Plans supporting this feature: Professional Business Enterprise
Body font style is essential in Document360 or any possible avenue for creating crisp, reader-required content. With Document360's Custom CSS and JavaScript function, users can achieve the desired font styling and overall Knowledge base look.
Setting up the body font style using Custom CSS & JavaScript
Follow the below steps to change the body font style in Document360 using CSS Snippets.
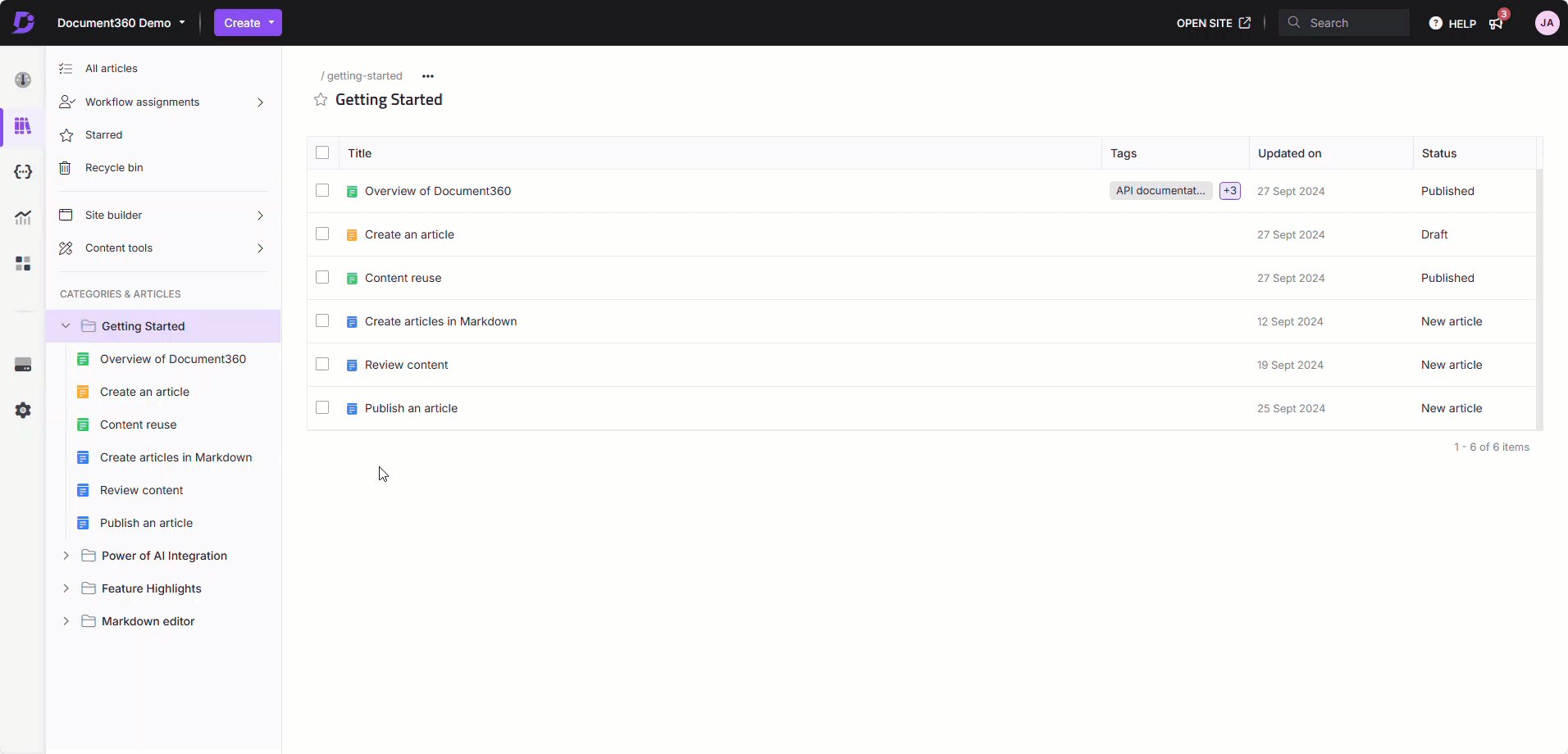
Navigate to Settings () in the left navigation bar in the Knowledge base portal.
In the left navigation pane, navigate to Knowledge base site > Customize site > Custom CSS & JavaScript .
Click the Custom CSS tab and then click the Add code snippets button on the top right.
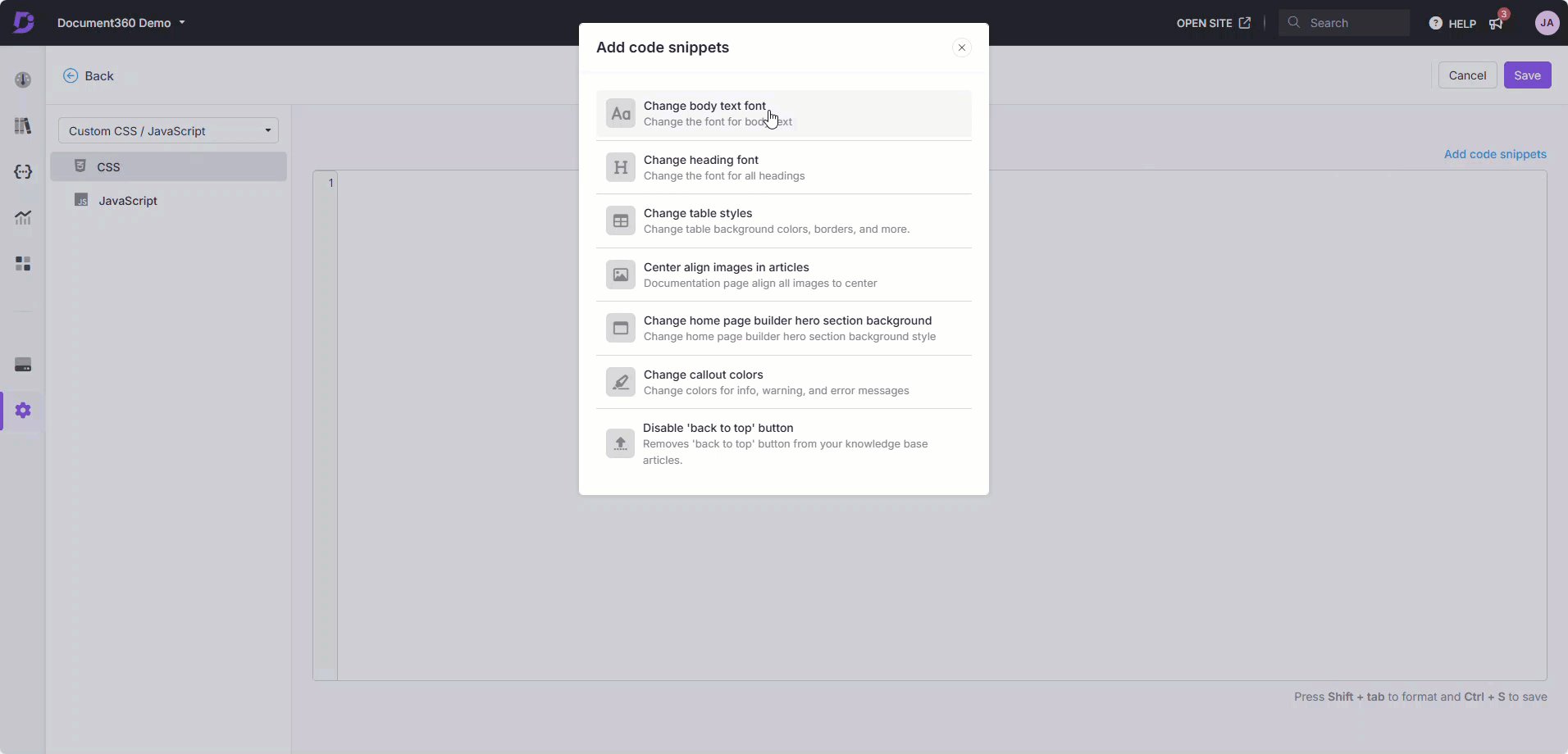
A panel appears, preloaded with seven basic snippets that you can use to customize your knowledge base site.
Click the Change body text font. The snippet will be added to your Custom CSS code block.
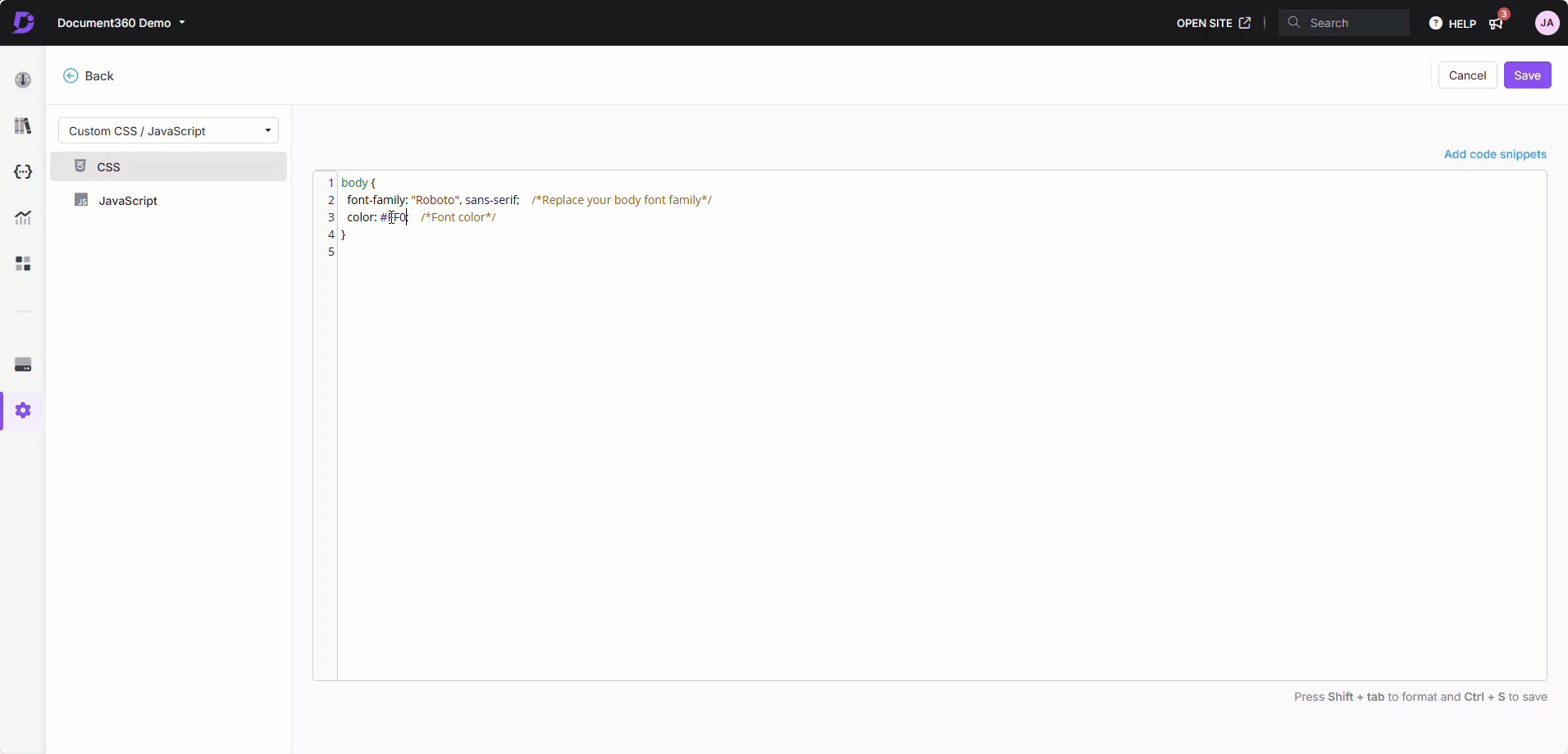
Make the required changes to the code.
Click Save or press Ctrl+S to save the changes.
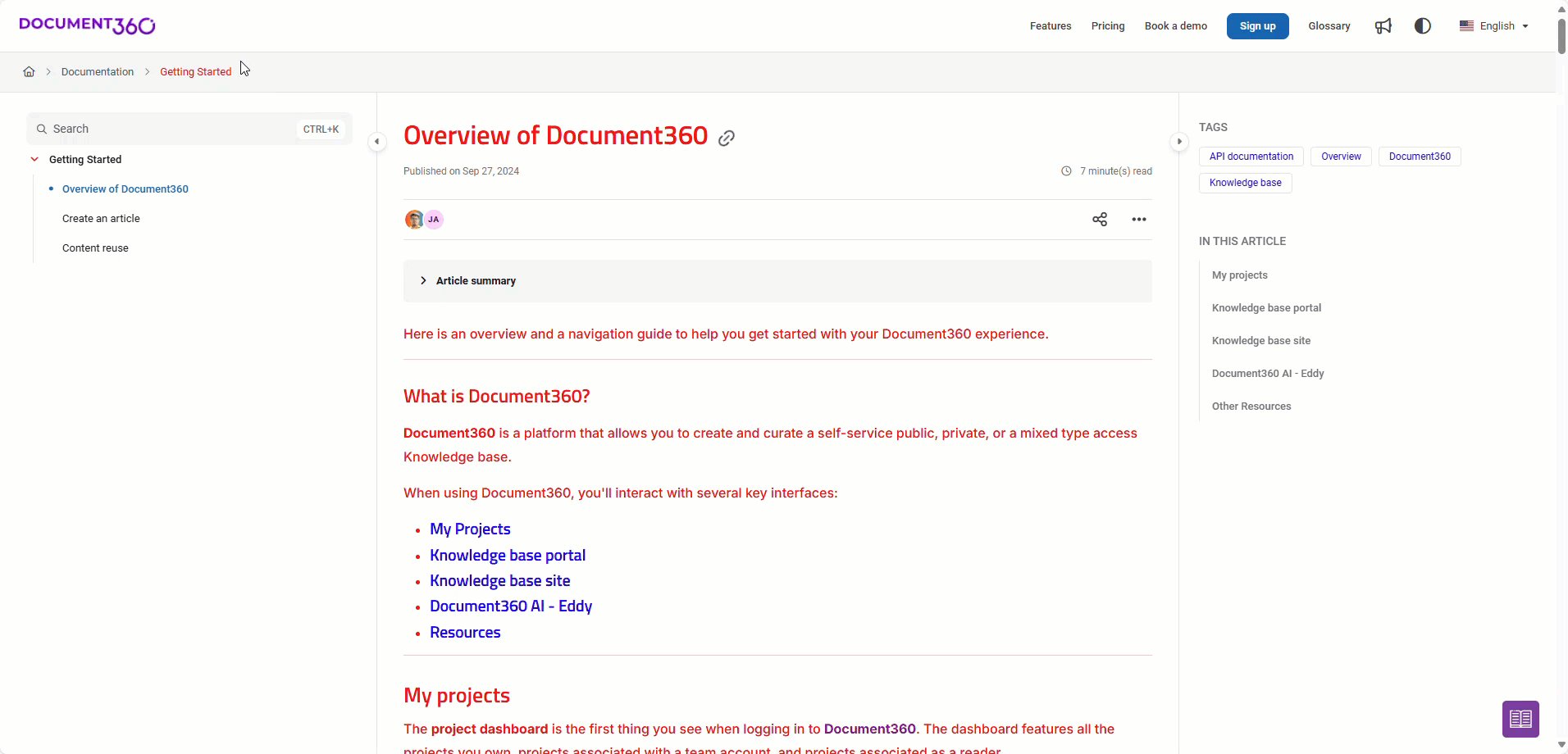
For example, if you want to change the body font style to ROBOTO with the color Red, you can change that in the snippet code. Follow the explanatory GIF image added below.
An explanatory GIF on changing the Body Font style

NOTE
Nunito is the default font style used. You can modify the custom font style and color in the body font snippet, and the modification applies to the entire Knowledge base.