Planos que suportam este recurso: Professional Business Enterprise
A seção de cartões multicolunas permite adicionar listas de recursos, uma seção Sobre ou uma seção de Contato à sua página inicial. Cada coluna inclui um ícone, um título e um campo de descrição. Usar cartões multicolunas na sua página inicial cria uma estrutura visualmente atraente que envolve os usuários, ajuda a encontrar rapidamente informações-chave e destaca suas ofertas principais.
Por exemplo, uma empresa de software poderia usar a seção de cartões Multicolunas em sua página inicial para destacar recursos importantes do produto, como Segurança de Dados, Gerenciamento de Usuários e Suporte 24 horas por dia, 7 dias por semana. Cada coluna podia exibir um ícone representando a característica, um título conciso e uma breve descrição. Essa configuração oferece uma visão interativa rápida dos benefícios do software, ajudando potenciais clientes a entender rapidamente o valor do produto.
Adição de cartões multicolunas
Para adicionar uma seção de cartão Multicoluna no site da Base de Conhecimento, siga os passos abaixo:
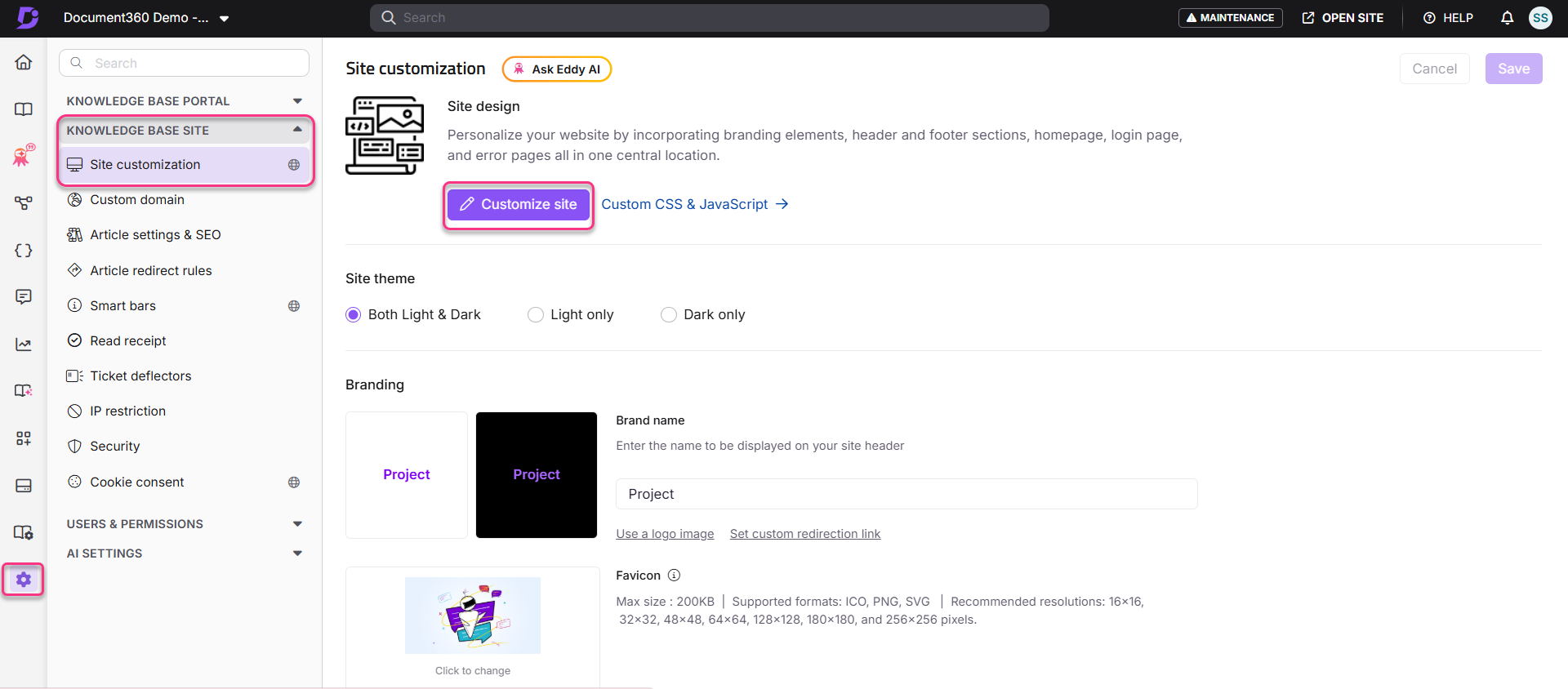
Navegue até Configurações () na barra de navegação à esquerda do portal da base de conhecimento.
No painel de navegação esquerdo, navegue até Site da base de conhecimento > Personalização do site.
Clique Personalizar site para acessar as configurações de design na página Personalizar site .

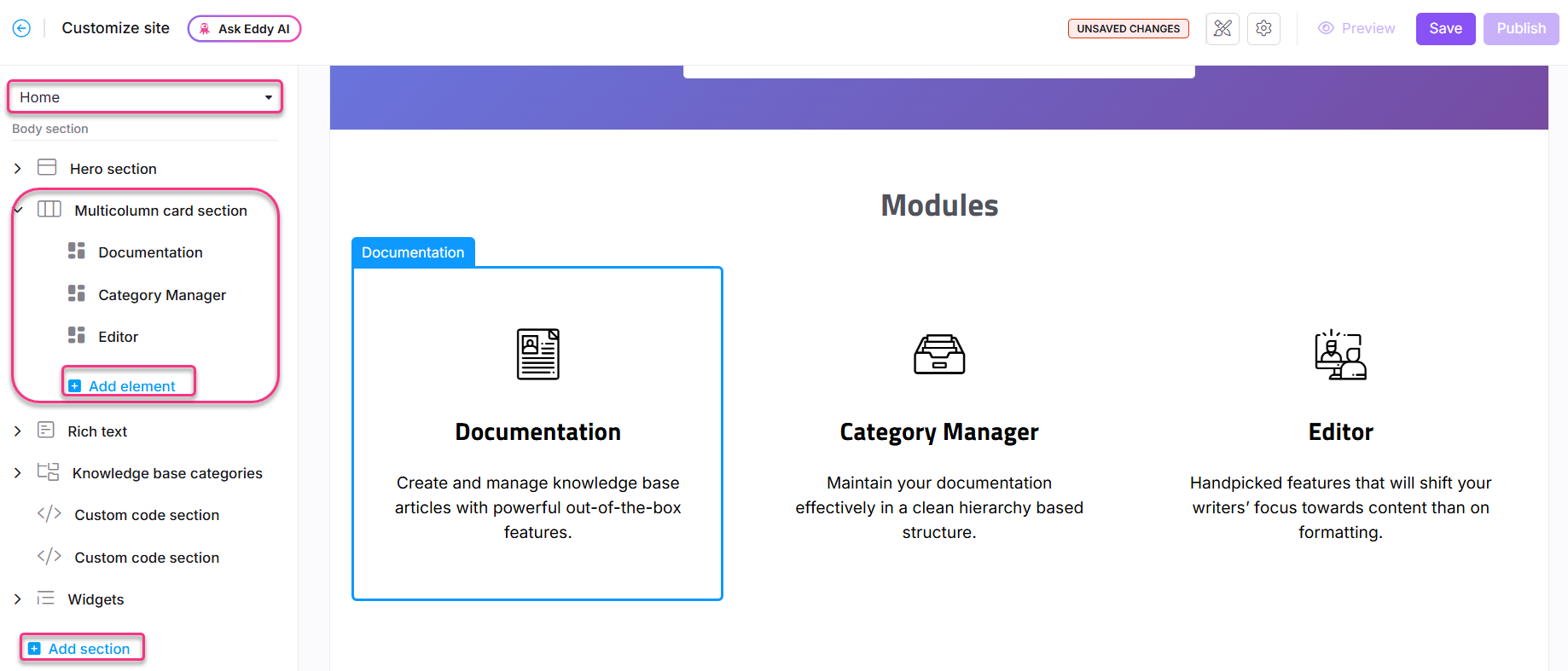
No menu suspenso do lado esquerdo, selecione a página inicial para personalizar.
A seção de corpo exibirá uma lista de blocos de corpo.
Clique em Adicionar seção, depois selecione seção de cartão Multicolumn.
Por padrão, a seção de cartões multicolunas inclui três elementos.
Clique na seção de cartões Multicolunas para editar o título e a cor geral do ícone da seção.
Para adicionar mais elementos de, clique em Adicionar elemento na seção de cartão Multicolumn.
O ícone Reorder () facilita a reorganização dos elementos.
Clique no ícone Ocultar () para alternar a visibilidade dos elementos.

Opções disponíveis para elementos
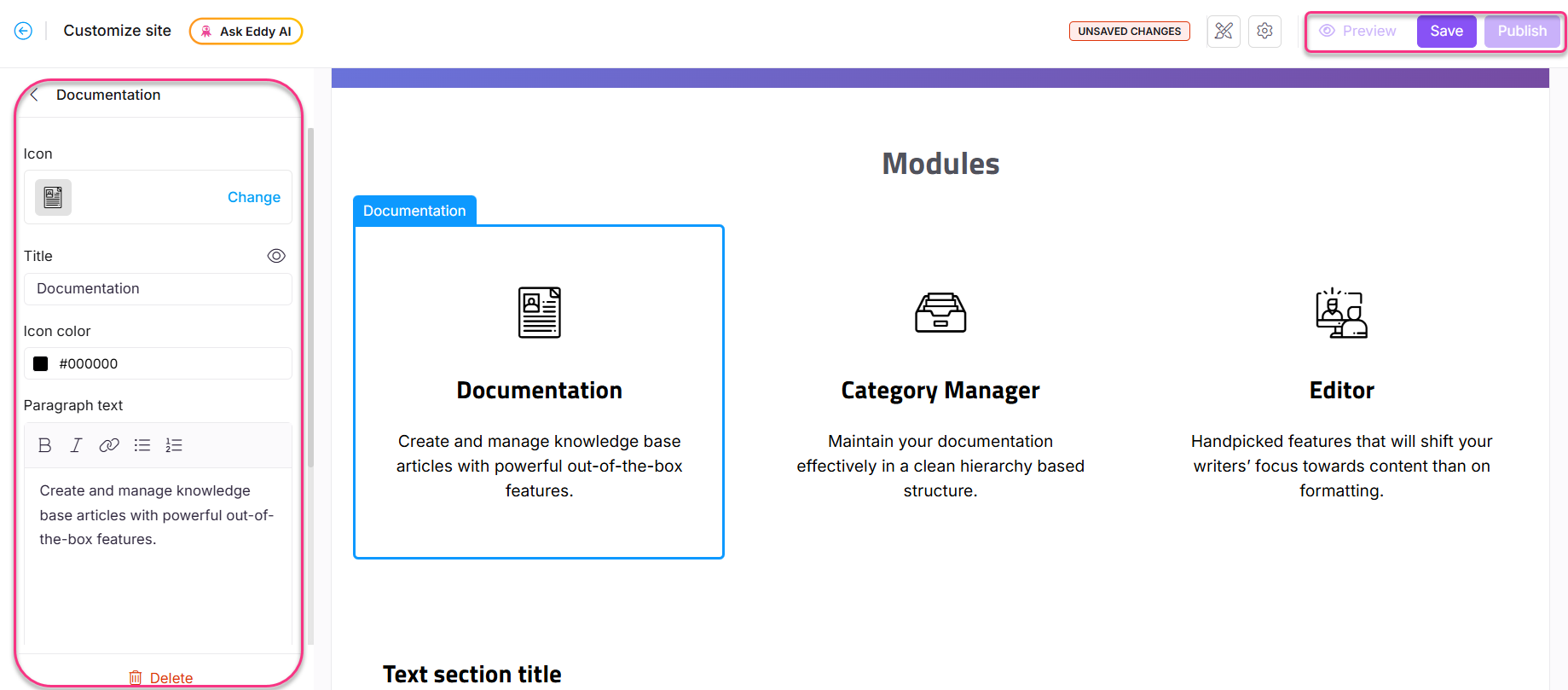
Clique em um elemento para editar os seguintes atributos:
Ícone:
Clique em Mudar para atualizar ícones de cada coluna.
Na aba Ícones , selecione um ícone Document360 ou Font Awesome .
Na aba Imagem, insira a URL da imagem ou faça upload de uma do Drive.
Título: Insira um título para o elemento. Clique no ícone Ocultar () para esconder.
Cor do ícone: Mude a cor do ícone.
Texto do parágrafo: Insira a descrição de cada coluna. As seguintes opções de formatação estão disponíveis:
Em negrito (): Aplique formato em negrito ao texto.
Itálico (): Aplique formatação itálica ao texto.
URL/Link (): Adicione URLs ou hiperlinks dentro do texto.
Lista não ordenada (): Adicione uma lista com marcadores.
Lista ordenada (): Adicione uma lista numerada.
Clique Salvar para salvar suas alterações sem aplicá-las imediatamente.
Clique Visualizar para ver como suas mudanças aparecerão no site da base de conhecimento.
Clique Publicar para tornar suas mudanças recentes visíveis para os leitores.
Clique no ícone Mais () e selecione Redefinir para a versão publicada para descartar todas as customizações salvas e não salvas e voltar para a última versão publicada.
NOTA
O recurso Redefinir para a versão publicada está disponível apenas para novos projetos do site da base de dados de conhecimento 2.0 criados após 29 de março de 2025.

Remoção do cartão Multicoluna
Para deletar um cartão multicoluna, siga os passos abaixo:
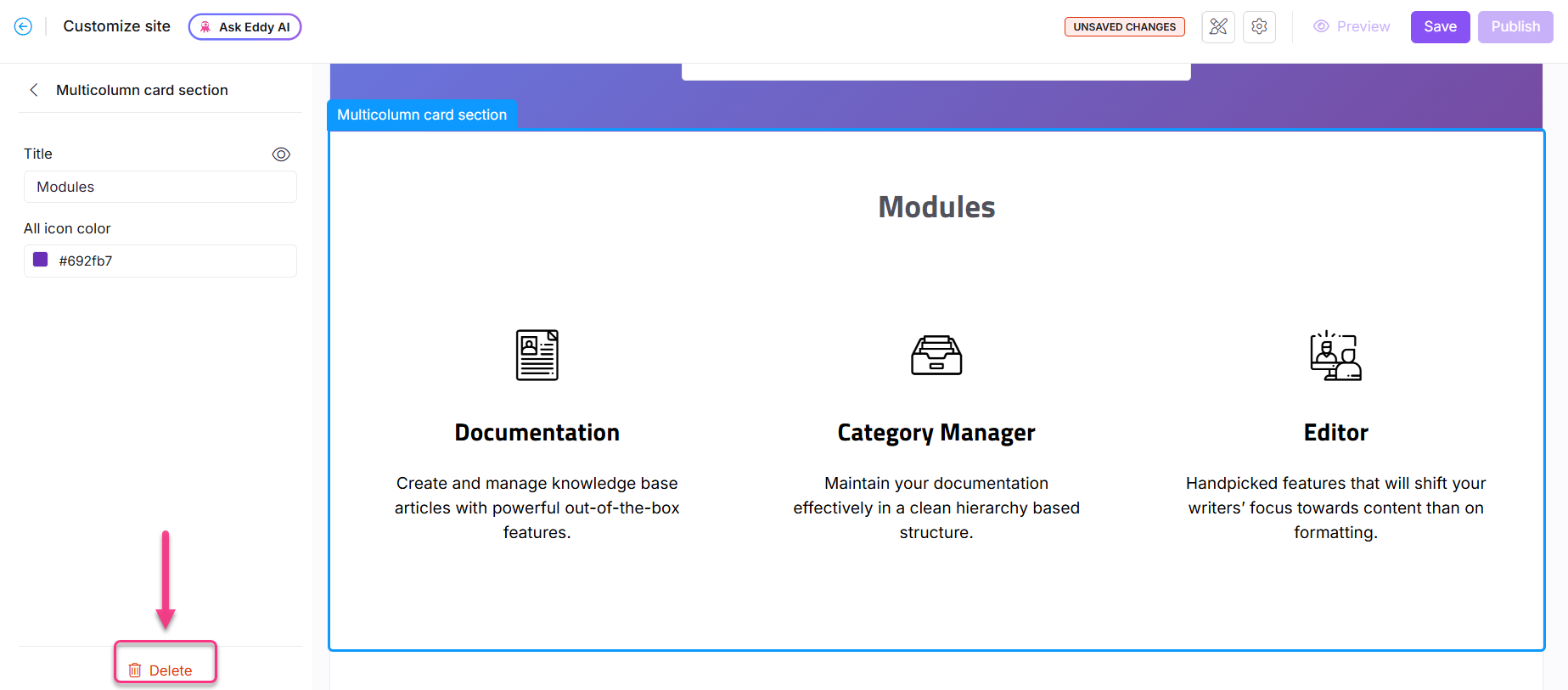
Clique na seção de cartões Multicolumn.
A barra de navegação da seção de cartões Multicolunas vai aparecer.
Clique em Excluir () na barra de navegação.
Clique em sim no prompt de confirmação de Exclusão .

Perguntas Freqüentes
Como posso atualizar o ícone de um elemento de cartão Multicoluna usando o Font Awesome?
Navegue até Configurações () na barra de navegação à esquerda do portal da base de conhecimento.
No painel de navegação à esquerda, navegue até Site da base de conhecimento > Personalização do Site.
No menu suspenso do lado esquerdo, selecione a página inicial para personalizar.
Clique no elemento desejado na seção de cartões Multicolumn.
Clique em Alterar nas configurações de ícones.
Expanda o acordeão Font Awesome e insira o nome da classe do ícone desejado do Font Awesome.
Por exemplo, para o código
<i class="fa-solid fa-files"></i>, o nome da classe éfa-solid fa-files.