Plannen die het aanpassen van video's in de markdown-editor ondersteunen
Plans supporting this feature: Professional Business Enterprise
Met behulp van de snelle oplossing met behulp van de HTML-tag iframe (inline frame) kun je alle YouTube Shorts insluiten in je pagina of artikel.
NOTITIE
Plak de volgende code in je editor en vervang het onderstaande veld.
Video URL
De optimale grootte voor een Shorts-video is 315px x 560px, maar u kunt de framegrootte wijzigen op basis van uw behoefte. Zorg ervoor dat de beeldverhouding behouden blijft.
Kaderrand in pixels (px)
iFrame-code
<iframe width="315" height="560"
src="https://www.youtube.com/embed/<Shorts_video_code>"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
allowfullscreen></iframe>
Te volgen stappen
Ga naar YouTube en klik op de gewenste Shorts-video.
Kopieer de videolink in de adresbalk van uw webbrowser.
(of)
Klik op Delen > Kopiëren.Plak de gekopieerde videolink in de hierboven genoemde iFrame-code.
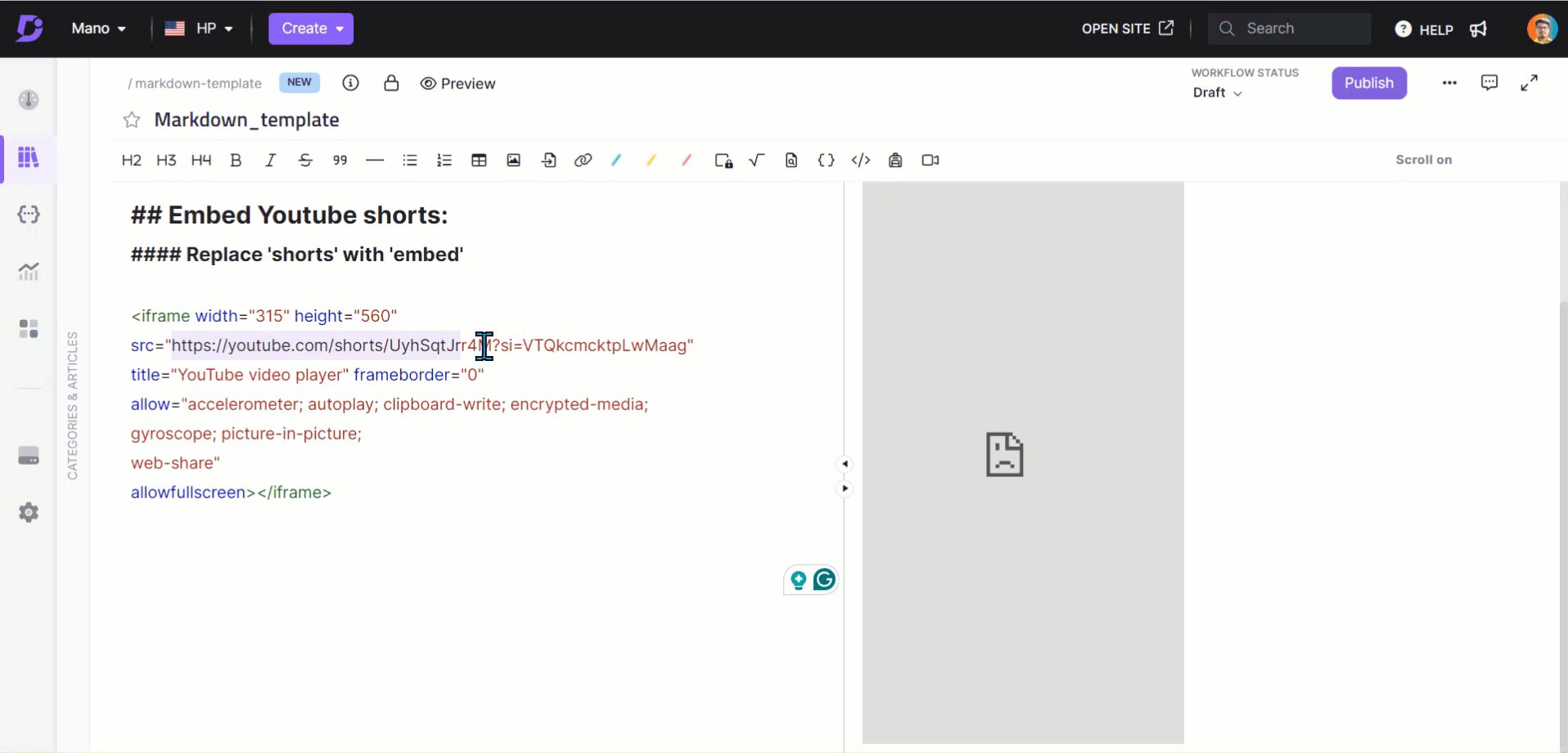
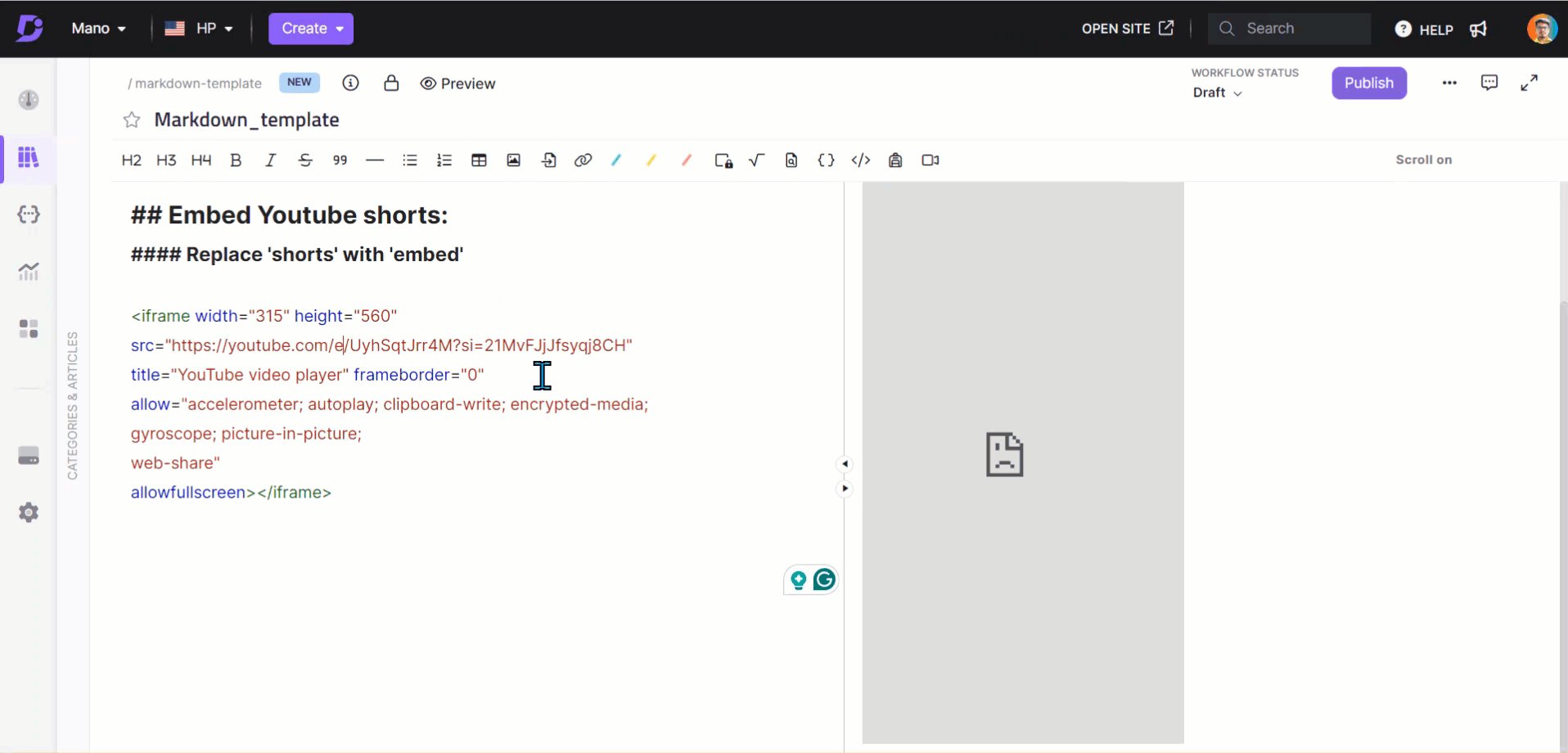
Vervang de
/shorts/door/embed/in de video-URL.
NOTITIE
Op dit moment biedt YouTube geen optie voor directe inbedding voor Shorts. Om een Short in te sluiten, vervangt u eenvoudig "shorts" door "embed" in de video-URL nadat u deze hebt geplakt.
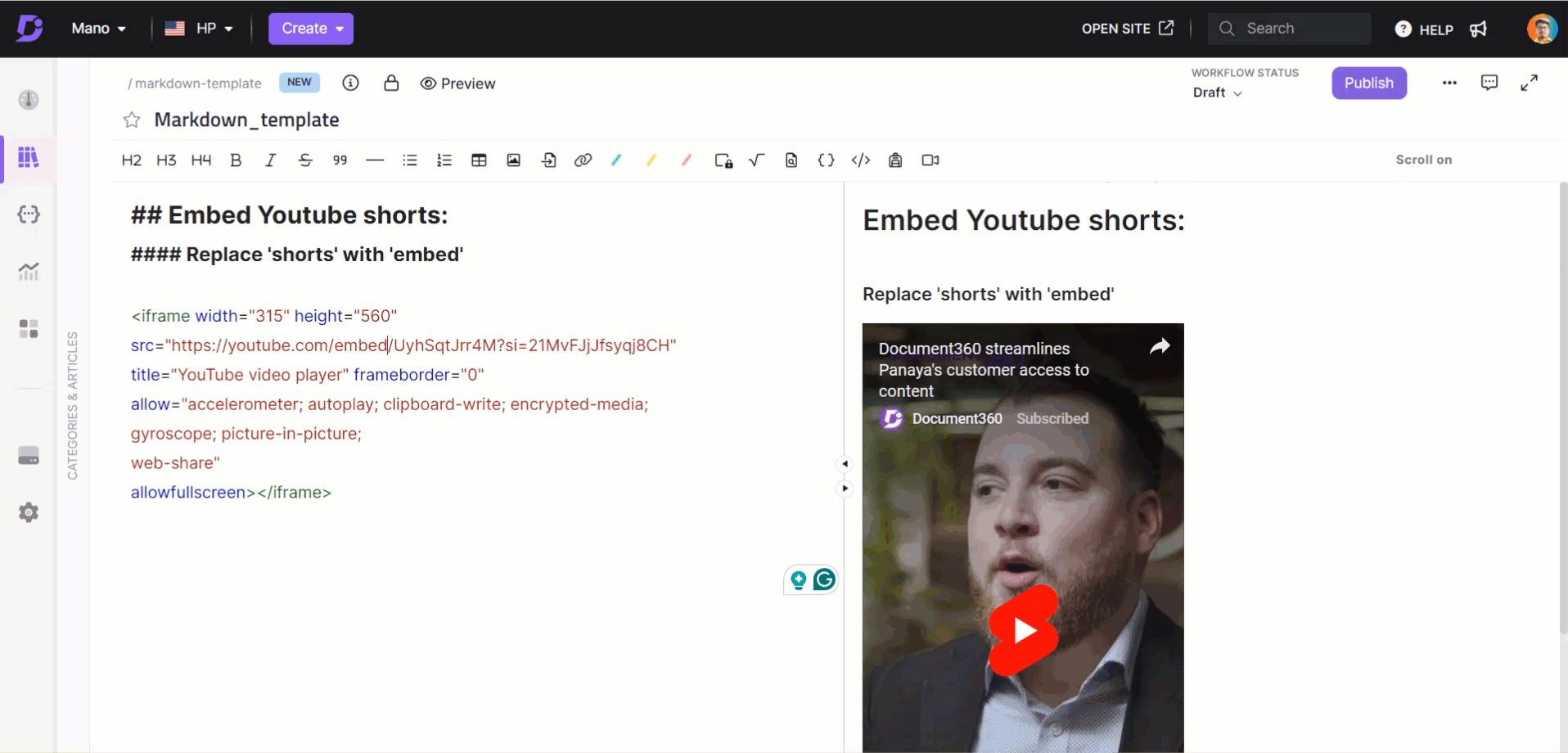
De Shorts-video is nu ingesloten in je pagina of artikel.
Weergave van de code
<iframe width="315" height="560"
src="https://www.youtube.com/embed/QPOLrbKI5oQ"
title="YouTube video player" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media;
gyroscope; picture-in-picture;
web-share"
allowfullscreen></iframe>