Plans supporting this feature: Professional Business Enterprise
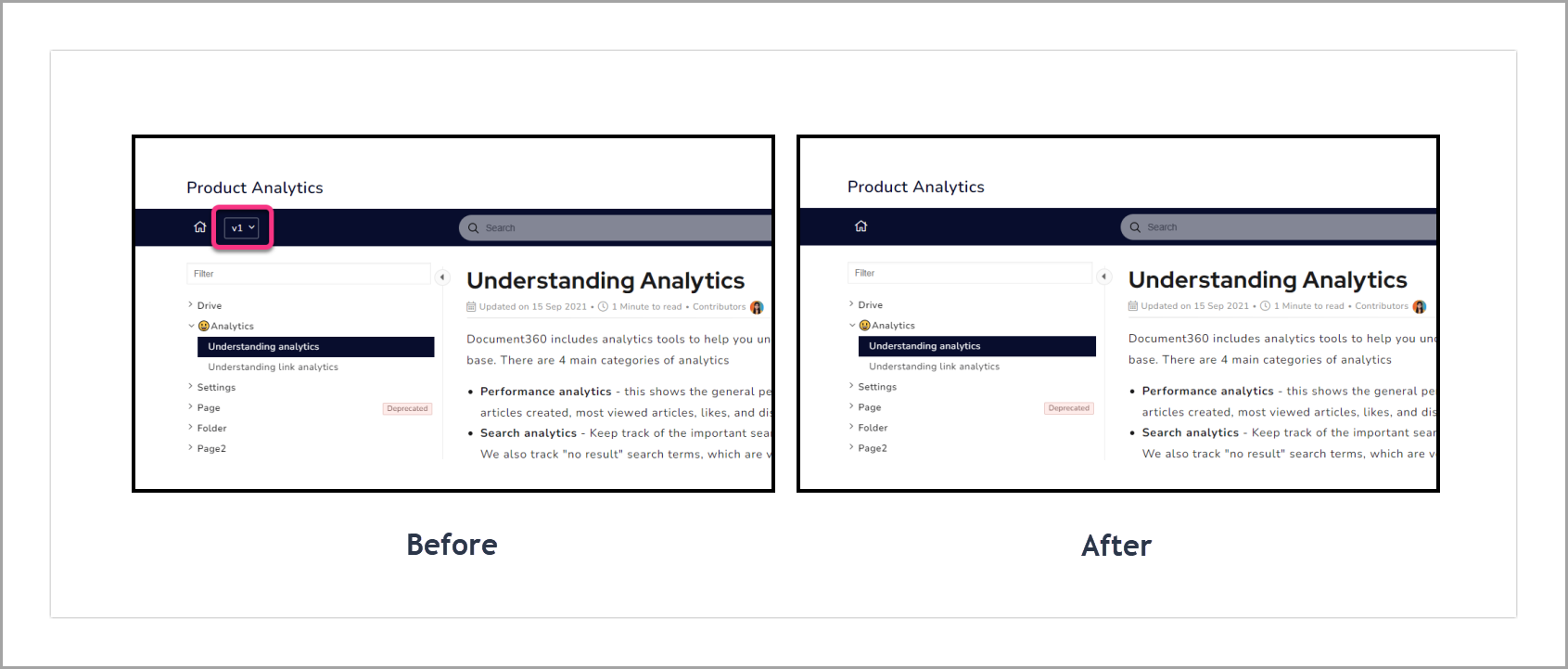
If you have access to multiple project workspaces, the workspace dropdown appears at the top left of the knowledge base site. If you want to turn off the workspace selection dropdown option, you can use the below solution.
NOTE
How will you navigate between project workspaces without the dropdown?
If you implement the below solution, the user must know the exact URL of the workspace page to access it.
Solution
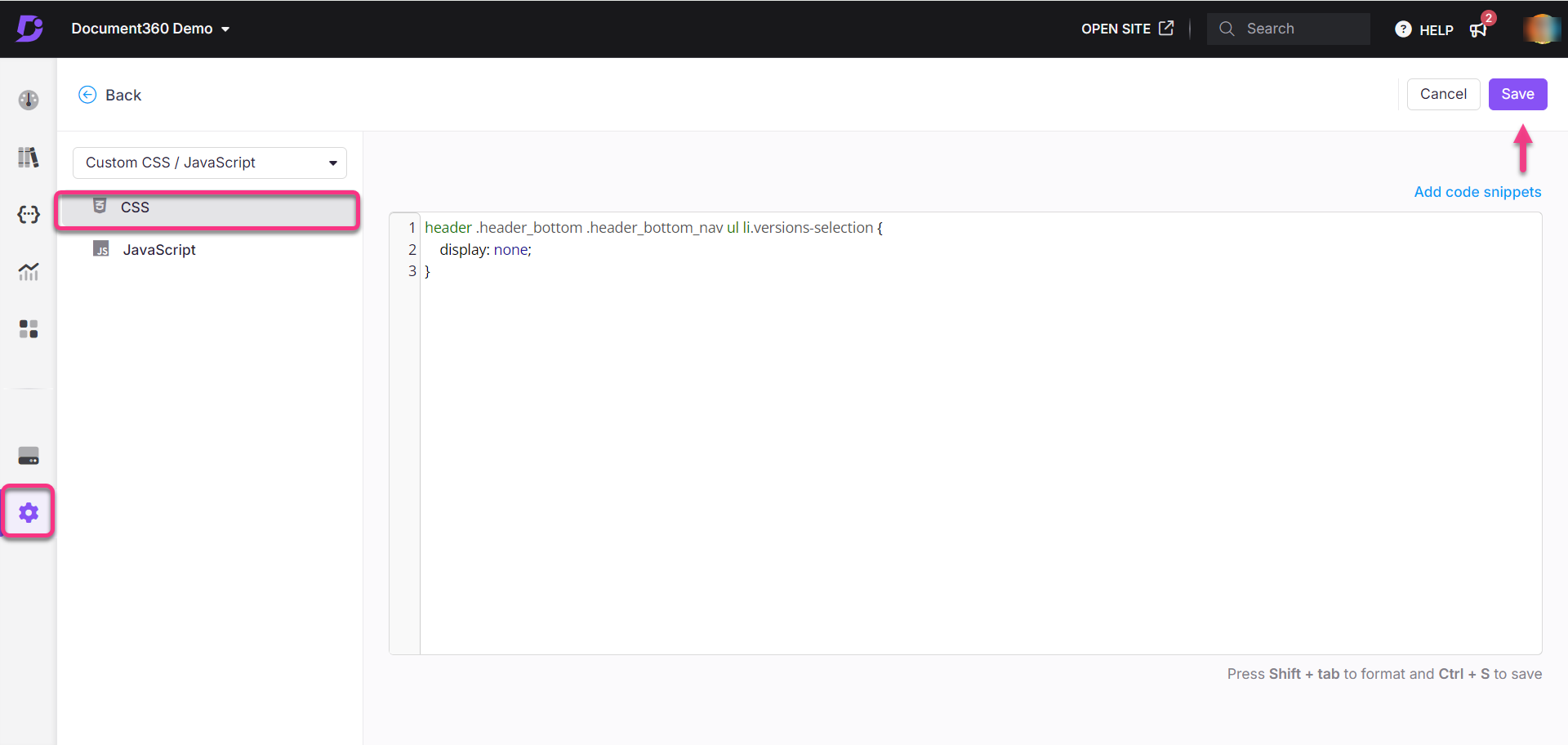
Navigate to Settings (
) > Knowledge base site > Customize site > Custom CSS & JavaScript in the Knowledge base portal. From the left navigation pane, click on the CSS tab and paste the following CSS snippet:
header .header_bottom .header_bottom_nav ul li.versions-selection {
display: none;
}Click Save.

Outcome