Plans supporting this feature: Professional Business Enterprise
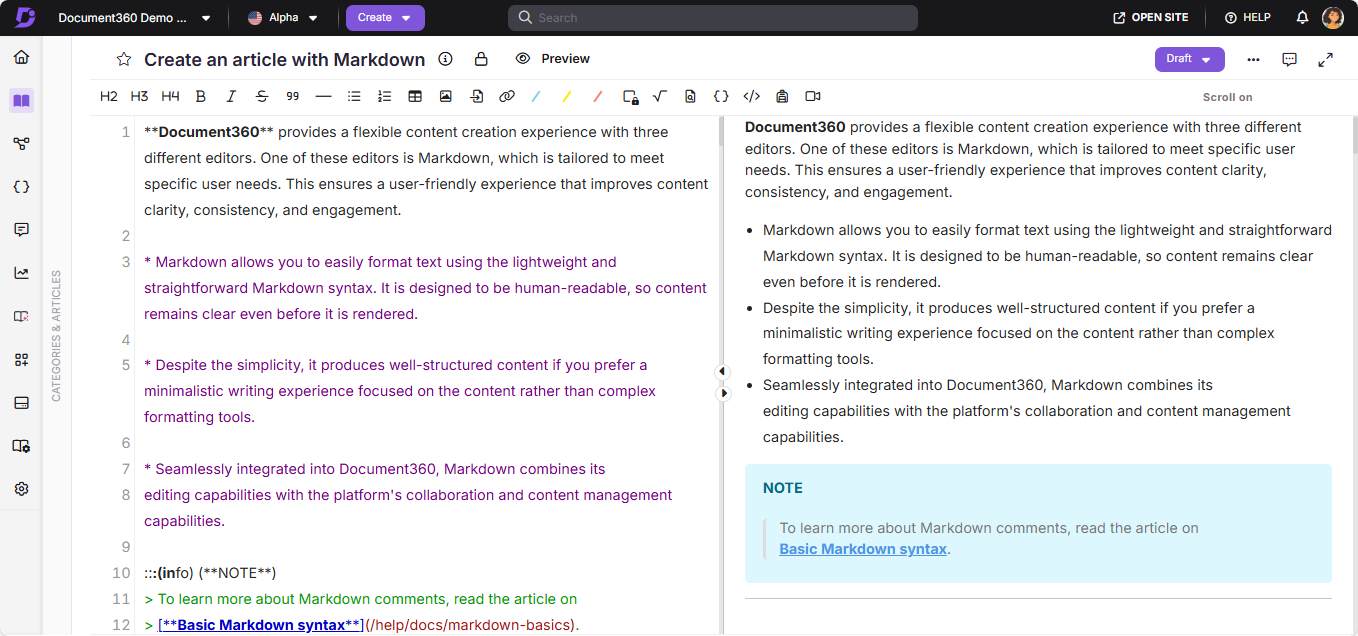
The Markdown editor uses a short-hand syntax style of text to create documents and then converts that text to HTML. Markdown is useful when articles contain more text and fewer multimedia elements.
NOTE
To learn more about Markdown comments, read Basic Markdown syntax.
Using Markdown in your Knowledge base
For more information on text editor options, refer to Editor choices in Document360.
When using the Markdown editor, you can use Markdown syntax manually while writing or formatting text using the Markdown toolbar.
For example, you can make a text appear Bold by writing the respective syntax (such as
**word**or using the Bold icon in the Markdown toolbar.When you write a syntax, ensure that the reference matches the required character arrangement.
To learn more about Markdown syntax, read the Markdown basic syntax page.

For example, In Bold syntax, no space should be present at the end or beginning of the characters mentioned inside the syntax.
**Text**and not** Text **In Headings, a space is required between the respective syntax and characters.
### Heading3and not###Heading3
Editing a Markdown article’s title and URL
To edit the title and URL of a Markdown article, follow these steps:
Navigate to the desired Markdown article in the Knowledge base portal.
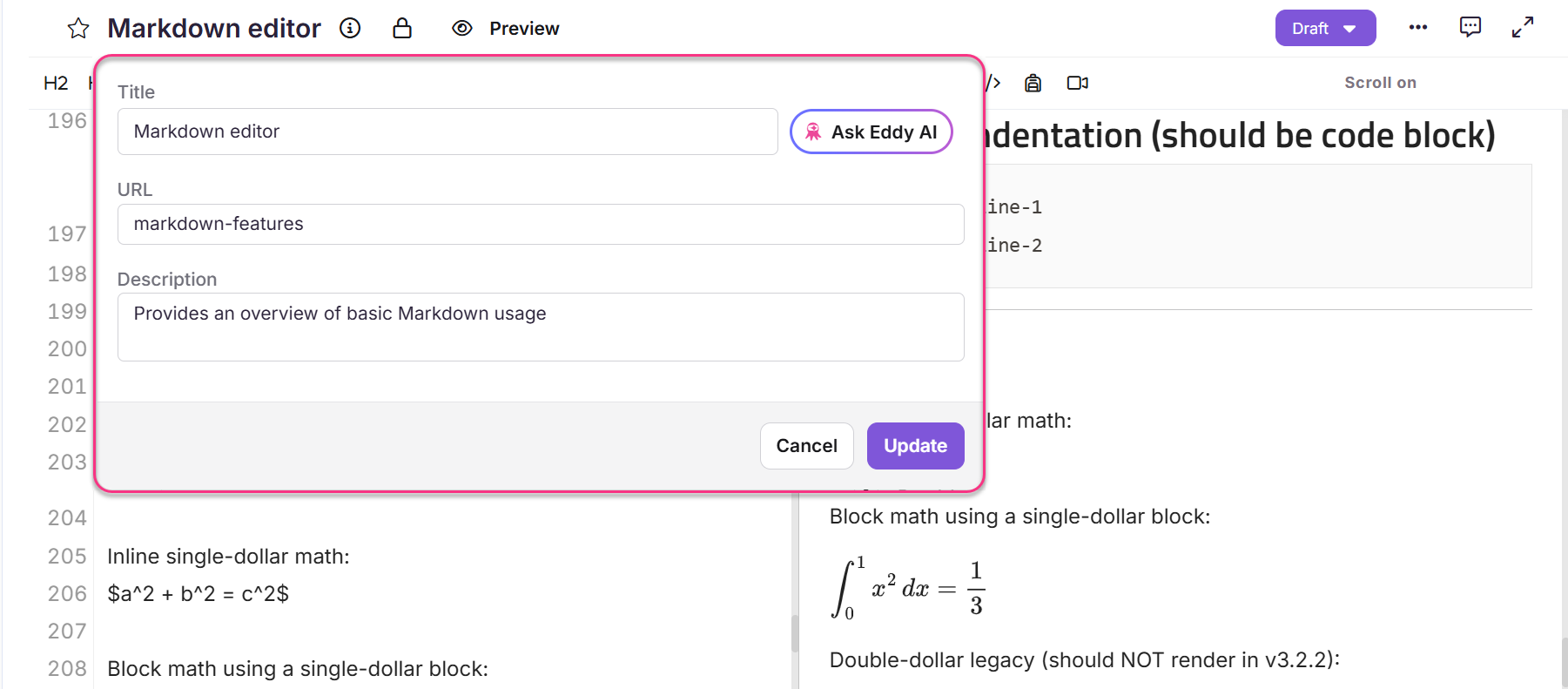
Select the Title at the top of the editor.
A panel appears with the following options:
Title: Edit the article title.
Ask Eddy AI: Select Ask Eddy AI to generate three title suggestions based on the article content. To use this feature, your article must contain at least 50 characters.
URL: Edit the article’s URL in this field. By default, the slug is generated from the article title.
For example, if the article title is What is Document360?, the URL becomeswhat-is-document360.
NOTE
For more information, read the article on Changing the URL of an article.
Description: Enter a short description of the article.

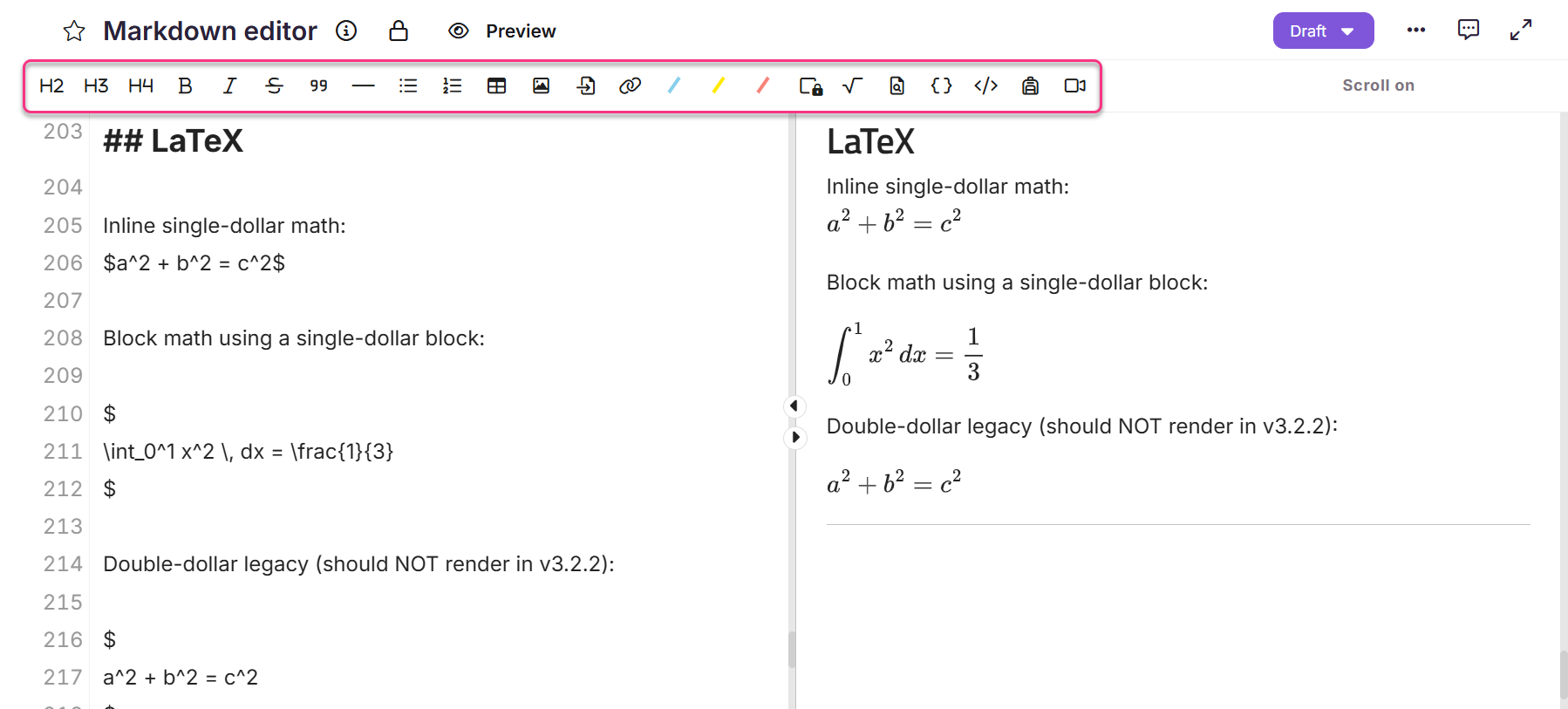
Markdown toolbar
The Markdown toolbar offers various options to edit and format your text, including the option to insert media files as well. The different toolbar sections and their uses are shown and elaborated on below.

NOTE
The Markdown toolbar includes a More () menu. On smaller screens, toolbar options that do not fit in the toolbar are accessible from this menu.
Feature | Options | Description |
|---|---|---|
Headings | To apply the H2 (Heading 2) style to the selected text. | |
To apply the H3 (Heading 3) style to the selected text. | ||
To apply the H4 (Heading 4) style to the selected text. | ||
Basic text formatting | Bold () | To bold the selected text. |
Italic () | To italicize the selected text. | |
| To apply a strikethrough to the selected text. | |
Blockquote () | To offset a quote or paragraph with a line. For example, the below sentence is in a Blockquote:
| |
Line (—) | To insert a line in the article. | |
List | Unordered list () | To make a list denoted with bullet points for each item. |
Ordered list () | To make a list denoted with numbers for each item. | |
Insert | Insert Table () | To add a table to the article. |
Insert image () | To insert an image from the URL, local Drive, or Document360 Drive. | |
Insert file () | To insert a PDF or Word document from the Drive. | |
Insert a link () | Add a hyperlink from a provided URL or a Knowledge base article to the selected text. | |
Callouts | Info () | To insert an editable blue info box. You can use this to add additional information. |
Warning () | To insert an editable yellow warning box. You can use this to add important information. | |
Error () | To insert an editable red error box. You can use this to add essential information. | |
Private notes | Private notes | To insert an editable purple internal comment box that will only be visible to logged-in team members.
|
Insert LaTeX | Insert LaTeX () | To add expressions and equations,
|
Find and Replace | Find and Replace () | Search for a text within your article and replace it with another text. You can also use this to find the article's text content occurrences. This is particularly handy in long articles. |
Content reuse | Content reuse () | To reuse the content across the project. Two content reuse options are available: |
Codeblock | Insert Codeblock () | Add a code block to your article. |
Glossary | Glossary | Add a glossary to your article. |
Video | Insert Video () | To embed a video from YouTube, Wistia, or Vimeo. |
Scroll | Scroll on/off | To enable or deactivate simultaneous scroll functionality for both the editor and the article preview sections. |
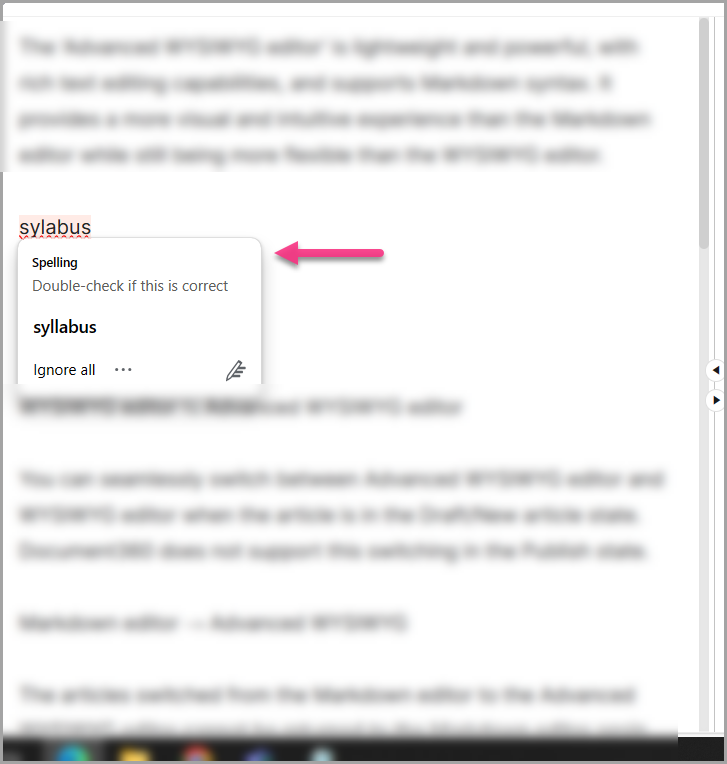
Spell checker in Markdown
Right-click on the misspelled word.
The suggestions for corrections will be displayed through your browser's native functions.
Click on the suggested correction to apply it as needed.

FAQ
What is a Markdown editor, and how does it differ from a regular text editor?
Markdown editor is a specialized text editor designed to simplify the process of writing in Markdown language — a lightweight markup language that converts plain text into HTML. Unlike regular text editors, Markdown editors provide live previews, making it easier to visualize how the content will appear once published. You can experience the full potential of the Markdown editor on Document360 using the customization solution objects help articles we offer.
What are the key features of the Markdown editor in Document360?
Markdown editor in Document360 includes real-time previews, syntax highlighting, keyboard shortcuts, drag-and-drop image support, and seamless integration with the article version control (revisions) feature.
Is a Markdown editor suitable for beginners with no syntax-based writing experience?
Absolutely! Markdown's simple syntax makes it accessible for beginners without coding experience. Its intuitive structure allows users to focus on content creation without learning complex markup languages.
How do I add an ASCII code to my article?
You can add ASCII code to your article using the Code Block feature.
Is it possible to add a code block without any heading?
Yes, when using a Markdown editor, you can add code blocks in your article without necessarily having any headings.
Can I use the HTML content in the Markdown editor?
Yes, you can use HTML content in the Markdown editor. However, using Markdown syntax in the Markdown editor is recommended to avoid inconsistency.
Why is my image not rendering properly in the Markdown editor?
This issue may occur if there is any text or punctuation (such as a period or comma) placed immediately after the image markdown. When this happens, the image might not display correctly, and the specified height and width may not be applied.
Correct format:{height="12" width="21"}
Incorrect format:{height="12" width="21"}.
To avoid this, always ensure there is a space or line break after the image syntax.
Why am I not able to use unordered lists using asterisks (*) or hyphens (-)?
The Markdown editor does not support rendering unordered lists (e.g., using - or *) inside table cells. Instead, use HTML <ul> and <li> tags within the table cell to display the list correctly.