Plans supporting this feature: Professional Business Enterprise
You can insert both Microsoft sharePoint stream and the latest stream videos into a Document360 article. These videos can be embedded in both the Markdown and Advanced WYSIWYG editors.
Embedding SharePoint Stream videos
Navigate to the Streams platform.
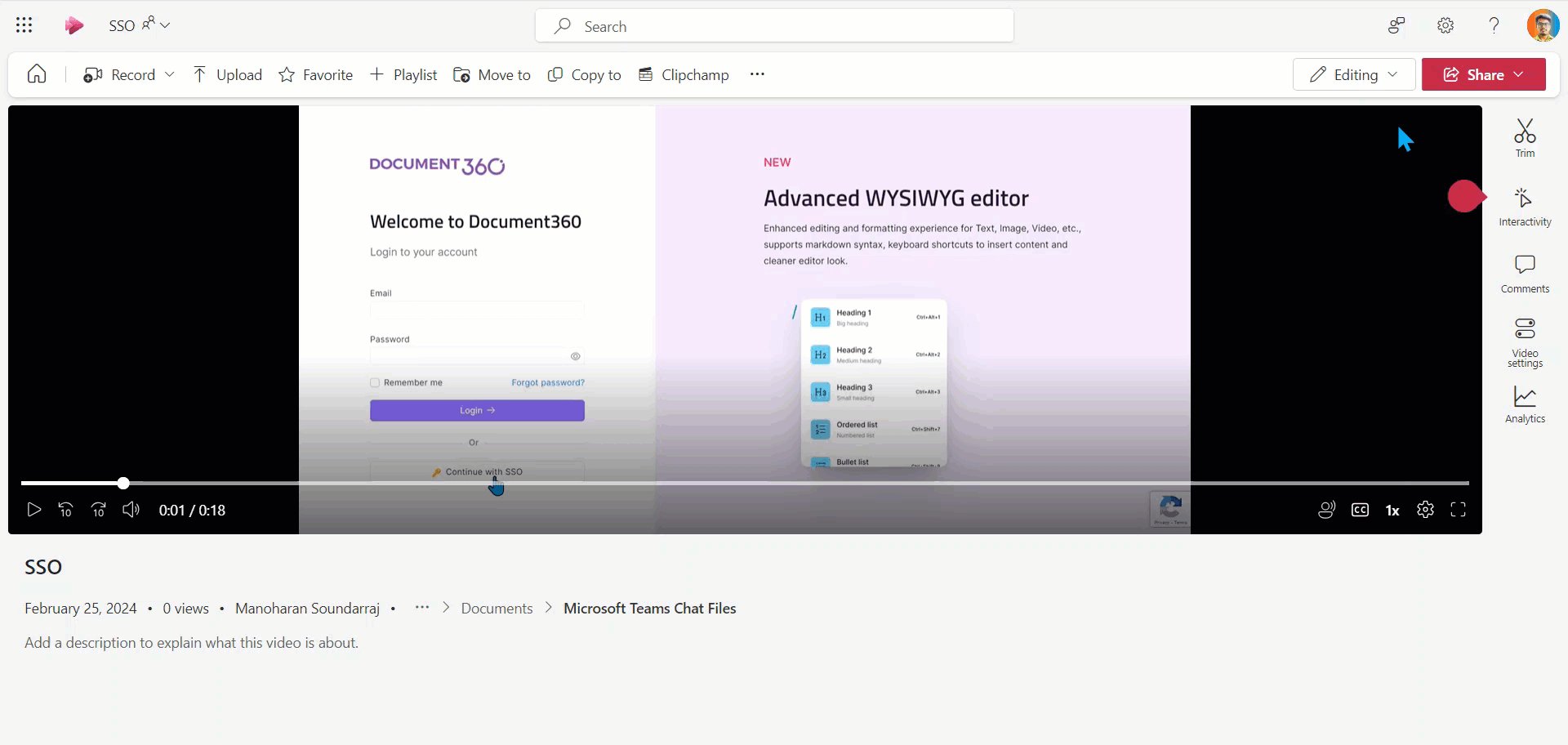
Select the video you wish to embed in your article.
Click on Share at the top-right of the video page, then select Embed code.
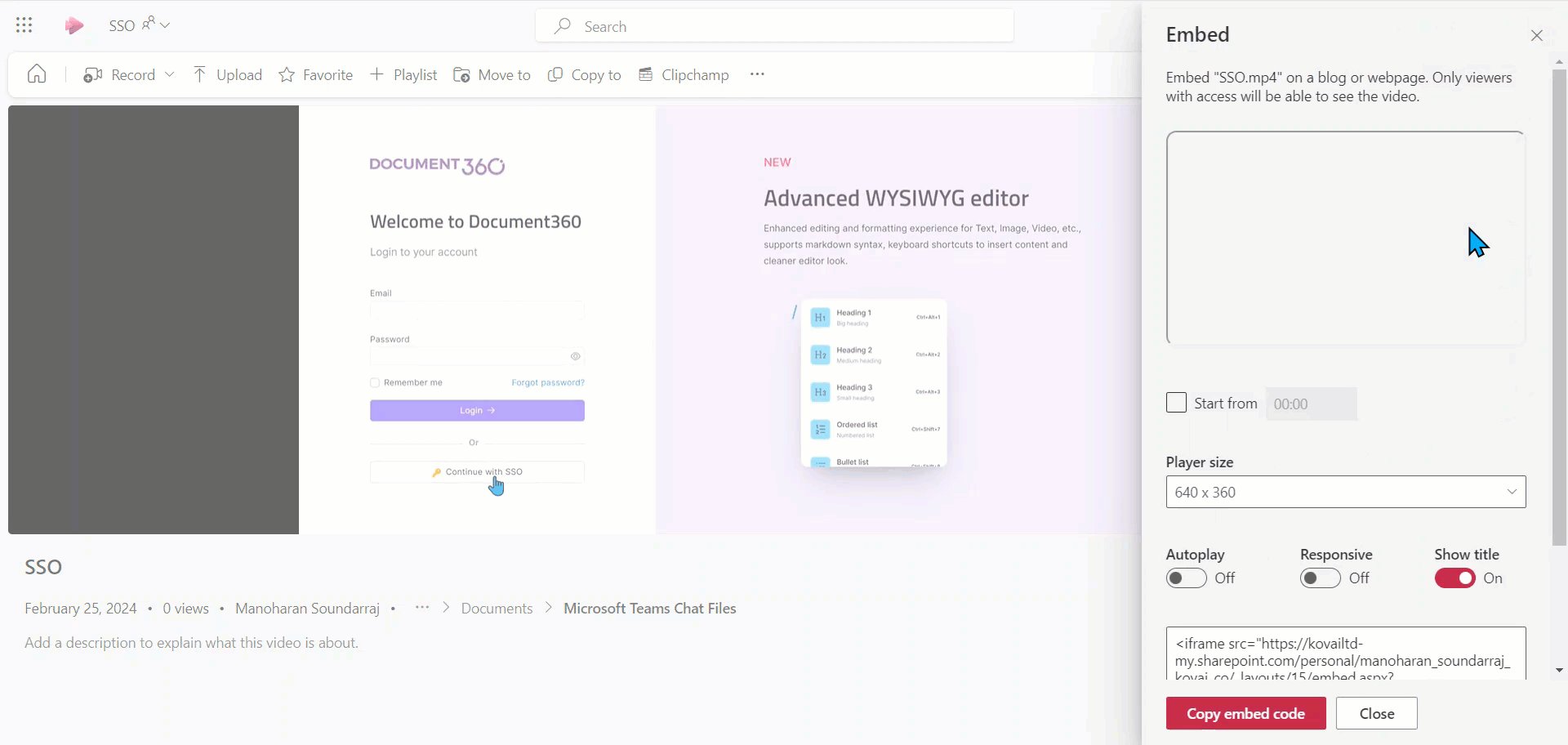
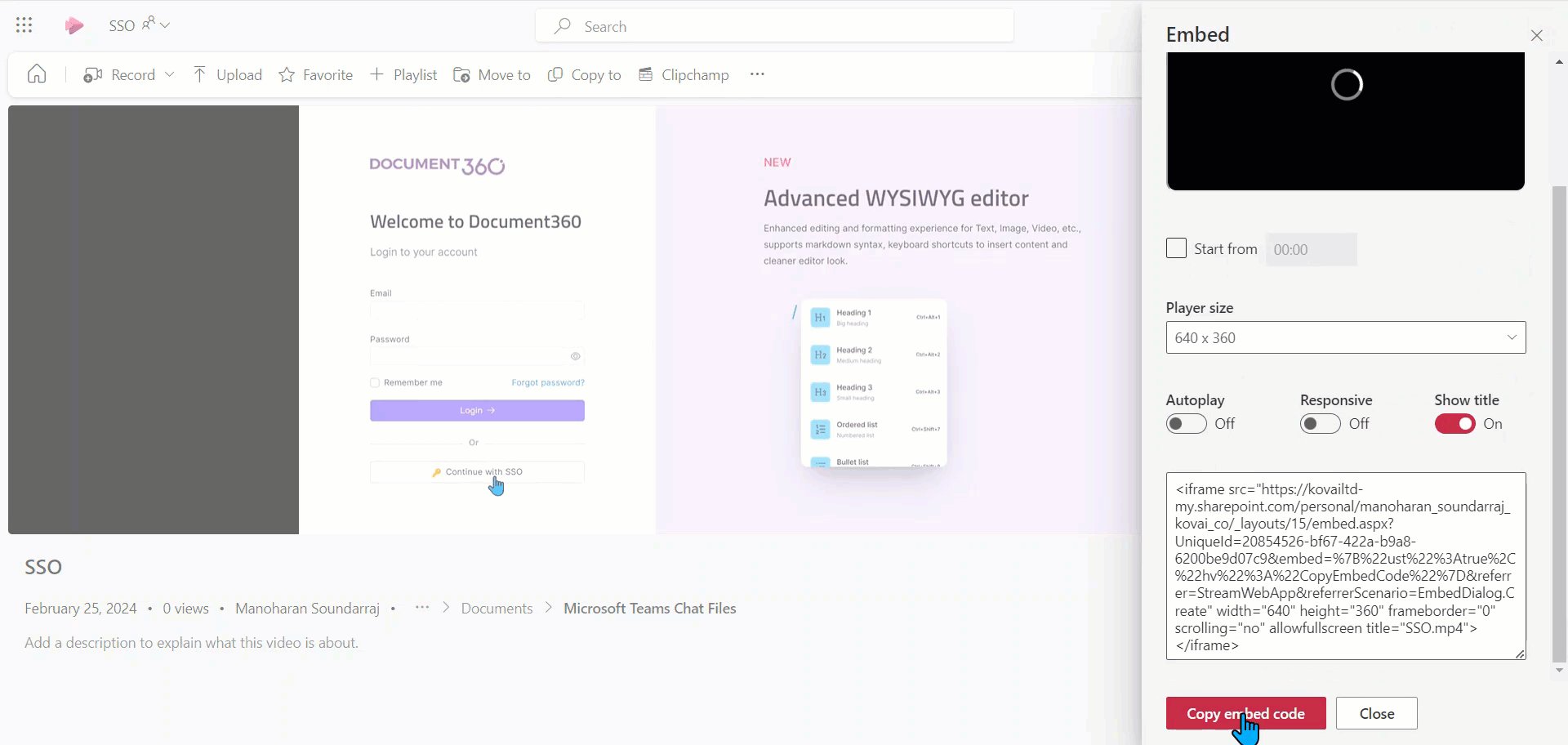
An embed panel will appear with additional parameters:
Choose the Start from timestamp (e.g., 01:23).
Choose the Player size (e.g., 640x360, 1280x720, etc.).
Optionally, select the following settings:
Autoplay
Responsive
Show title
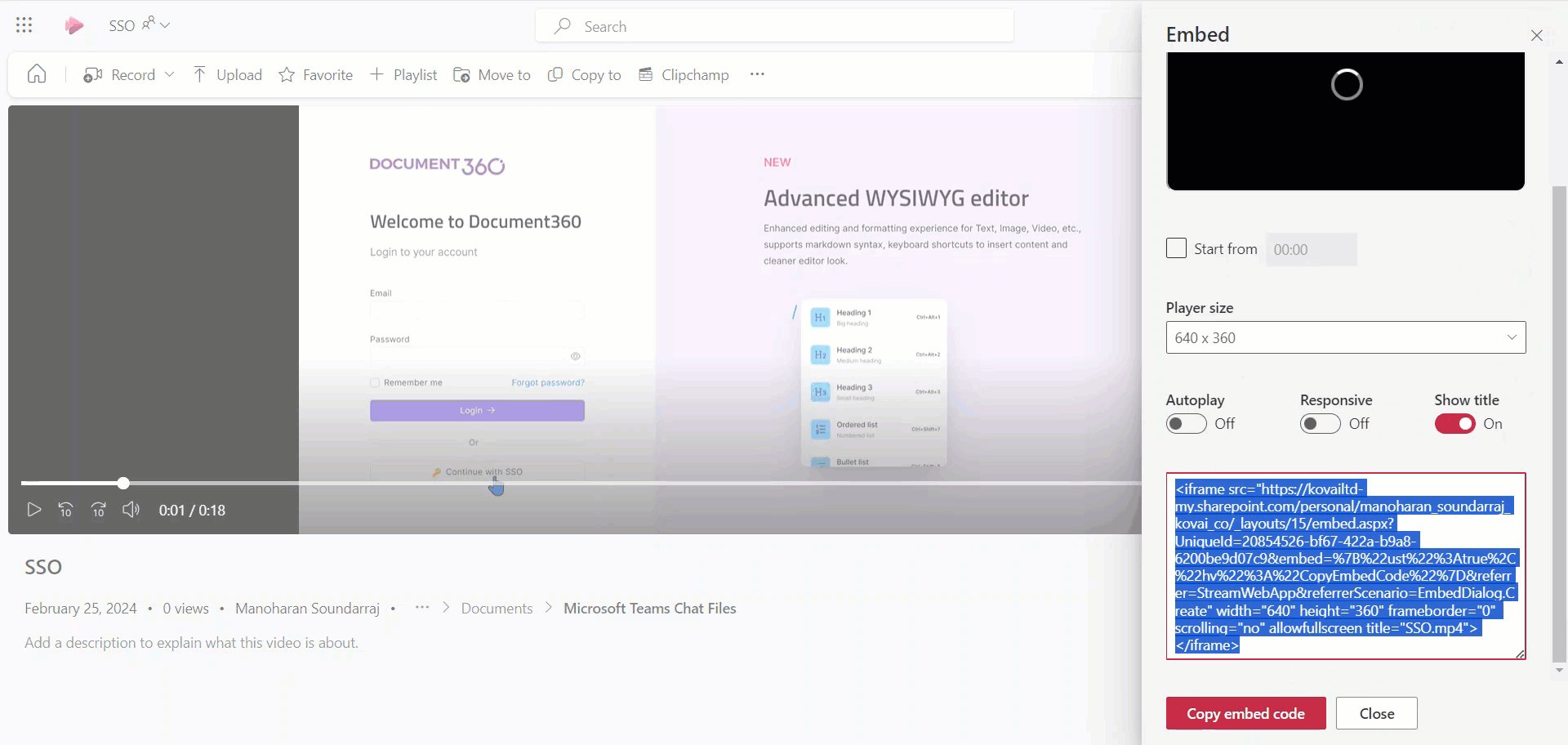
Click Copy embed code.
NOTE
Ensure you manage the access permissions for the Stream video you embed in the article. Without proper permissions, the readers won't be able to view it. For more information, refer to the Microsoft Stream support article on permissions.

Embedding Microsoft Stream videos in article
Markdown editor
Navigate to the desired article in the Knowledge base portal.
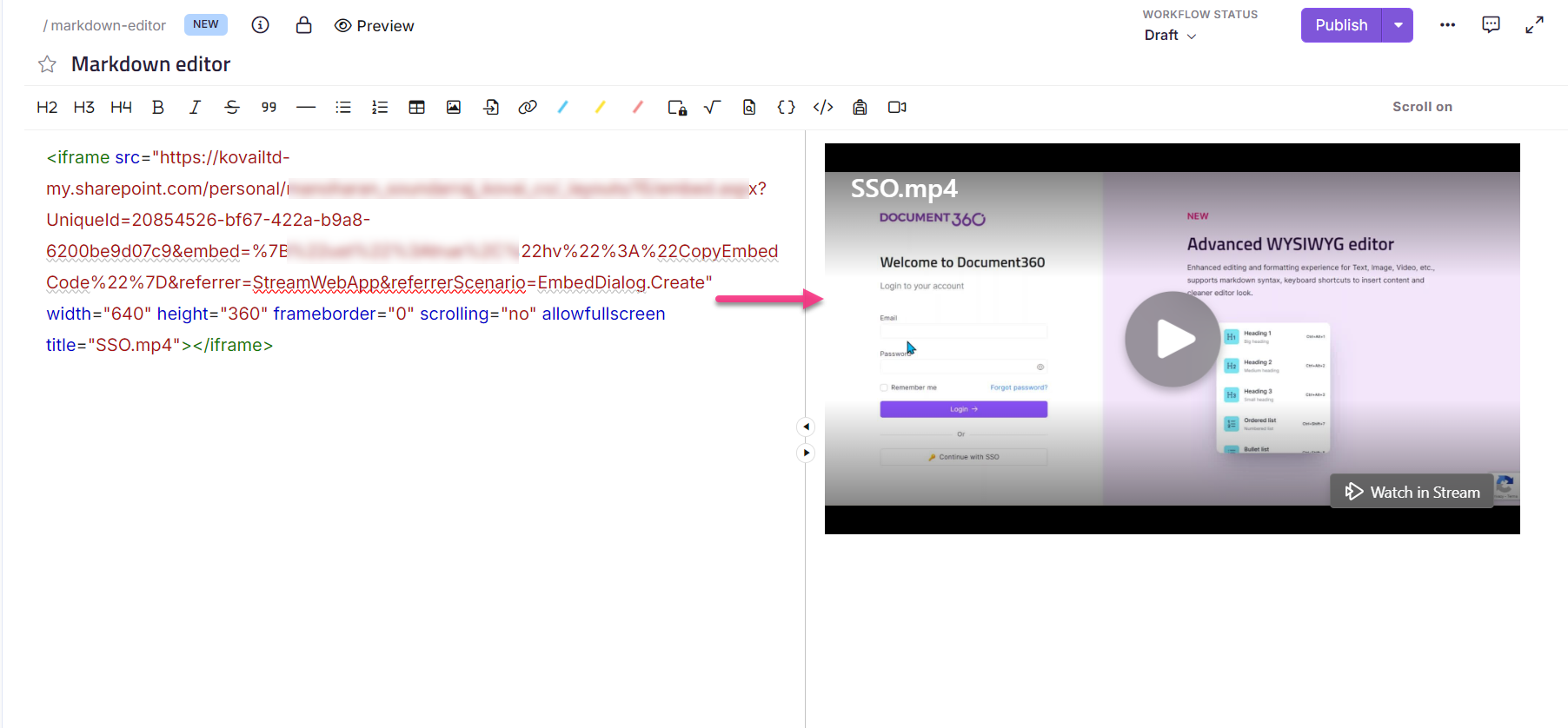
Paste the embedded video code in the indented location within the article.

Advanced WYSIWYG editor
You can embed videos in two ways using the Advanced WYSIWYG editor:
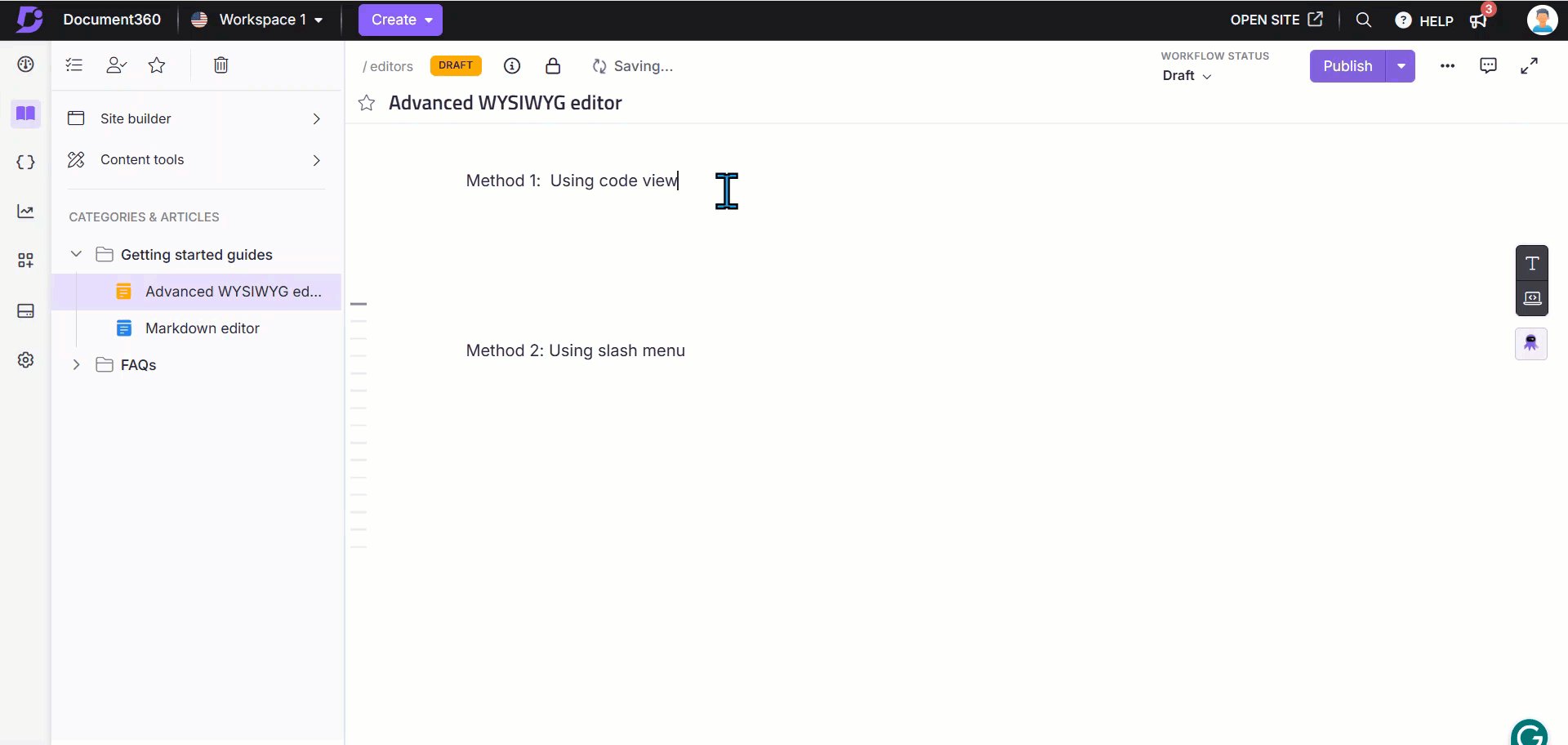
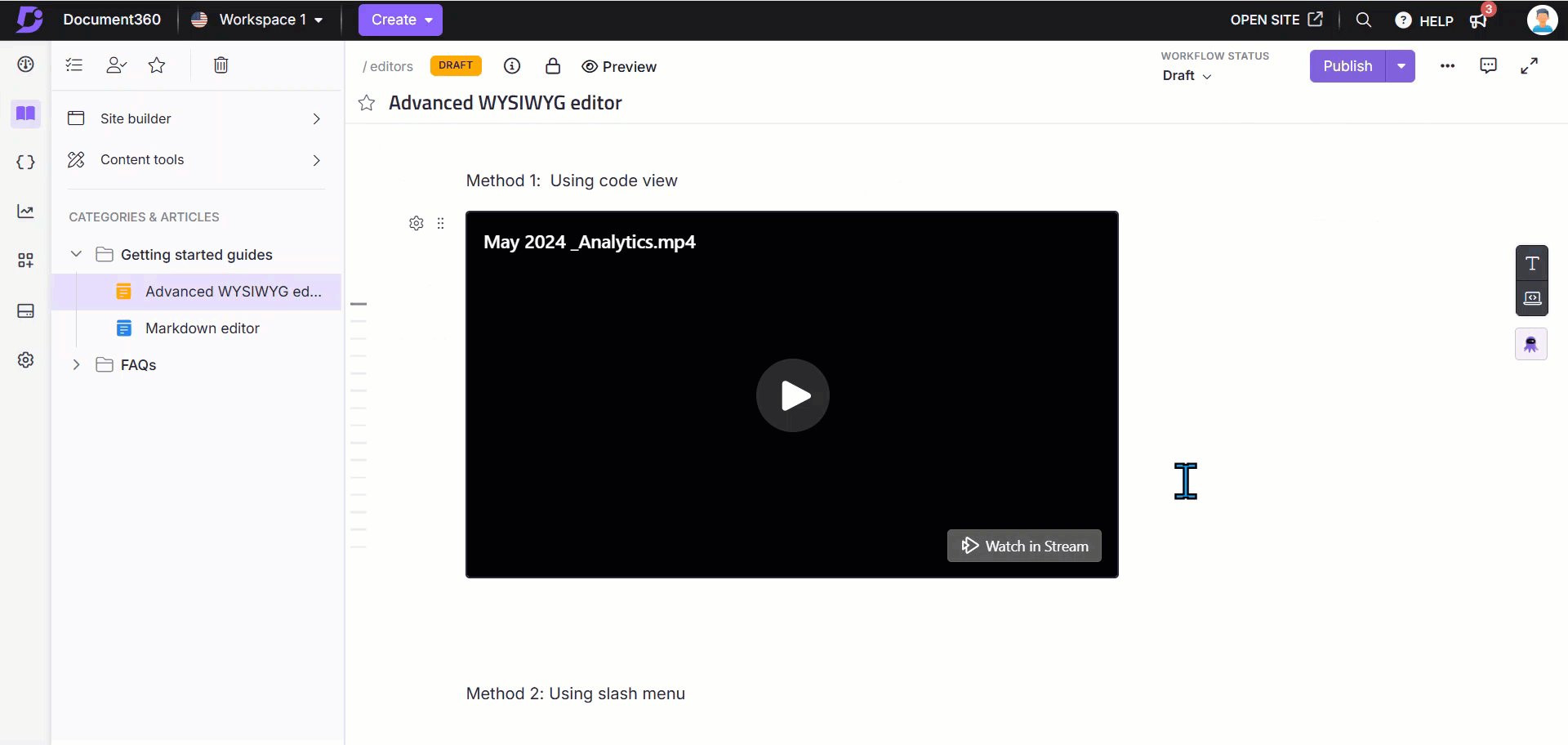
Method 1: Using the Code view ()
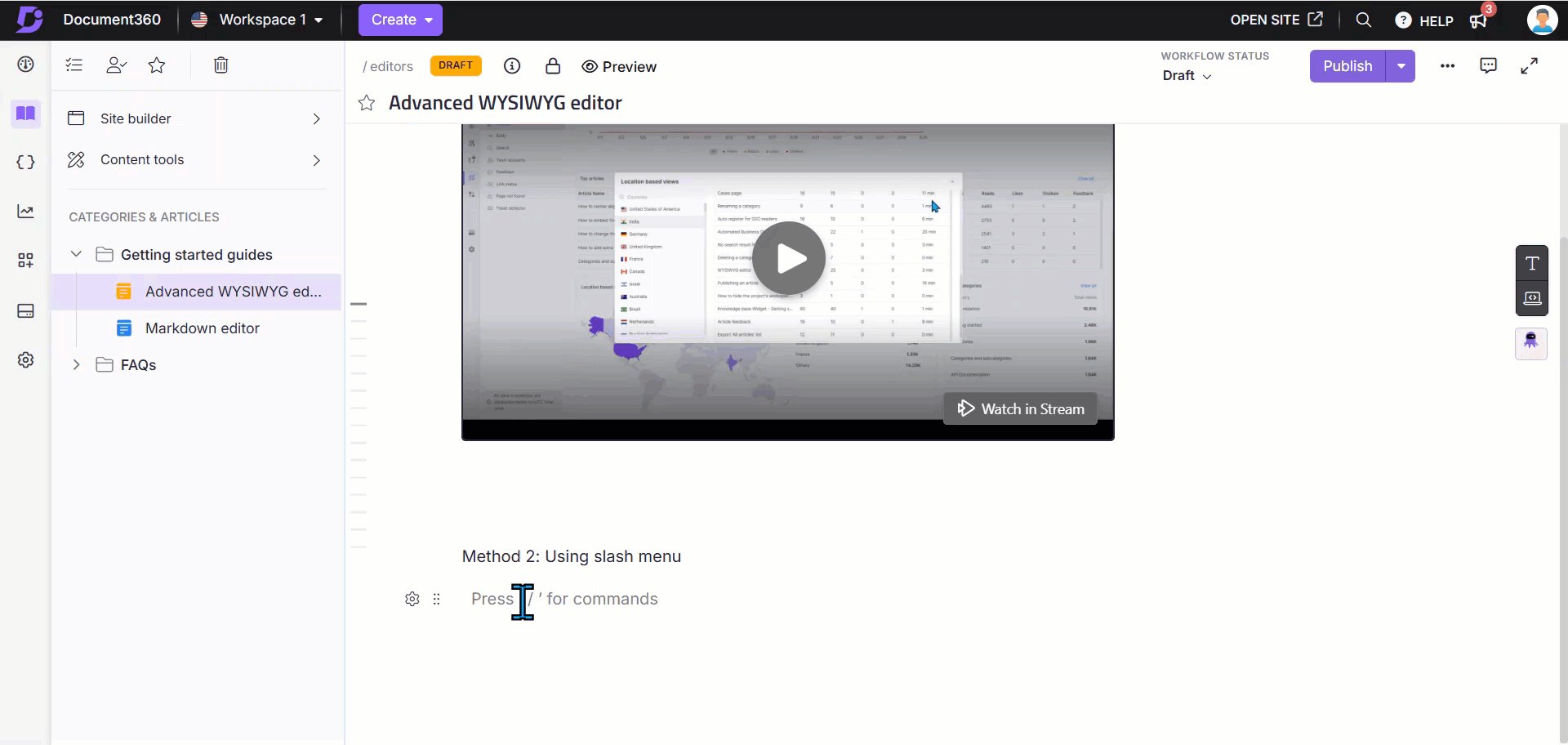
Method 2: Using the Slash command
To embed a video using the code view, follow the steps below:
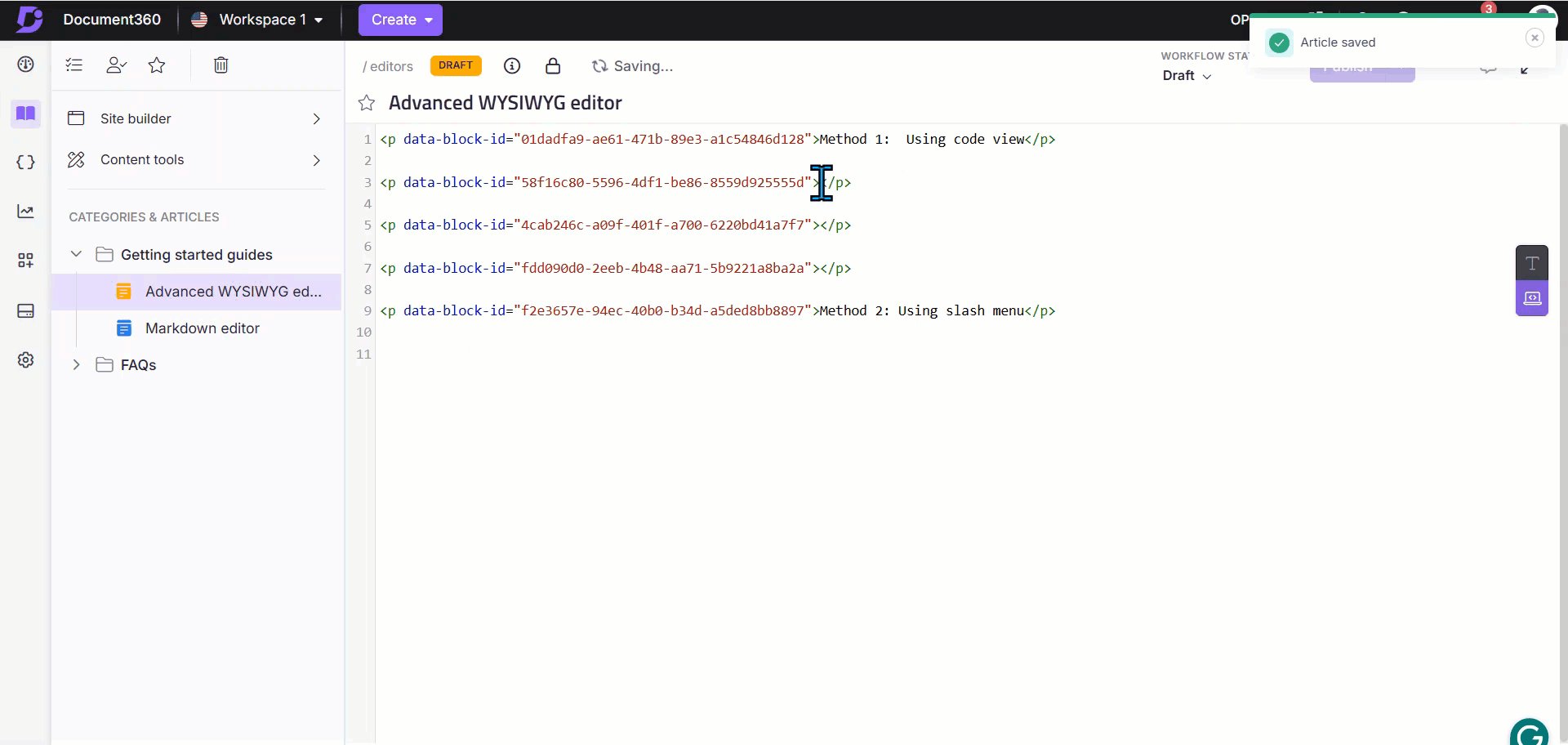
While editing the article, click on the Code View () icon.
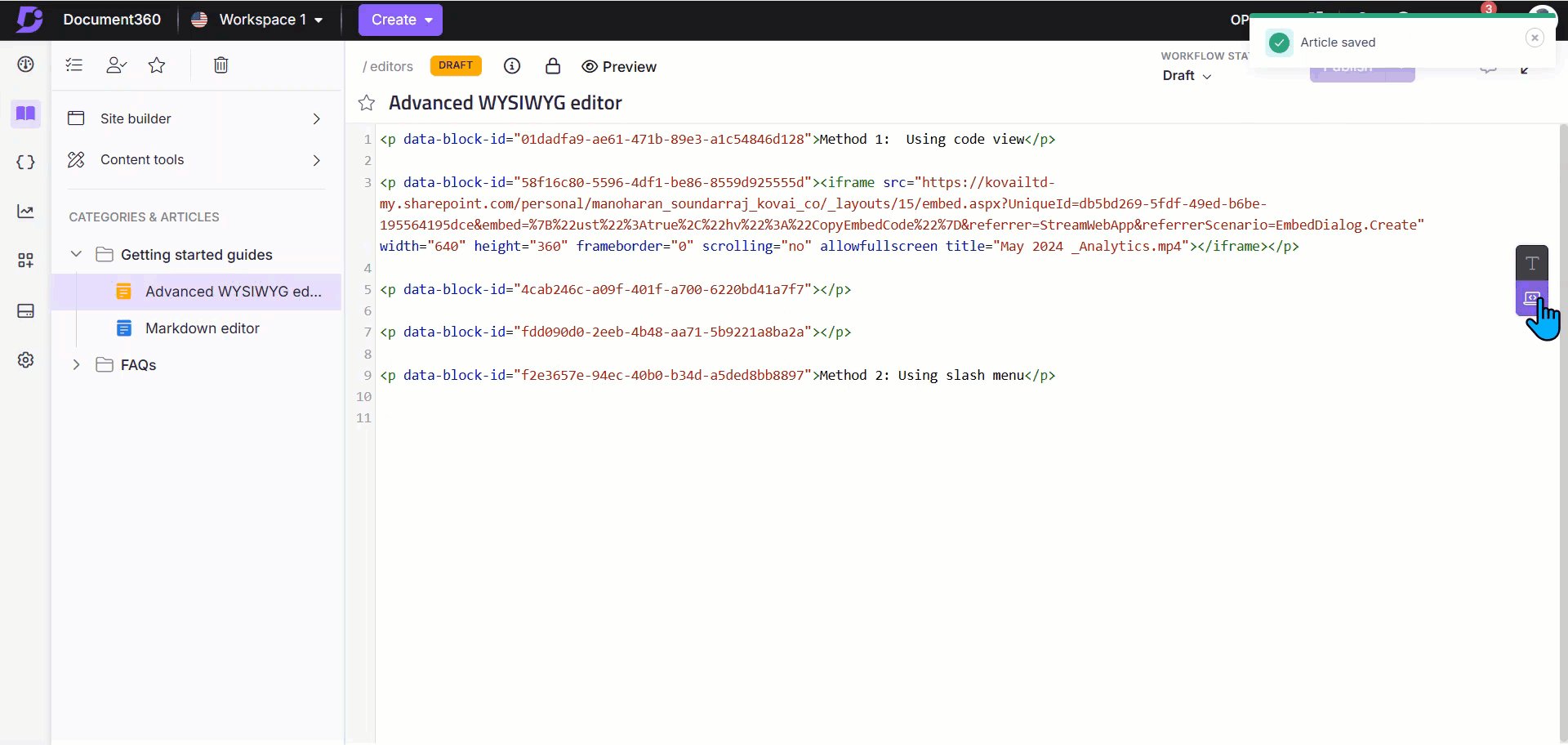
Paste the embed code in the desired location.
Press Ctrl + S to save the changes.

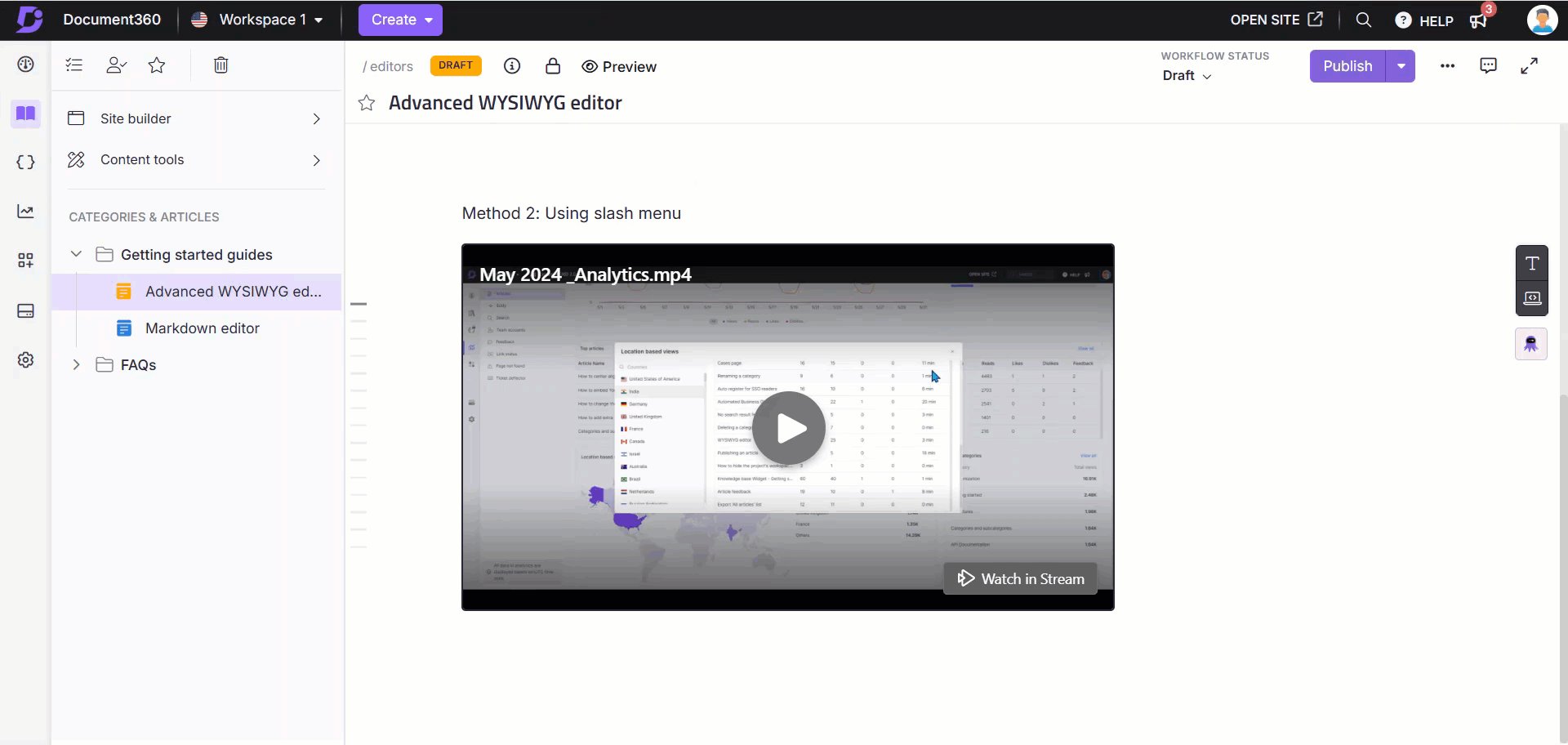
To embed a video using the Slash command, follow the steps below:
Use the slash menu
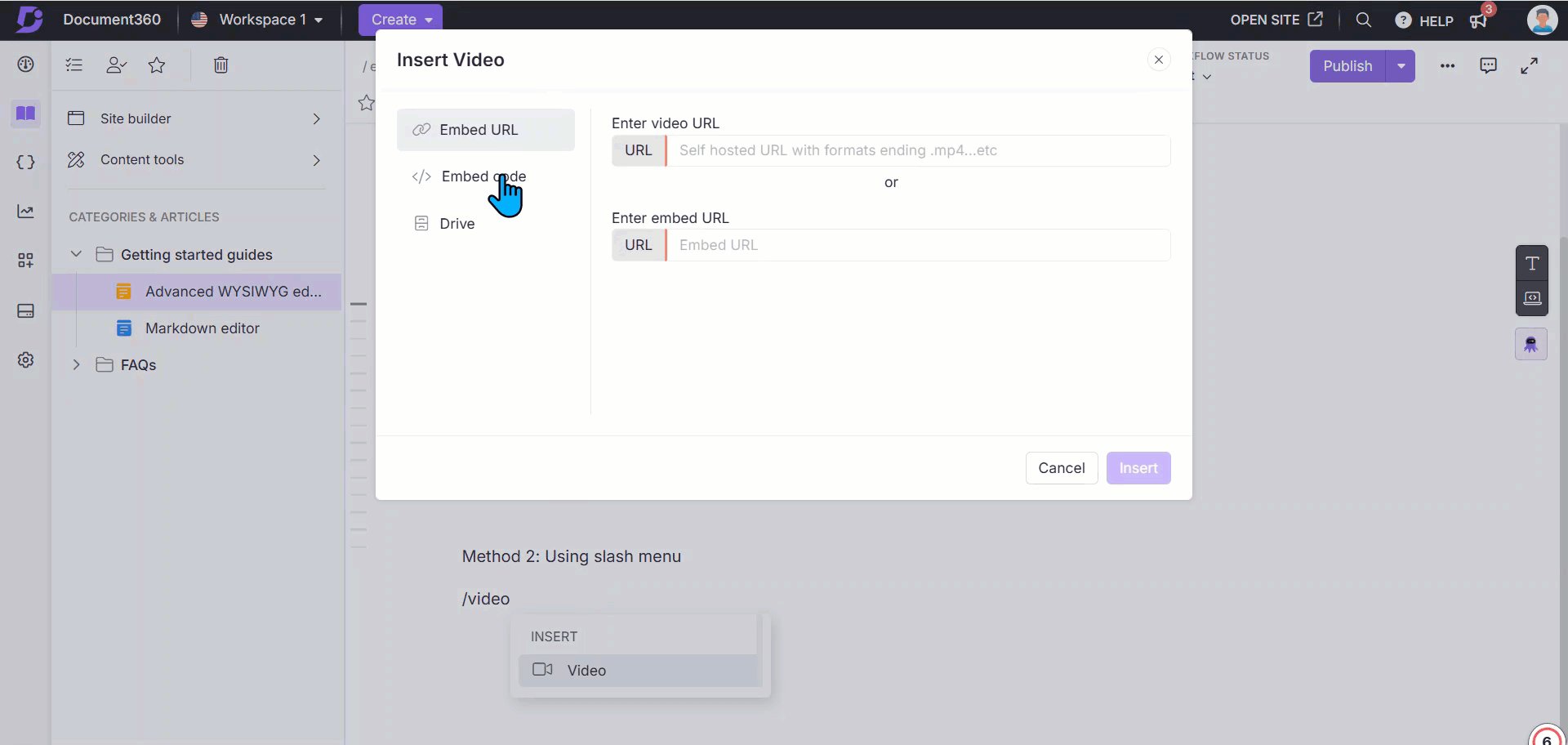
/Videoand hit Enter.The Insert video panel will appear.
In the Embed code tab, paste the copied embed code.
Click Save.

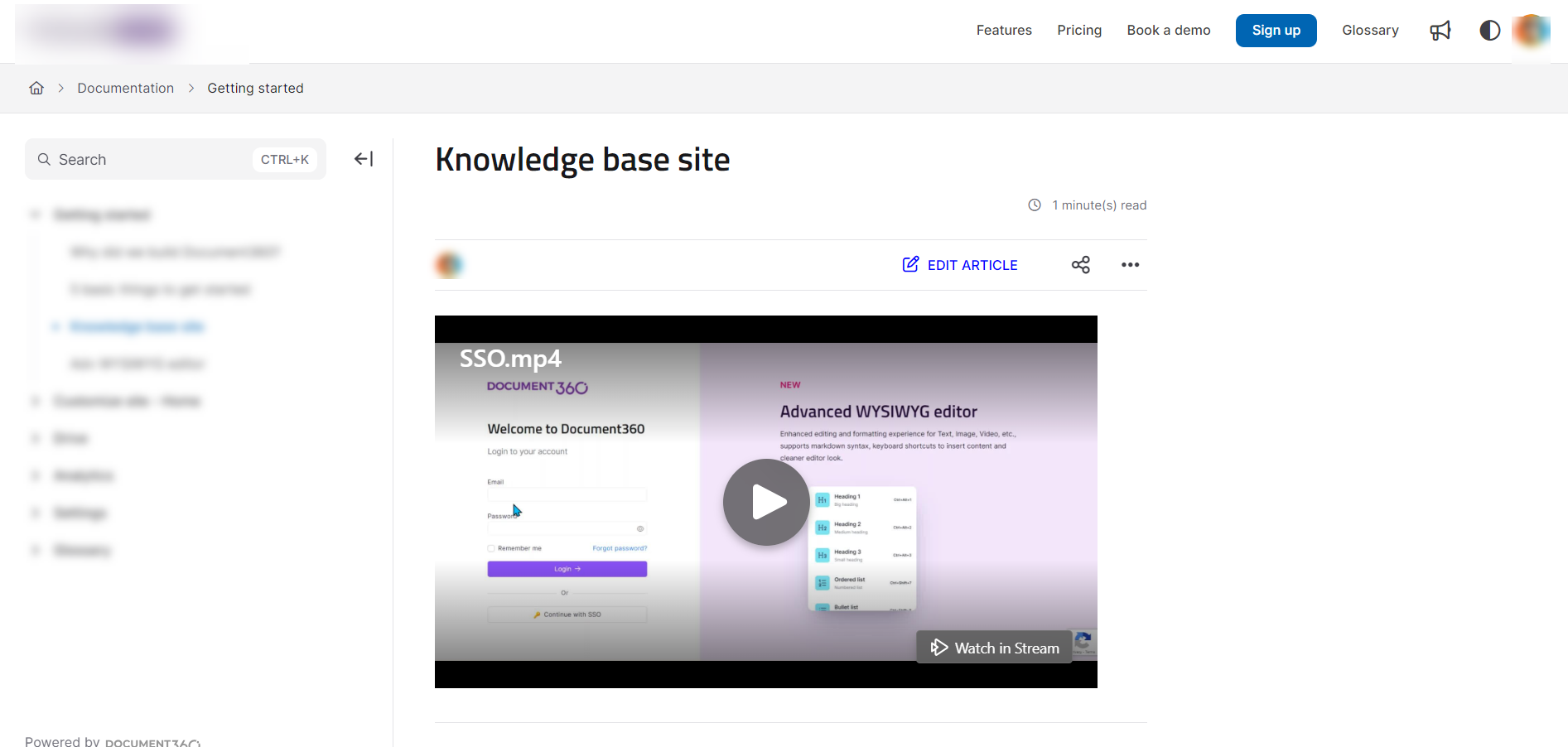
Knowledge base site view

FAQs
Can I embed Stream videos on external pages?
Yes, you can use the Embed code option on the video page. This option uses the iframe tag to add an inline video.
How does embed code snippet look like?
<iframe src="<Stream video URL>" width="640" height="360" frameborder="0" scrolling="no" allowfullscreen title="<Video_file_name>"></iframe>