Plans supporting this feature: Business Enterprise
Document360 automatically backs up your project's data daily at 00:00 UTC. However, you can also perform manual backups at any time. Additionally, you can restore your project to a previous state from any available backup. The following elements of your Knowledge base can be restored:
Documentation
API documentation
Homepage builder
Custom CSS
Custom JavaScript
If a team member accidentally deletes or modifies a category in your documentation, you can restore the affected documentation from the most recent backup to recover the lost or altered content.
Creating a manual backup
To create a manual backup, follow the steps below:
Navigate to Settings () > Knowledge base portal in the left navigation bar in the Knowledge base portal.
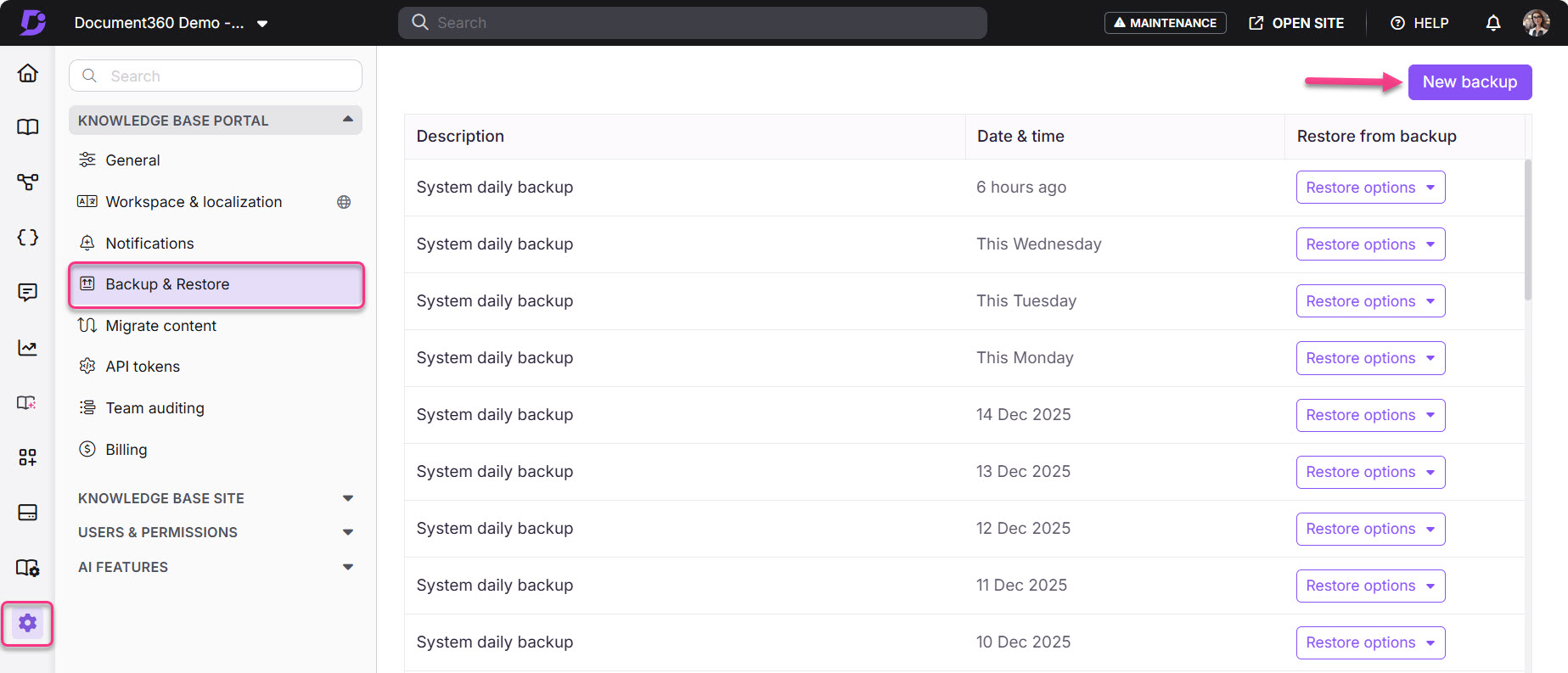
In the left navigation pane, navigate to Backup & Restore.
Click the New backup to initiate a new backup.
The Backup name panel will appear.
Enter your desired backup name and click Backup.
Once the backup is complete, it will be added to the backup log.

Restoring from a Backup
To restore from the backup, follow the steps below:
Navigate to Settings () > Knowledge base portal in the left navigation bar in the Knowledge base portal.
In the left navigation pane, navigate to Backup & Restore.
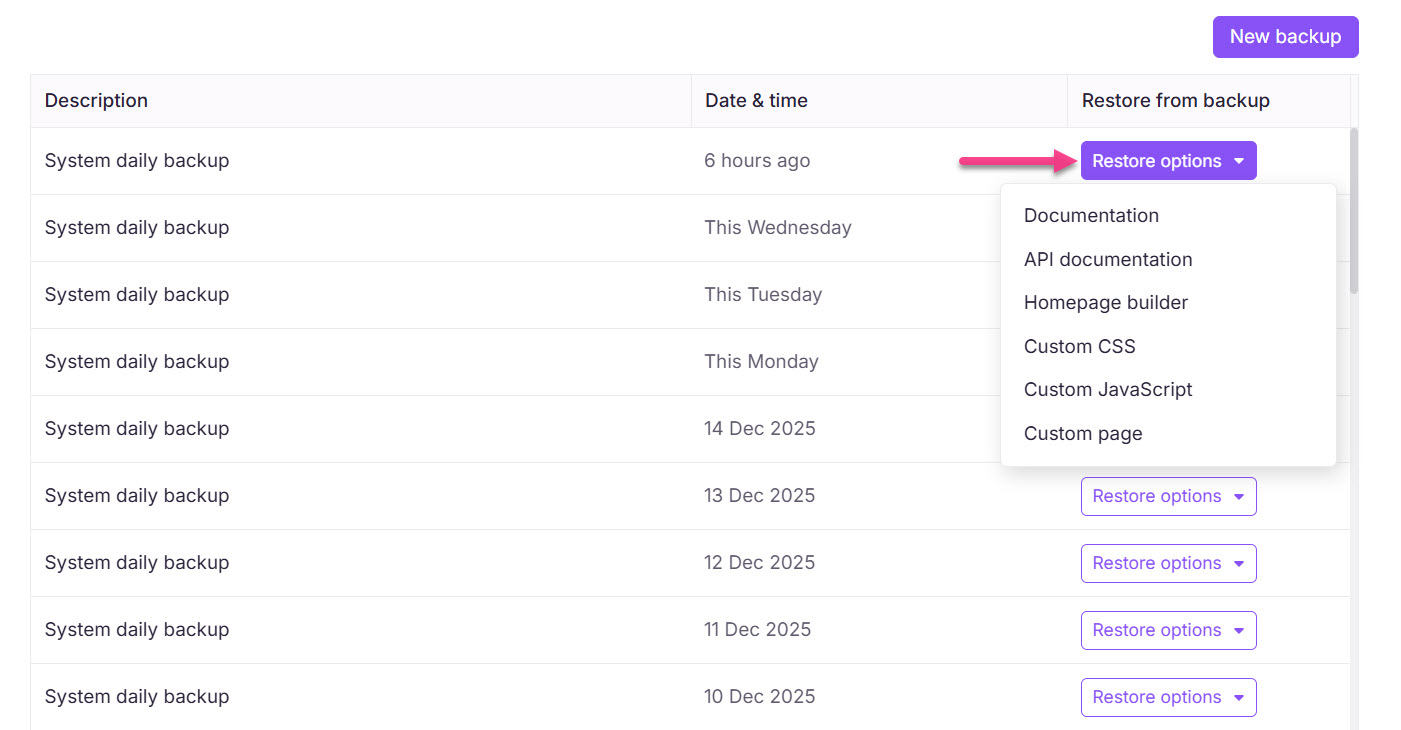
On the desired backup, click the Restore options dropdown and select the elements you wish to restore:
For Documentation, API documentation, and Homepage builder, select the checkboxes for the options you want to restore, then click Restore.
For Custom CSS and Custom JavaScript, compare the backup version with the current version. Click Restore to restore the backup version.
Click Yes in the confirmation prompt.
The restore process will run in the background, and a Backup restored message will appear once it’s complete.

Restore options
1. Documentation
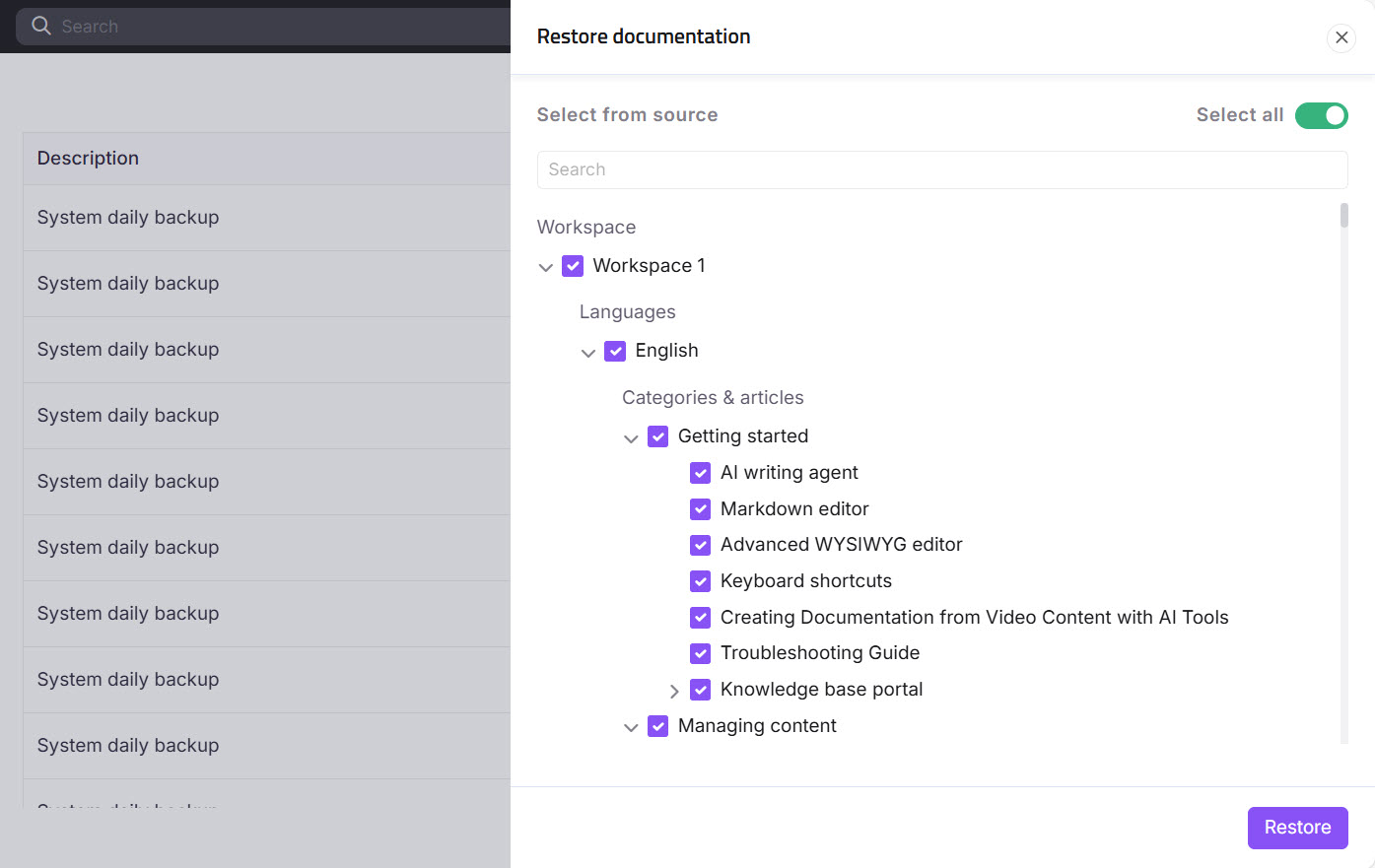
Restores your project documentation to the state when the backup was created.
Select specific workspaces, languages, categories, or articles to restore.
Turn on the Select all toggle to restore the entire documentation.
In the Restore documentation panel, hover over any article or category, and the View option will appear. Click View to preview the backup content before restoring it.
Example: To retrieve documentation from a recently deleted language:
Navigate to Settings () > Knowledge base portal in the left navigation bar in the Knowledge base portal.
In the left navigation pane, navigate to Backup & Restore.
Click the Restore option and select Documentation.
Choose the desired workspace and language, then click Restore.
NOTE
When you restore an existing workspace/language/category/article, it is updated with the backup content.
When you restore a deleted workspace/language/category/article, it is added as a new workspace/language/category/article.

2. API documentation
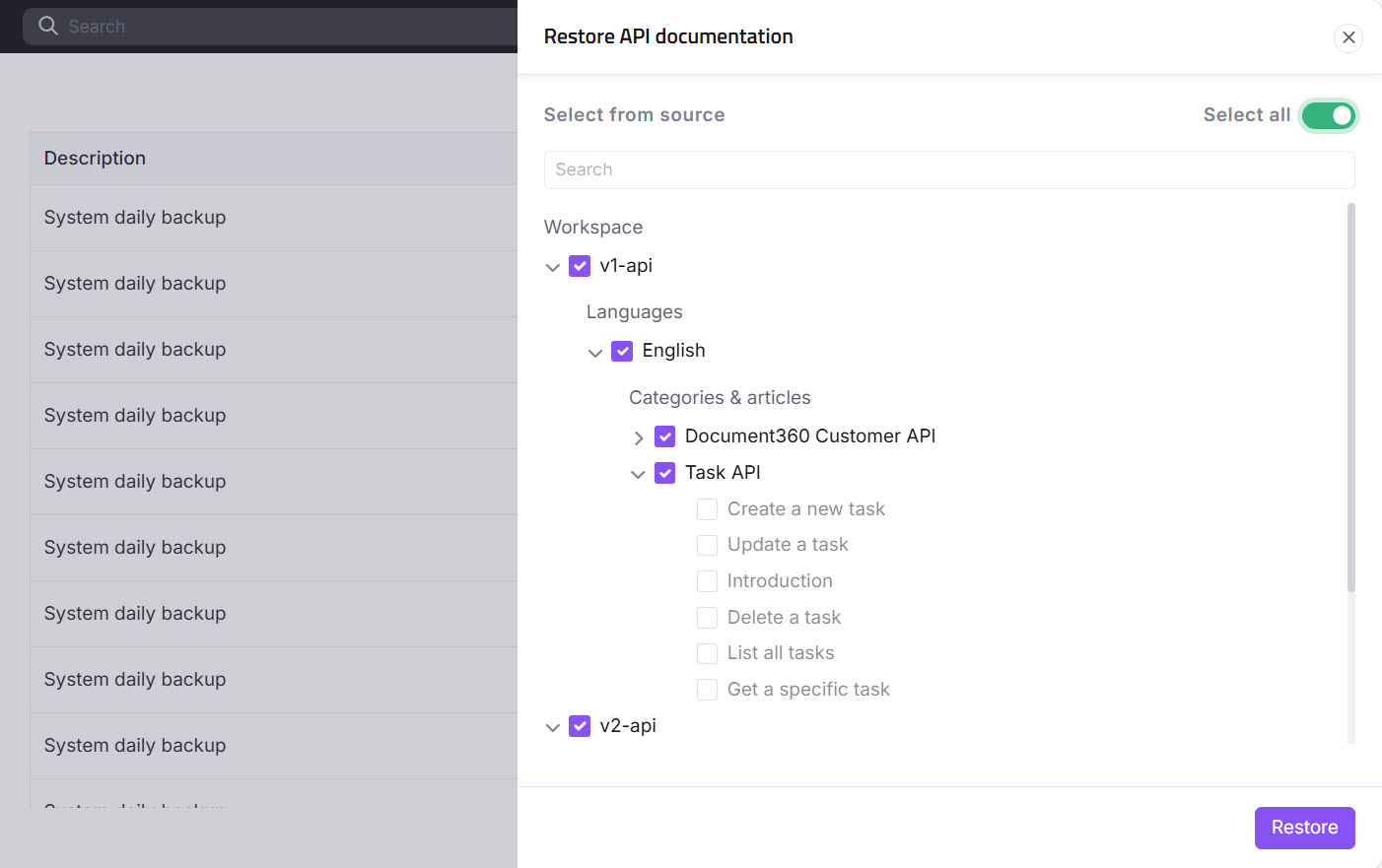
Restores your API documentation to the state when the backup was created.
Select specific workspaces, languages, categories, or articles.
Turn on the Select all toggle to restore the entire API documentation.
Hover over any article/category in the Restore API documentation panel to preview its backup content using the View option.
Click Restore.

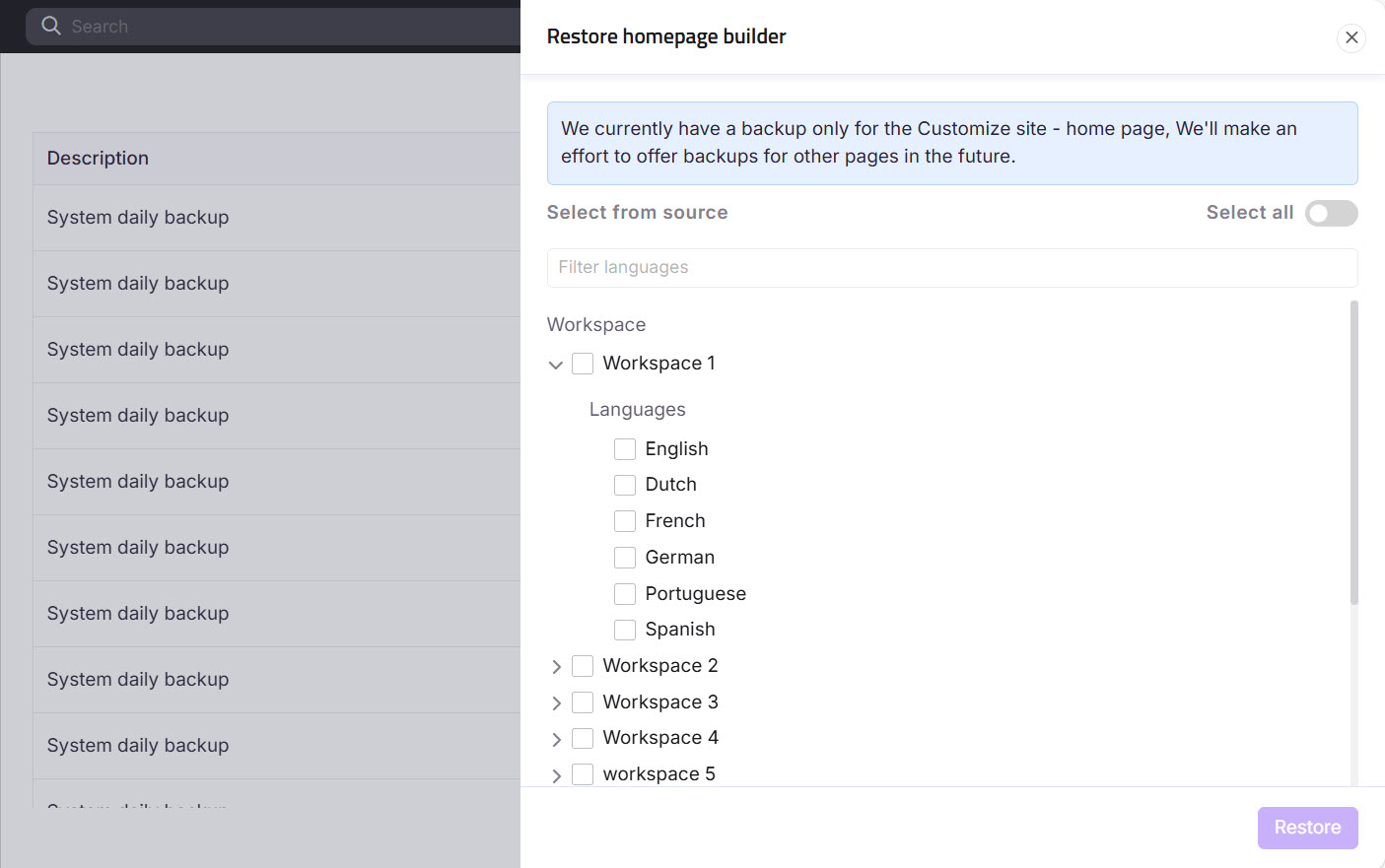
3. Homepage builder
Restores all features of the Homepage builder, including:
Navigations: Header & Footer
Main Pages: Home, Documentation, Login
Error Pages: 404 page, Access denied page, Unauthorized page, IP restrictions
Select the desired workspaces and languages.
Turn on the Select all toggle to select all workspaces and languages.
Example: To retrieve the Home page of a recently deleted language:
Navigate to Settings () > Knowledge base portal in the left navigation bar in the Knowledge base portal.
In the left navigation pane, navigate to Knowledge base portal.
Click the Restore option and select Homepage builder.
Select the desired workspace and language and click Restore.

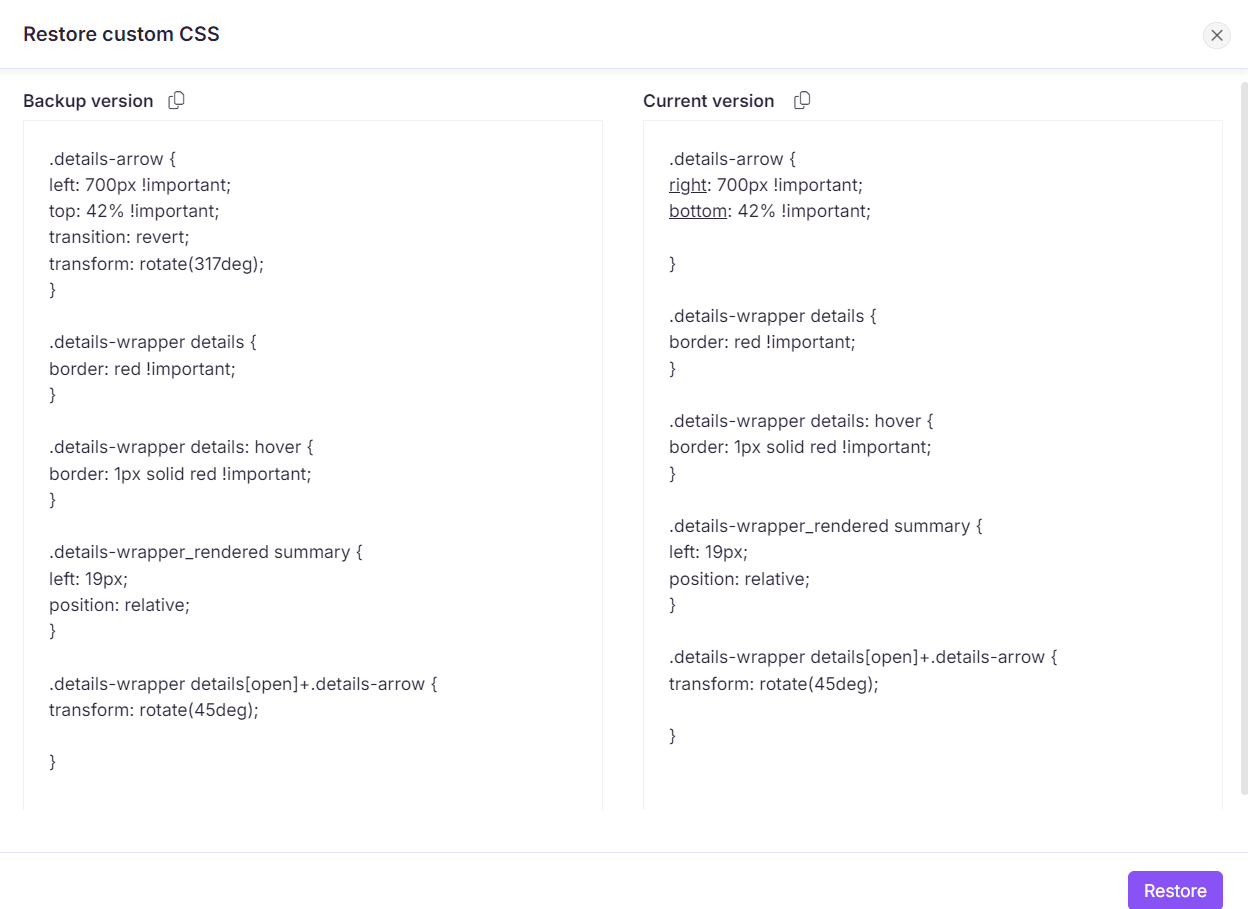
4. Custom CSS
Restores the custom CSS of your Knowledge base site to the state when the backup was created.
Compare the backup version of the custom CSS with the current version, with changes highlighted.
Click the Copy code snippet () icon next to the respective version to copy the CSS code.
Example: If multiple team members modify the custom CSS, resulting in overwritten snippets, you can restore the previous version by following these steps:
Navigate to Settings () > Knowledge base portal in the left navigation bar in the Knowledge base portal.
In the left navigation pane, navigate to Backup & Restore.
Click the Restore option and select Custom CSS.
Compare the backup and the current version.
Click Restore to retrieve the recently changed CSS snippet.

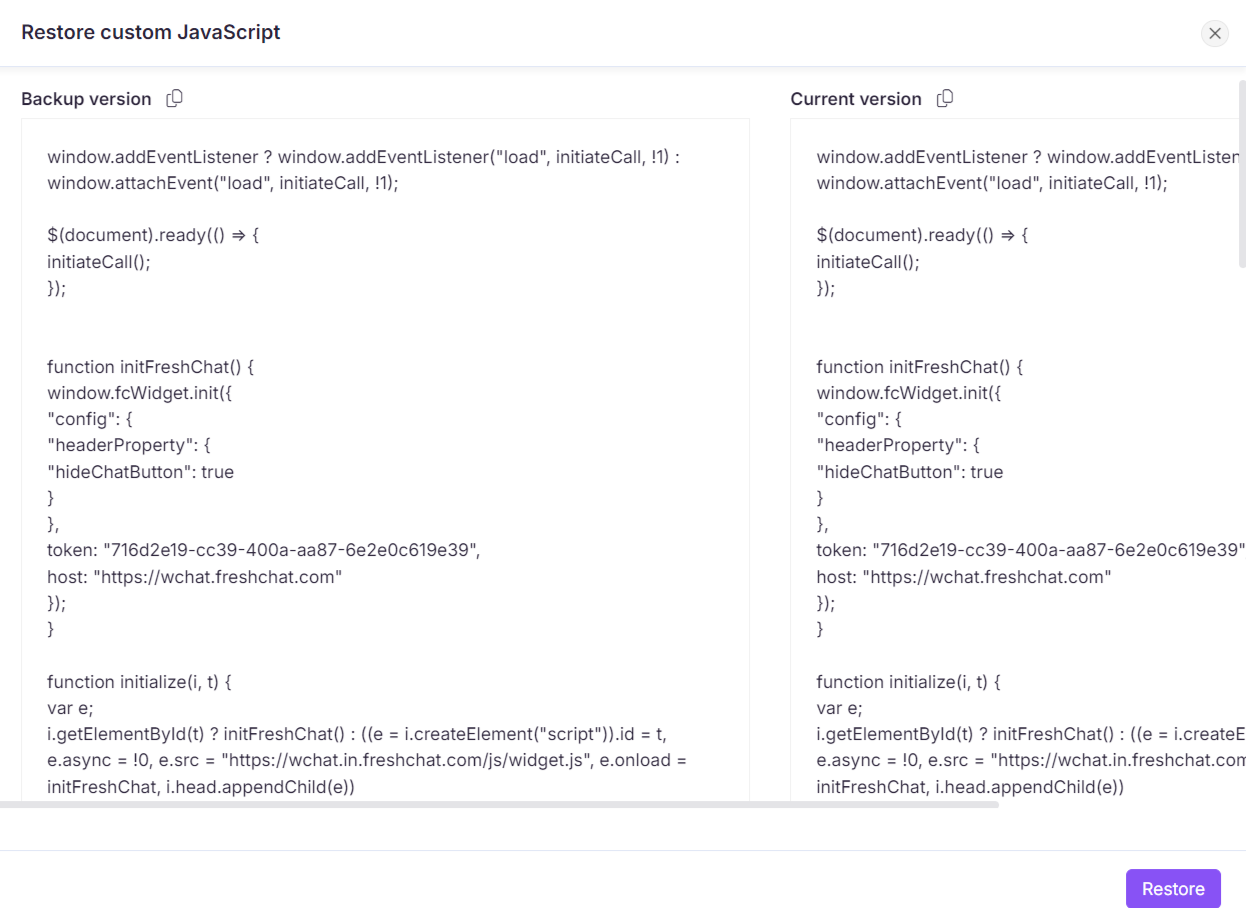
5. Custom JavaScript
Restores the custom JavaScript of your Knowledge base site to the state when the backup was created.
Compare the backup version of the custom JavaScript with the current version, with changes highlighted.
Click the Copy code snippet () icon next to the respective version to copy the JavaScript code.
Example: If multiple team members modify the custom JavaScript, resulting in overwritten snippets, to restore the previous version by following these steps:
Navigate to Settings () > Knowledge base portal in the left navigation bar in the Knowledge base portal.
In the left navigation pane, navigate to Backup & Restore.
Click the Restore option and select Custom JavaScript.
Compare the backup version with the current version.
Click Restore to retrieve the earlier JavaScript snippet.

FAQ
Are backups created after every project update, or do I need to trigger them manually?
Backups are created automatically every day at 00:00 UTC, but they are not triggered after each individual project update. For important changes, you may want to manually create a backup to ensure you have the most recent version of your data saved.
Can I perform manual backups at any time?
Yes, you can perform manual backups at any time.
How long are backups stored, and can I delete older backups?
Backups are stored for up to 30 days, after which they are automatically deleted. There is no option to manually delete older backups.
What elements of the knowledge base can be restored from a backup?
You can restore Documentation, API documentation, Homepage builder, Custom CSS, and Custom JavaScript.
Is it possible to restore specific elements from a backup?
Yes, you can select specific elements such as Documentation, API documentation, and Homepage builder to restore.