Plans supporting this feature: Professional Business Enterprise
CSS snippets
A snippet is a piece of reusable code, and a CSS Snippet "CSS (Cascading Style Sheets) + Snippet" is a set of utilities and interactive examples for CSS3. It helps create the frequently used layout templates. These are pre-written blocks of code that developers can quickly insert into their projects to achieve specific functionalities without writing the code from scratch.
These snippets help streamline the development process by saving time, reducing errors, and ensuring consistency across the codebase.
An example of a CSS snippet:
.shadow {
box-shadow: 0px 5px 5px rgba(0,0,0,0.4);
-moz-box-shadow: 0px 5px 5px rgba(0,0,0,0.4);
-webkit-box-shadow: 0px 5px 5px rgba(0,0,0,0.4);
}The above CSS snippet can make borders and images stand out on your page.
Customizing CSS using CSS snippets
To customize CSS using CSS snippets, follow the below steps:
Navigate to Settings () in the left navigation bar in the Knowledge base portal.
In the left navigation pane, navigate to Knowledge base site > Customize site > Custom CSS & JavaScript .
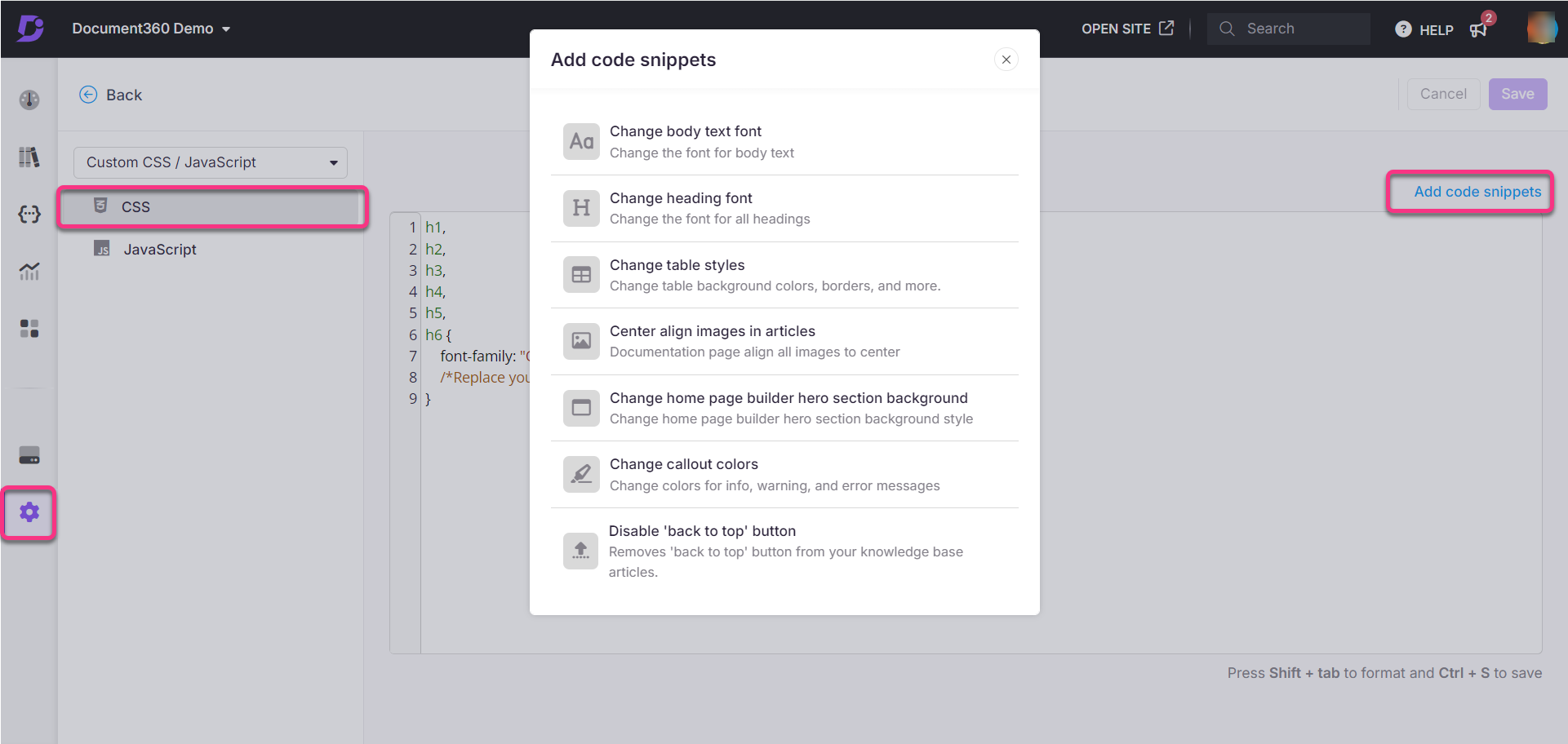
In the CSS tab, you can add code snippets in two ways:
a. Enter the code snippet in the text area.
b. Click Add code snippets to add the preloaded snippets (7 preloaded snippets).

Once done, click Save or Ctrl + S to save the changes you made.
For more information, read the article on CSS Snippets.
JavaScript snippets
A JavaScript snippet is a reusable piece of code written in JavaScript, typically used to perform specific tasks or add functionality to a web page. These snippets are often small, focused, and designed to be easily inserted into existing codebases.
Customizing JavaScript using custom JavaScript snippets
To customize JavaScript using custom JavaScript snippets, follow the below steps:
Navigate to Settings () in the left navigation bar in the Knowledge base portal.
In the left navigation pane, navigate to Knowledge base site > Customize site > Custom CSS & JavaScript .
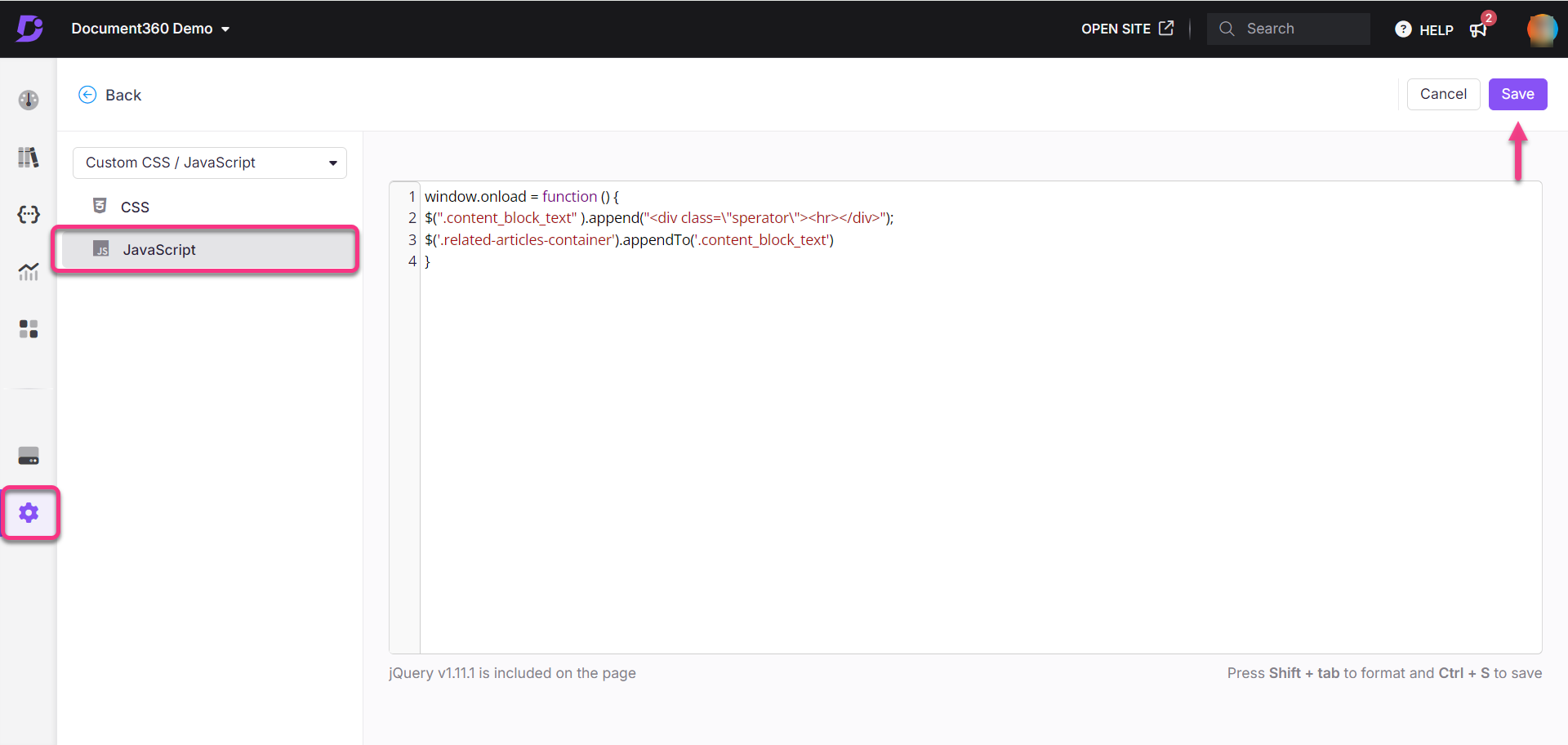
From the left navigation pane, click on the JavaScript tab and paste the desired code in the JavaScript snippet.
For example, to move the related articles above the feedback section in the Knowledge base site, paste the following code into the JavaScript snippet.
panel.onload = function () {
$(".content_block_text" ).append("<div class=\"sperator\"><hr></div>");
$('.related-articles-container').appendTo('.content_block_text')
}Once done, click Save.

Troubleshooting
Adapting custom code for the Single Page Application (SPA) model in Document360
With the transition of the Document360 website to a Single Page Application (SPA) model, any custom JavaScript dependent on page refresh events may no longer function as expected. This is because SPAs refresh only the article content, not the entire page.
Below are the areas where users can inject Custom JavaScript within the Document360 portal:
Custom JavaScript
Navigate to Settings () in the left navigation bar in the Knowledge base portal.
In the left navigation pane, navigate to Knowledge base site > Customize site > Custom CSS & JavaScript .
Custom HTML Integrations
Navigate to Settings () in the left navigation bar in the Knowledge base portal.
In the left navigation pane, navigate to Knowledge base site > Integrations > Custom HTML.
Recommended solution
To ensure compatibility with the SPA model, update your custom JavaScript to use the articleload event. This event triggers when the article content refreshes, ensuring your scripts work seamlessly in the new architecture.
Replace any code that relies on page refresh events with a subscription to the
articleloadevent.Use the following code snippet to adapt your custom scripts:
panel.addEventListener('articleload', function() { // Your custom JavaScript code here });Test your updated scripts to confirm they function correctly in the SPA environment.
If the issue persists after following these steps, please contact the Document360 support team for further assistance: Contact Document360 Support
FAQs
Can custom .css files be applied in Document360?
Yes, Document360 provides you the flexibility to apply custom .css files to tailor the appearance and style of your documentation.
If we need to cater to multiple brands, would we require a separate workspace for each brand, or can different styles/style sheets be applied to different projects within a workspace?
If you manage multiple brands, you can either create separate workspaces within a single project or purchase additional projects for each brand. It’s important to note that any CSS added to the project will be applied universally across all workspaces. However, you still have the flexibility to customize the styling of landing pages and other elements for each workspace individually.
Why doesn’t custom CSS or JavaScript appear in the shareable preview link?
Custom CSS, JavaScript, and HTML integrations are not applied in the shareable preview link. This is expected behavior based on the current implementation.
While these customizations—such as font color changes or script-based enhancements—are visible in the standard preview within the knowledge base portal, they are intentionally disabled in the shareable preview link. This restriction ensures consistent behavior, performance, and security when content is shared externally.
To view the final appearance of customizations, publish the article and access it directly from the knowledge base site or use the sandbox environment.