Plans supporting knowledge base widget
| Professional | Business | Enterprise |
|---|---|---|
Customizing the Knowledge Base (KB) widget allows you to personalize its appearance and behavior, making it align with your branding or specific functionality needs. In this article, we'll walk through customizing the widget's icon, setting up buttons for interaction, managing callbacks for show/hide functionality, and applying styling and localization adjustments.
How to change the default widget icon?
You can easily replace the default Knowledge Base widget icon with a custom one that fits your brand’s design. This gives a more cohesive look to your website or app.
Creating a custom button
To add a custom button that interacts with the Knowledge Base widget:
Add a new HTML element, a button, for example, anywhere on your page.
<button id="doc360_help_btn" class="btn hide"><span>Help!</span></button>Assign the element a CSS class that includes
display: none..hide { display:none; }
Setting up callback functions
To control the visibility of the custom button based on the Knowledge Base widget’s state, you’ll need to create callback functions in JavaScript.
Add the following callback functions to any of your JavaScript files or inside a <script> tag.
Show button when widget loads:
function doc360_callback()
{
document.getElementById('doc360_help_btn').classList.remove('hide');
}Show button after being hidden by URL mapping:
doc360_callback needs to remove the display: none from your button. This will be executed when the Knowledge Base widget has completed loading the setting.
function doc360_show_callback()
{
document.getElementById('doc360_help_btn').classList.remove('hide');
}Hide button based on URL mapping:
doc360_show_callback() needs to remove the display: none from your button. This will be executed if the button was previously hidden by URL mapping
function doc360_hide_callback()
{
document.getElementById('doc360_help_btn').classList.add('hide');
}doc360_hide_callback()needs to add the display: none to your button. This will be executed by URL mapping if a valid map is found to hide Knowledge Base widget. These functions handle the button's visibility based on the Knowledge Base widget’s state or URL mapping.
NOTE
The show and hide callbacks are only necessary if you’re hiding the widget on specific pages using URL mapping.
Integrating the callback functions
To make the widget recognize your custom callbacks, modify the Knowledge Base widget’s JavaScript snippet (found in the widget settings):
<!-- Document360 Knowledge Base assistant Start -->
<script>
(function (w,d,s,o,f,js,fjs) {
w['JS-assistant']=o;w[o] = w[o] || function () { (w[o].q = w[o].q || []).push(arguments) };
js = d.createElement(s), fjs = d.getElementsByTagName(s)[0];
js.id = o; js.src = f; js.async = 1; fjs.parentNode.insertBefore(js, fjs);
}(panel, document, 'script', 'mw', 'https://cdn.document360.io/static/js/assistant.js'));
mw('init', { apiKey: 'YOUR KEY',
callback: doc360_callback,
show_callback: doc360_show_callback,
hide_callback: doc360_hide_callback });
</script>
<!-- Document360 Knowledge Base assistant End -->Making the button open the widget
Once the button is visible, you’ll want it to open the Knowledge Base widget when clicked. You can achieve this with either pure JavaScript or jQuery.
Using Pure JavaScript:
document.getElementById('doc360_help_btn').addEventListener('click', function () {
document.getElementById('document360-assistant-iframe').contentDocument.getElementById('doc360-button').click();
});Using jQuery:
$('#doc360_help_btn').click(function() {
$('#document360-assistant-iframe').contents().find('#doc360-button').click();
}); Customizing the button’s appearance
Apply any custom CSS to the button to match your website’s branding. This could involve changing colors, font styles, or adding additional effects.
How to change dark theme in Knowledge base widget?
You can use Custom JavaScript to create this customization.
Navigate to Knowledge base Widget in the Knowledge base portal and click on the ( ) Edit icon.

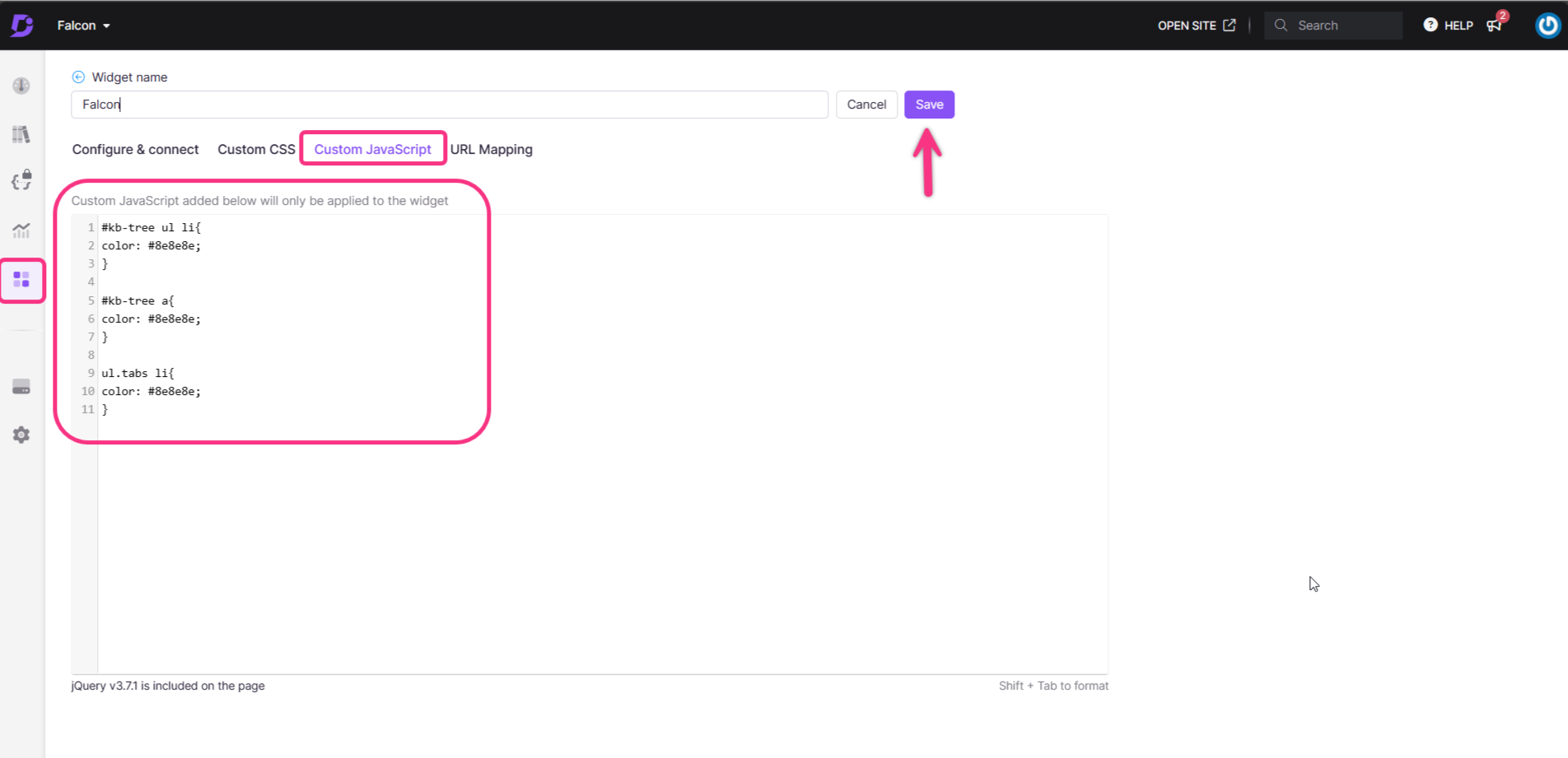
Open the Custom CSS tab, paste the below snippet, and click Save.
.doc360-widget-modal {
background-color: black;
color: white;
}
.doc360-widget-modal div,
.doc360-widget-modal li,
.doc360-widget-modal p,
.doc360-widget-modal ul,
.doc360-widget-modal span,
.doc360-widget-modal input,
.doc360-widget-modal textarea {
color: white !important;
background-color: black !important;
}
.doc360-widget-modal button {
color: white !important;
}
.eddy-feedback-btn:hover {
color: black !important;
background-color: #e4e4e7 !important;
}
.eddy-feedback-btn {
background-color: black !important;
}How to change the fields displayed in the Knowledge base Widget?
You can use Custom JavaScript to create this customization.
Navigate to Knowledge base Widget in the Knowledge base portal and click on the () Edit icon.

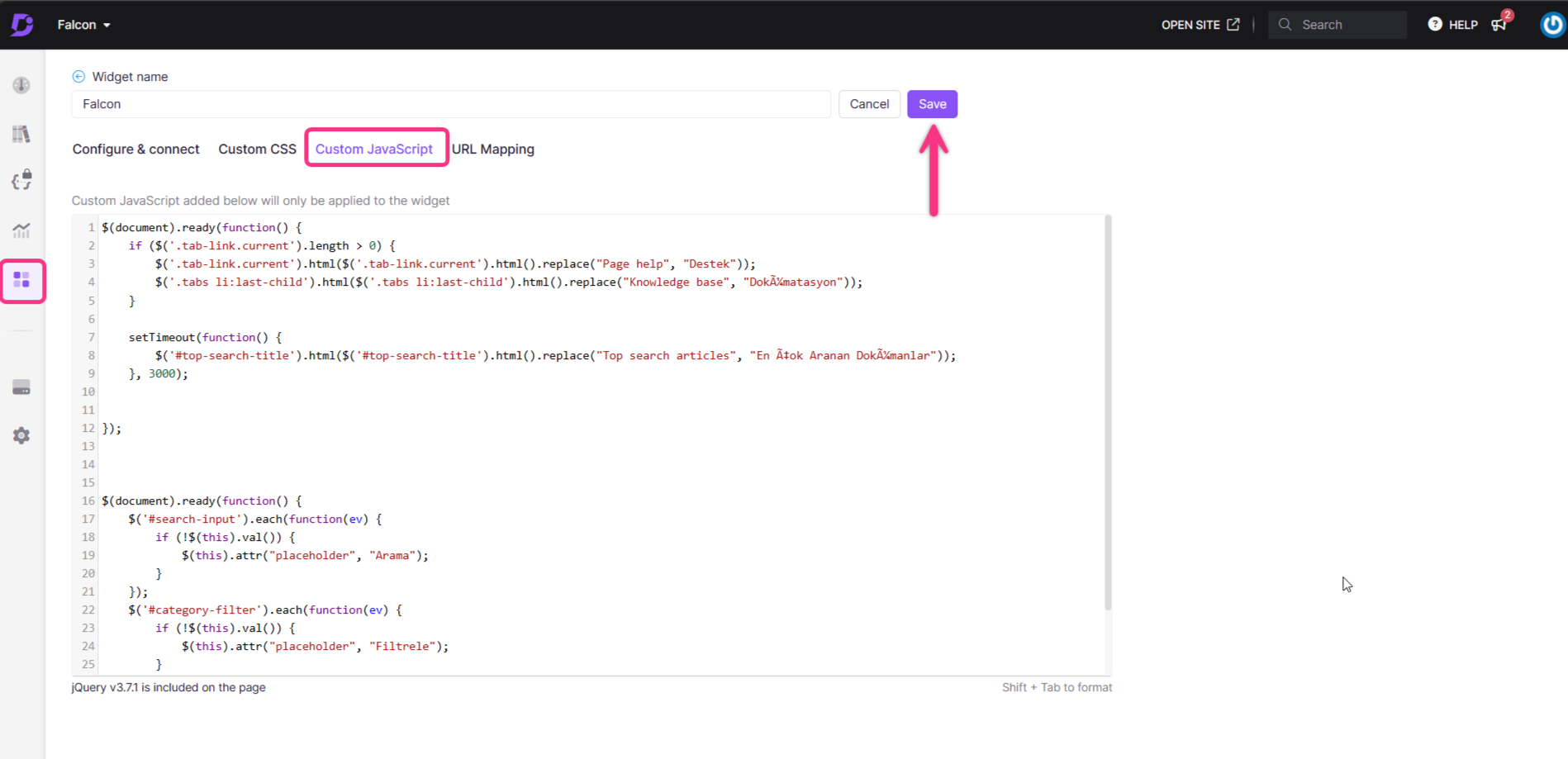
Open the Custom JavaScript tab to paste the below snippet.
$(document).ready(function() {
if ($('.tab-link.current').length > 0) {
$('.tab-link.current').html($('.tab-link.current').html().replace("Page help", "Destek"));
$('.tabs li:last-child').html($('.tabs li:last-child').html().replace("Knowledge base", "Dokümatasyon"));
}
setTimeout(function() {
$('#top-search-title').html($('#top-search-title').html().replace("Top search articles", "En Çok Aranan Dokümanlar"));
}, 3000);
});
$(document).ready(function() {
$('#search-input').each(function(ev) {
if (!$(this).val()) {
$(this).attr("placeholder", "Arama");
}
});
$('#category-filter').each(function(ev) {
if (!$(this).val()) {
$(this).attr("placeholder", "Filtrele");
}
});
});Replace the text as per your requirement.
Click Save.
How to set the Knowledge base Widget to open automatically in the knowledge base site?
You can use Custom JavaScript to create this customization.
Navigate to Knowledge base Widget in the Knowledge base portal and click on the ( ) Edit icon.

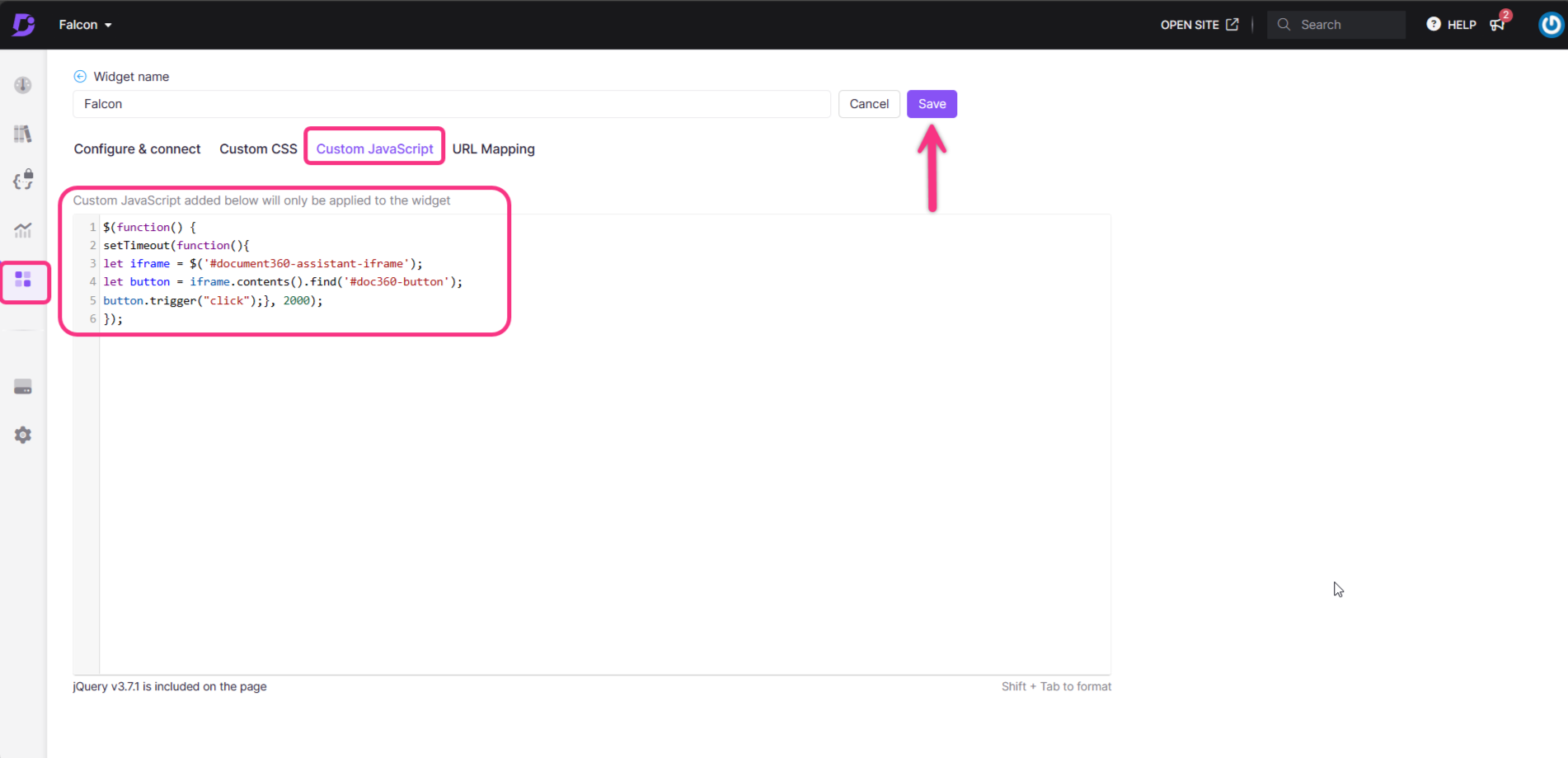
Open the Custom JavaScript to paste the below snippet and click Save.
$(function() {
setTimeout(function(){
let iframe = $('#document360-widget-iframe');
let button = iframe.contents().find('#doc360-button');
button.trigger("click");}, 2000);
});

