Plans supporting this feature: Professional Business Enterprise
You can change the callout color in dark mode. Follow the below workaround to change the callout color in dark mode.
Solution
Navigate to Settings (
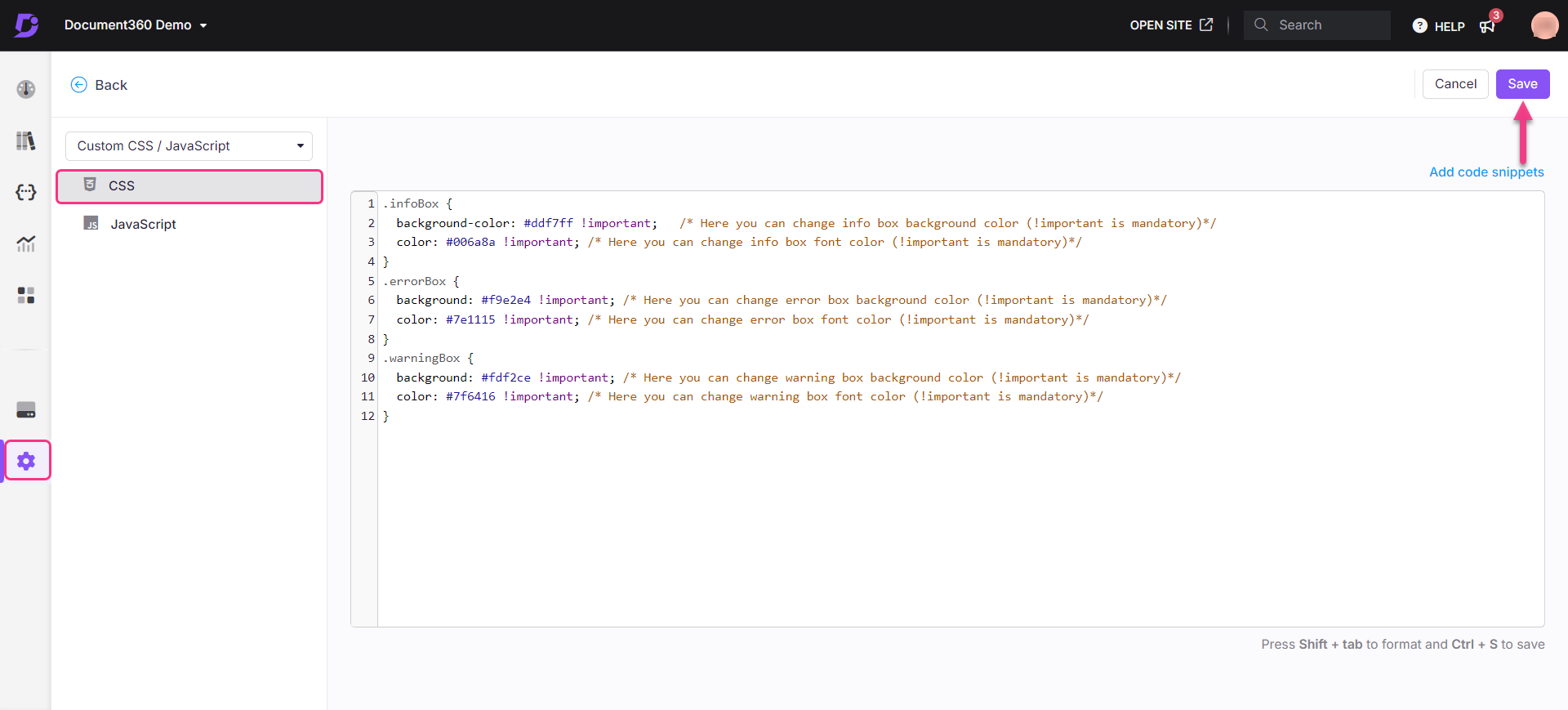
) > Knowledge base site > Customize site > Custom CSS & JavaScript in the Knowledge base portal. From the left navigation pane, click on the CSS tab and paste the following CSS snippet:
html[data-bs-theme=dark] .infoBox { background-color: #ddf7ff !important; /* Here you can change info box background color (!important is mandatory)*/ color: #006a8a !important; /* Here you can change info box font color (!important is mandatory)*/ border-left: 4px solid #006a8a !important; /* Here you can change info box border color (!important is mandatory)*/ } html[data-bs-theme=dark] .errorBox { background: #f9e2e4 !important; /* Here you can change error box background color (!important is mandatory)*/ color: #7e1115 !important; /* Here you can change error box font color (!important is mandatory)*/ border-left: 4px solid #7e1115 !important; /* Here you can change info box border color (!important is mandatory)*/ } html[data-bs-theme=dark] .warningBox { background: #fdf2ce !important; /* Here you can change warning box background color (!important is mandatory)*/ color: #7f6416 !important; /* Here you can change warning box font color (!important is mandatory)*/ border-left: 4px solid #7f6416 !important; /* Here you can change info box border color (!important is mandatory)*/ }Update the desired color for the callouts.
NOTE
color > Text color
background-color > Callout box color
Click Save.