Plans supporting this feature: Professional Business Enterprise
The color of the feedback buttons at the article bottom remains grey when you do not hover them. You wish to change and customize the feedback buttons' default color. Perform the following steps to configure the default color of the feedback buttons.
Solution
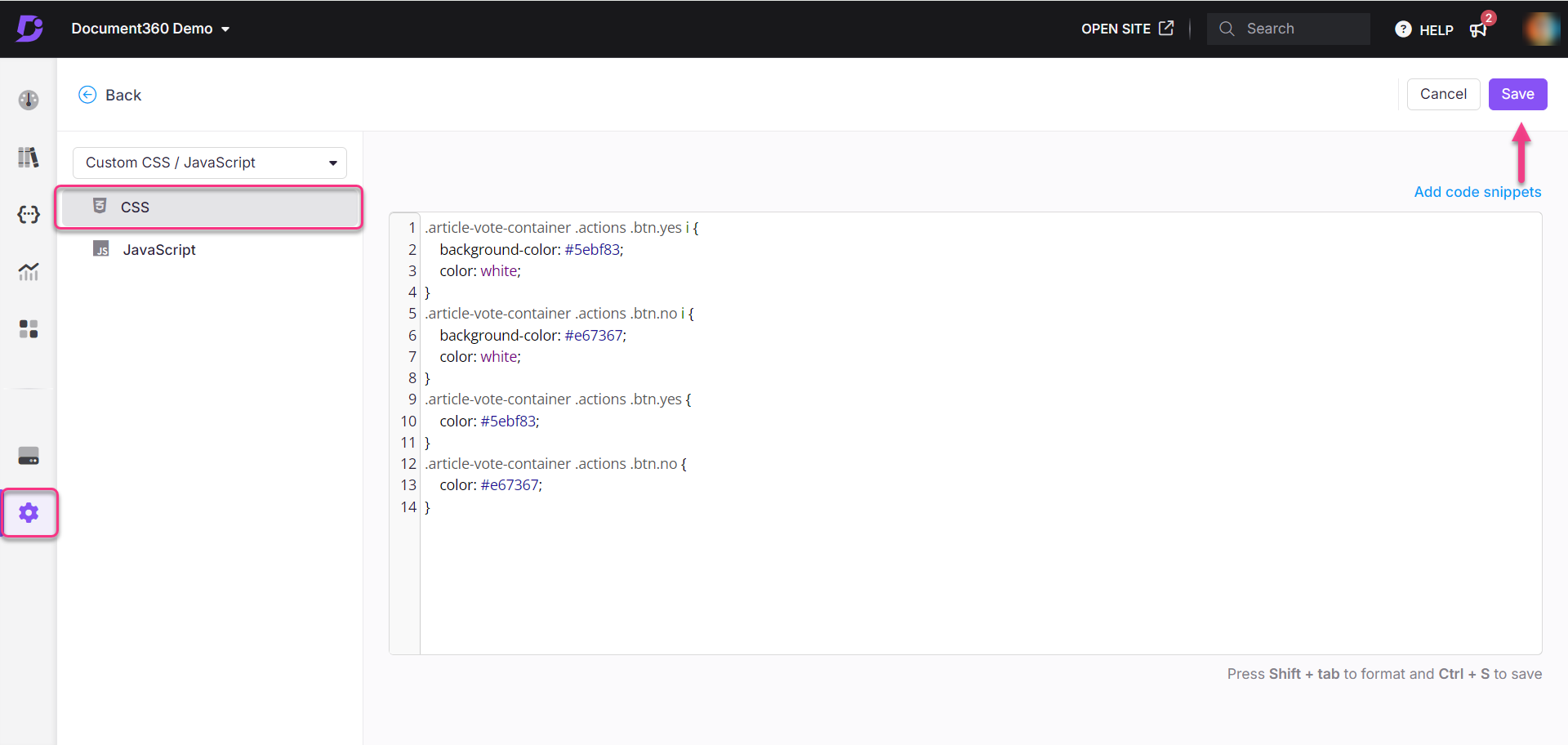
Navigate to Settings (
) > Knowledge base site > Customize site > Custom CSS & JavaScript in the Knowledge base portal. From the left navigation pane, click on the CSS tab and paste the following CSS snippet:
.article-vote-container .actions .btn.yes i {
background-color: #5ebf83;
color: white;
}
.article-vote-container .actions .btn.no i {
background-color: #e67367;
color: white;
}
.article-vote-container .actions .btn.yes {
color: #5ebf83;
}
.article-vote-container .actions .btn.no {
color: #e67367;
}NOTE
.btn.yes i - Background color of the "Yes" (Thumbs up) button.
.btn.yes i - Color for the word "Yes".
.btn.no i background color - Background color of the "No" (Thumbs down) button.
.btn.no - Color for the word "No".
color - Border color of the button.
.article-feedback-action{
button[aria-label="Yes"]{
background-color: #5ebf83;
color: white;
}
button[aria-label="No"]{
background-color: #e67367;
color: white;
}
}Update the color codes as per your requirements.
Click Save.

Outcome
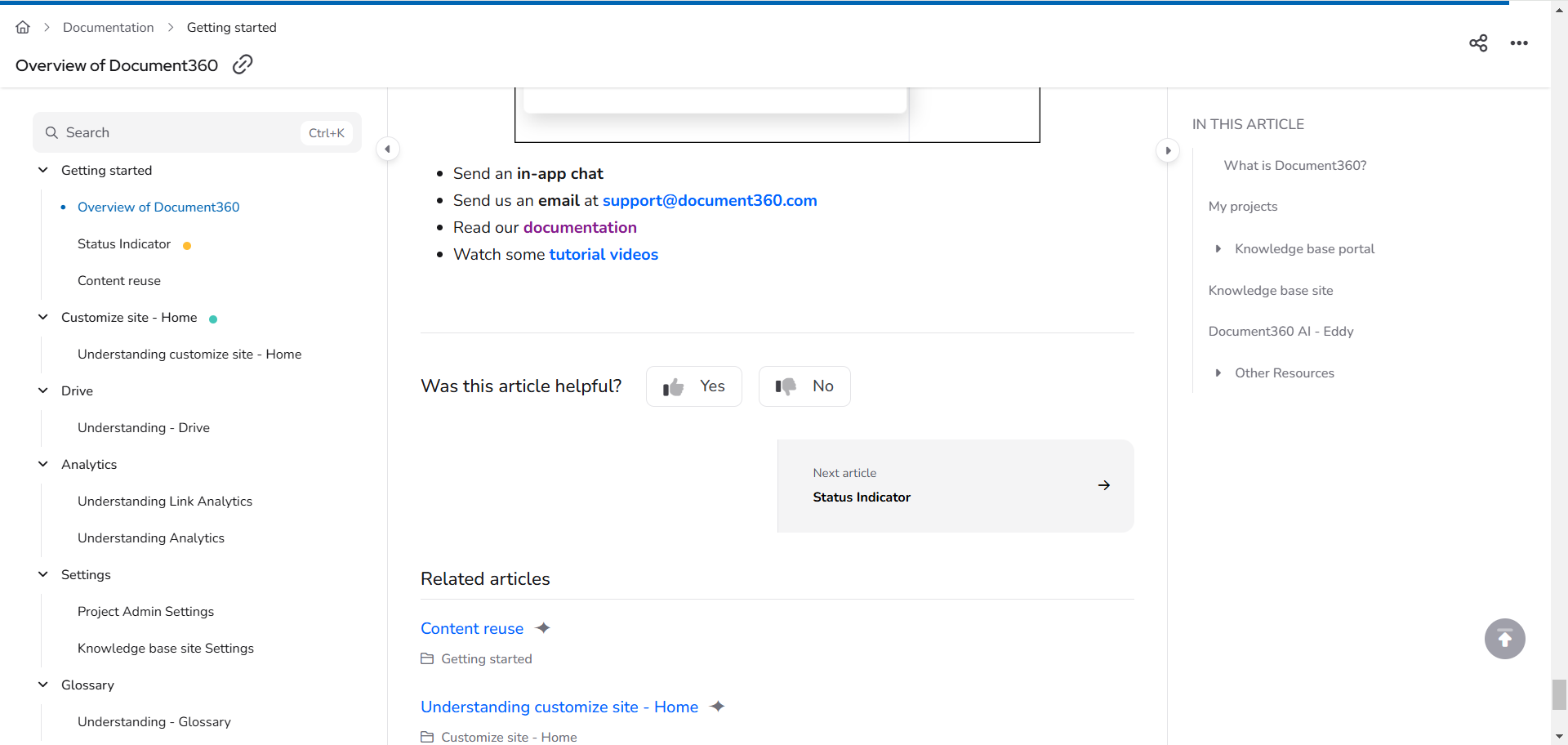
Before
The color of the feedback buttons appears grey when you aren't hovering over them.

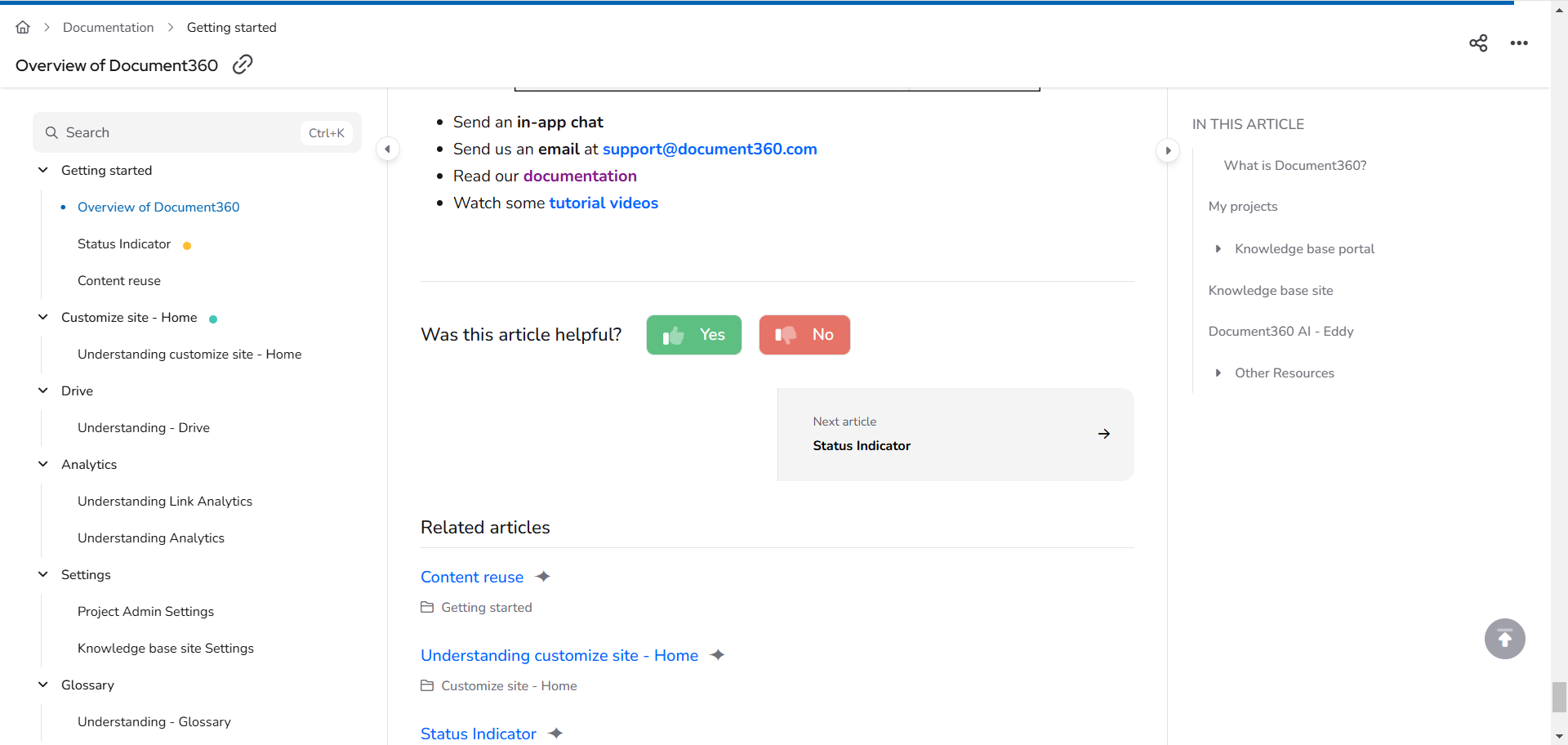
After
After applying the provided CSS code, the feedback buttons will display in the specified color.