Planos que suportam este recurso: Professional Business Enterprise
O uso do editor de texto no Document360 é essencial para criar e gerenciar artigos da base de conhecimento com eficiência.
O Document360 permite que você esboce artigos em três opções versáteis de editor:
O Markdown editor permite que os escritores usem sintaxe e HTML para personalizar artigos.
O editor WYSIWYG (What You See Is What You Get) usa formatação rich text e inclui uma extensa barra de ferramentas de formatação; No entanto, você não pode usar código personalizado em artigos.
O Advanced WYSIWYG editor é a adição mais recente às opções do editor no Document360 e atua como um híbrido entre os editores Markdown e WYSIWYG.
O Document360 garante uma experiência amigável que aprimora a clareza, a consistência e o envolvimento do conteúdo.
Editor de Markdown
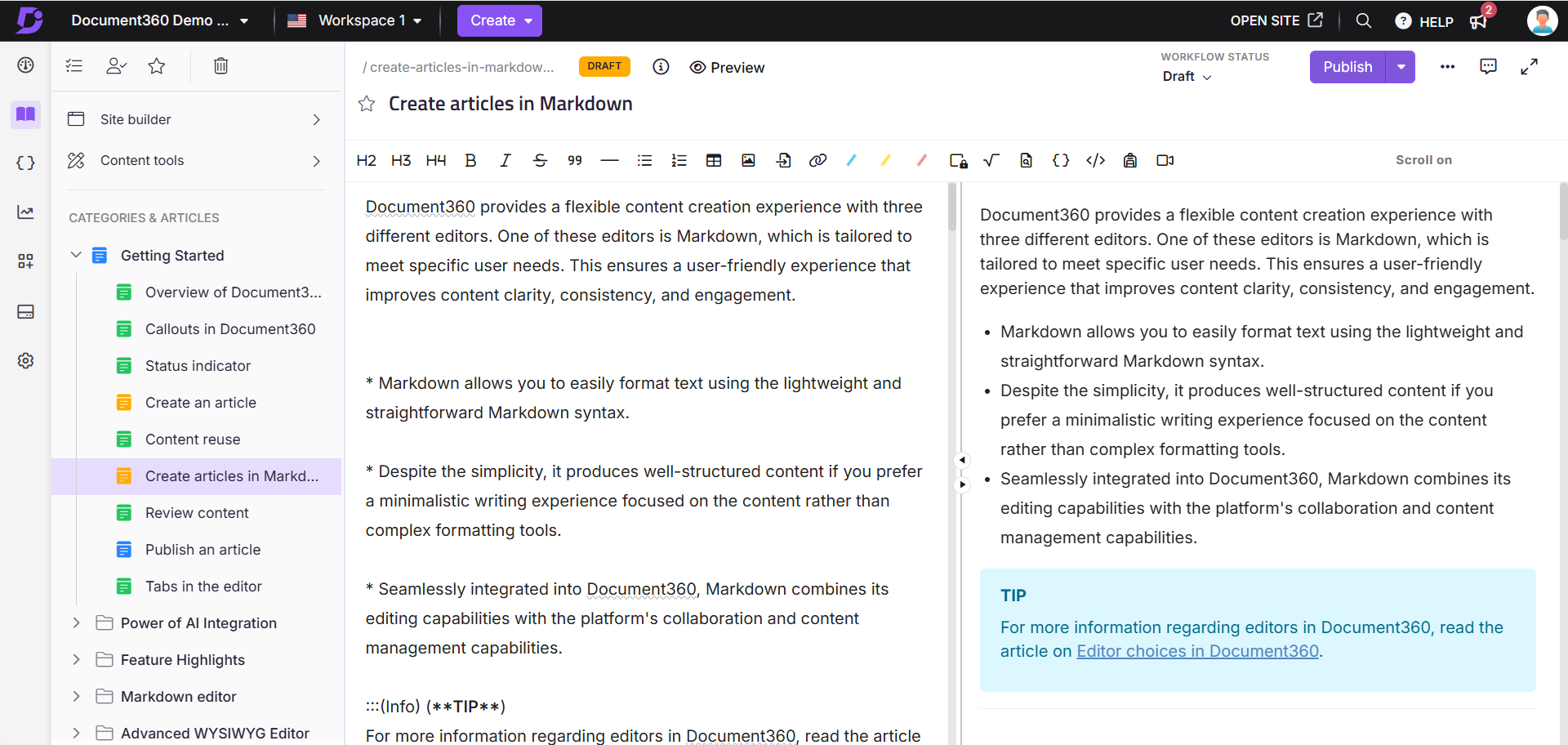
O editor Markdown tem um espaço de trabalho em tela dividida e recursos para ajudá-lo a gerenciar um artigo enquanto o escreve.
O lado esquerdo da tela é onde você digita e aplica a sintaxe Markdown.
A tela de visualização no lado direito permite que você veja como seu artigo ficará antes de publicá-lo.
A rolagem para ligar indica que ambas as seções rolam simultaneamente. Clique em Rolar para desativar a rolagem automática.
Clique em visualizar para ver como seu artigo será exibido no site da base de conhecimento.
Após a publicação, você pode encontrar o ícone Copiar link () próximo ao ícone Exibir na Base de conhecimento ().
Use as setas no divisor para recolher qualquer um dos painéis do editor.

Cenários em que o editor Markdown é recomendado
O editor Markdown fornece flexibilidade guiada para criação e personalização de artigos e impõe um estilo de escrita e formatação consistentes em toda a documentação. Essa consistência é crucial para manter uma aparência profissional na documentação do produto.
Por exemplo, você pode inserir imagens usando a barra de ferramentas, que injeta o seguinte Markdown:
![Image Alt Text] (Image URL){height="" width=""}.Você pode ajustar o tamanho da imagem adicionando os valores desejados (por exemplo, height="600px", width="400px"). A formatação avançada, como sombras e bordas, pode ser obtida com trechos de personalização HTML.
NOTA
Para obter mais informações, consulte os artigos sobre o Markdown editore Markdown basics.
Editor WYSIWYG
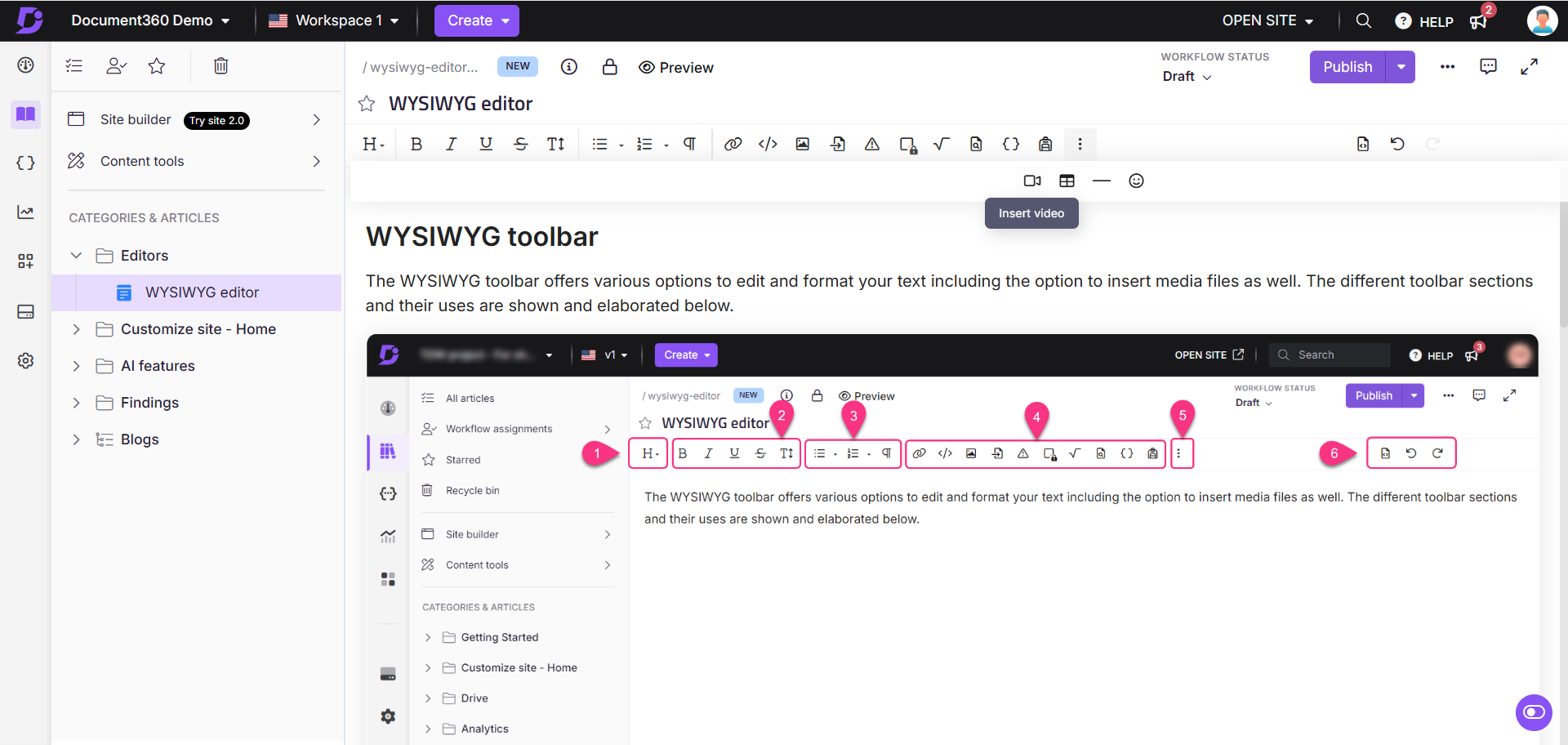
O WYSIWYG, que significa What You See Is What You Get, é um editor baseado em HTML que difere do editor Markdown. Ele permite que você visualize a formatação real do artigo à medida que digita ou insere conteúdo.

Cenários em que o editor WYSIWYG é recomendado
Se os membros da equipe que contribuem para os artigos estiverem familiarizados com editores baseados em HTML como o WordPress, este editor é relativamente fácil de usar. Além disso, se seus artigos de documentação contiverem muito código e mídia, o editor WYSIWYG fornecerá amplas opções de formatação para texto, imagens, vídeos e muito mais.
NOTA
Para mais informações, leia o artigo sobre WYSIWYG editor.
Editor WYSIWYG avançado
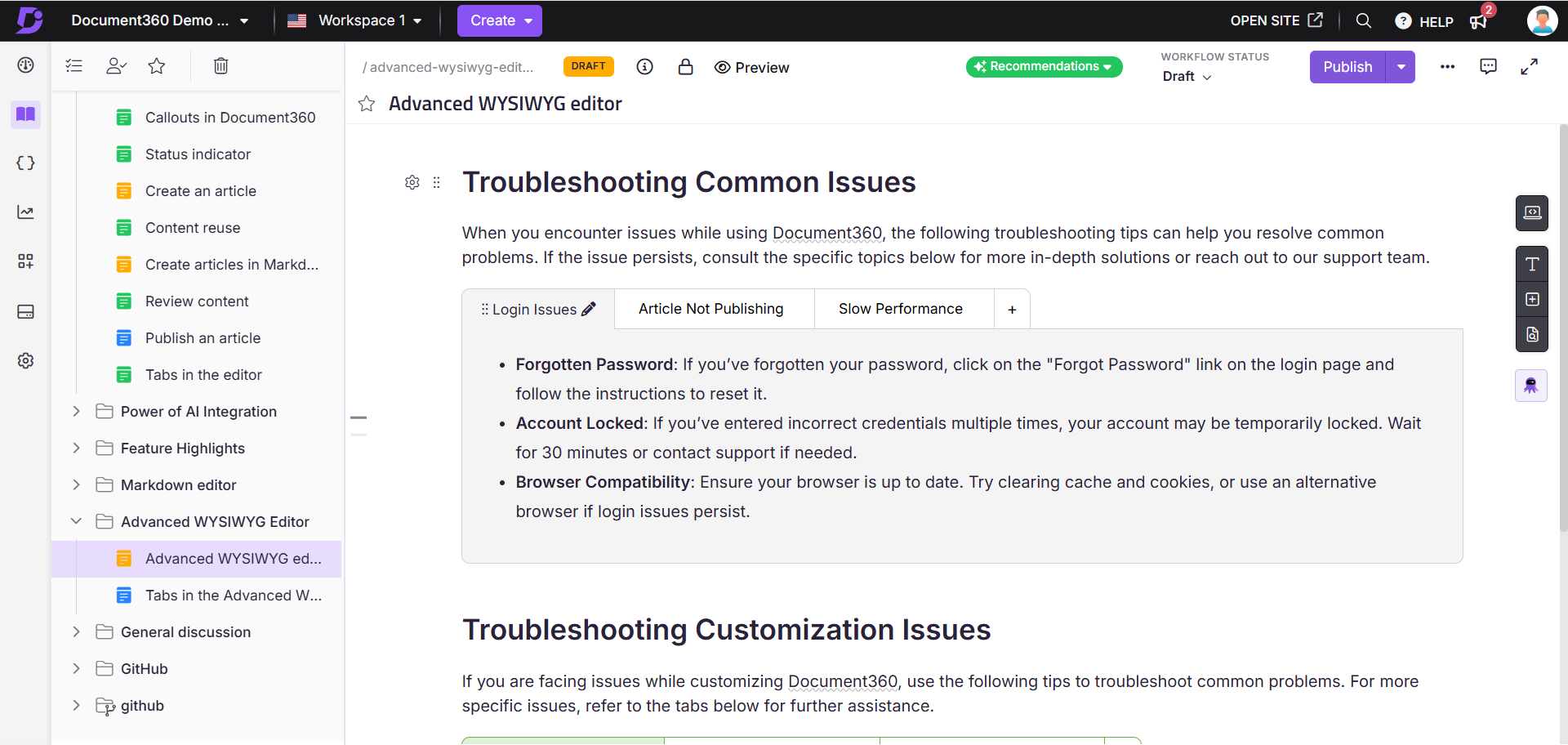
O leve e poderoso 'Editor WYSIWYG avançado' oferece recursos de edição de rich text e suporta a sintaxe Markdown, proporcionando uma experiência mais visual e intuitiva em comparação com o editor Markdown, mantendo a flexibilidade semelhante ao editor WYSIWYG.
Digite / o editor e uma lista de opções será exibida. Você pode pesquisar as opções digitando nomes de comando. Clique no comando desejado ou pressione a tecla Enter para selecionar o comando.

Cenários em que o editor WYSIWYG avançado é recomendado
Suponha que você tenha artigos baseados em conhecimento que são centrados em texto, com muito código e ricos em mídia. Nesses casos, o editor WYSIWYG avançado é uma alternativa flexível ao Markdown e ao WYSIWYG. Isso fornece edição rápida baseada em sintaxe semelhante ao Markdown e opções amplas de formatação de texto e imagem, como o editor WYSIWYG.
NOTA
Para obter mais informações, consulte o artigo de ajuda do Document360 sobre Advanced WYSIWYG editor.
Alterando o editor padrão no nível do projeto
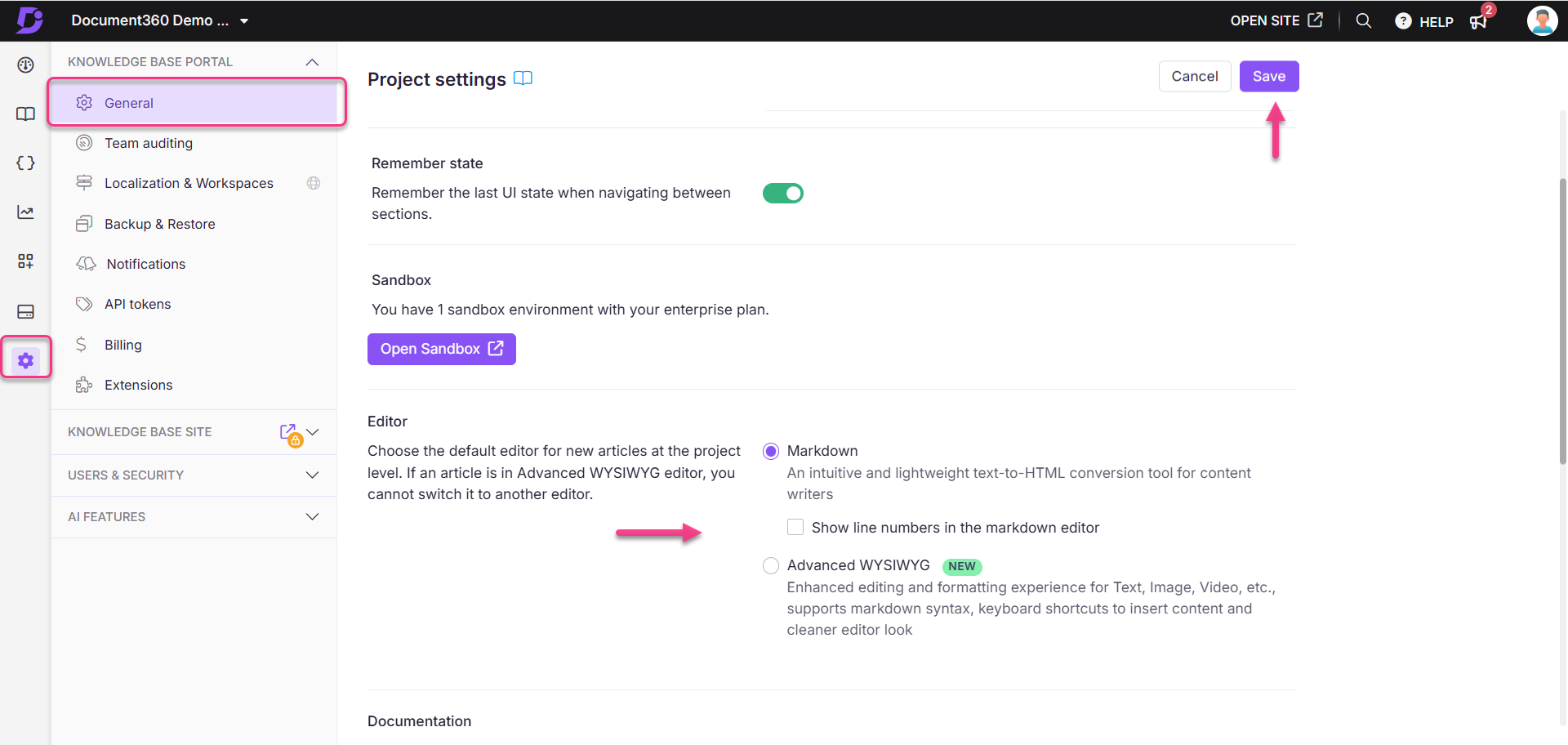
Para tornar o editor WYSIWYG/WYSIWYG avançado o editor padrão:
Navegue até Configurações () na barra de navegação esquerda no Portal da base de conhecimento.
No painel de navegação esquerdo, clique em Geral na seção Portal da base de conhecimento .
Na seção Editor , escolha o editor desejado.
Clique em Salvar.

NOTA
Se você alterar o editor padrão do seu projeto, todos os novos artigos que você criar estarão na escolha do seu respectivo editor.
Alternando entre Markdown - WYSIWYG - Editor WYSIWYG avançado
O editor Markdown é o editor padrão para todos os novos projetos e artigos no Document360. Se você quiser usar o editor WYSIWYG ou WYSIWYG avançado, poderá alternar para ele em um nível de projeto ou artigo.
Mudança de editor no nível do artigo
Possível |
|
Não é possível |
|
Para alternar editores em uma página individual /category, siga as etapas abaixo
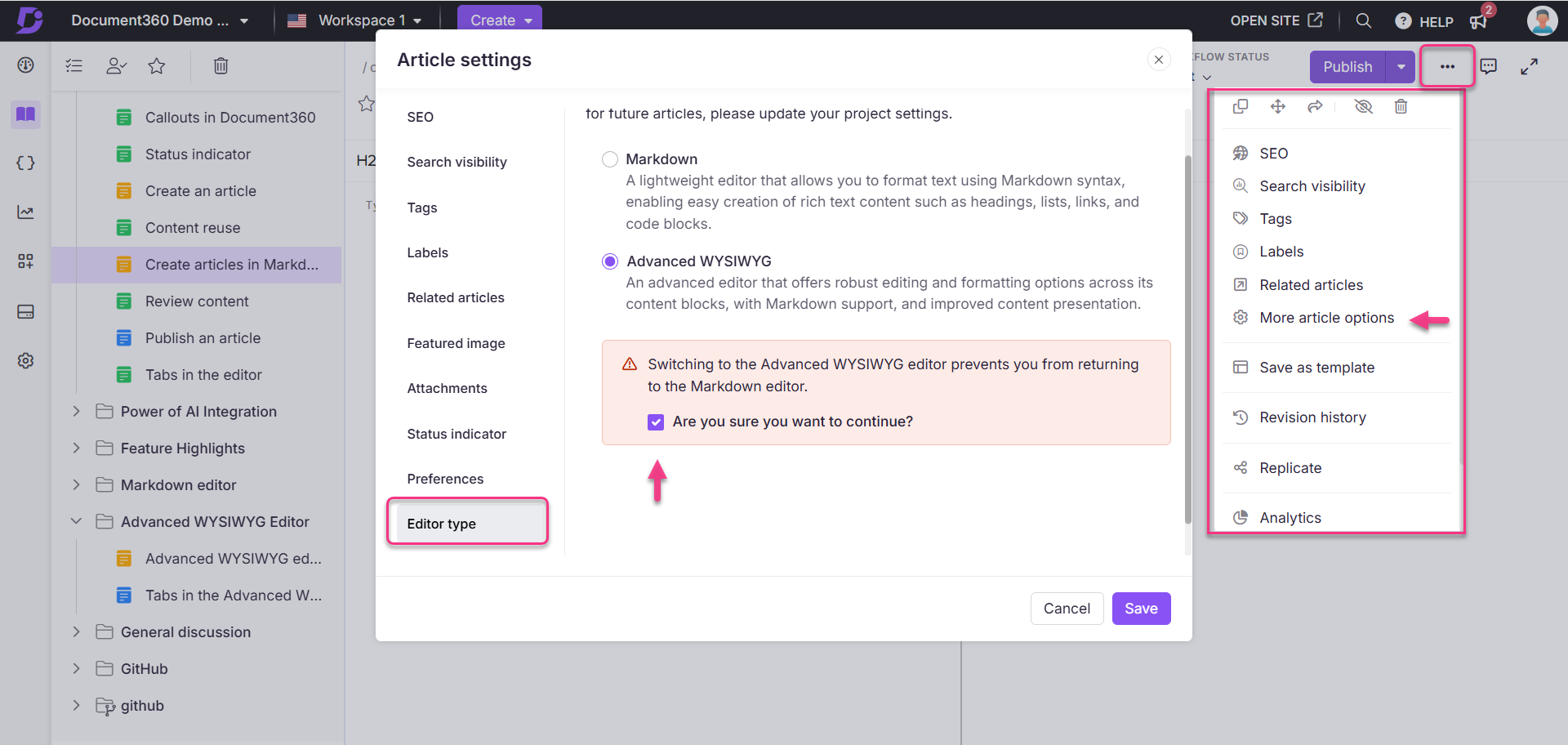
Na página de artigo/categoria, clique no ícone Mais () e selecione Mais opções de artigo.
O painel Configurações do artigo será exibido.
Na guia Editor , selecione o editor desejado.
Marque a caixa de seleção Tem certeza de que deseja continuar? .
Clique em Salvar.
As mesmas etapas se aplicam à documentação da API.

NOTA
Depois de mudar para o editor WYSIWYG avançado no nível do artigo, você não pode reverter o tipo de editor para esse artigo específico. No entanto, para artigos futuros, o usuário com a permissão Configurações do Projeto - Atualizar pode definir o editor padrão em Configurações > portal da base de dados de conhecimento > Editor de > Geral.
Manipulando tags e atributos HTML não suportados no editor WYSIWYG avançado
O editor WYSIWYG avançado no Document360 garante a segurança do conteúdo gerenciando tags e atributos HTML não suportados. Em vez de removê-los, o editor sinaliza e preserva esses elementos para que os usuários revisem e corrijam.
Quando isso acontece?
Migrando do editor WYSIWYG para o Advanced WYSIWYG
Ao alternar entre os editores, o conteúdo não suportado é automaticamente identificado e sinalizado para que os usuários resolvam possíveis problemas.
Editando conteúdo no editor WYSIWYG avançado
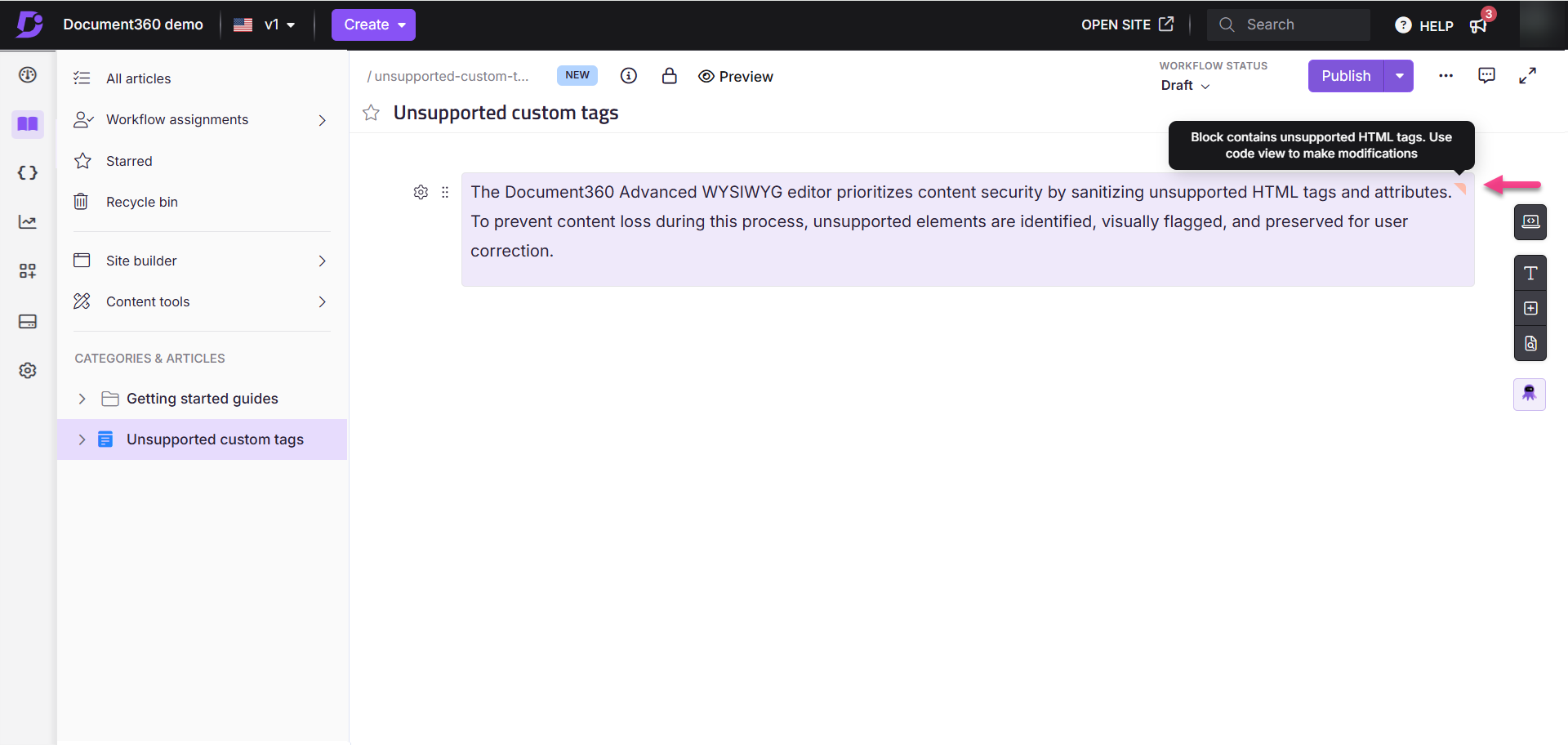
Quando marcas ou atributos não suportados são adicionados na Visualização de código, o editor os detecta, sinaliza e marca visualmente para correção.
O que acontece quando elementos não suportados são detectados?
O editor detecta tags HTML não suportadas (por exemplo,
<marquee>,<blink>) e atributos (por exemplo,onmouseover, )style="text-decoration:blink"durante a análise.Esses elementos são sinalizados visualmente no conteúdo usando indicadores personalizados, como dicas de ferramentas e destaques de bloco, sem interromper a estrutura do conteúdo.
No editor, você não pode editar o bloco do elemento não suportado desejado. No entanto, os usuários podem interagir com elementos sinalizados, recebendo opções para modificá-los, removê-los ou corrigi-los na visualização de código.
Tags compatíveis no editor WYSIWYG avançado
Abaixo está a lista de tags com suporte a atributos personalizados no editor WYSIWYG avançado:
Tags de formatação de texto
Tags que definem ou modificam como o texto é exibido:
Abbr: Representa abreviações ou siglas.
Blockquote: indica o conteúdo citado.
Título: Representa títulos (por exemplo,
<h1>,<h2>).Parágrafo: Define um parágrafo de texto.
Sub & Super Scripts: Usado para subscrito (
<sub>) e sobrescrito (<sup>).Código embutido: representa um pequeno trecho de código em uma linha de texto.
Listar tags
Tags que estruturam o conteúdo como listas:
Lista de marcadores: Representa listas não ordenadas (
<ul>).Lista ordenada: Representa listas ordenadas (
<ol>).Lista de tarefas: Usado para listas de verificação interativas ou visuais.
Itens de lista: Representa elementos de lista individuais (
<li>).
Tags de formulário e interativas
Tags usadas para criar formulários e elementos interativos:
Entrada: Define campos de entrada.
Rótulo: Rótulos associados a elementos de formulário.
Área de texto: Permite a entrada de texto de várias linhas.
Tags de link e mídia
Tags para vincular ou incorporar mídia:
Link: Define hiperlinks (
<a>).Imagem: Incorpora imagens (
<img>).Vídeo: Incorpora vídeos (
<video>).Objeto: Incorpora recursos externos (por exemplo, Flash).
Iframe: Incorpora quadros embutidos (
<iframe>).
Tags adicionais
Tags adicionais com propósitos exclusivos:
Div: Um contêiner genérico para agrupar conteúdo.
Kbd: Representa a entrada do teclado.
Detalhes: cria um widget de divulgação para mostrar ou ocultar conteúdo.
Resumo: fornece um resumo para a
<details>tag.

Perguntas frequentes
O que é um editor de texto na base de conhecimento do Document360?
Uma ferramenta que permite que as contas de equipe criem, editem e formatem conteúdo para seus artigos e páginas de categoria. Cada opção de editor fornece uma interface amigável para facilitar a criação de conteúdo no portal da base de conhecimento.
Quais são os principais recursos de qualquer editor de texto para documentação?
Os editores de texto com contexto para bases de conhecimento geralmente oferecem recursos como formatação básica de texto (negrito, itálico, sublinhado, tachado), formatação de tipo de texto (títulos, listas de textos explicativos, tabelas), incorporação de mídia (imagens, vídeos), anexos de arquivo, formatação de código e, o mais importante, uma interface fácil de usar.
Posso incorporar imagens e vídeos diretamente no editor de texto?
Sim, todos os editores de texto disponíveis no Document360 oferecem suporte à incorporação de mídia. Os usuários podem facilmente adicionar imagens, vídeos e outros elementos multimídia diretamente em seus artigos para melhor apelo visual.
Posso alternar entre diferentes opções de editor de texto?
Você tem a opção de escolher o editor que melhor se adapta às suas preferências e necessidades no nível do projeto. Você também pode trocar os editores uma vez no nível do artigo, mas voltar tem algumas limitações. Consulte a seção Switching editor neste artigo.
Os atalhos de teclado funcionam nos diferentes editores do Document360?
Sim, cada um dos três editores (Markdown, WYSIWYG e editor WYSIWYG avançado) tem sua coleção de atalhos de teclado. A maioria dos atalhos convencionais usados universalmente em ferramentas como Microsoft Word e Google Docs estão disponíveis com os editores do Document360.
NOTA
Existem muitos atalhos disponíveis no editor WYSIWYG avançado, clique here para saber mais.
Como os atalhos de teclado no editor ajudam na documentação?
Atalho de teclado, como o nome indica, melhora a eficiência na escrita, minimizando a necessidade de usar o mouse para executar ações específicas e acessar ferramentas no artigo sem que seus dedos saiam do teclado do dispositivo.
Como escolho a opção de editor de texto certa para minha base de conhecimento?
Considere os seguintes fatores antes de selecionar o editor em um nível de projeto ou artigo
Facilidade de uso
Tipo de documentação que você cria
Uso de arquivos de mídia
Familiaridade do autor com o editor
Os artigos existentes serão afetados pela mudança no editor padrão?
Os artigos existentes continuarão a usar o mesmo editor de antes, enquanto apenas os artigos recém-criados usarão o editor padrão recém-selecionado.
Por que o Gerenciador de categorias permanece recolhido quando estou editando um artigo?
Quando a barra de ferramentas Formatar () está fixada, o Gerenciador de categorias é recolhido automaticamente para fornecer mais espaço para edição se a largura da tela for menor que 1280 pixels. Para visualizá-lo novamente, clique no painel no lado esquerdo do editor.