Plans prenant en charge cette fonctionnalité : Professional Business Enterprise
L’utilisation de l’éditeur de texte dans Document360 est essentielle pour créer et gérer efficacement les articles de la base de connaissances.
Document360 vous permet de rédiger des articles dans trois options d’édition polyvalentes :
Le Markdown editor permet aux rédacteurs d’utiliser la syntaxe et le HTML pour personnaliser les articles.
L’éditeur WYSIWYG (What You See Is What You Get) utilise la mise en forme du texte enrichi et comprend une barre d’outils de mise en forme étendue. Toutefois, vous ne pouvez pas utiliser de code personnalisé dans les articles.
Le Advanced WYSIWYG editor est le dernier ajout aux options d’édition de Document360 et agit comme un hybride entre les éditeurs Markdown et WYSIWYG.
Document360 garantit une expérience conviviale qui améliore la clarté, la cohérence et l’engagement du contenu.
Éditeur Markdown
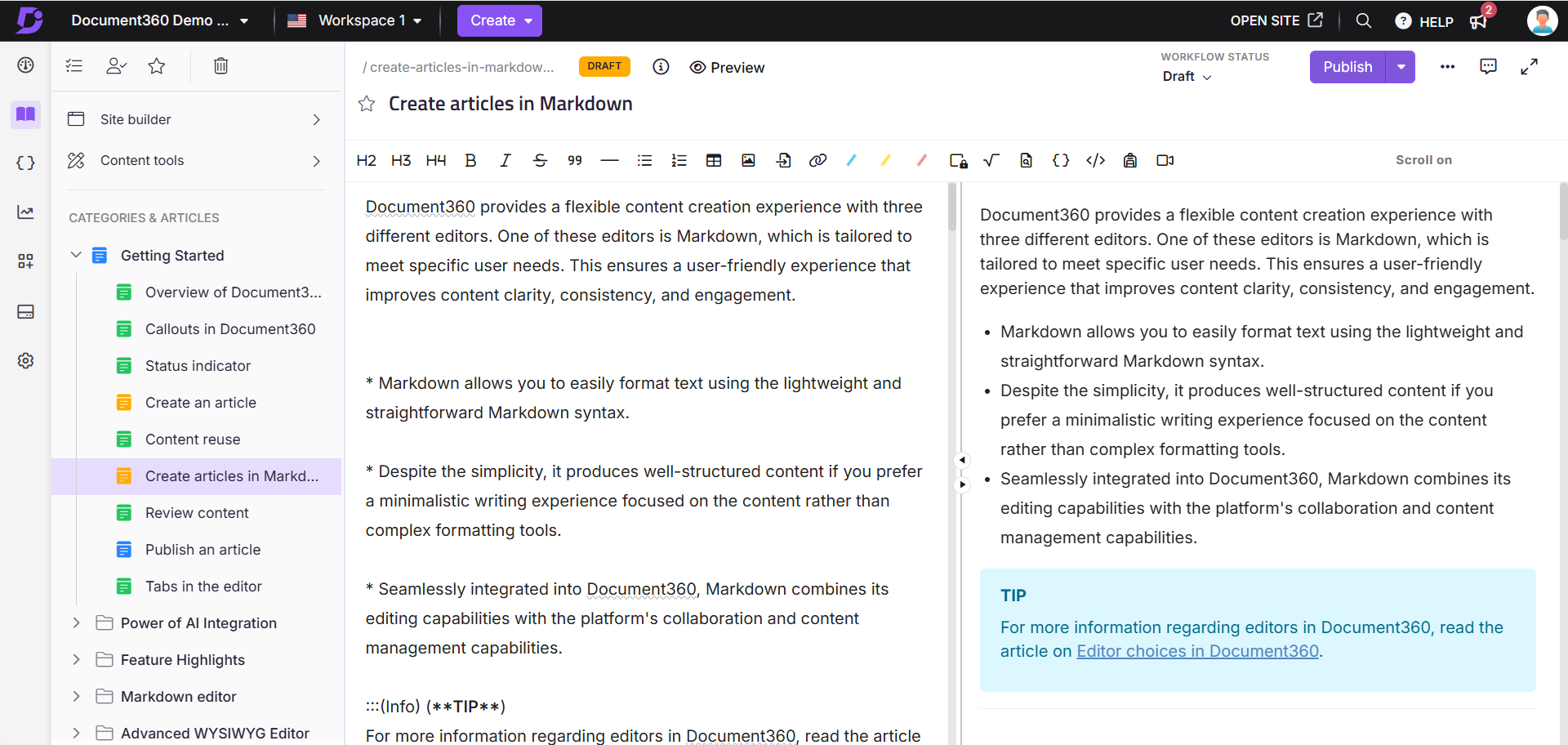
L’éditeur Markdown dispose d’un espace de travail en écran partagé et de fonctionnalités pour vous aider à gérer un article au fur et à mesure que vous l’écrivez.
C’est sur le côté gauche de l’écran que vous tapez et appliquez la syntaxe Markdown.
L’écran d’aperçu sur le côté droit vous permet de voir à quoi ressemblera votre article avant de le publier.
Le défilement activé indique que les deux sections défilent simultanément. Cliquez sur Faire défiler pour désactiver le défilement automatique.
Cliquez sur Aperçu pour voir comment votre article apparaîtra sur le site de la base de connaissances.
Après la publication, vous pouvez trouver l’icône Copier le lien () près de l’icône Afficher dans la base de connaissances ().
Utilisez les flèches sur le séparateur pour réduire l’un des panneaux de l’éditeur.

Scénarios dans lesquels l’éditeur Markdown est recommandé
L’éditeur Markdown offre une flexibilité guidée pour la création et la personnalisation d’articles et applique un style d’écriture et un formatage cohérents dans toute la documentation. Cette cohérence est cruciale pour maintenir une apparence professionnelle dans la documentation du produit.
Par exemple, vous pouvez insérer des images à l’aide de la barre d’outils, qui injecte le Markdown suivant :
![Image Alt Text] (Image URL){height="" width=""}.Vous pouvez ajuster la taille de l’image en ajoutant les valeurs souhaitées (par exemple, height="600px », width="400px »). Une mise en forme avancée, telle que les ombres et les bordures, peut être réalisée à l’aide d’extraits de personnalisation HTML.
NOTE
Pour plus d’informations, reportez-vous aux articles sur le Markdown editor et Markdown basics.
Editeur WYSIWYG
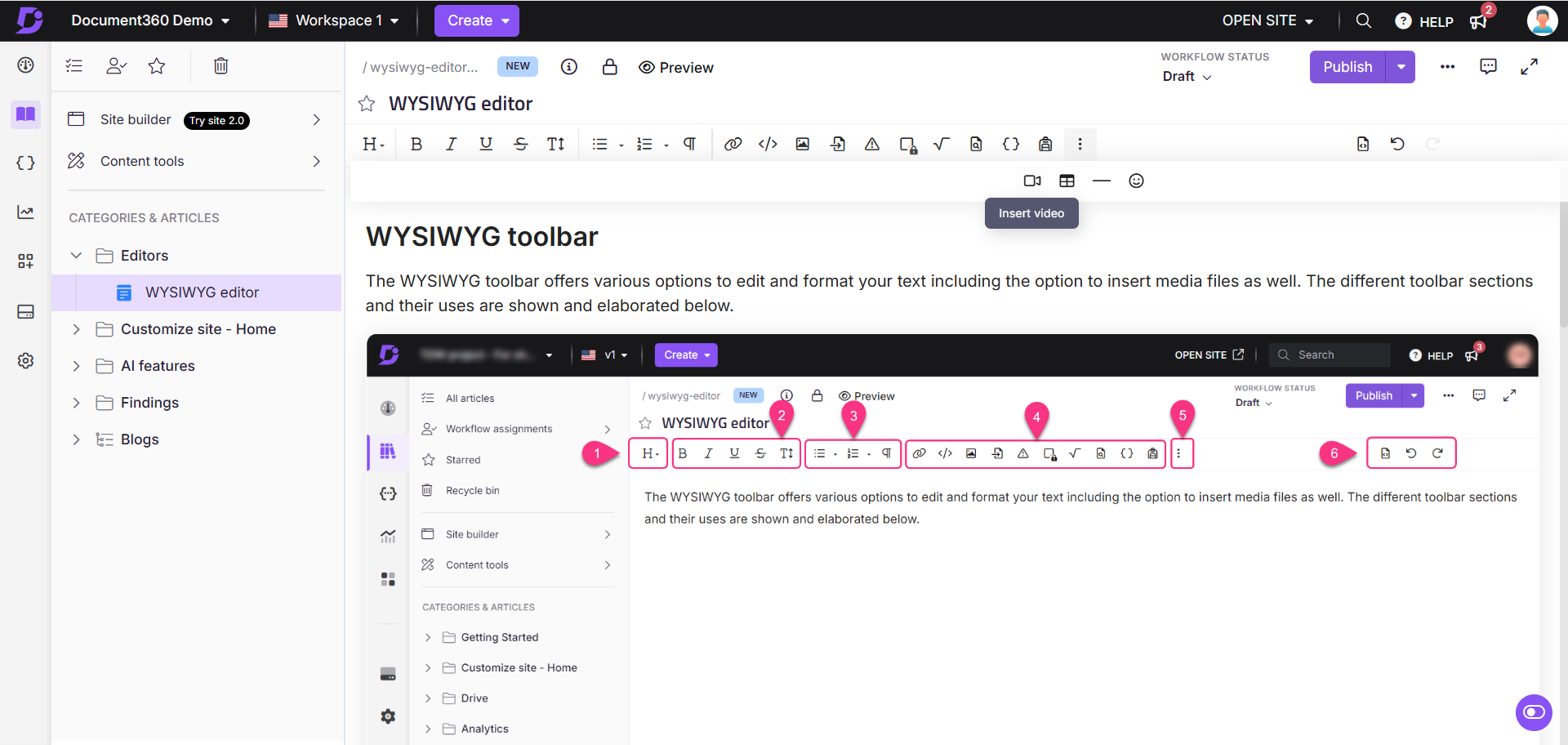
Le WYSIWYG, qui signifie What You See Is What You Get, est un éditeur HTML qui diffère de l’éditeur Markdown. Il vous permet d’afficher la mise en forme réelle de l’article au fur et à mesure que vous tapez ou insérez du contenu.

Scénarios dans lesquels l’éditeur WYSIWYG est recommandé
Si les membres de l’équipe qui contribuent aux articles sont familiers avec les éditeurs basés sur HTML comme WordPress, cet éditeur est relativement facile à utiliser. De plus, si vos articles de documentation contiennent beaucoup de code et de médias, l’éditeur WYSIWYG offre des options de formatage étendues pour le texte, les images, les vidéos, etc.
NOTE
Pour plus d’informations, consultez l’article sur WYSIWYG editor.
Éditeur WYSIWYG avancé
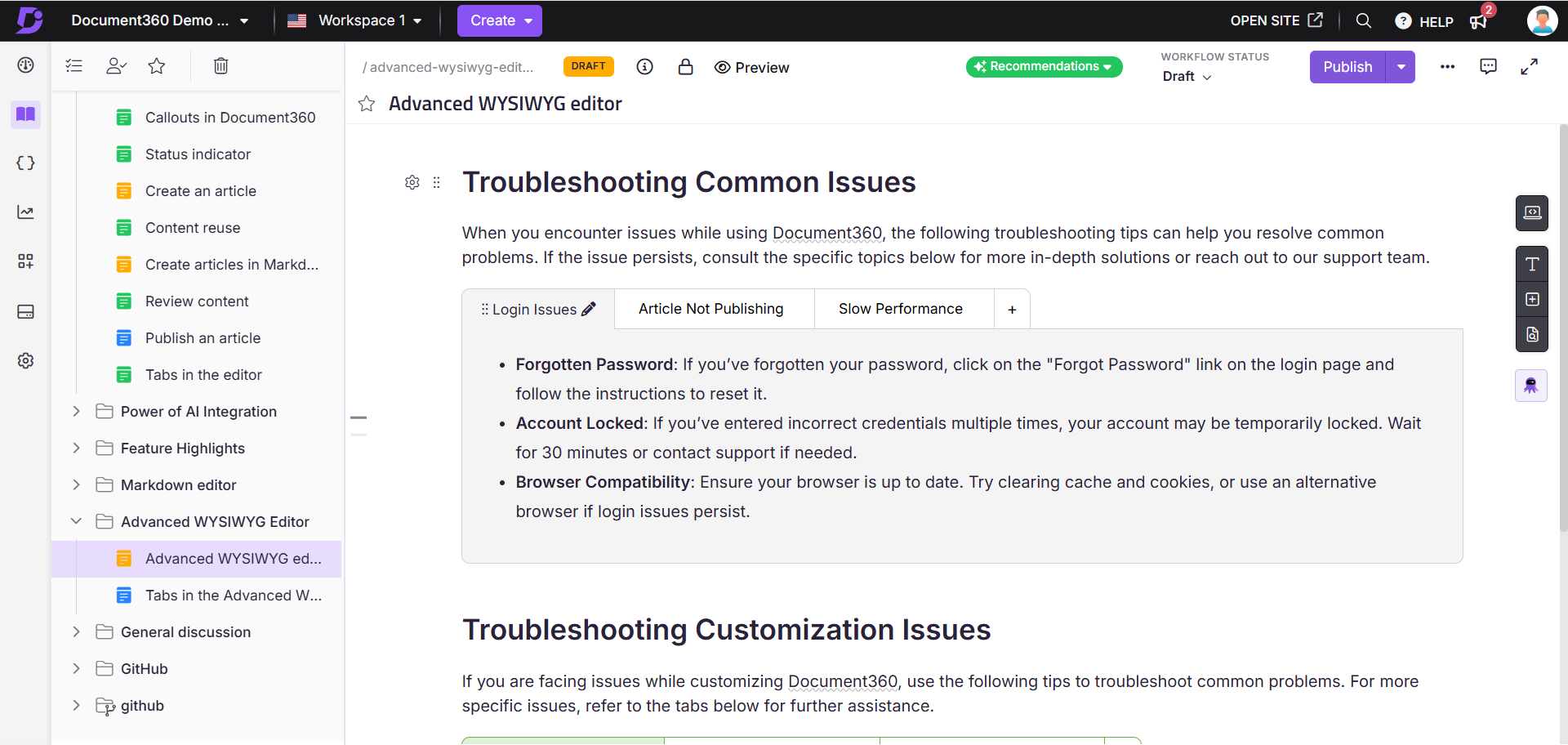
Léger et puissant, l’éditeur WYSIWYG avancé offre des capacités d’édition de texte riches et prend en charge la syntaxe Markdown, offrant une expérience plus visuelle et intuitive par rapport à l’éditeur Markdown tout en conservant une flexibilité similaire à celle de l’éditeur WYSIWYG.
Tapez / dans l’éditeur et une liste d’options s’affiche. Vous pouvez rechercher les options en tapant des noms de commande. Cliquez sur la commande souhaitée ou appuyez sur la touche Entrée pour sélectionner la commande.

Scénarios dans lesquels l’éditeur WYSIWYG avancé est recommandé
Supposons que vous ayez des articles basés sur la connaissance qui sont centrés sur le texte, lourds en code et riches en médias. Dans ce cas, l’éditeur WYSIWYG avancé est une alternative flexible à Markdown et WYSIWYG. Cela permet une édition rapide basée sur la syntaxe similaire à Markdown et des options de formatage de texte et d’image larges comme l’éditeur WYSIWYG.
NOTE
Pour plus d’informations, reportez-vous à l’article d’aide de Document360 sur Advanced WYSIWYG editor.
Modification de l’éditeur par défaut au niveau du projet
Pour faire de l’éditeur WYSIWYG/WYSIWYG avancé l’éditeur par défaut :
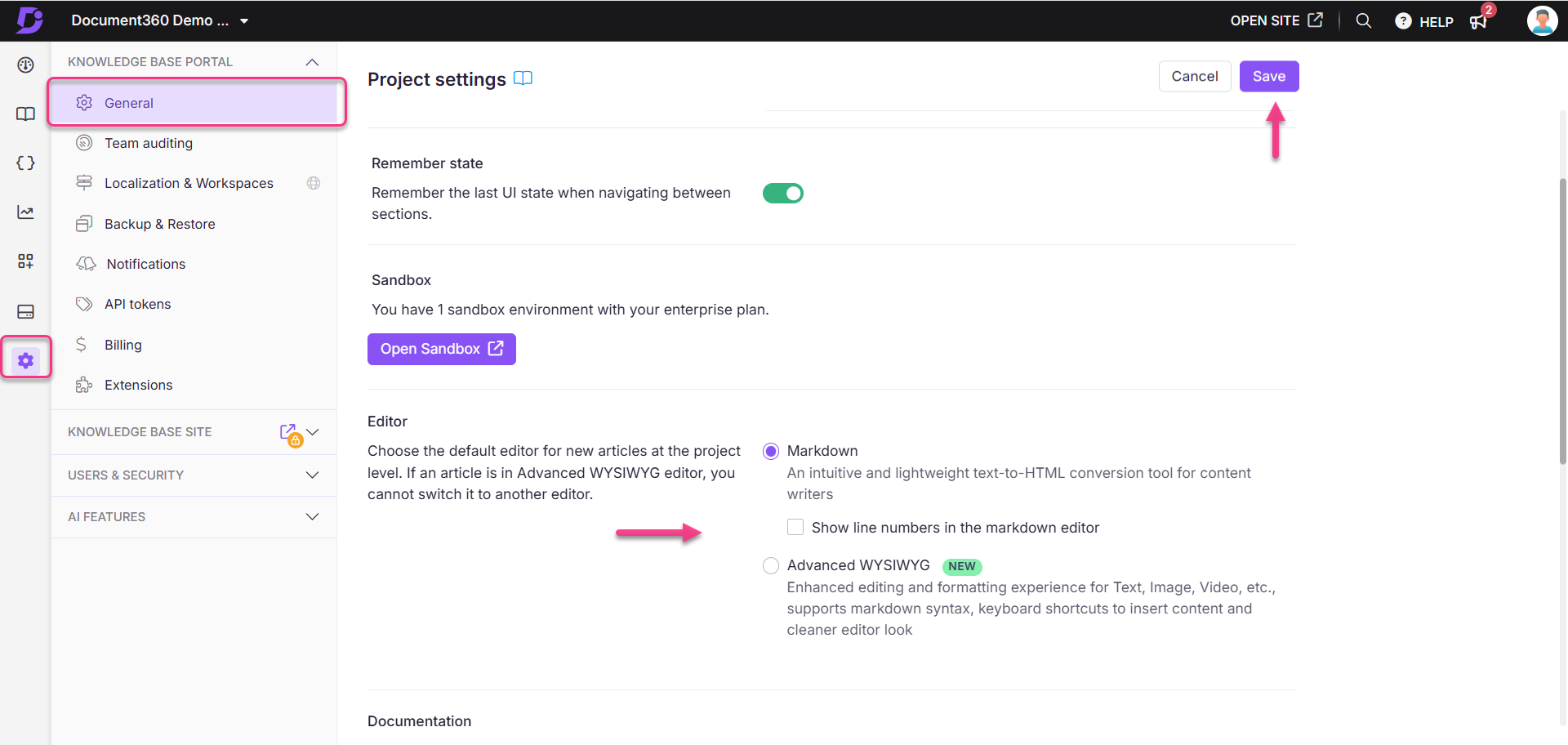
Accédez à Paramètres () dans la barre de navigation de gauche de l' Knowledge base portal.
Dans le volet de navigation de gauche, cliquez sur Général sous la section Portail de la base de connaissances .
Dans la section Éditeur , choisissez l’éditeur de votre choix.
Cliquez sur Enregistrer.

NOTE
Si vous modifiez l’éditeur par défaut de votre projet, tous les nouveaux articles que vous créez seront dans votre choix d’éditeur respectif.
Basculement entre Markdown - WYSIWYG - Éditeur WYSIWYG avancé
L’éditeur Markdown est l’éditeur par défaut pour tous les nouveaux projets et articles dans Document360. Si vous souhaitez utiliser l’éditeur WYSIWYG ou WYSIWYG avancé, vous pouvez y basculer au niveau du projet ou de l’article.
Changement d’éditeur au niveau de l’article
Possible |
|
Impossible |
|
Pour changer d’éditeur dans une page /category individuelle, suivez les étapes ci-dessous
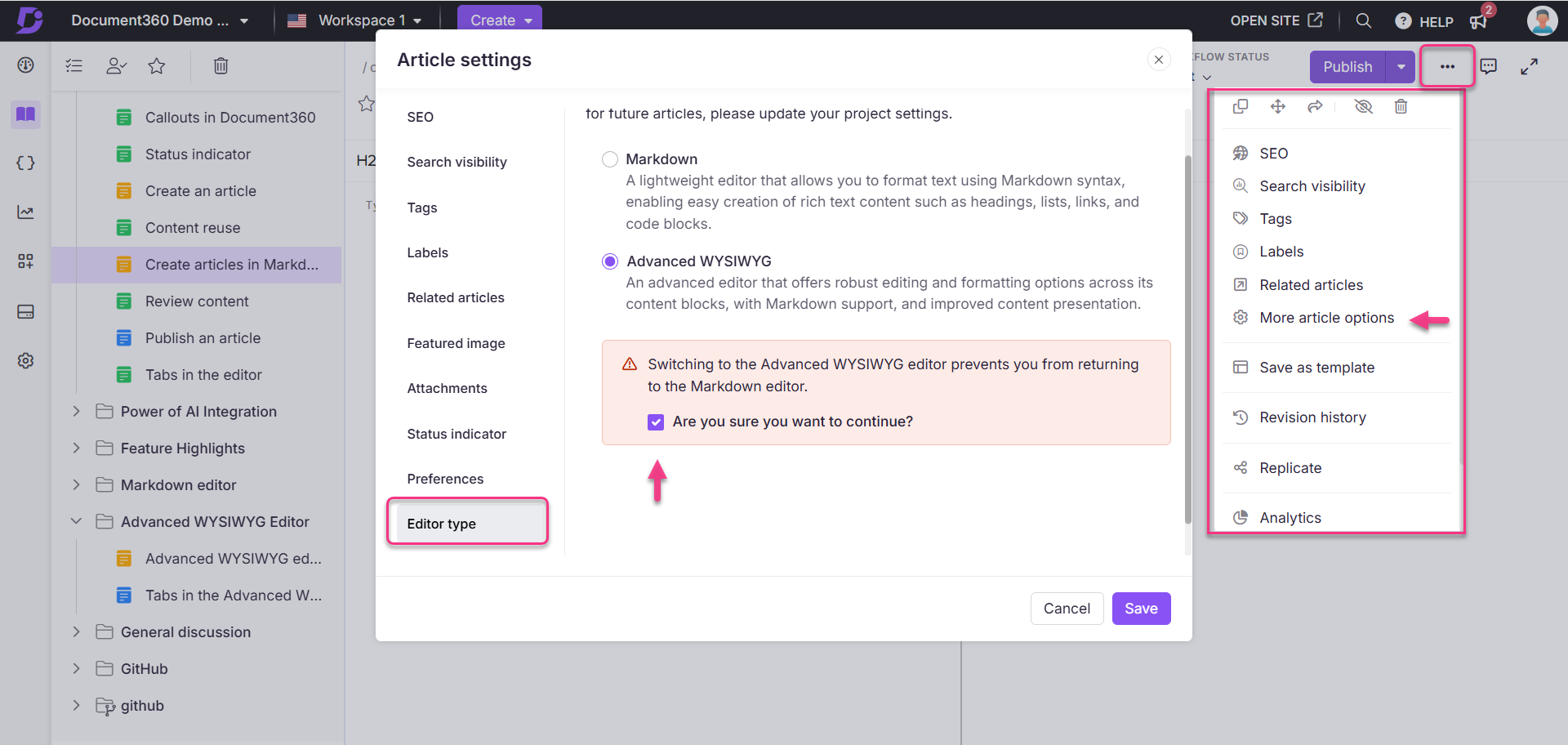
Sur la page de l’article/de la catégorie, cliquez sur l’icône Plus (), puis sélectionnez Plus d’options d’article.
Le panneau des paramètres de l’article apparaîtra.
Dans l’onglet Éditeur , sélectionnez l’éditeur de votre choix.
Cochez la case Voulez-vous vraiment continuer ? .
Cliquez sur Enregistrer.
Les mêmes étapes s’appliquent à la documentation de l’API.

NOTE
Une fois que vous avez basculé vers l’éditeur WYSIWYG avancé au niveau de l’article, vous ne pouvez pas rétablir le type d’éditeur pour cet article particulier. Toutefois, pour les articles futurs, l’utilisateur disposant de l’autorisation Paramètres du projet - Mise à jour peut définir l’éditeur par défaut à partir des paramètres > du portail de la base de connaissances > de l’éditeur de > général.
Gestion des balises et attributs HTML non pris en charge dans l’éditeur WYSIWYG avancé
L’éditeur WYSIWYG avancé de Document360 garantit la sécurité du contenu en gérant les balises et attributs HTML non pris en charge. Au lieu de les supprimer, l’éditeur signale et conserve ces éléments pour que les utilisateurs puissent les examiner et les corriger.
Quand cela se produit-il ?
Migration de WYSIWYG vers l’éditeur WYSIWYG avancé
Lorsque vous passez d’un éditeur à l’autre, le contenu non pris en charge est automatiquement identifié et signalé aux utilisateurs afin de résoudre les problèmes potentiels.
Modification du contenu dans l’éditeur WYSIWYG avancé
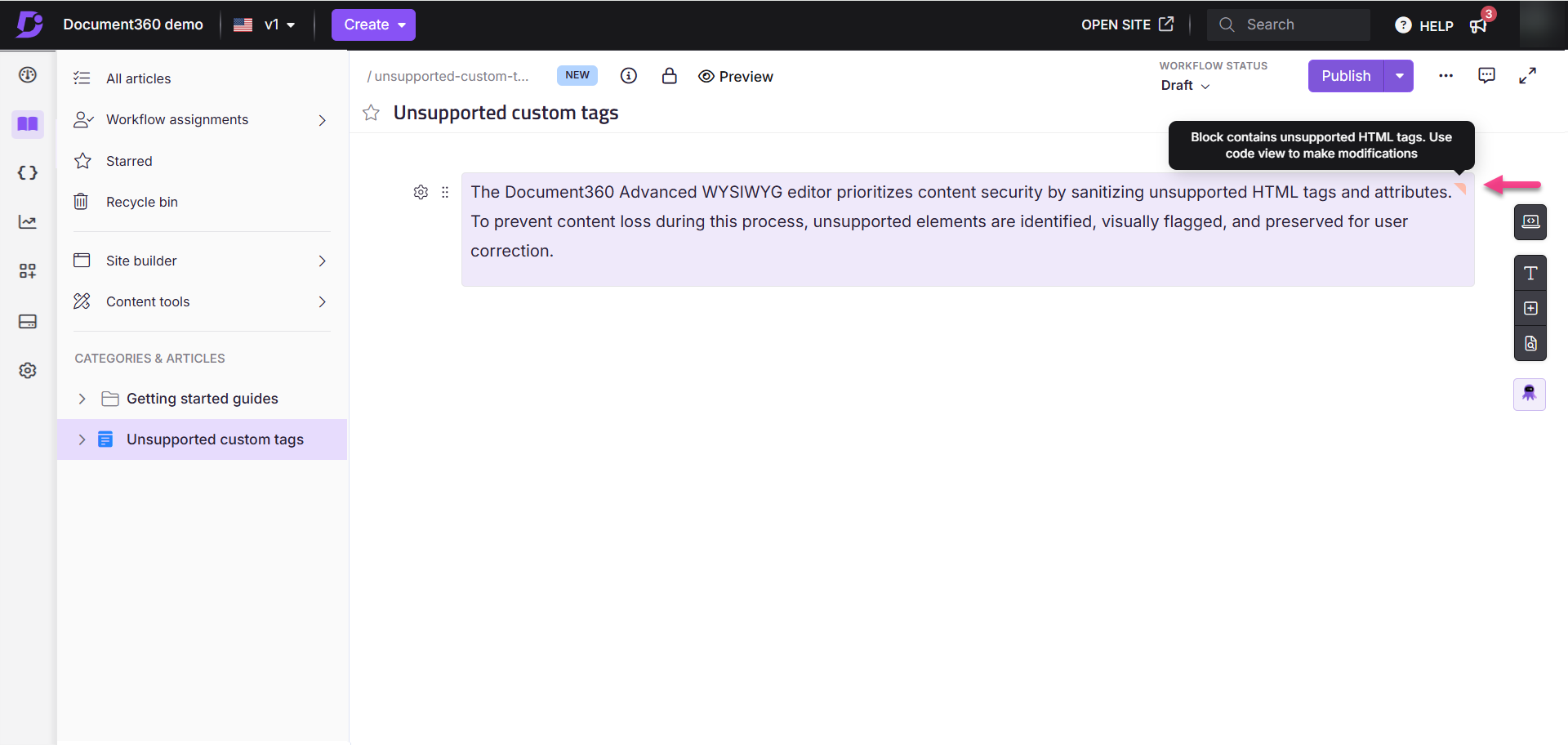
Lorsque des balises ou des attributs non pris en charge sont ajoutés dans le mode Code, l’éditeur les détecte, les signale et les marque visuellement pour correction.
Que se passe-t-il lorsque des éléments non pris en charge sont détectés ?
L’éditeur détecte les balises HTML non prises en charge (par exemple,
<marquee>,<blink>) et les attributs (par exemple,onmouseover,style="text-decoration:blink") lors de l’analyse.Ces éléments sont signalés visuellement dans le contenu à l’aide d’indicateurs personnalisés, tels que des info-bulles et des surbrillances de bloc, sans perturber la structure du contenu.
Dans l’éditeur, vous ne pouvez pas modifier le bloc de l’élément non pris en charge souhaité. Toutefois, les utilisateurs peuvent interagir avec les éléments marqués et recevoir des options pour les modifier, les supprimer ou les corriger dans la vue Code.
Balises prises en charge dans l’éditeur WYSIWYG avancé
Vous trouverez ci-dessous la liste des balises avec prise en charge des attributs personnalisés dans l’éditeur WYSIWYG avancé :
Balises de formatage de texte
Balises qui définissent ou modifient l’affichage du texte :
Abbr : Représente des abréviations ou des acronymes.
Blockquote : Indique le contenu cité.
En-tête : Représente les en-têtes (par exemple,
<h1>,<h2>).Paragraphe : Définit un paragraphe de texte.
Sub & Super Scripts : Utilisé pour l’indice (
<sub>) et l’exposant (<sup>).Code en ligne : Représente un court extrait de code dans une ligne de texte.
Balises de liste
Balises qui structurent le contenu sous forme de listes :
Liste à puces : Représente des listes non ordonnées (
<ul>).Liste ordonnée : Représente les listes ordonnées (
<ol>).Liste des tâches : Utilisée pour les listes de contrôle interactives ou visuelles.
Éléments de liste : Représente des éléments de liste individuels (
<li>).
Formulaire et balises interactives
Balises utilisées pour la création de formulaires et d’éléments interactifs :
Entrée : définit les champs de saisie.
Étiquette : Étiquettes associées aux éléments de formulaire.
Zone de texte : Permet la saisie de texte sur plusieurs lignes.
Balises de lien et de média
Balises pour lier ou intégrer des médias :
Lien : Définit les liens hypertexte (
<a>).Image : Intègre des images (
<img>).Vidéo : Intègre des vidéos (
<video>).Objet : Intègre des ressources externes (par exemple, Flash).
Iframe : intègre des cadres en ligne (
<iframe>).
Balises supplémentaires
Balises supplémentaires à des fins uniques :
Div : conteneur générique pour le regroupement de contenu.
Kbd : Représente la saisie au clavier.
Détails : Crée un widget de divulgation pour afficher ou masquer le contenu.
Summary : fournit un résumé pour la
<details>balise.

Foire aux questions
Qu’est-ce qu’un éditeur de texte dans la base de connaissances de Document360 ?
Un outil qui permet aux comptes d’équipe de créer, modifier et formater le contenu de leurs articles et de leurs pages de catégorie. Chaque option d’édition fournit une interface conviviale pour faciliter la création de contenu dans le portail de la base de connaissances.
Quelles sont les principales caractéristiques de tout éditeur de texte pour la documentation ?
Les éditeurs de texte avec un contexte aux bases de connaissances offrent généralement des fonctionnalités telles que le formatage de texte de base (gras, italique, souligné, barré), le formatage du type de texte (en-têtes, légendes, listes, tableaux), l’intégration de médias (images, vidéos), les pièces jointes, le formatage du code et, surtout, une interface facile à utiliser.
Puis-je intégrer des images et des vidéos directement dans l’éditeur de texte ?
Oui, tous les éditeurs de texte disponibles dans Document360 prennent en charge l’intégration de médias. Les utilisateurs peuvent facilement ajouter des images, des vidéos et d’autres éléments multimédias directement dans leurs articles pour un meilleur attrait visuel.
Puis-je basculer entre différentes options de l’éditeur de texte ?
Vous avez la possibilité de choisir l’éditeur qui correspond le mieux à vos préférences et à vos besoins au niveau du projet. Vous pouvez également changer d’éditeur une fois au niveau de l’article, mais revenir en arrière a certaines limitations. Veuillez vous référer à la section Switching editor de cet article.
Les raccourcis clavier fonctionnent-ils dans les différents éditeurs Document360 ?
Oui, chacun des trois éditeurs (Markdown, WYSIWYG et éditeur WYSIWYG avancé) a sa collection de raccourcis clavier. La plupart des raccourcis conventionnels universellement utilisés dans des outils tels que Microsoft Word et Google Docs sont disponibles avec les éditeurs Document360.
NOTE
Il existe de nombreux raccourcis disponibles dans l’éditeur WYSIWYG avancé, cliquez here pour en savoir plus.
Comment les raccourcis clavier de l’éditeur aident-ils à la documentation ?
Le raccourci clavier, comme son nom l’indique, améliore l’efficacité de l’écriture en minimisant le besoin d’utiliser la souris pour effectuer des actions spécifiques et accéder aux outils de l’article sans que vos doigts ne quittent le clavier de l’appareil.
Comment choisir l’option d’éditeur de texte adaptée à ma base de connaissances ?
Tenez compte des facteurs suivants avant de sélectionner l’éditeur au niveau du projet ou de l’article
Facilité d’utilisation
Type de documentation que vous créez
Utilisation des fichiers multimédias
Connaissance de l’auteur avec l’éditeur
Les articles existants seront-ils affectés par le changement de l’éditeur par défaut ?
Les articles existants continueront d’utiliser le même éditeur qu’auparavant, tandis que seuls les articles nouvellement créés utiliseront l’éditeur par défaut nouvellement sélectionné.
Pourquoi le gestionnaire de catégories reste-t-il réduit lorsque je modifie un article ?
Lorsque la barre d’outils Format () est épinglée, le Gestionnaire de catégories se réduit automatiquement pour libérer plus d’espace pour la modification si la largeur de l’écran est inférieure à 1280 pixels. Pour l’afficher à nouveau, cliquez sur le volet Categories & Articles sur le côté gauche de l’éditeur.