Plans supporting this feature: Professional Business Enterprise
YouTube Shorts can be embedded in your pages or articles using a simple HTML iframe workaround. Although YouTube doesn't yet provide a direct embed option for Shorts, you can still display them by modifying the video URL and inserting it into an iframe.
This method ensures your Shorts content appears cleanly within your layout, with control over dimensions and styling.
Paste the following code in your editor and replace the field mentioned below.
- Video URL
- Optimal size for a Shorts video is 315px x 560px, but you can change the frame size based on your need. Ensure the aspect ratio is maintained.
- Frame border in pixels (px)
iFrame code
<iframe width="315" height="560"
src="https://www.youtube.com/embed/<Shorts_video_code>"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
allowfullscreen></iframe>
Steps to follow
-
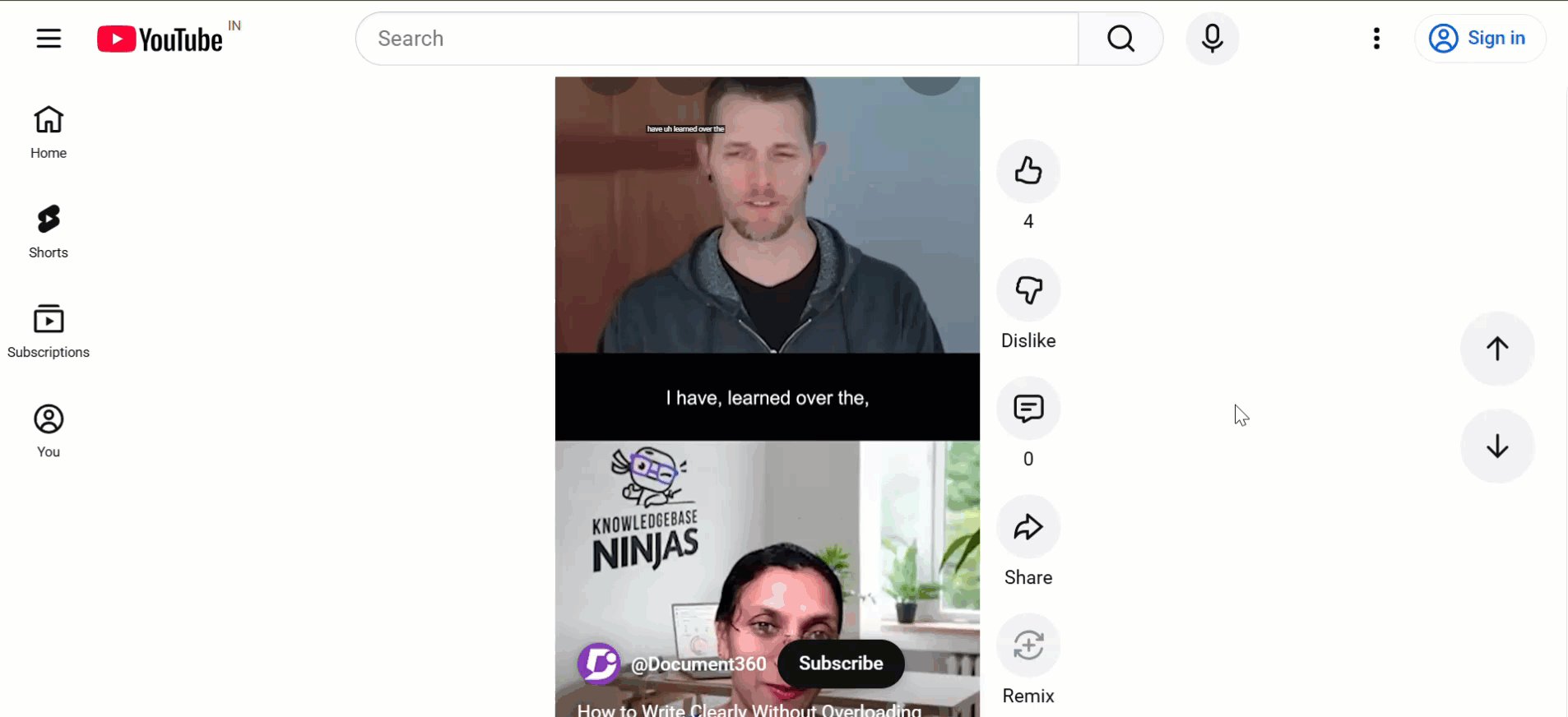
Go to YouTube and click on the desired Shorts video.
-
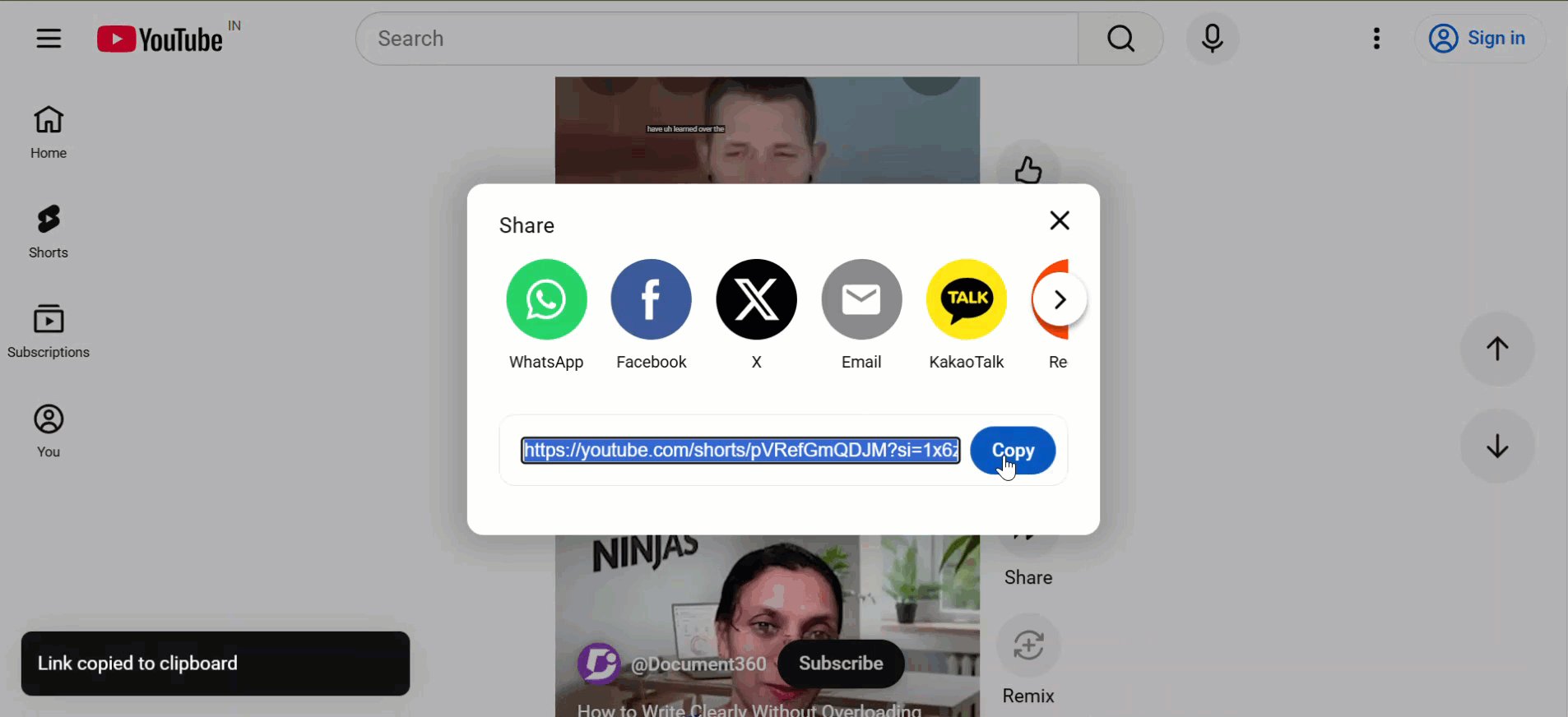
Copy the video link found in the address bar of your web browser.
(or)
Click Share > Copy. -
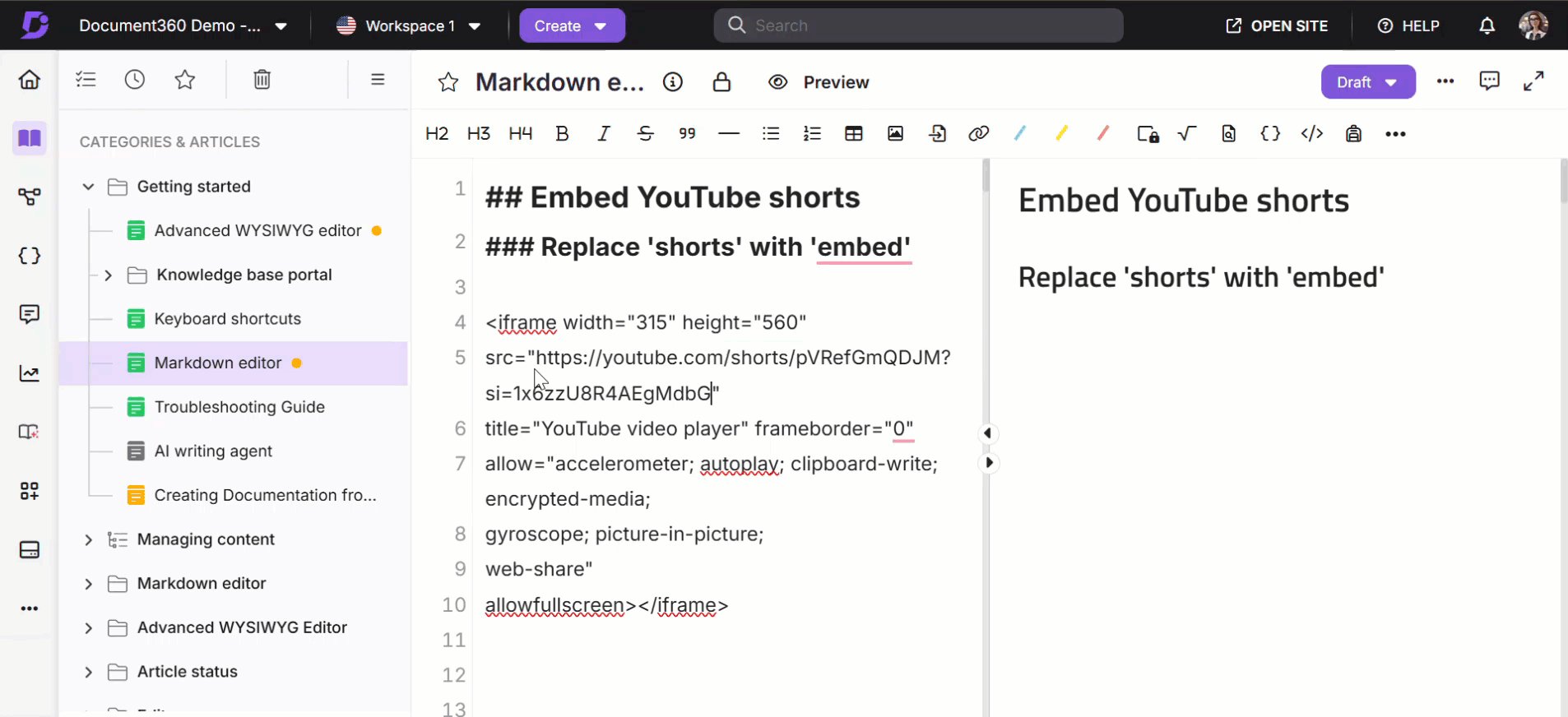
Paste the copied video link in the iFrame code mentioned above.
-
Replace the
/shorts/with/embed/in the video URL.
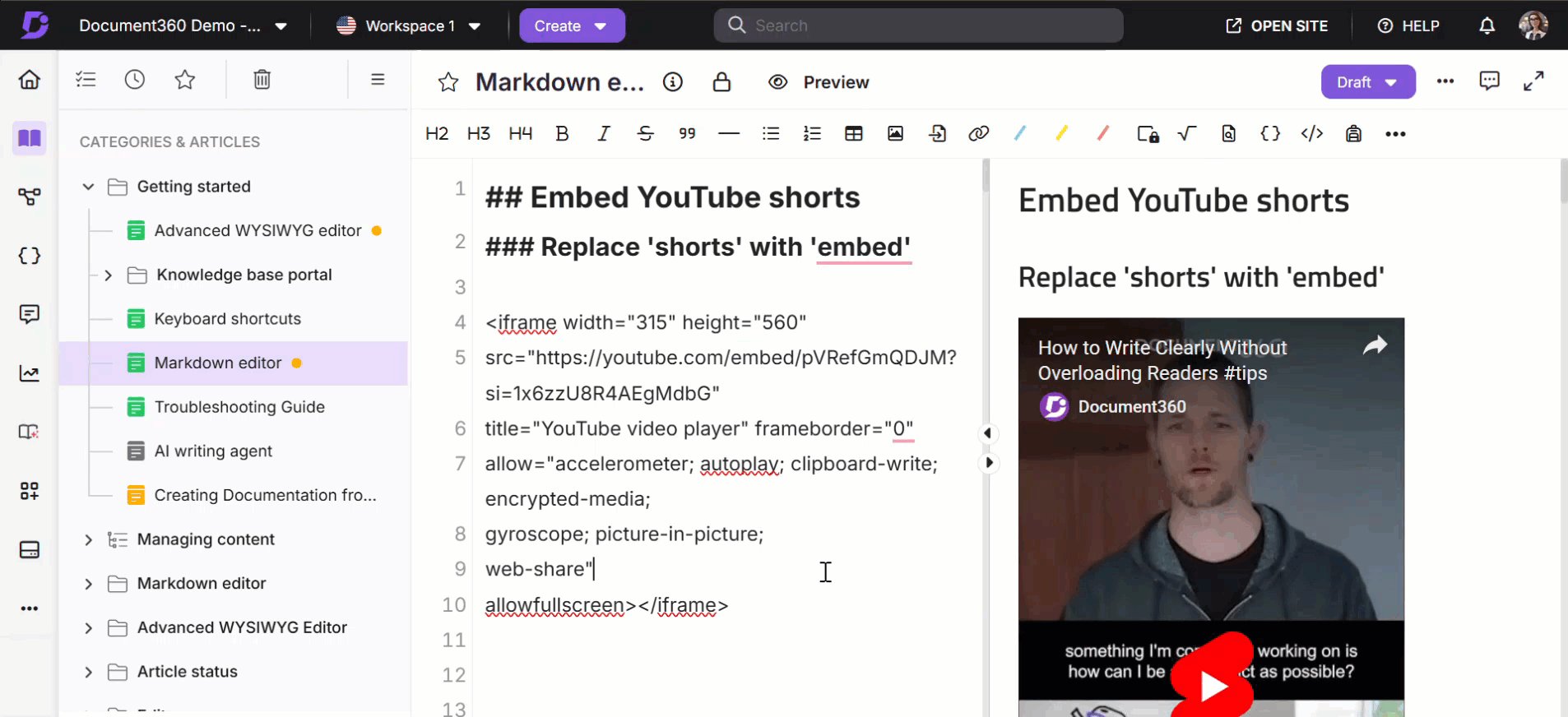
At present, YouTube doesn't offer a direct embedding option for Shorts. To embed a Short, simply replace "shorts" with "embed" in the video URL after pasting it.

- The Shorts video is now embedded in your page or article.
Code view
<iframe width="315" height="560"
src="https://www.youtube.com/embed/pVRefGmQDJM"
title="YouTube video player" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media;
gyroscope; picture-in-picture;
web-share"
allowfullscreen></iframe>