Plans supporting this feature: Professional Business Enterprise
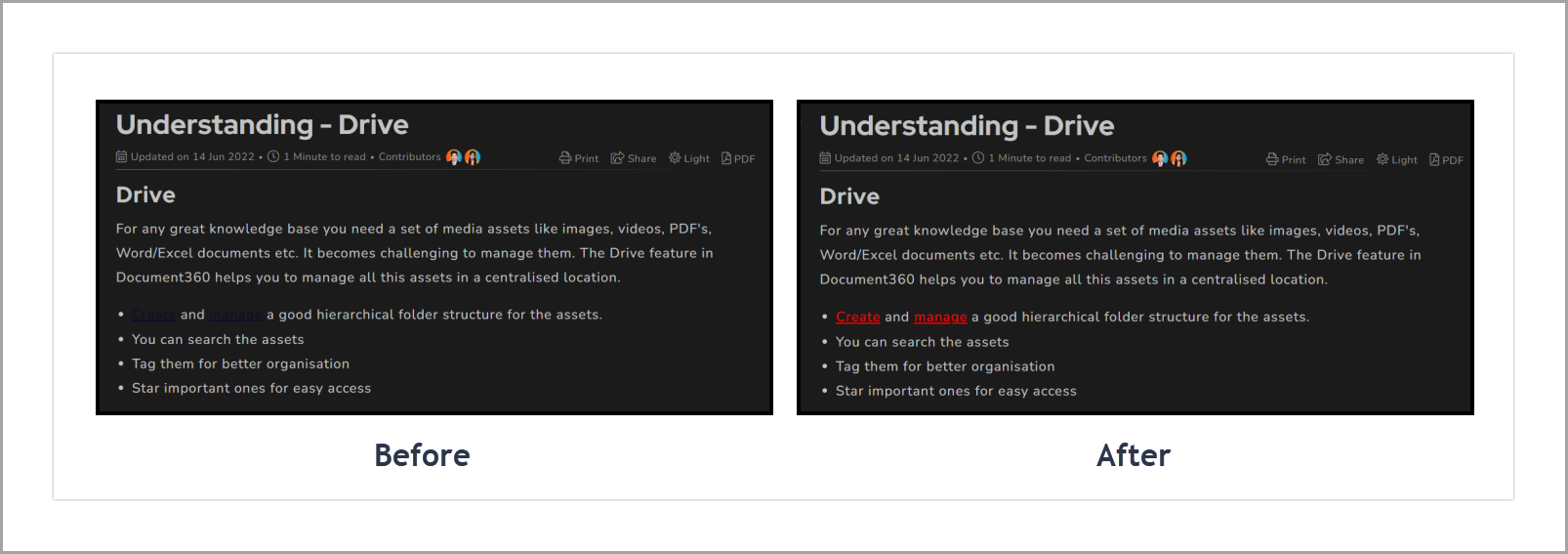
When using a dark primary color and viewing the Knowledge Base site in Dark mode, hyperlinks may appear partially visible. The primary color remains consistent across Light and Dark modes. To address this, consider changing the hyperlink color.
Solution
You can change the color of hyperlinks in the Dark mode. This helps to avoid partially visible hyperlinks in this mode.
Navigate to Settings (
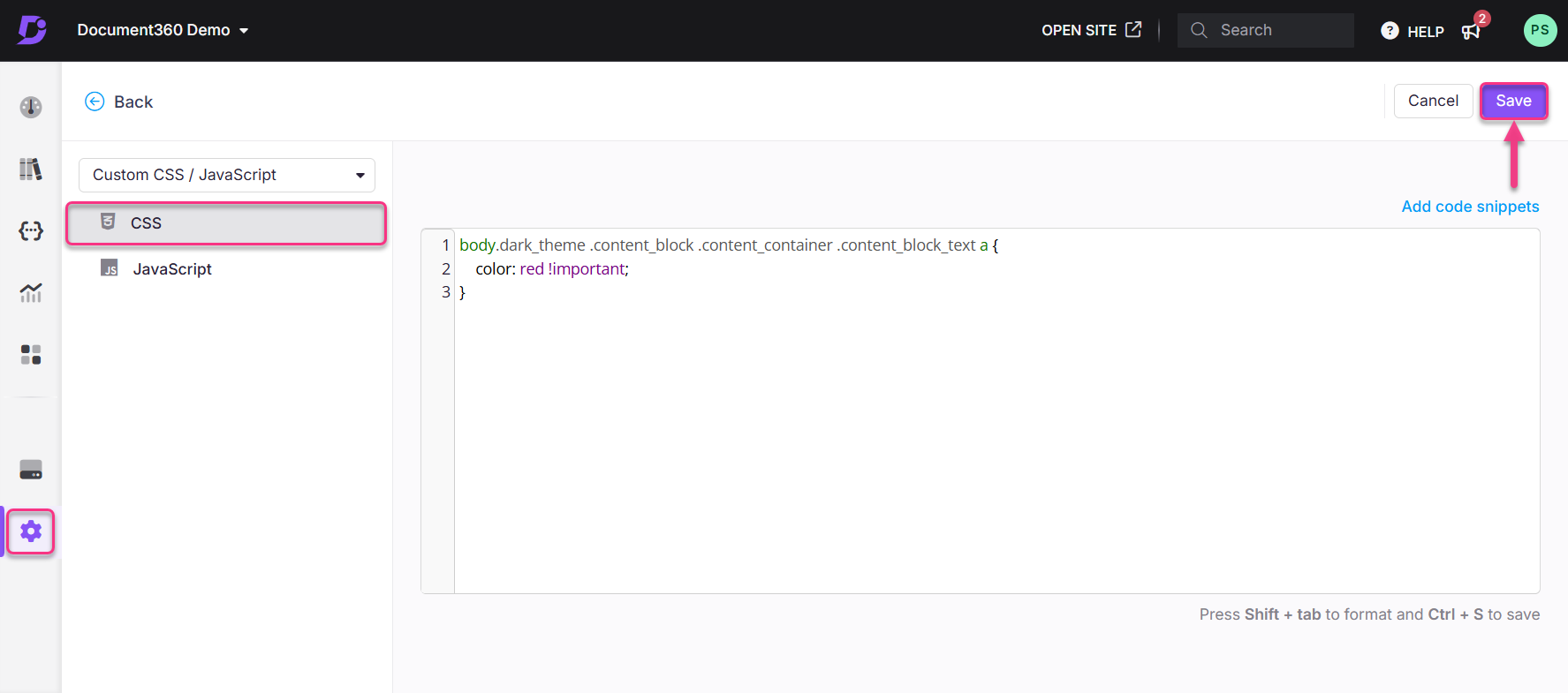
) > Knowledge base site > Customize site > Custom CSS & JavaScript in the Knowledge base portal. From the left navigation pane, click on the CSS tab and paste the following CSS snippet:
body.dark_theme .content_block .content_container .content_block_text a {color: red !important;}html[data-bs-theme=dark] d360-article-content a {
color: red !important;
}Update the desired color in the above snippet.
In the above sample snippet, it is red. You can customize it with your desired color.
Click Save.

Outcome