Offres prenant en charge cette fonctionnalité : Business Enterprise
Vous pouvez personnaliser chaque widget de la base de connaissances pour améliorer l'expérience utilisateur.
Modifier un widget
Connectez-vous à l'et sélectionnez le Knowledge base portal projet souhaité.
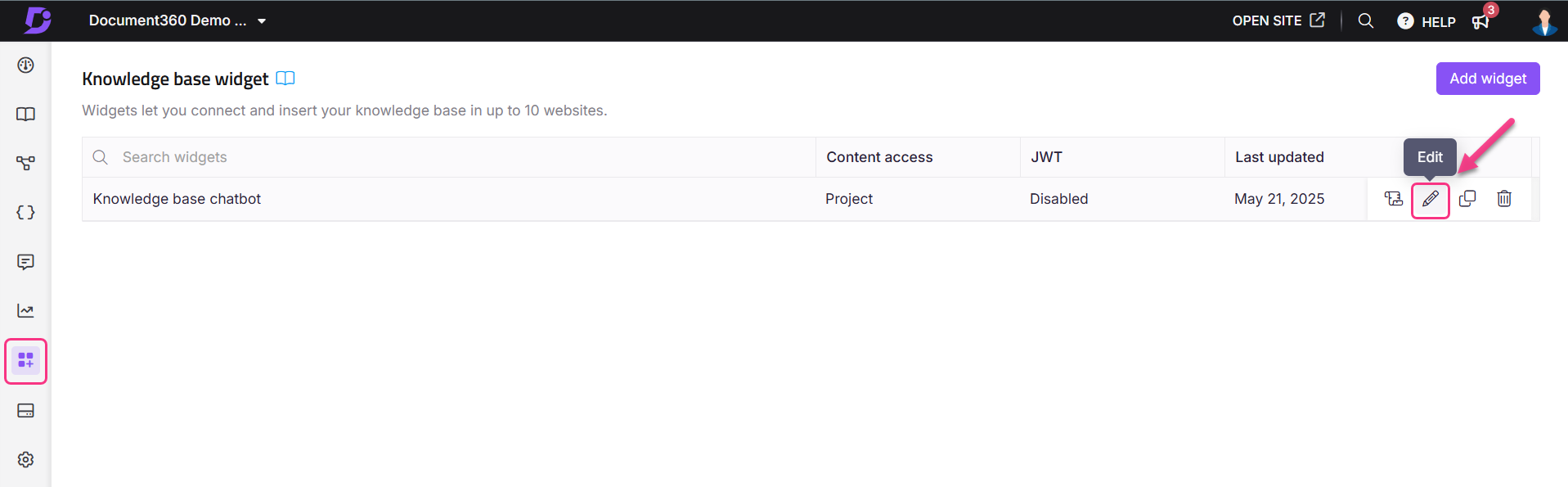
Accédez au widget Base de connaissances () dans la barre de navigation de gauche. Vous verrez une liste des widgets existants.
Passez la souris sur le widget souhaité et cliquez sur l' Edit icône ().

Styliser le widget
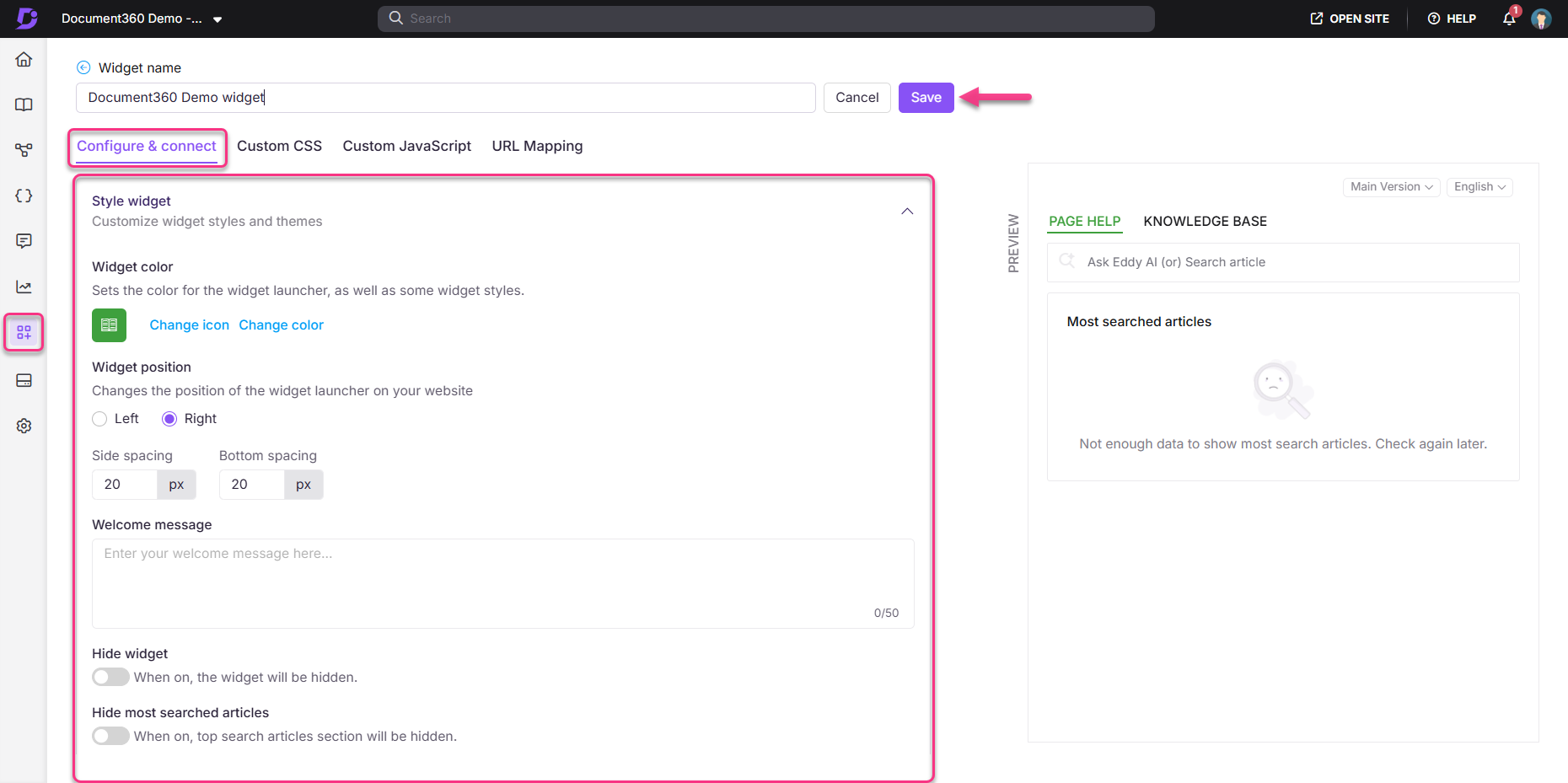
Dans l'onglet Configurer et connecter , développez le widget Style accordéon.
Les options de personnalisation des widgets suivantes sont disponibles :
Couleur du widget
Vous pouvez choisir une couleur de thème pour le widget, qui définit également la couleur de l'icône.
Cliquez sur Modifier la couleur pour ouvrir la palette de couleurs.
Sélectionnez une couleur à l'aide du sélecteur ou entrez un code hexadécimal, RVB ou TSL.
Icône du widget
De même, dans la section couleur du widget, vous pouvez remplacer l'icône par une image ou une icône disponible.
Cliquez sur l' icône Modifier.
Choisissez dans l'onglet Jeu d' icônes ou insérez une image sous Insérer une image :
À partir de l'URL : collez le lien de l'image et cliquez sur Insérer.
À partir de l'appareil : cliquez sur Télécharger une image et sélectionnez un fichier.
Cliquez sur Par défaut pour revenir à l'icône d'origine.
Position du widget
Contrôlez l'emplacement d'affichage du widget sur votre site :
Choisissez Gauche ou Droite.
Définissez les valeurs Espacement latéral et Espacement inférieur pour positionner le widget.
Message de bienvenue
Ajoutez un court message pour saluer les lecteurs avant qu'ils n'interagissent avec le widget. Le message s'affiche sous la forme d'une bulle de chat au-dessus de l'icône du widget et les aide à remarquer le widget et à accéder facilement au contenu de l'aide.
NOTE
Le message de bienvenue est limité à 50 caractères.
Masquer le widget
Par défaut, l'option Masquer le widget est désactivée, de sorte que le widget Base de connaissances reste visible sur le site. Pour masquer le widget, il suffit d'activer la bascule Masquer le widget .
Masquer les articles les plus recherchés
Activez l'option Masquer les articles les plus recherchés pour masquer les articles les plus recherchés.
NOTE
L'activation de l'option Masquer les articles les plus recherchés désactivera le mappage d'URL pour le widget.
Une fois vos modifications effectuées, cliquez sur Enregistrer à côté du champ Nom du widget.
NOTE
L'option d'enregistrement automatique est disponible pour la navigation entre les onglets du widget de la base deconnaissances.

Accès au contenu pour le widget de la base de connaissances
Vous pouvez configurer l'accès au contenu dans votre widget de base de connaissances même lorsque JWT est activé pour le widget. Cela vous donne plus de flexibilité dans le contrôle de ce que vos utilisateurs finaux peuvent voir.
Pour configurer l'accès au contenu avec JWT activé :
Accédez au widget Base de connaissances dans la barre de navigation de gauche.
Passez la souris sur le widget souhaité et cliquez sur l'icône Modifier ().
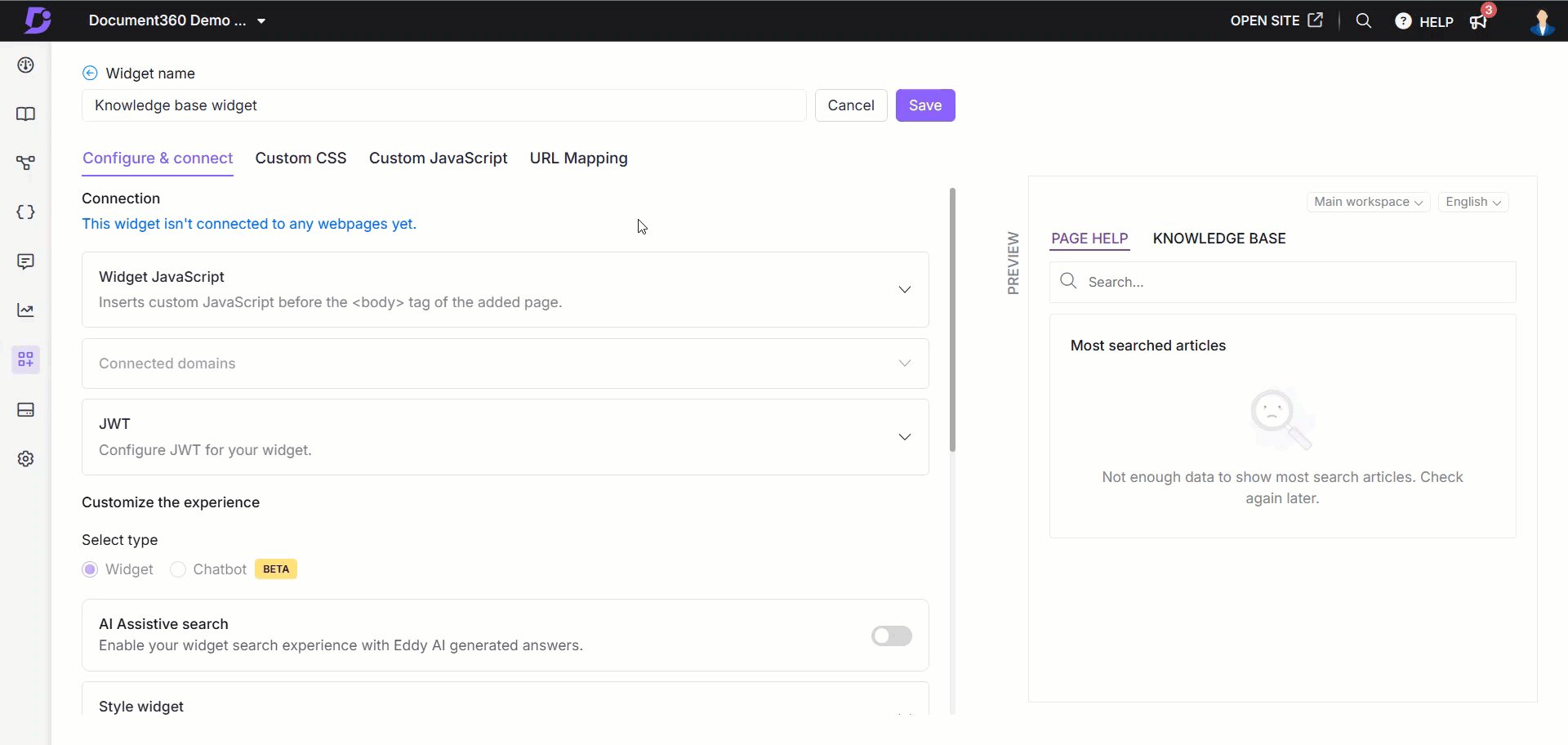
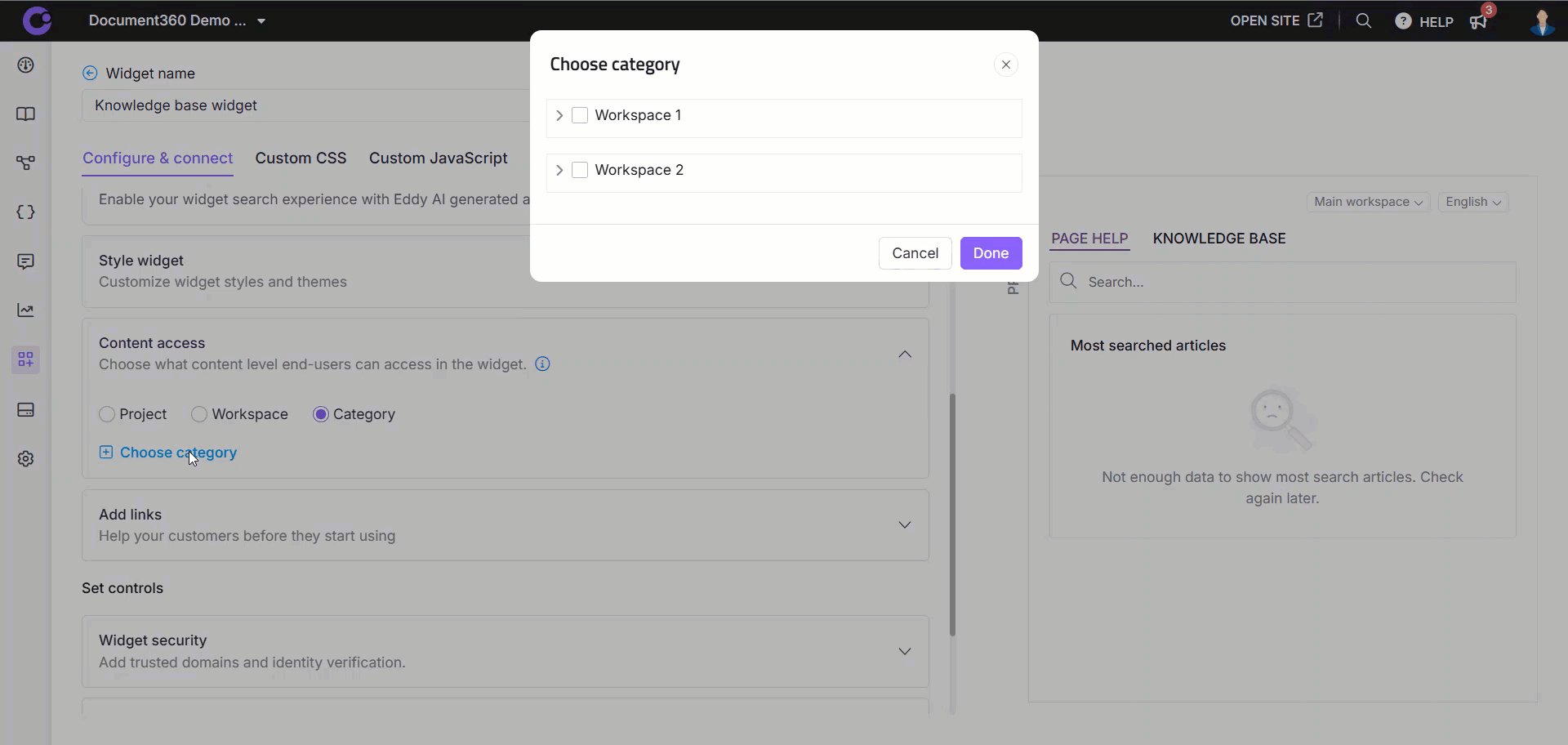
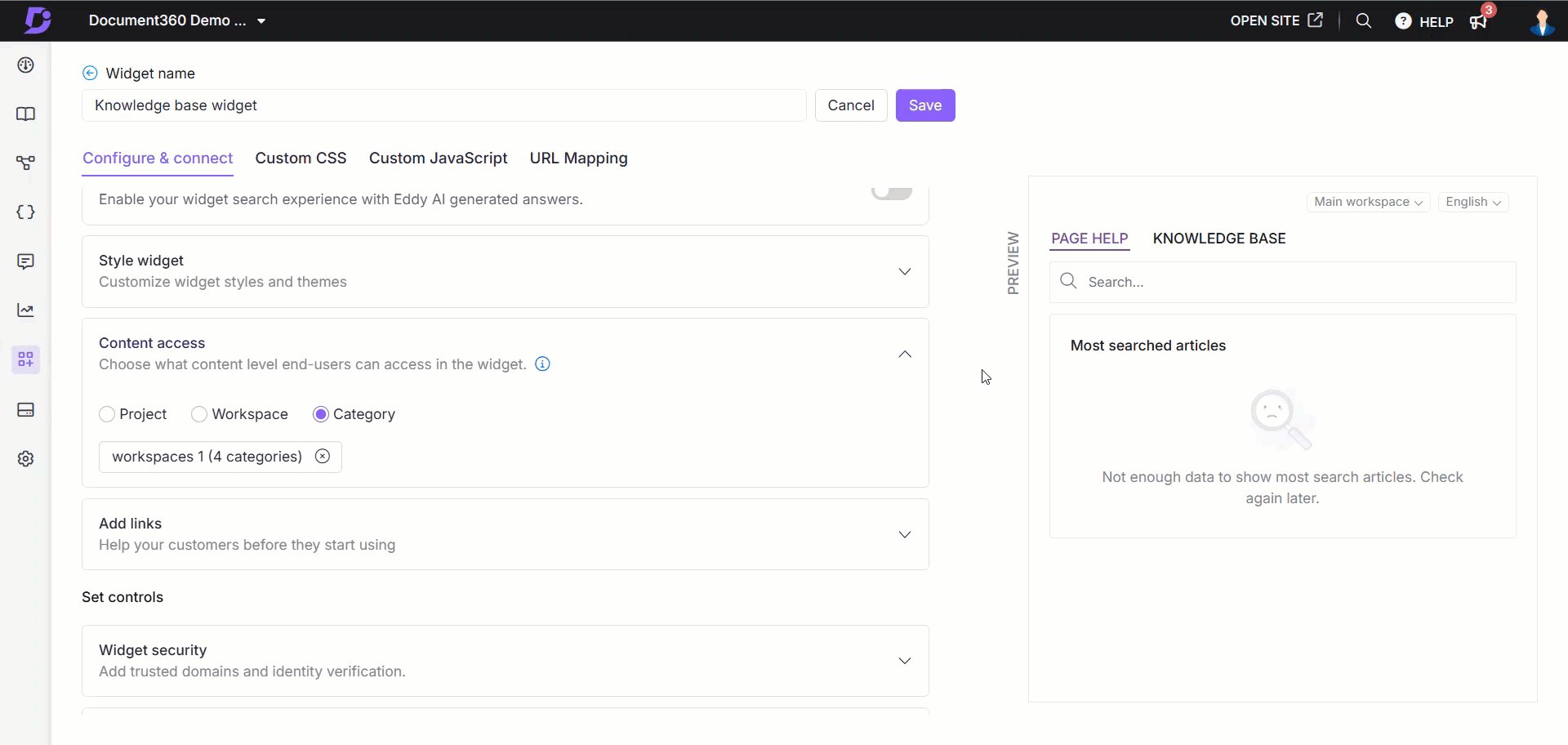
Dans l'onglet Configurer et connecter , développez la section Accès au contenu .
Les niveaux de filtre disponibles sont les suivants :
Projet
Espace
Catégorie
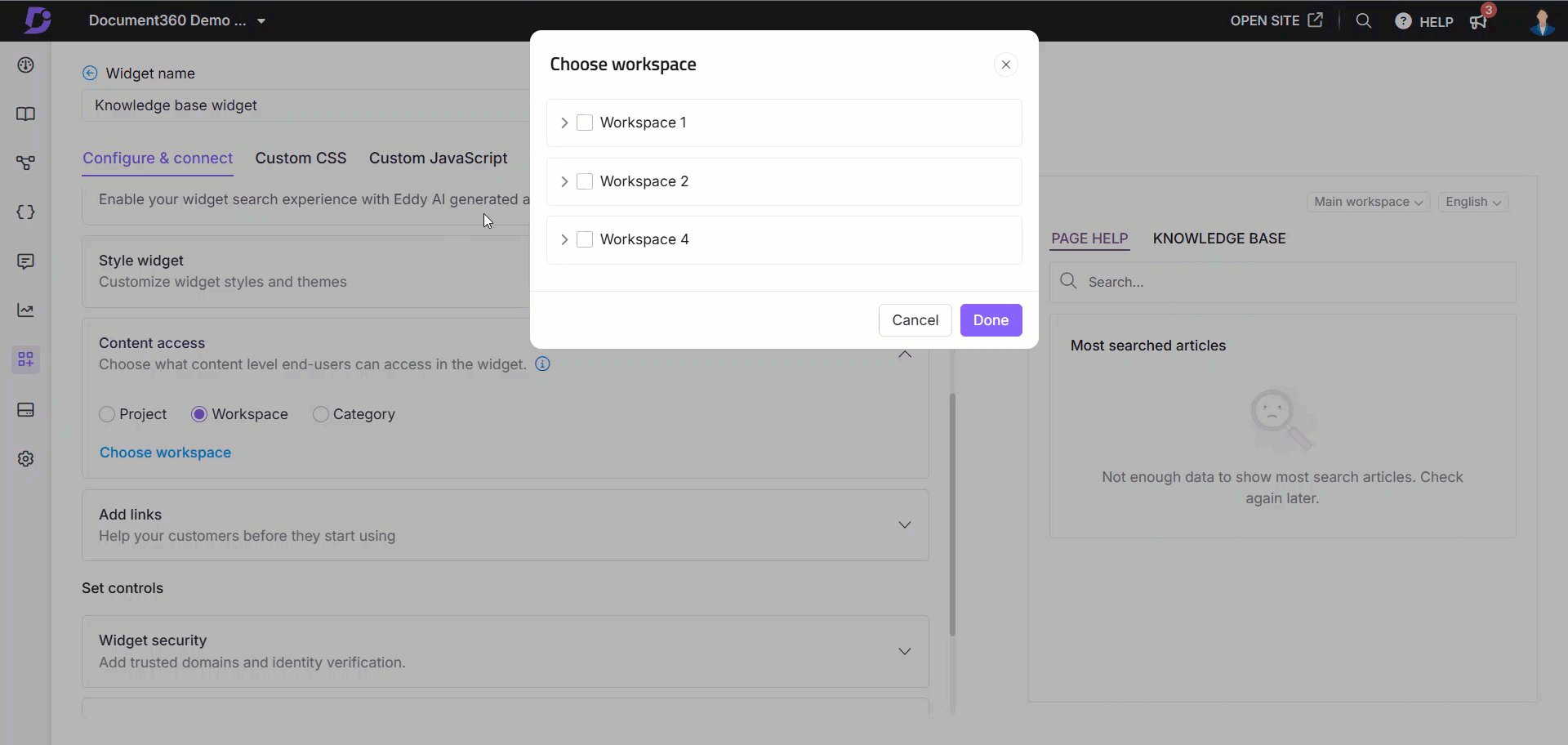
Choisissez les espaces de travail, les langues et les catégories à afficher dans le widget.
Cliquez sur Terminé, puis sur Enregistrer pour appliquer les modifications.

Validation des autorisations de contenu de groupe de lecteurs
Lorsqu'un lecteur se connecte, le système vérifie si les autorisations de son groupe de lecteurs correspondent aux filtres d'accès au contenu du widget. Seules les autorisations d'intersection entre les paramètres au niveau du widget et les paramètres du groupe de lecteurs seront prises en compte pour la validation.
Cela garantit que les utilisateurs ne voient que les articles pour lesquels ils sont autorisés, à la fois au niveau du widget et du groupe de lecteurs.
PRUDENCE
Les modifications apportées à l'accès au contenu auront un impact direct sur votre mappage d'URL.
Si vous modifiez les paramètres de filtrage du widget, le mappage d'URL existant peut être supprimé, ce qui entraîne des liens rompus.
Exemple 1 :
Vous avez défini le contenu du widget de filtre au niveau du projet et configuré un mappage d'URL qui inclut une liste d'articles de la catégorie A dans Workspace V1. Si vous mettez à jour les paramètres de filtre pour afficher uniquement les catégories B et C dans le même espace de travail, le mappage d'URL précédent n'est plus valide, car les articles initialement mappés de la catégorie A ne sont plus disponibles dans le widget.Vous ne pouvez configurer les mappages d'URL qu'à l'aide d'articles inclus dans le contenu actuel du widget Filtre.
Exemple 2 :
Si le widget est filtré pour afficher uniquement le contenu de Workspace V1, vous ne pouvez pas créer de mappage d'URL pour un article situé dans Workspace V2.
Ajouter des liens personnalisés
Vous pouvez ajouter des liens personnalisés au widget Base de connaissances. Les liens apparaîtront dans l'ordre dans lequel ils ont été créés. Utilisez cette option pour diriger les utilisateurs finaux vers des pages ou des ressources spécifiques. Tous les liens ouverts à partir du widget s'ouvriront toujours dans un nouvel onglet du navigateur.
Pour ajouter un lien personnalisé :
Accédez au widget Base de connaissances () dans la barre de navigation de gauche.
Passez la souris sur le widget souhaité et cliquez sur l'icône Modifier ().
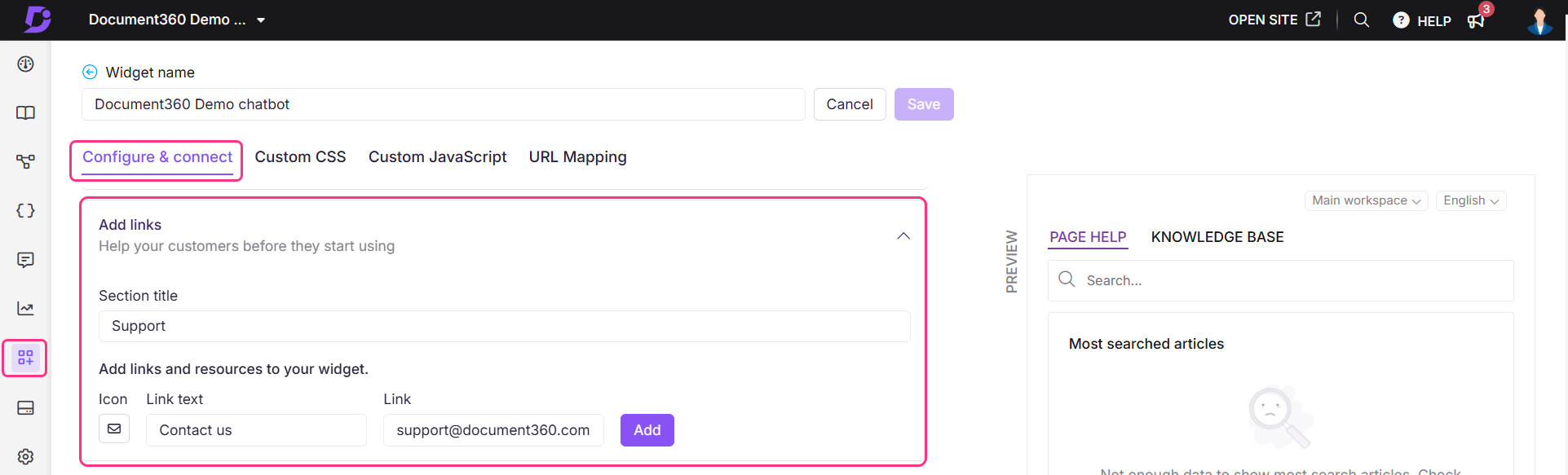
Dans l'onglet Configurer et connecter, développez l'accordéon Ajouter des liens
Dans le champ Titre de la section , entrez le titre souhaité pour cette section. Cela apparaîtra dans le widget.
Sous le titre de la section, pour chaque lien, choisissez l' icône souhaitée, le texte du lien (qui apparaîtra dans le widget) et le lien de destination.
Exemple:
Icône :
Texte du lien : Contactez-nous
Lien:
support@document360.com
NOTE
Vous pouvez utiliser un dans le champ de
mailto:lien. Par exemple : mailto :<youremail@somedomain.com>Cliquez sur Ajouter et le lien sera ajouté. Répétez les étapes pour ajouter des liens supplémentaires.
Pour modifier, cliquez sur l'icône Modifier (). Cliquez pour enregistrer et pour jeter.
Cliquez sur l'icône Supprimer () à côté des liens pour les supprimer.
Une fois cela fait, cliquez sur Enregistrer pour enregistrer les modifications.

Restriction de domaine
Document360 vous permet de restreindre le widget Base de connaissances à des domaines spécifiques. Une fois qu'un domaine est ajouté à la liste de sécurité du widget, tout membre du projet qui souhaite installer le widget de la base de connaissances sur un autre domaine doit ajouter ce domaine à la section Sécurité du widget .
Si aucun domaine n'est ajouté à la liste, le widget Base de connaissances peut être intégré dans n'importe quelle application SaaS ou site Web public sans restriction.
Limiter le widget Base de connaissances à un domaine spécifique
Pour restreindre votre widget de base de connaissances à un domaine spécifique,
Accédez au widget Base de connaissances () dans la barre de navigation de gauche.
Passez la souris sur le widget souhaité et cliquez sur l'icône Modifier ().
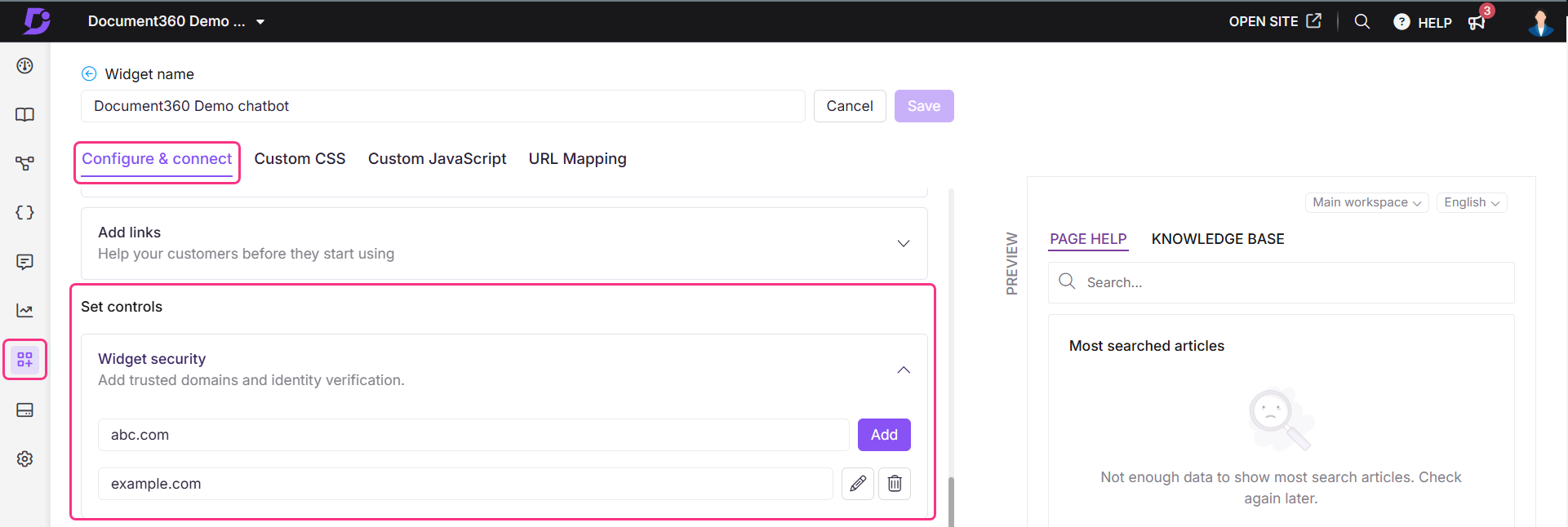
Dans l'onglet Configurer et connecter , développez l'accordéon de sécurité Widget . Vous pouvez trouver la liste des domaines précédemment ajoutés (le cas échéant).
Entrez le domaine dans lequel vous souhaitez afficher le widget Base de connaissances.
Cliquez sur Ajouter , puis sur Enregistrer pour appliquer les modifications.

NOTE
Le « www » n'est pas une partie valide de votre domaine. N'ajoutez que ce qui vient après le www. dans votre URL.
Exemple :
document360.com
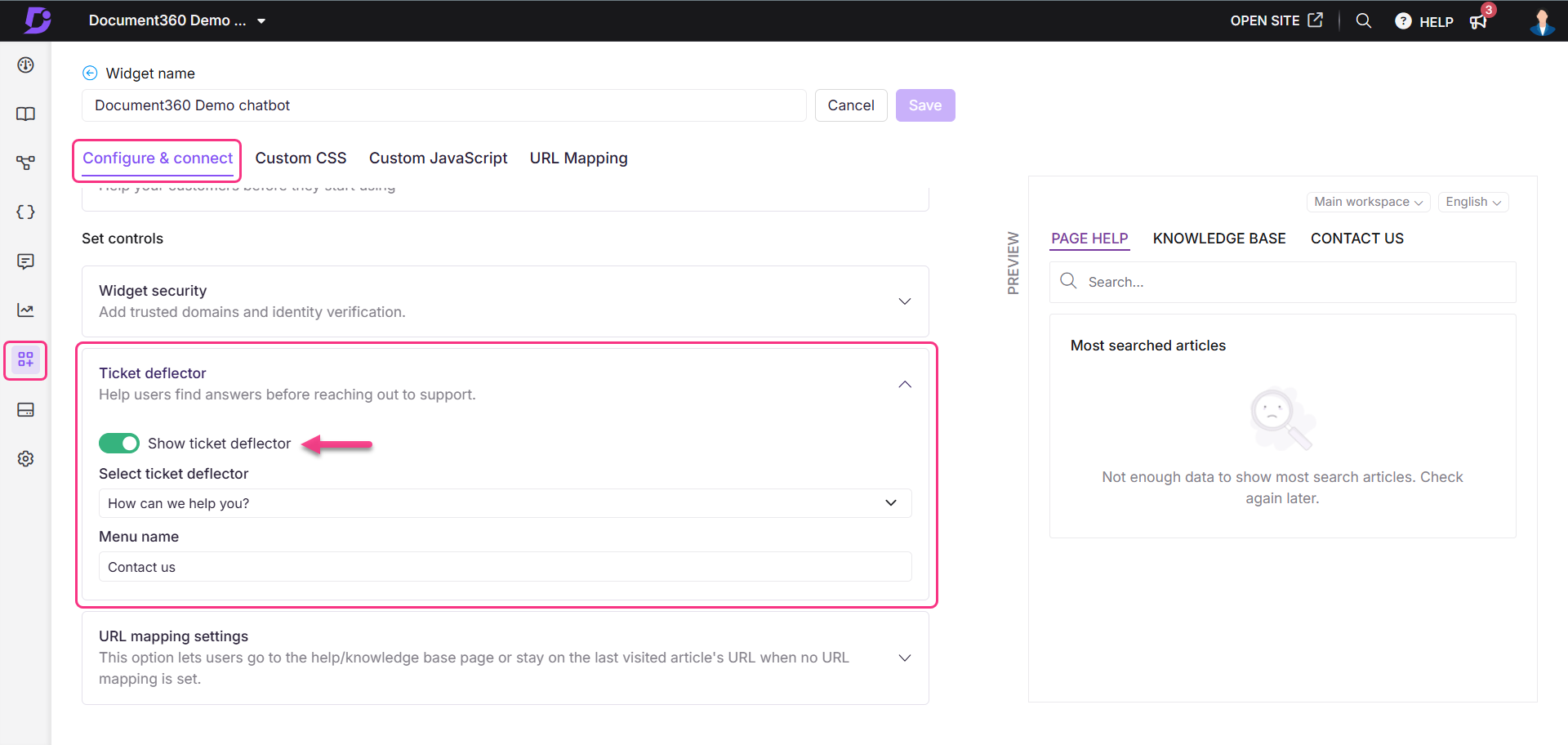
Ajout d'un déflecteur de tickets dans le widget de la base de connaissances
Vous pouvez intégrer un déflecteur de tickets pour aider à dévier les requêtes d'assistance. Pour ajouter un déflecteur de tickets à votre widget de base de connaissances, suivez les étapes ci-dessous :
Accédez au widget Base de connaissances () dans la barre de navigation de gauche.
La liste des widgets apparaîtra.
Passez la souris sur le widget souhaité et cliquez sur l'icône Modifier ().
Dans l'onglet Configurer et connecter , développez l'accordéon Déflecteur de billets .
Activez le bouton Déflecteur de billets de spectacle .
Sélectionnez le déflecteur de billets souhaité dans la liste déroulante.
Si nécessaire, modifiez le champ Nom du menu .
Cliquez sur Enregistrer pour appliquer les modifications.
Le widget inclut désormais le déflecteur de billets sélectionné.

Dépannage
Cette section fournit des instructions étape par étape pour résoudre les problèmes courants que vous pouvez rencontrer lors de la gestion ou de l'accès à votre widget de base de connaissances.
L'icône du widget est visible même après le mappage sur un bouton
Même après avoir mappé le widget de la base de connaissances à un bouton personnalisé, l'icône du widget par défaut continue d'apparaître sur le site de la base de connaissances. Cela se produit parce que le script du widget inclut l'affichage de l'icône par défaut et qu'il n'est pas automatiquement masqué lors de l'utilisation d'un déclencheur de bouton.
Étapes à résoudre :
Accédez au widget Base de connaissances () dans la barre de navigation de gauche.
Passez la souris sur le widget souhaité et cliquez sur l'icône Modifier ().
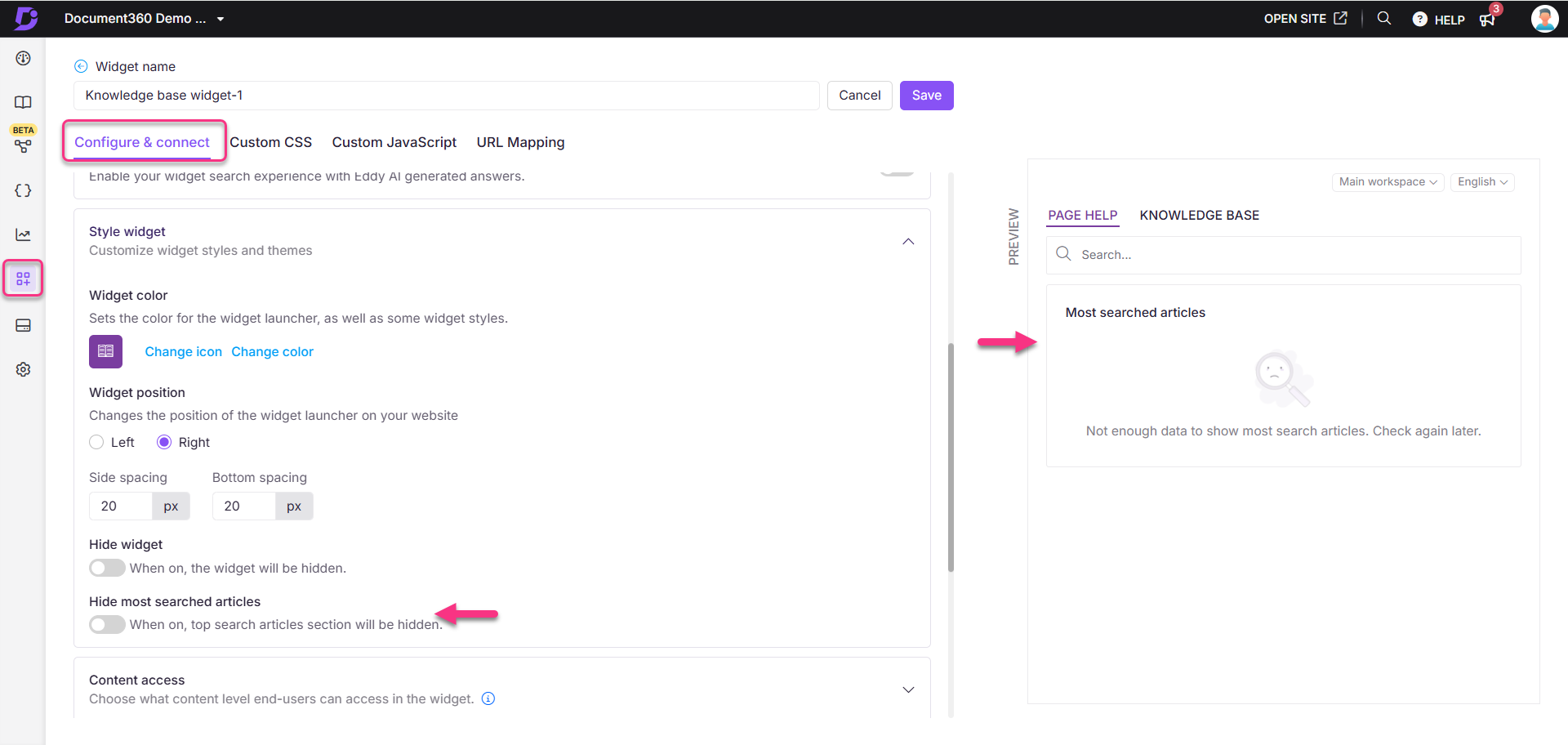
Dans l'onglet Configurer et connecter , développez le widget Style accordéon.
Localisez l'option Masquer le widget et assurez-vous qu'elle est activée.
Cliquez sur Enregistrer pour appliquer les modifications.
Actualisez votre site de base de connaissances pour voir les modifications.
Une fois cela fait, l'icône du widget ne sera plus visible sur le site, mais elle fonctionnera toujours comme prévu lorsqu'elle sera déclenchée via votre bouton personnalisé.
NOTE
Si vous utilisez également des mappages d'URL pour contrôler la visibilité du widget, reportez-vous à la section Personnalisation du widget de la base de connaissances à l'aide de CSS/JavaScript personnalisé pour connaître les options de masquage avancées.
![]()
La section « Articles les plus recherchés » n'est pas visible sur le site de la base de connaissances
La section Articles les plus recherchés et la liste mappée des articles pour une URL spécifique n'apparaissent pas dans le widget Base de connaissances.
Ce problème se produit généralement lorsque l'option « Masquer les articles les plus recherchés » est activée dans les paramètres de style du widget. L'activation de cette option masque à la fois la section Articles les plus recherchés et toute liste d'articles mappés associée à une URL spécifique.
Étapes à résoudre :
Accédez au widget Base de connaissances () dans la barre de navigation de gauche.
Passez la souris sur le widget souhaité et cliquez sur l'icône Modifier ().
Dans l'onglet Configurer et connecter , développez le widget Style accordéon.
Localisez l'option Masquer les articles les plus recherchés et assurez-vous qu'elle est désactivée.
Cliquez sur Enregistrer pour appliquer les modifications.
Actualisez le site de la base de connaissances et vérifiez que les articles les plus recherchés et la liste des articles mappés sont maintenant visibles.
NOTE
Si le problème persiste même après la désactivation de la bascule, vérifiez les mappages article-URL et vérifiez les autres paramètres d'affichage dans la configuration du widget.

Foire aux questions
Pourquoi certaines catégories sont-elles absentes du widget Base de connaissances ?
Ce problème peut se produire si l'accès au niveau de la catégorie n'a pas été correctement configuré pour le widget. Pour vous assurer que vos catégories sont visibles dans le widget :
Vérifiez que le compte d'équipe ou le lecteur est autorisé à afficher les catégories/articles spécifiques dans le widget Base de connaissances.
Vérifiez si l'accès au niveau de la catégorie est configuré pour le widget. Si c'est le cas, vous devez ajouter manuellement la catégorie souhaitée dans la section d'accès au contenu lors de la configuration du widget.
Pour ajouter la catégorie au widget :
Accédez au widget Base de connaissances () dans le portail de la base de connaissances.
Passez la souris sur le widget souhaité et cliquez sur l'icône Modifier ().
Dans l'onglet Configuration et connexion , développez l'accordéon d'accès au contenu .
Sélectionnez Catégorie et choisissez la catégorie souhaitée pour qu'elle apparaisse dans le widget.
Cliquez sur Enregistrer pour appliquer les modifications.
Le widget Base de connaissances ne se charge pas sur le site de la Base de connaissances. Comment puis-je résoudre ce problème ?
Le widget de la base de connaissances peut ne pas se charger sur votre site de base de connaissances si la clé API est obsolète. La mise à jour de la clé API devrait résoudre le problème et restaurer la fonctionnalité du widget.
Comment appliquer un style personnalisé au texte affiché dans le widget de la base de connaissances ?
Pour personnaliser l'apparence d'un texte spécifique dans votre widget de base de connaissances, vous pouvez utiliser le style HTML en ligne. Voici un exemple d'extrait de code HTML :
<div style="font-family:Arial, sans-serif;font-size:14px;color:#333333;line-height:1.6;">
<p>
The <strong>test line</strong>
</p>
</div>
Comment modifier la position de l'icône du widget de la base de connaissances sur votre site web ?
Allez dans l'onglet Installation et configuration du widget de la base de connaissances souhaité (Widget de la base de connaissances > Modifier).
Dans la section Styliser votre widget , vous pouvez trouver la position du widget.
Sélectionnez le bouton Gauche ou Droite pour changer la position de l'icône à gauche ou à droite.
Entrez les valeurs d'espacement souhaitées dans les champs Espacement latéral et Espacement inférieur pour positionner l'icône.
Cliquez sur le bouton Enregistrer en haut.
Comment désactiver la recherche en haut dans le widget Base de connaissances ?
Allez dans l'onglet Installation et configuration du widget de base de connaissances souhaité (Widget de base de connaissances > Modifier).
Dans la section Styliser votre widget , activez l'option Masquer la recherche en haut .
Cliquez sur le bouton Enregistrer en haut.
Comment puis-je définir le logo de mon choix en tant qu'icône de widget ?
Allez dans l'onglet Installation et configuration du widget de la base de connaissances souhaité (Widget de la base de connaissances > Modifier).
Dans la section Styliser votre widget , vous pouvez trouver l'icône du widget.
Cliquez sur le bouton Modifier l'icône.
Choisissez/téléchargez l'icône souhaitée.
Cliquez sur le bouton Enregistrer en haut.
Comment masquer le widget de la base de connaissances ?
Allez dans l'onglet Installation et configuration du widget de base de connaissances souhaité (Widget de base de connaissances > Modifier).
Dans la section Styliser votre widget , activez l'option Masquer le widget .
Cliquez sur le bouton Enregistrer en haut.
Puis-je ajouter des liens personnalisés dans le widget Base de connaissances ?
Oui, vous pouvez ajouter des liens personnalisés dans le widget Base de connaissances.
Comment activer le déflecteur de billets dans le widget de la base de connaissances ?
Allez dans l'onglet Installation et configuration du widget de base de connaissances souhaité (Widget de base de connaissances > Modifier).
Activez le bouton Déflecteur de billet de spectacle .
Cliquez sur le bouton Enregistrer en haut.
Comment supprimer l'icône du widget de la base de connaissances d'un article ?
Accédez à l'onglet Mappage d'URL du widget de base de connaissances souhaité (Widget de base de connaissances > Modifier).
Créez un nouveau mappage d'URL avec l'action Masquer pour l'article souhaité.
Quel est le comportement linguistique par défaut du widget Base de connaissances ?
Le widget de la base de connaissances s'ouvre désormais dans la langue du navigateur par défaut. Si la langue par défaut du navigateur n'est pas disponible dans le widget Base de connaissances, la langue par défaut de la base de connaissances apparaîtra.
Comment puis-je restreindre le widget Base de connaissances à un domaine spécifique ?
Allez dans l'onglet Installation et configuration du widget de base de connaissances souhaité (Widget de base de connaissances > Modifier).
Dans la section Styliser votre widget , vous trouverez l'option Sécuriser votre widget.
Entrez les domaines dans lesquels vous souhaitez que le widget Base de connaissances s'affiche.
Cliquez sur Ajouter > Enregistrer.
Puis-je masquer la liste déroulante Espace de travail et Langue ?
Les listes déroulantes Espace de travail et Langue sont visibles par défaut et ne peuvent pas être masquées ou supprimées.
Est-il possible de localiser ou de personnaliser le texte du widget sur le site de la base de connaissances ?
Oui. Vous pouvez localiser ou personnaliser le texte affiché dans le widget de la base de connaissances à l'aide de cette Localization variables fonctionnalité. Cela vous permet de traduire le texte par défaut dans d'autres langues. Pour mettre à jour ce texte,
Accédez à () dans la barre de navigation de gauche du portail de la base de connaissances.
Dans le volet de navigation de gauche, accédez à Knowledge base portal > Localization & Workspaces.
Dans l'onglet Variables de localisation , développez l'accordéon Widget .
Vous pouvez mettre à jour des éléments tels que l'aide de la page, l'article le plus recherché et Il n'y a pas d'article le plus recherché trouvé.NOTE
Par défaut, le système localise les variables dans la langue correspondante.
Cliquez sur Enregistrer.