Plans supporting this feature: Professional Business Enterprise
To add more essence to your text content, you can add a background image. The background image you want to add must be available on the web. If the background image is on your local device, you can upload it to the Drive and utilize the image URL.
Steps to add a background image
Navigate to Settings (
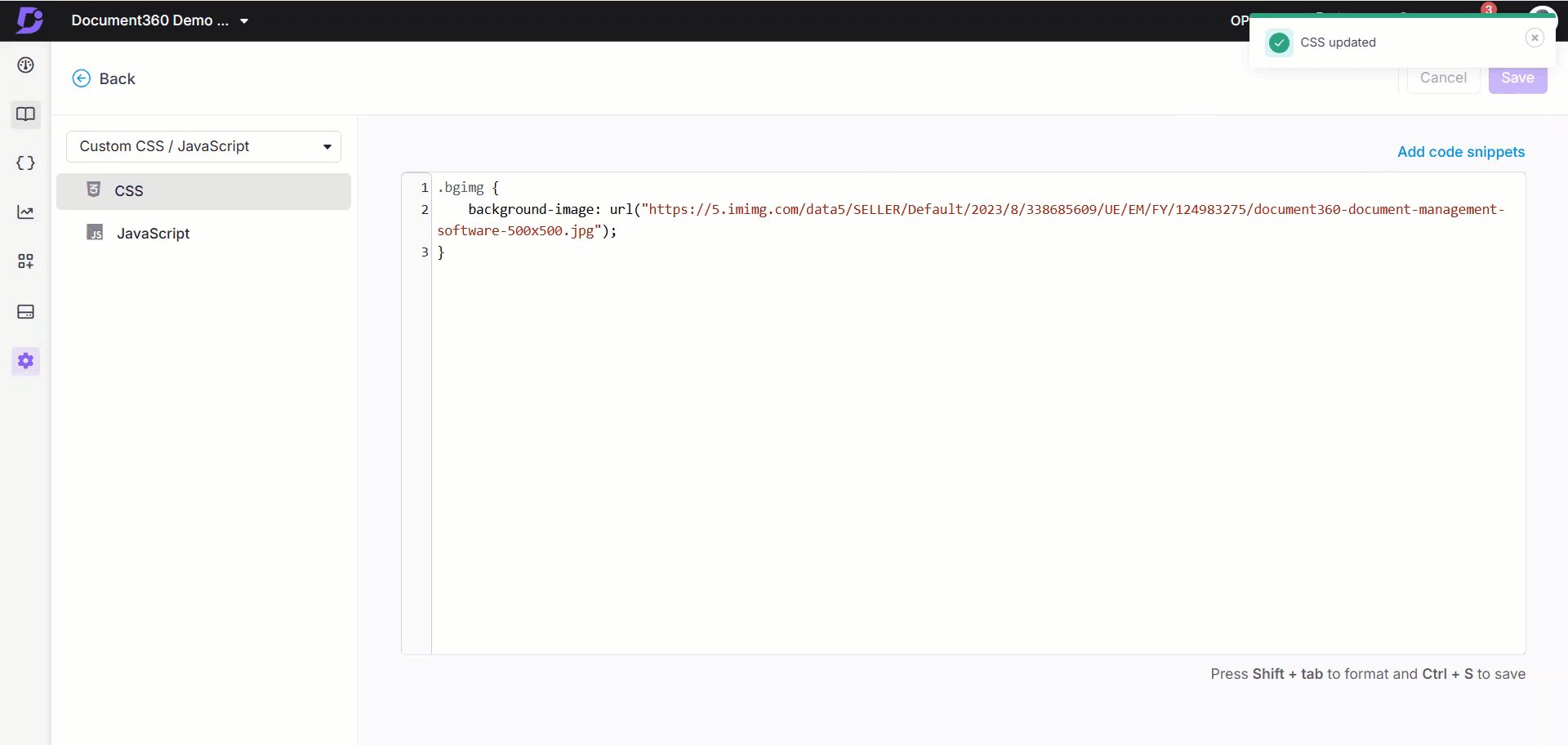
) > Knowledge base site > Customize site > Custom CSS & JavaScript in the Knowledge base portal. In the Custom CSS tab, paste the below CSS snippet in the panel.
.bgimg
{
background-image: url("IMAGE_URL");
} In the above snippet:
Class name is
.bgimg. You can replace it as per the requirement.IMAGE_URL - Add your desired background image URL.
Click Save.
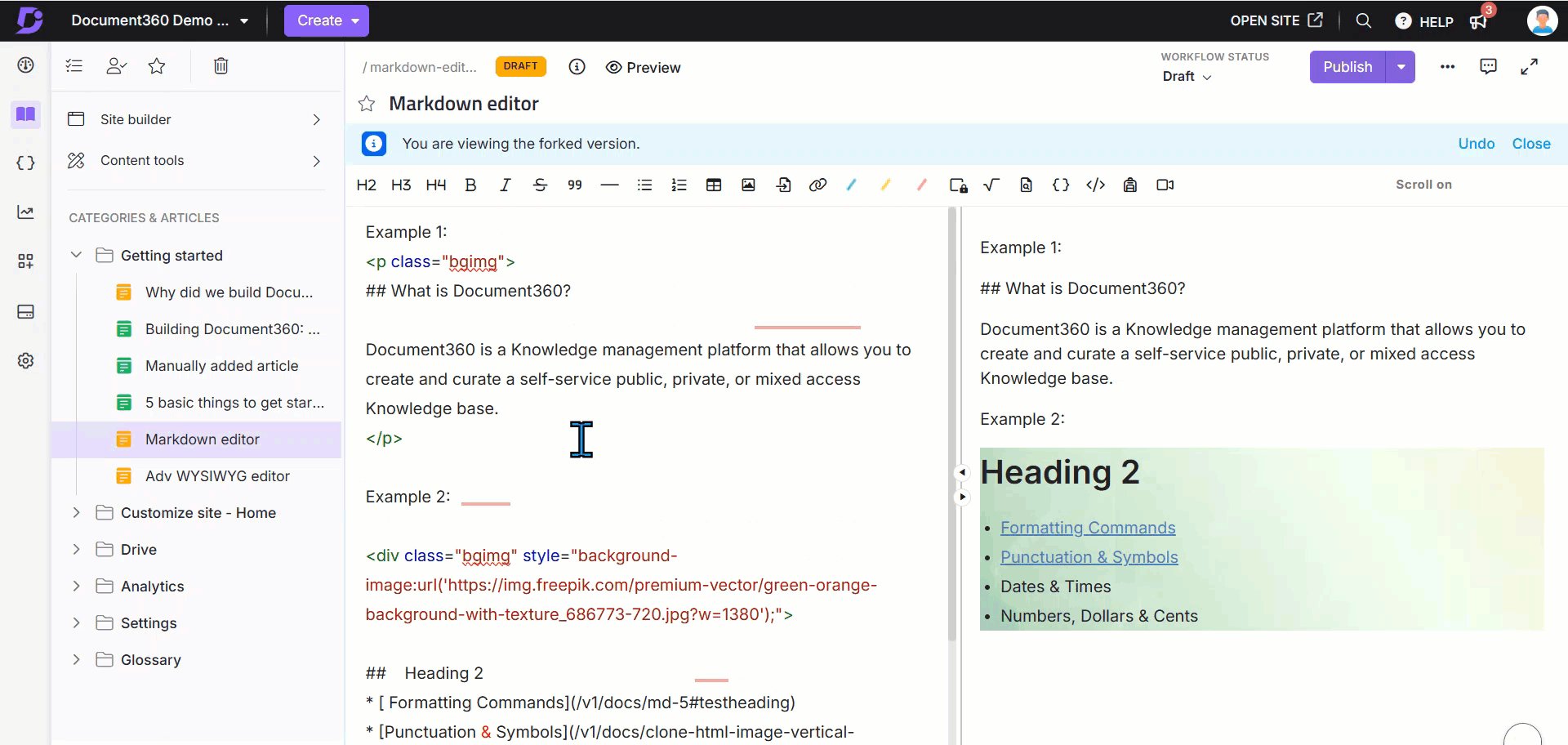
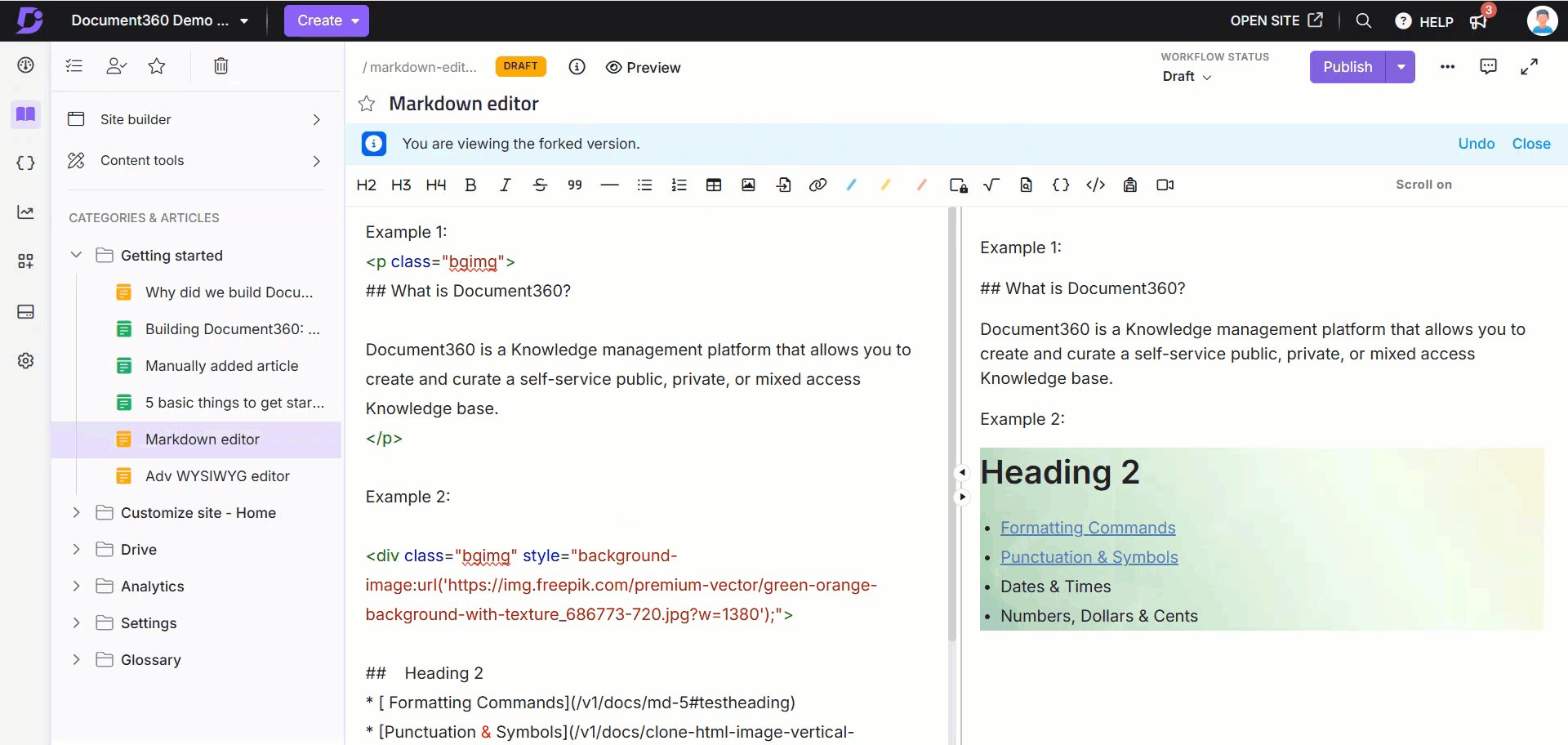
Navigate to the desired article and add the following snippet in the editor:
<p class="bgimg">Text_content</p> Text_content - Add the desired text content.
bgimg - If you change the class name, replicate the same changes in this field.
<div class="bgimg" style="background-image:url('Image URL');">
## Heading 2
* [ Formatting Commands](/v1/docs/md-5#testheading)
* [Punctuation & Symbols](/v1/docs/clone-html-image-vertical-alignment)
* Dates & Times
* Numbers, Dollars & Cents
</div>This code creates a styled section with a background image and displays a formatted list of links and text inside it. It uses a <div> with a background image, a heading, and a bulleted list of links and text for navigation or reference.
bgimg - It represents class name. You can customize based on your requirement.
Image URL: Add the desired image URL.
NOTE
To add a background image for text in the WYSIWYG or Advanced WYSIWYG editor, simply use the above HTML code in the Code view () of the editor. Replace Text_content with your desired text and click on Preview to view the output.
The desired background image appears for the text content in your knowledge base.