Plans supporting this feature: Professional Business Enterprise
The Smart bar feature in Document360 allows you to display customizable banners or bars across your Knowledge base site. These bars can convey information, announcements, or messages, tailored to specific conditions such as user location, browser type, or project language settings. By leveraging Smart bars, you can enhance user engagement and direct attention to critical updates effortlessly.
Imagine you are rolling out a new feature update for your product. To ensure all users are aware, you can create a Smart bar to display a notification about the update at the top of every article in the Knowledge base site. You can even localize the bar to show it in different languages based on user preferences.

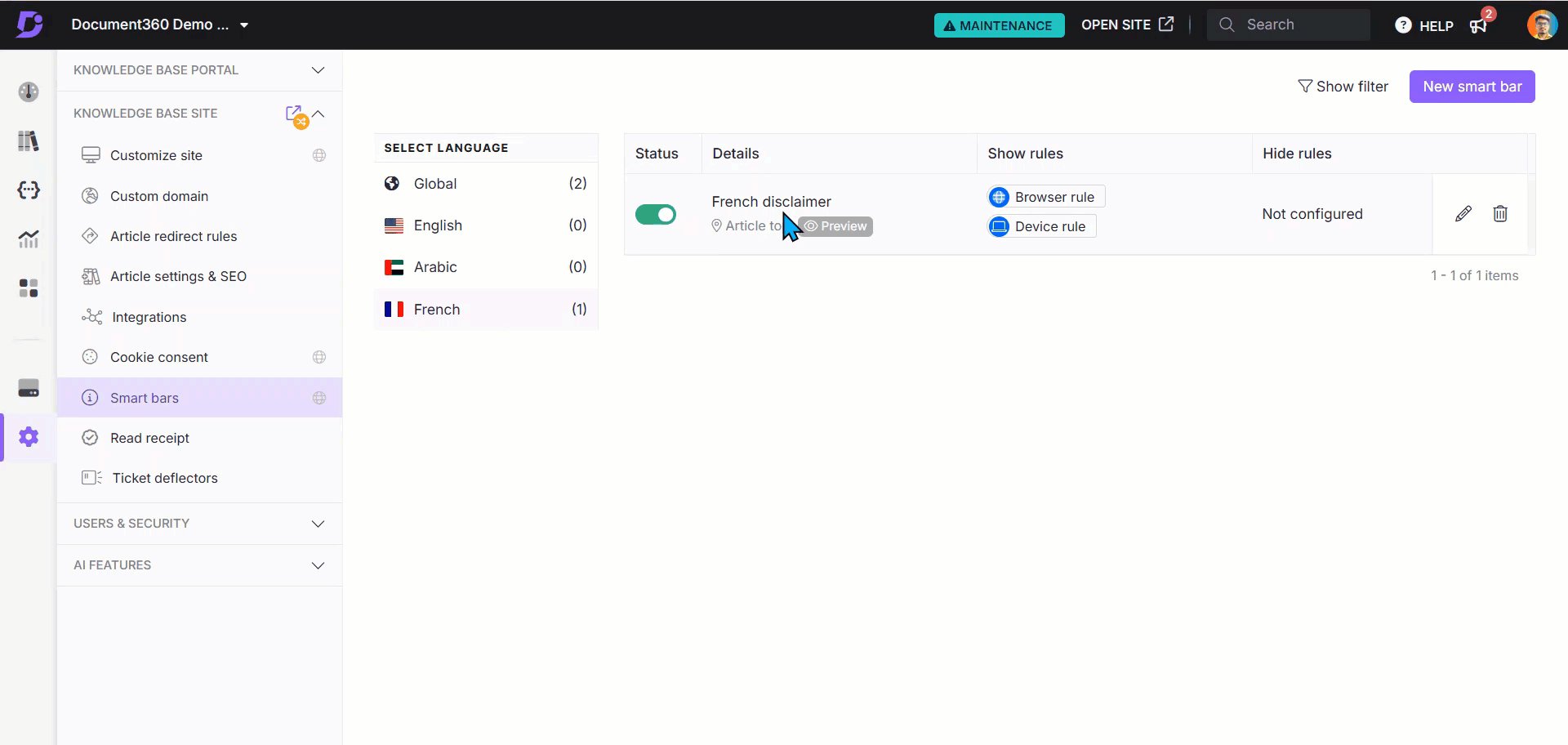
Smart bar overview
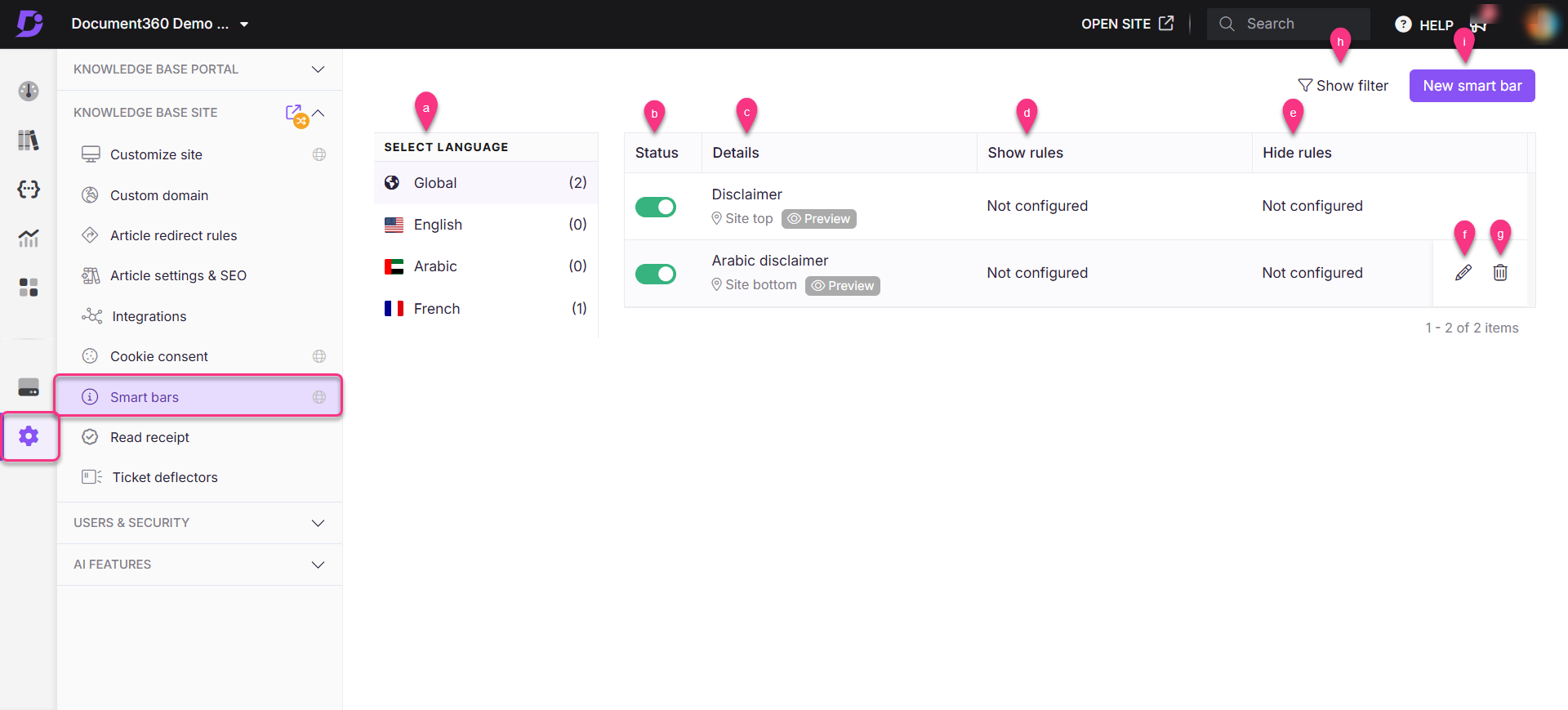
The Smart bar overview page consists of several key elements:

Select language: Displays the global language and any existing project languages along with the number of Smart bars configured for each.
For example, Spanish (2) means two Smart bars exists in Spanish.
Status: Indicates whether a Smart bar is active. If the Status toggle is turned off, the Smart bar will not appear in the Knowledge base site.
Details: Shows the name, position, and a preview option for each Smart bar.
Show rules: Lists conditions under which the Smart bar will appear.
Hide rules: Lists conditions under which the Smart bar will be hidden.
Edit (): Hover over a Smart bar to access the Edit () option.
Delete (): Hover over a Smart bar to delete () it.
Filters: Use the filter panel to sort Smart bars by name, location, show rules, or hide rules.
New smart bar: Click to create a new Smart bar.
Creating a new Smart bar
To create a new Smart bar:
Navigate to Settings () in the left navigation bar in the Knowledge base portal.
In the left navigation pane, navigate to Knowledge base site > Smart bars.
Click New smart bar.
In the Name field, enter a suitable name.
By default, the Status toggle is turned on. You can turn it off if needed.
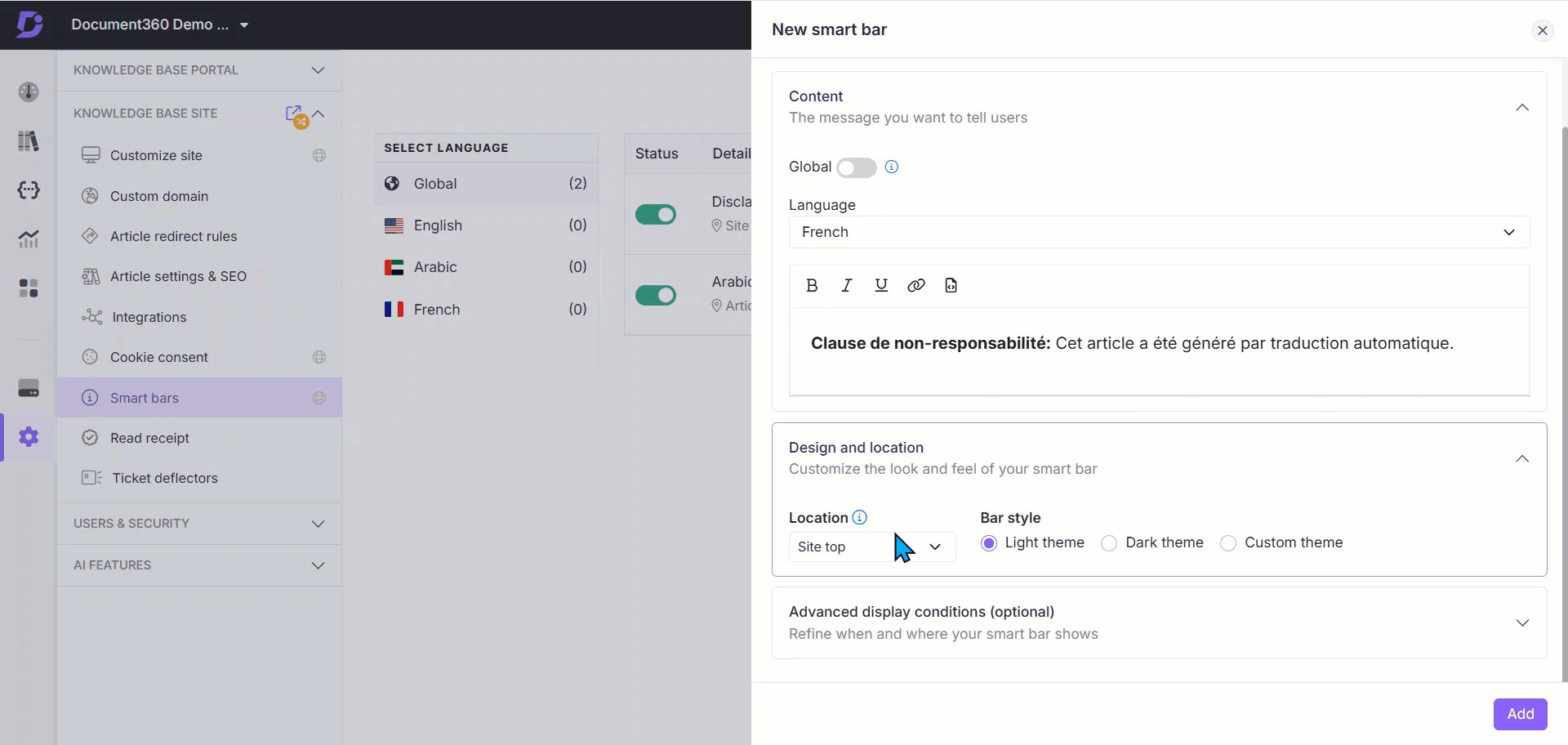
Configuring the content
Expand the Content section to define the message.
Use the Global toggle to set the Smart bar visibility for all languages or specific ones.
Global On: The message appears across all Knowledge base site pages and languages.
Global Off: A language dropdown appears to select specific languages.
Add the desired content using basic formatting tools such as Bold (), Italics (), Underline (), Hyperlink (), and Code view ().
Customizing Design and location
Expand the Design and location section to personalize the Smart bar.
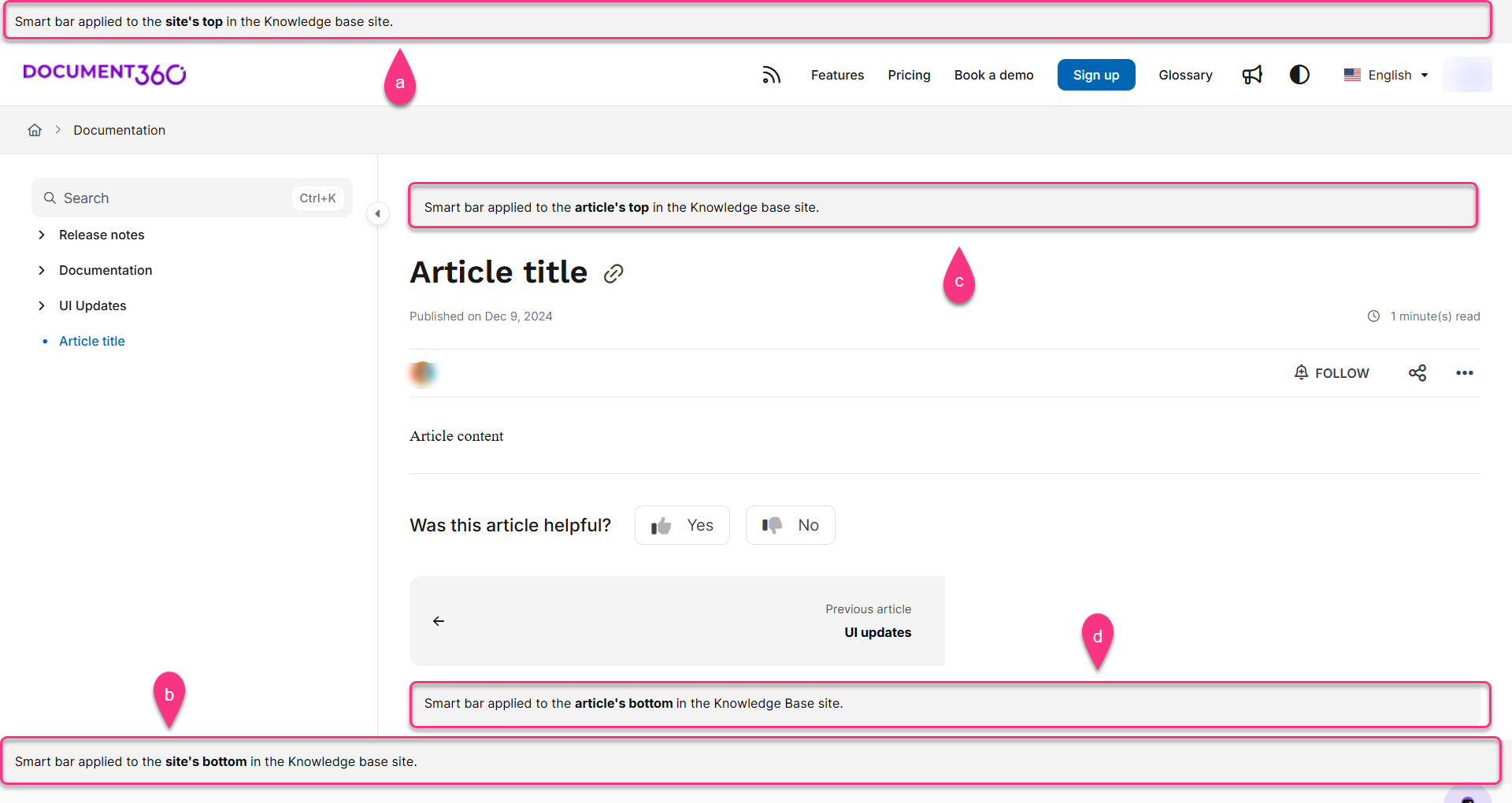
Select a position from these options:
Site top
Site bottom
Article top
Article bottom

Choose a color theme:
Light theme: The background color is grey, and the text color is black.
Dark theme : The background color is black, and the text color is white.
Custom theme: Customize the background color, CTA background color, text color, and CTA text color using the color picker or by entering Hex, RGB, or HSL codes.
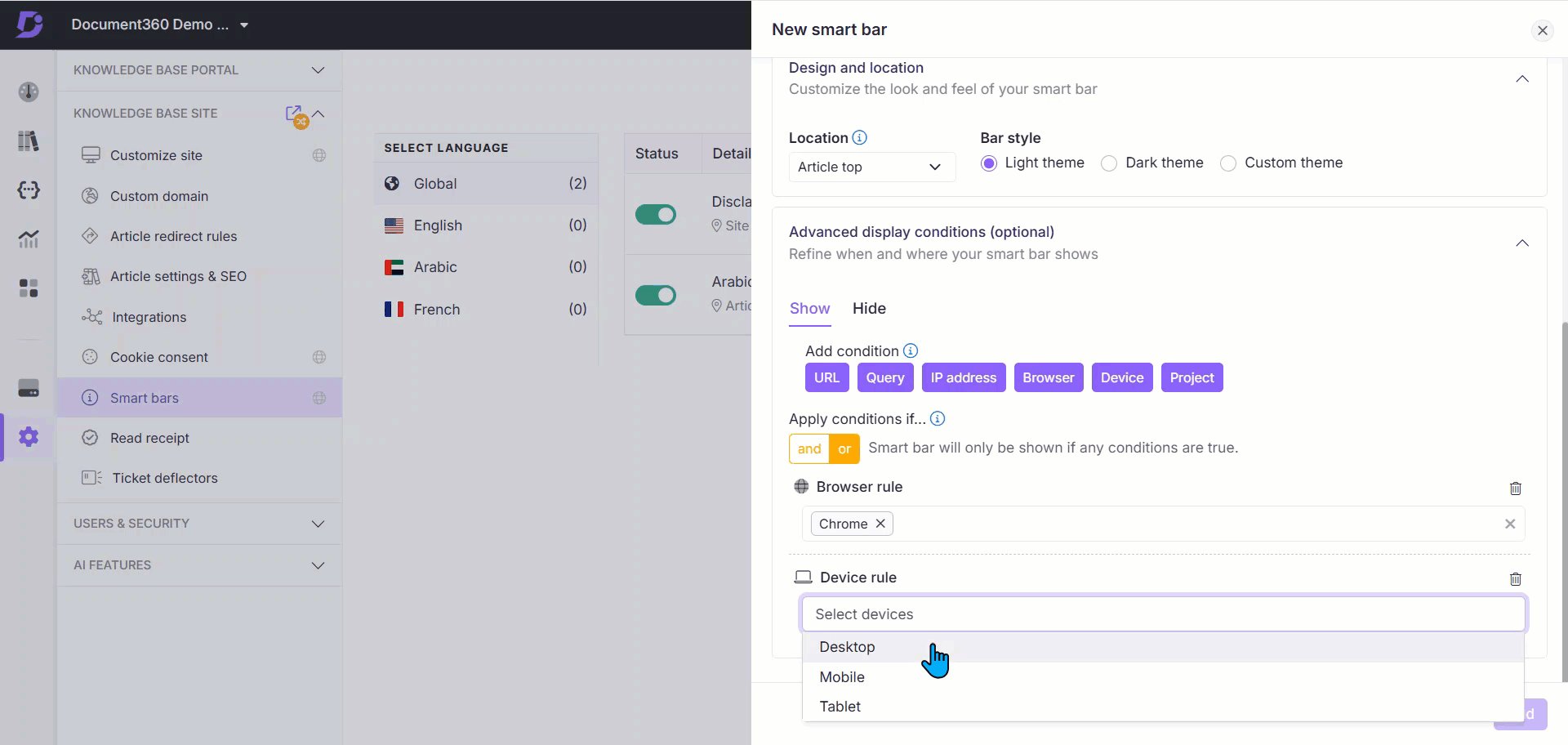
Advanced display conditions (optional)
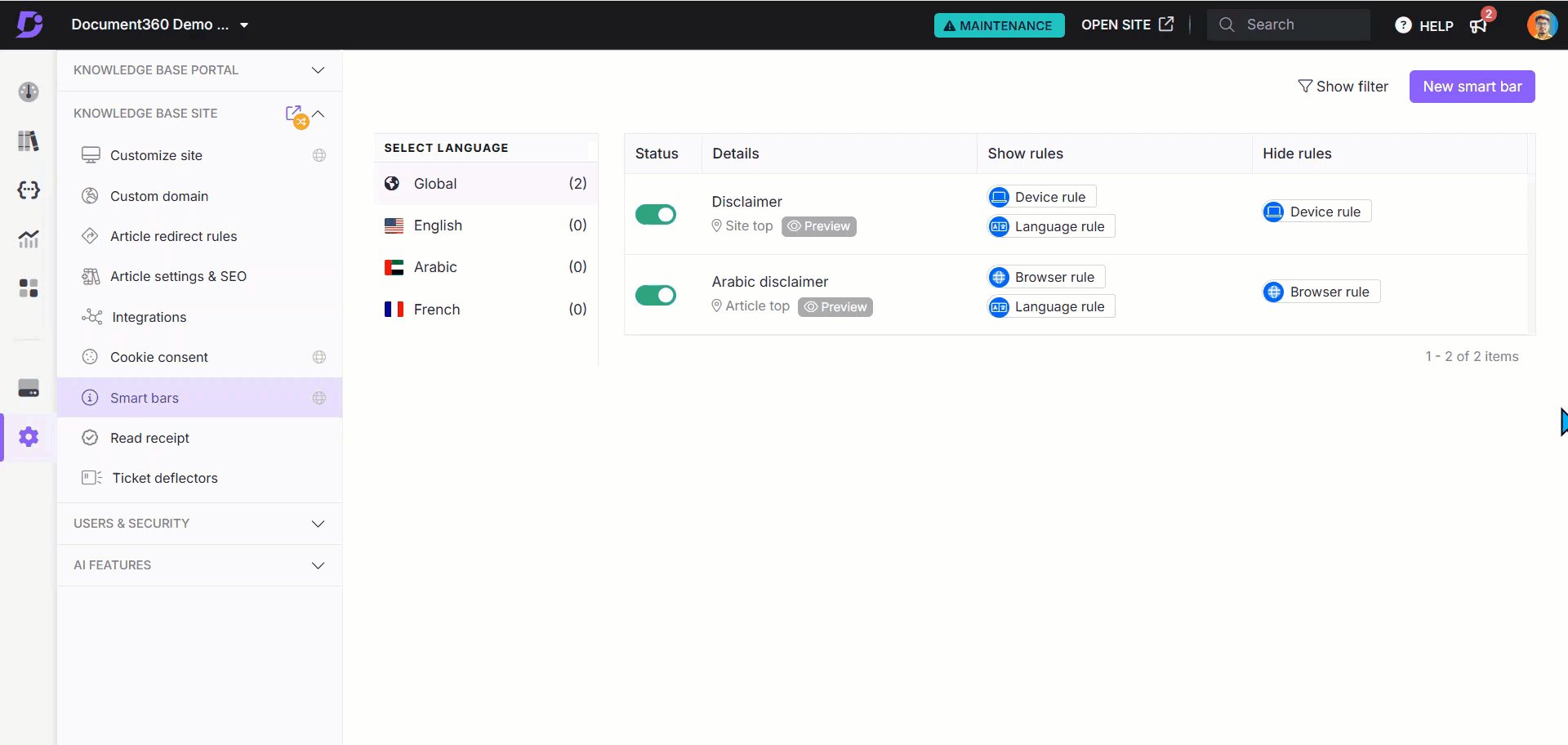
Configure visibility rules for showing or hiding the Smart bar based on:
Condition | Description | Example |
|---|---|---|
URL | Define specific URLs to include or exclude. | To display a promotional banner only on the product page URLs of your website. |
Query strings | Use query parameters with operators like Exists, Equals, or Not Equals. | To show a discount code banner when a specific campaign query string is present in the URL. |
IP address | Target specific IP addresses or ranges. | To restrict the visibility of an internal update Smart bar to office network IP ranges. |
Browser | Display Smart bars based on the user’s browser. | To display a compatibility warning for users accessing the site with older browser versions. |
Device | Target devices such as desktops, mobiles, or tablets. | To show a mobile app download banner only for users on mobile devices. |
Project | Configure visibility for specific projects, categories, or tags. | To announce a new feature release to users accessing content in a specific project category. |
Language | Available only if Global toggle is turned on. | To display a localized welcome message based on the user’s preferred language. |
Select AND/OR computation for multiple rules (when adding more than one rule):
AND: All conditions must be true to show/hide the Smart bar.
OR: Any conditions must be true to show/hide the Smart bar.
Click Delete () icon next to each rule to delete that rule alone.
Click Add.
The Smart bar overview page will display the newly added Smart bar.

FAQs
How do I edit a Smart bar?
To modify or update a Smart bar,
Navigate to Settings () in the left navigation bar in the Knowledge base portal.
In the left navigation pane, navigate to Knowledge base site > Smart bars.
Hover over the desired Smart bar and click the Edit () icon.
Modify the name, content, design, or visibility rules.
Click Update to save changes.
How do I delete a Smart bar?
To delete a Smart bar,
Navigate to Settings () in the left navigation bar in the Knowledge base portal.
In the left navigation pane, navigate to Knowledge base site > Smart bars.
Hover over the desired Smart bar and click the Delete () icon.