Plans supporting this feature: Business Enterprise
Styling the appearance and behavior of your Eddy AI chatbot can significantly enhance the user experience. Customizing your Eddy AI Chatbot’s colors and icons to match your brand can create a seamless experience, making it easier for users to engage with the Eddy AI chatbot and get timely information.
NOTE
To know more about the languages supported by Eddy AI, click here.
Styling the Eddy AI Chatbot
To style the Eddy AI chatbot, follow the steps below:
Navigate to Knowledge base widget () in the Knowledge base portal.
Hover over the desired widget and click the Edit (✎) icon.
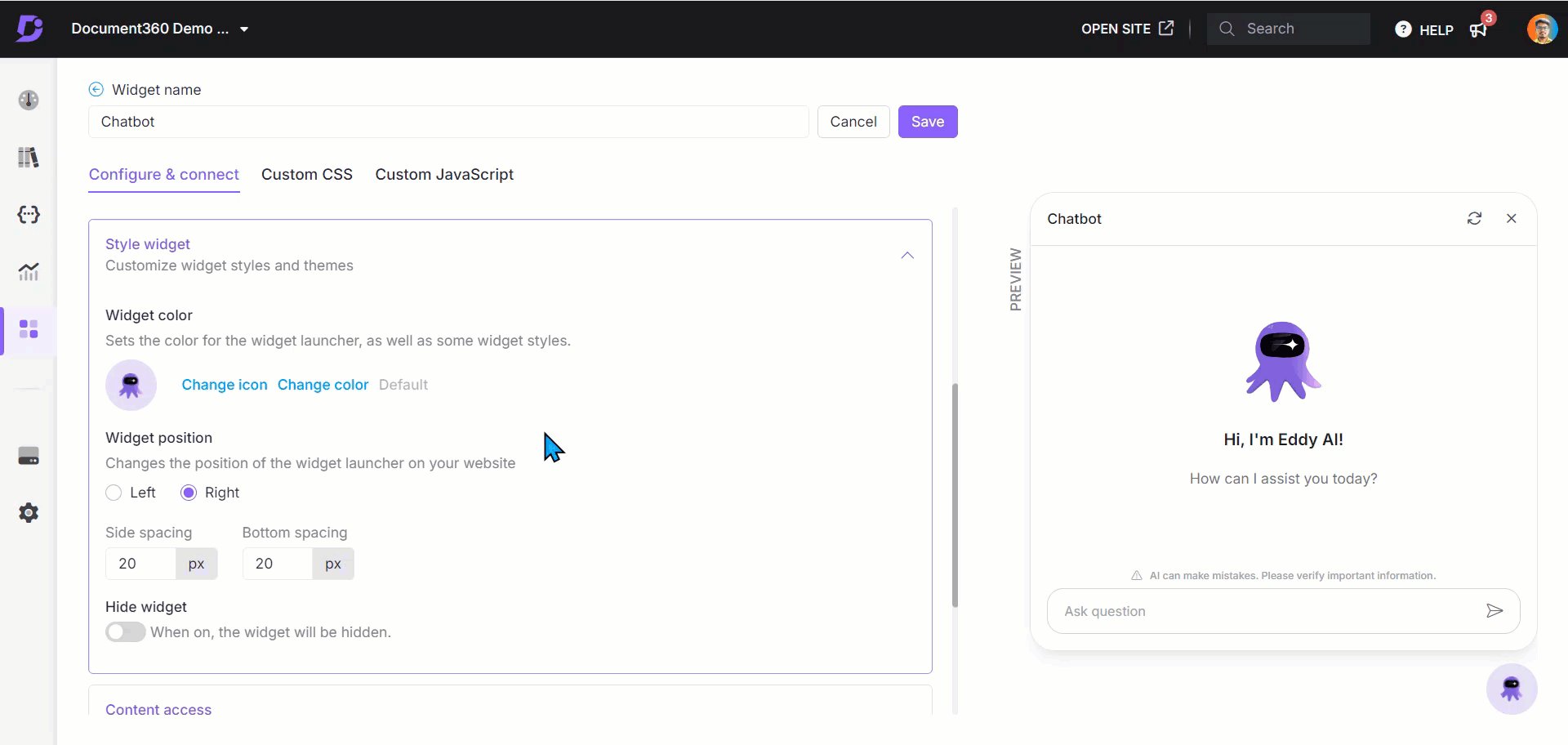
In the Configure & connect tab, expand the Style widget accordion.
Widget color
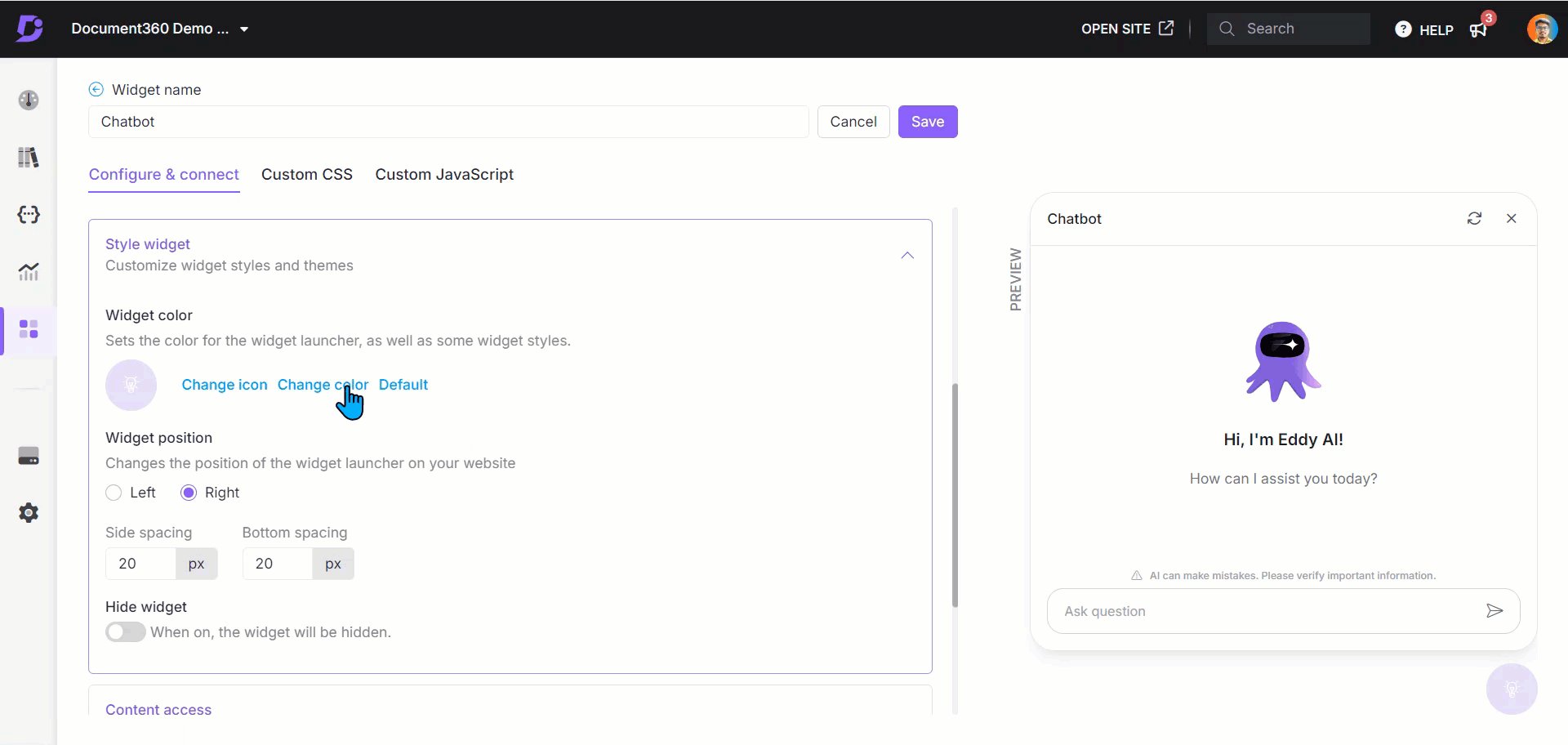
Click Change icon to replace the icon with an image or select one from the available icons.
a. Choose any icon from the Icon set tab.
(or)
b. Click the Insert image tab.To use an image URL, paste or type the URL and click Insert.
Alternatively, to upload an image from Drive, click Upload an image and select the desired file.
NOTE
Click Default to revert to the default icon and color.
Click Change color to update the Eddy AI Chatbot’s background color.
The color palette will appear.
Select a color using the color picker or enter a hex, RGB, or HSL code for specific color values.
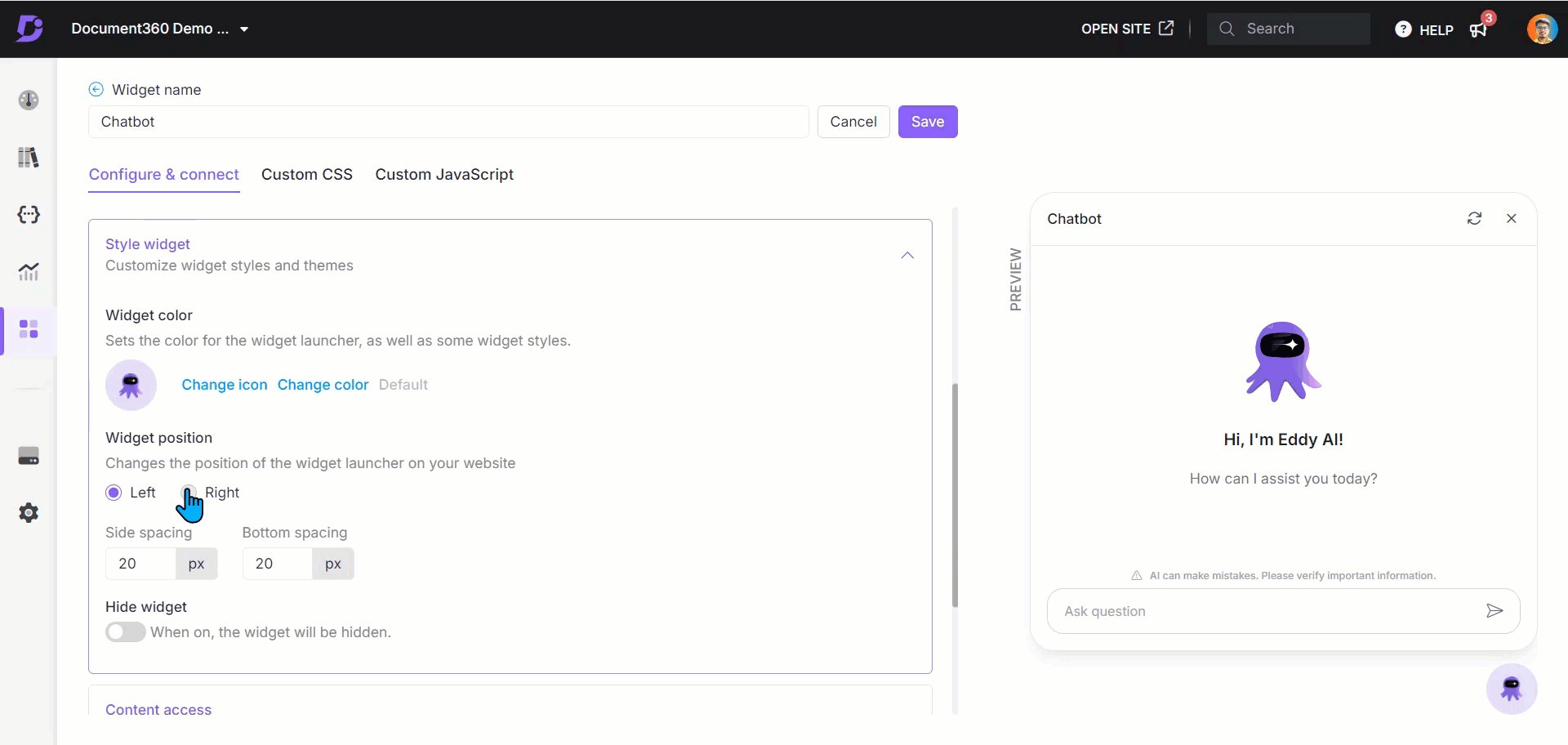
Widget position
Select Left or Right to position the widget icon on either side of your site.
Enter the desired pixel values in the Side spacing and Bottom spacing fields to adjust the Eddy AI Chatbot's placement.
Hide widget
Turn on the Hide widget toggle if you want to hide the widget on your site.
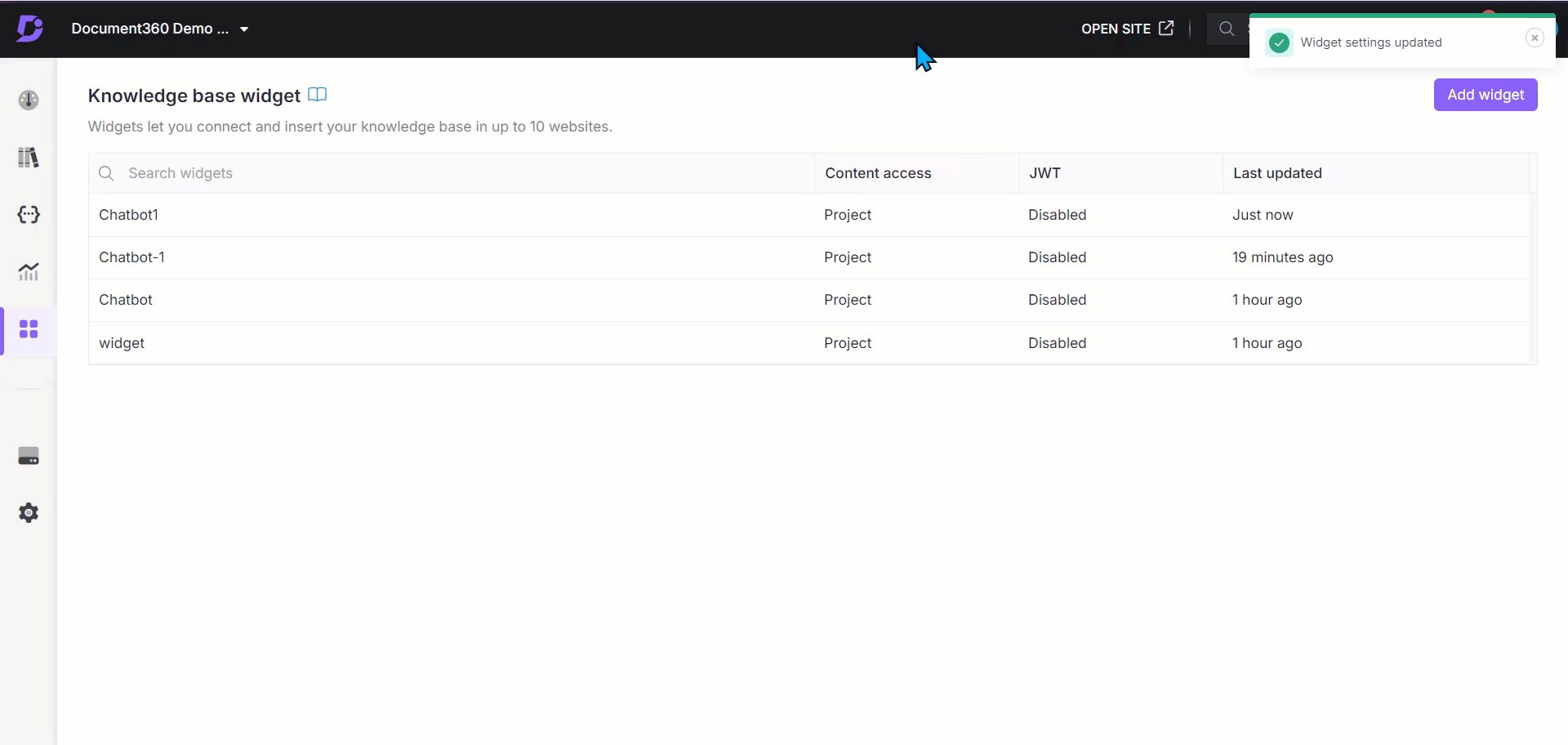
After making your changes, click Save.
NOTE
The autosave feature is enabled when navigating between the Knowledge base widget tabs, ensuring your changes are automatically saved.