Plans supporting this feature: Professional Business Enterprise
To maintain consistency and enable ease of use, designate a standard name such as "Example" or "Sample code" for code blocks. By default, the language name is displayed within these blocks. To modify the language name within code blocks, utilize the following workaround:
NOTE
This action would change the language name in all the code blocks in your knowledge base.
Solution
Navigate to Settings (
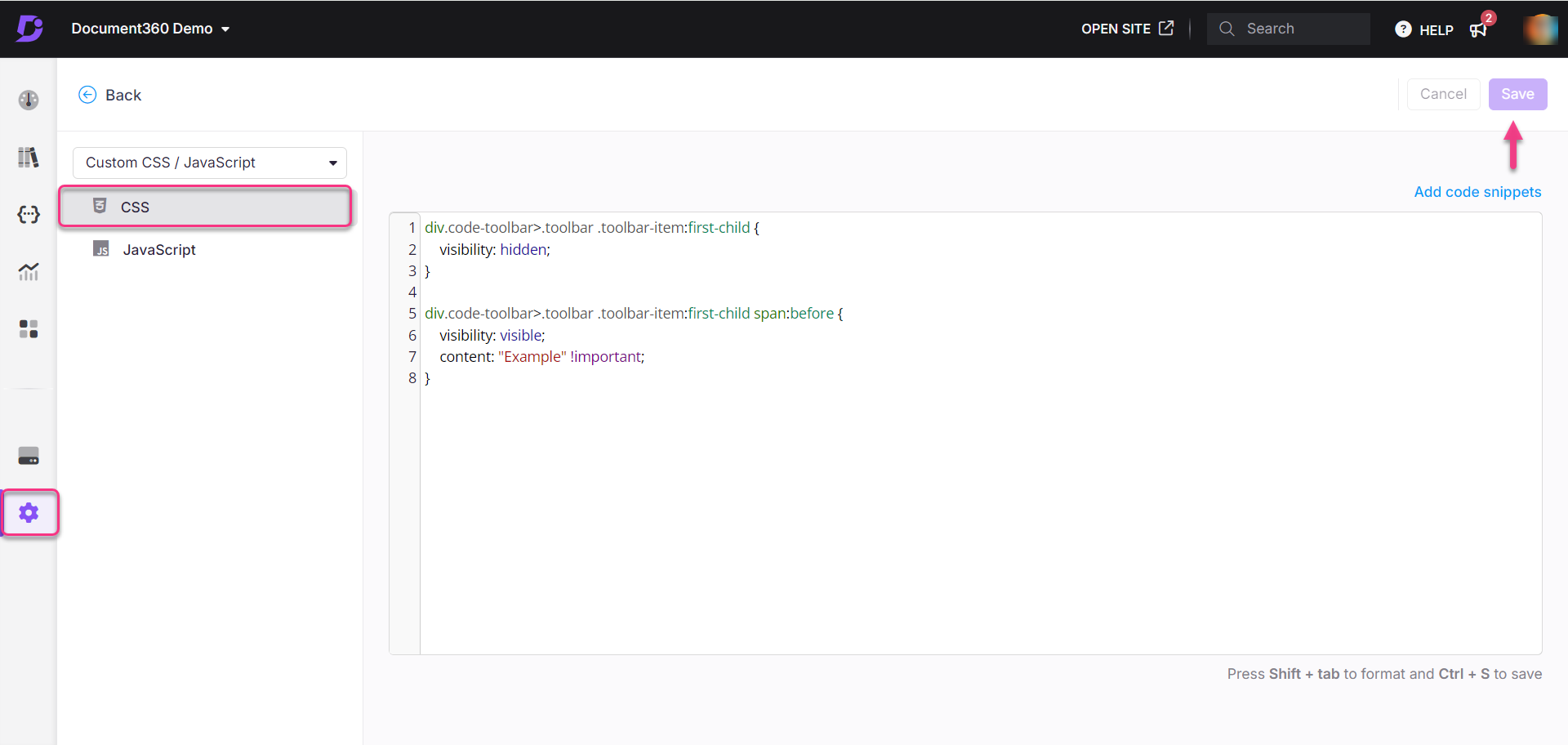
) > Knowledge base site > Customize site > Custom CSS & JavaScript in the Knowledge base portal. From the left navigation pane, click on the CSS tab and paste the following CSS snippet:
div.code-toolbar>.toolbar .toolbar-item:first-child {
visibility: hidden;
}
div.code-toolbar>.toolbar .toolbar-item:first-child span:before {
visibility: visible;
content: "Example" !important;
}Replace the text 'Example' with your desired text.
Click Save.