Plans supporting this feature: Professional Business Enterprise
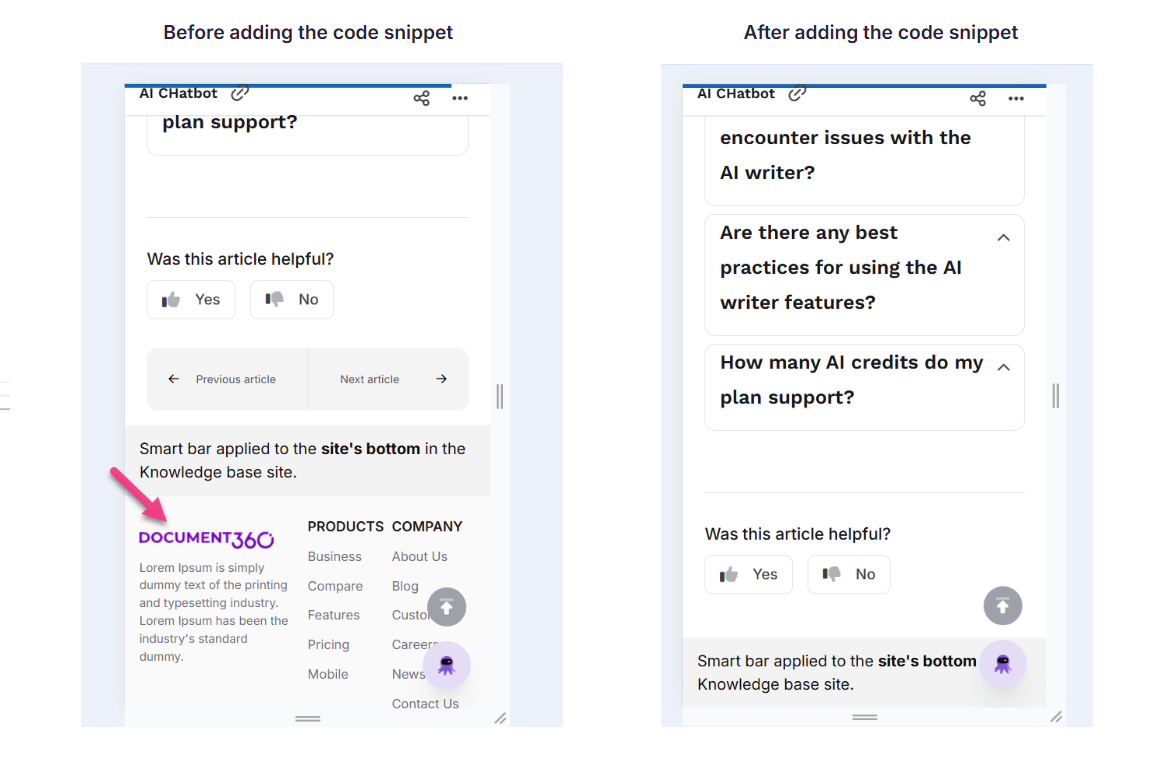
When you have a detailed footer, it appears better only on large screens. In this case, the footer would not feel appealing on smaller screens. So, you would want to remove the knowledge base footer in the mobile view for a better reader experience.
NOTE
This is applicable only for custom footer. For more information, read the article on Custom footer.
Solution
Navigate to Settings (
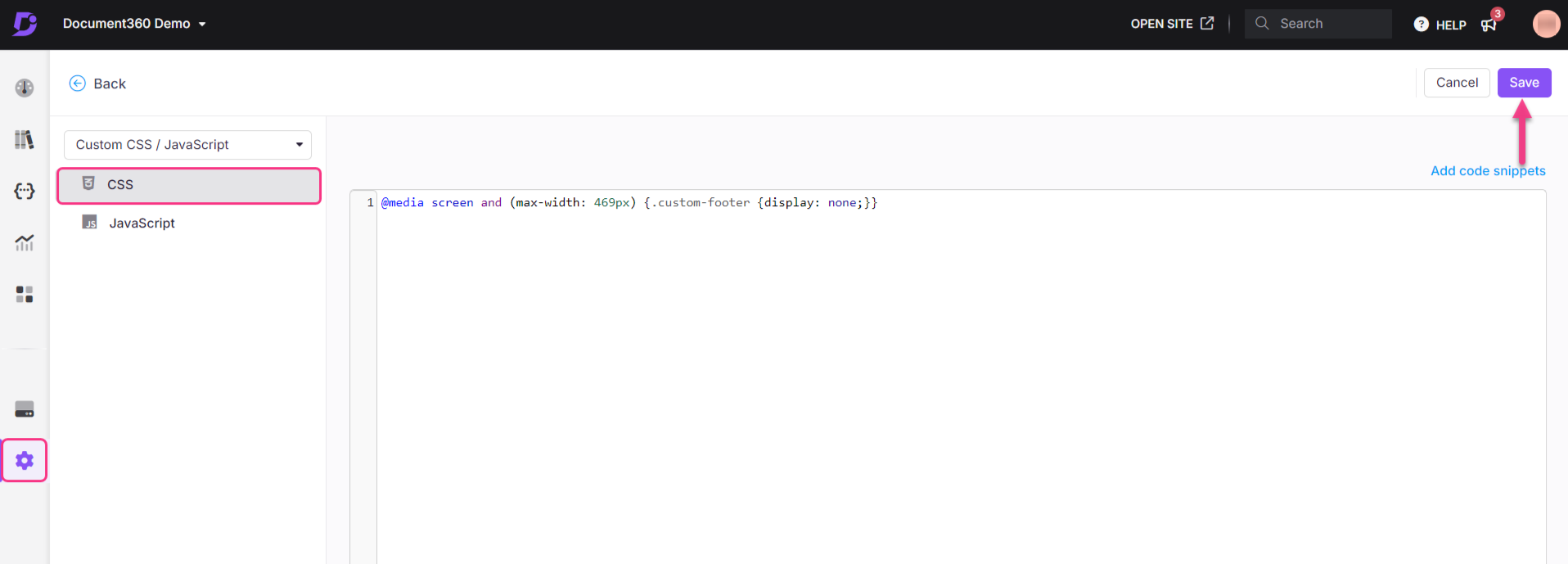
) > Knowledge base site > Customize site > Custom CSS & JavaScript in the Knowledge base portal. From the left navigation pane, click the CSS tab and paste the following CSS snippet:
@media screen and (max-width: 469px) {.custom-footer {display: none;}}@media only screen and (max-width: 767px) {
site-footer-section {
display: none;
}
}Click Save on the top right.

Outcome