Plans prenant en charge cette fonctionnalité : Professional Business Enterprise
Site customization. Personnaliser l'apparence et les fonctionnalités de votre base de connaissances est essentiel pour créer une expérience fluide pour vos utilisateurs. Site customization
Imaginez gérer la documentation de support d'un produit SaaS. Avec Site customization, vous pouvez associer les couleurs et le logo de votre marque, garantir l'accessibilité grâce au contraste automatique des couleurs, et personnaliser la mise en page pour une meilleure navigation.
Pour votre information (pour info)
Cette amélioration est disponible sur le site KB 2.0. Pour migrer du site KB 1.0 vers le site KB 2.0, lisez l'article sur la migration du site KB 2.0.
NOTE
Site customization est un réglage au niveau du projet. Les changements se refléteront dans l'ensemble du projet.
Personnalisation de base du site
Pour effectuer la personnalisation de base :
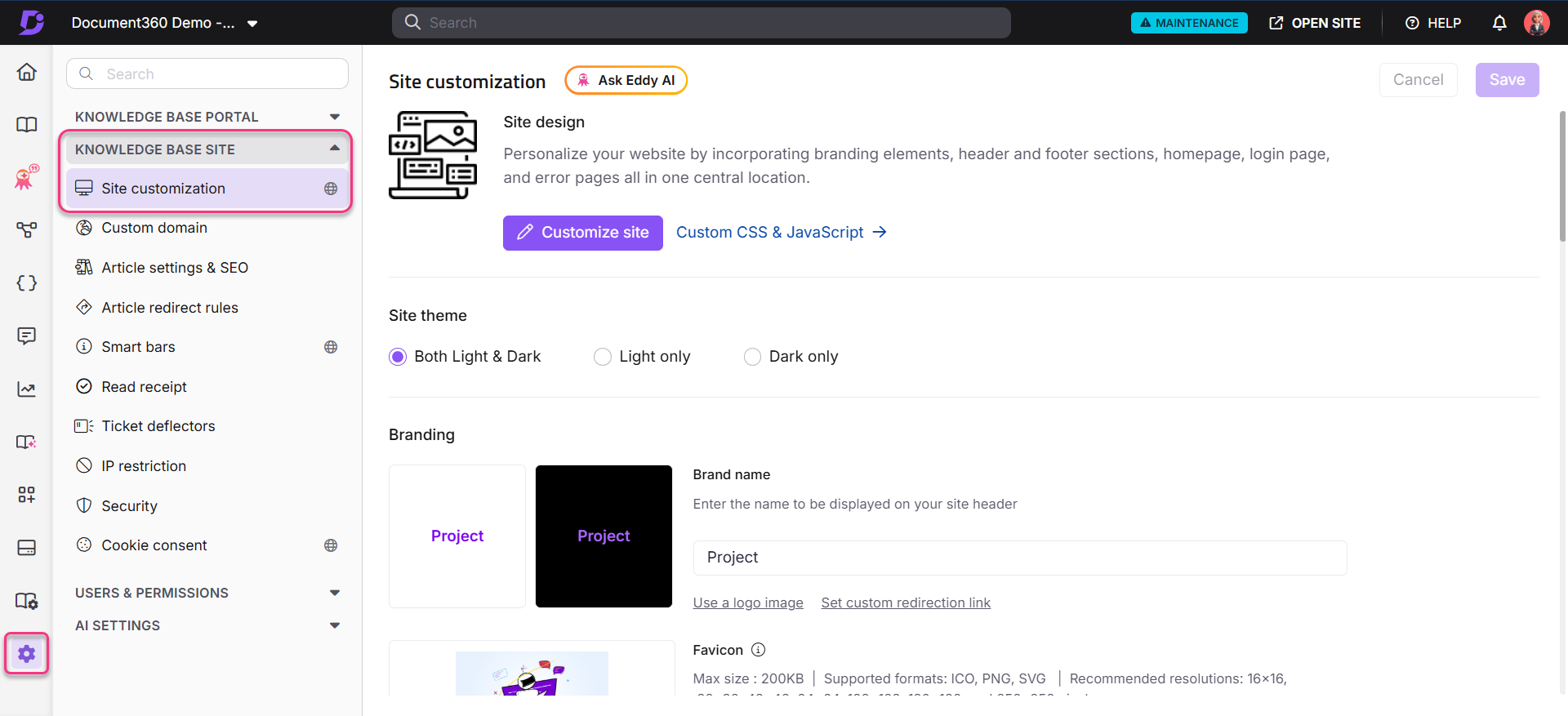
Naviguez vers () > Knowledge base site dans la barre de navigation de gauche du portail de la base de connaissances.
Dans le panneau de navigation de gauche, naviguez vers Site customization.
La page contient toutes les configurations de base de conception du site.
Vous pouvez choisir l'une des trois options pour définir le thème de votre site de base de connaissances depuis le champ thème du site :
À la fois Lumière et Obscurité
Lumière seulement
Uniquement dans le noir

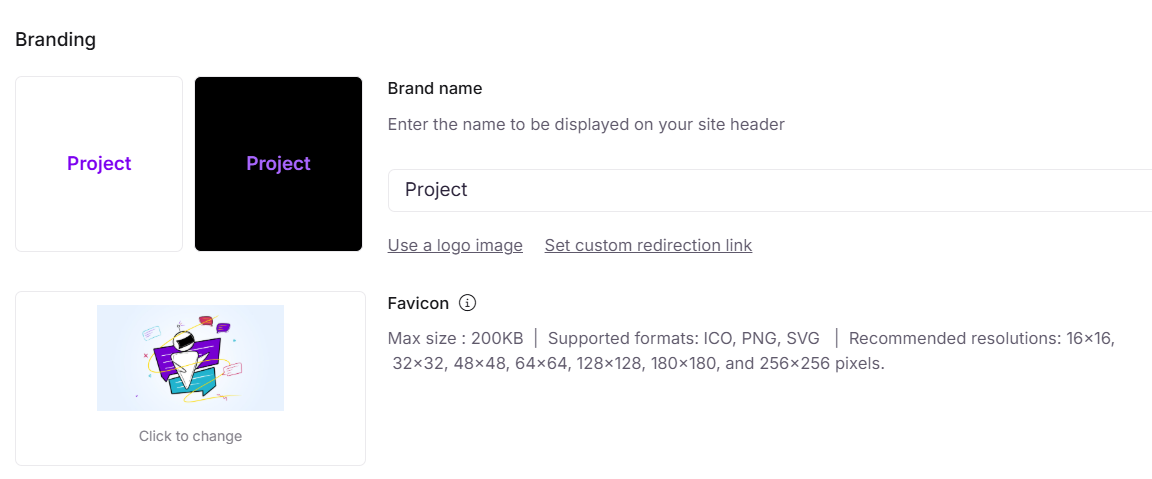
Dans la section Branding , vous pouvez choisir un logo et Favicon. Vous pouvez télécharger des logos séparés pour les thèmes clair et sombre, afin de garantir que votre image de marque reste cohérente et visualement optimisée pour différents modes de visionnage.
Si vous n'avez pas défini de logo pour l'un des thèmes, le logo assigné à l'autre thème sera automatiquement utilisé par défaut.
Ce logo apparaît en haut à gauche de la barre de navigation principale de votre site de base de connaissances. Le favicon apparaît dans l'onglet navigateur et aide les utilisateurs à identifier facilement votre site de base de connaissances.

NOTE
La taille maximale acceptée du Favicon est de 200 Ko. Les formats pris en charge sont ICO, PNG et SVG. Il faut que ce soit carré. Les résolutions recommandées sont : 16x16, 32x32, 48x48, 64x64, 128x128, 180x180 et 256x256 pixels.
Les images avec un fond transparent doivent d'abord être converties en ICO. Le format ICO est le plus fiable pour les moteurs de recherche. Après avoir changé le Favicon, il faut faire un rafraîchissement complet du navigateur pour voir l'icône mise à jour.
Bien que les favicons SVG soient pris en charge, les moteurs de recherche peuvent prendre beaucoup plus de temps à indexer les favicons uniquement SVG. Dans certains cas, les mises à jour peuvent prendre des semaines, voire des mois, à apparaître dans les résultats des moteurs de recherche.
De plus, vous pouvez définir un lien de redirection personnalisé pour le logo. Assurez-vous que l'URL commence par
https://pour éviter les erreurs de validation. Lorsqu'un utilisateur clique sur le logo de votre site de base de connaissances, il sera redirigé vers le lien spécifié, comme le site web de votre entreprise ou une page d'atterrissage spécifique.NOTE
Les clients qui ont déjà un logo personnalisé et un favicon ne seront pas affectés tant qu'ils n'auront pas accédé à la Customize site et enregistrez les modifications.
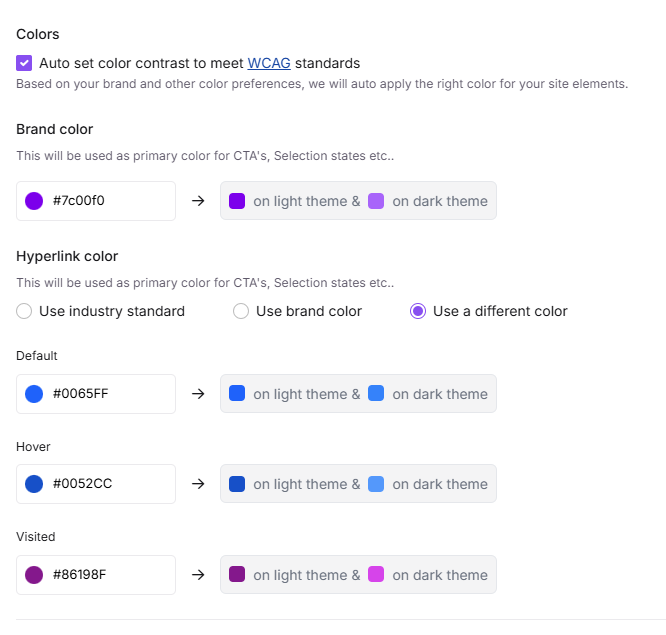
Dans la section Couleurs, sélectionnez la case Contraste de couleur défini automatiquement pour respecter les normes WCAG afin d'appliquer automatiquement les couleurs basées sur votre marque aux éléments de votre site.
NOTE
Pour plus d'informations, consultez l'article sur les Directives d'accessibilité du contenu Web (WCAG).
Dans la section Couleur de marque , vous pouvez sélectionner une couleur pour les CTA, les états de sélection, et plus encore en utilisant le sélecteur de couleur, ou entrer son code HEX.
Dans la section Couleur des liens hypertextuels , vous pouvez personnaliser la couleur des liens dans votre base de connaissances pour améliorer l'expérience utilisateur. Dans cette option, vous pouvez choisir parmi trois options radio :
Utilisez la norme industrielle : Appliquez une couleur de lien hypertexte couramment utilisée
Utilisez la couleur de la marque : appliquez la même couleur que vous avez choisie parmi la couleur de la marque
Utilisez une couleur différente : sélectionnez les couleurs par défaut, survolez et visitez les liens hypertextes.

NOTE
Si vous avez choisi l'option Régler automatiquement le contraste des couleurs pour respecter les normes WCAG, les couleurs claires et foncées seront automatiquement réglées à la fois dans les thèmes. Sinon, il faut définir manuellement les couleurs pour chaque thème.
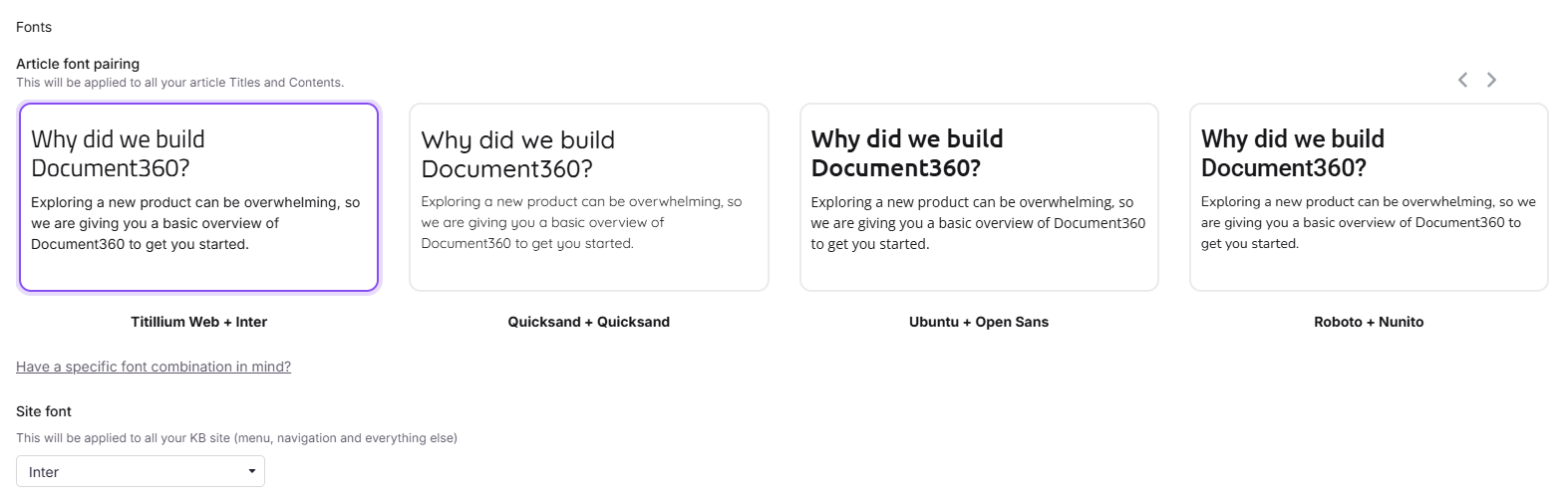
Dans la section Polices , vous pouvez changer les polices du contenu de votre base de connaissances à tout moment.
Il y aura deux sous-sections :
Appariement des polices d'articles : Cette police sera appliquée à tous vos titres et contenus d'articles.
Cliquez sur Avez-vous une combinaison de polices spécifique en tête ? pour sélectionner plus d'options de polices. Cliquez dessus pour choisir la police des titres et du contenu.
Police du site : Sélectionnez la police dans le menu déroulant. Cela sera appliqué sur toute votre Knowledge base site. Il comprend le panneau de navigation de gauche (catégories, sous-catégories, titres d'articles) ainsi que la navigation pour l'en-tête, le pied de page, la navigation secondaire et les contrôles.

NOTE
La police choisie sera utilisée sur la Knowledge base site et dans l'éditeur. Cela améliorera la capacité de l'utilisateur à visualiser l'apparence de l'article lors de sa rédaction.
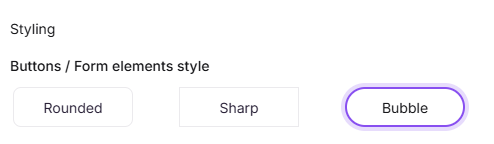
Dans la section Style , vous pouvez choisir le style des boutons et des éléments de forme. Les trois options disponibles sont :
Arrondi
Sharp
Bulle

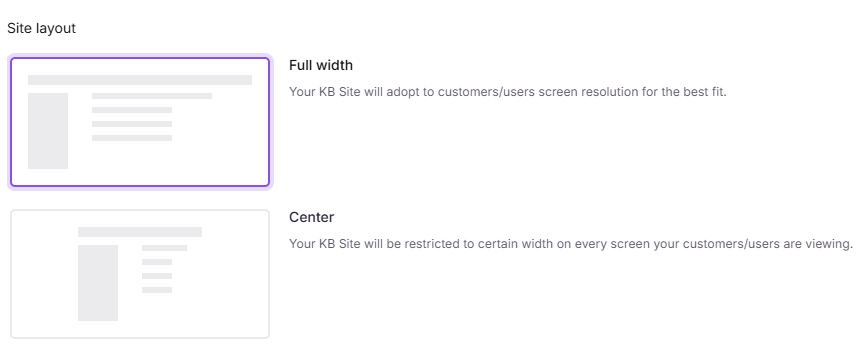
Dans la section mise en page du site , vous trouverez deux options :
Pleine largeur : Largeur pleine étend votre contenu jusqu'aux bords d'une fenêtre de navigateur.
Centre : La disposition centrale positionne le contenu au centre et offre une plus grande surface de lecture en optimisant les panneaux environnants.

Une fois terminé, cliquez Save.
Personnalisation avancée du site
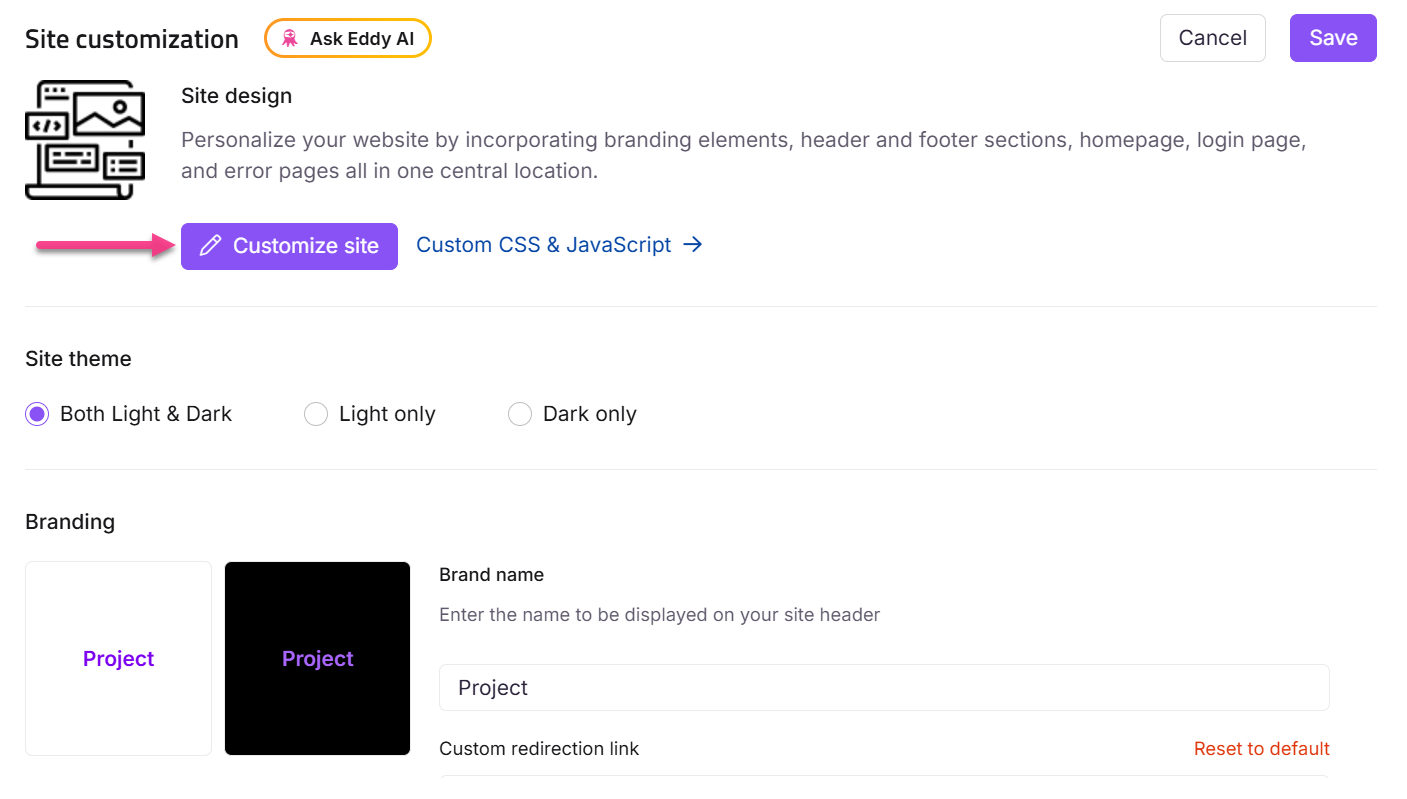
Personnalisez votre site web en intégrant des éléments de branding, des sections en-tête et bas de page, la page d'accueil, la page de connexion et les pages d'erreur en un seul endroit central.
Naviguez vers () dans la barre de navigation de gauche du portail de la base de connaissances.
Dans le panneau de navigation de gauche, naviguez vers Knowledge base site > Site customization.
La page contient toutes les configurations de base de conception du site.
Cliquez sur Customize site .

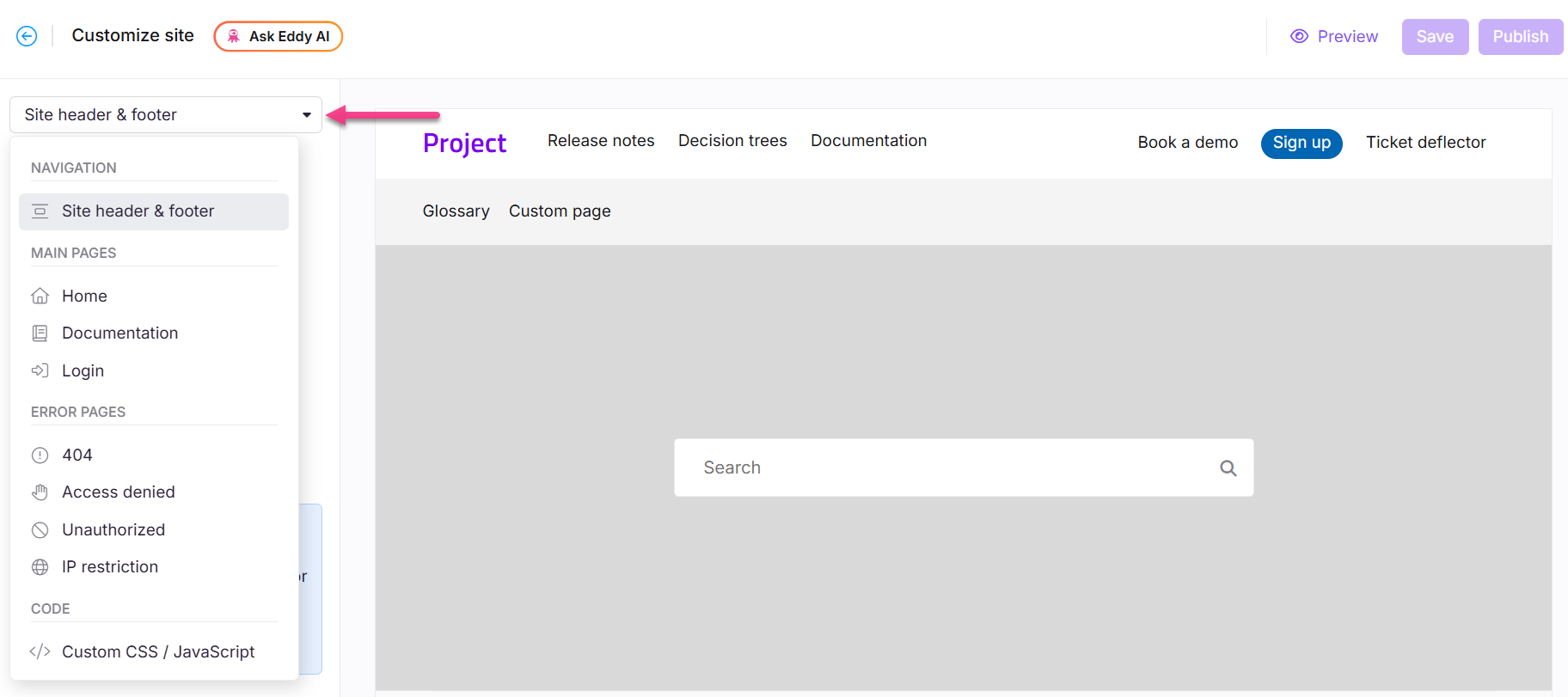
À partir de cette section, vous pouvez configurer les éléments du site suivants :
En-tête et pied de page du site : Personnalisez l' en-tête, le pied de page, etc.
Pages principales : Personnaliser les pages Accueil, Documentation et Connexion
Pages d'erreur : Personnaliser la page 404, Accès refusé, Non autorisé et les pages de restrictions IP
CSS / JavaScript personnalisé : Ajoutez un style ou une interactivité avancée à votre site.
Les modifications que vous appliquez dans la section de gauche peuvent être prévisualisées dans le panneau de droite. Pour modifier un élément spécifique, cliquez sur l'élément souhaité dans le panneau Aperçu. Les réglages correspondants apparaîtront dans le panneau de gauche.

Utilisez le menu déroulant pour choisir les différentes pages.
La nouvelle interface du générateur de page d'accueil facilite la navigation et la personnalisation de chaque section de la page d'accueil.
Cliquez sur Preview pour voir comment vos changements apparaîtront sur le site de la base de connaissances.
Cliquez sur Save pour sauvegarder vos modifications sans les appliquer immédiatement.
Cliquez sur Publish pour rendre vos changements récents visibles aux lecteurs.
Cliquez sur la More () et sélectionnez Reset to published version pour supprimer toutes les personnalisations sauvegardées et non enregistrées et revenir à la dernière version publiée.
NOTE
La fonctionnalité Réinitialiser à la version publiée n’est disponible que pour les nouveaux projets de site de base de connaissances 2.0 créés après le 29 mars 2025.
FAQ
Comment puis-je changer le thème du site ?
Vous pouvez modifier le thème du site de la base de connaissances en suivant les étapes ci-dessous :
Naviguez vers () dans la barre de navigation de gauche du portail de la base de connaissances.
Dans le panneau de navigation de gauche, naviguez vers Knowledge base site > Site customization.
Dans la section thème du site , vous pouvez choisir parmi trois options :
À la fois Lumière et Obscurité
Lumière seulement
Uniquement dans le noir
Comment puis-je changer les Favicons ?
Favicon (abréviation d'icône favorite) est une petite icône, généralement de 16x16 pixels, utilisée par les navigateurs web pour identifier votre site web. Le favicon apparaît dans l'onglet navigateur du site web, la liste des favoris, la liste de l'historique de navigation et les résultats des moteurs de recherche.
Naviguez vers () dans la barre de navigation de gauche du portail de la base de connaissances.
Dans le panneau de navigation de gauche, naviguez vers Knowledge base site > Site customization.
Dans la section Branding , survolez le favicon par défaut et cliquez Click to change sur les Favicons.
Vous pouvez maintenant ajouter un Favicon dans l'une des deux options disponibles :
Using a URL : Collez l'URL de l'image depuis n'importe quelle source externe et cliquez Insert}.
Upload an image : Choisissez votre fichier depuis le lecteur ou téléchargez une image depuis votre stockage informatique local et cliquez Insert.
Cliquez Save.
ASTUCE PRO
Utilisez toujours une image avec des dimensions minimalistes et carrées (en pixels).
En guise de bonne pratique, assurez-vous que votre favicon est dimensionné à 48 x 48 pixels pour un rendu optimal sur plusieurs plateformes.
Pourquoi le favicon ne s'affiche-t-il pas sur le site de la base de connaissances ?
Ce problème peut survenir lorsque le favicon ajouté ne répond pas aux critères spécifiés, notamment la taille et le format. Faites les modifications nécessaires au favicon ou essayez de le remettre en ligne sur votre site de base de connaissances.
Comment fonctionnent les Favicons dans Document360 ?
Lorsque vous configurez un favicon dans Document360 :
Le favicon est référencé dans la page < tête > à l'aide d'un tag <link rel="icon">.
Document360 génère automatiquement un favicon de secours au niveau racine à : https://your-domain.com/favicon.ico
Ce favicon au niveau racine est utilisé par les navigateurs, moteurs de recherche et robots qui ne vérifient que /favicon.ico
Même si vous téléchargez un favicon PNG ou SVG, Document360 génère programmatiquement des /favicon.ico pour garantir la compatibilité. Ce comportement est conçu et suit les conventions web standard.
Comment puis-je changer le logo du site ?
Pour remplacer le logo par défaut affiché en haut à gauche de la base de connaissances en téléchargeant le logo souhaité,
Naviguez vers () dans la barre de navigation de gauche du portail de la base de connaissances.
Dans le panneau de navigation de gauche, naviguez vers Knowledge base site > Site customization.
Dans la section Branding , vous trouverez les logos téléchargés pour les thèmes de votre site clair et sombre.
Surplombez le logo correspondant et cliquez Click to change.
Vous pouvez maintenant ajouter un Favicon dans l'une des deux options disponibles :
Using a URL : Collez l'URL de l'image depuis n'importe quelle source externe et cliquez Insert.
Upload an image : Choisissez votre fichier depuis le lecteur ou téléchargez une image depuis votre stockage informatique local et cliquez Insert.
Une fois terminé, cliquez Save.
Comment ajouter du texte comme logo ?
Vous pouvez ajouter un texte comme logo en remplaçant le logo par défaut affiché en haut à gauche de la base de connaissances.
Naviguez vers () dans la barre de navigation de gauche du portail de la base de connaissances.
Dans le panneau de navigation de gauche, naviguez vers Knowledge base site > Site customization.
Dans la section Branding , cliquez sur Ne pas avoir de logo ? Utilisez plutôt le nom.
Saisissez le texte souhaité dans le champ d'entrée.
Par exemple, vous pouvez ajouter un nom d'entreprise ou un slogan au lieu d'une image de logo.
Cliquez Save.
NOTE
Vous pouvez ajouter jusqu'à 30 caractères pour le texte du logo.
La taille maximale d'un logo est :
Taille - 40 px
Largeur - 270 px
Lorsque vous téléchargez un logo avec une taille plus grande, la taille du logo sera réduite et maintenue dans la taille maximale.
Par exemple, le téléchargement d'un logo avec une taille 500x1000 px (hauteur x largeur) sera réduit à 40x80 px.
Comment ajouter une URL de logo personnalisée ?
Ajoutez une URL de clic à votre logo avec l'URL du logo. Lorsqu'un utilisateur clique sur le logo, il est redirigé vers le lien fourni.
Naviguez vers () dans la barre de navigation de gauche du portail de la base de connaissances.
Dans le panneau de navigation de gauche, naviguez vers Knowledge base site > Site customization.
Ajoutez l'URL souhaitée dans le champ URL du logo.
Cliquez Save.
NOTE
L 'URL du logo doit commencer par
https://.Si l'URL commence par
www.(par exemple,www.example.com) sanshttps://, elle affichera une erreur « URL invalide ».Si aucune URL n'est fournie, cliquer sur le logo redirige les utilisateurs vers la page d'accueil de la Base de connaissances.
L'URL personnalisée du logo est un champ optionnel.
Comment choisir la couleur de la marque ?
Pour choisir la couleur de marque souhaitée pour votre site de base de connaissances, suivez les étapes ci-dessous :
Naviguez vers () dans la barre de navigation de gauche du portail de la base de connaissances.
Dans le panneau de navigation de gauche, naviguez vers Knowledge base site > Site customization.
Dans la section Couleurs, vous pouvez choisir la couleur de la marque. Ce sera la couleur principale pour les CTAs, les États de Sélection, et plus encore.
NOTE
Si vous avez choisi l'option Régler automatiquement le contraste des couleurs pour respecter les normes WCAG, les couleurs claires et foncées seront automatiquement réglées à la fois dans les thèmes. Sinon, il faut définir manuellement les couleurs pour chaque thème.
Une fois terminé, cliquez Save.
Comment choisir la famille de polices dans le paramètre Personnaliser le site ?
Pour changer les polices de votre base de connaissances, suivez les étapes ci-dessous :
Naviguez vers () dans la barre de navigation de gauche du portail de la base de connaissances.
Dans le panneau de navigation de gauche, naviguez vers Knowledge base site > Site customization.
Dans la section Polices , il y aura deux sections : analyse syntaxique des articles et police du site.
Appariement des polices d'articles : Cette police sera appliquée à tous les titres et contenus de vos articles.
NOTE
Cliquez sur « Avez-vous une combinaison de polices spécifique en tête ? », pour sélectionner plus d'options de polices. En cliquant dessus, vous pouvez choisir la police des titres et du contenu.
Police du site : Sélectionnez la police dans le menu déroulant. Cela sera appliqué sur tout le site de la base de connaissances. Il inclut le panneau de navigation de gauche (catégories, sous-catégories, titres d'articles) et la navigation (en-tête, pied de page, navigation secondaire, contrôles).
Sélectionnez la police souhaitée et cliquez Save.
NOTE
Document360 fournit une liste des polices courantes utilisées dans la documentation. Cependant, vous pouvez configurer la police que vous souhaitez dans la base de connaissances. Pour plus d'informations, lisez l'article sur Comment configurer une police personnalisée dans la base de connaissances ?
Comment puis-je changer le style de paragraphe par défaut ?
Actuellement, il n'y a pas d'option directe pour changer le style de paragraphe par défaut. Cependant, vous pouvez modifier la police d'article par défaut dans l'éditeur Document360.
Pour définir la police par défaut de vos articles :
Naviguez vers () dans la barre de navigation de gauche du portail de la base de connaissances.
Dans le panneau de navigation de gauche, naviguez vers Knowledge base site > Site customization.
Dans la section Polices , choisissez la paire de polices désirée dans la tuile d'appariement de polices Article . Cette police apparaîtra dans les articles de la base de connaissances.
Par exemple, si vous rédigez du contenu dans
Verdanale portail de la Base de connaissances, mais sélectionnezUbuntu + Open Sansdans la section Association de polices d'article, dans le site de la Base de connaissances, le titre de l'article apparaîtra dansUbuntu, et le contenu de l'article sera dansOpen Sans.
NOTE
Vous pouvez également choisir votre police personnalisée pour vos articles. Pour plus d'informations, lisez l'article sur Comment configurer une police personnalisée dans la base de connaissances ?
Pour changer le style de paragraphe pour chaque article :
Ouvrez l'article souhaité dans l' éditeur WYSIWYG avancé et sélectionnez le texte.
Cliquez sur Formater, puis choisissez un style de police dans la section Typographie.
Comment puis-je changer le style des boutons ?
Pour modifier le style des boutons de votre site de base de connaissances, suivez les étapes ci-dessous :
Naviguez vers () dans la barre de navigation de gauche du portail de la base de connaissances.
Dans le panneau de navigation de gauche, naviguez vers Knowledge base site > Site customization.
Dans la section Style , vous pouvez sélectionner le style des boutons parmi les options, notamment arrondi, tranchant et bulle.
Comment puis-je modifier la disposition du site dans les paramètres Personnaliser le site ?
Pour modifier la disposition du site dans Personnaliser le site, suivez les étapes ci-dessous :
Naviguez vers () dans la barre de navigation de gauche du portail de la base de connaissances.
Dans le panneau de navigation de gauche, naviguez vers Knowledge base site > Site customization.
Dans la section Mise en page, vous pouvez trouver Largeur complète et Centre.
Pleine largeur : Pleine largeur étendra votre contenu jusqu'aux bords d'une fenêtre de navigateur.
Centre : La disposition centrale s'adaptera mieux à votre contenu au centre d'une fenêtre de navigateur.
Cliquez Save.
Comment puis-je définir la police par défaut pour mes articles sur le site de la base de connaissances ?
Pour définir la police par défaut de vos articles :
Naviguez vers () > Knowledge base site dans la barre de navigation de gauche du portail de la base de connaissances.
Dans le panneau de navigation de gauche, naviguez vers Site customization.
Dans la section Polices , choisissez la paire de polices désirée dans la tuile d'appariement de polices Article . Cette police apparaîtra dans les articles de la base de connaissances.
Par exemple, si vous rédigez du contenu dans
Verdanale portail de la Base de connaissances, mais sélectionnezUbuntu + Open Sansdans la section Association de polices d'article, dans le site de la Base de connaissances, le titre de l'article apparaîtra dansUbuntu, et le contenu de l'article sera dansOpen Sans.
NOTE
Vous pouvez également choisir votre police personnalisée pour vos articles. Pour plus d'informations, lisez l'article sur Comment configurer une police personnalisée dans la base de connaissances ?