Plans supporting this feature: Professional Business Enterprise
The primary navigation header of Document360 is the top bar of your site. You can add menus in this space that help readers navigate to different pages from your Home page or Knowledge base site.
Watch: How to customize the primary navigation in your Knowledge base site
Accessing the Header - Primary navigation
To access the customization settings of the header’s primary navigation,
Navigate to Settings () in the left navigation bar in the Knowledge base portal.
In the left navigation pane, navigate to Knowledge base site > Customize site.
This page holds all the basic site design configurations.
Click Customize site.
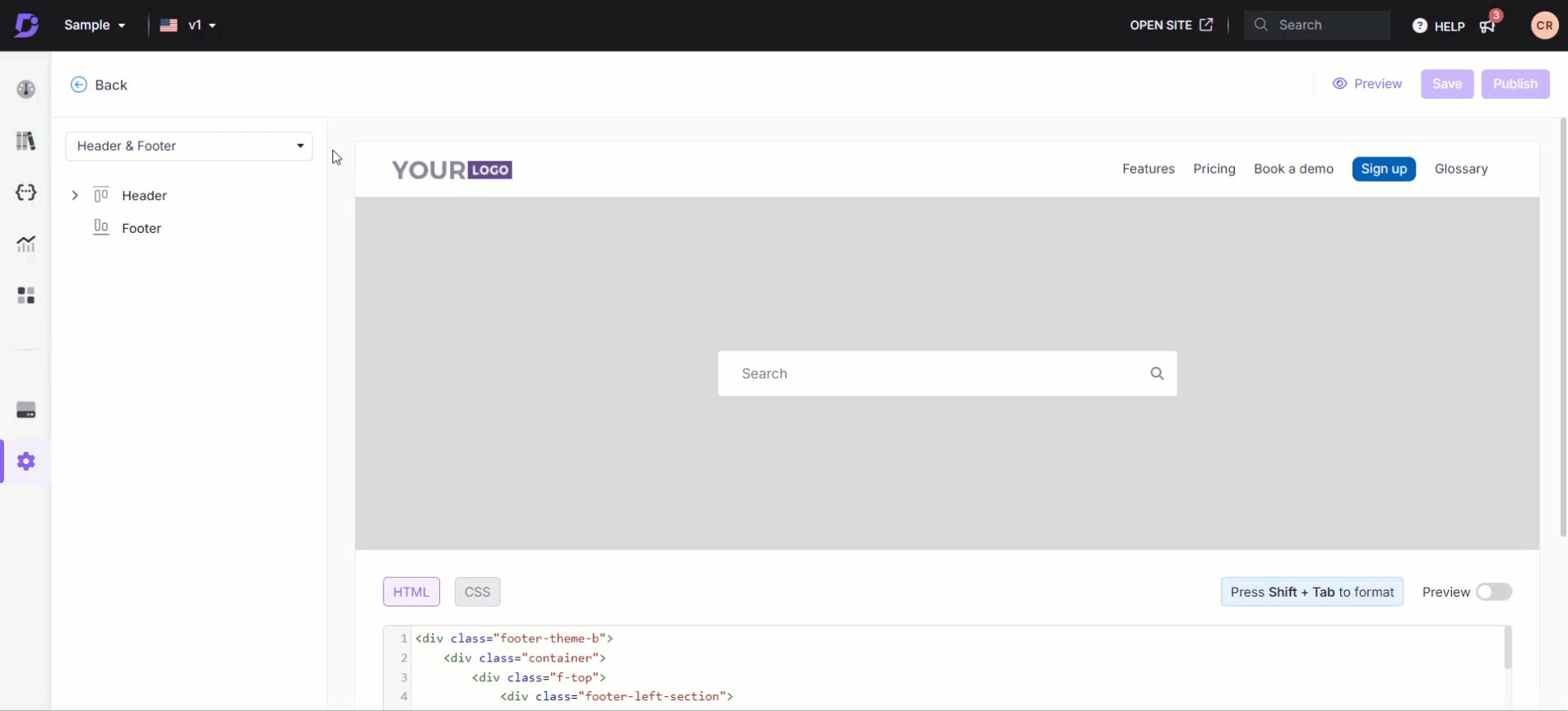
Select Site header & footer from the dropdown available on the left navigation pane.
Expand the Header option and select Primary navigation.

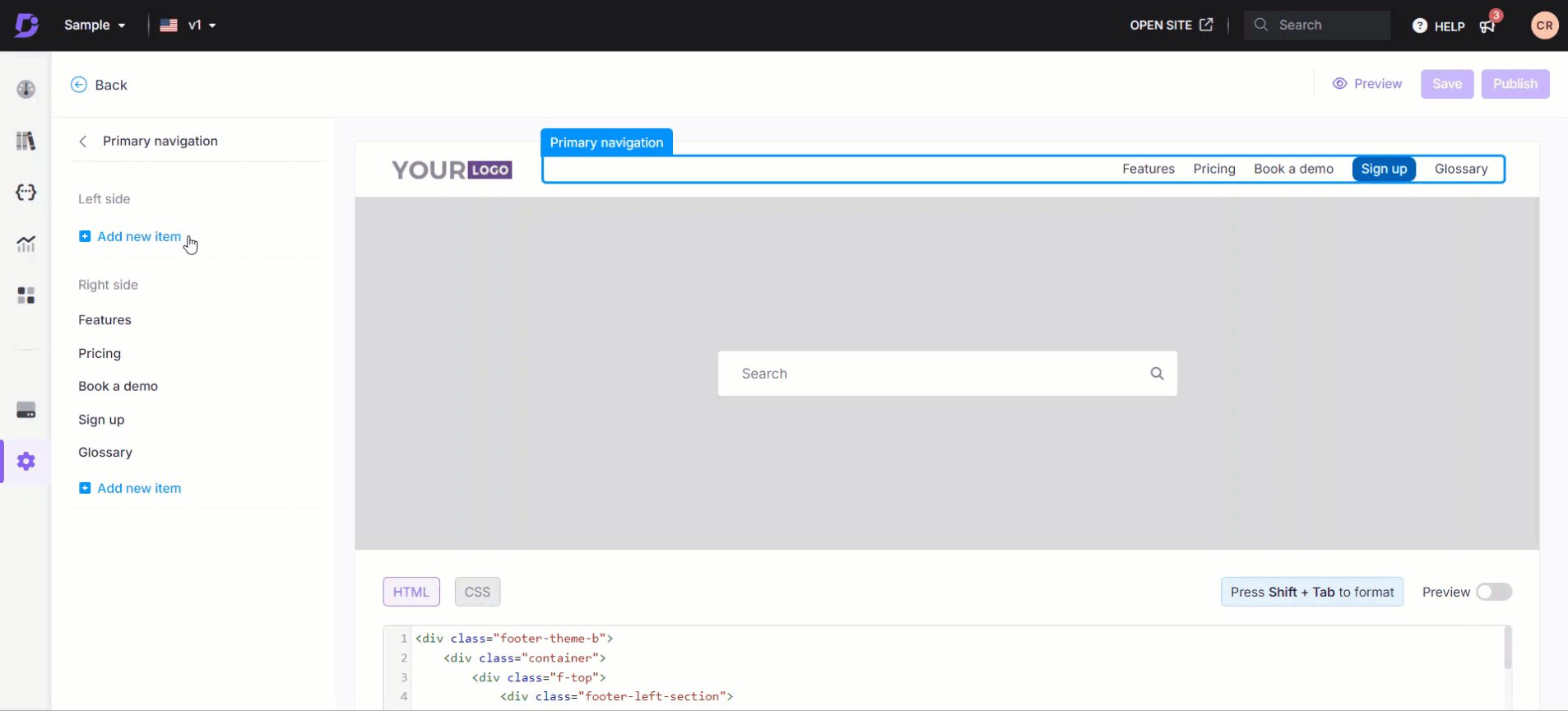
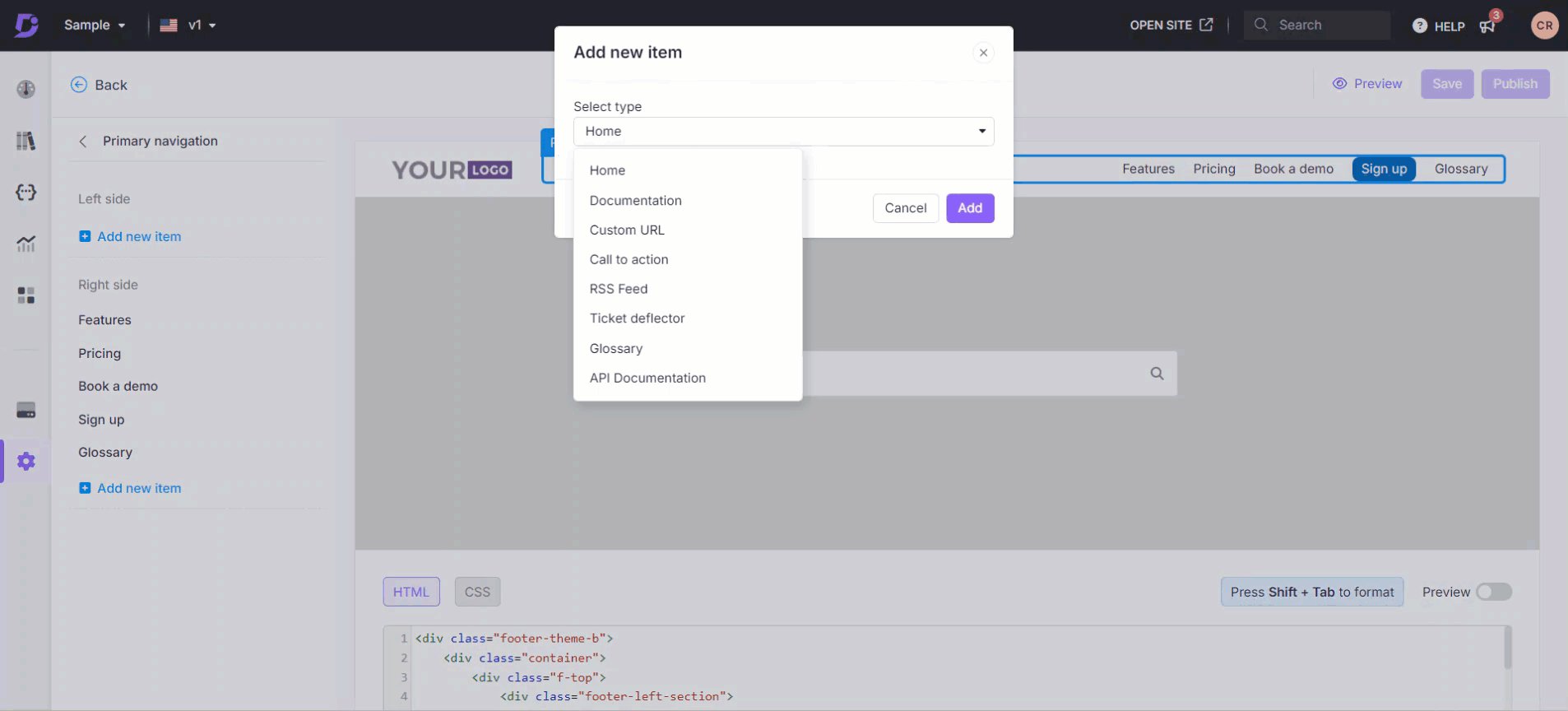
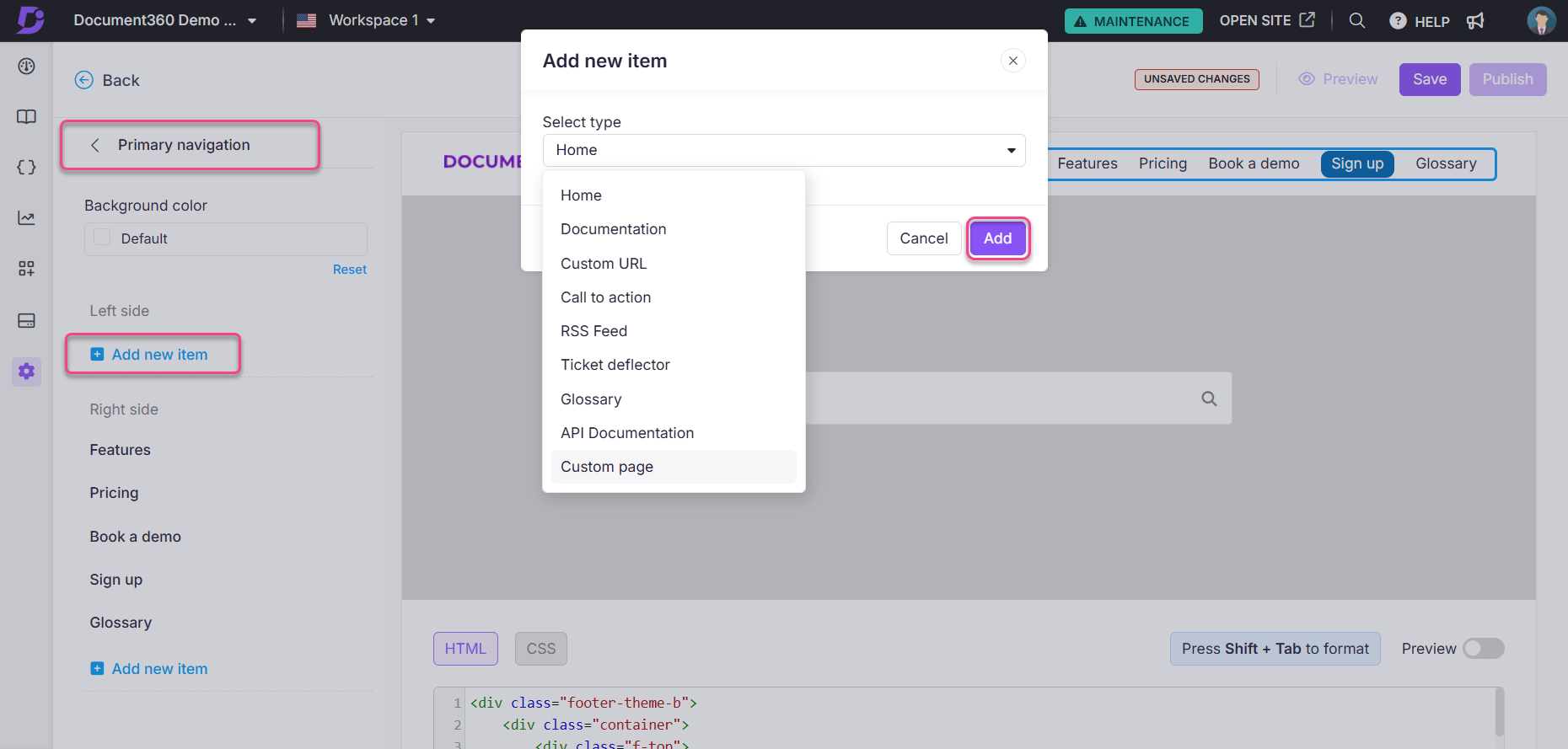
Click Add new item to add a navigation menu either to the left or the right of the site header.
The available navigation types are
Home
Documentation
Custom URL
Call to action
RSS feed
Ticket deflector
Glossary
API documentation
Custom page

NOTE
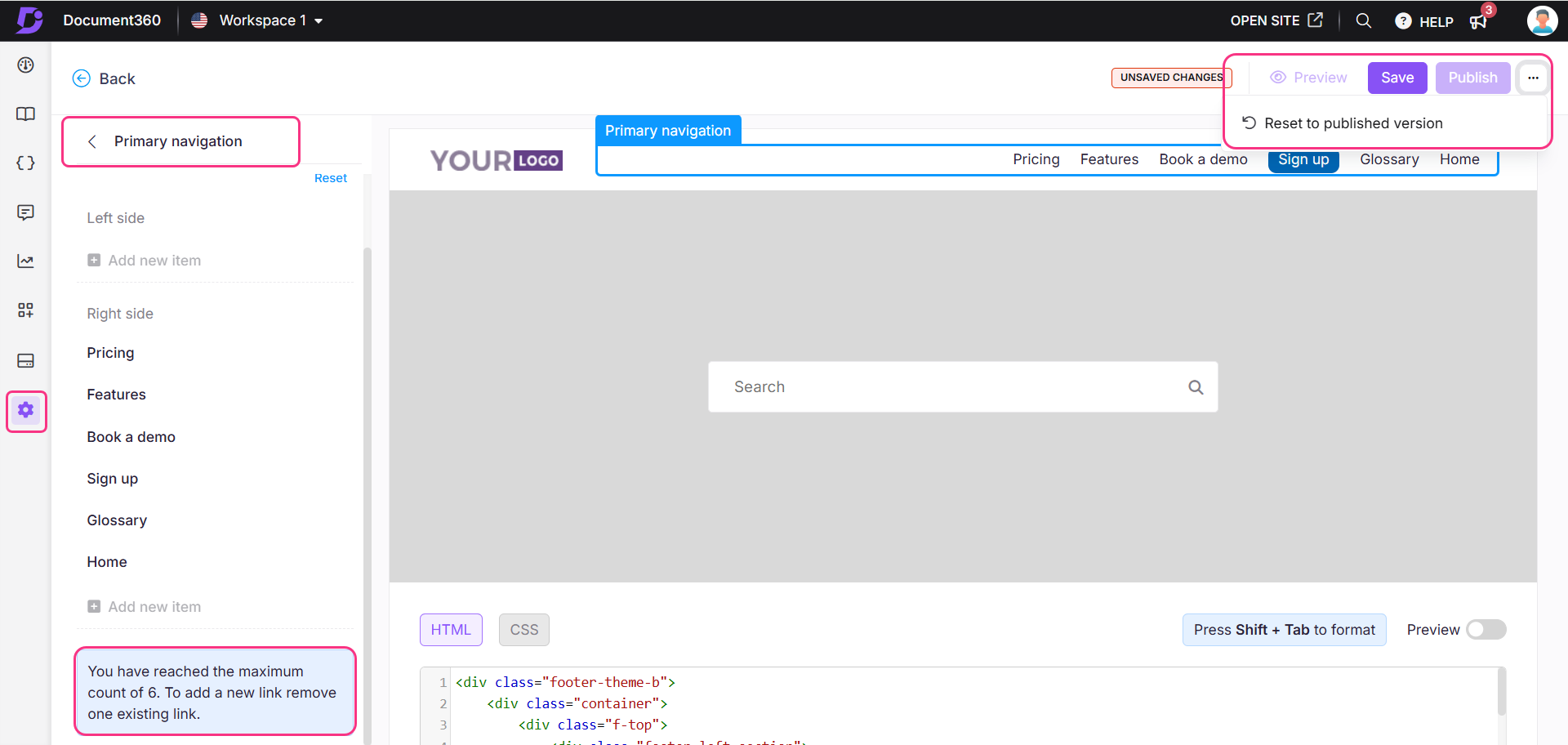
You can only add up to 6 new items to the header. On exceeding the limit, you will get a warning prompt below the left navigation pane stating, "You have reached the maximum count of 6. To add a new link, remove one existing link."
Click the default background color to open the color picker and change the color of the primary navigation of the header.
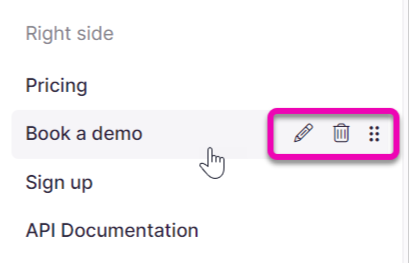
Edit, delete, or reorder the menus using the options in the left navigation pane.

Click Preview to see how your changes will appear on the knowledge base site.
Click Save to save your changes without applying them immediately.
Click Publish to make your recent changes visible to readers.
Click the More () icon and select Reset to published version to discard all saved and unsaved customizations and revert to the last published version.
NOTE
The Reset to published version feature is available only for new Knowledge base site 2.0 projects created after March 29, 2025.

Knowledge base site view

FAQs
How can I customize the header in Document360?
To customize the header, you can add custom JavaScript code in Settings () > Knowledge base site > Customize site > Custom CSS & JavaScript in the Knowledge base portal. This allows you to modify the header to include additional elements, such as links or icons.
Can I add social media icons to the header in Document360?
Yes, you can add social media icons by appending links and icons to the header navigation area using custom JavaScript. For example, you can include icons for LinkedIn, Twitter, Facebook, and Instagram.
How can I dynamically create a feedback link in the header?
You can use JavaScript to create a feedback link dynamically. For example, a mailto link can be appended to the header with the current page title as the email subject. This allows users to send feedback about a specific page directly.
How do I add buttons to the Knowledge base site header?
You can add colorful buttons to the Primary navigation header by following these steps:
Navigate to Settings () in the left navigation bar in the Knowledge base portal.
In the left navigation pane, navigate to Knowledge base site > Customize site.
This page holds all the basic site design configurations.
Click Customize site.
Select Site header & footer from the dropdown available on the left navigation pane.
Expand the Header option and select Primary navigation.
Click Add new item to add a navigation menu either to the left or the right of the site header.
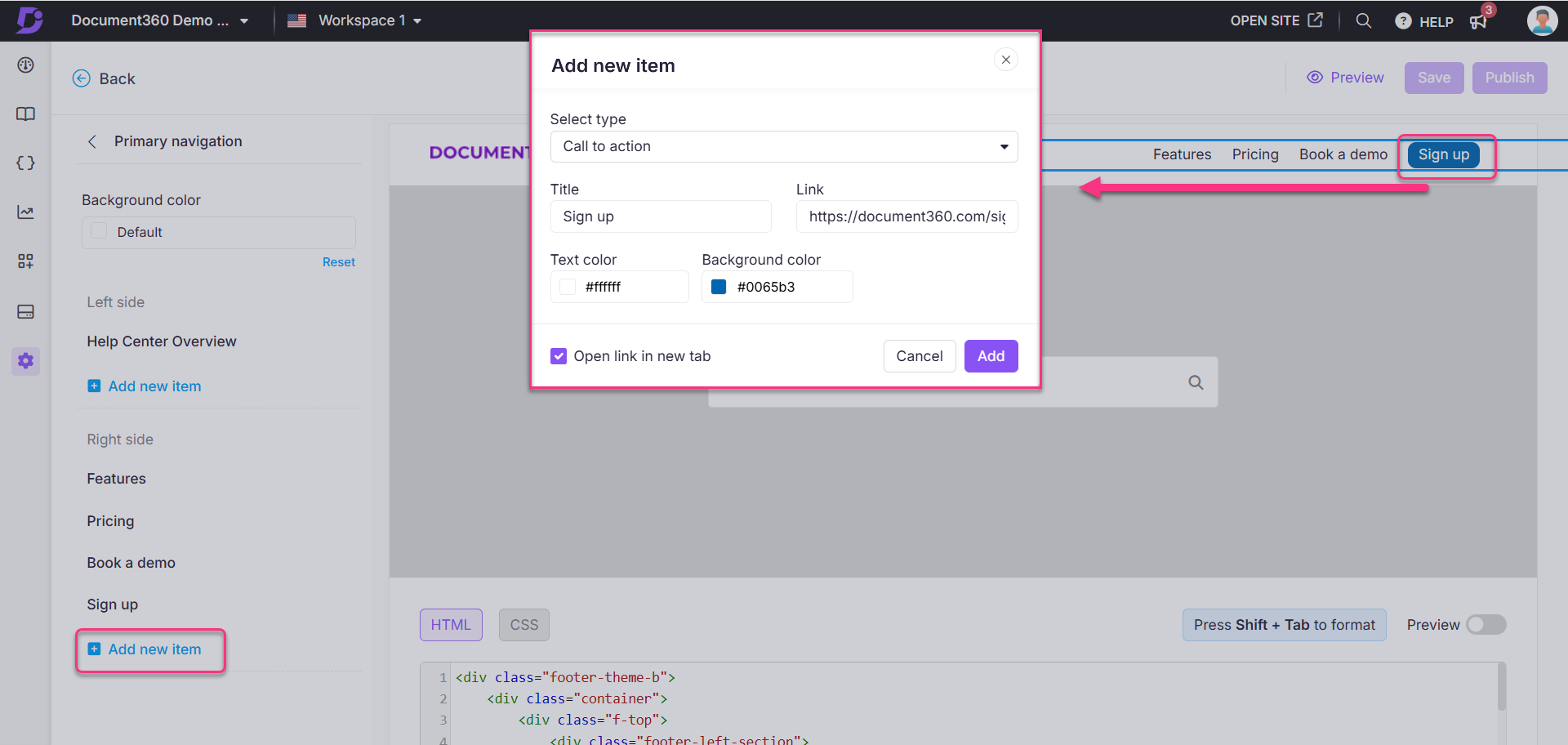
The Add new item panel will appear.
In the Select type dropdown, choose Call to action.
Fill in the following fields:
Title: Enter the text to display on the button.
Link: Add a hyperlink, email address, or telephone number.
Select the desired text color and background color.
Select the Open link in new tab checkbox to open the link in a new tab.
Click Add.