Plans supporting this feature: Professional Business Enterprise
Diagrams.net (commonly referred to as Draw.io) is a web-based open-source tool for creating diagrams that enables users to design flowcharts, UML diagrams, entity relationships, network diagrams, mock-ups, and more.
NOTE
All mentions of Diagrams.net or Draw.io in this support article refer to the same tool.
Diagrams.net uses Google Drive to store finished diagrams. You can embed Diagrams.net images into Document360 by using HTML and an autogenerated link, which you can find in the Diagrams.net app.
NOTE
Diagrams stored on Google Drive, Dropbox, etc., are private by default. When embedding a diagram in an article, ensure that the privacy settings for that diagram are set to public.
Embedding a Draw.io diagram
There are two methods to embed Draw.io (Diagrams.net) diagrams into your Document360 editors:
Using the embed option
Exporting as an image
Method 1: Using the embed option
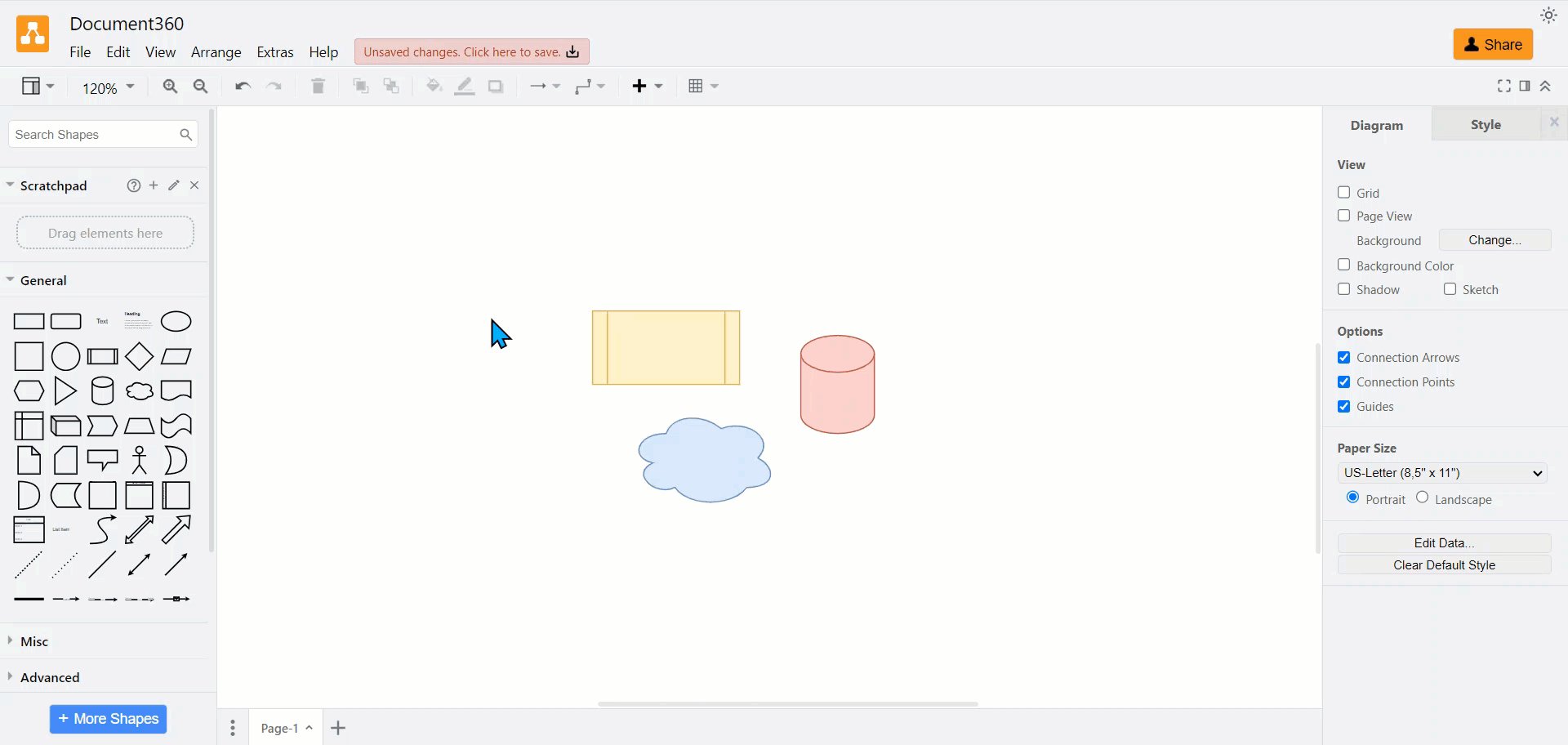
Navigate to Diagrams.net.
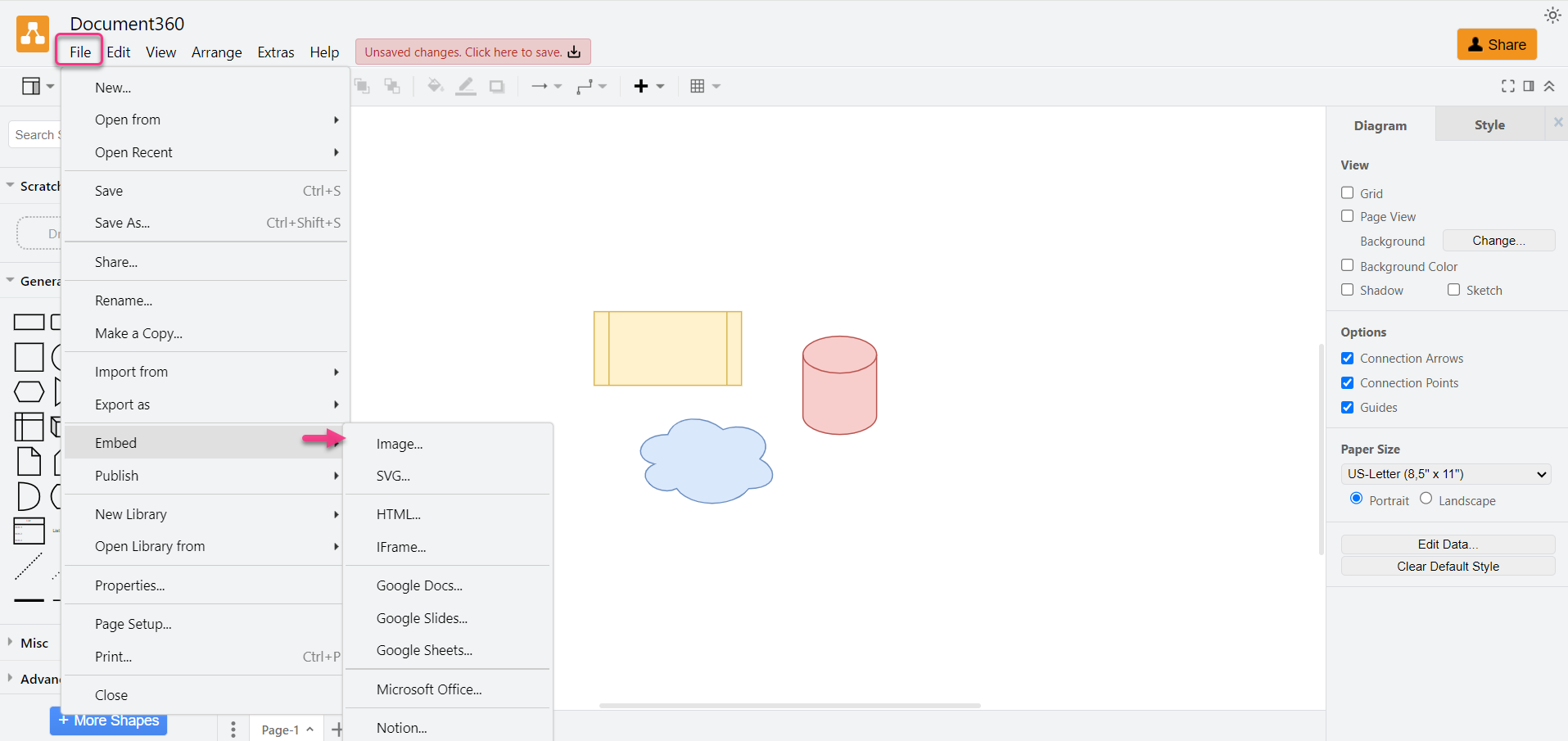
Click File > Embed and choose Image.
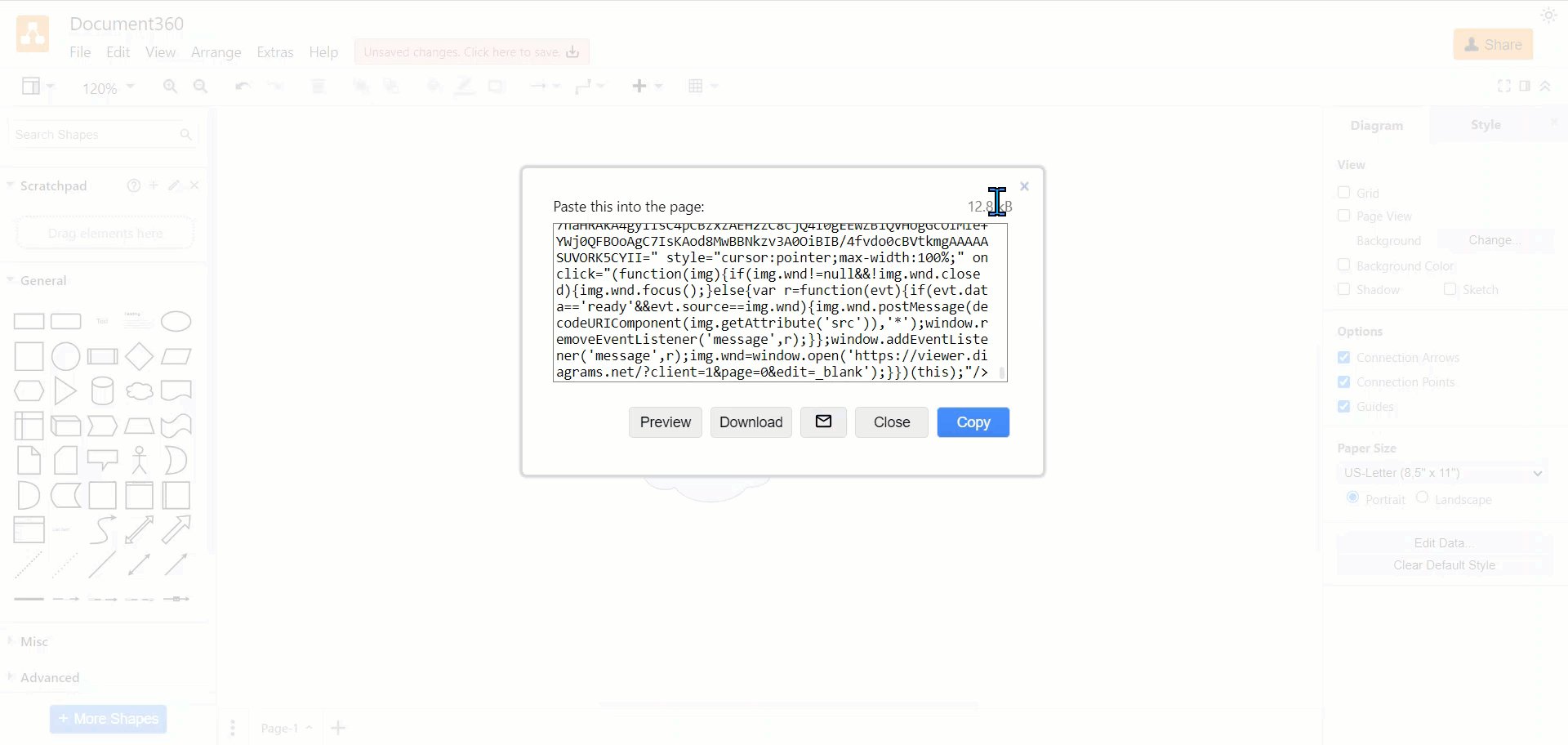
Click Embed.
Click Copy to copy the generated image tag.
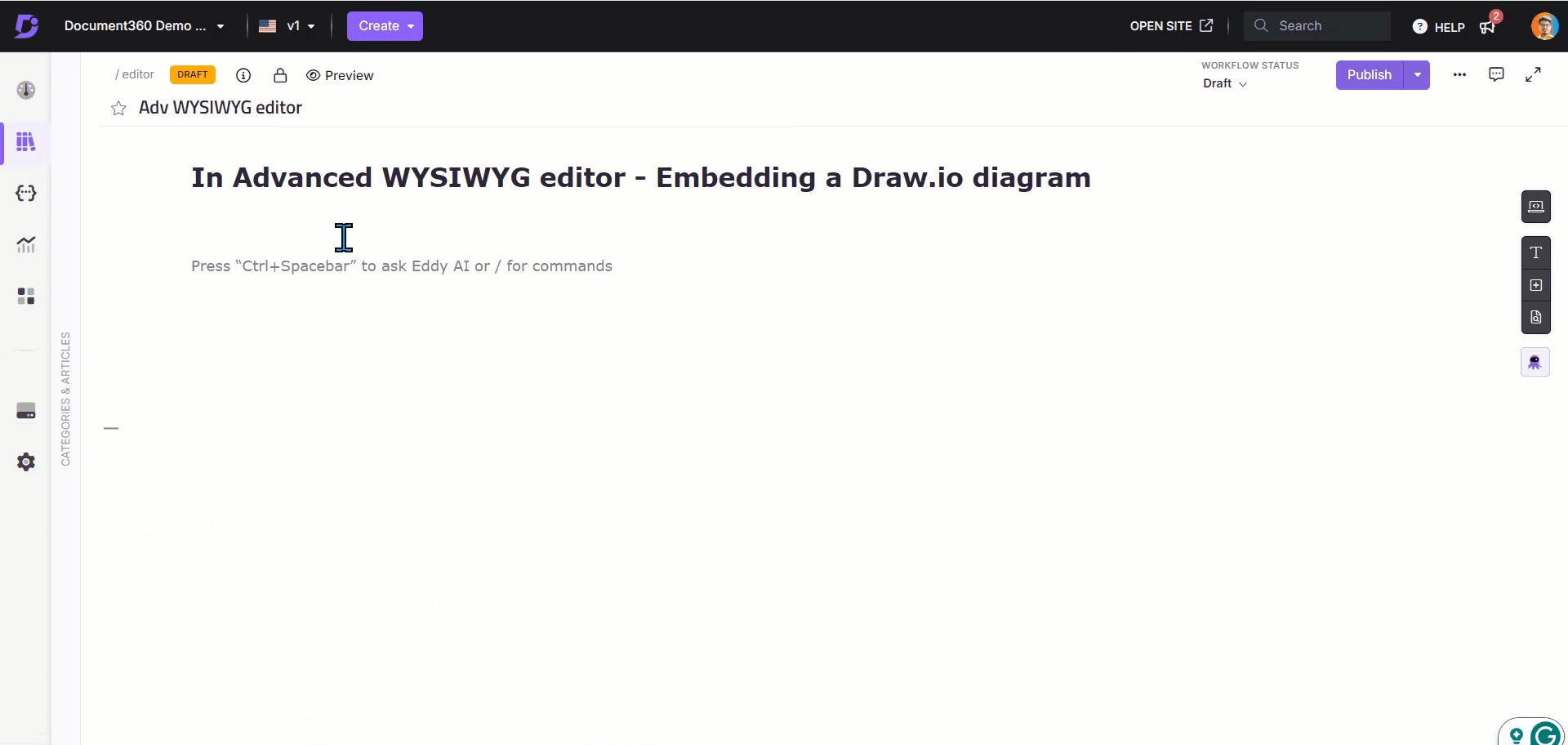
Head back to the Knowledge base portal.
In the Markdown editor, directly paste the copied code.
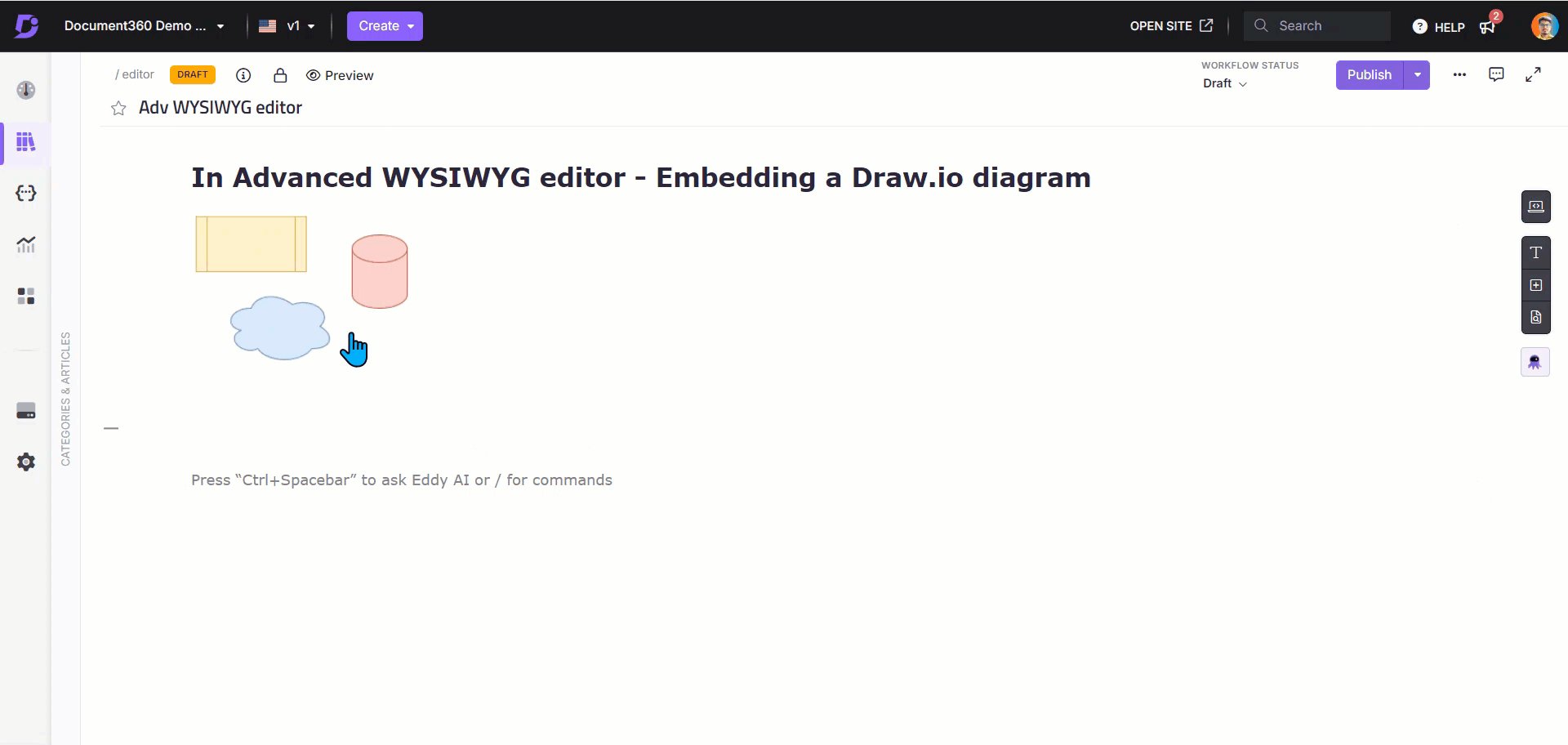
In the Advanced WYSIWYG editor, click the Code view () icon and paste the code in the desired location.
NOTE
You can adjust the height and width of the diagram as needed.

Method 2: Exporting as an image
Navigate to Diagrams.net.
Click File > Export as and choose your desired image format.
Click Export.
Enter the File name and save it to your desired location (Google Drive, OneDrive, Dropbox, GitHub, GitLab, or your Device).
Click Download.
Head back to the article in the Document360 editor.
Click Insert image () and select From Upload/URL.
Select the intended image and click Insert.
NOTE
For more information, read the article on adding images to articles.

FAQ
Can I embed a Draw.io diagram in Document360?
Yes, you can embed Draw.io diagrams into Document360 articles using HTML and an autogenerated link from the Diagrams.net app.