Plans supporting this feature: Professional Business Enterprise
When you have long codes inside the code blocks, the code block consumes more space and increases the article length. It is good to have a vertical scrollbar for the code blocks when their size increases more than a specific pixel. Check the solution below to implement this on your knowledge base site.
Solution
To apply vertical scrollbar in specific articles within KB Site 1.0 projects
Add the below tag in your article for which you want a scrollbar in code blocks.
<div class="scroll">
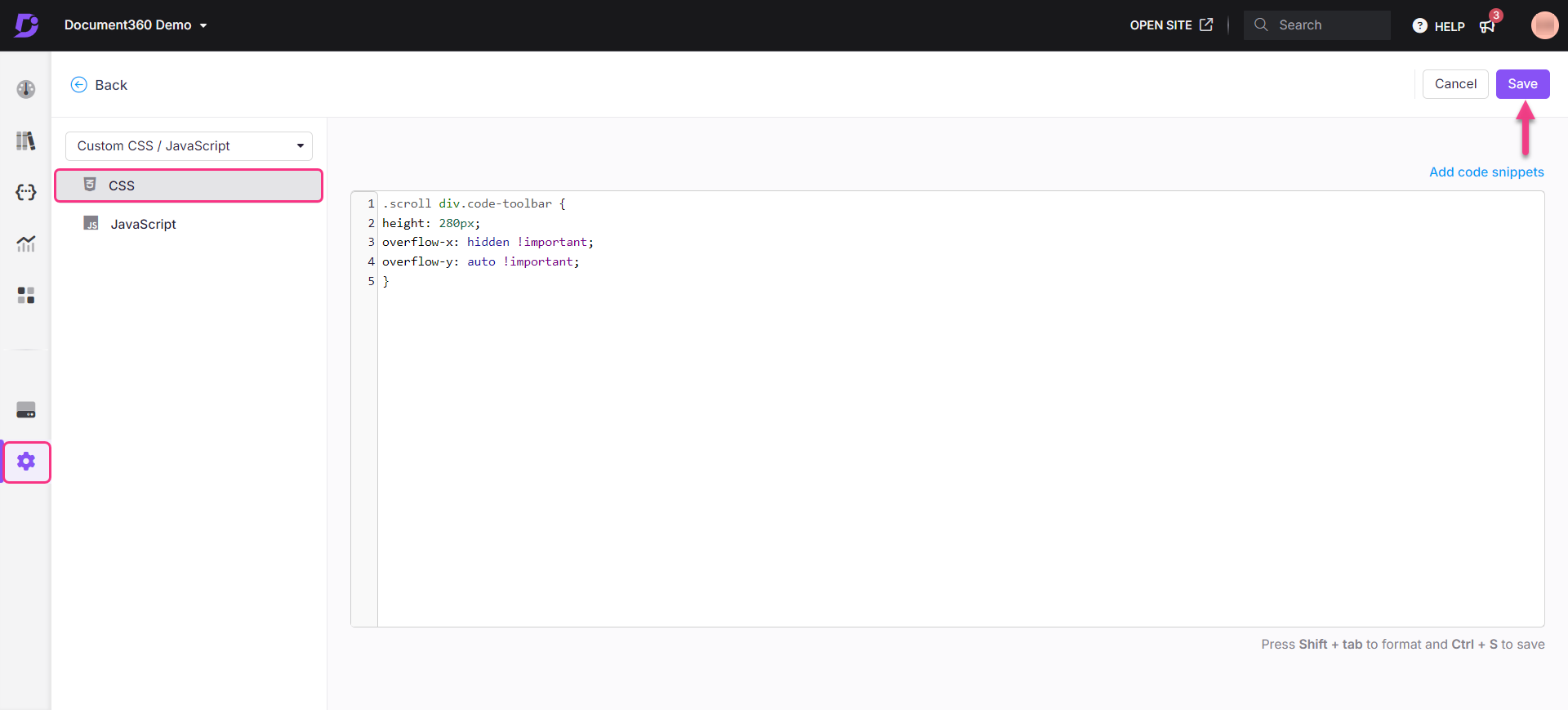
Navigate to Settings (
) > Knowledge base site > Customize site > Custom CSS & JavaScript in the Knowledge base portal. From the left navigation pane, click on the CSS tab and paste the following CSS snippet:
.scroll div.code-toolbar { height: 280px; overflow-x: hidden !important; overflow-y: auto !important; }
Enter the desired pixel size.
Click Save on the top right.

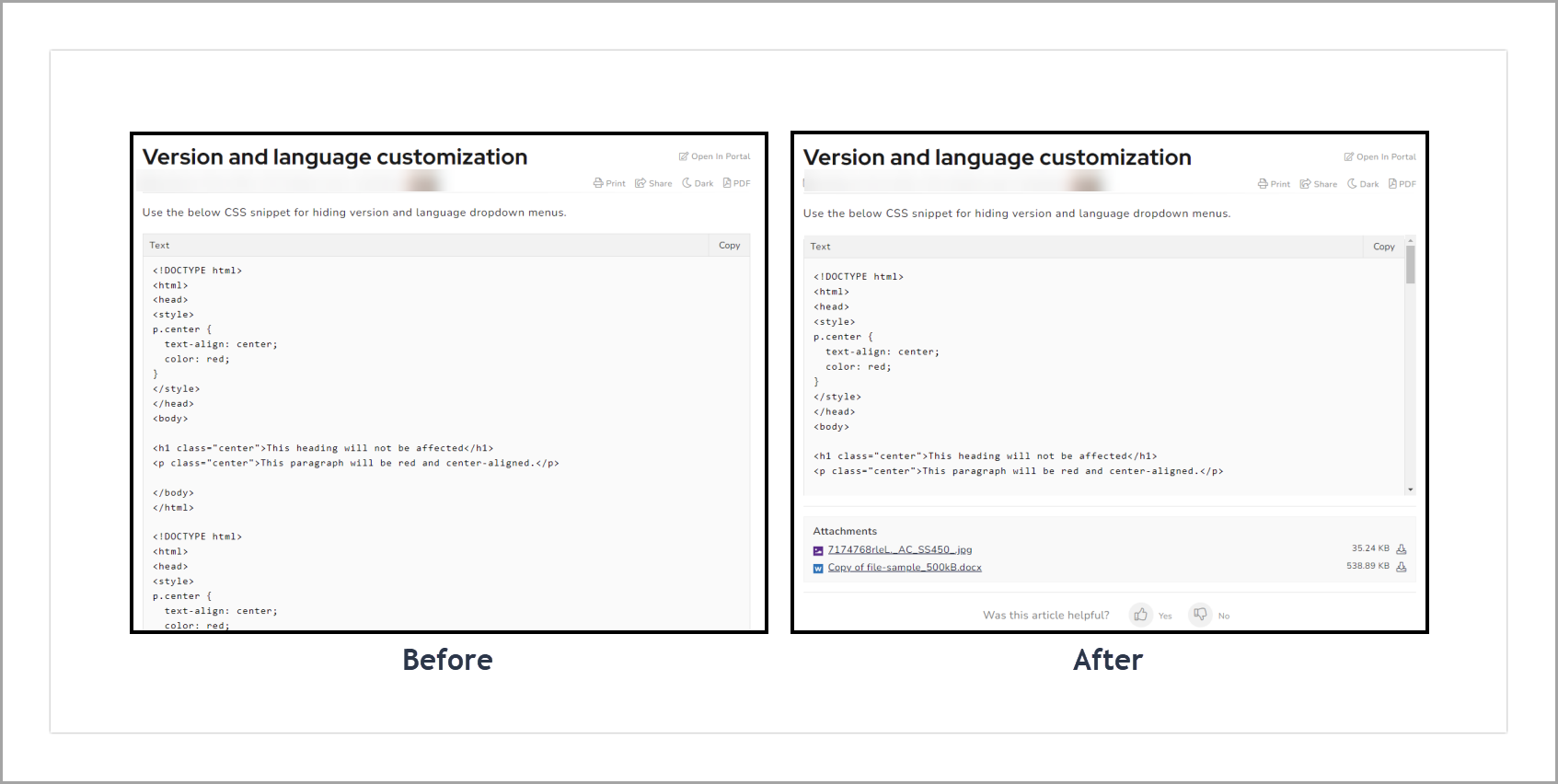
Outcome

To apply vertical scrollbar in all articles
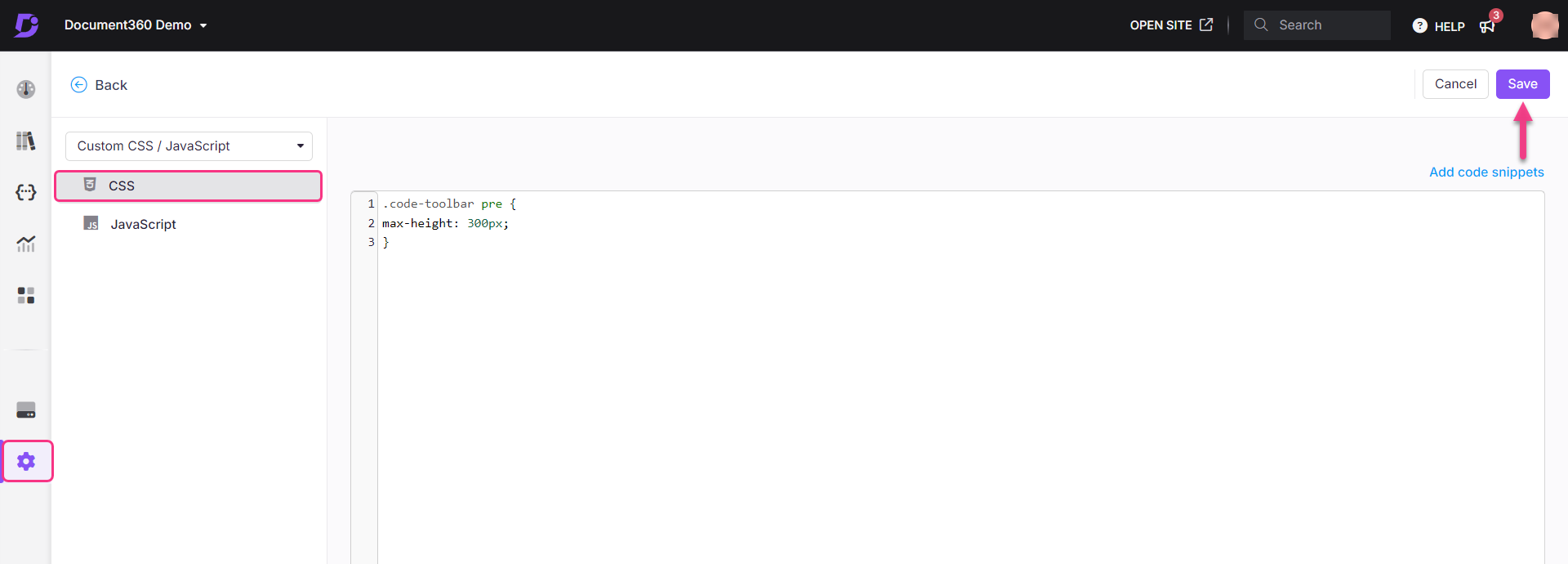
Navigate to Settings (
) > Knowledge base site > Customize site > Custom CSS & JavaScript in the Knowledge base portal. From the left navigation pane, click on the CSS tab and paste the following CSS snippet:
.code-toolbar pre {
max-height: 300px;
}article .code-toolbar {
height: 280px;
overflow-x: hidden !important;
overflow-y: auto !important;
}Enter the desired pixel size.
Click Save.

NOTE
When you use the above snippet, the top icon of the vertical scrollbar in the code block would be hidden.
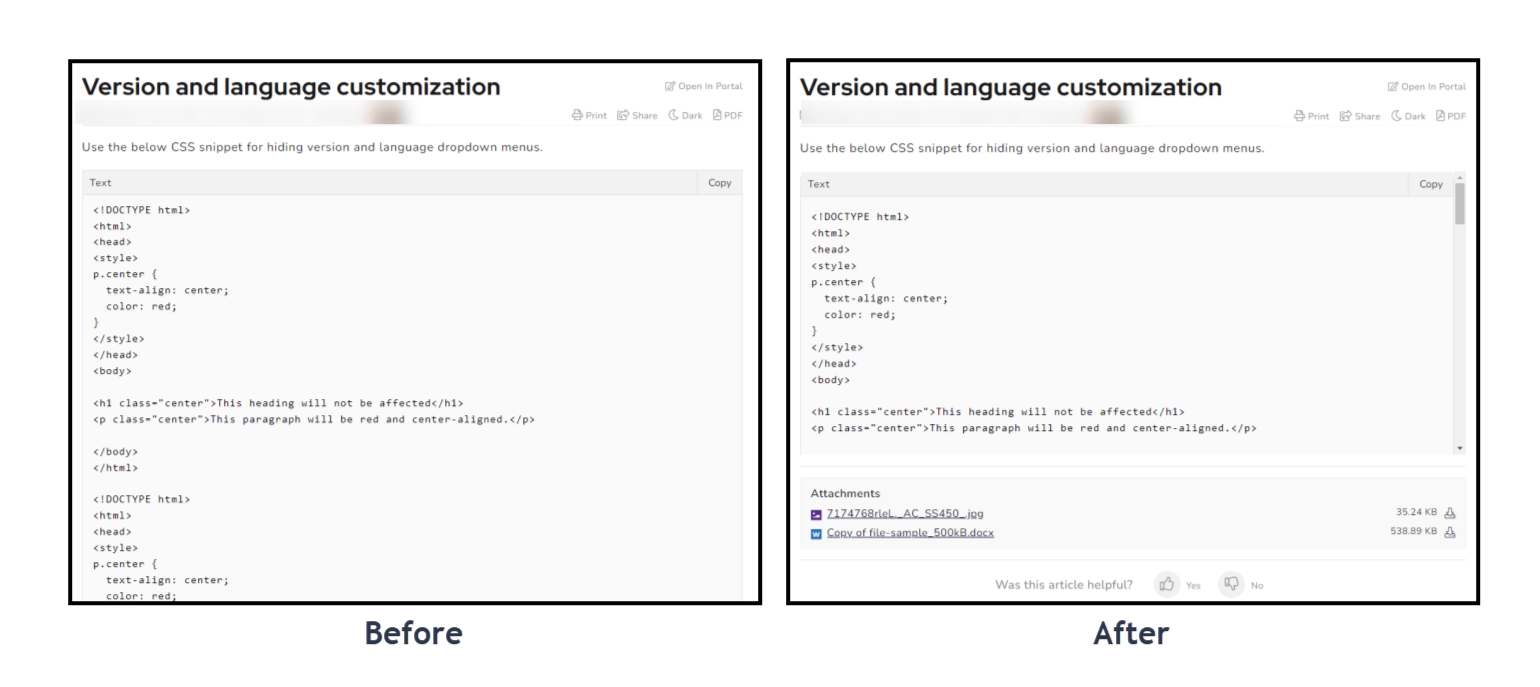
Outcome