Plans supporting this feature: Professional Business Enterprise
You would want to change the color of the table of contents to showcase it better. Follow the below steps to change the color of the table of contents.
Solution
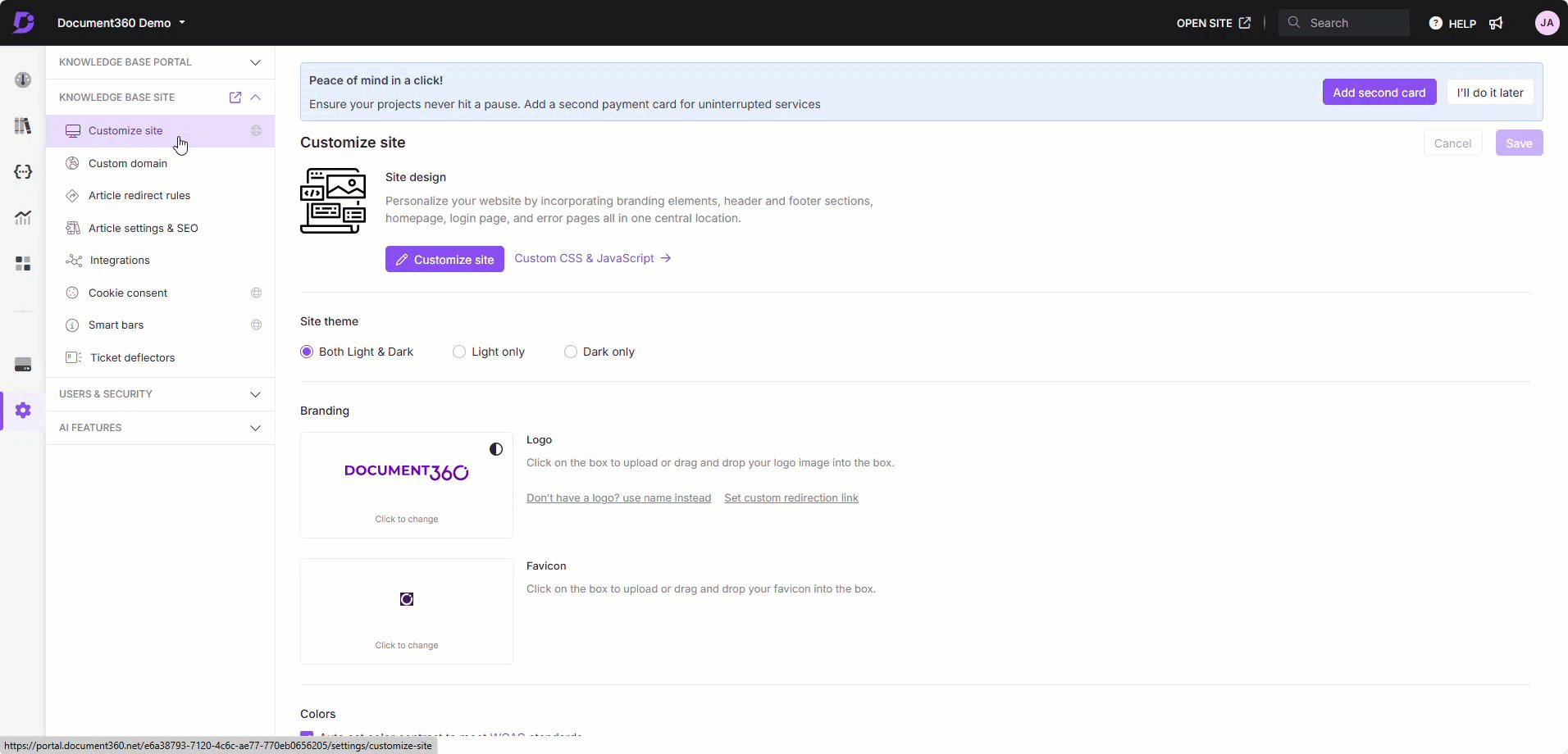
Navigate to Settings (
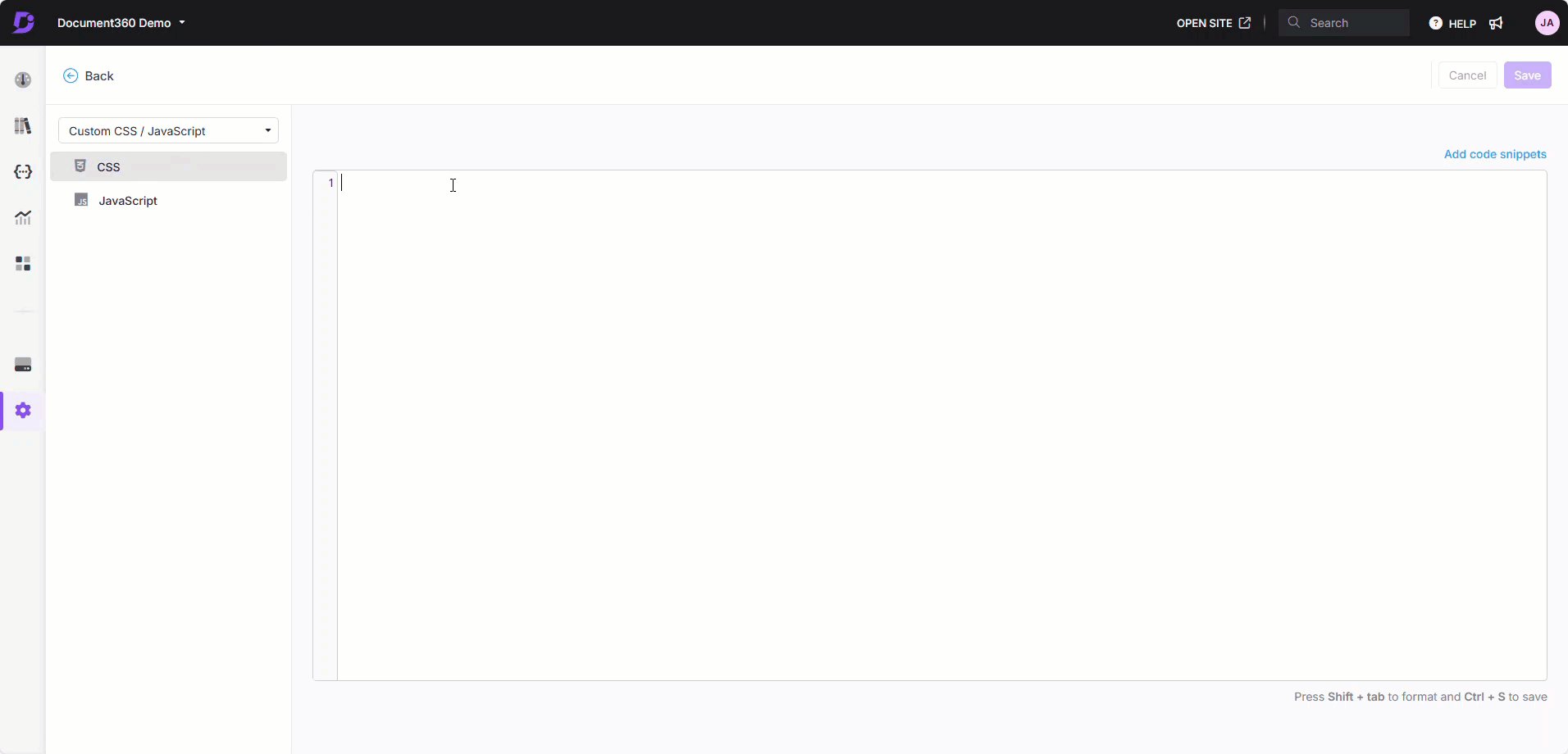
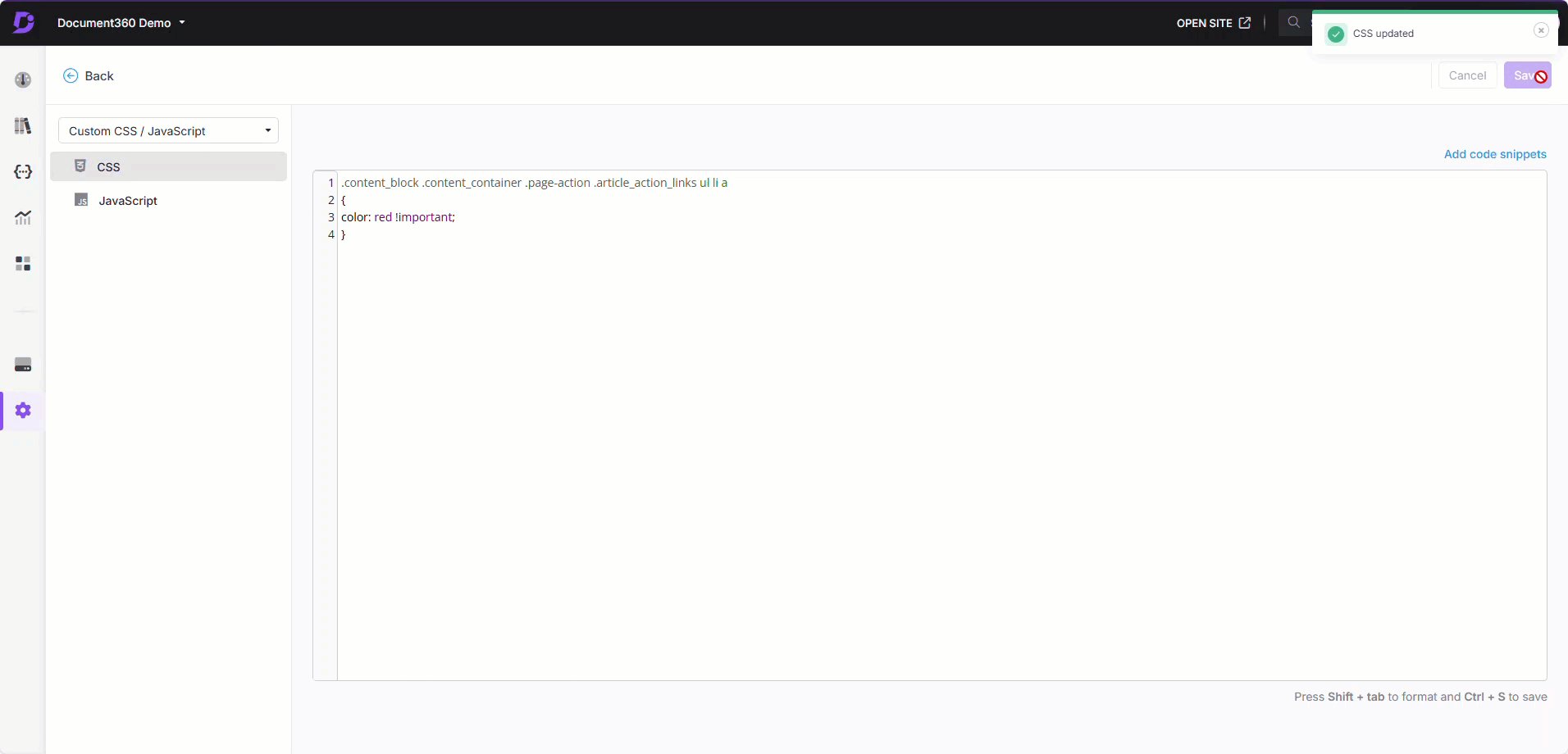
) > Knowledge base site > Customize site > Custom CSS & JavaScript in the Knowledge base portal. Paste the below code snippet in the Custom CSS tab.
.content_block .content_container .page-action .article_action_links ul li a
{
color: red !important;
}In the above snippet, you can replace the color red with any other color of your choice.
Click Save.
Navigate to Settings (
) > Knowledge base site > Customize site > Custom CSS & JavaScript in the Knowledge base portal. Paste the below code snippet in the Custom CSS tab to change the color of the table of contents.
d360-table-of-content .toc-item .toc-toggle-icon,
d360-table-of-content .toc-item a {
color: red !important;
}Paste the below code snippet in the Custom CSS tab to change the color of the selected heading in the table of contents.
d360-table-of-content .toc-item.selected a {
color: blue !important;
}In the above snippets, you can replace the colors with any other color of your choice.
Click Save.

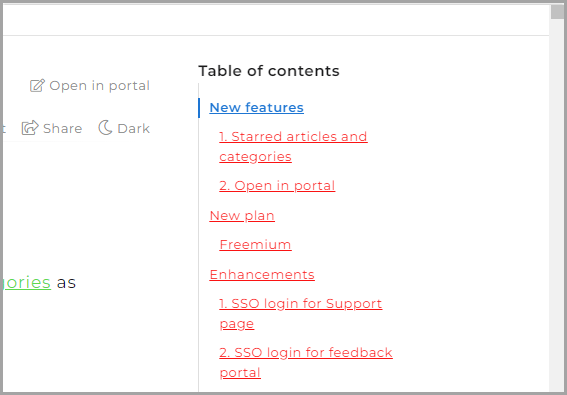
Outcome
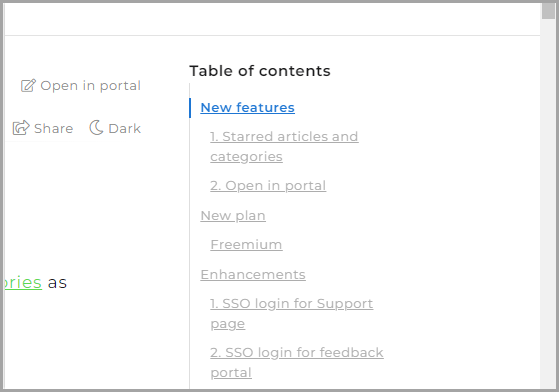
Before
The default color of the table of contents is grey and the content actively open will be highlighted in blue color.

After
After updating the code snippet in Custom CSS, the color of the table of contents other than the actively open content will be changed to red.