Plans supporting this feature: Professional Business Enterprise
In Document360, you can add hyperlinks to text, images, or files within your articles or category pages. Hyperlinks help users navigate seamlessly between related content, external resources, or specific sections within the same article, enhancing the overall reading experience.
Imagine you're writing an installation guide for software installation. You can add a hyperlink to the download page, so users can quickly access the required software without searching for it.
NOTE
If you create multiple copies of an article using the Replicate feature, those replicated articles cannot be added as internal links in other articles. However, you can still link to the original article.
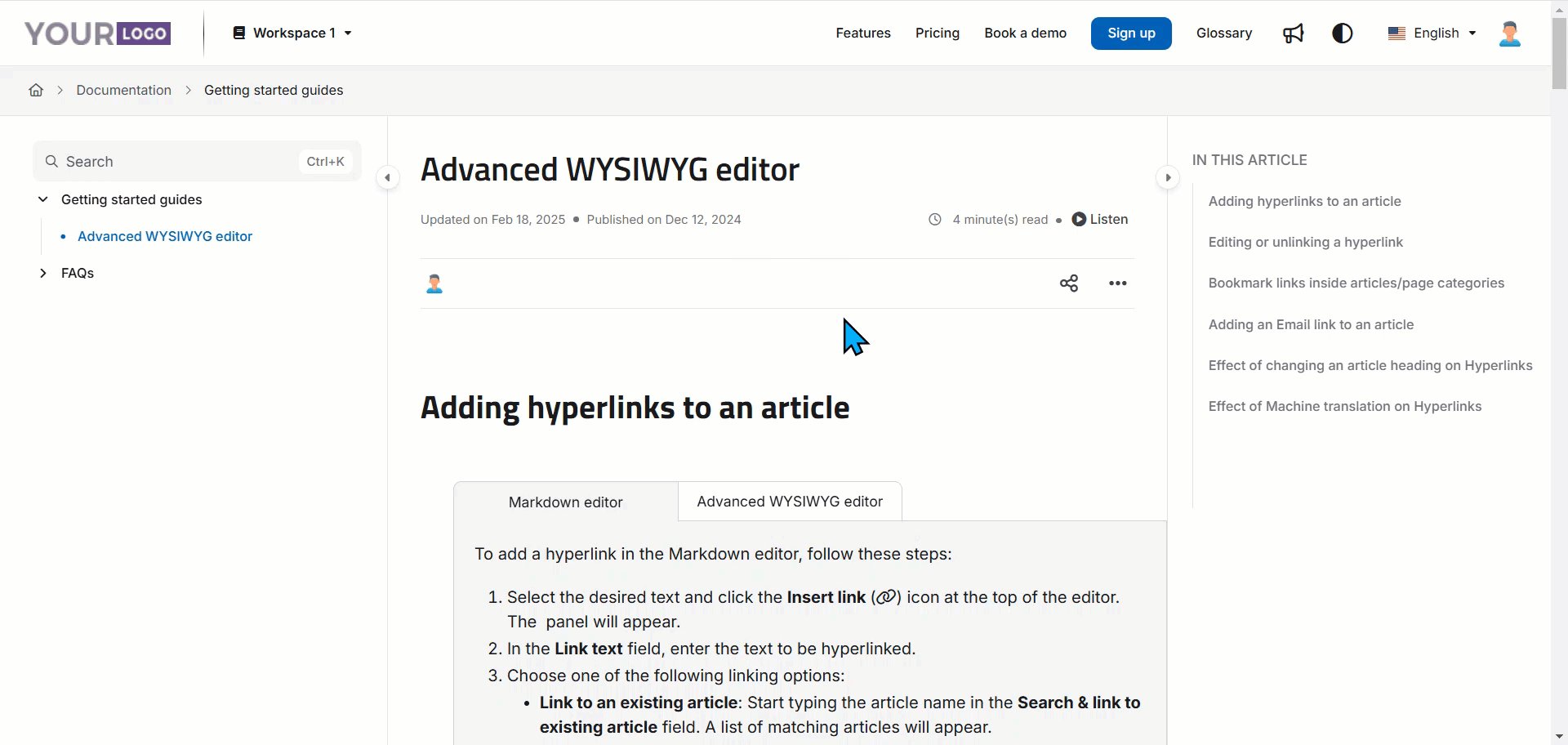
Adding hyperlinks to an article
To add a hyperlink in the Markdown editor, follow these steps:
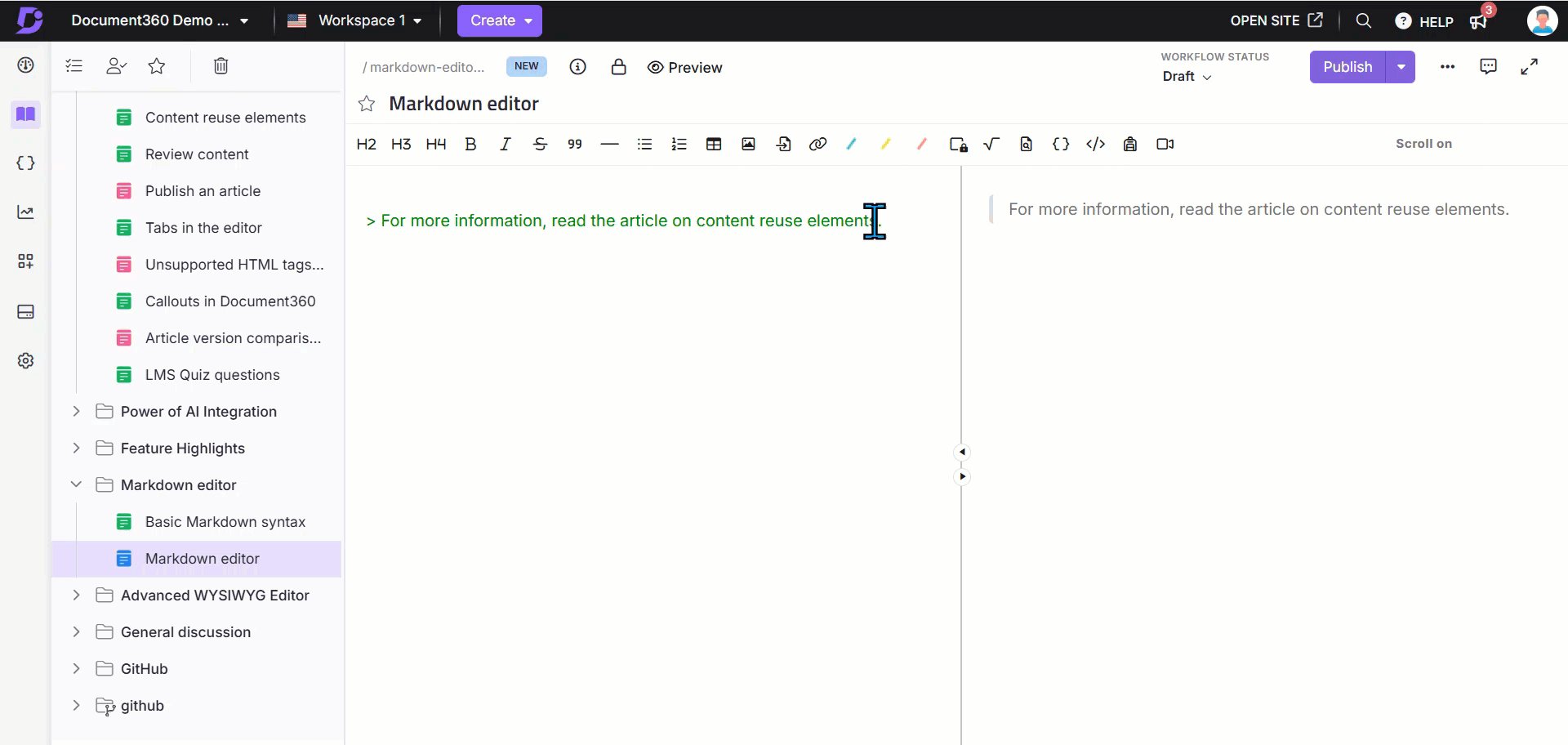
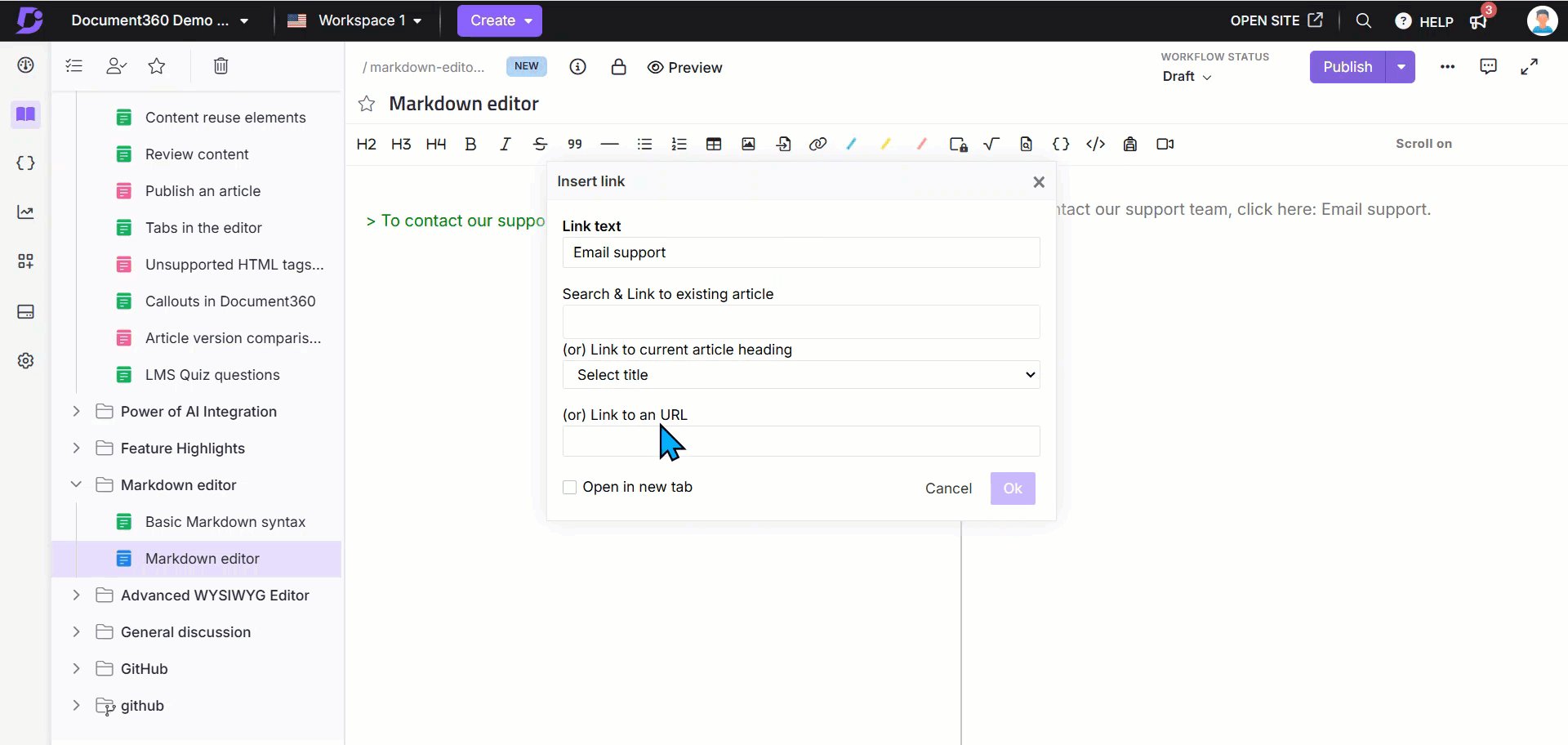
Select the desired text and click the Insert link () icon at the top of the editor.
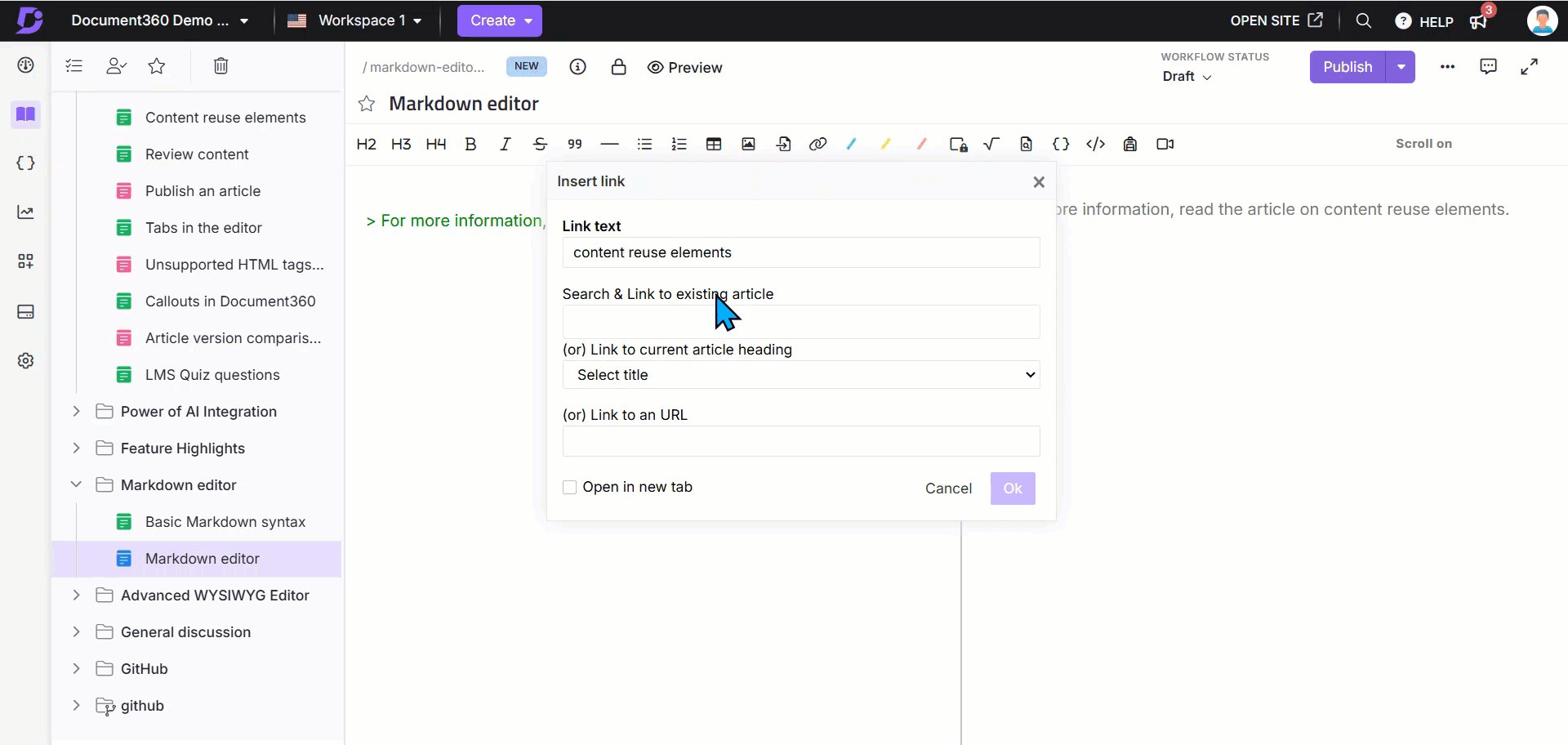
The Link dialog will appear.
In the Link text field, enter the text to be hyperlinked.
Choose one of the following linking options:
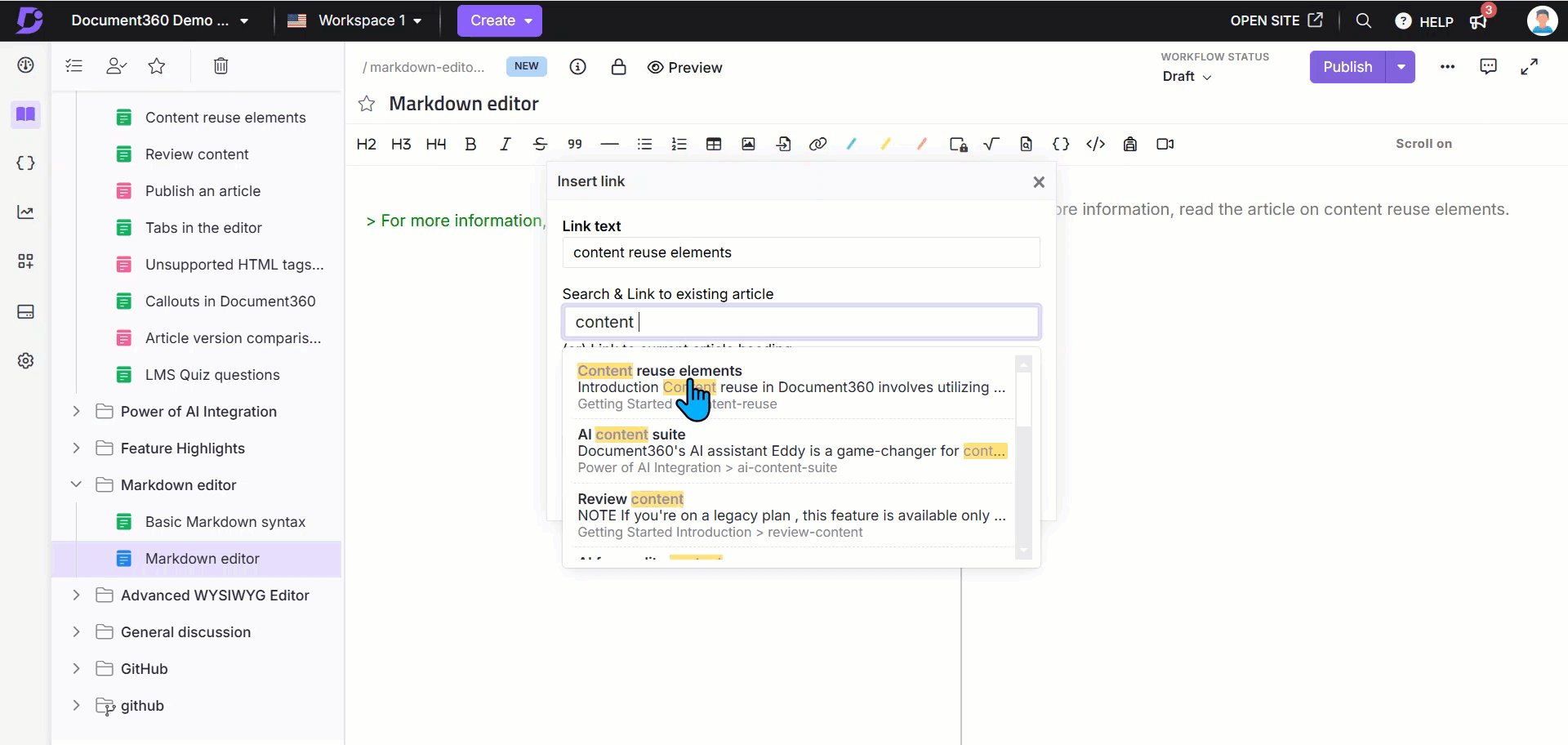
Link to an existing article: Start typing the article name in the Search & link to existing article field. A list of matching articles will appear.
Link to a specific heading in the current article: Use the Link to the current article heading dropdown to select an H2, H3, or H4 heading. The appropriate URL slug will be generated automatically.
Link to an external URL: Enter the desired URL in the Link field.
(Optional) To open the hyperlink in a new tab, select the Open in a new tab checkbox.
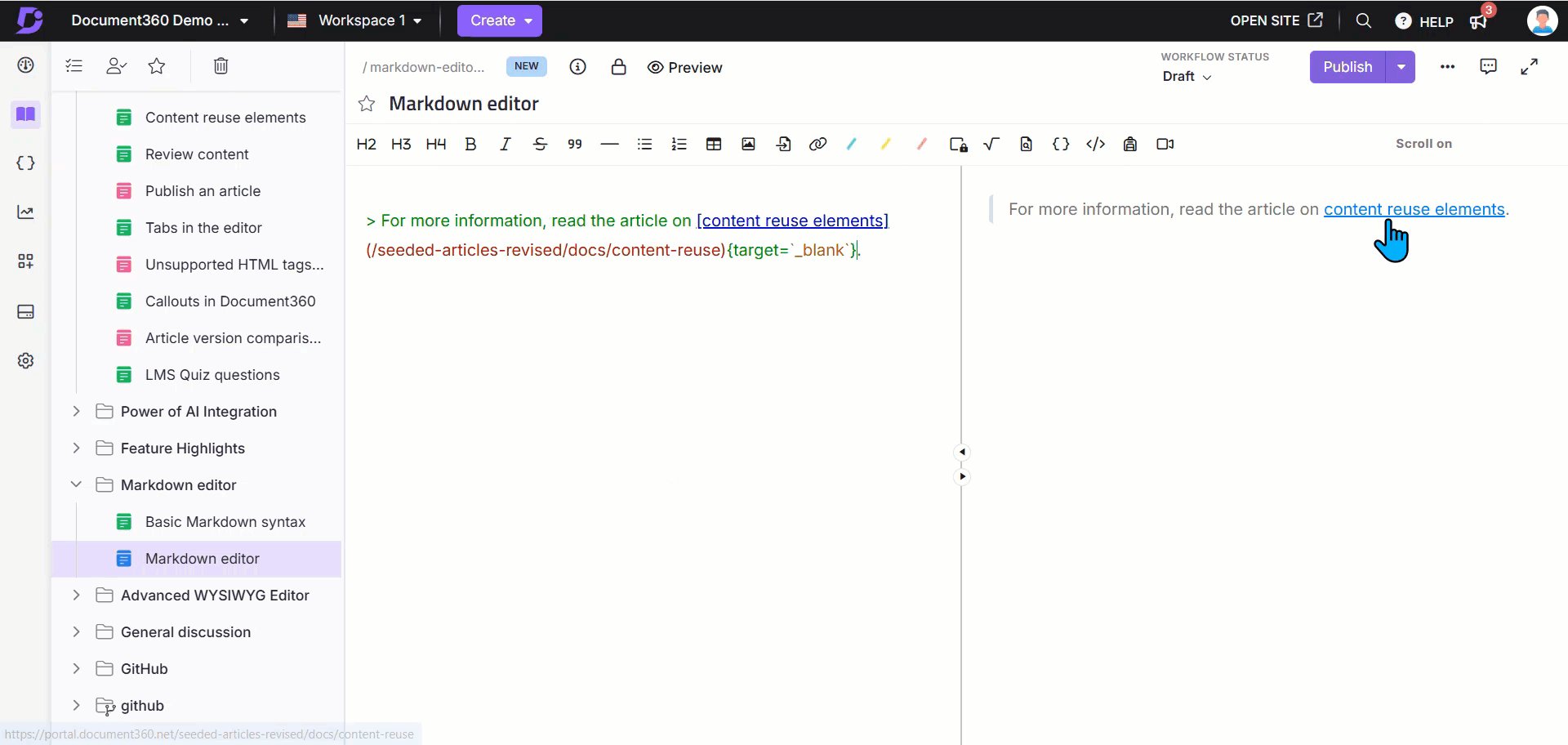
Click Ok to add the hyperlink to your content.

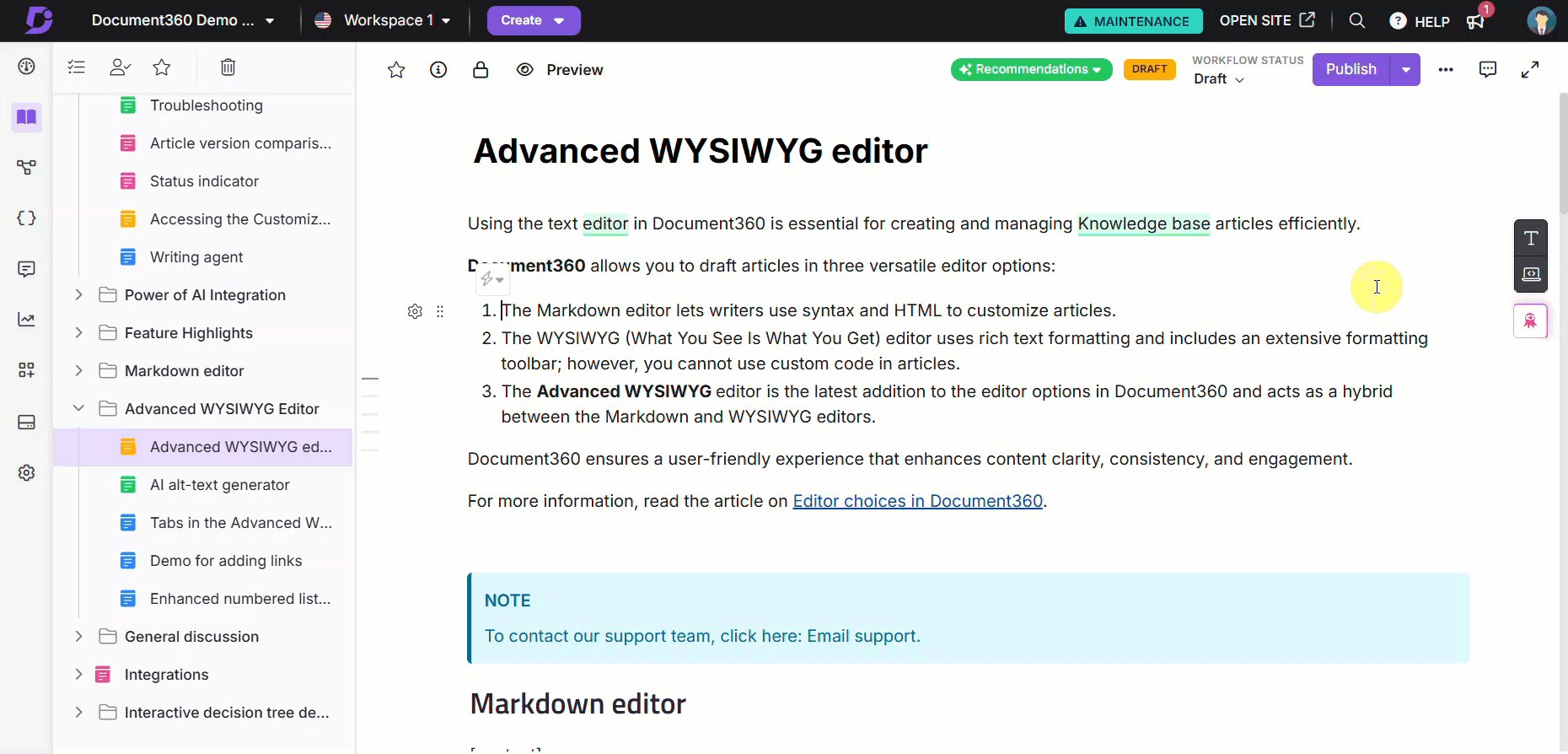
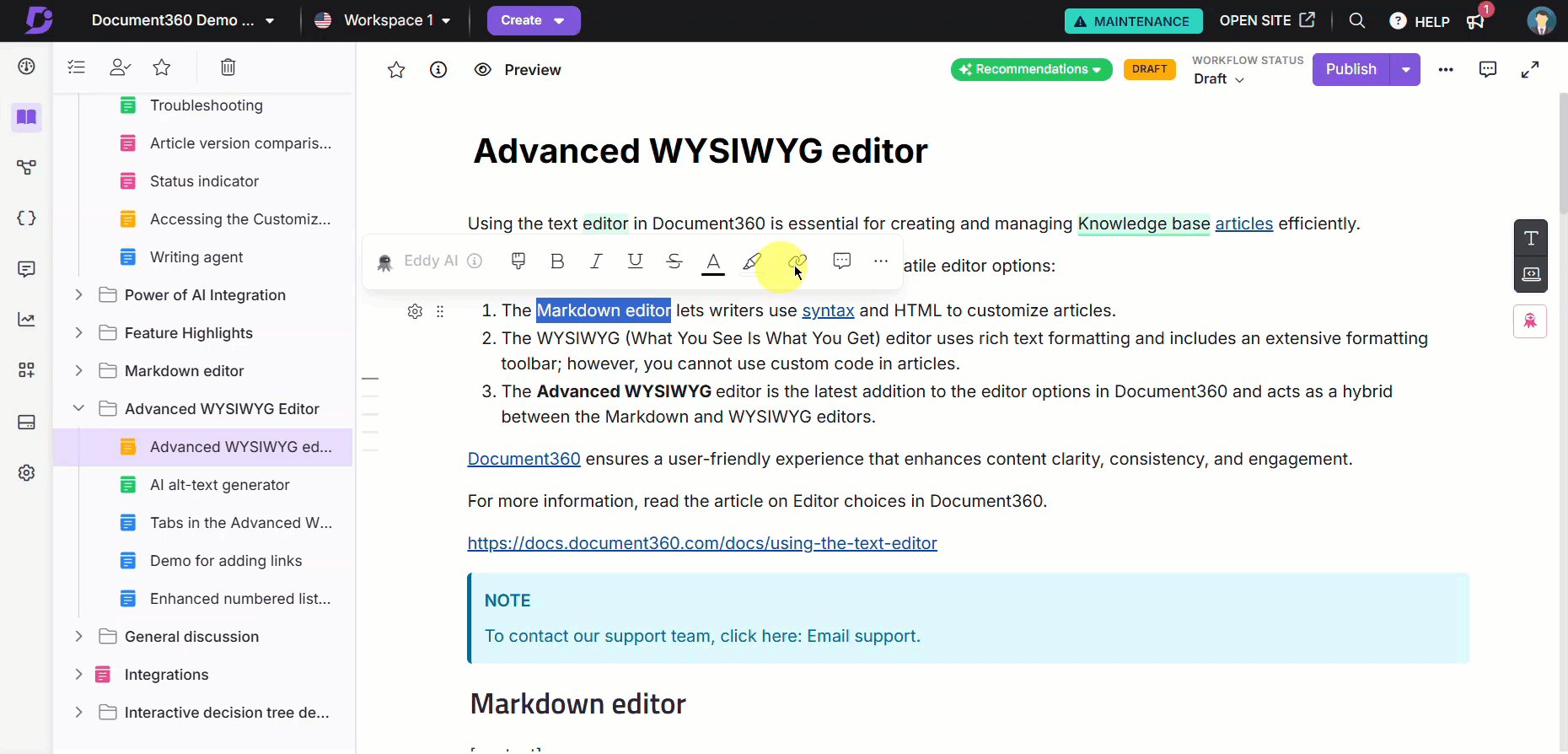
In the Advanced WYSIWYG editor, you can insert a link in three ways:
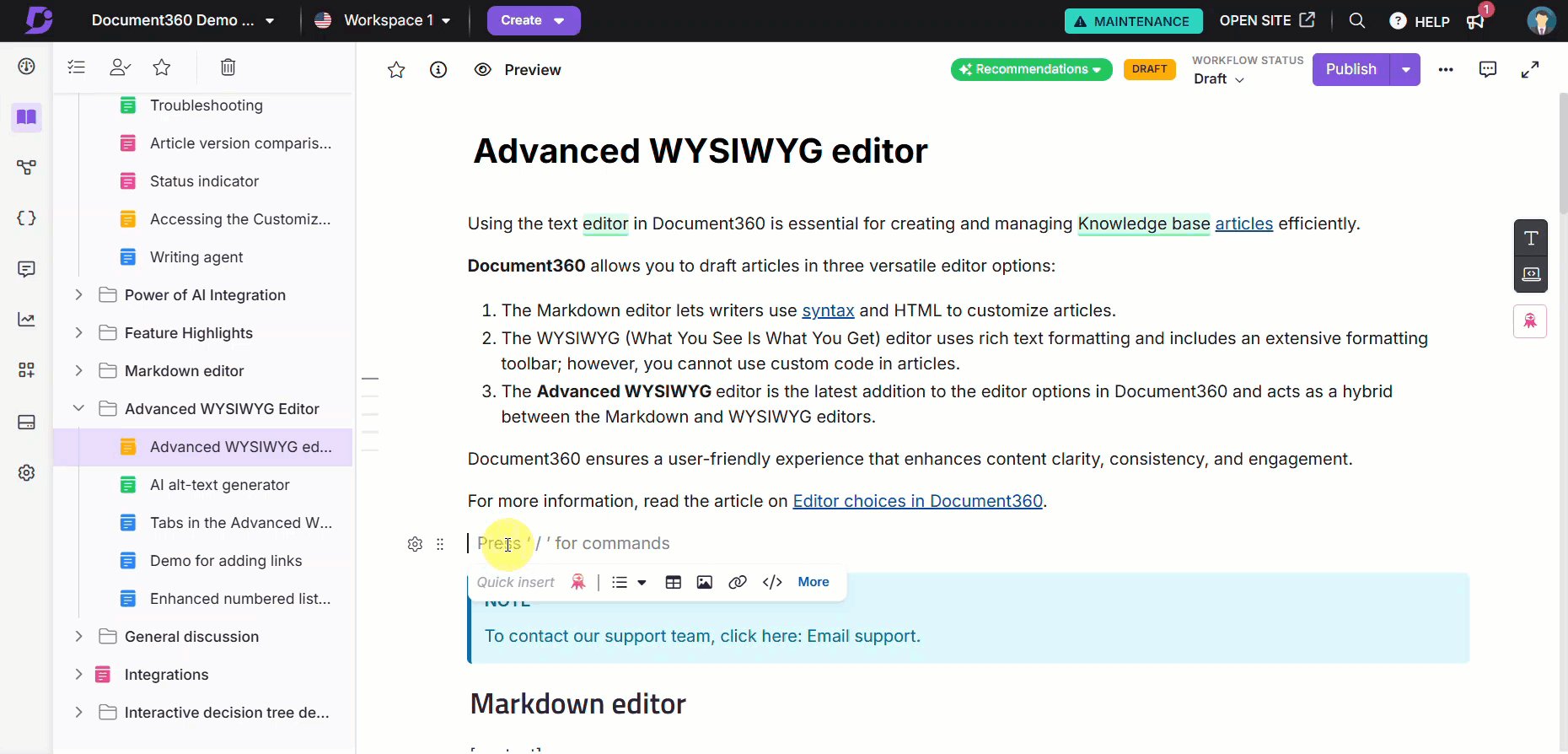
Quick insert menu: Click the Link () icon in the Quick insert menu. The Quick insert menu will appear when you select text in the editor or when a content block is empty.
Slash command: Use the slash command
/Link.Ctrl + K: Select the desired text and press
Ctrl+K.

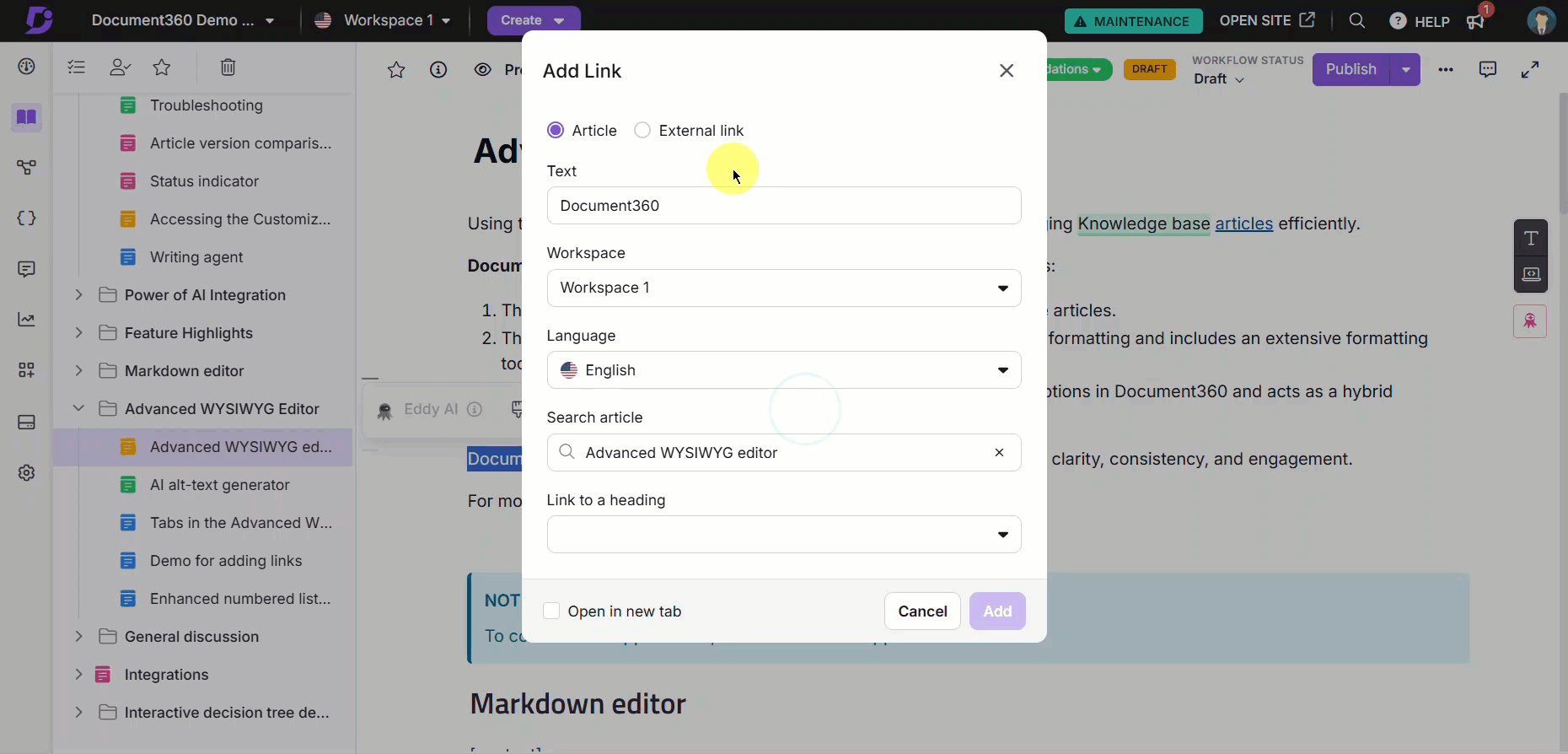
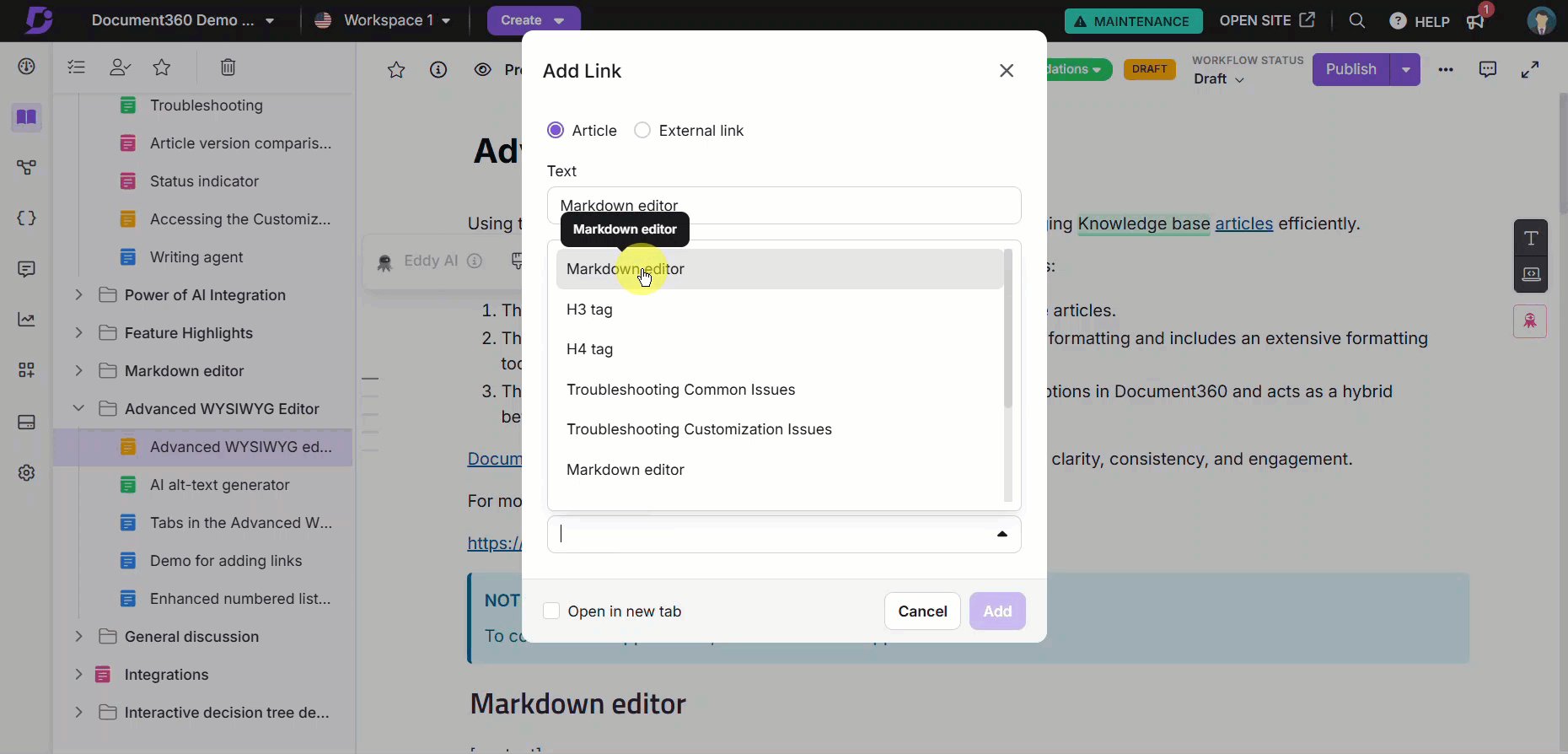
The Add link dialog will appear.
There are two options in the Add link dialog:
Select the Article option to add a link to an existing article, or to a heading from any article in your knowledge base.
Select the External link option to add a hyperlink to a specific URL.
Add link to an article
To add a link to an article in your knowledge base,
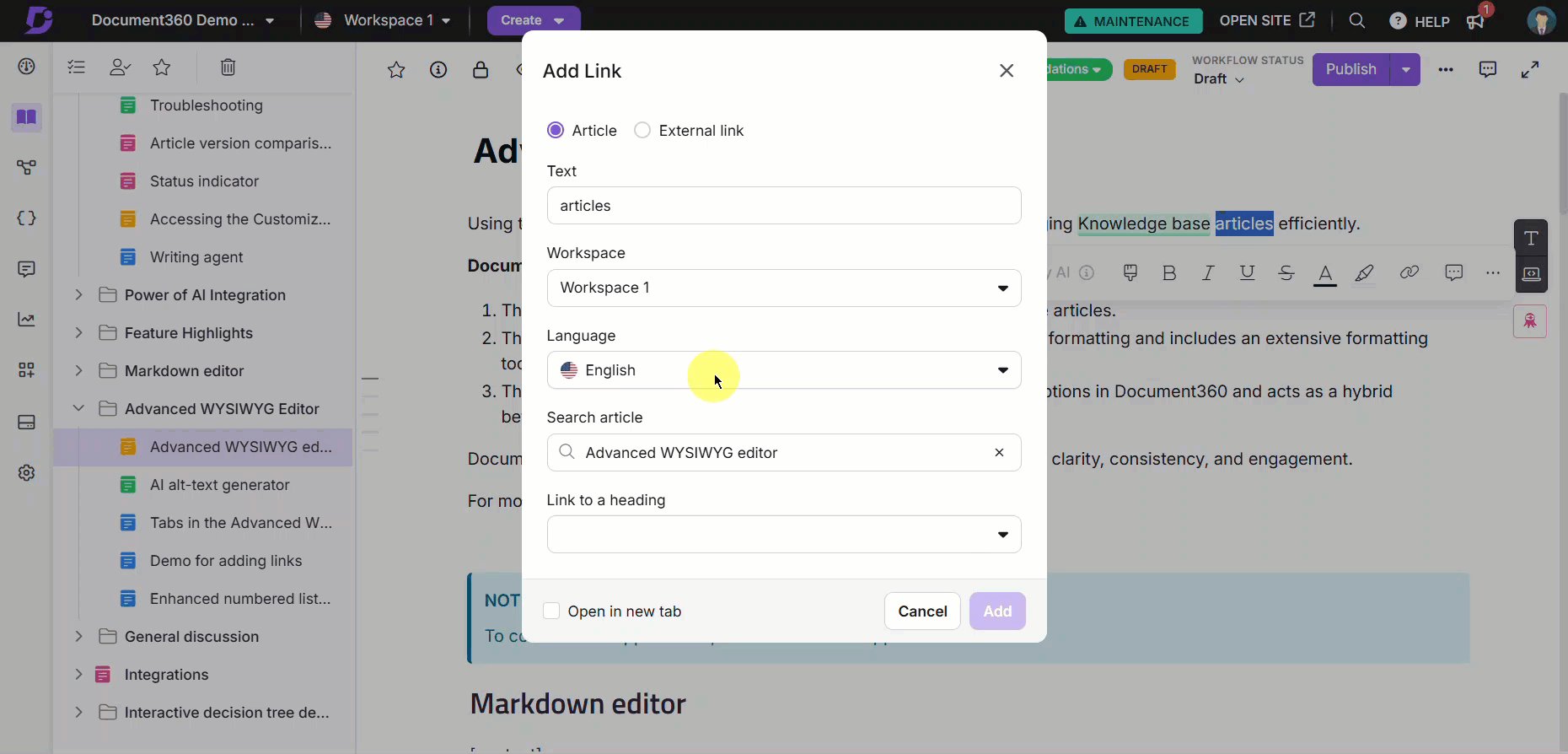
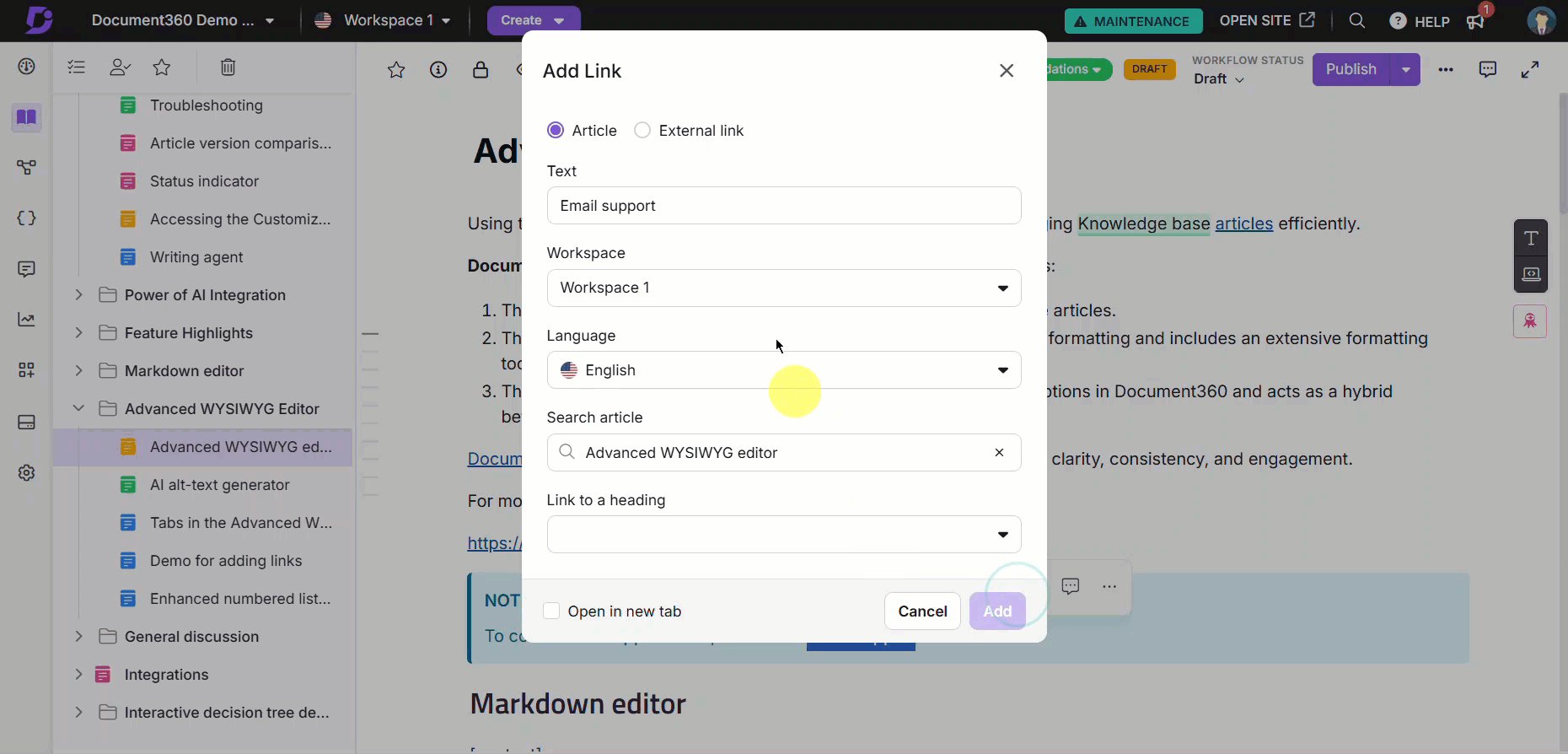
Select the Article option in the Add link dialog.
In the Text field, enter the text to be hyperlinked.
Select the workspace and language of your target article from the Workspace & Language dropdown.
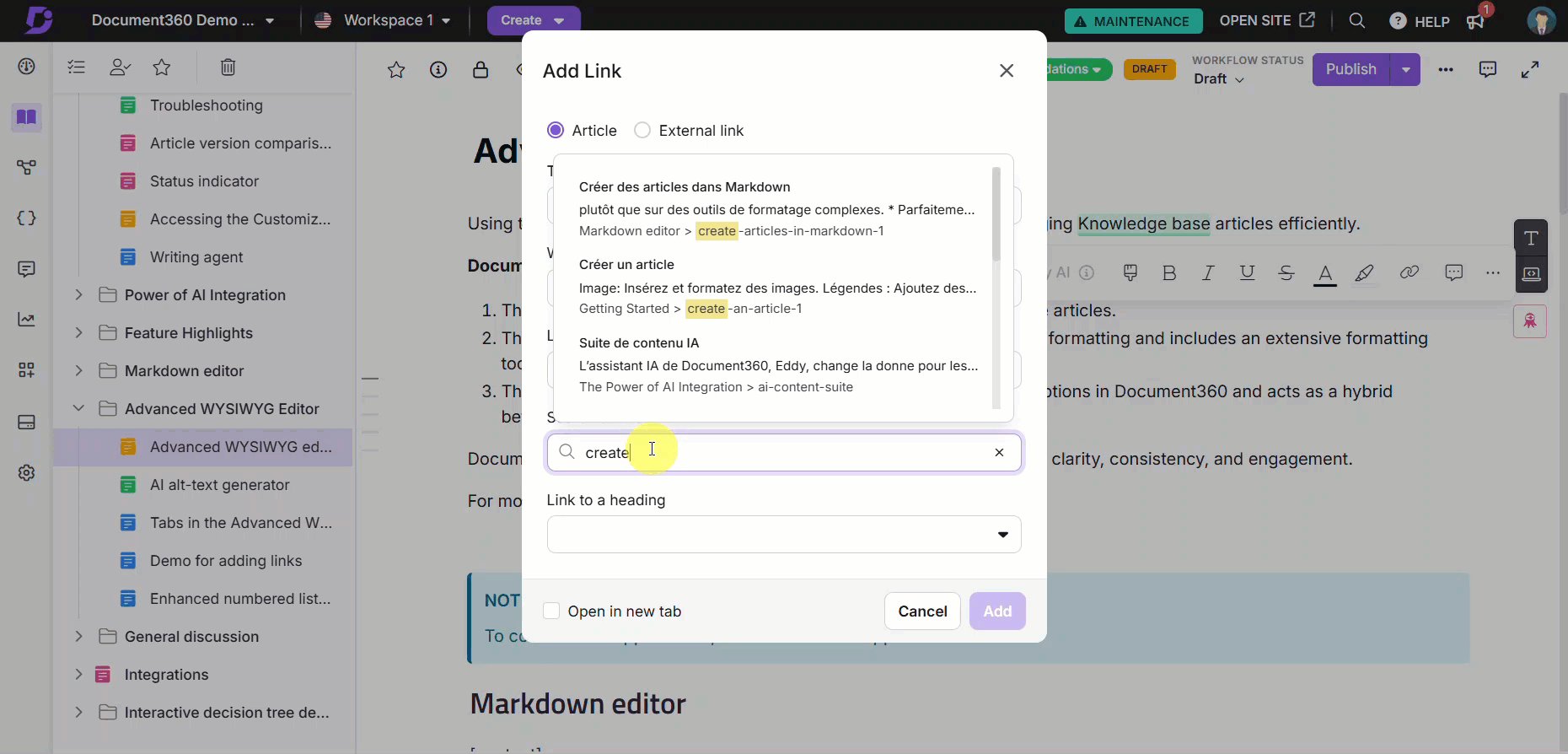
To add a link to a specific article, start typing the article name in the Article field.
Select the desired article from the list of matching articles.
Once an article is selected, the Reset to current article option appears. Click this option if you want to reset the link back to the article you are currently working on.
Select the Open in a new tab checkbox if you wish to open the hyperlink in a new tab.
Click Add.

Add link to a heading in an article
To add a link to a specific heading within an article, follow Steps 1-5 from Add link to an article.
Once you select the desired article, select a heading within the article from the Link to a heading dropdown.
Select the Open in a new tab checkbox if you wish to open the hyperlink in a new tab.
Click Add.

Add link to a URL
To add a link to a URL,
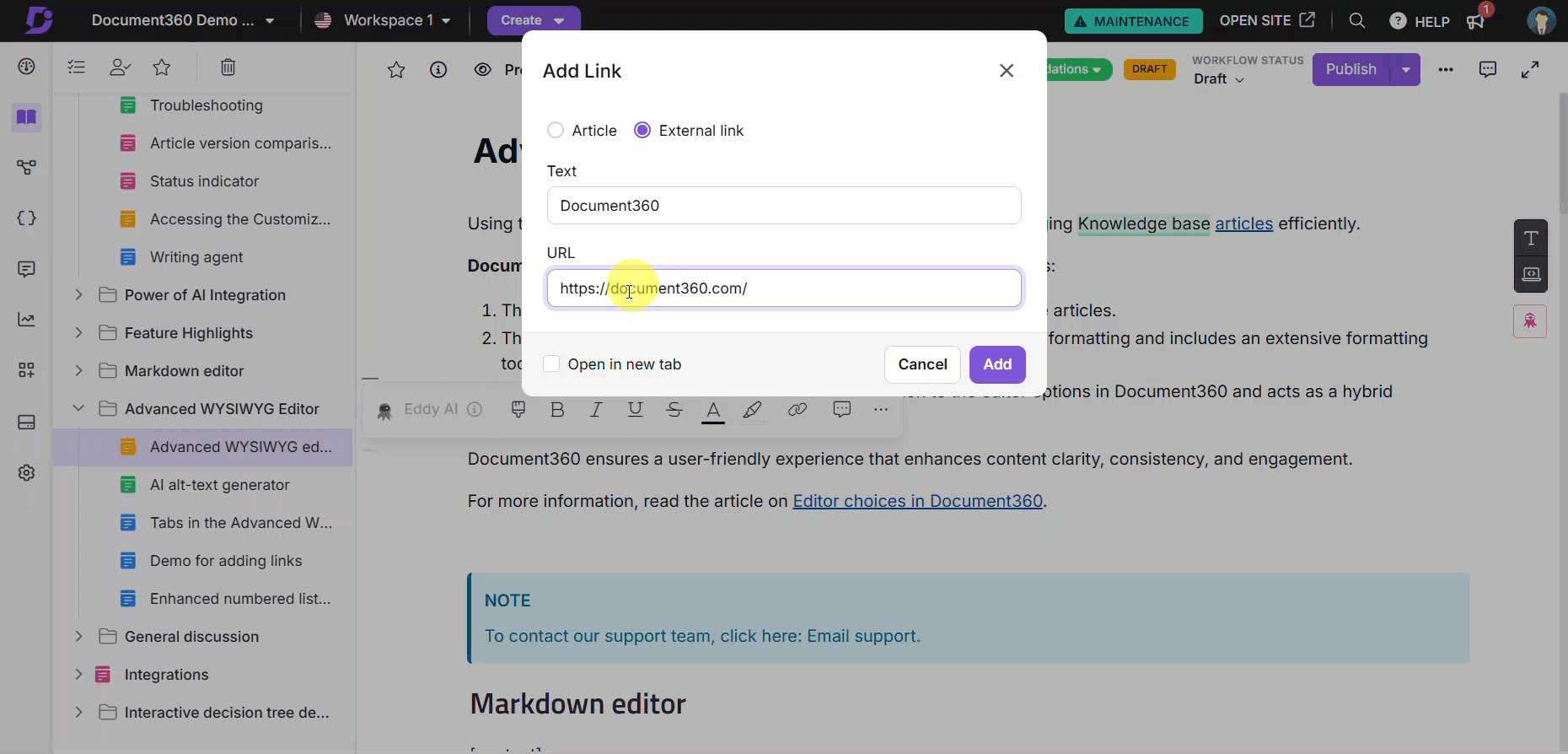
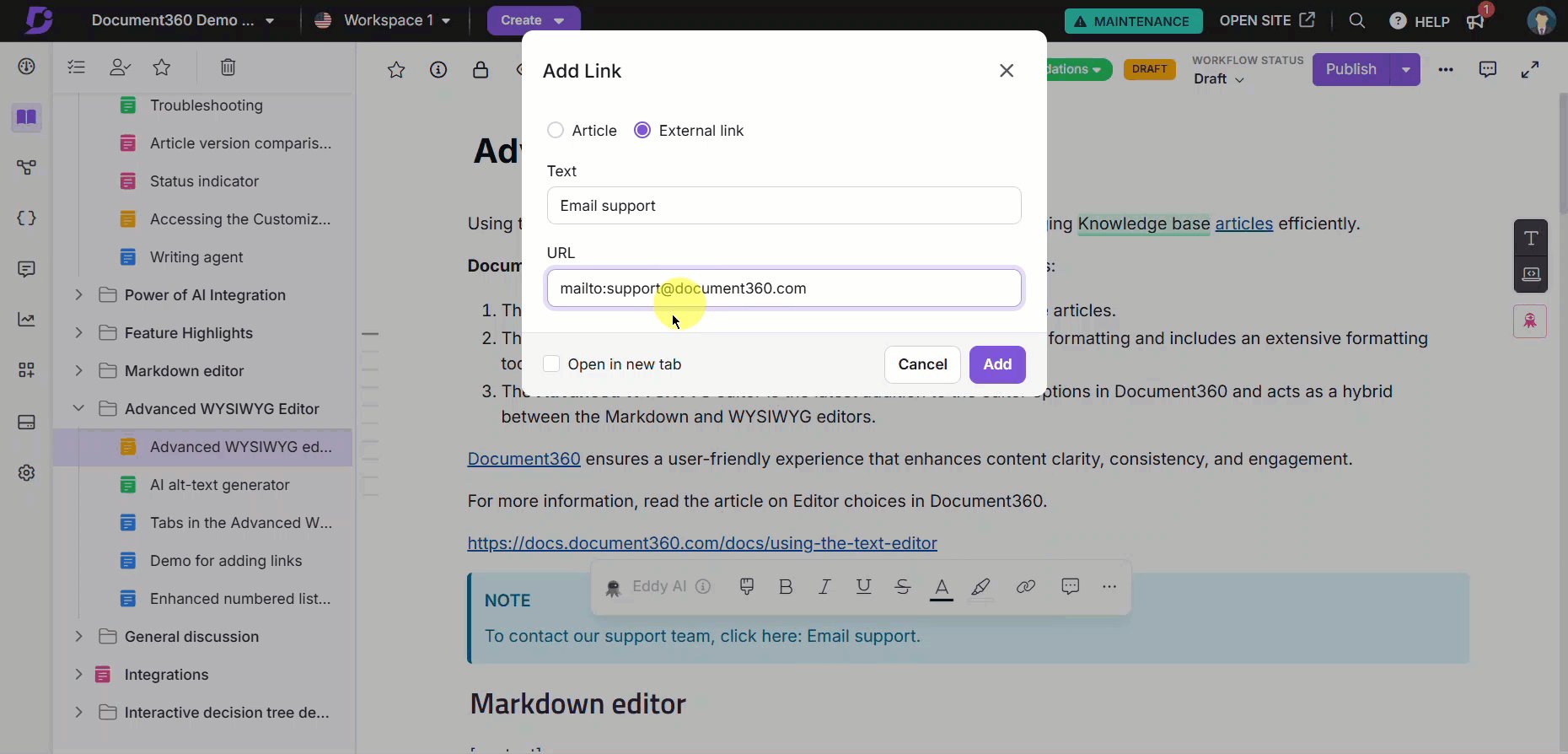
Select the External link option in the Add link dialog.
In the Text field, enter the text to be hyperlinked.
Enter the target URL in the URL field.
Select the Open in a new tab checkbox if you wish to open the hyperlink in a new tab.
Click Add.

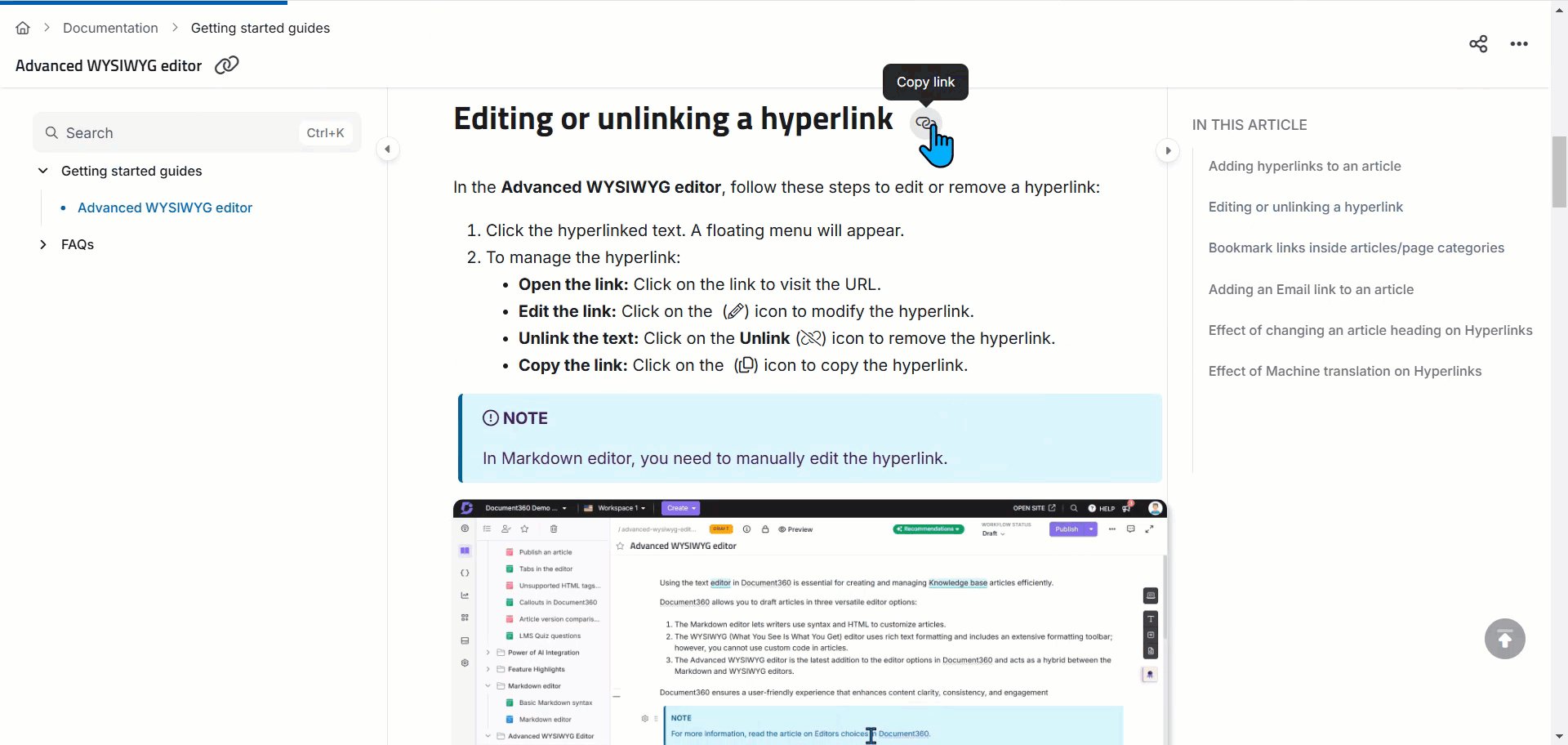
Editing or unlinking a hyperlink
In the Advanced WYSIWYG editor, follow these steps to edit or remove a hyperlink:
Click the hyperlinked text. The Link dialog will appear.
To manage the hyperlink:
Open the link: Click the link to visit the URL.
Edit the link: Click the Edit () icon to modify the hyperlink.
Unlink the text: Click the Unlink () icon to remove the hyperlink.
Copy the link: Click the Copy () icon to copy the hyperlink.
NOTE
In Markdown editor, you need to manually edit the hyperlink.

Copying heading links in articles
To improve navigation and content sharing, a Copy link () icon will appear next to H2, H3, and H4 headings in articles in the Knowledge base site. When you hover over a heading, the Copy link () icon becomes visible, allowing you to quickly copy and share a direct hyperlink to that specific section.
Readers can quickly navigate to specific sections, enhancing the usability of your documentation.

Bookmark links inside articles/page categories
When dealing with long articles or category pages, bookmark links allow you to link directly to specific headings (H2, H3, H4) within the same article.
For example, if an article contains multiple sections, such as "Installation," "Configuration," and "Troubleshooting," you can create bookmark links for each heading. This allows readers to jump directly to the relevant section without scrolling.
In the Advanced WYSIWYG editor, follow these steps to bookmark links inside articles or page categories:
Select the desired text and press
Ctrl+K.The Add link dialog will appear.
Select the Article option.
The selected text will appear in the Text field. The Workspace & Language dropdown will display your current workspace and language. The Article field will show the Current article.
Select a heading within the article from the Link to a heading dropdown. This will create a link directly to that heading.
Select the Open in a new tab checkbox if you wish to open the hyperlink in a new tab.
Click Add.
NOTE
The H3 and H4 headings will only be available in the dropdown if enabled in settings. To enable them, navigate to Settings () > Knowledge base site > Article settings & SEO > Article settings > Article right and ensure H3 and H4 are selected.
If you're using the Advanced WYSIWYG editor, you can also press
Ctrl+Kto quickly add hyperlink to the text.

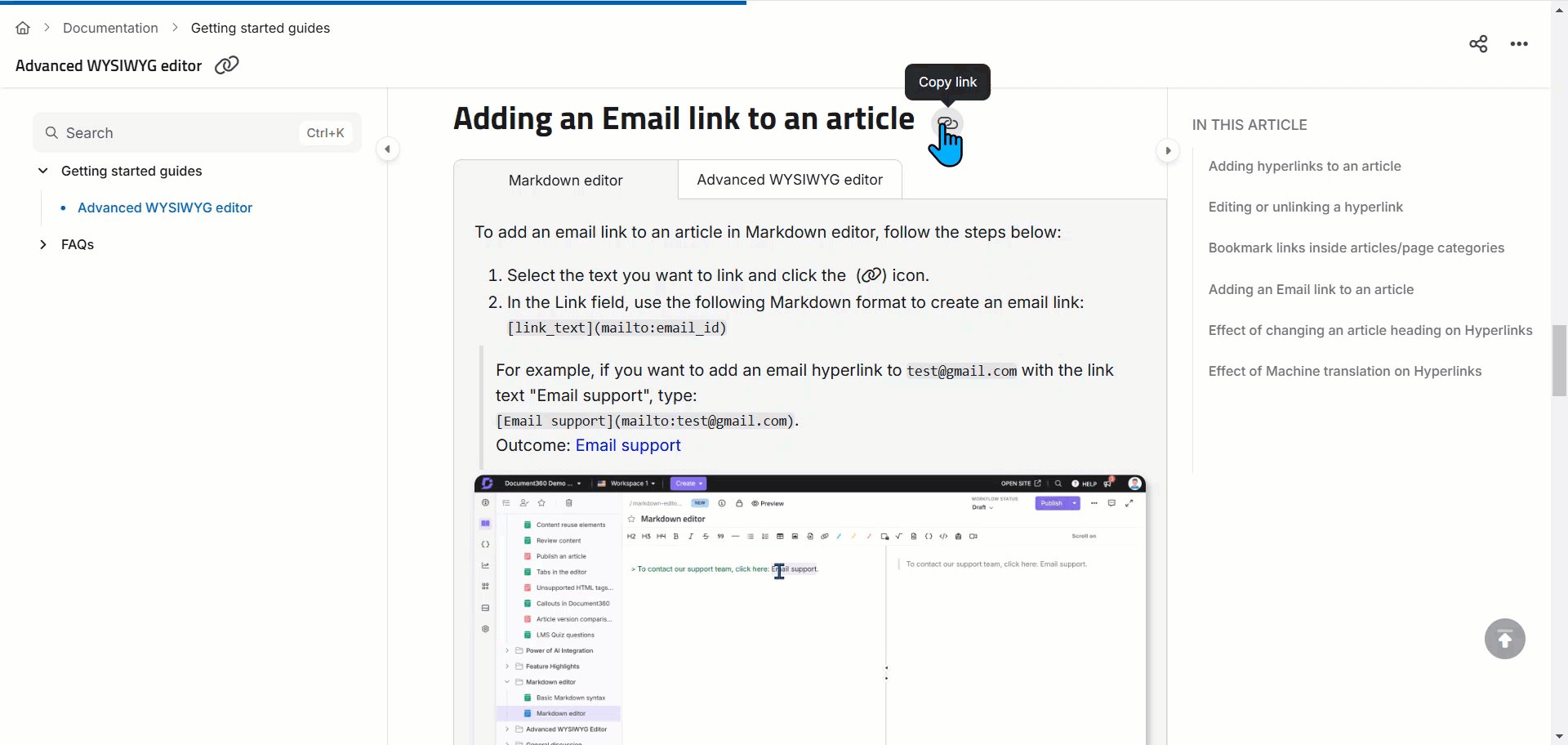
Adding an Email link to an article
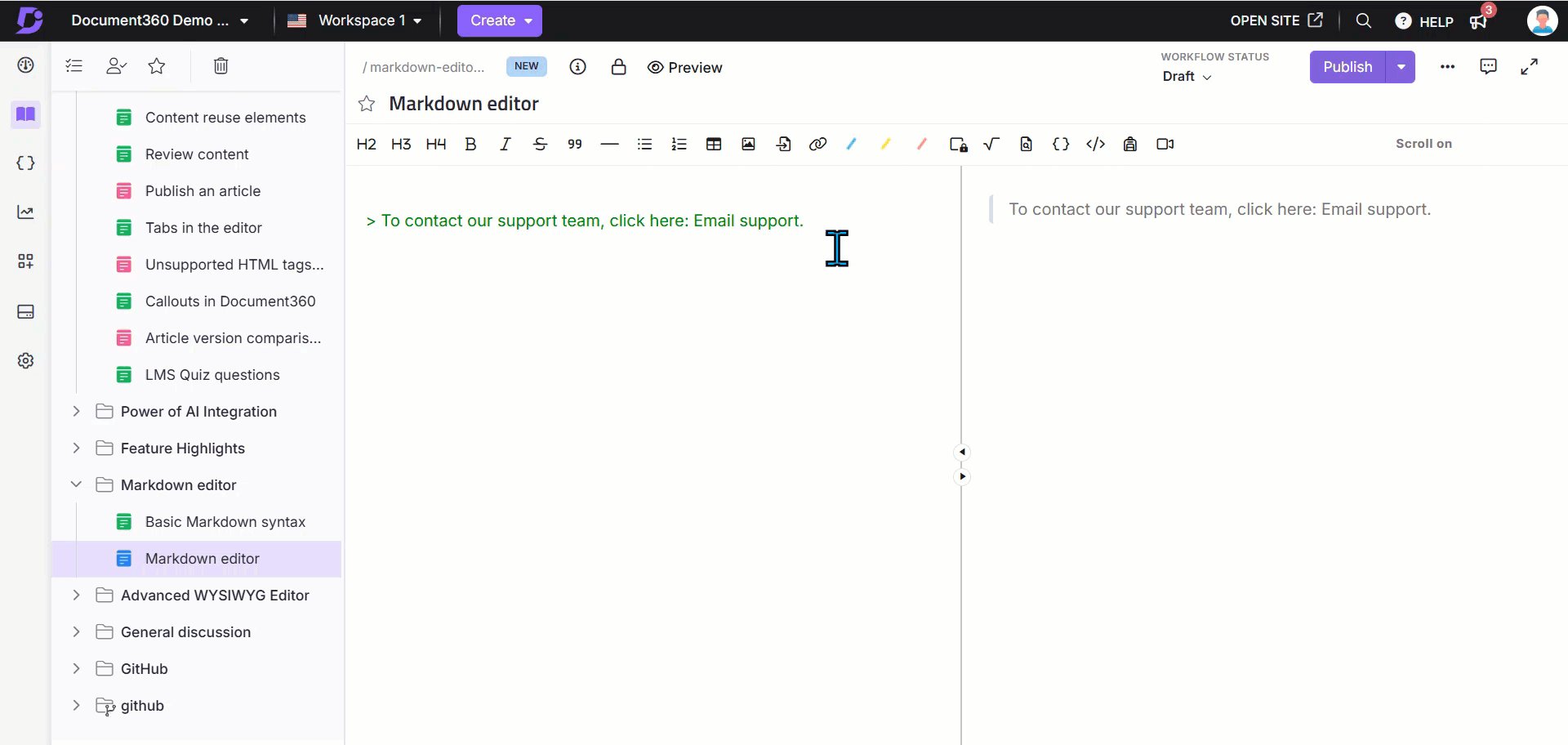
To add an email link to an article in the Markdown editor, follow the steps below:
Select the text you want to link and click the Link () icon.
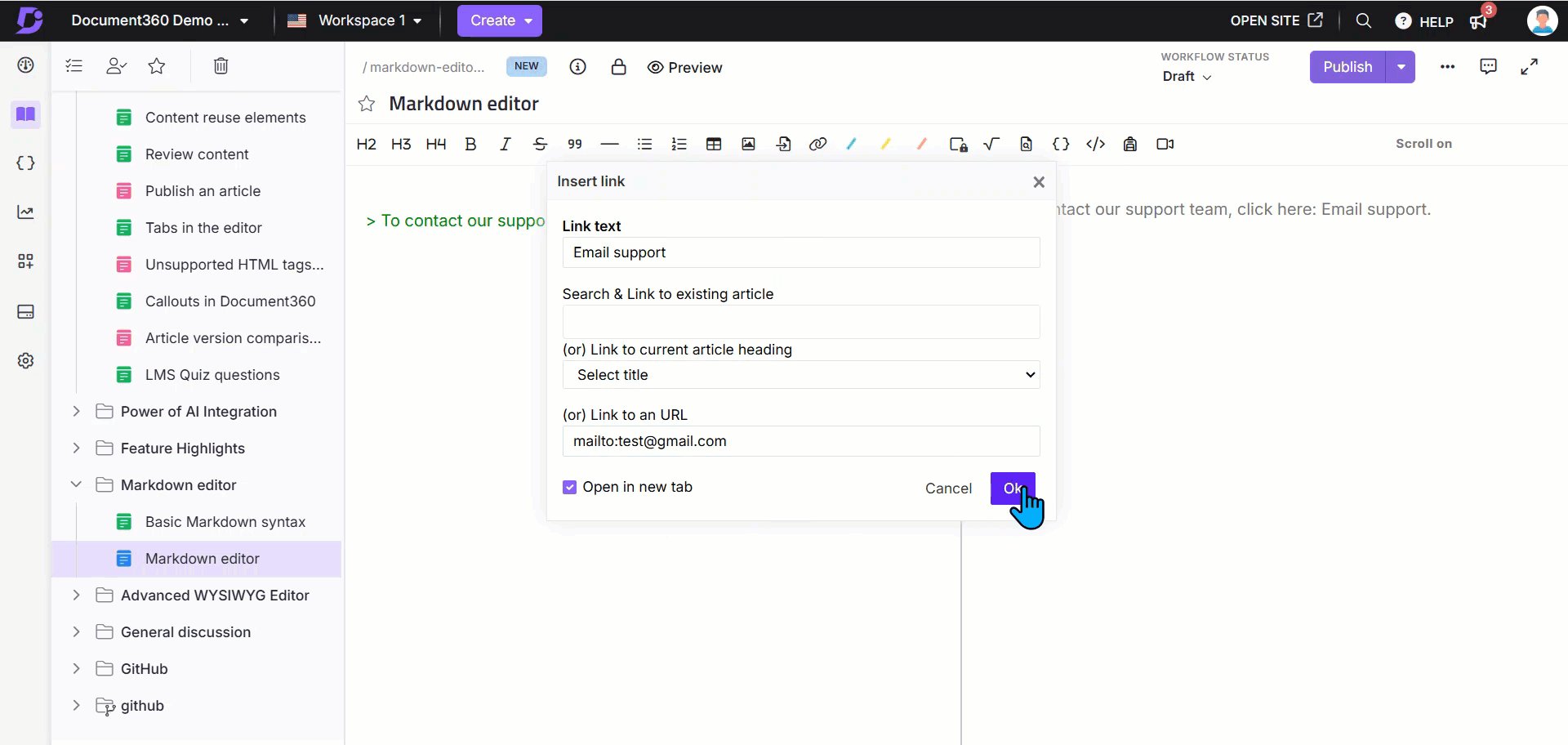
In the Link field, use the following Markdown format to create an email link:
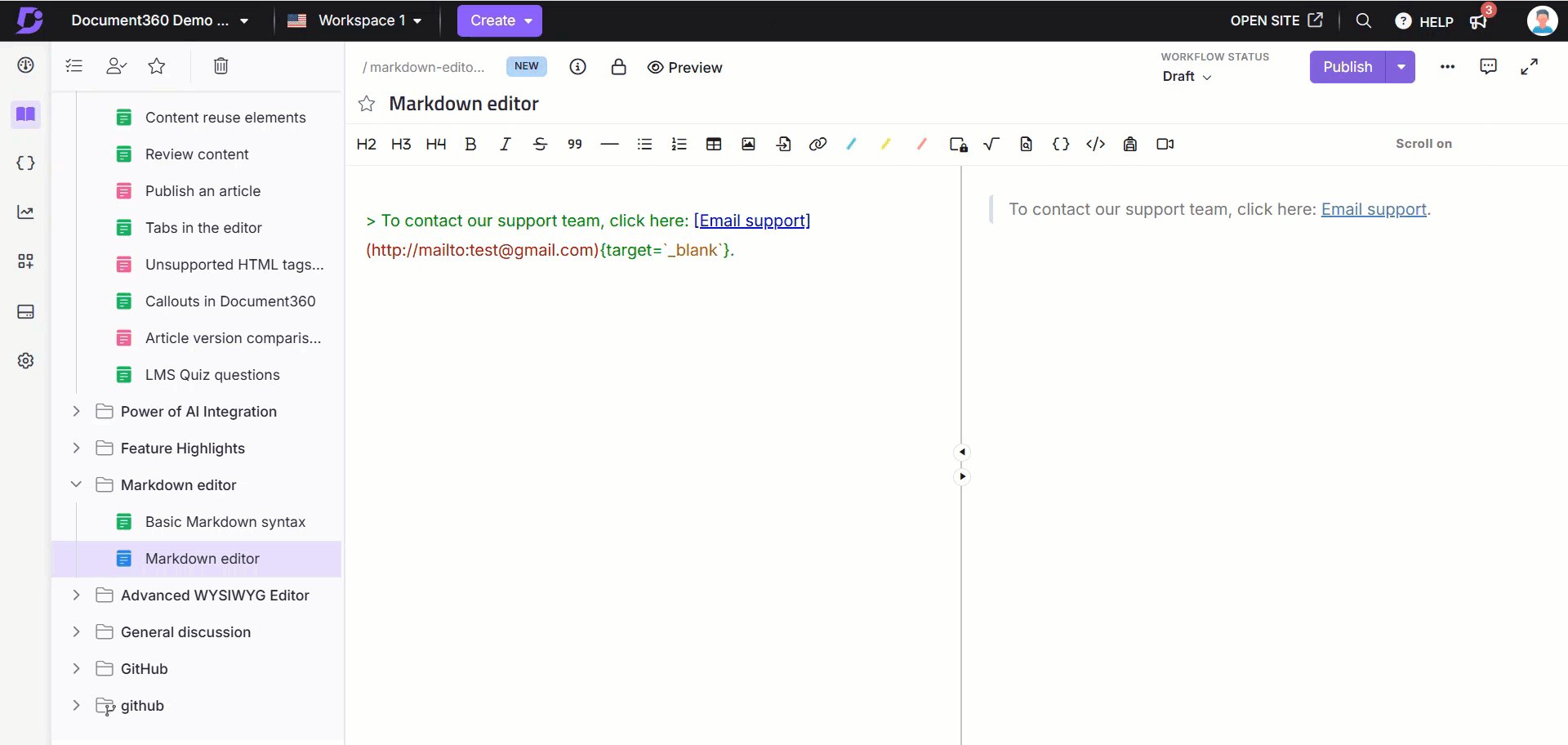
[link_text](mailto:email_id)
For example, if you want to add an email hyperlink to
test@gmail.comwith the link text "Email support", type:
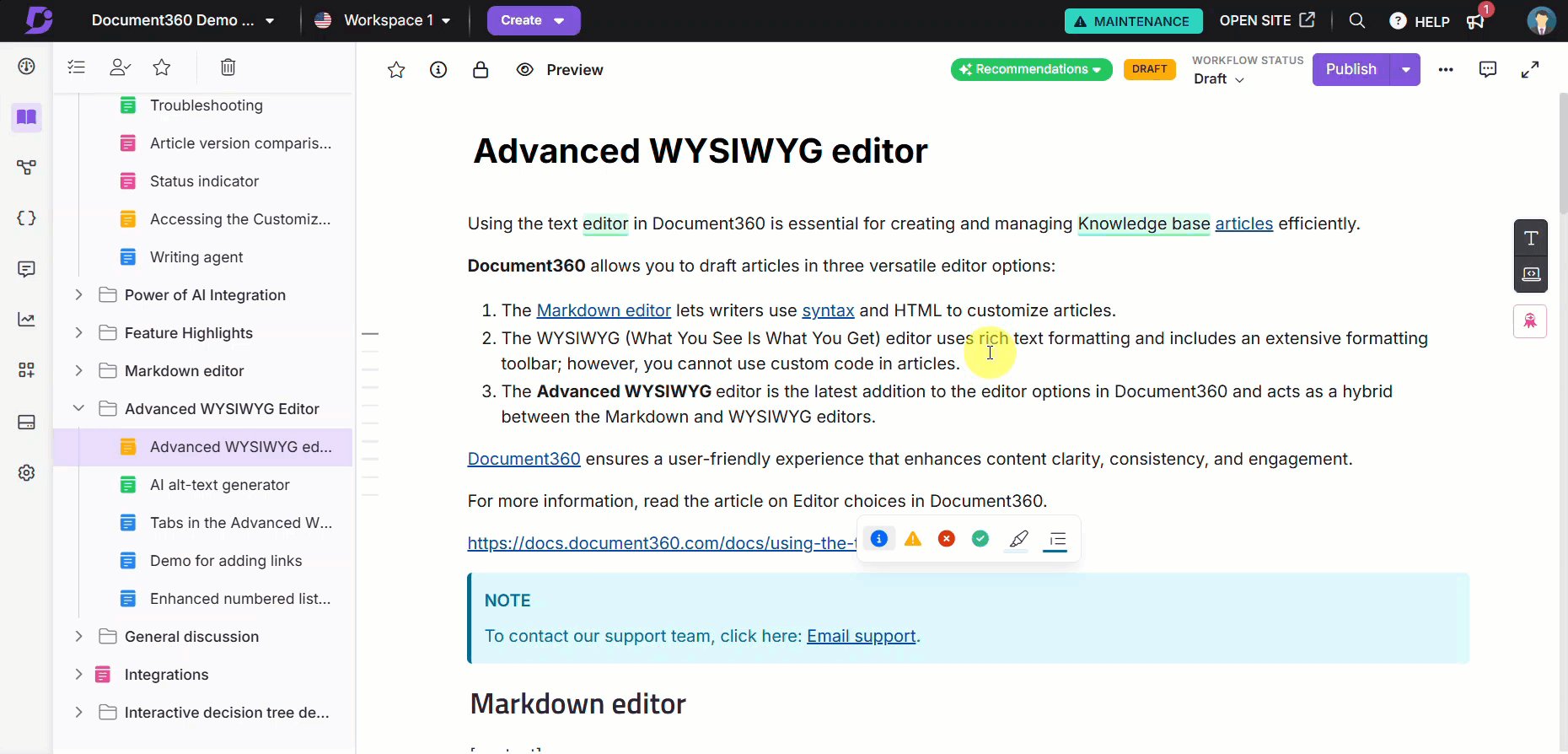
[Email support](mailto:test@gmail.com).Outcome: Email support

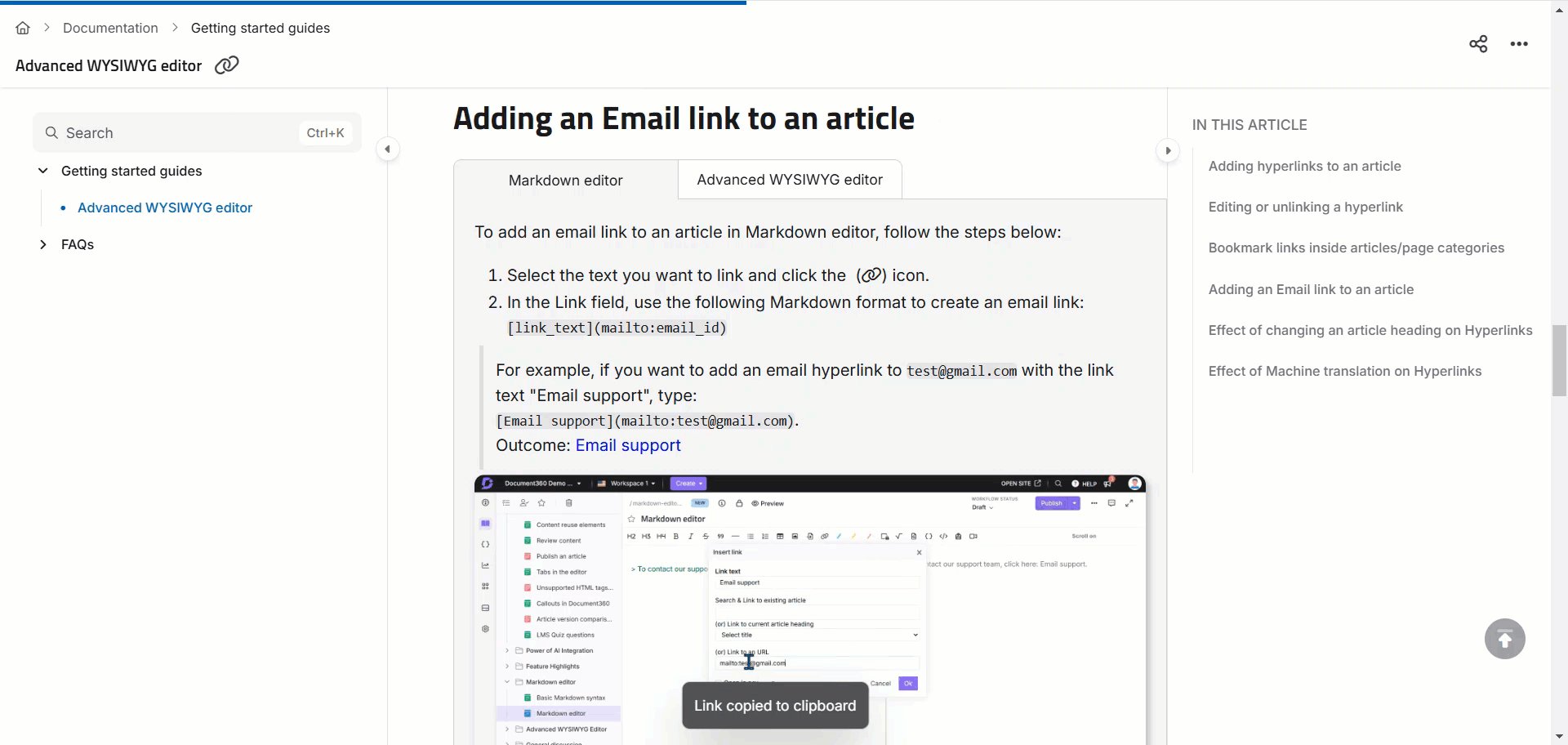
To add an email link to an article in the Advanced WYSIWYG editor, follow the steps below:
Select the desired text and press
Ctrl+Kor use the slash command/link.The Add link dialog will appear.
Select the External link radio button.
In the Text field, enter the text to be hyperlinked.
Enter the email in the following format in the URL field:
mailto:email_id.Click Add.

FAQ
Can I hyperlink hidden articles or articles under hidden categories?
No, hidden articles or articles created under hidden categories cannot be hyperlinked, as they will result in a 404 error when viewed on the knowledge base site. These hidden articles will also not appear in search results when adding hyperlinks.
Can I add hyperlinks to images or files in my articles or templates?
Sometimes, you may want to reference a Word file or other files (such as images, PDFs, or GIFs) in your article or template so that when a user clicks the link, the file opens automatically.
To link a file from the Document360 Drive:
Upload the file to the Document360 Drive.
In Drive, click the uploaded file.
The File details pane will appear on the right.
Under the Location section, click the Copy icon next to the file path link.
For examplehttps://cdn.document360.io/8123c-d2e9-4a5a-a08c-b023sdfe36c4c9/image_name.pngGo to the desired article or template where you want to insert the link.
Select the text where you want the link and press
Ctrl + Kto open the Add link dialog.Select the External link option.
Enter a suitable text and paste the copied link.
Once added, users can click the link in the Knowledge base site to open the file.