Plans supporting this feature: Professional Business Enterprise
Document360 uses Prism.js for syntax highlighting and supports various programming languages in code blocks, including:
HTML
C#
Java
JavaScript
XML
JSON
CSS
SQL
Python
Markdown
PHP
PowerShell
Text
For an exhaustive list of languages that are supported, please refer to the documentation for Prism's Supported languages.
Creating code blocks in the Markdown editor
In the Markdown editor, there are two methods to create fenced code blocks:
Use triple backticks
```before and after the code snippet.
For example:
```csharp
[your code snippet]
```
Use the shortcut
Ctrl+Shift+Por click the Insert codeblock () icon from the formatting toolbar.

Creating code blocks in the WYSIWYG (HTML) editor
To create code blocks in the WYSIWYG (HTML) editor, follow the steps below:
Navigate to the desired article in the WYSIWYG editor.
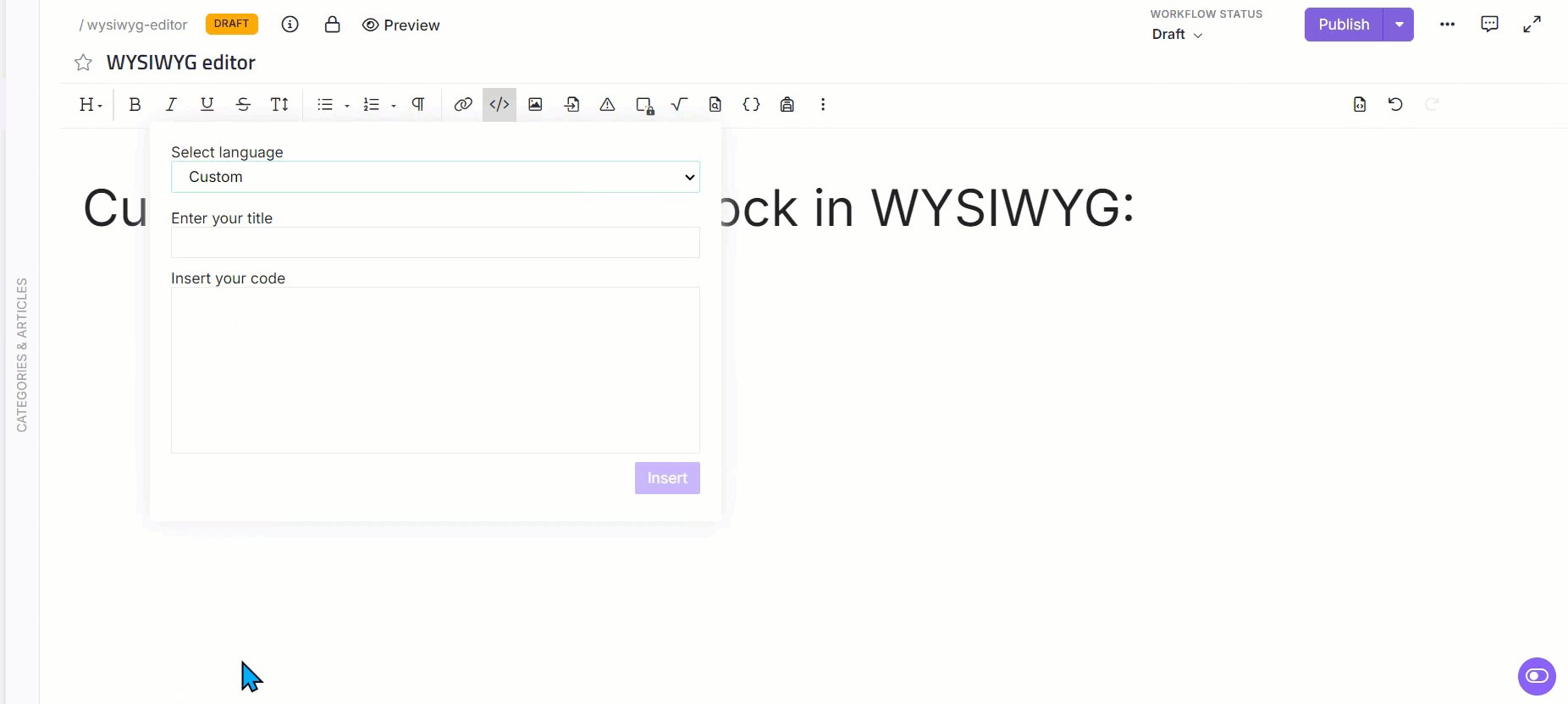
Click the Code block () icon, and a panel will appear.
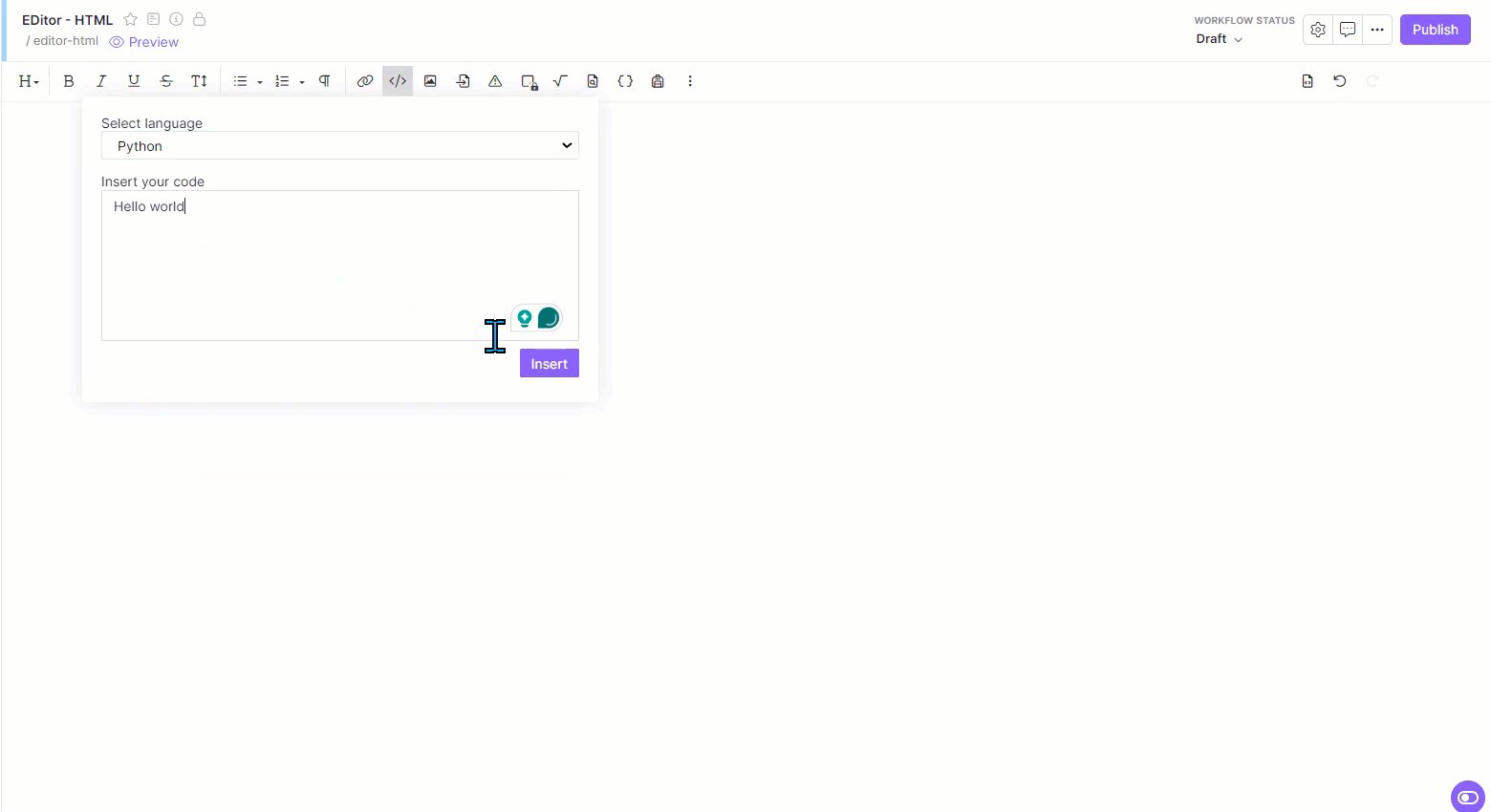
Select your desired language from the dropdown menu.
Enter your code into the Insert your code field.
Click Insert to add the code block to your article.
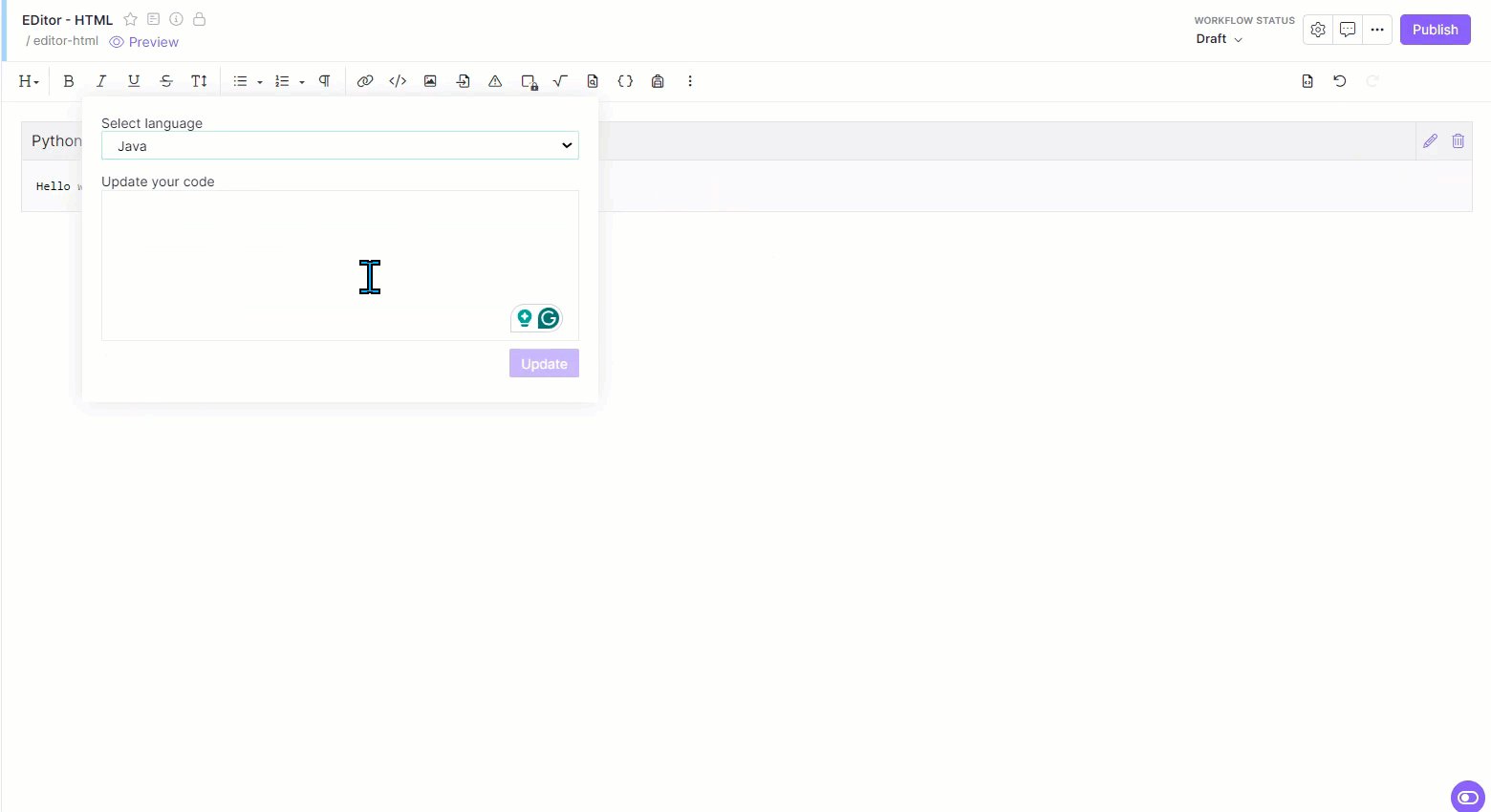
Click the Edit () icon on the right side to edit a code block.
Click the Delete () icon on the right side to delete a code block.

Creating code blocks in the Advanced WYSIWYG editor
To create a code block in the Advanced WYSIWYG editor, follow the steps below:
Navigate to the desired article in the Advanced WYSIWYG editor.
You can create code blocks in three ways:
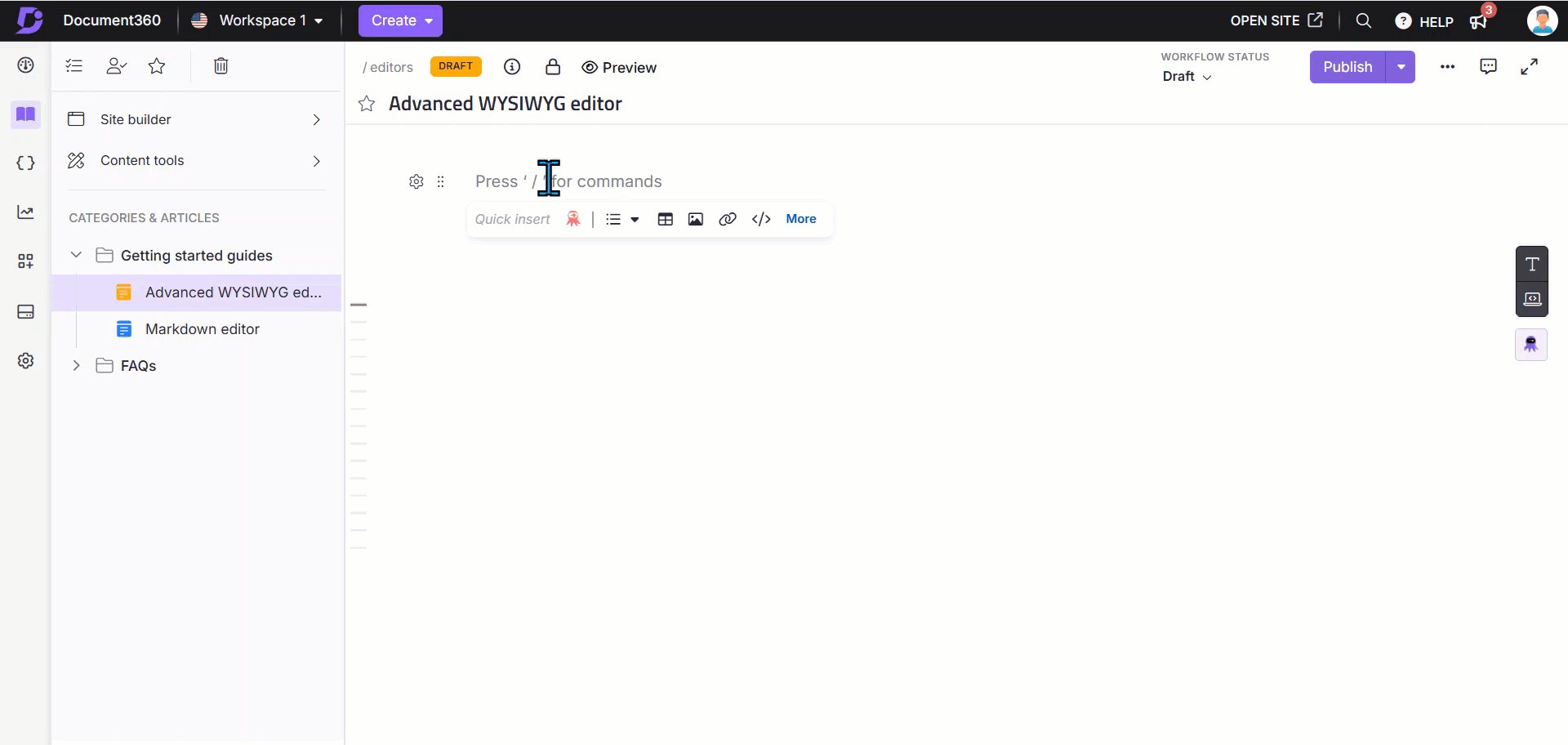
Click the Code block () icon in the Quick insert menu. The Quick insert menu will appear only when the block is empty.
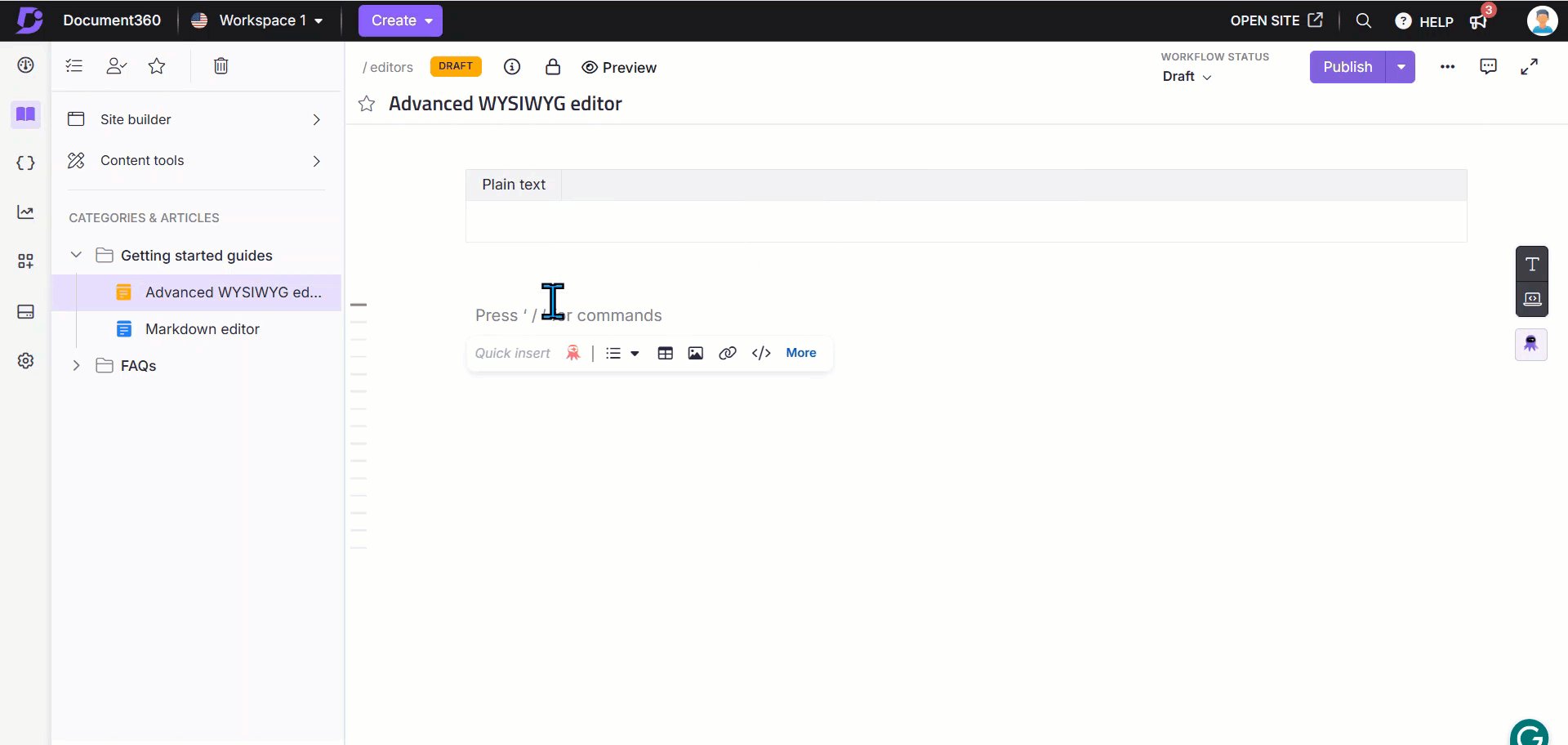
Enter three backticks
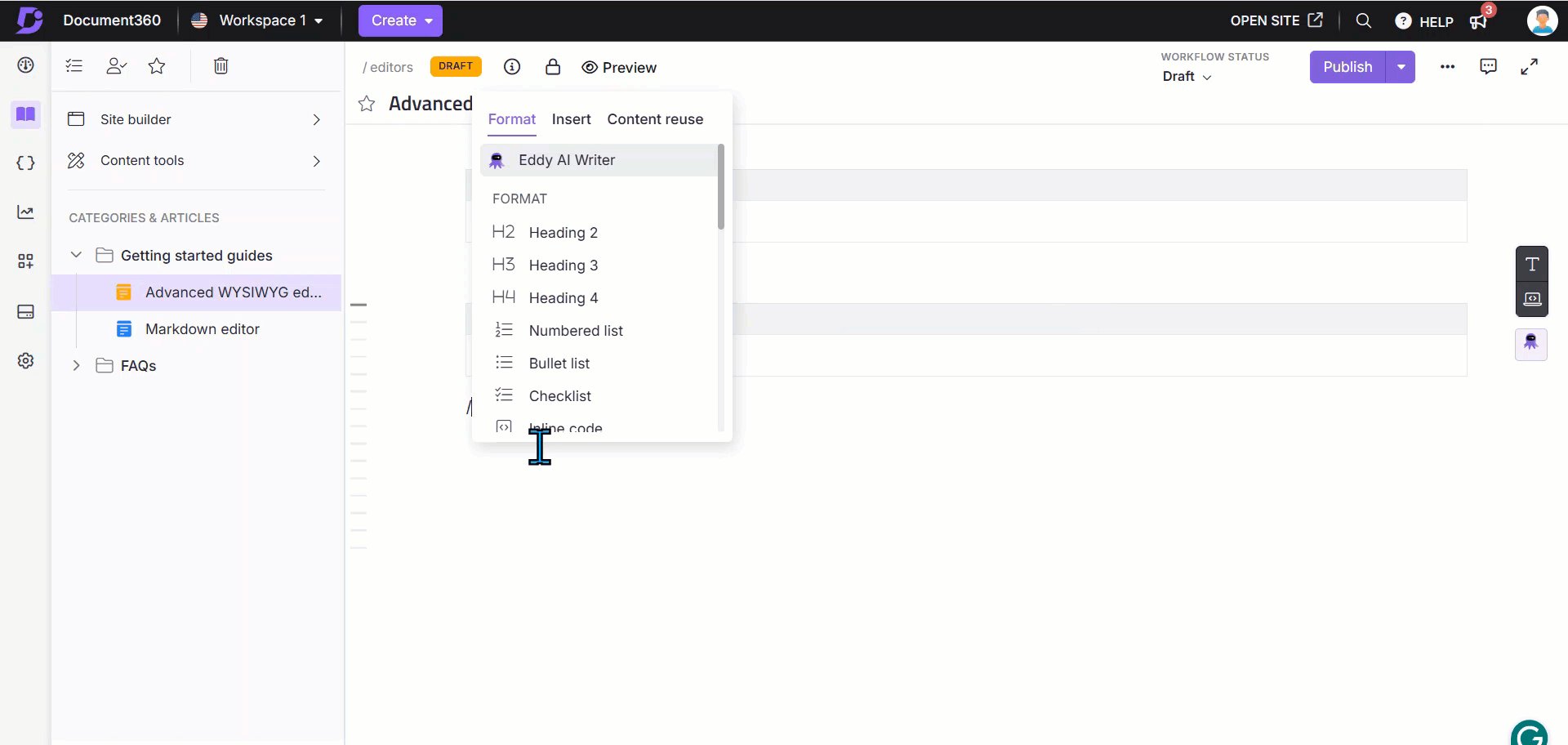
```and press Enter.Use the slash command
/code blockand press Enter.
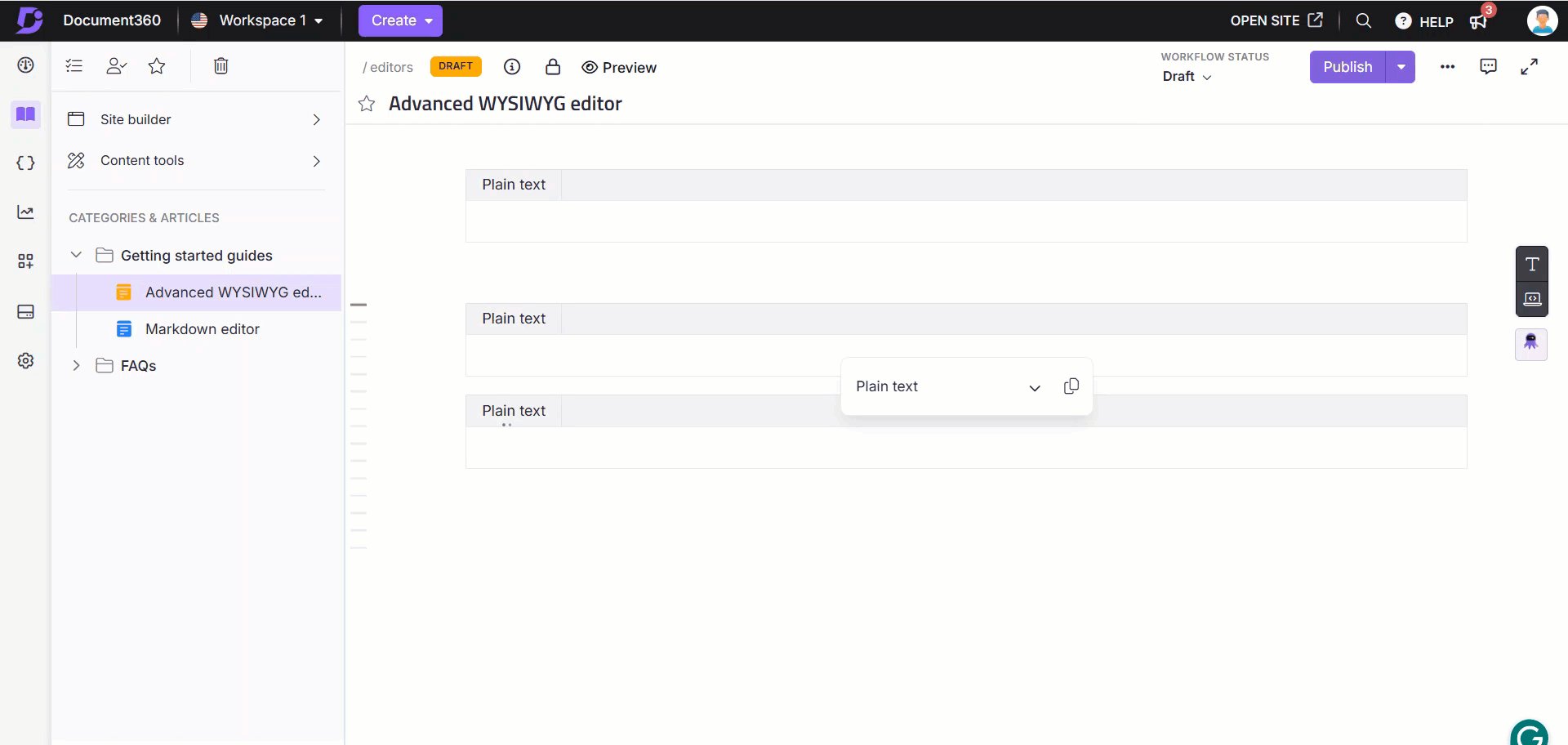
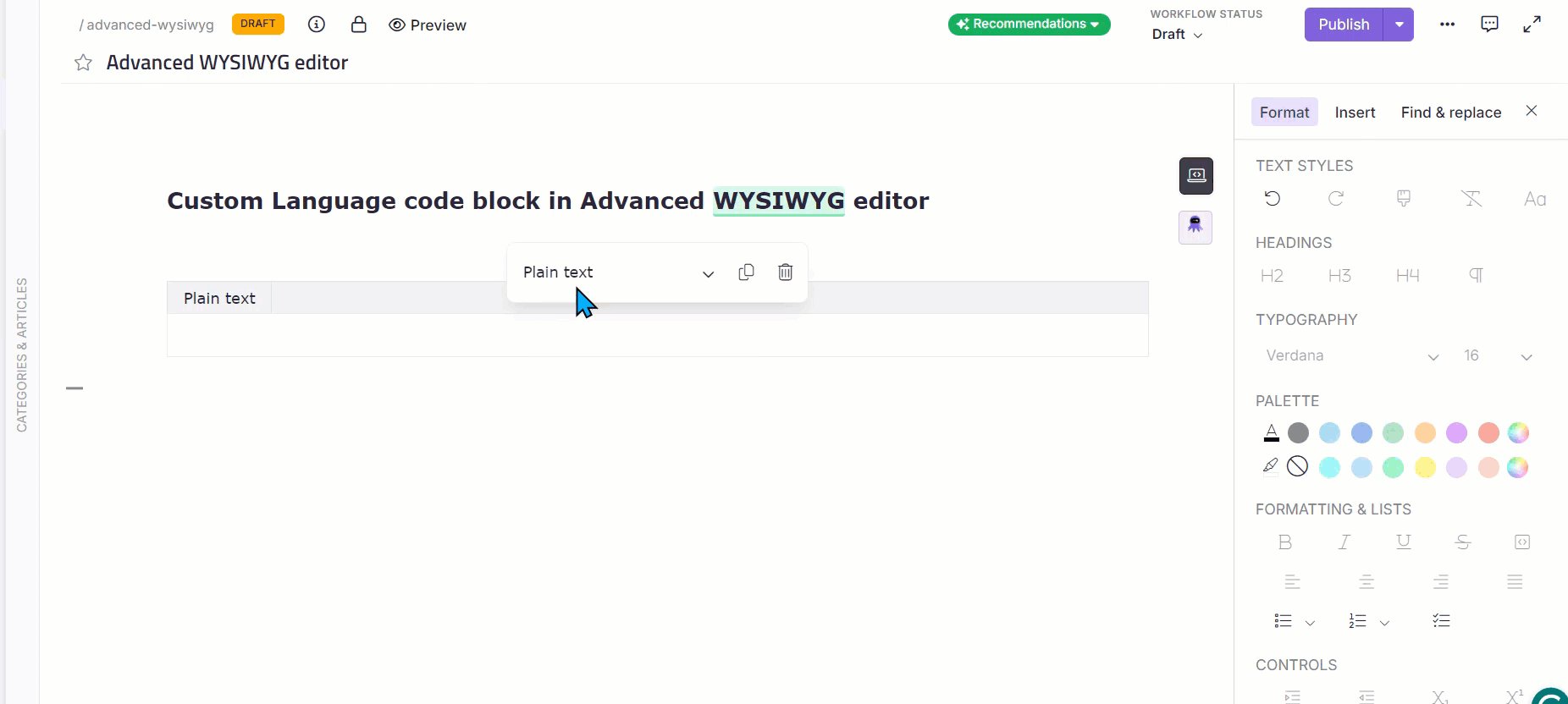
Click on the created code block. A floating menu will appear.
Select the desired heading.
Click the Copy () icon to copy the code.
Click the Delete () icon to delete the code block.
Enter the indented code inside the code block.

Language shortcodes
C: c
C++: CPP, c++
C#: csharp
CSS: css
CoffeeScript: coffeescript
HTML: html
JSON: json
Java: java
JavaScript: javascript, js
Objective-C: objective-c, obj-c, objc
Objective-C++: objc++
PHP: php
Perl: perl, pl
Python 3: python3, py3
Python: python, py
Ruby: ruby, rb
Snobol: snobol
XML: xml
Custom language
If the desired language is unavailable, you can create a Custom Language code block.
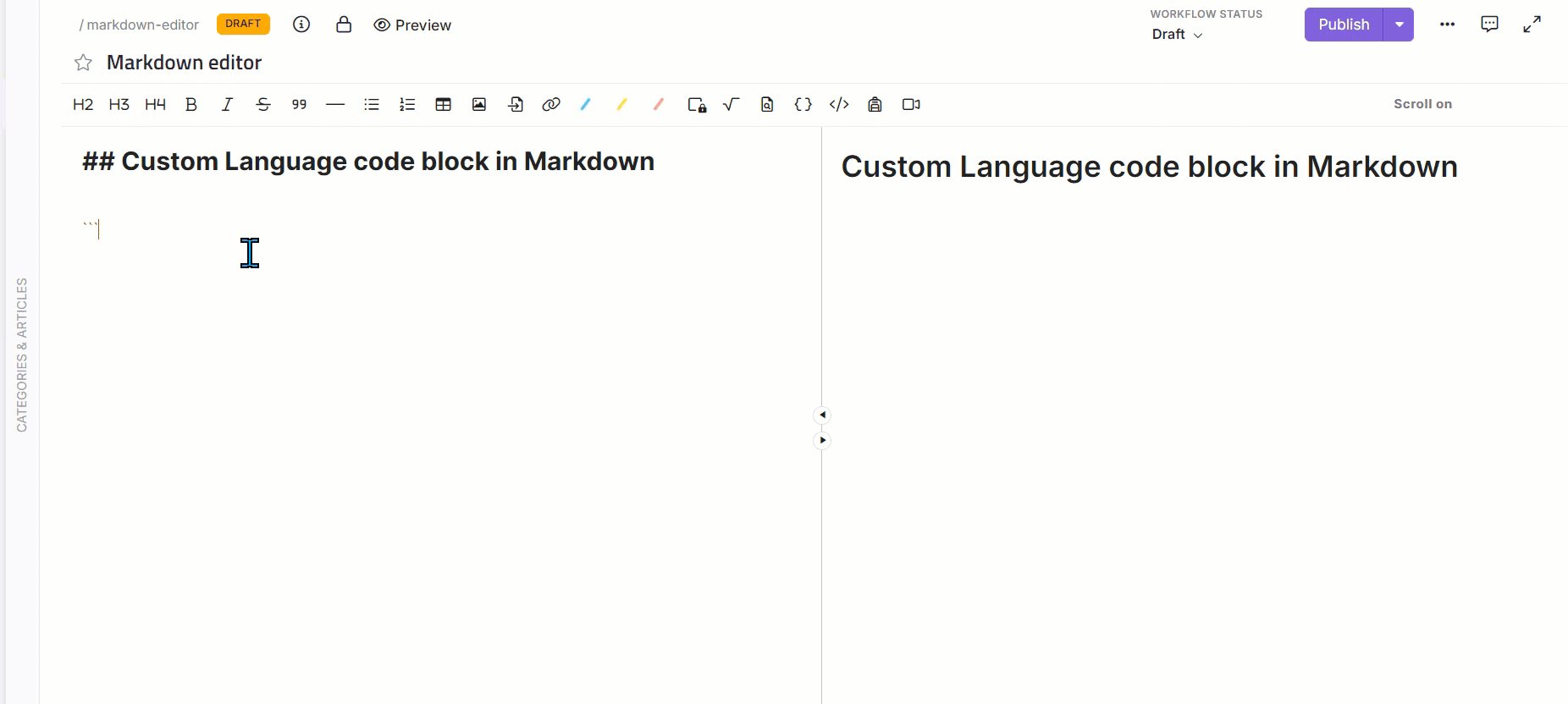
In the Markdown editor: After inserting the code block, add a title by entering the desired text after the initial backticks:
```HTML
Hello world
```In the WYSIWYG editor: Select Custom from the Select Language dropdown and enter your desired title in the Enter your title field.
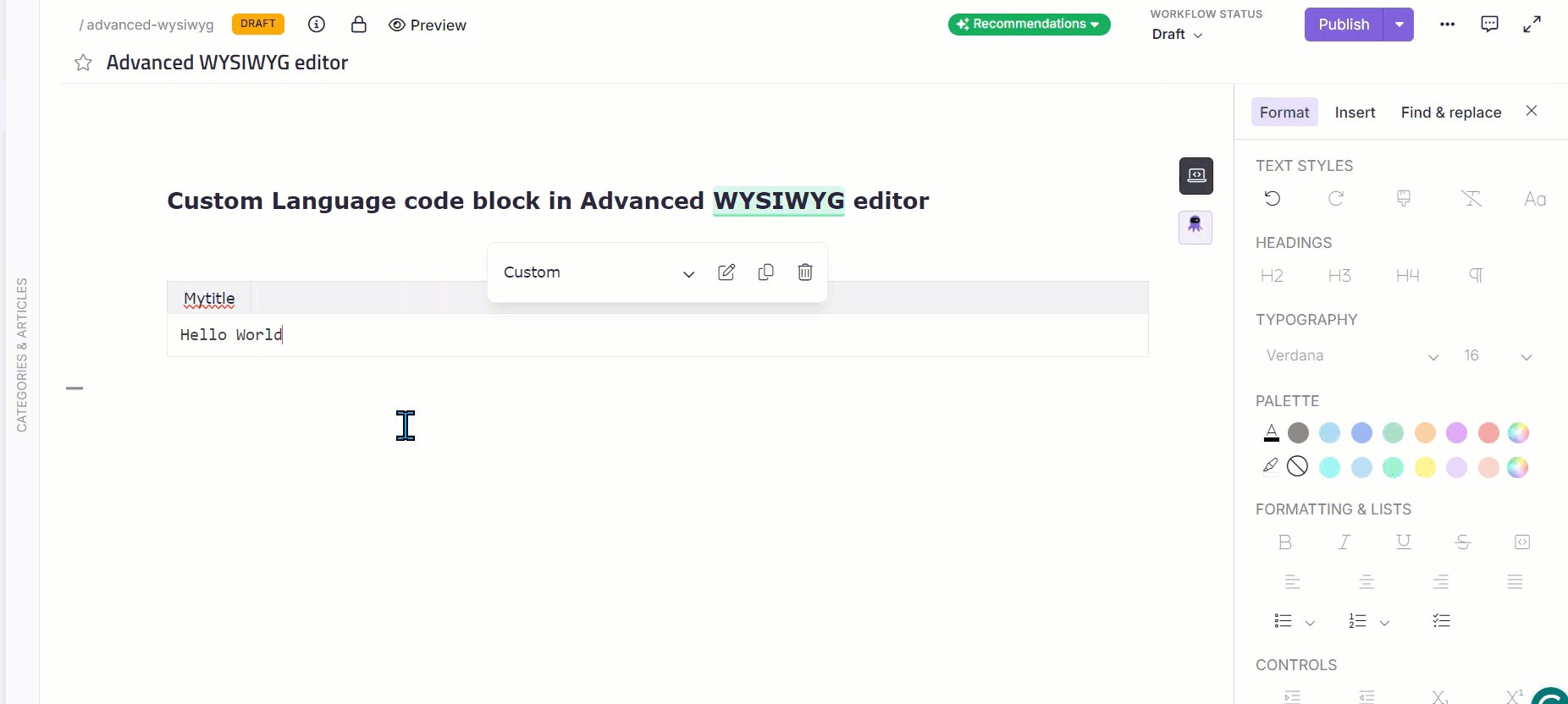
In the Advanced WYSIWYG editor: Use the search bar in the dropdown to select Custom, then click the Edit () icon to enter your title and click Update.

Indentation and code blocks
Any text indented by at least four spaces will be treated as a code block. This method is useful for longer code snippets, but it will not include syntax highlighting.
The following code block is created using indents instead of backticks.
def test():
logging.error('Test failed')Code block examples
The following code blocks are created in various programming languages, including C#, JavaScript, XML, JSON, PowerShell, and Ruby, to dynamically showcase syntax and functionality.
C# block
using System;
namespace HelloWorld
{
class Hello
{
static void Main()
{
Console.WriteLine("Hello World!");
// Keep the console panel open in debug mode.
Console.WriteLine("Press any key to exit.");
Console.ReadKey();
}
}
}Javascript block
function $initHighlight(block, cls) {
try {
if (cls.search(/\bno\-highlight\b/) != -1)
return process(block, true, 0x0F) +
` class="${cls}"`;
} catch (e) {
/* handle exception */
}
export $initHighlight;XML block
<book id="bk101">
<author>Gambardella, Matthew</author>
<title>XML Developer's Guide</title>
<genre>Computer</genre>
<price>44.95</price>
<publish_date>2000-10-01</publish_date>
<description>An in-depth look at creating applications
with XML.</description>
</book>JSON block
{
"one": 2,
"three": {
"point_1": "point_2",
"point_3": 3.4
},
"list": [
"one",
"two",
"three"
]
}
PowerShell block
$user = Read-Host "Enter Username"
$pass = Read-Host "Enter Password" -AsSecureStringRuby block
require 'redcarpet'
markdown = Redcarpet.new("Hello World!")
puts markdown.to_htmlFAQs
What programming languages are supported for syntax highlighting in code blocks?
Document360 supports syntax highlighting for languages such as HTML, C#, Java, JavaScript, XML, JSON, CSS, SQL, Python, Markdown, PHP, PowerShell, and Text.
How do I indent the contents in a code block with multiple lines?
To indent, manually add spaces at the start of each line where you want indentation. If you're pasting code, use the shortcut Ctrl + Shift + V to preserve the formatting.
How can I create a code block in the Markdown editor?
You can create a code block in the Markdown editor by using triple backticks ``` before and after your code snippet or by using the shortcut Ctrl+Shift+P.
Is it possible to create a custom language code block?
Yes, select Custom from the language dropdown, then enter your desired title.