Abonnementen die deze functie ondersteunen: Professional Business Enterprise
Je kunt variabelen hergebruiken wanneer je dezelfde tekstgebaseerde inhoud op meerdere plaatsen gebruikt die in de loop van de tijd kan veranderen (zoals veldnamen, contactnummers, adressen, disclaimers, enzovoort). Een variabele in Document360 is een herbruikbaar element dat helpt om consistentie en efficiëntie te behouden over verschillende documentatiesecties. Door variabelen te gebruiken kunnen bijdragers aan uw artikelen eenvoudig informatie op één plek bijwerken, en dit wordt automatisch weerspiegeld in de hele documentatie, wat nauwkeurigheid waarborgt en overbodige inspanningen vermindert.
Je wilt bijvoorbeeld je contactgegevens in meerdere instanties toevoegen, wat in de loop van de tijd kan veranderen. In dit geval kun je een variabele toevoegen voor contactgegevens. Als een wijziging nodig is, kun je de variabele alleen bijwerken in plaats van hem in alle instanties te updaten.
Variabelenpagina
Je kunt variabelen bekijken, bewerken of verwijderen op de Variables .
Om toegang te krijgen tot de pagina Variables :
Navigeer naar Content tools (
 ) in de linker navigatiebalk in het Knowledge base portal.
) in de linker navigatiebalk in het Knowledge base portal.Navigeer in het linker navigatiepaneel naar Content Content resources > Variables.
De pagina Variables verschijnt, waar je de lijst kunt vinden met Variables die je al hebt toegevoegd.
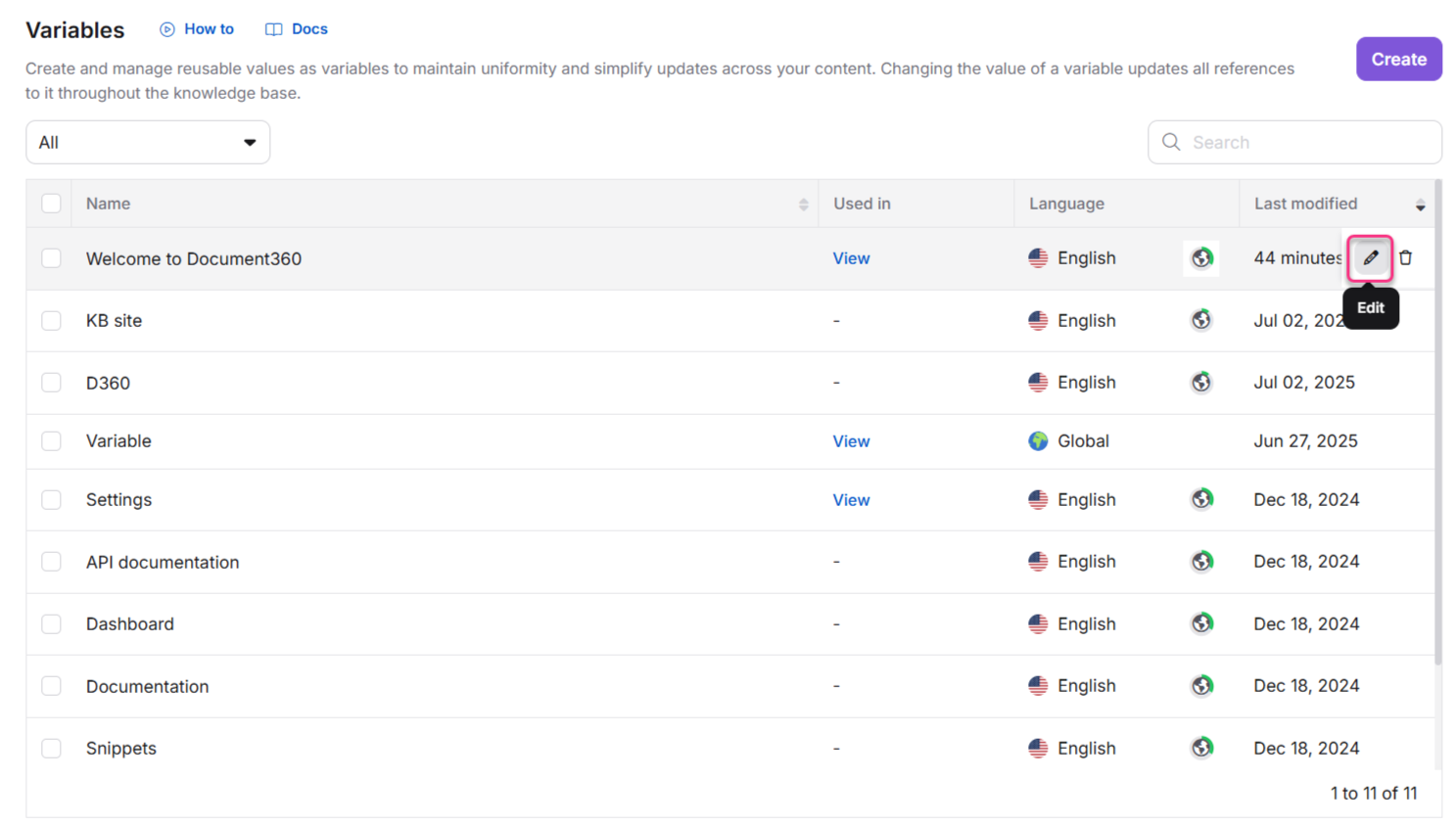
De pagina Variables opent en toont de lijst met bestaande variabelen (indien aanwezig).

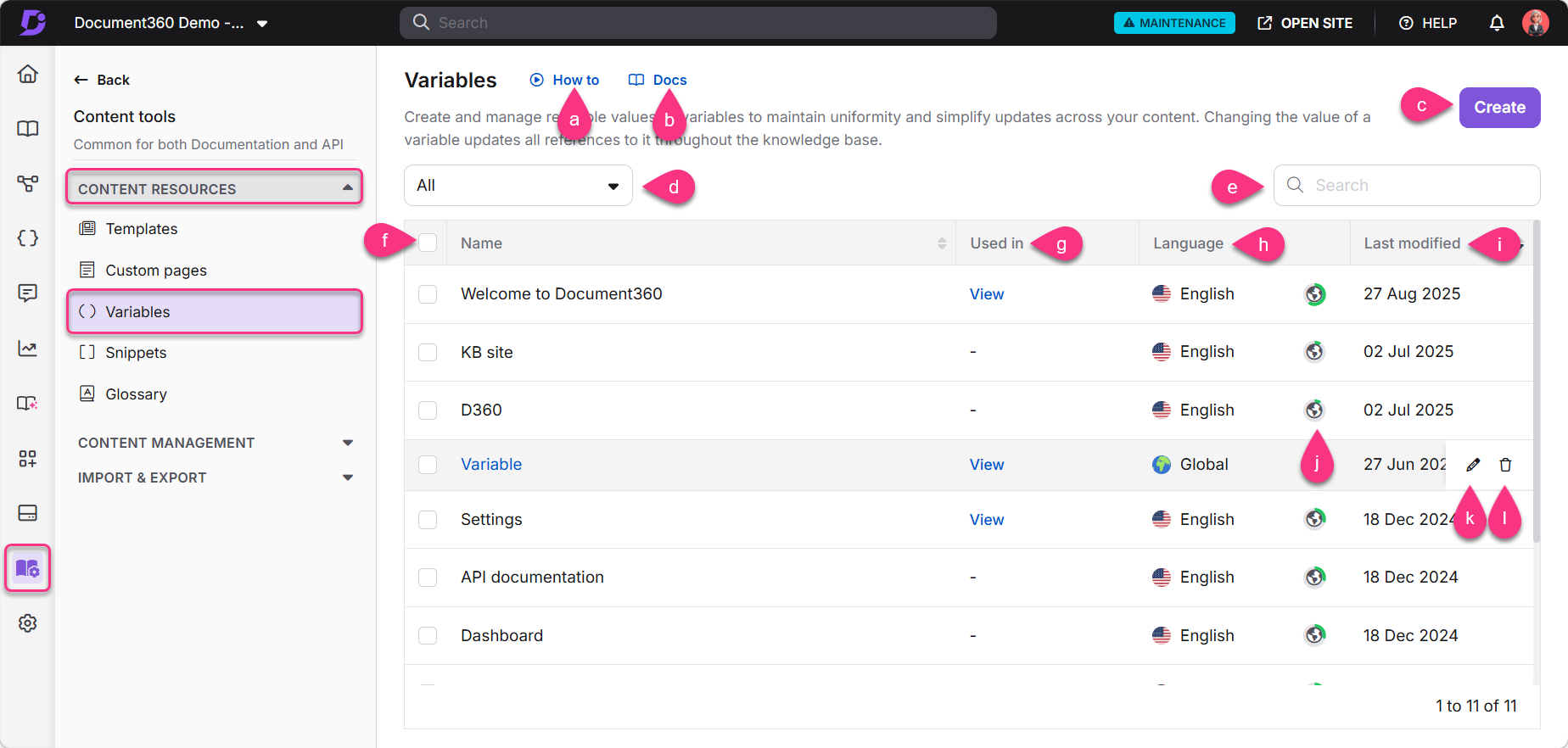
Hoe je wilt: Klik om een tutorial te bekijken over hoe je variabelen gebruikt.
Documentatie: Klik om het documentatieartikel over variabelen te openen.
Aanmaken: Klik om een nieuwe variabele aan te maken .
Talen: Filter de variabelen op Global of een specifieke taal.
Zoekvariabele: Gebruik dit om een variabele op naam te zoeken.
Selecteer variabele: Gebruik het selectievakje om één of meer variabelen te selecteren om een bulkverwijderingsoperatie uit te voeren. Klik op de variabelenaam om de inhoud te bekijken.
Gebruikt in:
Als een variabele niet wordt gebruikt in een artikel of categoriepagina, verschijnt er een koppelteken (-).
Als het wordt gebruikt, klik dan op Weergeven om een lijst te zien van artikelen of categorieën waar het voorkomt.
Taal: Toont de taal voor elke variabele.
Laatst gewijzigd: Toont de datum en tijd waarop de variabele voor het laatst is bijgewerkt.
Vertaling: Klik op het globe-icoon om de voortgang van de variabele te bekijken. Klik op het globe () icoon naast elke variabele. A geeft aan dat de variabele in die taal is vertaald, terwijl het icoon aangeeft dat deze nog niet is vertaald.
Bewerken (): Klik om de variabele inhoud te bewerken. Klik na het bewerken op Update.
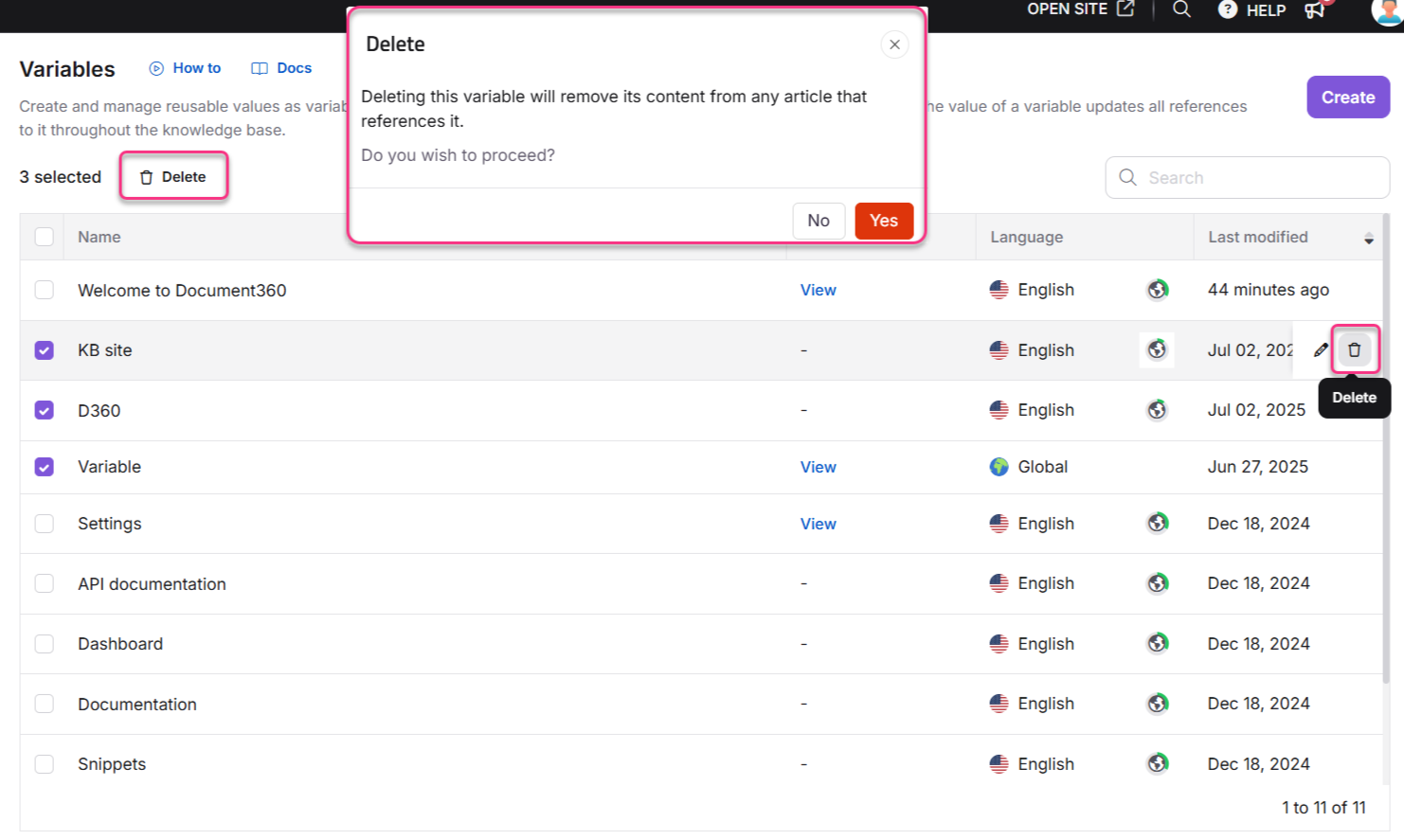
Verwijderen (): Klik om een variabele te verwijderen. Om meerdere variabelen in één instantie te verwijderen, selecteer je het gewenste selectievakje en klik je bovenaan op Verwijderen .
Maak een variabele aan
Om een variabele te creëren:
Navigeer naar Content tools (
 ) in de linker navigatiebalk in het Knowledge base portal.
) in de linker navigatiebalk in het Knowledge base portal.Navigeer in het linker navigatiepaneel naar Content Content resources > Variables.
Klik op de pagina Variabelen rechtsboven op Aanmaken .

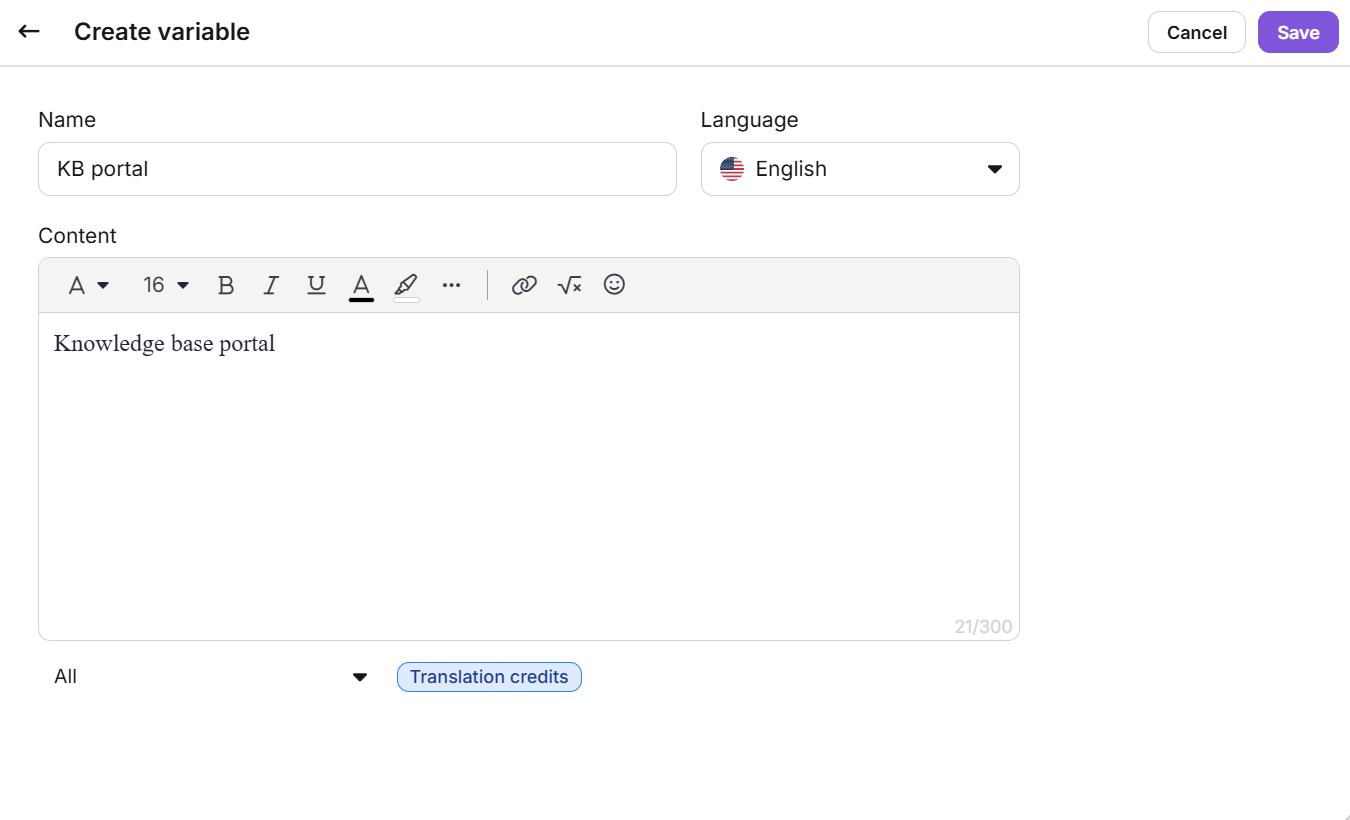
Voer de naam van de variabele in.
OPMERKING
Variabelennamen kunnen letters, cijfers, koppeltekens en onderstreepjes omvatten. De naam mag niet meer dan 50 tekens beslaan.
De waarde van de Merge-code zal de variabelenaam zijn die samen met de variabeletag in je editor verschijnt.
Als bijvoorbeeld je variabelenaam is
Disclaimer, is de mergecode{{variable.Disclaimer}}.Uit het Taalkeuzemenu :
Standaard is de selectie Globaal (geldt voor alle talen).
Je kunt ook een specifieke taal selecteren om een taalspecifieke variabele te maken.
Voer in het veld Inhoud de variabele inhoud in.
OPMERKING
De variabele inhoudslimiet is 300 tekens, inclusief spaties. Voor langere teksten of media, gebruik Snippets.
Opmaakopties

Je kunt je variabele inhoud stylen met de volgende opmaaktools:
Lettertypefamilie (): Verander de lettertypefamilie van de tekst.
Lettergrootte: Pas de grootte van de tekst aan tussen 8 en 48.
Vet () Benadruk belangrijke woorden of uitdrukkingen.
Cursief (): Markeren van tekst of termen zoals variabelen of titels aangeven.
Onderstreep (): Voeg een regel onder de tekst toe voor nadruk.
Tekstkleur: Verander de kleur van de tekst met een kleurkiezer of HEX-code.
Achtergrondkleur: Verander de achtergrondkleur achter de tekst.
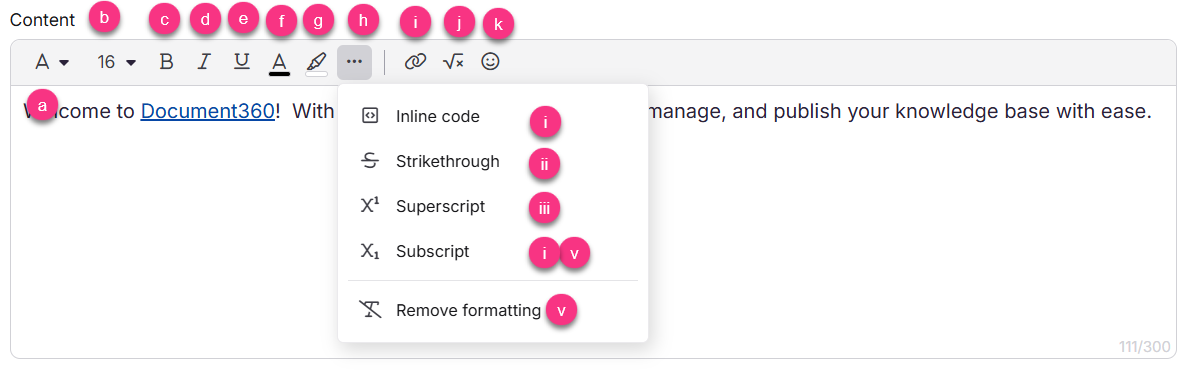
Klik op het menu Meer () om toegang te krijgen tot extra opties:
Inline code (): Formatteren korte codefragmenten of commando's binnen tekst.
Doorstrepen (): Streep de tekst door om verwijdering of herziening aan te geven.
Bovenschrift (): Toon tekst net boven de regel (nuttig voor voetnoten of wiskunde).
Subscript (): Toon tekst iets onder de regel (nuttig voor formules).
Verwijder de opmaak (): Maak alle toegepaste stijlen schoon en keer terug naar platte tekst.
Link invoegen (): Voeg een hyperlink toe aan tekst. Je kunt linken naar een ander artikel binnen je project of naar een externe URL. Dit werkt op dezelfde manier als het hyperlinken van tekst in de Advanced WYSIWYG-editor.
LaTeX (): Voeg LaTeX-uitdrukkingen toe voor wiskundige inhoud.
Emoji (): Voeg emoji's toe aan de inhoud.
OPMERKING
Je kunt het
/Slash-menu in de variabeleneditor gebruiken om toegang te krijgen tot opmaaktools zoals Kop 3 en Kop 4, en je kunt ook elementen zoals Link, LaTeX en Emoji invoegen.
Variabele gebruiken in een artikel-/categoriepagina
Je kunt een variabele toevoegen aan je artikel-/categoriepagina met drie methoden.
Methode 1: Gebruik van de syntaxis (Markdown-editor)
Methode 2: Vanuit de werkbalk (Markdown, WYSIWYG en Advanced WYSIWYG)
Methode 3: Gebruik van het slash (/) commando
Methode 1: Gebruik van de syntaxis (Markdown-editor)
Typ in de Markdown-editor een variabele. MergeCodeValue tussen gesloten dubbele krulhaakjes.
Voorbeeld: {{variabele. Disclaimer}}
Je moet de exacte waarde van de merge code kennen om de gewenste variabele toe te voegen. De variabele werkt niet, zelfs als er één letter verandert.
OPMERKING
Typen in variabele. Merge_Code_Value werkt alleen in de Markdown-editor. Als je Advanced WYSIWYG editor gebruikt, kun je een variabele invoegen via de werkbalk.
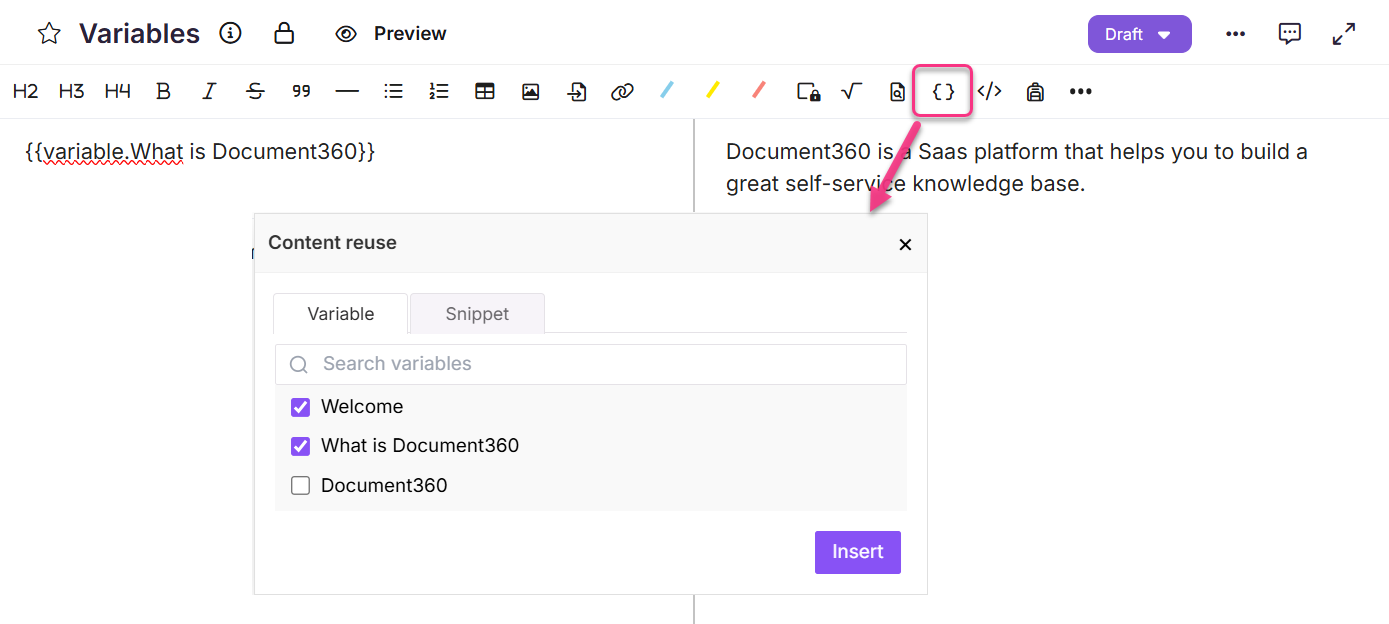
Methode 2: Vanuit de werkbalk (Markdown, WYSIWYG en Advanced WYSIWYG)
Klik op het Content resources voor Markdown

en WYSIWYG-editor.

(of)
Gebruik vanuit de Advanced WYSIWYG-editor het slash-commando/variablesom toegang te krijgen tot variabelen.
Selecteer de variabele of gebruik de zoekvariabelenbalk om de variabelennaam te verfijnen.
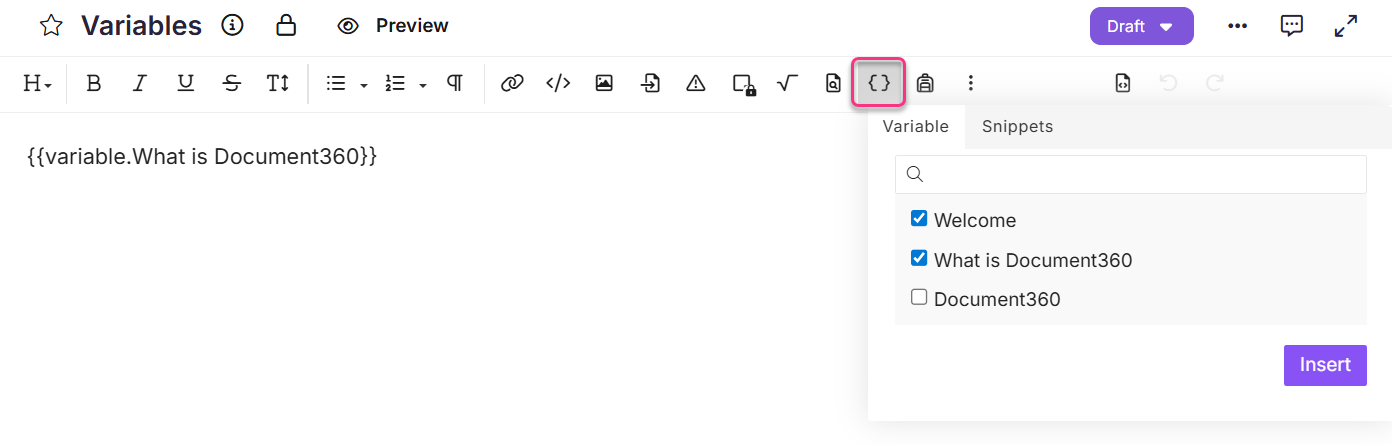
In de Advanced WYSIWYG-editor verschijnt het Variabelenpaneel voor variabeleselectie . Beweeg de gewenste variabelenaam met de muis om de inhoud te bekijken.
Selecteer de bedoelde variabele die je wilt invoegen.
OPMERKING
In Markdown en de WYSIWYG-editor kun je meerdere variabelen in één keer selecteren.
Methode 3: Gebruik van het slash (/) commando
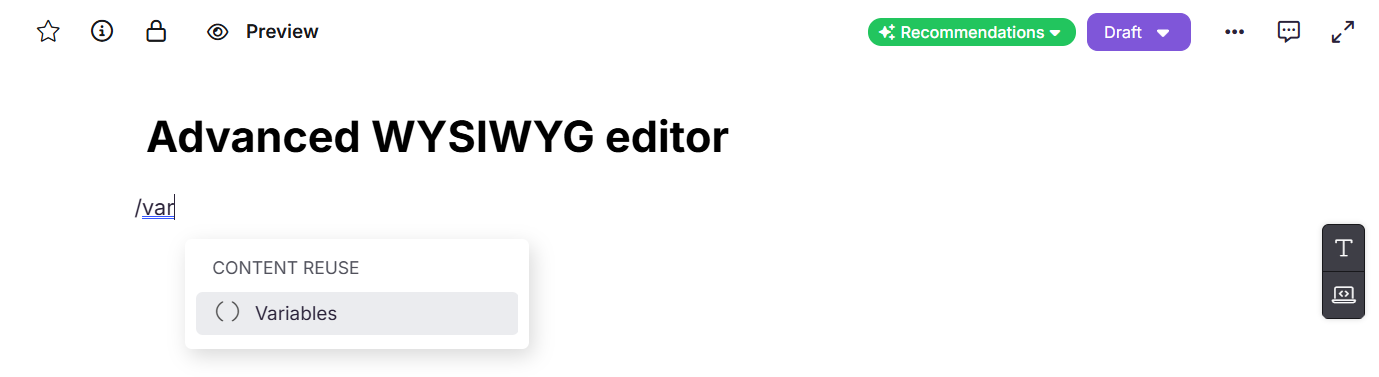
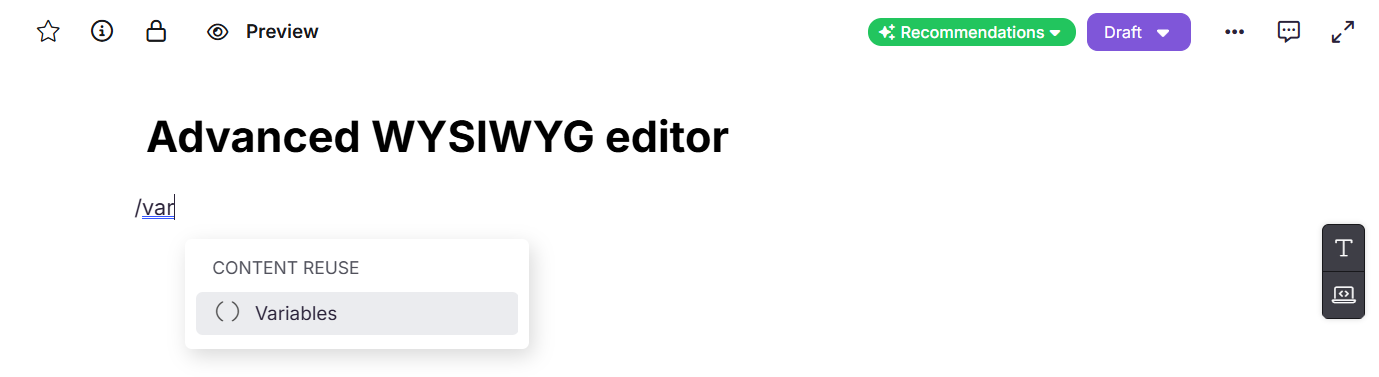
Gebruik het slash-commando
/variablesom de optie Variabelen in het slash-menu te openen.Zoek naar of selecteer de variabele die je wilt invoegen. Beweeg met de muis over een variabele om de volledige inhoud te bekijken.
Klik op de variabele om deze in te voegen.
De ingevoegde variabele toont de daadwerkelijke inhoud van de variabele met een gestippelde onderstreep in de editor. Hierdoor kun je tijdens het bewerken de daadwerkelijke variabele waarde zien.
Klik op de ingevoegde variabele om het bubbelmenu te openen, waar je kunt:
Schakel over naar een andere variabele via het dropdownmenu.
Insert als tekst, die de variabele vervangt door de inhoud ervan als statische tekst.
Verwijder de variabele uit het artikel.

Bekijk artikel-/categoriepagina-afhankelijkheid
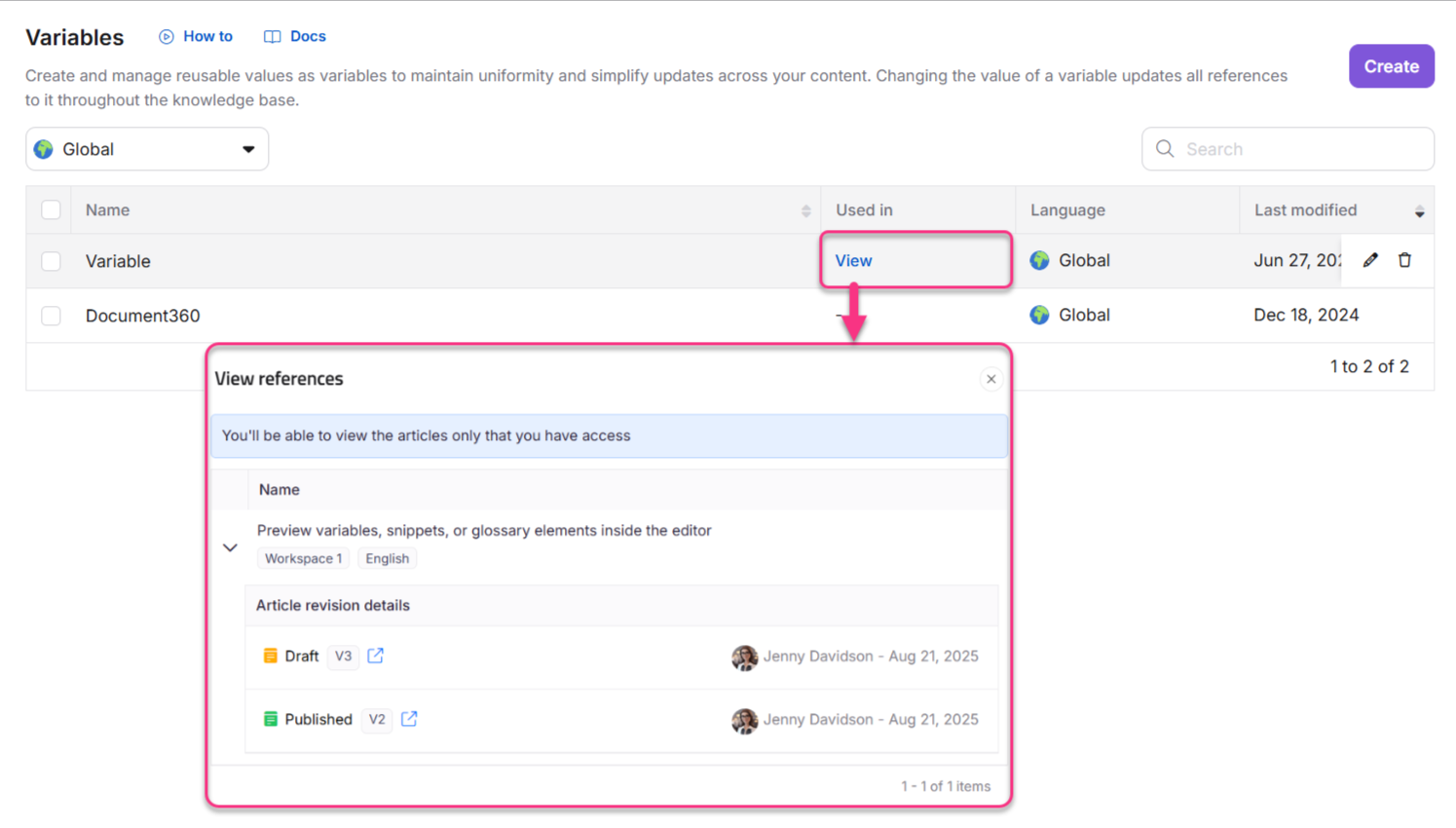
Op de pagina Variabelen vind je de kolom 'Gebruikt in '.
Klik in de kolom 'Gebruikt in ' op de knop Bekijken .
Het paneel Referenties bekijken verschijnt, waar je de lijst van artikelen/categoriepagina's kunt bekijken waaraan de variabele is toegevoegd.
Klik op het artikel om de sectie te vergroten.
U kunt de volgende informatie vinden:
De artikelversie.
De projectwerkruimte en taal.
De teamaccountnaam en profielfoto die de variabele heeft toegevoegd.
Het artikel vermeldt (Concept en Gepubliceerd).
De tijd/datum-informatie wanneer de variabele werd ingevoegd op de artikel-/categoriepagina.

Een bestaande variabele bewerken
Om een bestaande variabele te bewerken:
Navigeer naar Content tools (
 ) in de linker navigatiebalk in het Knowledge base portal.
) in de linker navigatiebalk in het Knowledge base portal.Navigeer in het linker navigatiepaneel naar Content Content resources > Variables.
De pagina Variabelen verschijnt. Je kunt de lijst met variabelen vinden die je al hebt toegevoegd.
Beweeg je muis over de gewenste variabele en klik op het pictogram Bewerken ().
Je kunt de inhoud van de variabele bewerken. De naam en de waarde van de samenvoegcode kunnen niet worden bewerkt.
OPMERKING
Het bewerken van een link die in een variabele is toegevoegd
Klik op de link, en je vindt de volgende opties:
Open link (): De link opent in het tabblad. Dit helpt bij het controleren van de link.
Bewerken (): Om de URL te bewerken, linktekst te linken en open te wijzigen in de optie nieuw tabblad.
Ontkoppelen (): Om de URL te ontkoppelen en deze te veranderen in standaardtekst. De URL wordt ontkoppeld en alleen de URL-tekst verschijnt.
Kopieer (): Om de link te kopiëren.
Nadat je de inhoudswijziging hebt voltooid, klik je op de Update-knop .
OPMERKING
Wanneer je de inhoud van een bestaande variabele in de bibliotheek bewerkt, wordt de inhoudswijziging weergegeven in alle artikelen/categoriepagina's die de betreffende variabele bevatten.

Een variabele verwijderen
Om een variabele te verwijderen,
Navigeer naar Content tools (
 ) in de linker navigatiebalk in het Knowledge base portal.
) in de linker navigatiebalk in het Knowledge base portal.Navigeer in het linker navigatiepaneel naar Content Content resources > Variables.
De pagina Variabelen verschijnt. Je kunt de lijst met variabelen vinden die je al hebt toegevoegd.
Beweeg je muis over de gewenste variabele en klik op het Verwijderen ()-icoon.
Klik op Ja in het bevestigingsvenster Verwijderen .
Om meerdere variabelen in bulk te verwijderen
Selecteer meerdere bedoelde variabelen op de pagina Variabelen en klik bovenaan de lijst op de optie Verwijderen .

OPMERKING
Wanneer je een variabele verwijdert, wordt deze verwijderd uit alle artikelen waar deze naar wordt verwezen.
Het artikel zelf wordt niet aangepast of opnieuw gepubliceerd wanneer een variabele wordt verwijderd.
Op de kennisbanksite past de omliggende inhoud zich automatisch aan, zodat er geen lege ruimte overblijft waar de variabele is verwijderd.
In het portaal wordt de variabele vervangen door de tijdelijke tekst "Loading...". Je kunt dit vervangen door een andere variabele of handmatig verwijderen.
Variabelen vertalen
Je kunt variabelen aanmaken en beheren in meerdere talen. Dit zorgt ervoor dat wanneer je artikelen worden vertaald, de variabelen overeenkomen met de taal van het artikel, wat zorgt voor een consistente en lokale gebruikerservaring.
Nieuwe variabelen vertalen
Navigeer naar Content tools (
 ) in de linker navigatiebalk in het Knowledge base portal.
) in de linker navigatiebalk in het Knowledge base portal.Navigeer in het linker navigatiepaneel naar Content Content resources > Variables.
Klik op Aanmaken.
Selecteer in het keuzemenu Taal de bedoelde taal (behalve globaal).
Voer de variabelenaam en de inhoud van de variabele in in het Engels (of in je standaardtaal).
Om de inhoud in andere talen te vertalen, klik je op het keuzemenu Vertaal naar andere talen .
Selecteer de gewenste talen in het keuzemenu en klik op Vertalen.
OPMERKING
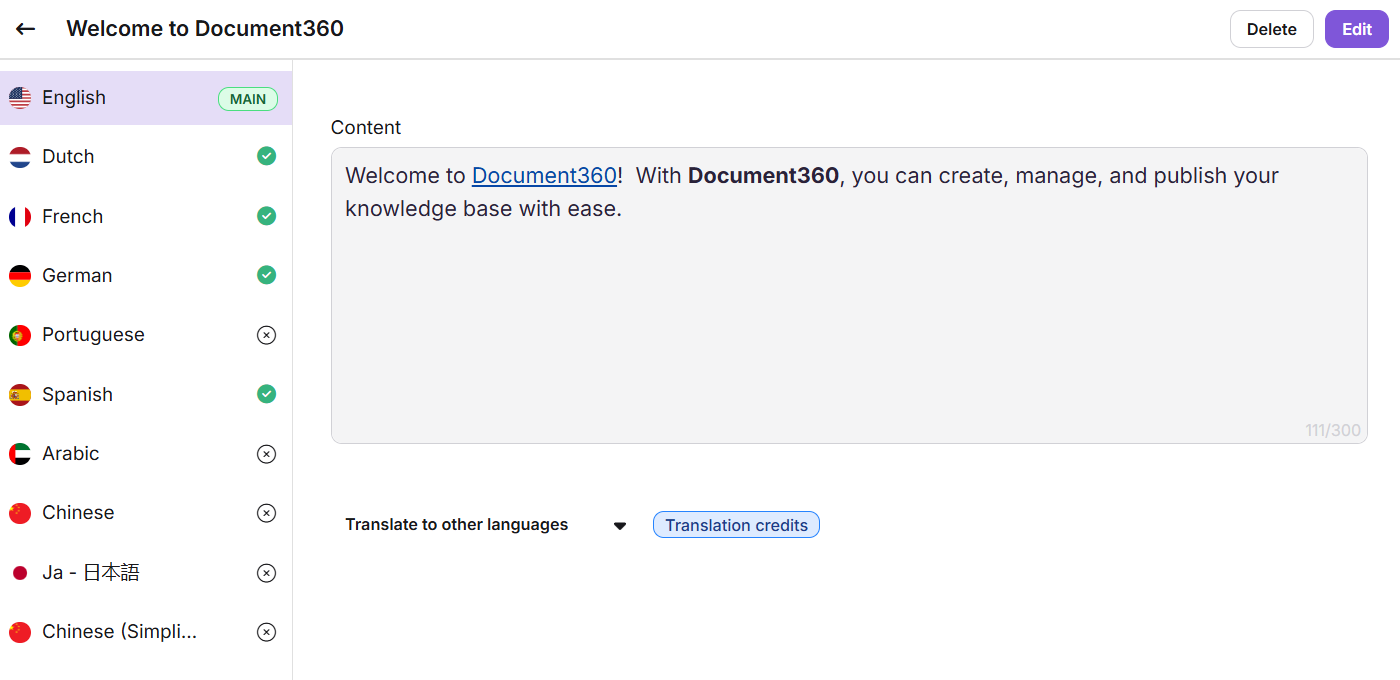
De standaardtaal wordt als Main-taal gemarkeerd.
Vertaalde talen worden aangegeven met een groen vinkje om aan te geven dat de vertaling voltooid is. Indien nodig kun je naar niet-vertaalde talen navigeren en hun vertaling voltooien.
Zodra de vertalingen voltooid zijn, klik je op Opslaan om de variabele samen met de vertalingen op te slaan.
Als je bijvoorbeeld een variabele maakt voor een welkomstbericht in het Engels, kun je de vertaalfunctie gebruiken om hetzelfde bericht toe te voegen in het Frans, Spaans, Duits, enzovoort.
Bestaande variabelen vertalen
BELANGRIJK
Globale variabelen kunnen niet worden vertaald.
Navigeer naar Content tools (
 ) in de linker navigatiebalk in het Knowledge base portal.
) in de linker navigatiebalk in het Knowledge base portal.Navigeer in het linker navigatiepaneel naar Content Content resources > Variables.
Klik op de gewenste variabele die je wilt vertalen.
Navigeer naar Translate to other languages en selecteer de gewenste taal die de variabele vertaald moet worden.
Klik op Vertalen.
Indien nodig kun je naar andere talen navigeren en die vertalen.
Om de inhoud opnieuw te vertalen, klik je opnieuw op Vertalen, waarmee de bestaande vertaling wordt overschreven met de nieuwe.
Als je de vertaalde variabele voor een specifieke taal moet verwijderen, klik dan op het More () icoon en selecteer Taal verwijderen.
Je kunt de inhoud op elk moment opnieuw vertalen indien nodig.
Als je klaar bent, klik je op Update.

FAQ
Hoe werken variabelen?
Variabelen stellen je in staat om specifieke inhoudselementen, zoals productnamen of versienummers, op één plek te definiëren. Het bijwerken van de variabele weerspiegelt automatisch de wijziging in alle relevante secties wanneer deze inhoud verandert, zodat uniformiteit wordt gegarandeerd.
Wat is het voordeel van het gebruik van Variables in mijn documentatie?
Door Variables te gebruiken, zorg je voor consistentie in je documentatie terwijl je de noodzaak van handmatige updates minimaliseert. Dit bespaart tijd, vermindert fouten en behoudt de nauwkeurigheid, vooral bij het omgaan met vaak veranderende informatie.
Kan ik mijn variabelen aanmaken in Document360?
Document360 stelt je in staat om aangepaste variabelen te maken die zijn afgestemd op jouw documentatiebehoeften. Dit stelt je in staat de functie aan te passen aan de specifieke terminologie en elementen die relevant zijn voor je content.
Hoe gebruik ik variabelen in mijn artikelen?
Voeg de variabele in de artikelinhoud in met behulp van de werkbalk van de editor of de mergecode-waarde, en deze haalt dynamisch de door jou gedefinieerde informatie op, waardoor uniformiteit in je documentatie wordt gegarandeerd.
Kunnen variabelen tegelijk worden bijgewerkt over meerdere artikelen?
Wanneer je een variabele bijwerkt, wordt de wijziging automatisch weergegeven in alle gevallen waarin die variabele wordt gebruikt, waardoor het eenvoudig is om consistente informatie te behouden in je hele kennisbasis.
Zijn variabelen beperkt tot specifieke soorten content?
Ja, variabelen kunnen worden gebruikt voor beperkte tekst-, nummer- of linkgebaseerde content, van productnamen en versienummers tot URL's en contactinformatie.
Hoe verbeteren variabelen de samenwerking tussen teamleden?
Variabelen stroomlijnen het samenwerkingsproces door ervoor te zorgen dat iedereen dezelfde accurate informatie gebruikt. Wijzigingen aan een variabele worden direct bijgewerkt in alle artikelen, waardoor afwijkingen worden voorkomen.
Is het gebruik van variabelen een best practice in technische documentatie?
Het gebruik van variabelen is een best practice die de efficiëntie, consistentie en nauwkeurigheid van technische documentatie verbetert. Het is vooral waardevol bij het werken met dynamische informatie die frequente updates vereist.
Kan ik variabelen vertalen naar elke taal?
Je kunt variabelen vertalen naar elke taal van je project.
Wordt de definitie van een variabele term die op de kennisbanksite is aangemaakt, geïndexeerd in zoekresultaten en door Google?
Ja, de definitie van een variabele term die in de Knowledge Base (KB)-site wordt geïndexeerd, zowel in de zoekopdracht van de site als door Google. Zodra de term is toegevoegd, wordt deze doorzoekbaar op de website en wordt deze ook door Google gecrawld en geïndexeerd.