Plans supporting this feature: Professional Business Enterprise
The Tabs feature in the Advanced WYSIWYG Editor helps writers organize related content into separate tabs within a single article. This helps to present lengthy or complex information in a clear and structured way. Readers can quickly find the content they need without scrolling through long pages, improving their experience.
Creating tabs
To create tabs in your article:
Navigate to your desired article in the Advanced WYSIWYG editor.
Type the Slash command
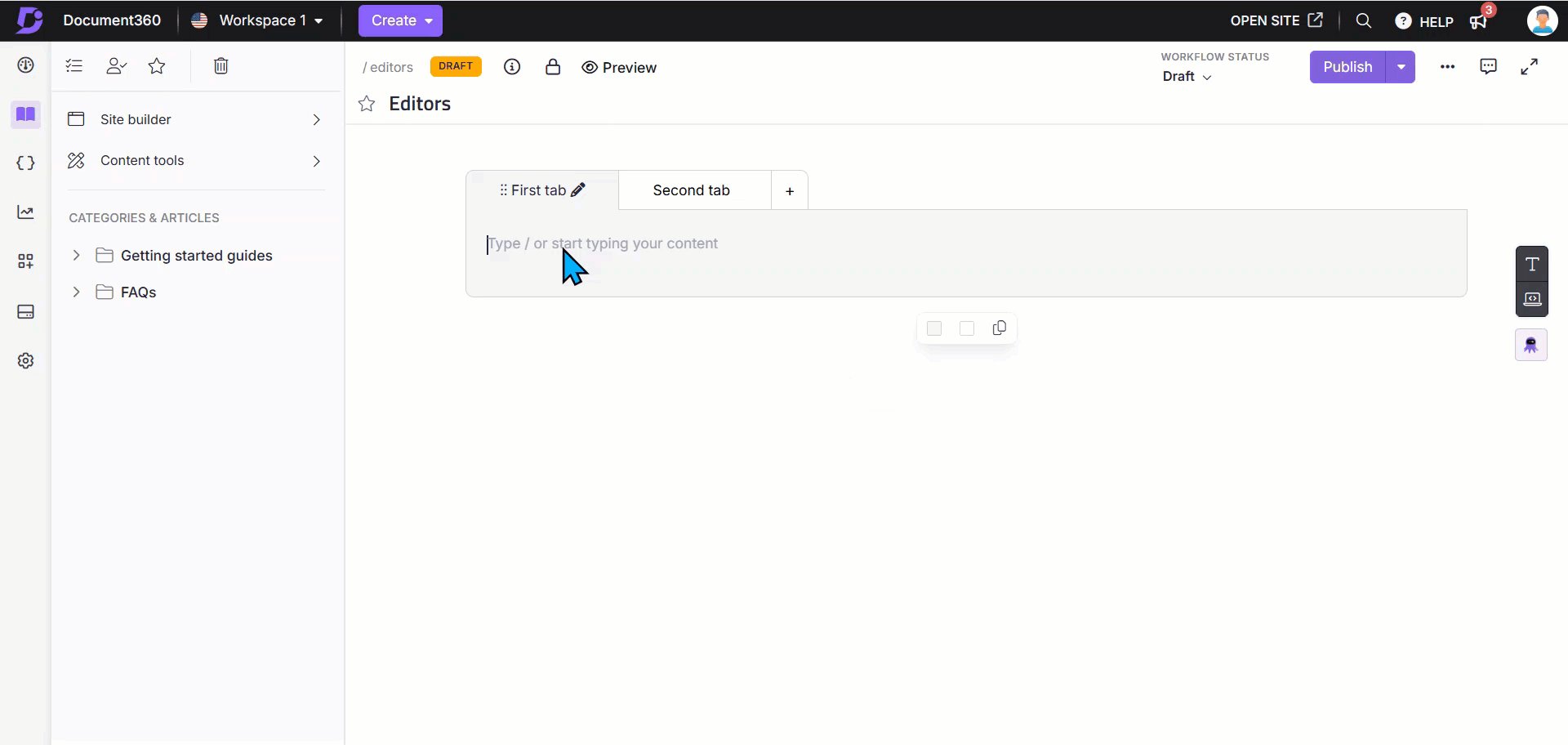
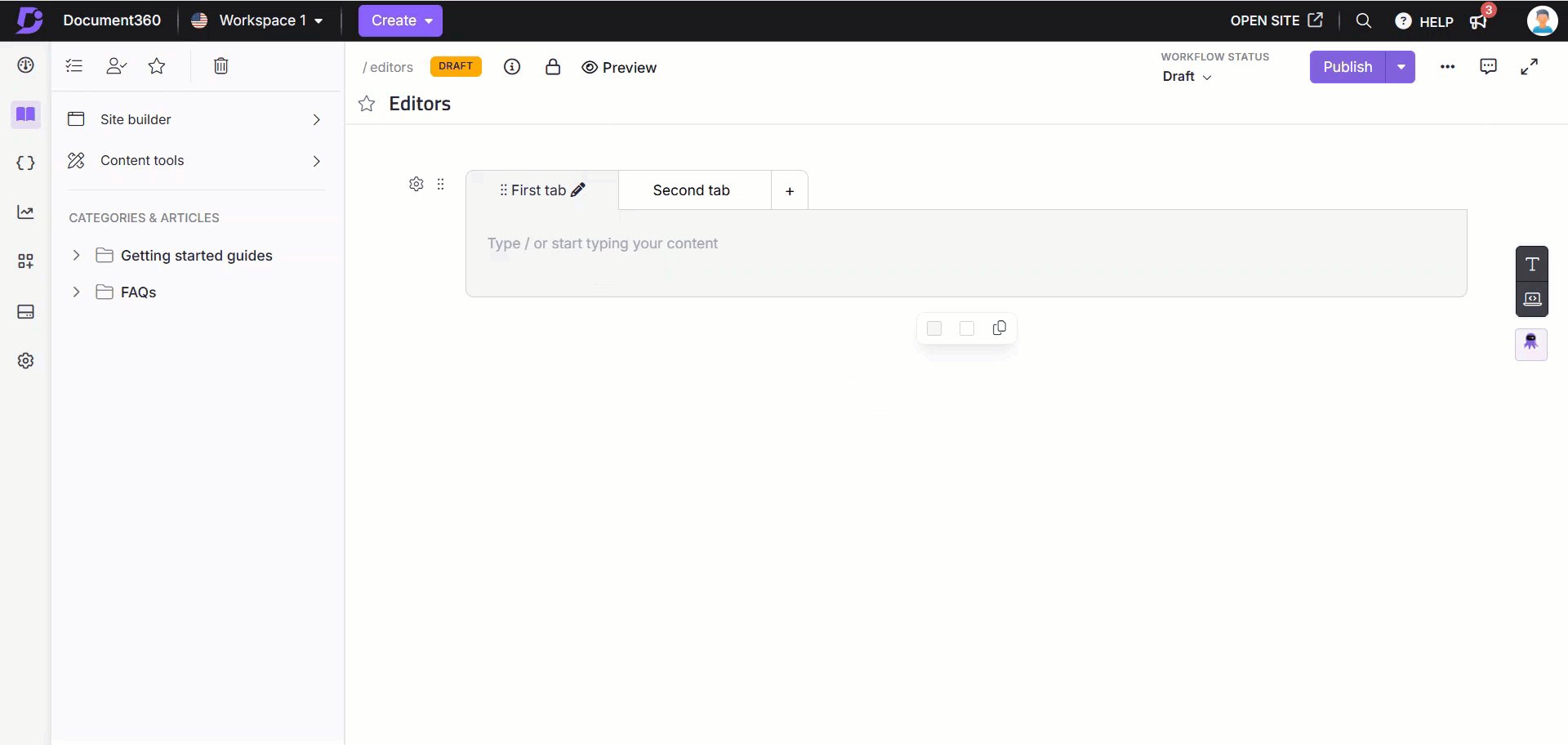
/tabsand press Enter.A default tab structure with two tabs will appear in your article.

Adding additional tabs
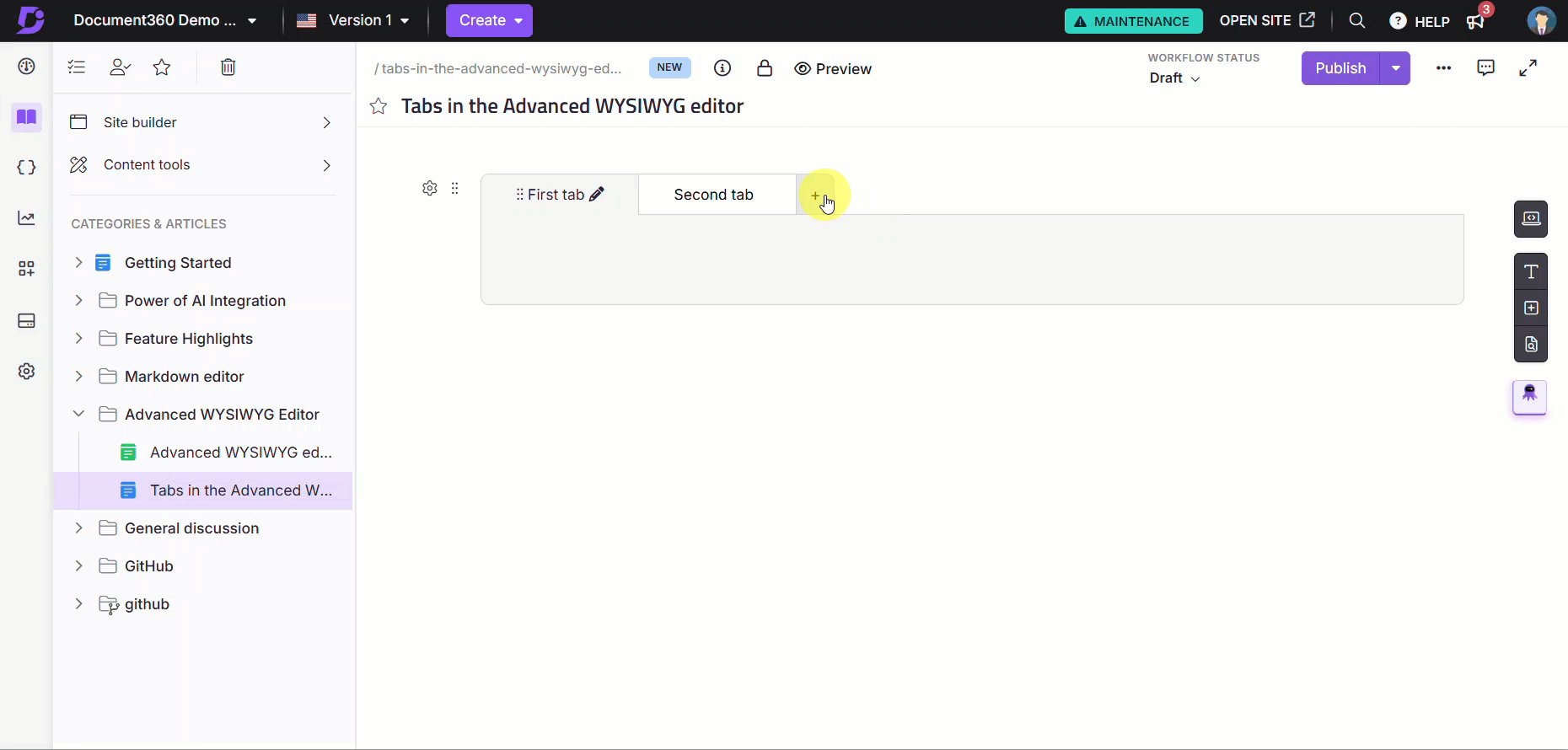
To add additional tabs in an existing tab structure,
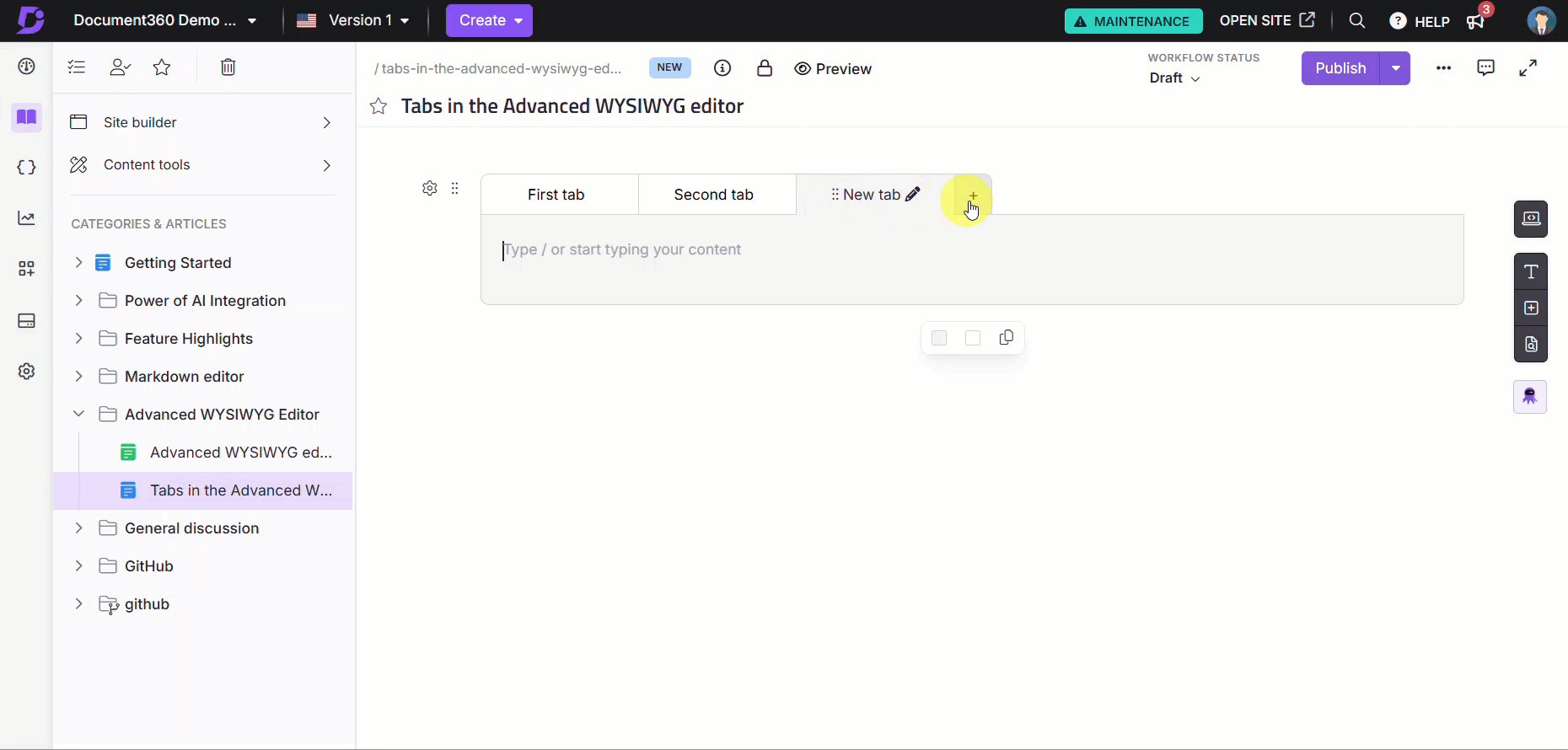
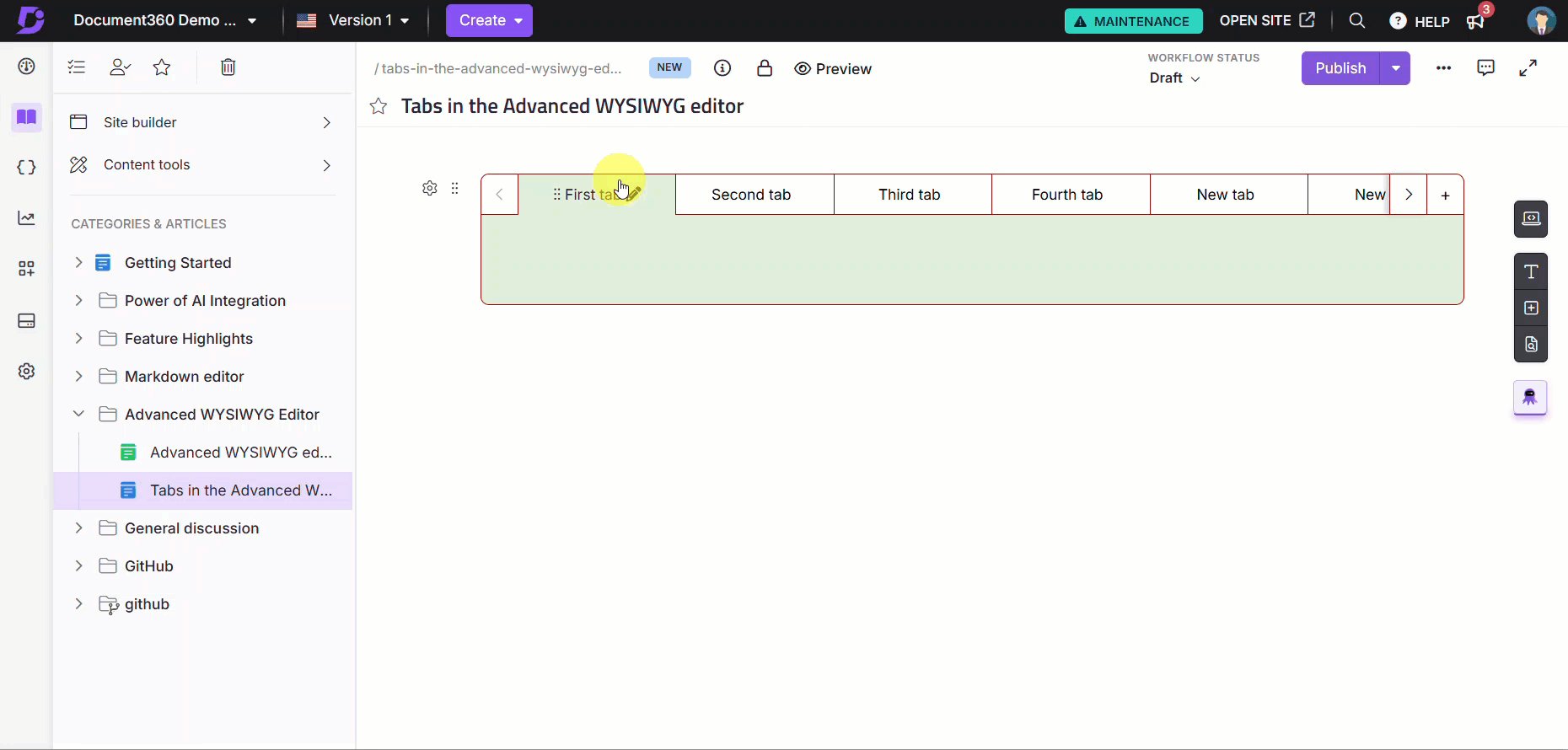
Hover over the tab bar and click the + button to add a new tab.
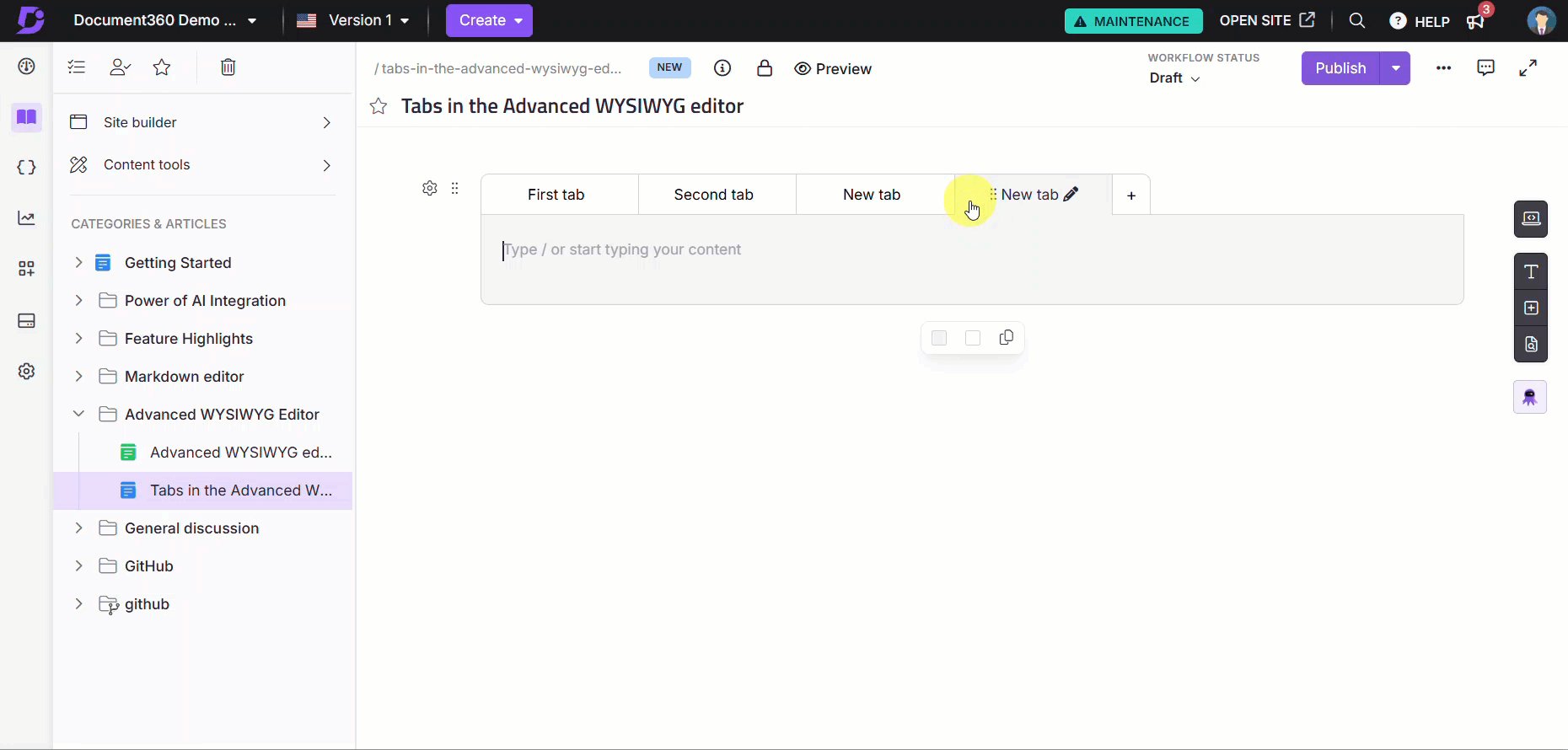
Enter a title for the new tab (up to 50 characters).
Repeat as needed to create multiple tabs.

NOTE
The tabs feature requires a minimum of two tabs to function.
A maximum of 10 tabs can be created within a single tab structure.
Supported elements inside tabs
You can add the following elements to your tab content,
Eddy AI Writer: Generate AI-powered content directly in your tabs.
Text formatting: Use headings (H2, H3, H4), bullet lists, numbered lists, and checklists.
Images and videos: Insert, resize, and manage images or videos.
Tables: Add and customize rows and columns.
Hyperlinks: Insert and format links for easy navigation.
Callouts and private notes: Add callouts or private notes that are visible only to specific users.
Code blocks and inline code: Display code snippets or inline code for technical references.
Variables and snippets: Reuse content across tabs using snippets and variables.
Glossary terms: Add terms with definitions visible when hovering or clicking.
Other enhancements: Use emojis, dividers, accordions, and LaTeX equations.
Editing tabs
Duplicating tabs
To duplicate a tab,
Click the Edit () icon next to the tab name.
Click the Duplicate tab option from the menu that appears.
A new tab will appear next to the original tab, with the same title, content, and color. You can edit the duplicated tab as needed.
Changing tab names
To change the name of a tab,
Click the Edit () icon next to the tab name.
Hover over the Change tab name option that appears in the menu.
Enter the new name (up to 50 characters) in the Change tab name field. The updated tab name will automatically reflect in the tab.
Deleting tabs
To delete a tab,
Click the Edit () icon next to the tab name.
Click the Delete tab option that appears in the menu.
Clicking this option will delete the tab immediately. Deleted tabs can be restored using the Undo (Ctrl + Z) option in the editor.
NOTE
If your content block contains only two tabs, you cannot delete either tab.

Customizing tabs
Changing tab background and border color
To change the background/border color of a tab,
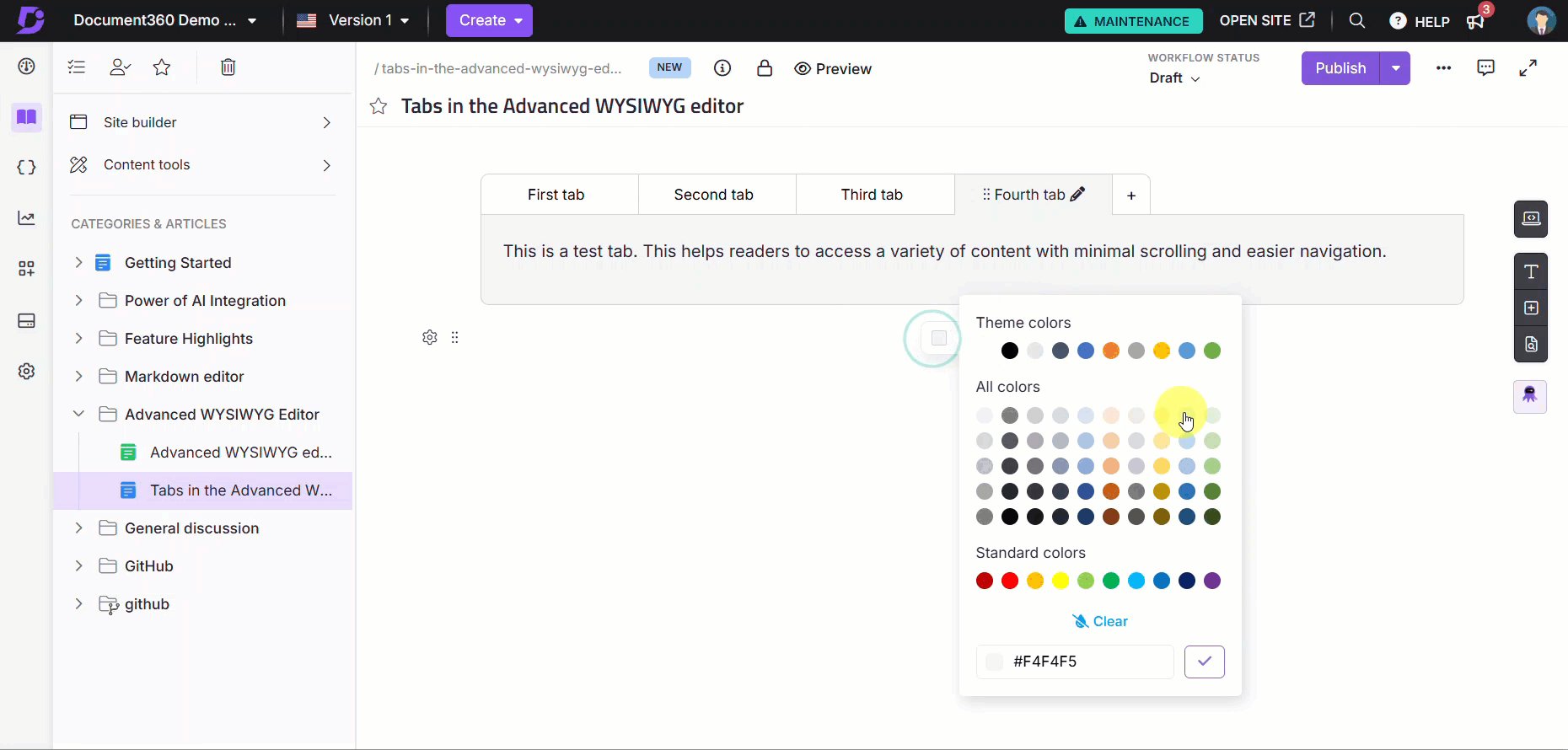
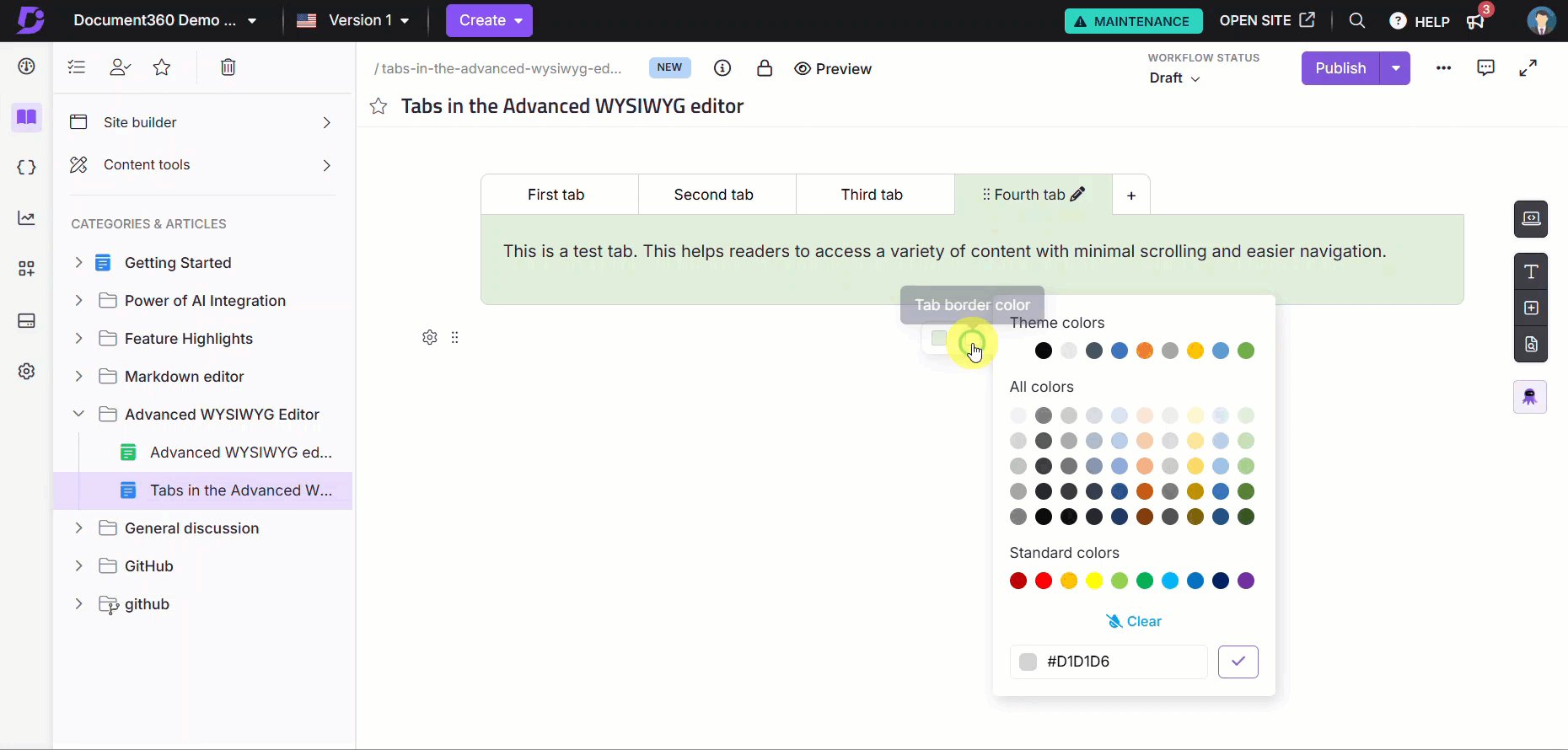
Select the tab content block to access the tab customization options.
Click Tab background color or Tab border color from the customization options.
Use the color picker to select a background or border color. You can choose from:
Preset colors
HEX values
RGB values
Click Clear in the color picked to remove any background or border color applied to the tab.
NOTE
The selected background or border color will be applied to the entire tab content block. It is not possible to apply different background or border colors to individual tabs.

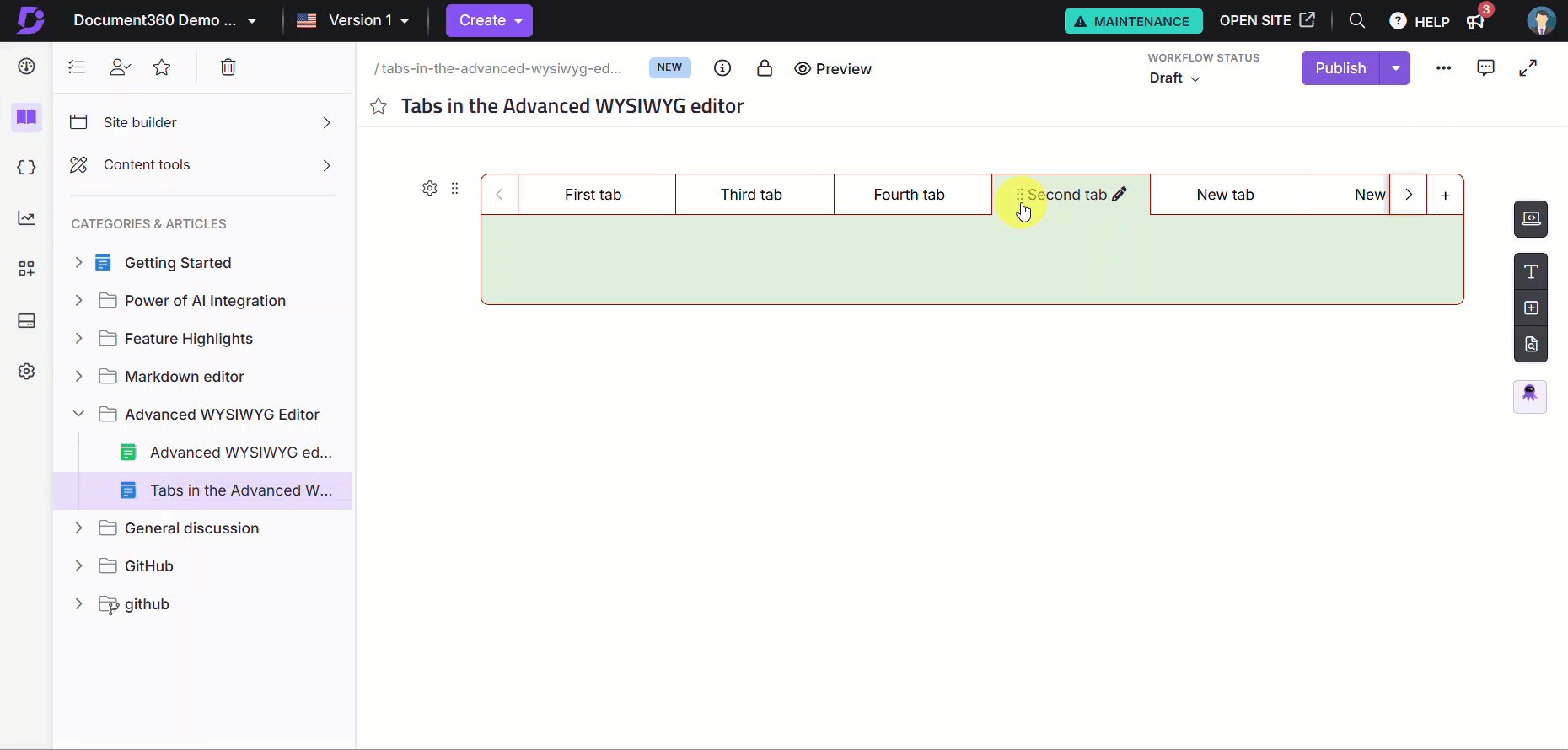
Moving tabs
To rearrange the order of tabs in your article,
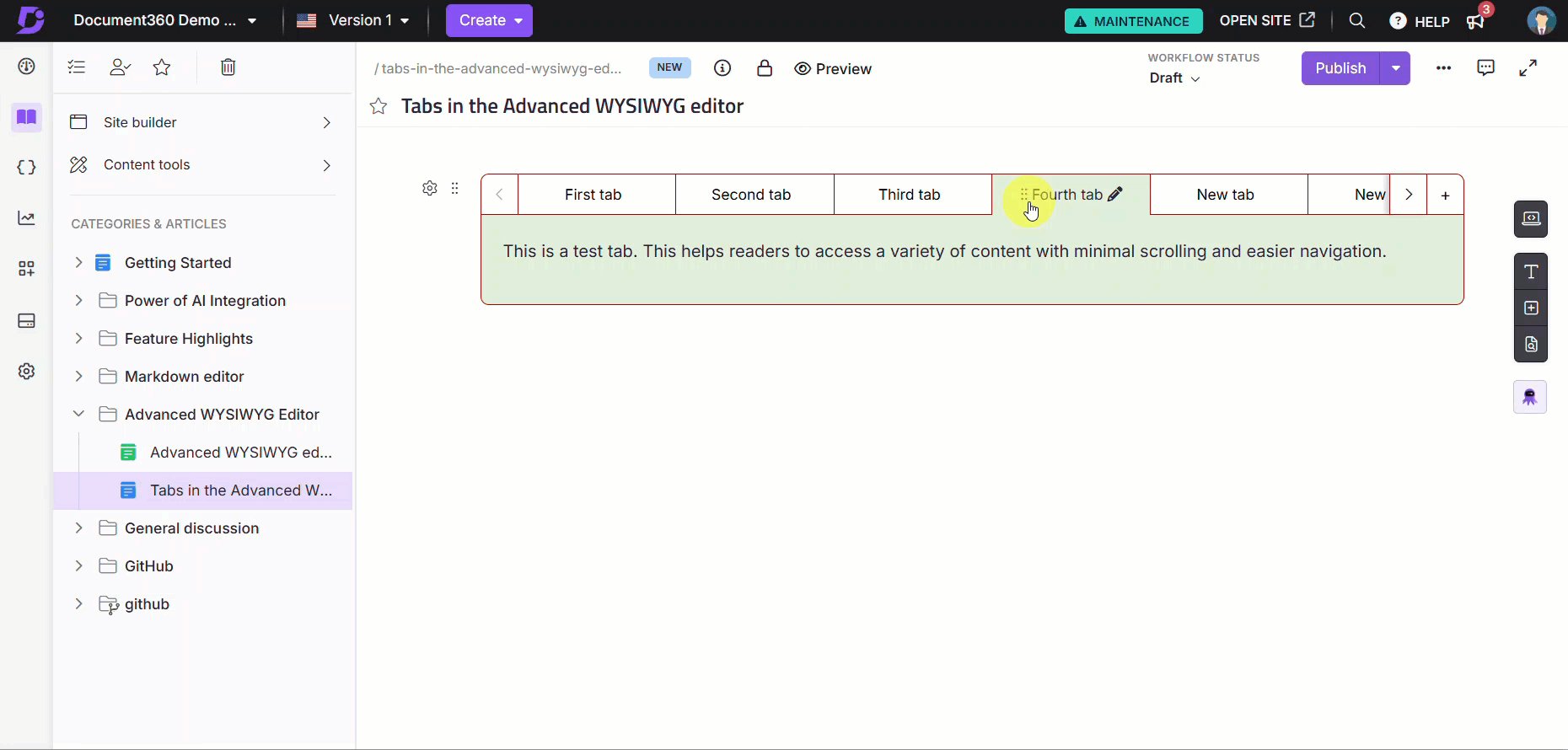
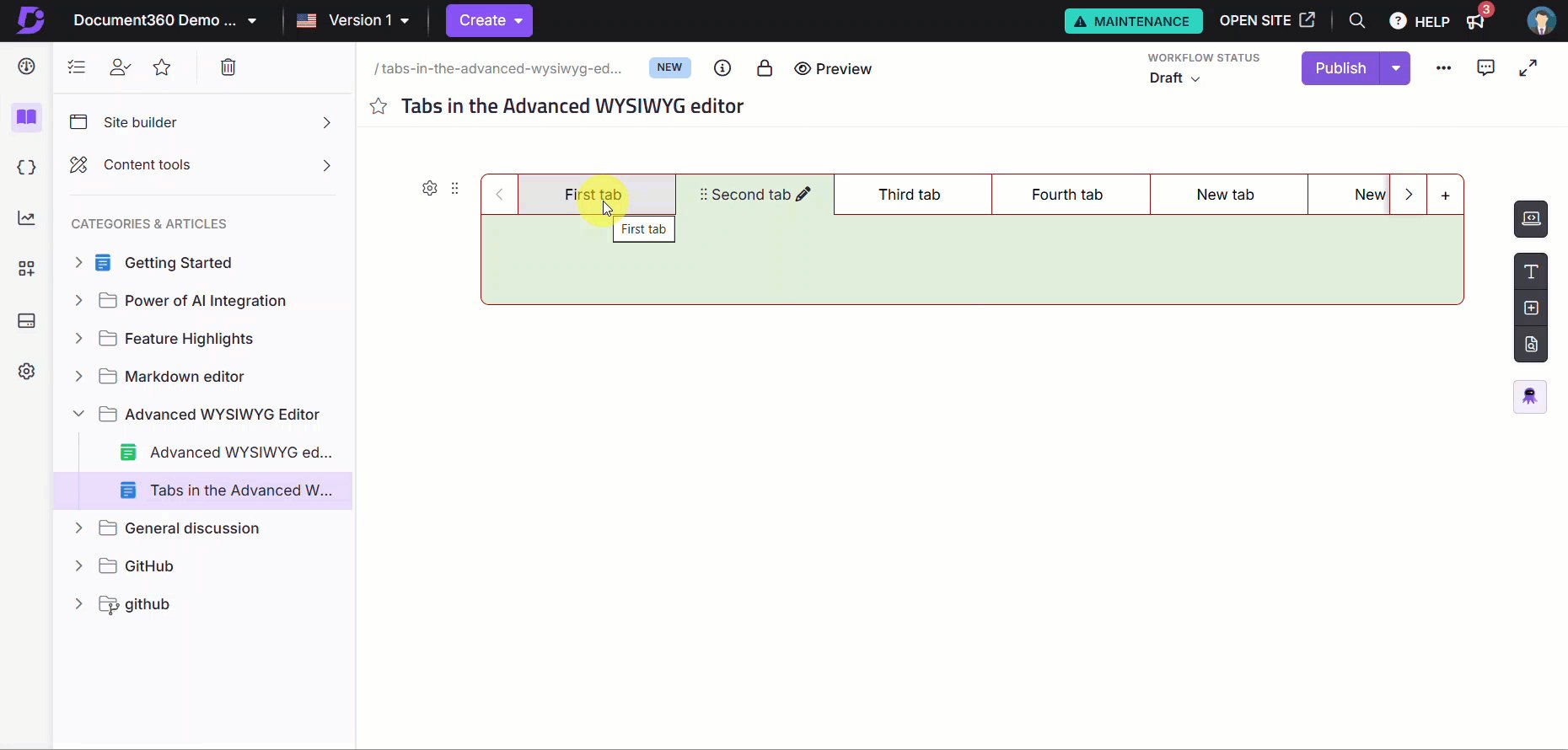
Find the tab in the list of tabs under the Tabs section in the editor.
Hover over the six-dot drag icon to the left of the tab name.
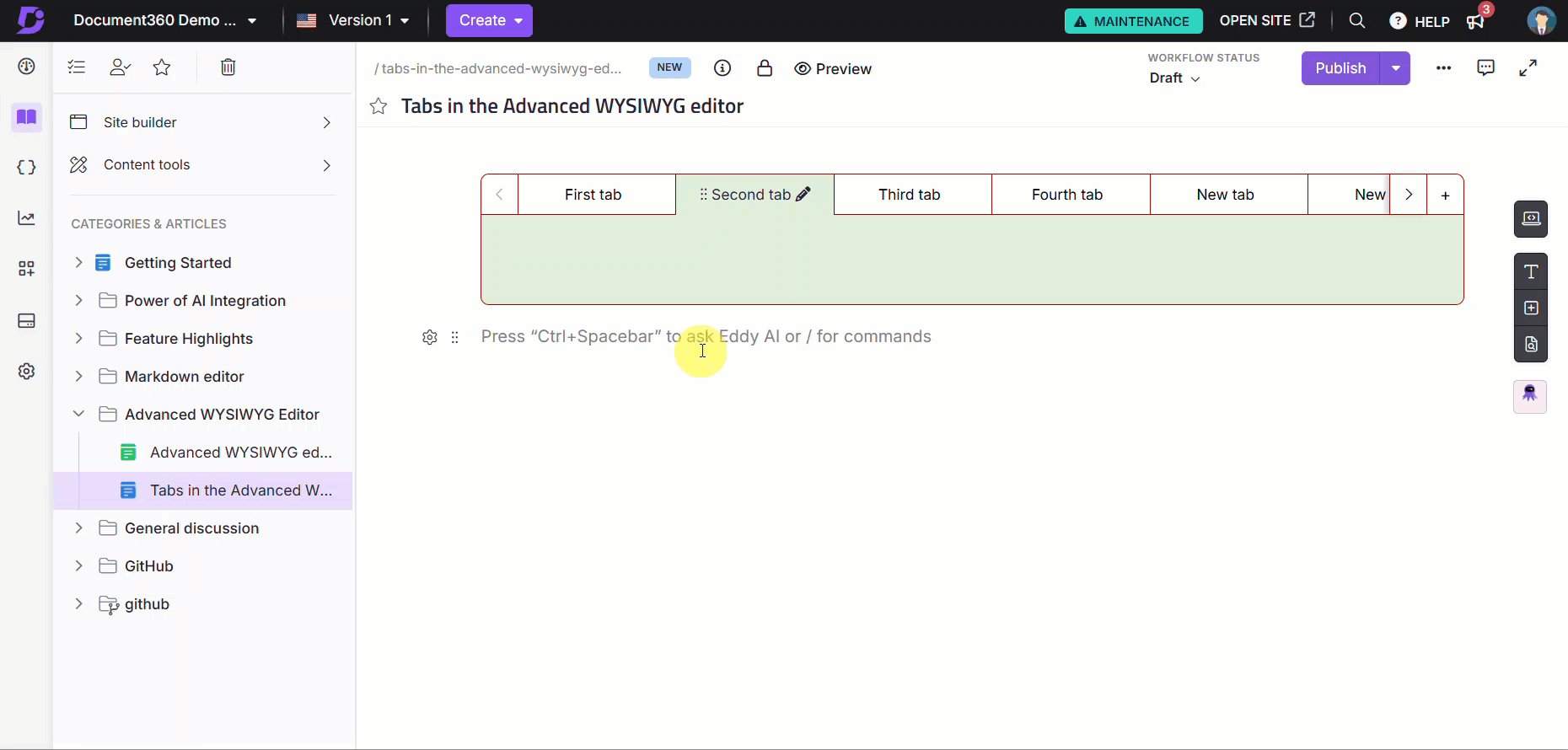
Click the drag icon, hold it down, and move the tab to your desired position.
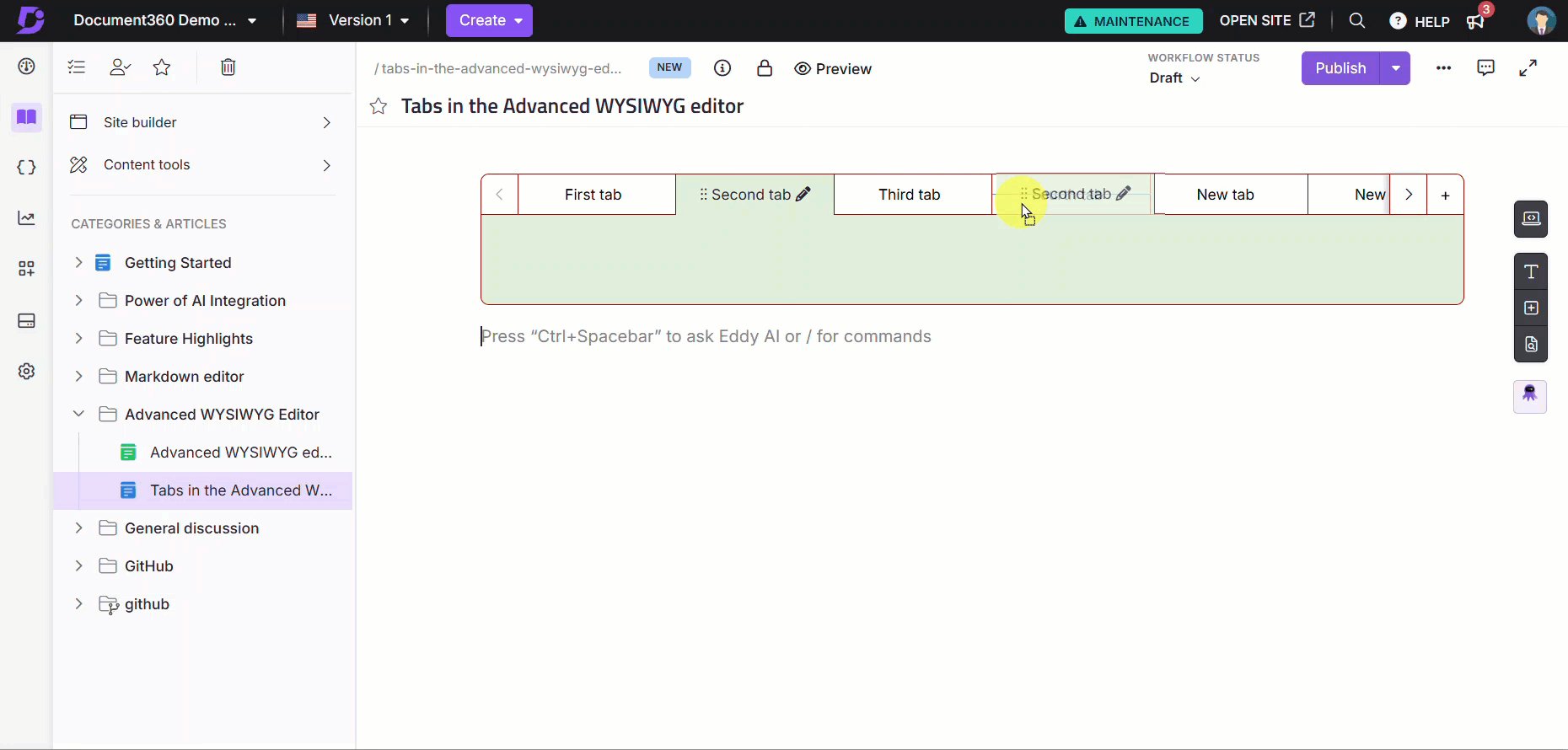
Release the cursor to drop the tab in the new location.
Considerations when moving tabs
Keep the following tips in mind when working with multiple tabs to ensure smooth navigation and placement:
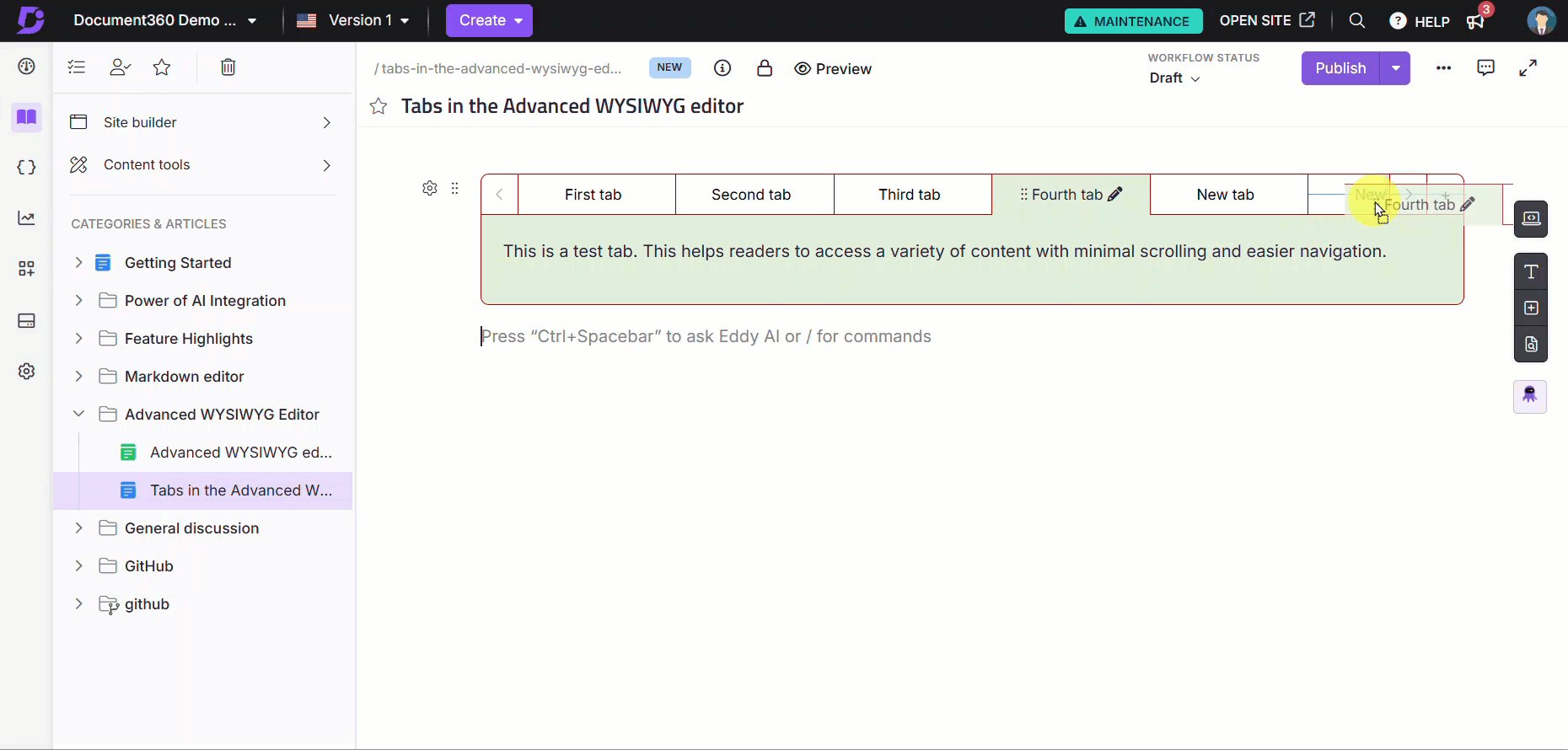
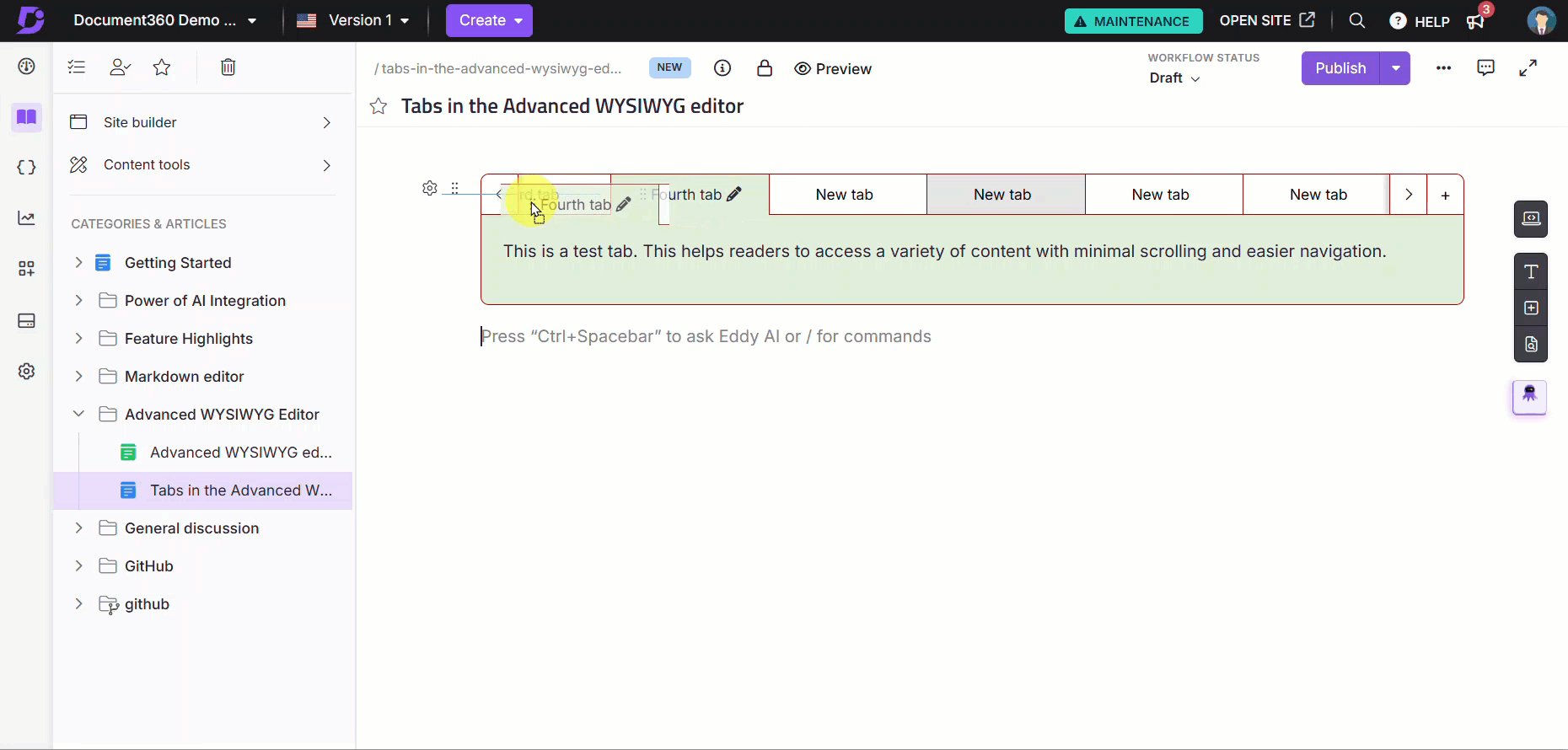
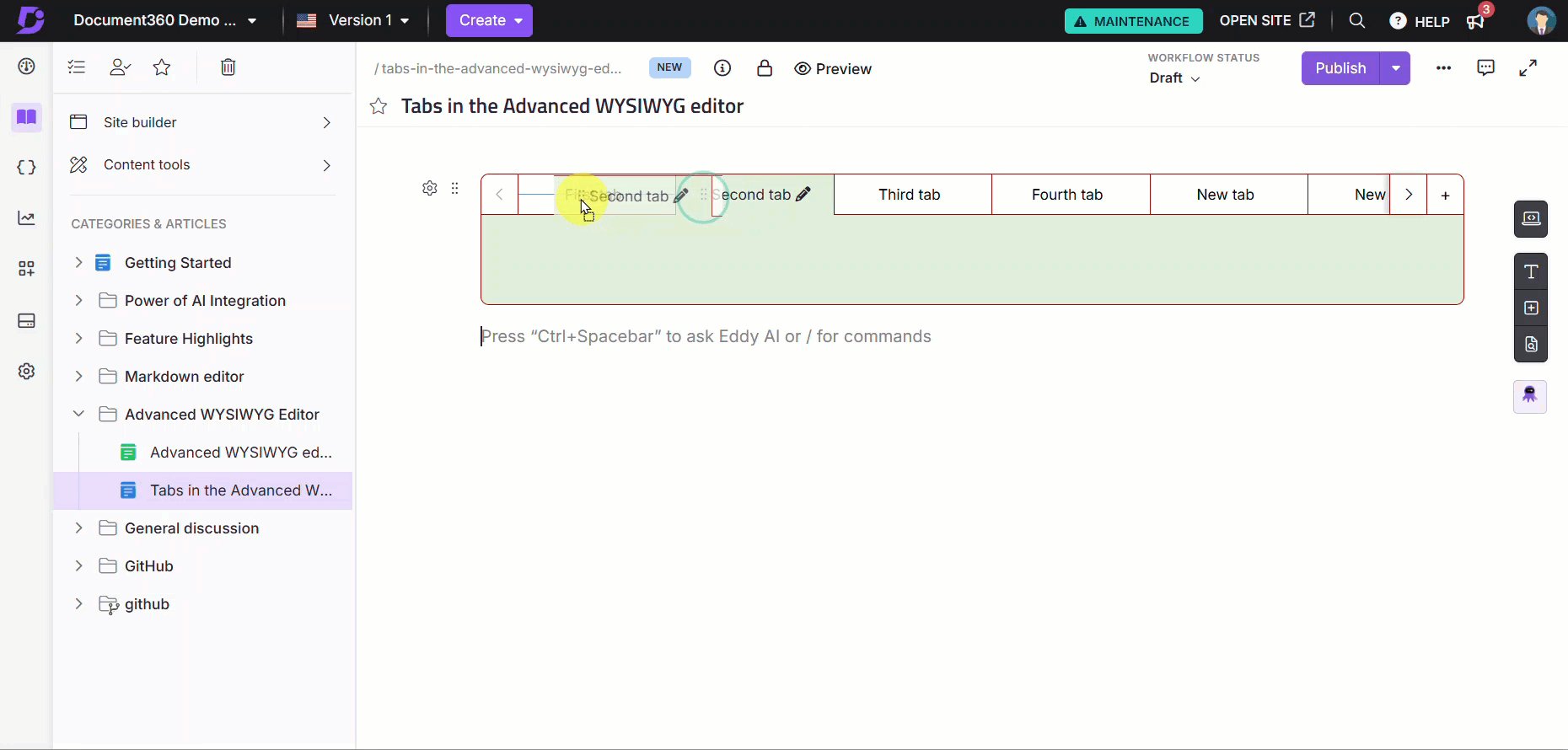
Scrolling while moving tabs: If your list of tabs extends beyond the visible area, drag the tab toward the dark grey area near the right or left arrow to scroll and access hidden sections.

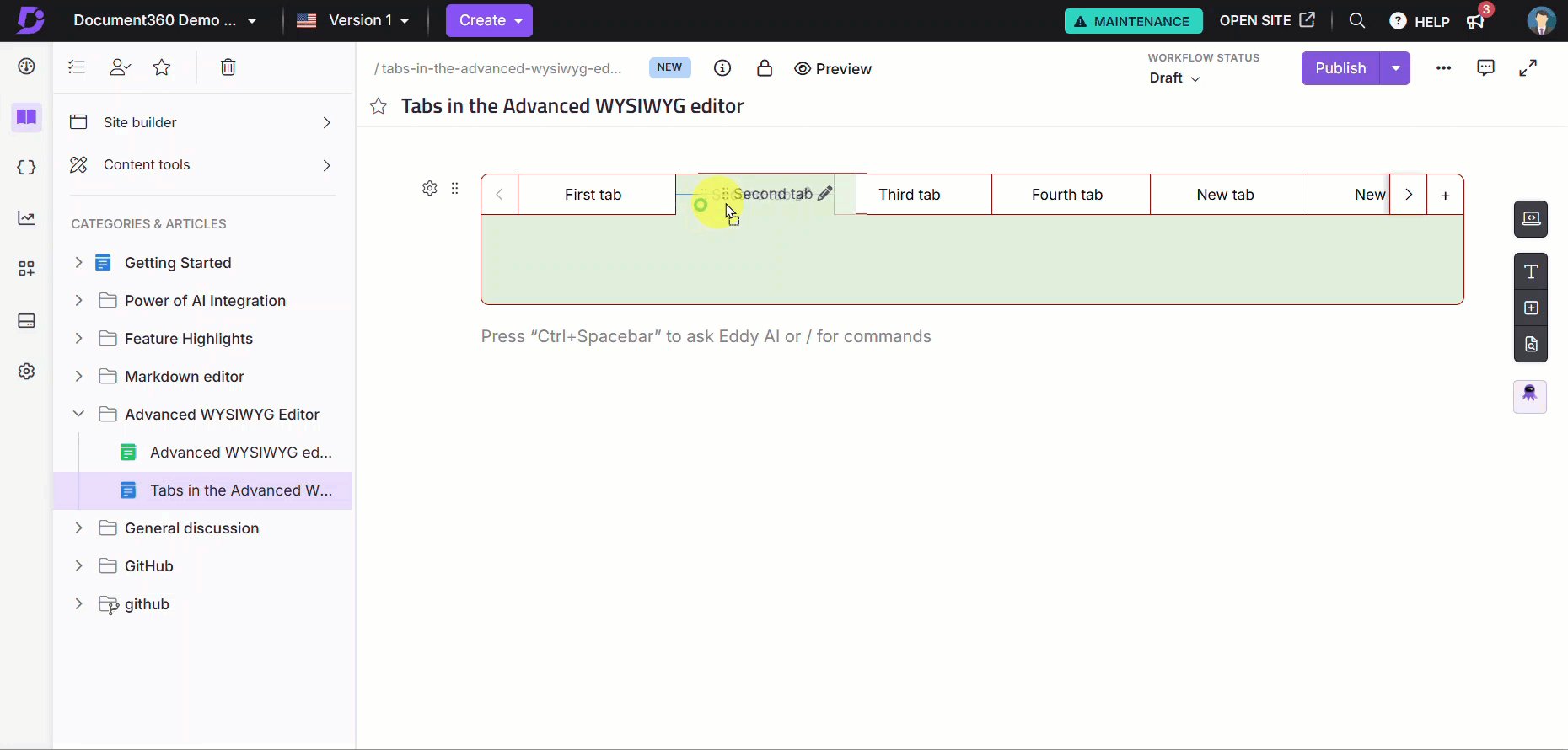
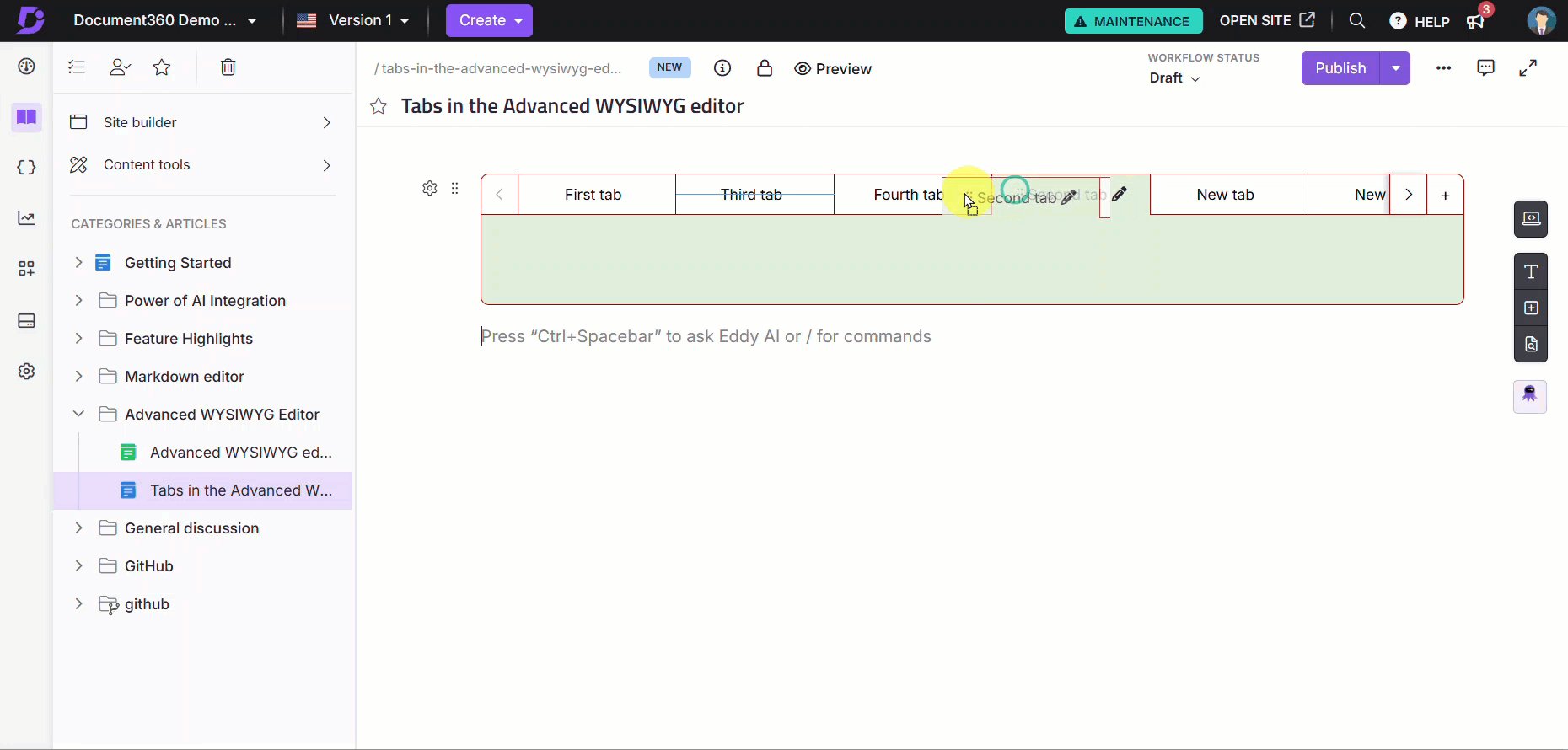
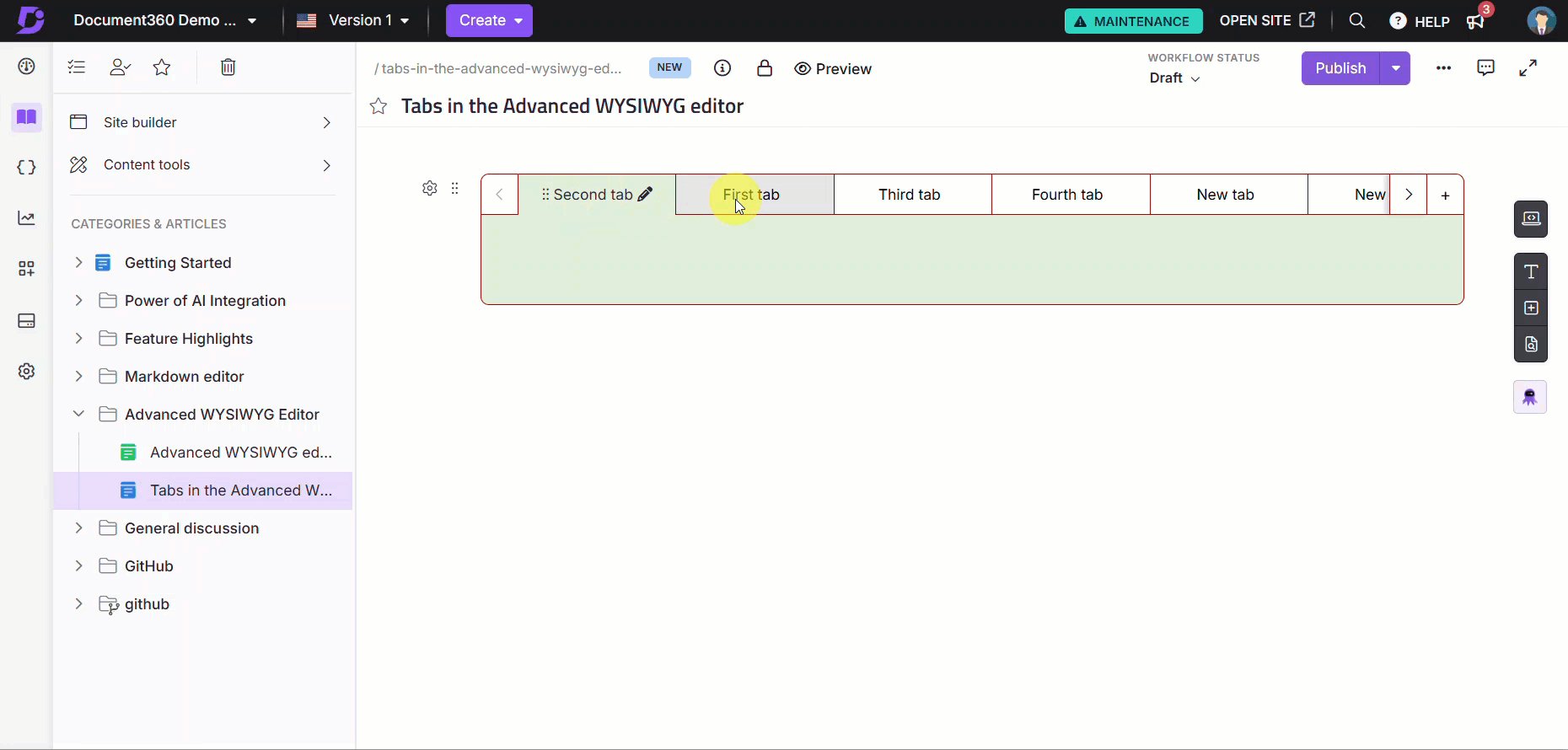
Moving a tab to the right: Drag the tab until a blue line appears in the center of the target tab’s position. Dropping the tab here will replace the target tab, and the list will automatically realign.

Moving a tab to the left: Drag the tab until the blue line appears in the center of the tab immediately to the left of the desired position. This ensures the tab is placed correctly.

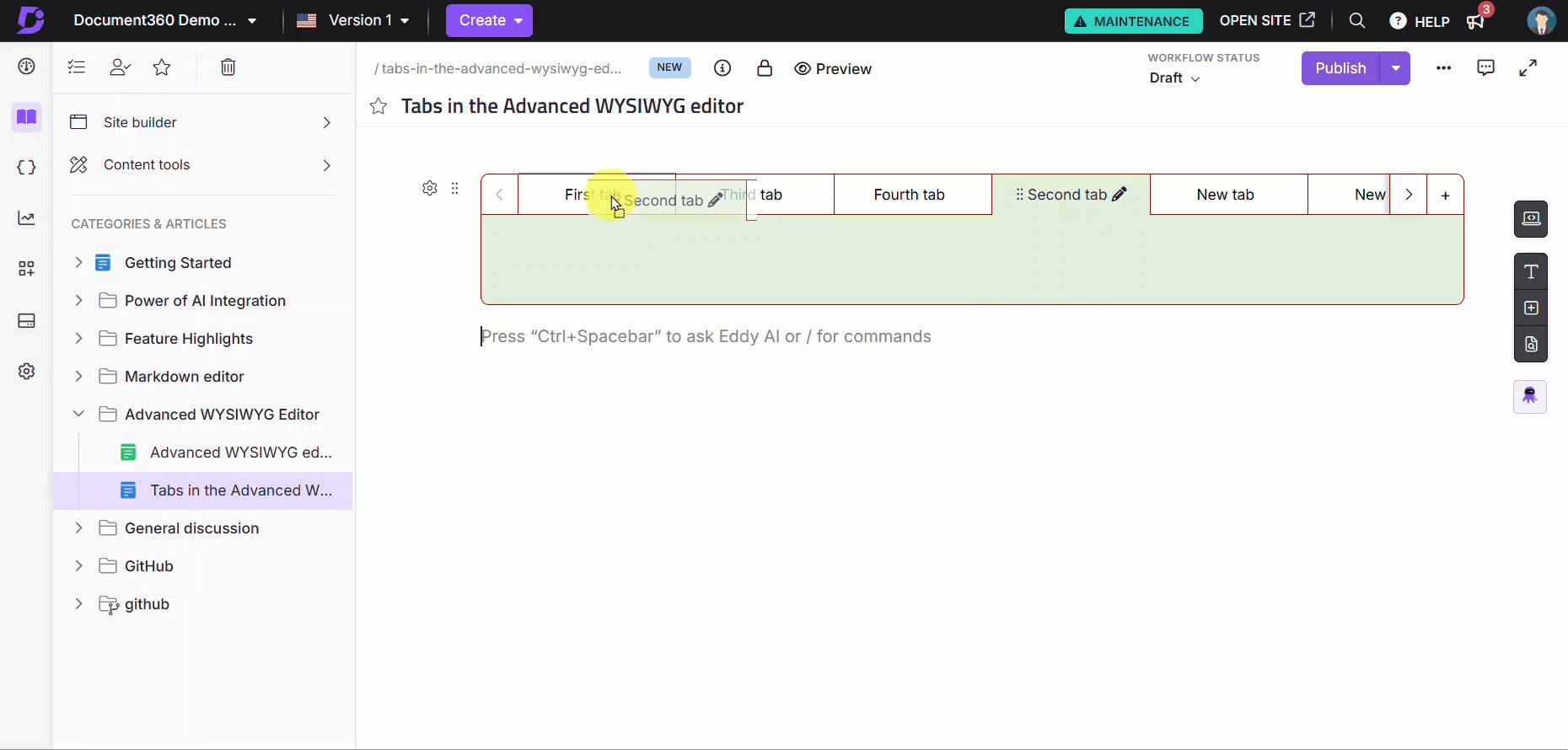
Moving a tab to the first position: To place a tab at the very beginning of the list, drag it near the first tab. Hold until a blue line appears on top of the first tab, then drop it.

NOTE
For better control, drag tabs slowly and make small adjustments to avoid accidental replacements.
Viewing tabs in the Knowledge base site
You can view tabs in the Knowledge base site exactly as they are configured in the editor:
You can switch between tabs without needing to refresh the page.
The tab colors, titles, and layouts will appear the same across the Knowledge base site, widgets, and extensions.
Tabs work seamlessly on mobile devices, allowing you to switch between them just as you would on a computer.
If you export an article with tabs as a PDF, the contents of the tabs will appear sequentially, and each tab's title will be displayed as a heading.
Try this feature
Explore this feature with an interactive demo below and see how it works in real time.
FAQs
Can I create tabs within another tab?
No, nested tabs are not supported. You cannot create tabs inside other tabs. This ensures the layout and functionality of the editor remain consistent.
Can I include tab headings in the table of contents?
No, headings within tabs will not be included in the table of contents on the Knowledge base site.
Can I add page breaks inside a tab?
No, the page break option is inactive within tabs to preserve the layout and structure of the content.
Can I use tabs inside other editor components?
No, tabs cannot be created inside certain editor controls like tables, accordions, or callouts. This restriction ensures proper functionality and layout consistency.