The Advanced WYSIWYG editor combines lightweight design with powerful, rich text editing capabilities, supporting specific Markdown syntax. It offers a highly visual and intuitive experience that surpasses traditional Markdown editors yet maintains more flexibility than the WYSIWYG editors.
CAUTION
The articles switched from the Markdown or the WYSIWYG editor to the Advanced WYSIWYG editor cannot be reverted.
Using the Advanced WYSIWYG editor
Assigning an article name
When you create an article, you provide a name for it. In the Advanced WYSIWYG editor, the article title appears at the top of the article content area. Click the title to edit it. You will see the following options:
Suggest Title:
Eddy AI suggests three title options for your article. Select the desired title and edit it as needed.
Click Generate more suggestions to see additional title options.
Use the like () and dislike () buttons to provide feedback on Eddy AI’s suggestions.
URL & Description:
URL: Edit the article’s URL in this field. By default, Document360 creates the URL (also known as a slug) based on the article title at the time of creation. For example, if the article title is "What is Document360?", the URL becomes
what-is-document360.NOTE
For more information, read the article on Change the URL of an article.
Description: Enter a short description of the article.
.png)
NOTE
To edit article metadata such as SEO settings, search visibility, tags, labels, related articles, featured image, attachments, status indicator, preferences, or deprecation, click the More icon (⋯) in the top-right corner of the editor, and then select More article options.
You can use the Quick insert menu, slash command, and specific Markdown syntax to create and edit content in the Advanced WYSIWYG editor.
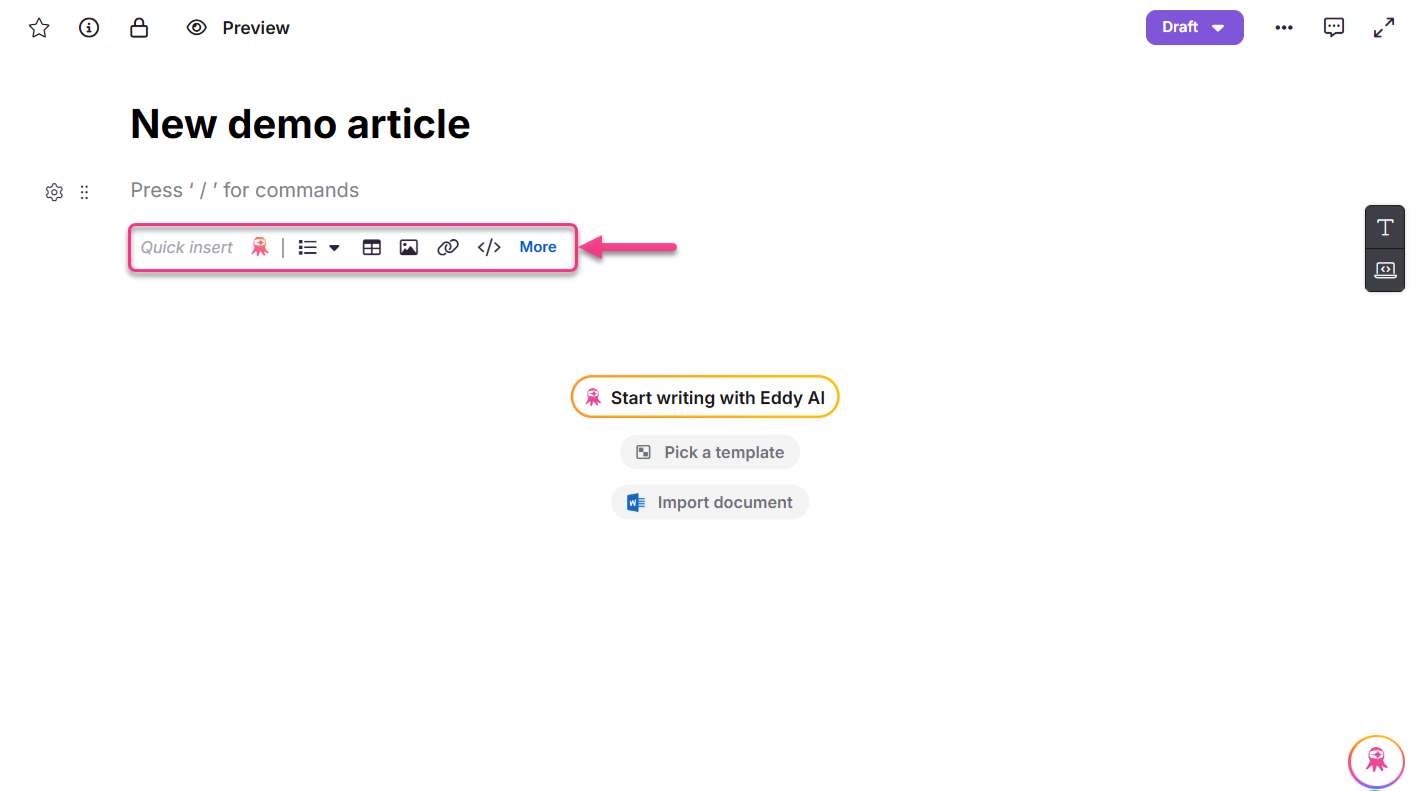
Quick insert menu
The Quick insert menu appears as a floating option within an empty block. It allows users to quickly add commonly used elements to their articles.
The available options in the Quick insert menu are:
Eddy AI Writer (): Generate AI-powered content directly in your article.
Bullet List (): Insert a bulleted list. Use the dropdown to select default, disc, square, or circle.
Table (): Add a table to structure data.
Image (): Upload and insert an image.
NOTE
Use the available tools to format the image. Click the image to open the floating formatting menu.
You can align, crop, add borders, add shadows, add captions, and more.
For more information, read the article on Image formatting in the Advanced WYSIWYG editor.
Link (): Add a hyperlink. You can also use the
Ctrl + Kkeyboard shortcut.Code block (): Insert a code block for technical content. Click within the code block to access the contextual toolbar:
Language dropdown: Select the desired language
Copy: To copy the code block
More: Click More to access additional formatting options using the Slash menu.
NOTE
The Quick Insert menu appears only when the block is empty.
It disappears automatically when you start typing.
If you clear the content in a block, the Quick Insert menu reappears.

Start writing with Eddy AI, Pick a template, and Import docs
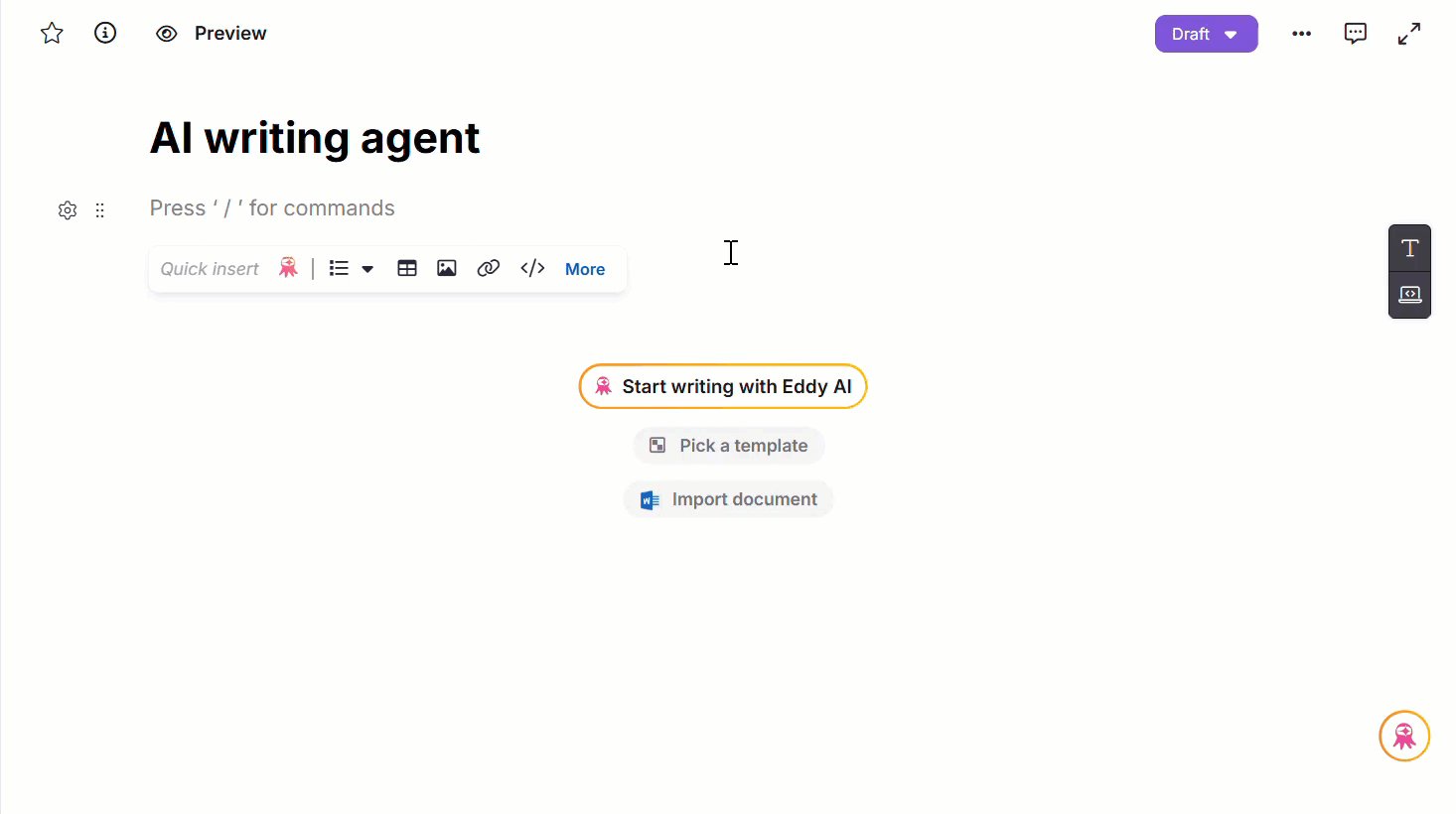
When the article in the Advanced WYSIWYG editor is in an empty state, you can start creating your content using the following options:
a. Start writing with Eddy AI
Click Start writing with Eddy AI.
Select one of the available options:
Write Article
Create article outline
Create article from video
Create article from media transcript or text file
Enter your desired prompt or topic.
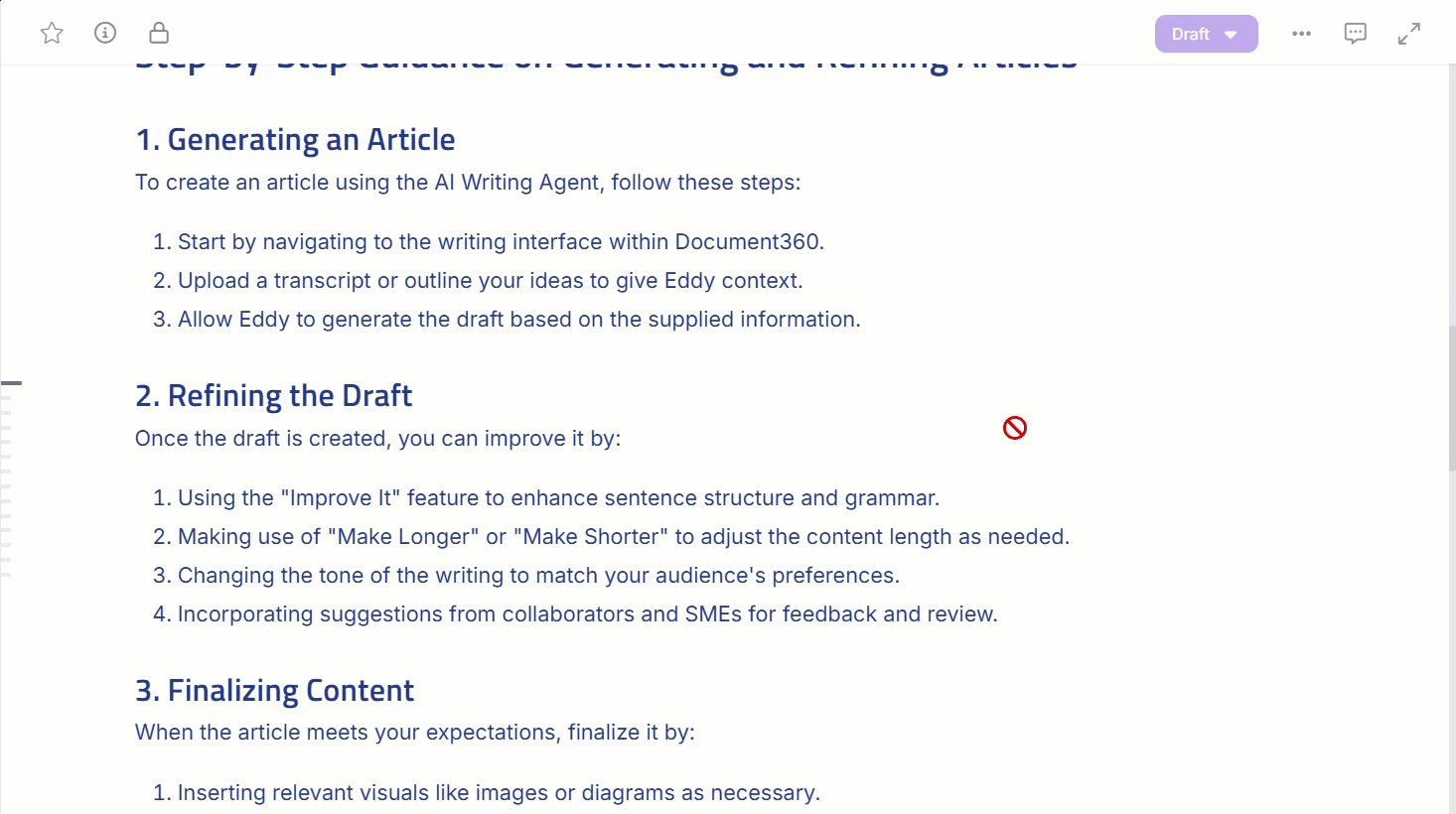
The AI will generate an initial draft based on the selected options and provided input.
NOTE
For more information, read the article on AI Writer.

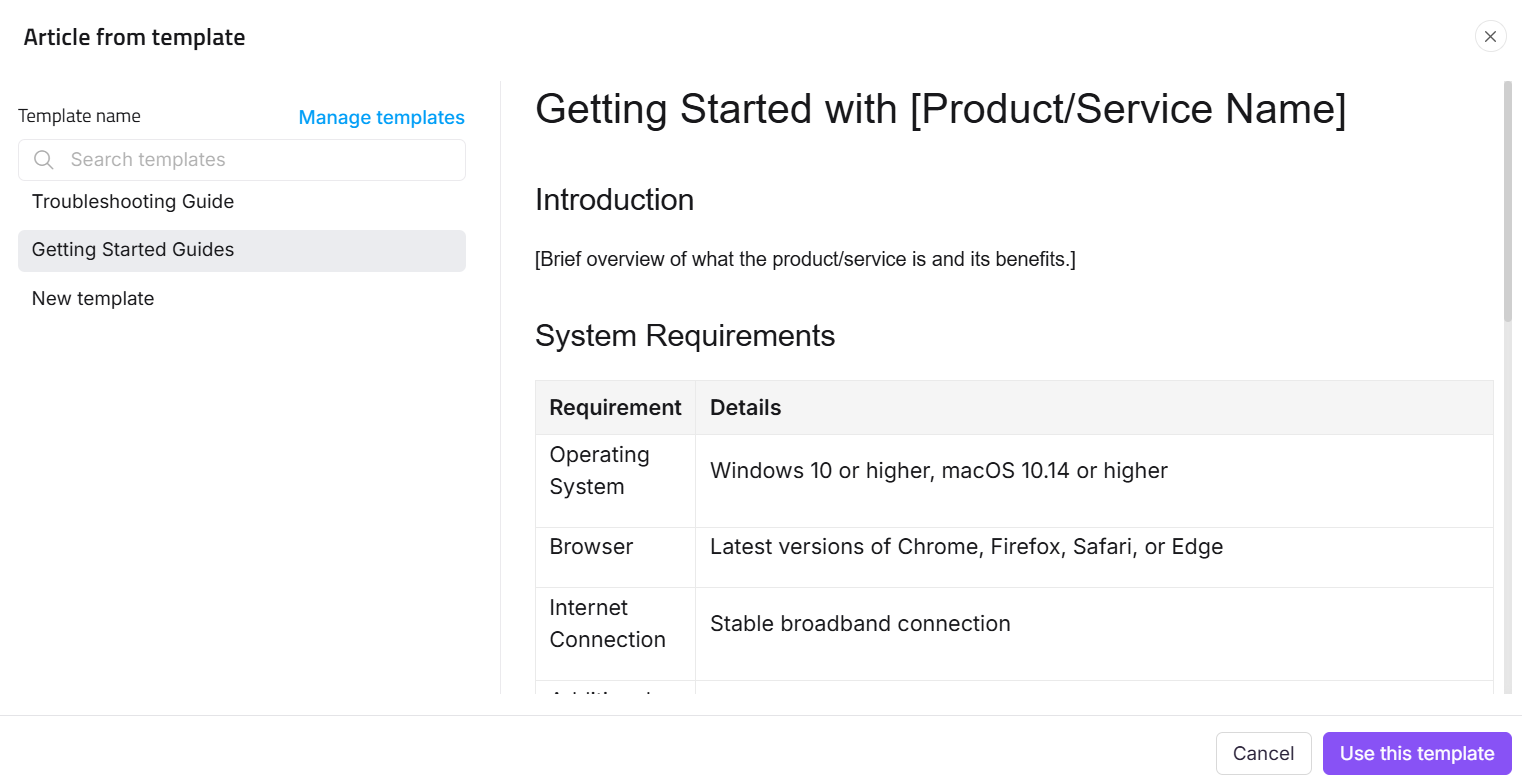
b. Pick a template
Click Pick a template.
A panel will appear with available templates.
Select the desired template and preview it.
Click Use this template to structure your article with predefined content.
The article's name and slug will automatically populate using the template's title.

NOTE
For more information, read the article on Templates.
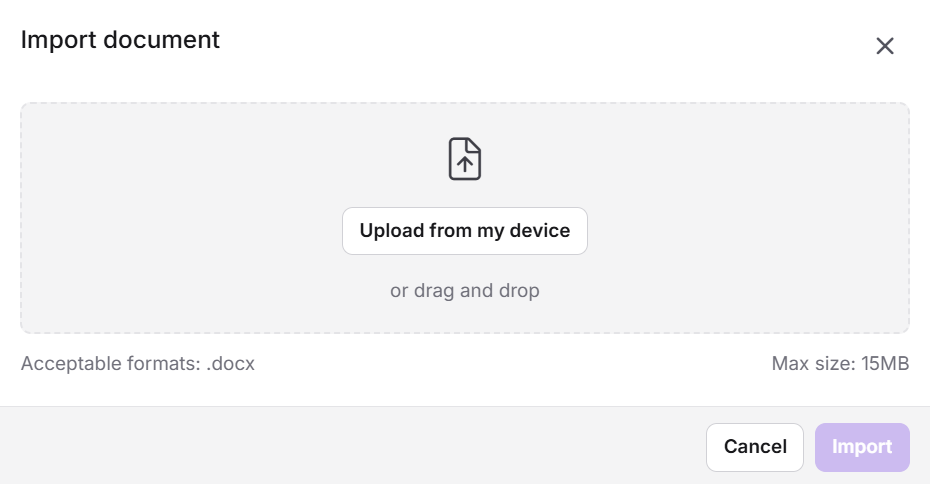
C. Import document
Click Import document.
The Import panel will appear.
Upload a
.docxfile using drag-and-drop or the upload a file option.The article name and slug will be auto-generated based on the uploaded file's name.

NOTE
The Start writing with Eddy AI, Pick a template, and Import docs options will appear prominently when the article editor is empty.
Once you start typing manually, the options disappear.
If you clear the content in the editor, these options reappear for easy access.
Slash commands
Type / in the editor, a list of options appears. You can also search for the options by typing the command names. Click the desired command or press the Enter key to select the command.
NOTE
Ensure you type
/at the start of a line or after a space. The options will not appear if you type it immediately after a character. You can navigate through each command and section in slash commands using the up, down, right, and left arrow keys.
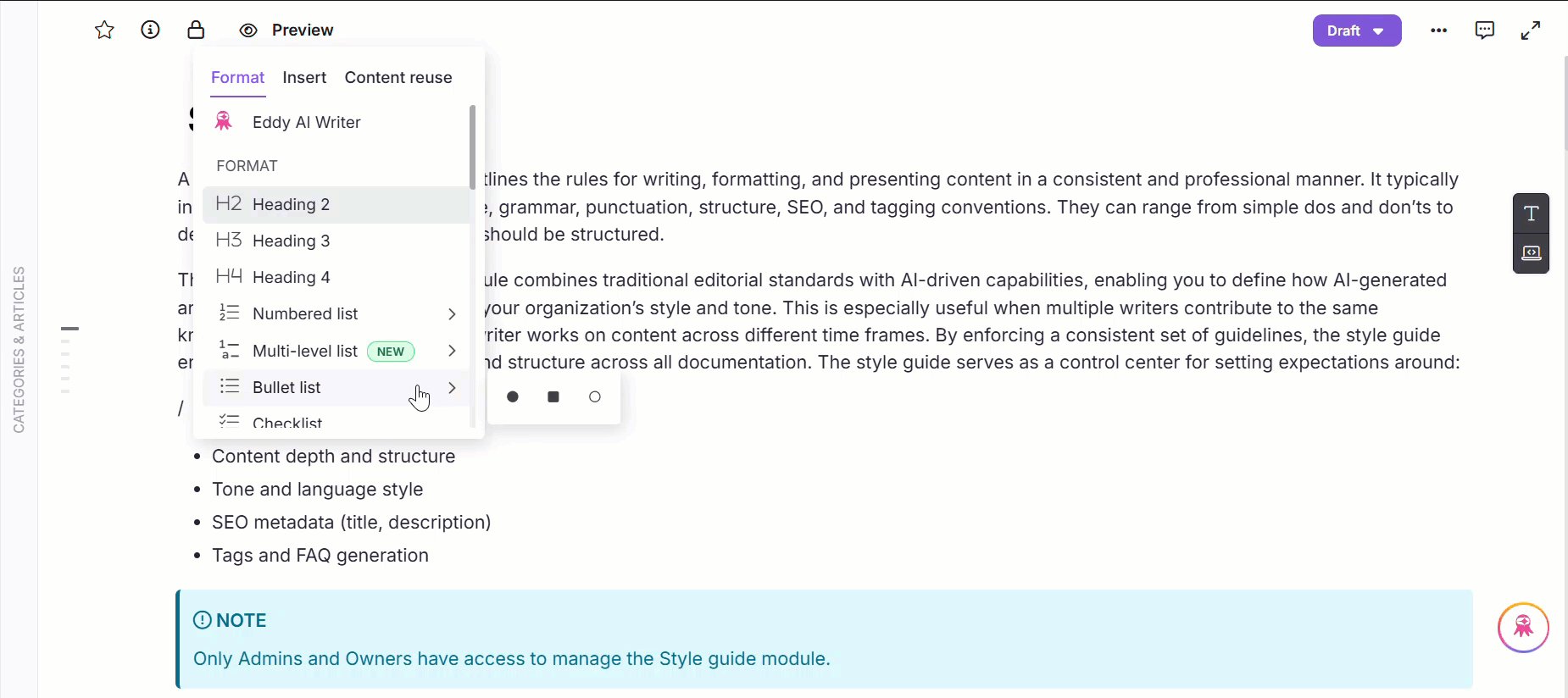
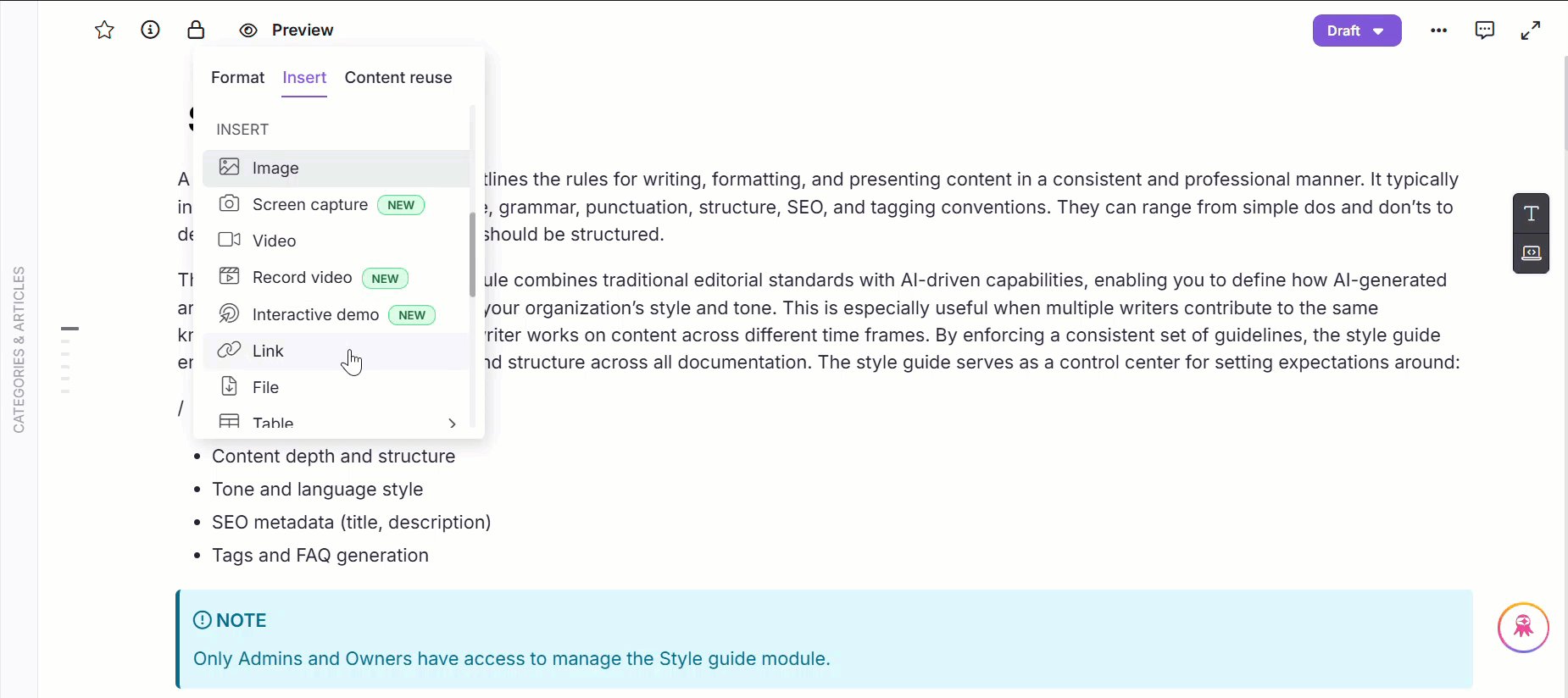
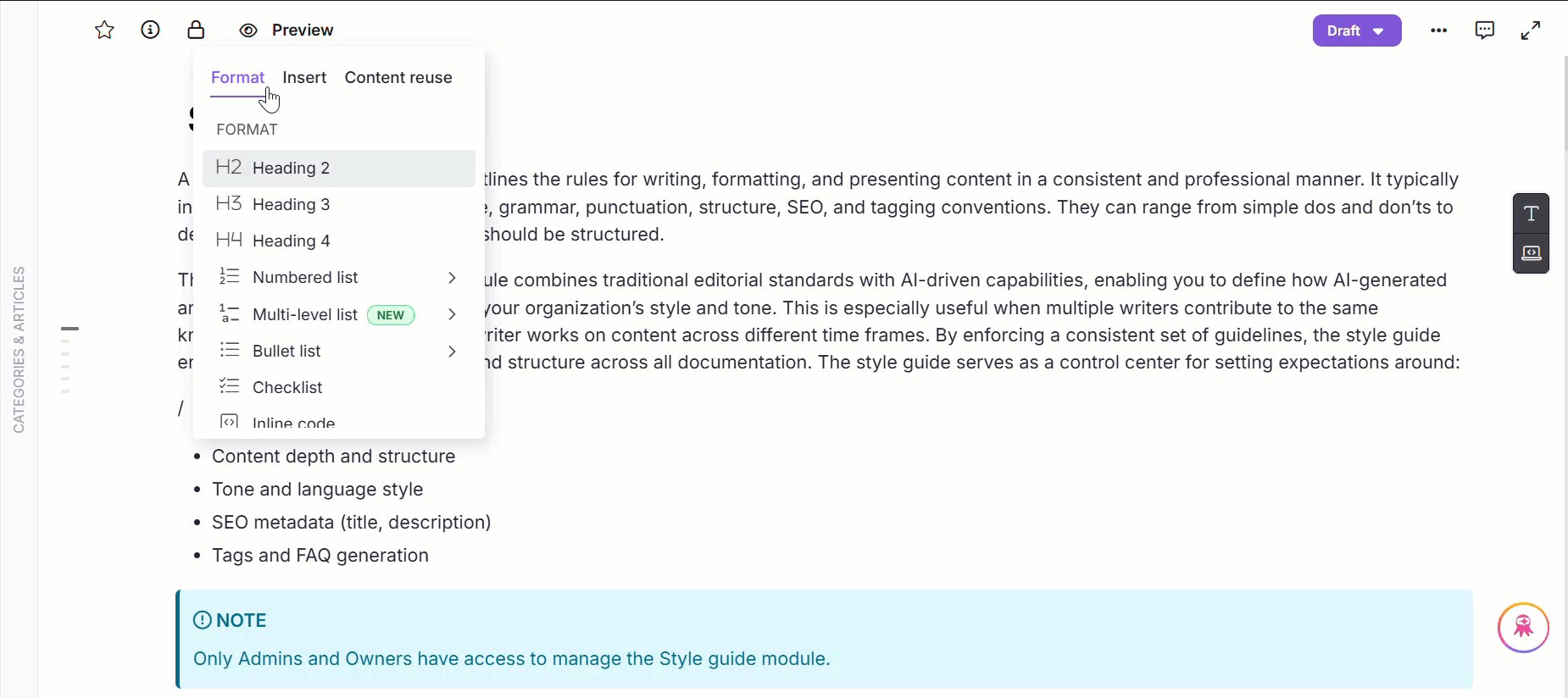
You can also easily access Eddy AI Writer right from the top of the slash menu. Additionally, the slash command options are categorized into three sections:
Format | Insert | Content reuse |
|---|---|---|
Heading 2 | Image | Variables |
Heading 3 | Screen capture | Snippets |
Heading 4 | Video | Glossary |
Numbered list | Record video | |
Multi-level list | Interactive demo | |
Bullet list | Link | |
Checklist | File | |
Inline code | Table | |
Page break | Divider | |
Accordion | ||
Callout | ||
Private note | ||
Code block | ||
Tabs | ||
FAQs | ||
Latex | ||
Emoji |

NOTE
Tables
When selecting
/tablefrom the slash menu, a sub-menu appears with a grid-style palette:
The default selection is a
3 × 3table.You can insert up to a
10 × 10table using the palette.Use the keyboard keys or mouse to modify the selection.
After table creation, you can add more rows and columns using the + icon. For more information, read the Tables in Advanced WYSIWYG editor.
Dividers
When selecting
/dividerfrom the slash menu, a sub-menu appears showing three divider styles:
Solid (default)
Dotted
Dashed
Markdown syntax
The Advanced WYSIWYG editor supports a wide range of Markdown syntaxes; for a detailed list, read the article on Markdown basics.
For example, if you want to add a Heading 2, type the following syntax:
## Markdown syntax. The syntax will be rendered and Heading 2 will be added instantly.
NOTE
The Markdown syntax will only work when you type it in manually. It will not be rendered when you copy and paste the syntax.
To view the list of unsupported Markdown syntax, read the article on Advanced WYSIWYG editor basics.
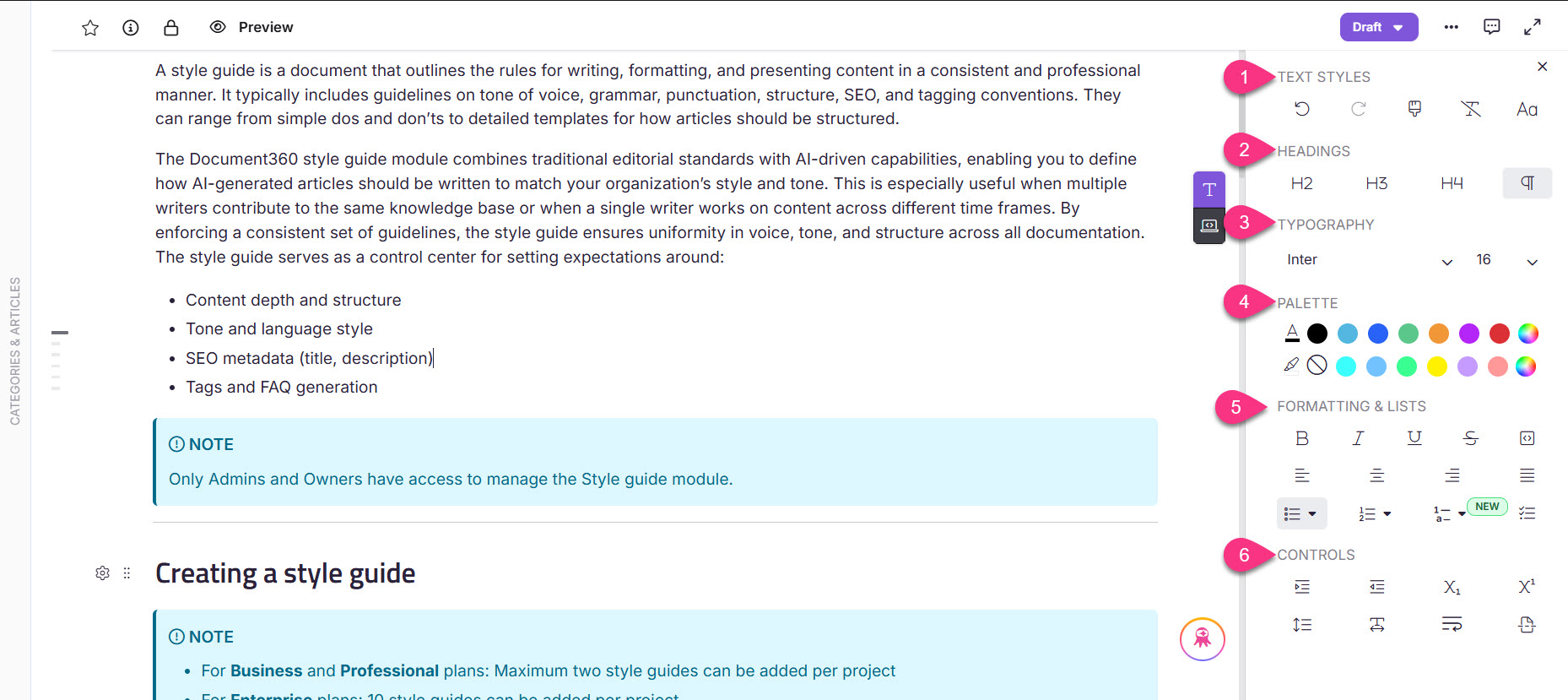
Toolbar
To change the layout or appearance of the content, use the Advanced WYSIWYG editor’s rich formatting options.
While editing in the Advanced WYSIWYG editor, click the Format () icon on the right side of the editor panel.
NOTE
By selecting the Pin () option, you can anchor the toolbar to the right side of the editor interface. When the toolbar is pinned, the category tree will remain expanded as you navigate between articles, making it easier to switch between them without expanding the category tree each time, while keeping the formatting toolbar pinned in the editor.
On smaller screens (below 1280 px), the category tree will automatically collapse when you switch between articles.

1. Text styles
Undo (): To reverse the last action.
Redo (): To reapply the last undone action.
Format painter (): To copy and apply formatting from one part of the text to another.
Clear (): To remove all styling from selected text.
Lettercase (): To change the letter case of the text.
2. Headings
: To apply the H2 (Heading 2) style to the selected text.
: To apply the H3 (Heading 3) style to the selected text.
: To apply the H4 (Heading 4) style to the selected text.
Paragraph (): To apply the standard paragraph style to the selected text.
3. Typography
Font family: To select the typeface for the text.
Font size: To adjust the size of selected text.
NOTE
When you insert the content within Advanced WYSIWYG editor, the font type will be set to Verdana by default.
To change the font settings throughout your knowledge base, navigate to Settings () in the left navigation bar.
In the left navigation pane, navigate to Knowledge base site > Customize site.
From the Site font dropdown, select the desired font.
4. Palette
Font color: To change the color of the selected text.
Background color: To set a background color for the selected text.
5. Formatting & Lists
Bold (): To bold the selected text.
Italic (): To italicize the selected text.
Underline (): To underline the selected text.
Strikethrough(): To apply a strikethrough to the selected text.Inline code(): To add inline code to the text.Align left (): To align the text content with the left margin.
Center (): To center your text content.
Align right (): To align the text content with the right margin.
Justify (): To distribute the text content evenly between the margins.
Bullet list (): To add a list denoted with symbols for each item.
Numbered list (): To add a list denoted with numbering for each item.
Multi-level numbering list (
): To add a list denoted with multi-level numbering for each item.
Check list (): To add a list denoted with checkboxes that users can mark as complete or incomplete.
6. Controls
Increase indent (): To move the content farther away from the margin.
Decrease indent (): To move the content closer to the margin.
Subscript (): To lower the text below the baseline.
Superscript (): To raise the text above the baseline.
Line height (): To choose the spacing between the lines.
Letter space (): To change the spacing between the letters.
Line break (): To switch to the following line.
Page break (): To specify where to end the current page and begin the next page while exporting content as a PDF.
PRO TIP
To change the level of your bulleted or numbered list, you can either use the Increase indent () or Decrease indent () controls from the toolbar. Alternatively, use the keyboard shortcuts Tab to increase indent or Shift+Tab to decrease indent.
Find and replace
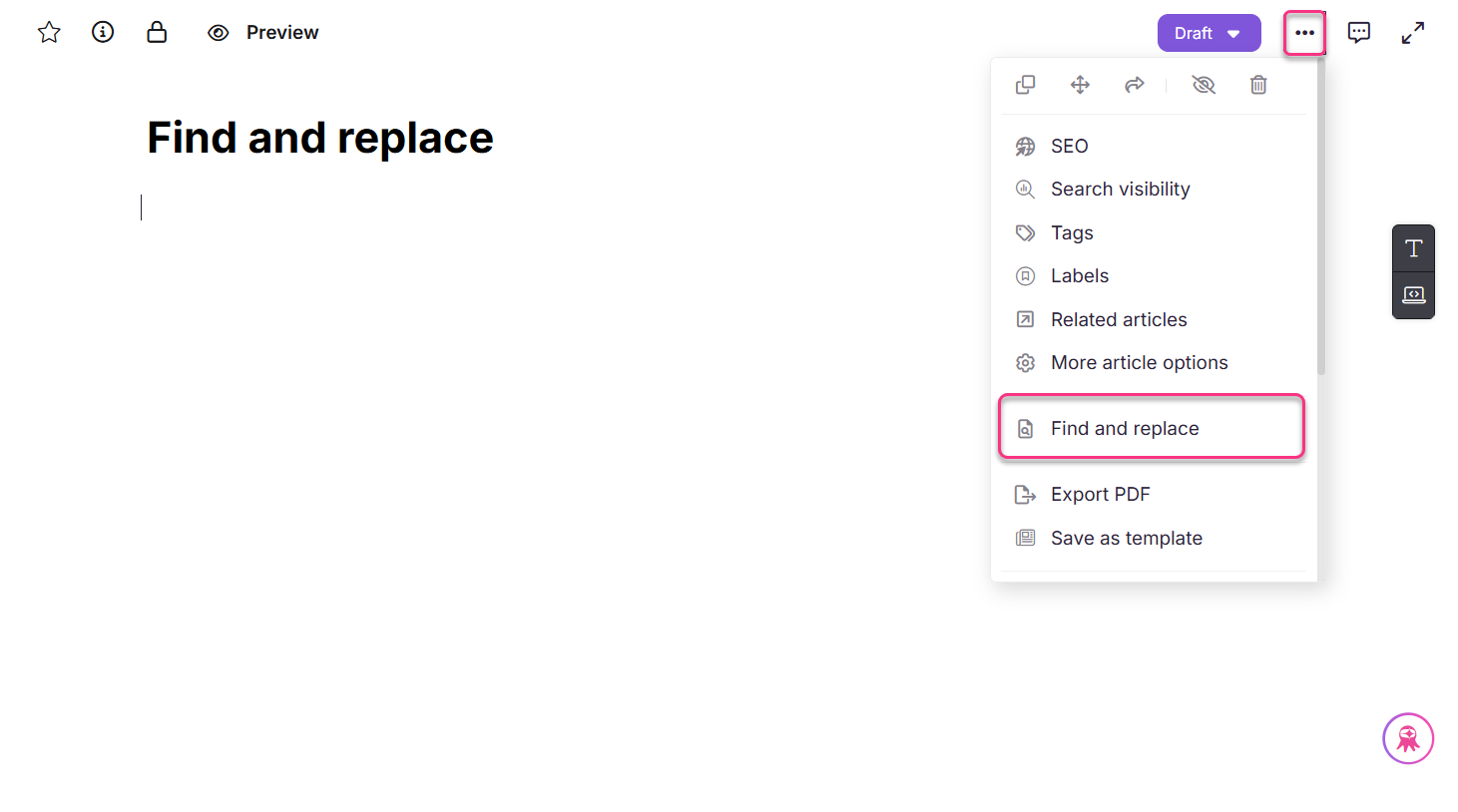
To use the Find and Replace feature in the Advanced WYSIWYG editor:
Click the More () icon in the top-right corner.
Select Find and replace from the menu.
NOTE
For more information, read the article on Find and replace.

Inserting FAQ templates in the Advanced WYSIWYG editor
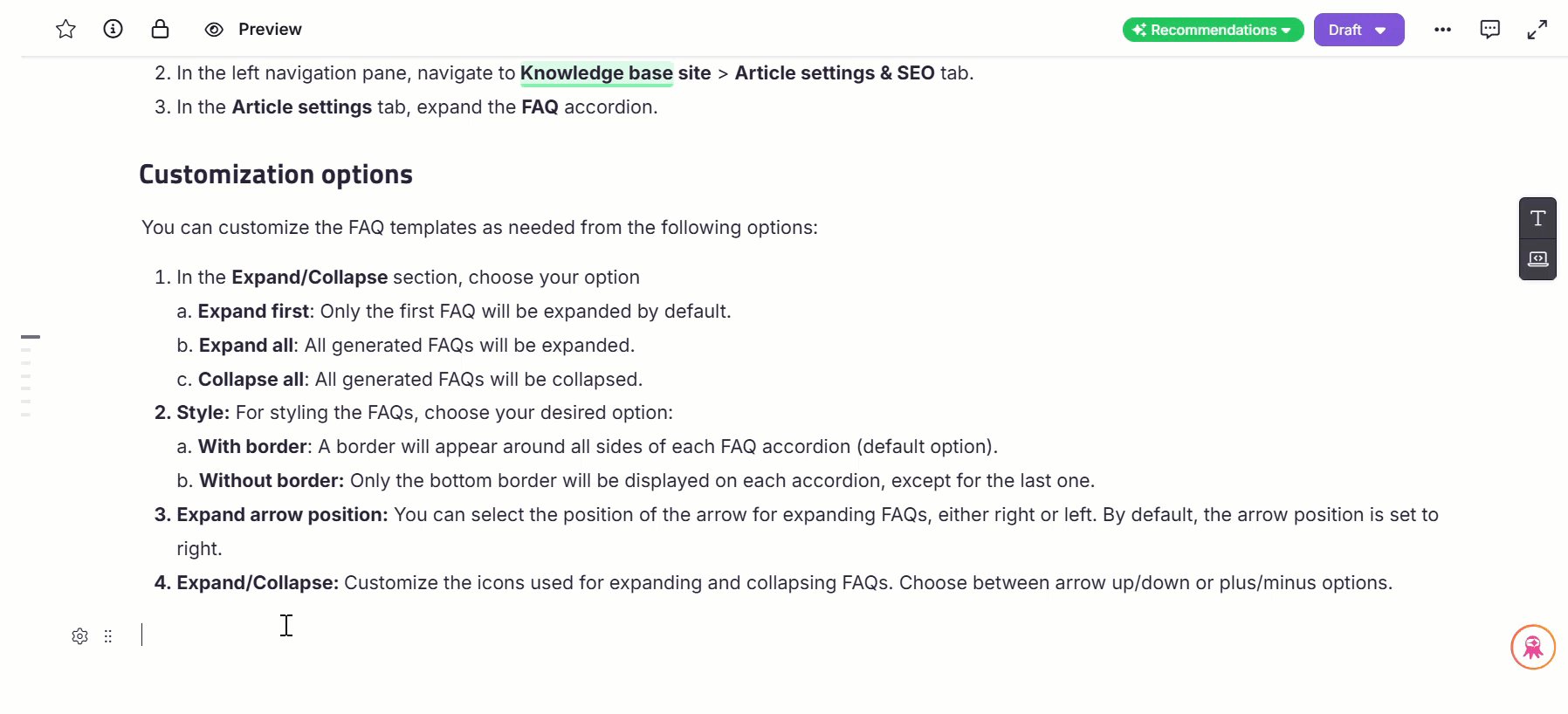
To insert FAQ templates in the Advanced WYSIWYG editor:
Navigate to the desired location in the article.
Type the Slash command
/FAQsand select FAQs from the list.Document360 adds three FAQ accordion templates to your article.
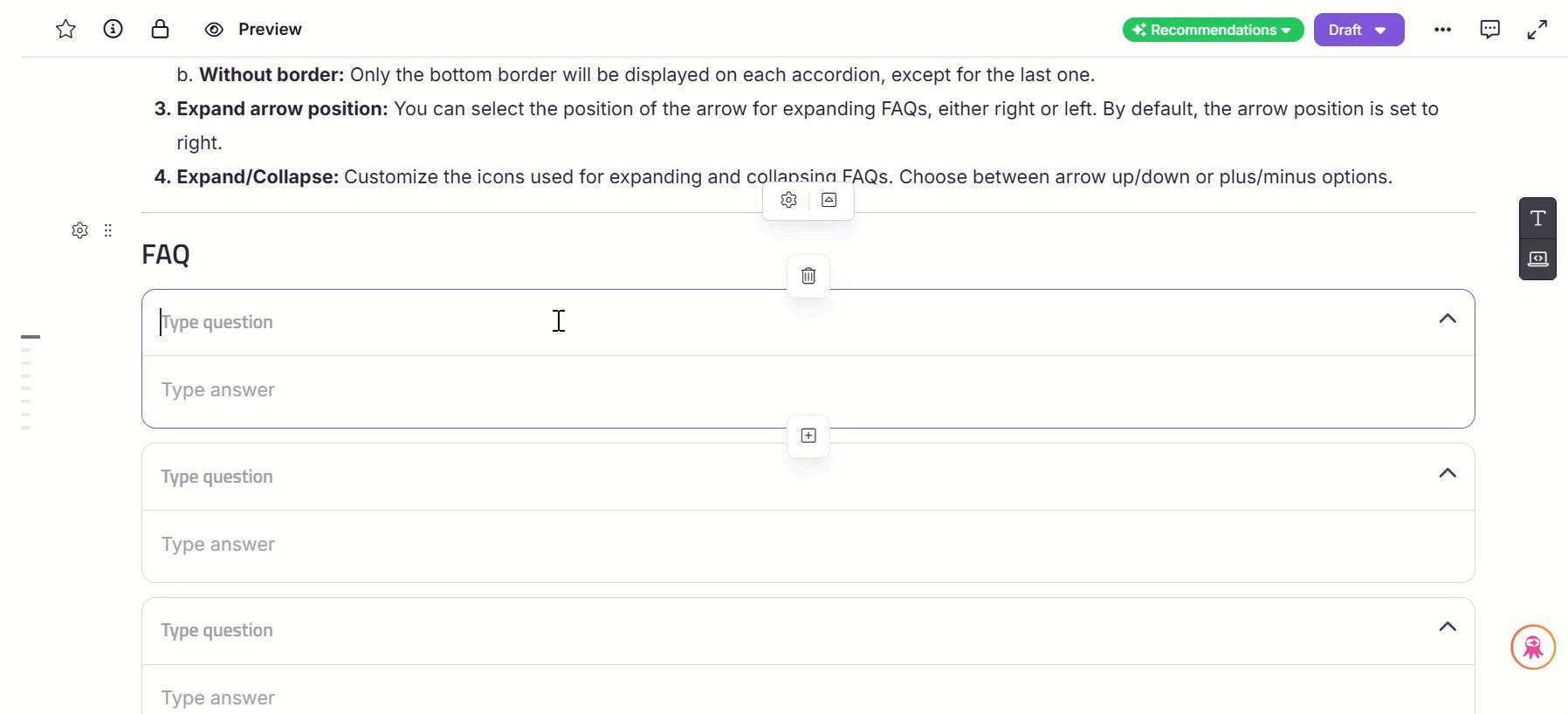
In the inserted FAQ templates, you can perform the following options:
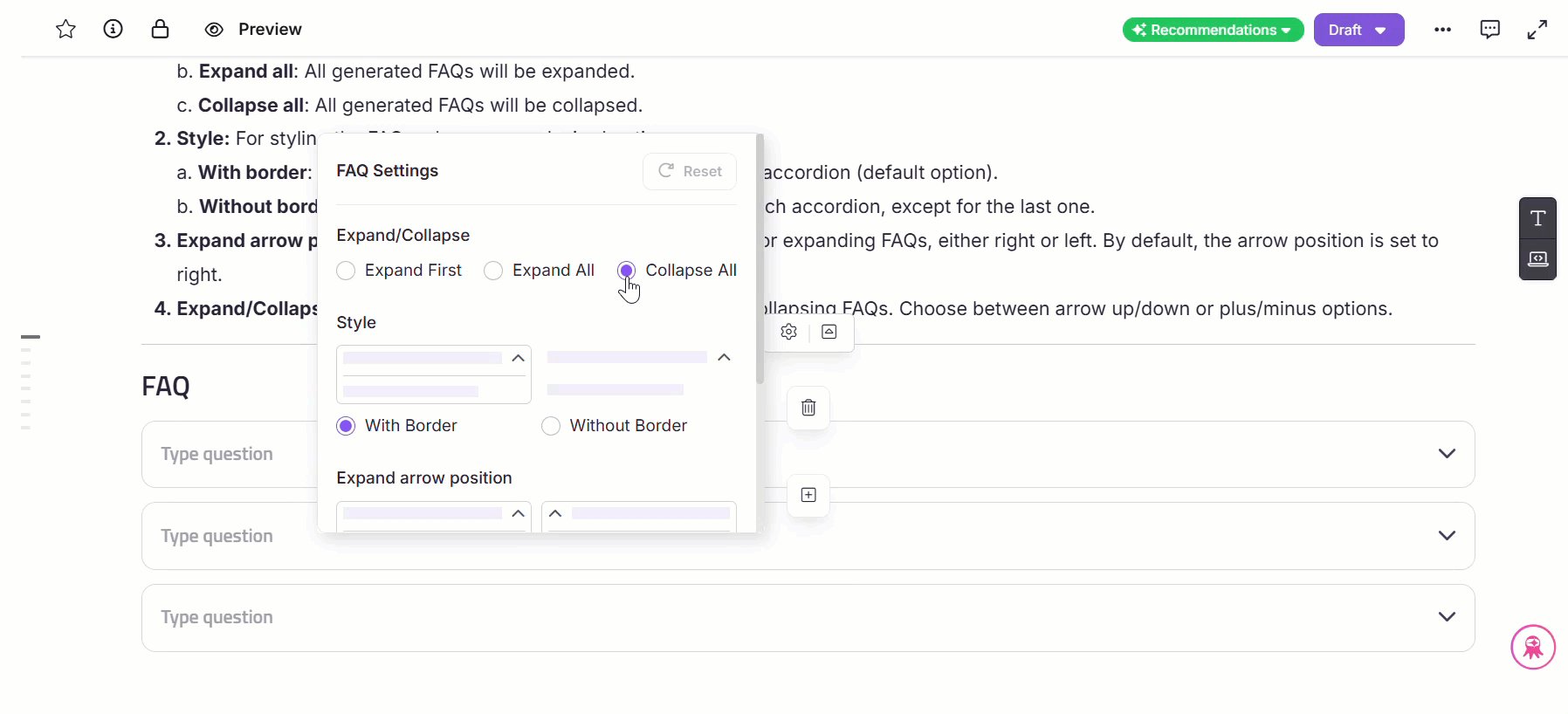
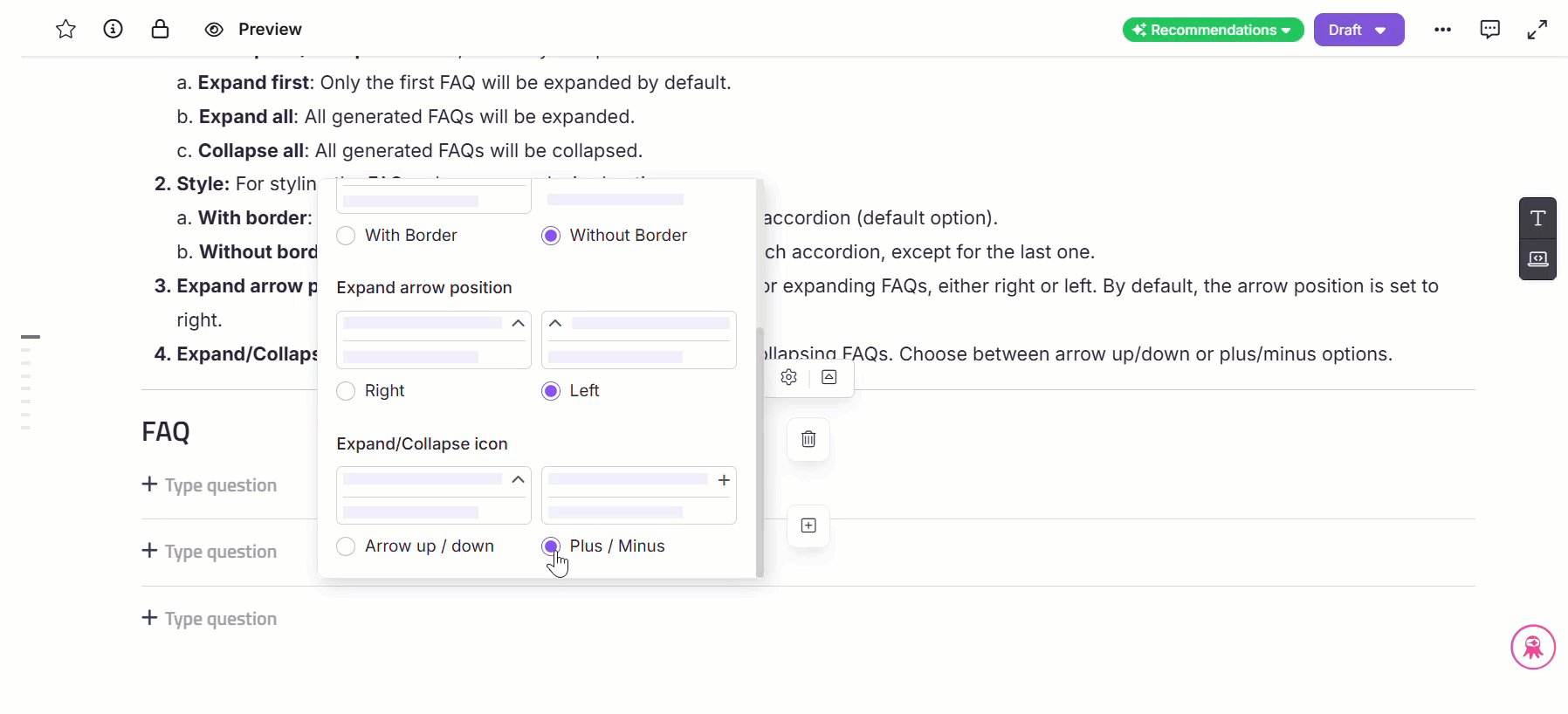
Settings (): Click to customize the FAQ templates according to your preferences.
Expand/Collapse (): Click to expand or collapse the FAQ accordions.
Delete (): Click to remove the entire FAQ section.
Add question (): Click between the FAQs to insert additional custom FAQs.

NOTE
FAQs templates are different from AI FAQ generator.
For more information, read the article AI FAQ generator.
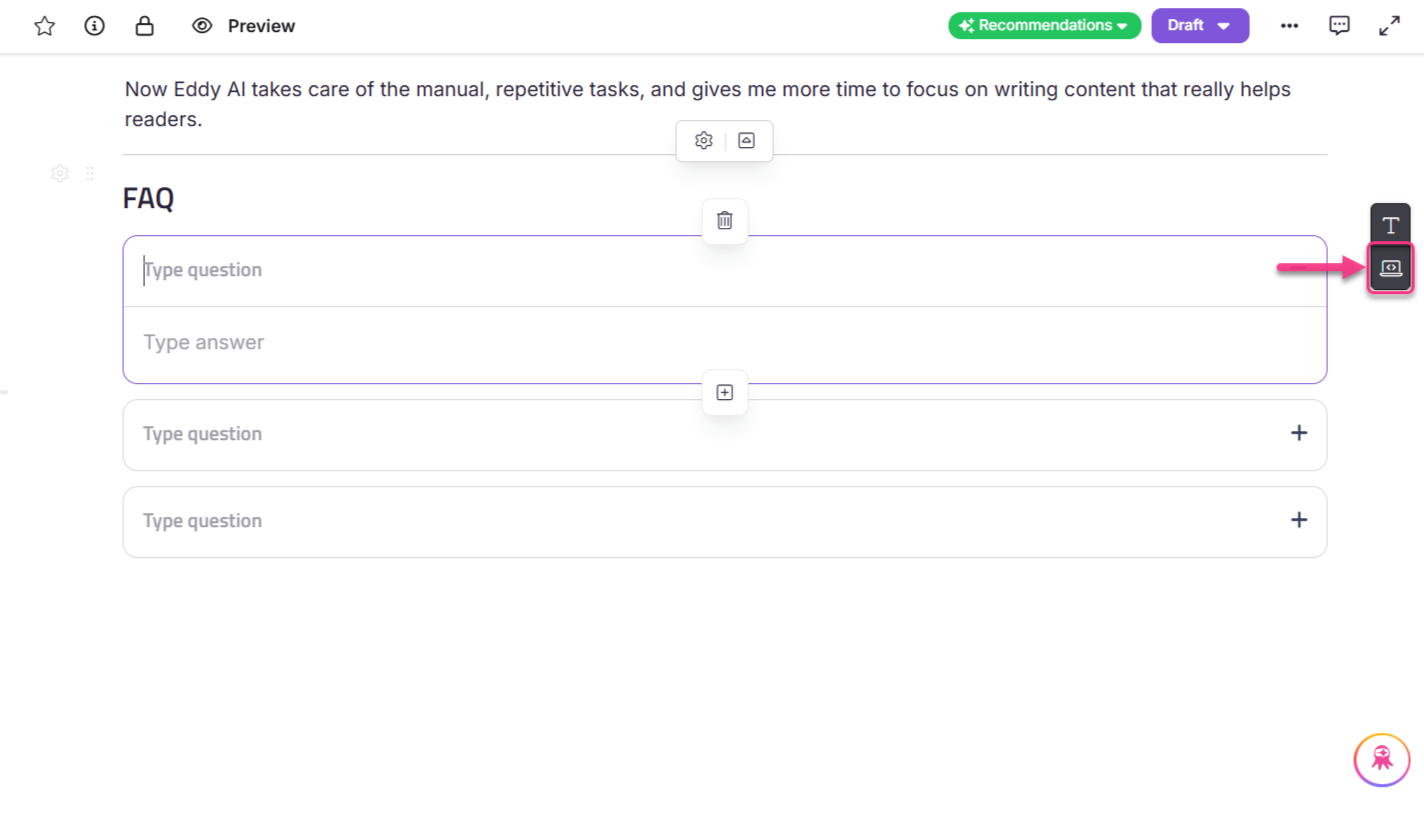
Code view ()
Allows you to view and edit the content in HTML code format.
When you switch to Code view, the editor automatically formats the HTML for better readability. This formatting standardizes indentation and spacing without changing the underlying HTML structure.
Automatic formatting runs each time you enter Code view. Custom HTML and script blocks are not affected, and formatting is not applied during save or publish.
Switching to Code View enables you to add custom HTML elements, apply inline styles, or make precise adjustments.
Use Ctrl + F to perform a persistent search in Code view:
Press Enter to navigate to the next occurrence of the search term.
Press Shift + Enter to navigate to the previous occurrence.
In the Code view panel, the More () icon is disabled.

NOTE
You must click the Save button to save the changes made in the code view.
Ordered and Unordered list misses out on sequential ordering.
Nested list types are not supported in the following scenarios:
When the content is copied and pasted.
In certain content migration scenarios.
Adding an inline comment in the Advanced WYSIWYG editor
Navigate to your desired article in the Knowledge base portal.
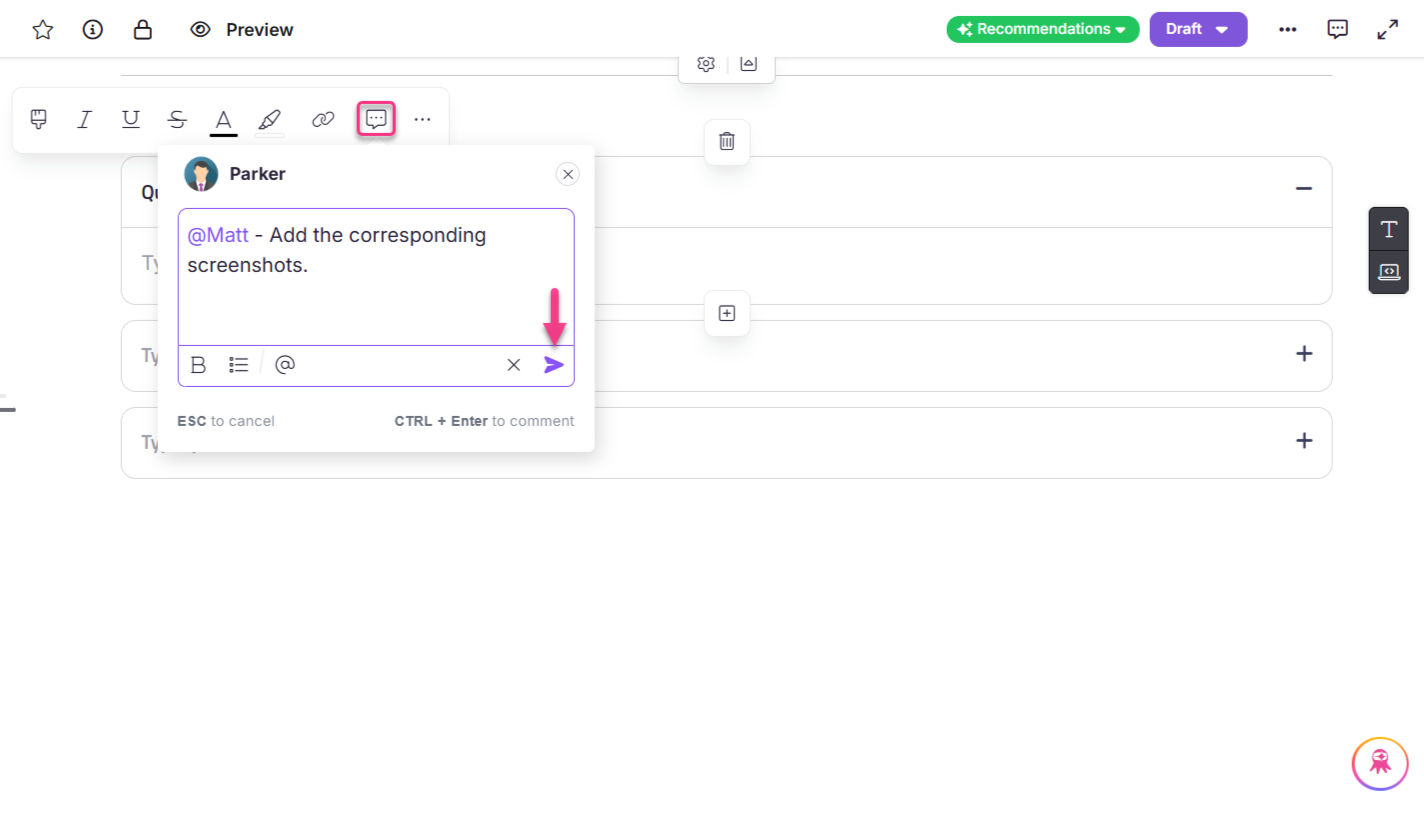
Select the desired text to add a comment, and a floating menu will appear.
Click the Comment () icon from the floating menu.
Use basic formatting tools such as bold and lists. Additionally, use the @ symbol to mention your project team members if needed.
Once done, click the Send () icon.
NOTE
To turn off this mode, navigate to the Knowledge base portal, Documentation () in the left navigation bar.
In the left navigation pane, navigate to Content tools > Workflow designer. Hover over the desired status and click the Edit (✎) icon and turn off the Read only toggle.

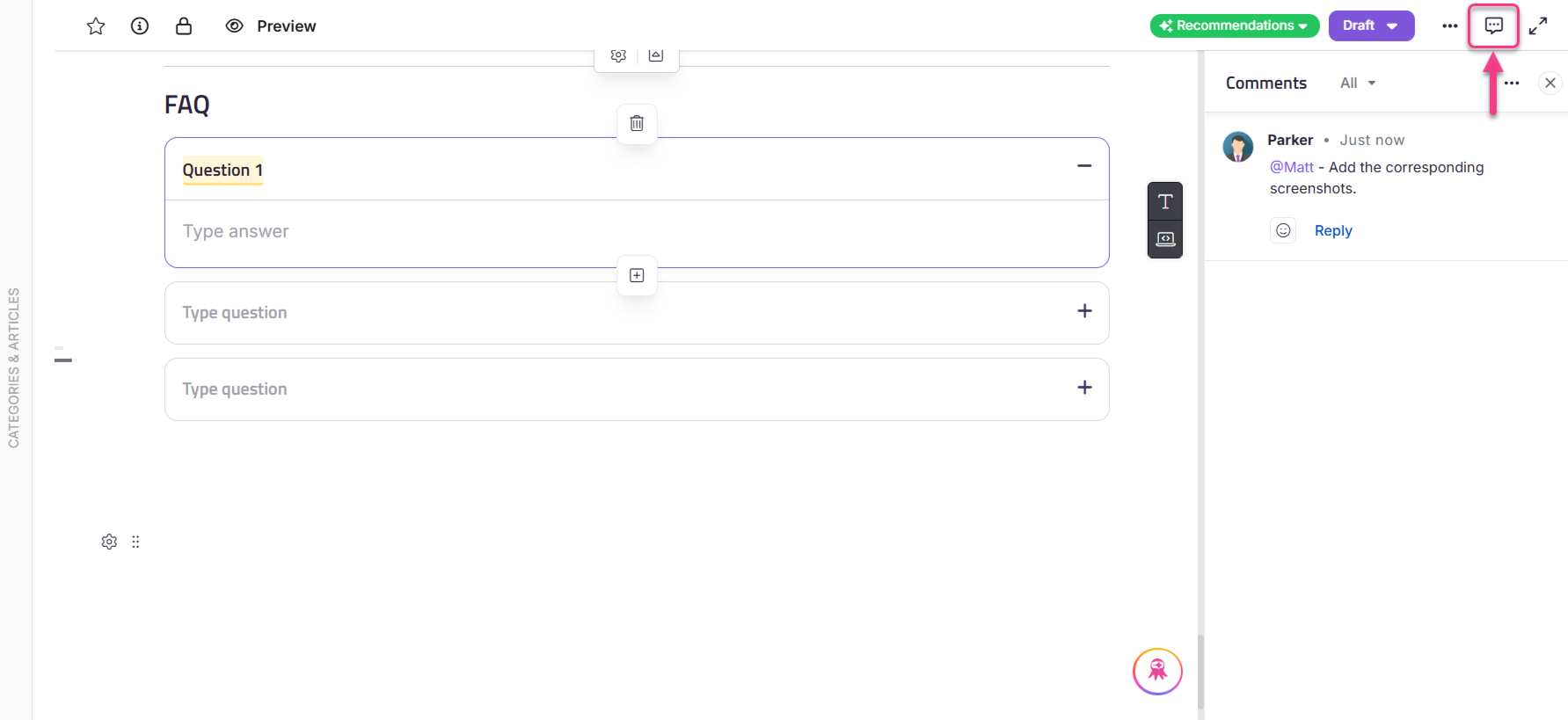
To view all the comments in an article:
Navigate to the desired article.
Click the Comment () icon located on the right side near the publish button.
The Comments panel will appear. Use the dropdown at the top to filter the options, such as All comments, mentioned comments, open comments, and resolved comments.
Here, you can reply to the comments.
NOTE
For information, read the article on Reviewing an article using Inline comments

Using numbered and multi-level lists in the Advanced WYSIWYG editor
In the Advanced WYSIWYG editor, you can add both numbered lists and multi-level lists to organize your content effectively.
Creating a numbered list
You can create a numbered list using one of the following methods:
Method 1:
Type any of the following followed by a space, based on your requirement: 1., a., A., i., I., (α)., 1), a), or i)
Method 2:
Use the slash (/) command:
/numbered list– to add a numbered list. Hover over Numbered list in the slash menu to view the available list options./multi-level list– to add a multi-level list. Hover over Multi-level list in the slash menu to view the list of multi-level list options.
Method 3:
Select the desired content and press
Ctrl + Shift + OorCtrl + Shift + 7.By default, the numbered list starts with
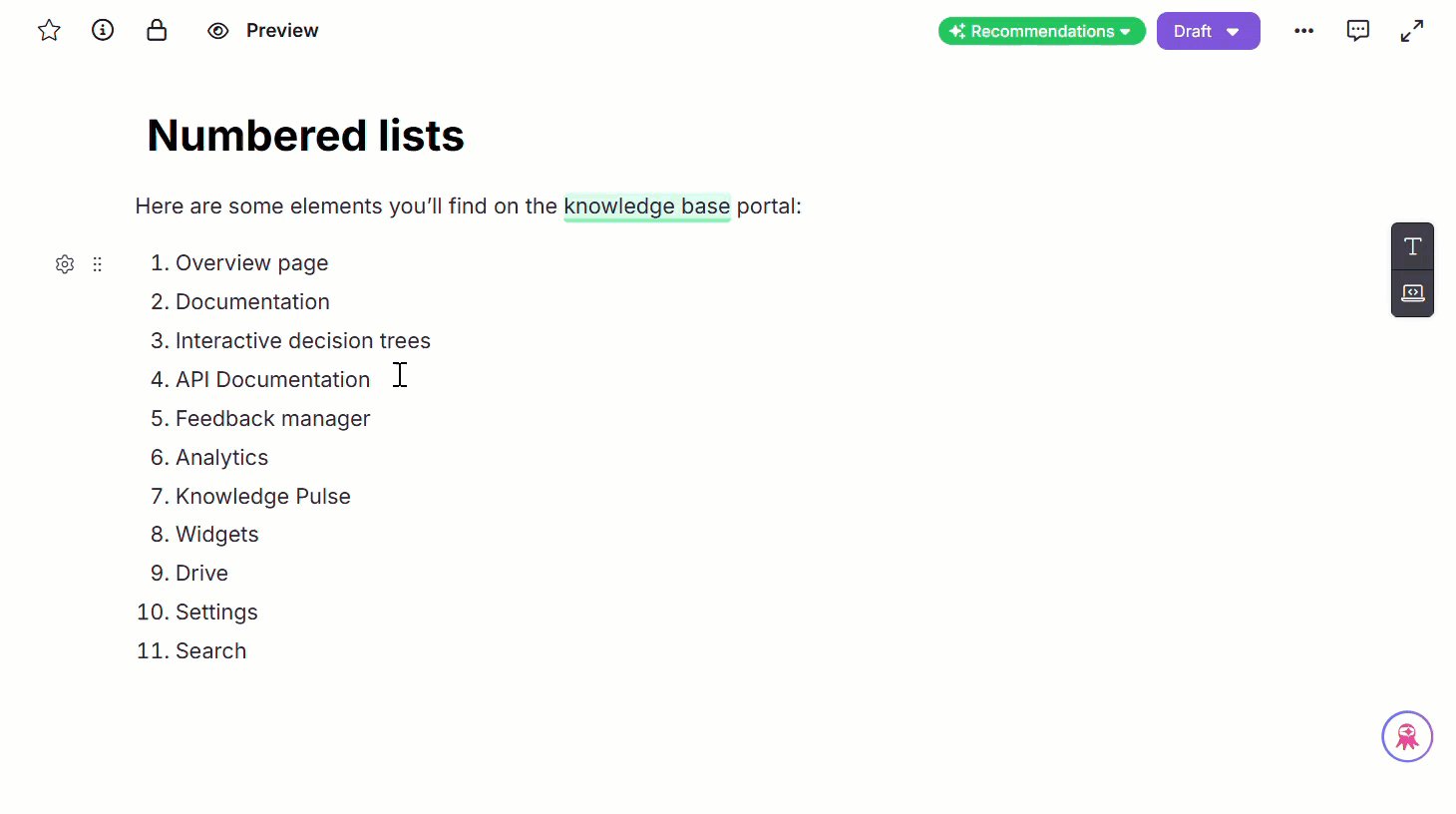
1.,2.,3., and so on.
Available list styles
Numbered list formats
The following numbered list styles are available:
Format | Example | Description |
|---|---|---|
Numeric | 1., 2., 3. | Uses standard Arabic numerals. |
Lowercase alphabetic | a., b., c. | Uses lowercase English letters. |
Uppercase alphabetic | A., B., C. | Uses uppercase English letters. |
Lowercase Roman | i., ii., iii. | Uses lowercase Roman numerals. |
Uppercase Roman | I., II., III. | Uses uppercase Roman numerals. |
Greek lowercase | α., β., γ. | Uses lowercase Greek letters. |
Numeric (with parentheses) | 1), 2), 3) | Uses numbers followed by a closing parenthesis. |
Lowercase alphabetic (with parentheses) | a), b), c) | Uses lowercase letters followed by a closing parenthesis. |
Lowercase Roman (with parentheses) | i), ii), iii) | Uses lowercase Roman numerals followed by a closing parenthesis. |
Multi-level list formats
You can choose from four types of multi-level lists:
Format painter in the Advanced WYSIWYG editor
The Format painter in Document360 helps you quickly copy and apply text formatting from one section to another, saving time and ensuring consistency across your content.
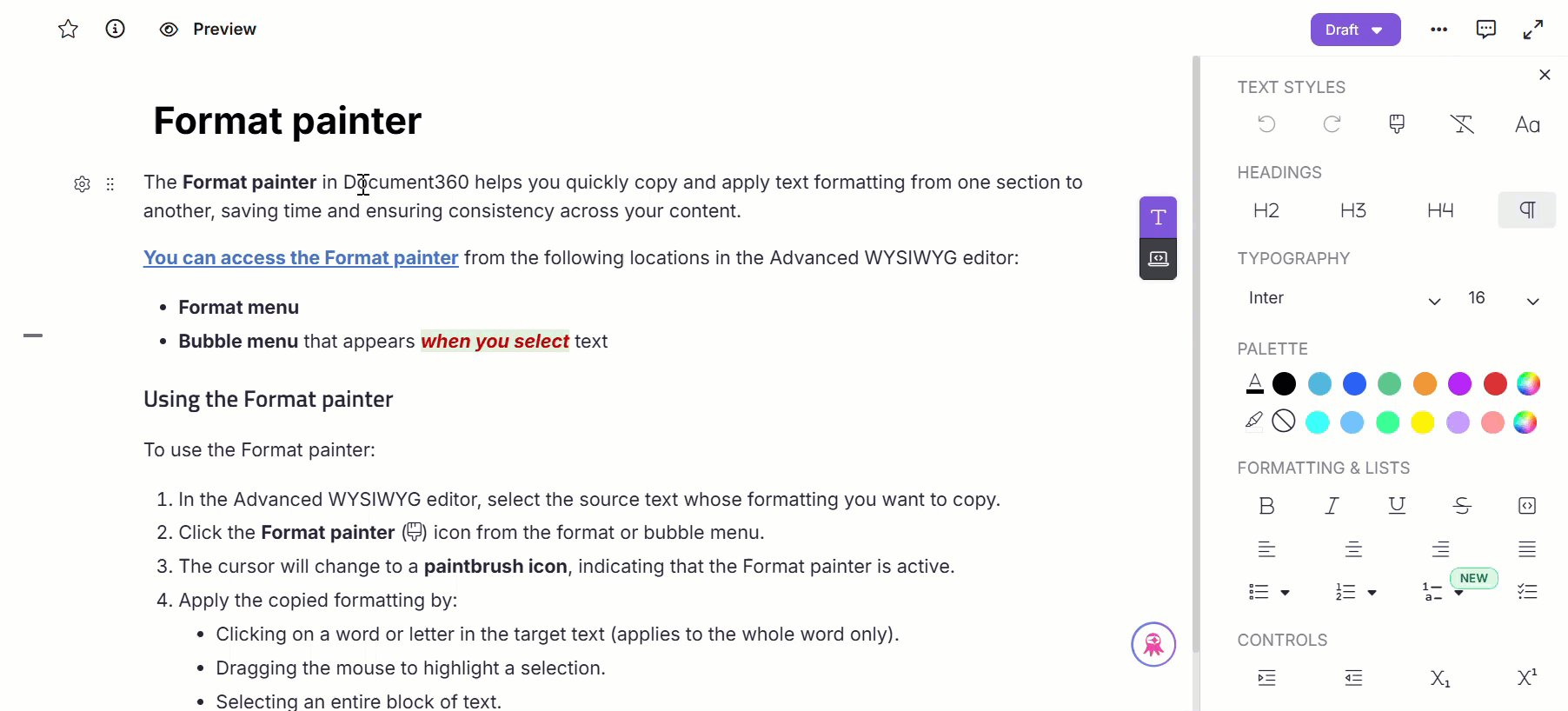
You can access the Format painter from the following locations in the Advanced WYSIWYG editor:
Format menu
Bubble menu that appears when you select text
Using the Format painter
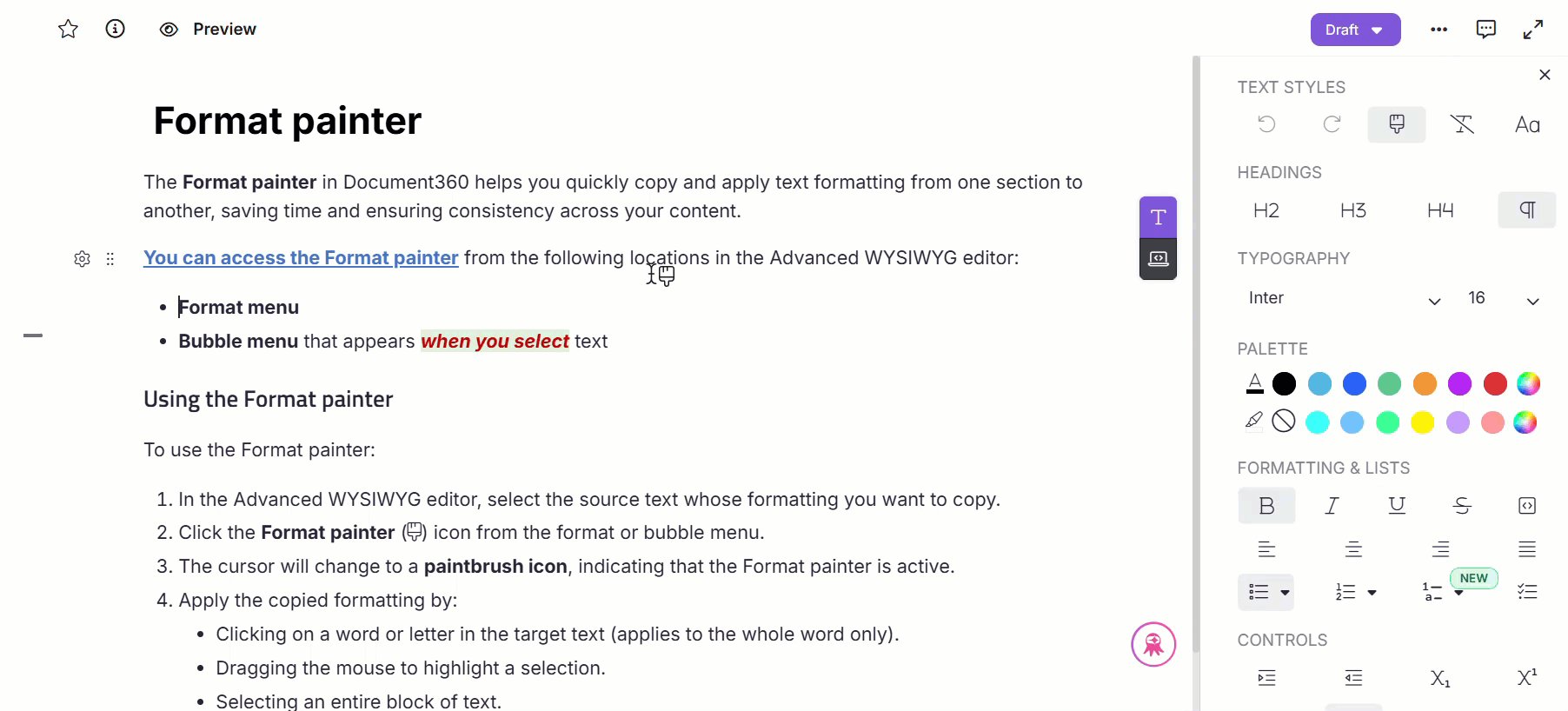
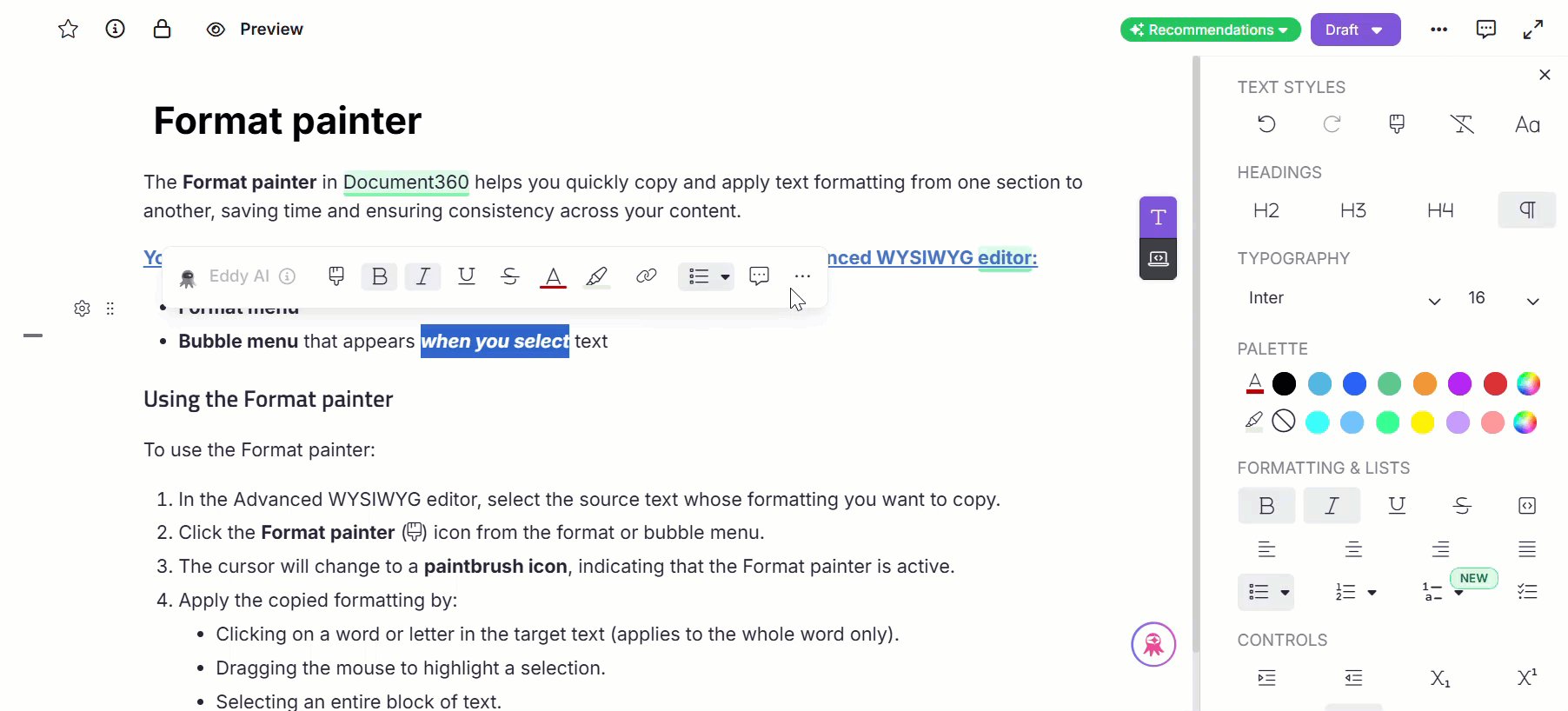
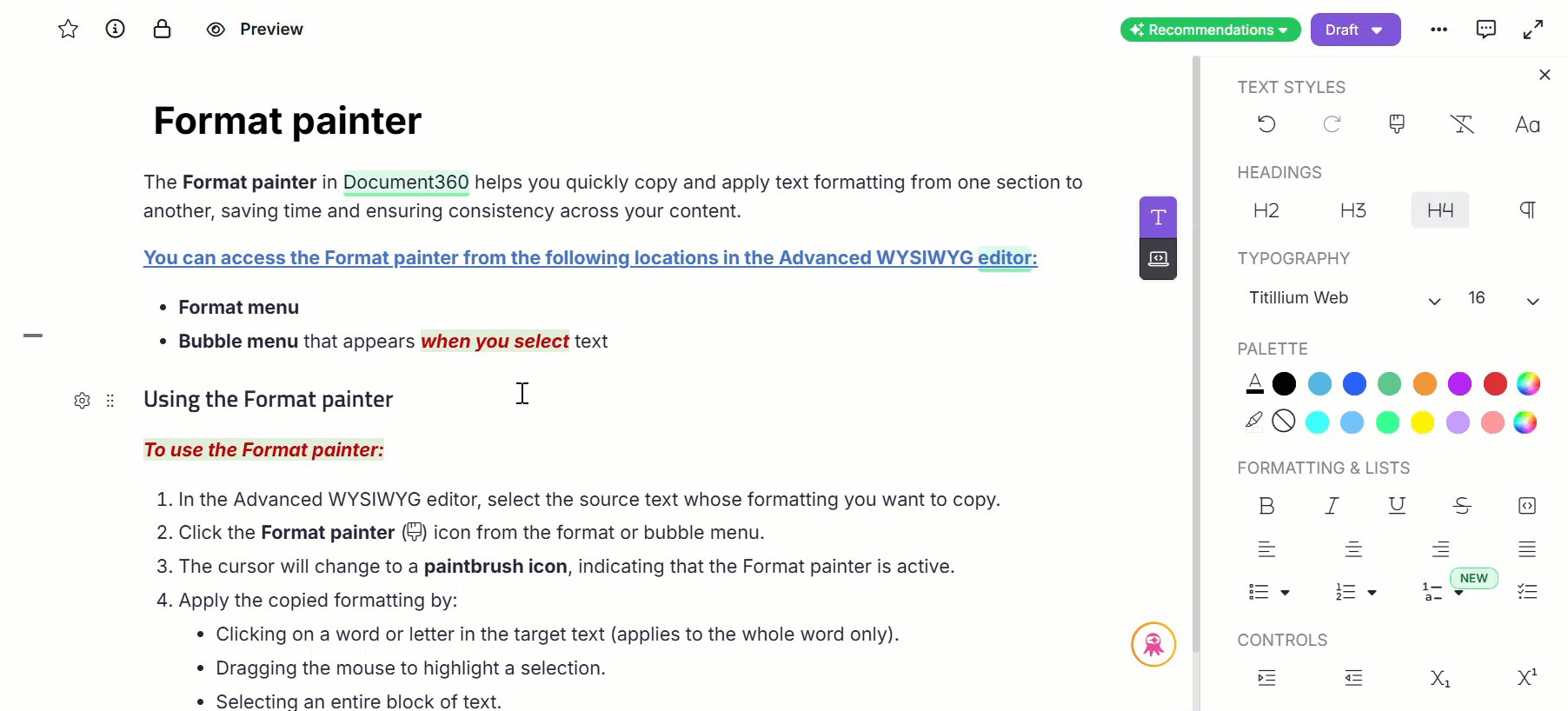
To use the Format painter:
In the Advanced WYSIWYG editor, select the source text whose formatting you want to copy.
Click the Format painter () icon from the format or bubble menu.
The cursor will change to a paintbrush icon, indicating that the Format painter is active.
Apply the copied formatting by:
Clicking on a word or letter in the target text (applies to the whole word only).
Dragging the mouse to highlight a selection.
Selecting an entire block of text.
Once the formatting is applied or the Format painter is canceled, the cursor will return to normal.

Formatting that will be copied
Only text-level formatting will be copied. This includes:
Font type, size, and color
Bold, Italic, Underline, Strikethrough
Letter spacing
Background color (highlight)
NOTE
For headings, the heading tag will also be copied, but only if the entire block is selected.
The copied style is based on the first character of the selected source text.
Cancelling the Format painter
The Format painter will be deactivated if you:
Click anywhere outside the editor.
Press Esc.
Perform any other action in the editor or Categories & Articles pane.
Click the active Format painter icon in the Format menu.
NOTE
Press
Ctrl + Zor click the Undo () icon in the Format menu to undo the applied formatting.Press
Alt + Shift + Vor click the Clear () icon in the Format menu to clear formatting from the selected text.
Keyboard shortcuts for Format painter
The keyboard shortcuts for using Format painter are:
Action | Shortcut |
|---|---|
Copy formatting |
|
Apply formatting |
|
Clear formatting |
|
Cancel format painter |
|
Formatting choices for pasting from Microsoft Word
When pasting content from Microsoft Word, you can retain or clear formatting, including elements like lists, tables, indentations, and fonts.
Click Paste with formatting to retain the content’s format from Microsoft Word.
Click Paste as plain text to clear the content’s format from Microsoft Word.

Troubleshooting
Unable to edit the article section due to unsupported HTML tags
This issue occurs when an article is converted from the WYSIWYG editor to the Advanced WYSIWYG editor, resulting in unsupported HTML tags.
Steps to resolve:
To prevent this, avoid converting articles from the standard WYSIWYG editor to the Advanced WYSIWYG editor.
Instead, import or copy-paste content directly into the Advanced WYSIWYG editor to prevent formatting challenges.
If the issue has already occurred, review the article’s code view and remove any unsupported HTML tags. These tags are typically wrapped within the
<editor360-custom-block>tag. Removing this tag will restore editing functionality and resolve the issue.
FAQ
Is it possible to add a code block without any heading?
When using the Advanced WYSIWYG editor, it is not possible to add a code block without a name/heading. However, if you wish to hide the name of a code block, you can use Custom CSS code in the Custom CSS & JavaScript settings. Also, note that this change will apply to all the code blocks on your Knowledge base site.
You can use the Markdown editor to add a code block without a name or heading.
How can I add spaces in LaTeX formulas?
To insert spaces in LaTeX formulas, use \; (a backslash followed by a semicolon) between terms.
Example:Area = length\;*\;width
Output:
Why is the article's content formatting inconsistent?
Formatting inconsistencies occur when content is copied and pasted from external sources, retaining original styles that conflict with the article’s default formatting. To ensure uniform formatting across your article, follow the steps below:
Select the entire content within the article. Click the Clear formatting option available in the Format menu to remove any inherited styles applied to the content while the article structure remains the same.
After clearing the formatting, manually reapply necessary styles such as headings, lists, or bold text if needed.
Clearing the formatting ensures that content displays consistently in both light and dark modes on the Knowledge base site.
How can I add numbering to my content in the Advanced WYSIWYG editor?
You can add numbering to your content in three ways:
Type and Press: Type
1.and pressspaceto start numbering.Keyboard shortcut: Select the desired content and use the shortcut
Ctrl + Shift + 7orCtrl + Shift + O.Format menu: Select the desired content, go to Format (), and choose the Numbered list () icon.
You can choose from various numbering styles, including Default (1, 2, etc.), Lower Alpha, Lower Greek, Lower Roman, Upper Alpha, and Upper Roman.
How do I delete an accordion block in the editor?
You can delete an accordion block in two ways:
Remove all content from the accordion and press the Backspace key.
Hover over the accordion block, click the drag handle (six dots on the left), then press Delete or use the delete option from the toolbar that appears when you hover over the drag handle.
What are the different ways to create FAQ sections in Document360, and how do Accordion, FAQ Templates, and AI FAQ Generator compare?
In Document360, there are three ways to create FAQ sections: Accordion, FAQ templates, and the AI FAQ generator. All three use accordion-style formatting, but they differ in how the content is added and managed. While Accordions are entirely manual, FAQ templates provide a structure, and the AI FAQ generator creates content based on the article.
Accordion | FAQ Templates | AI FAQ Generator |
|---|---|---|
Manually add each accordion item using the slash menu | Insert a predefined FAQ skeleton using the slash menu | Generate FAQs using the Eddy icon beside the code view (requires a minimum of 150 words in the article). |
You have full control—type both the question and answer manually. | Only the structure is added; you fill in your questions and answers. | Questions and answers are generated automatically based on the article's content. |
It can be placed anywhere in the article. | It can be inserted anywhere in the article. | Always added at the end of the article. |
Add, edit, or delete each accordion manually. | Delete or edit individual FAQ blocks as needed. | Edit, delete, lock specific FAQs, and regenerate others as needed. |
Does not provide reusable layouts. | Offers a consistent layout for reuse across articles. | FAQs are unique to each article and can be regenerated multiple times. |
Expand/collapse works at each accordion level only. | FAQs can be expanded or collapsed across the entire project. | FAQs can be expanded or collapsed across the entire project. |
Fully manual entry. | Manual entry after inserting the layout. | You can manually add or edit the generated FAQs. |
How can I find the article ID of an article in Document360?
To find an article ID in Document360:
Navigate to the Knowledge base portal.
In the Documentation () section in the left navigation bar, go to the desired article.
Look at the URL in your browser — the last part of the URL is the article ID.
Example URL:https://portal.document360.io/860f9f88-412e-4570-8111-d5bf2f4b7dd1/document/help/view/6aac3117-05d0-4917-b22f-4e20fb65f9dc
In this example,
860f9f88-412e-4570-8111-d5bf2f4b7dd1is the project ID.The last segment,
6aac3117-05d0-4917-b22f-4e20fb65f9dcis the article ID.
Why is the font color not displayed as intended in dark mode?
This case usually occurs when inline CSS styles are carried over while copying content from external sources (like web pages, documents, or PDFs). These styles often override the platform’s default theme, causing low contrast or invisible text in dark mode.
To prevent this:
Paste as plain text using
Ctrl + Shift + V(Windows) orCmd + Shift + V(Mac) when adding content to an article.This removes any unwanted formatting, keeping your content readable in both light and dark modes.
If you've already pasted content and are facing readability concerns, try selecting the text and removing the inline formatting using the Clear () option in the Advanced WYSIWYG editor.
How can I create a two-column layout in my Document360 articles?
You can create a two-column layout (for example, article content on the left and additional notes or tips on the right) in your Document360 articles using Custom CSS.
Navigate to Settings () > Knowledge base site in the left navigation bar in the Knowledge base portal.
In the left navigation pane, navigate to Customize site > Custom CSS & JavaScript .
In the CSS tab, paste the following code:
.onehope {
display: flex;
flex-direction: row;
width: 100%;
font-size: smaller;
background-color: white;
}
.onehope .onehope_left {
flex: 1;
margin-right: 0.5vw;
margin-top: 25px;
margin-left: 0.2vw;
text-align: justify;
}
.onehope .onehope_right {
flex: 1;
margin-right: 0vw;
margin-left: 1vw;
max-width: 30%;
text-align: justify;
} In your article content, add the HTML structure.
NOTE
You can use the content below directly in the Markdown editor. If you are working in a WYSIWYG or an Advanced WYSIWYG editor, switch to Code view and paste the same.
Here’s a sample:
<div class="onehope">
<div class="onehope_left">
<h3>How to reset your password</h3>
<p>If you forget your password, click <b>Forgot Password</b> on the login page.
Enter your registered email, and you’ll receive a password reset link.</p>
</div>
<div class="onehope_right">
<h4>Tip</h4>
<p>For better security, choose a password with at least 8 characters,
including numbers and special symbols.</p>
</div>
</div> NOTE
Make sure the class names in your HTML (e.g.,
onehope,onehope_left,onehope_right) exactly match the class names you defined in your CSS. Otherwise, the layout won’t be applied.