Plans supporting this feature: Professional Business Enterprise
Header fonts are the captain of the main content, as they lead the reader through the introduction to the main content. They are usually large and generally considered the higher-impact text in the content.
All these paramount things make choosing the right header font style more important when taking your content online.
The header fonts are usually the <H1>, <H2>, <H3>, and <H4> tags that you mostly use for your titles and headings.
NOTE
The most common Header font for technical documentation is sans-serif. Document360 provides this font and the freedom to customize Header fonts according to your preference.
How to change the Header font style in Document360?
Using Custom CSS
Navigate to Settings () in the left navigation bar in the Knowledge base portal.
In the left navigation pane, navigate to Knowledge base site > Customize site > Custom CSS & JavaScript .
Click the Custom CSS tab and click the Add code snippets button.
A panel appears, preloaded with seven basic snippets that you can use to customize your knowledge base site.
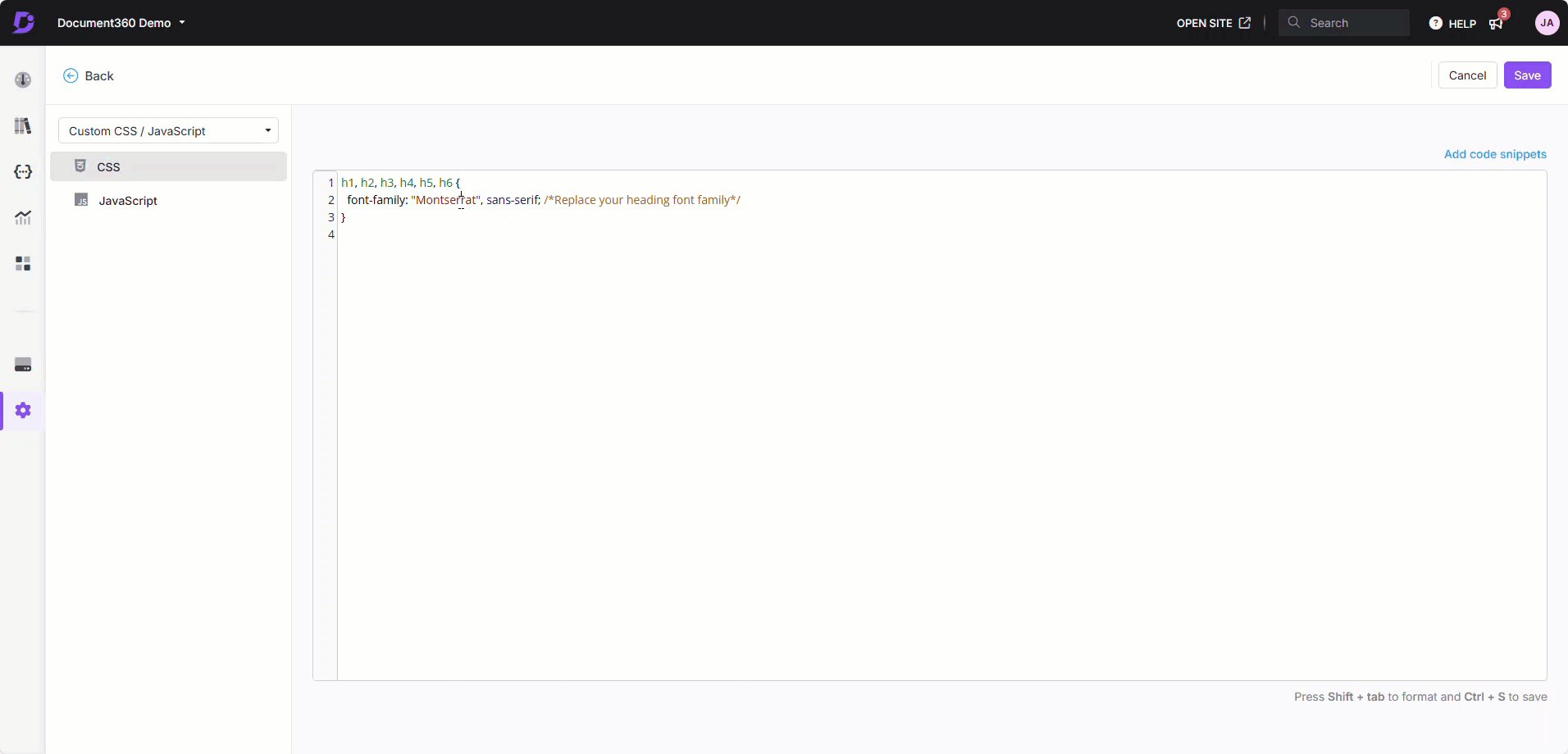
Click Change heading font. The snippet will be added to your Custom CSS code block.
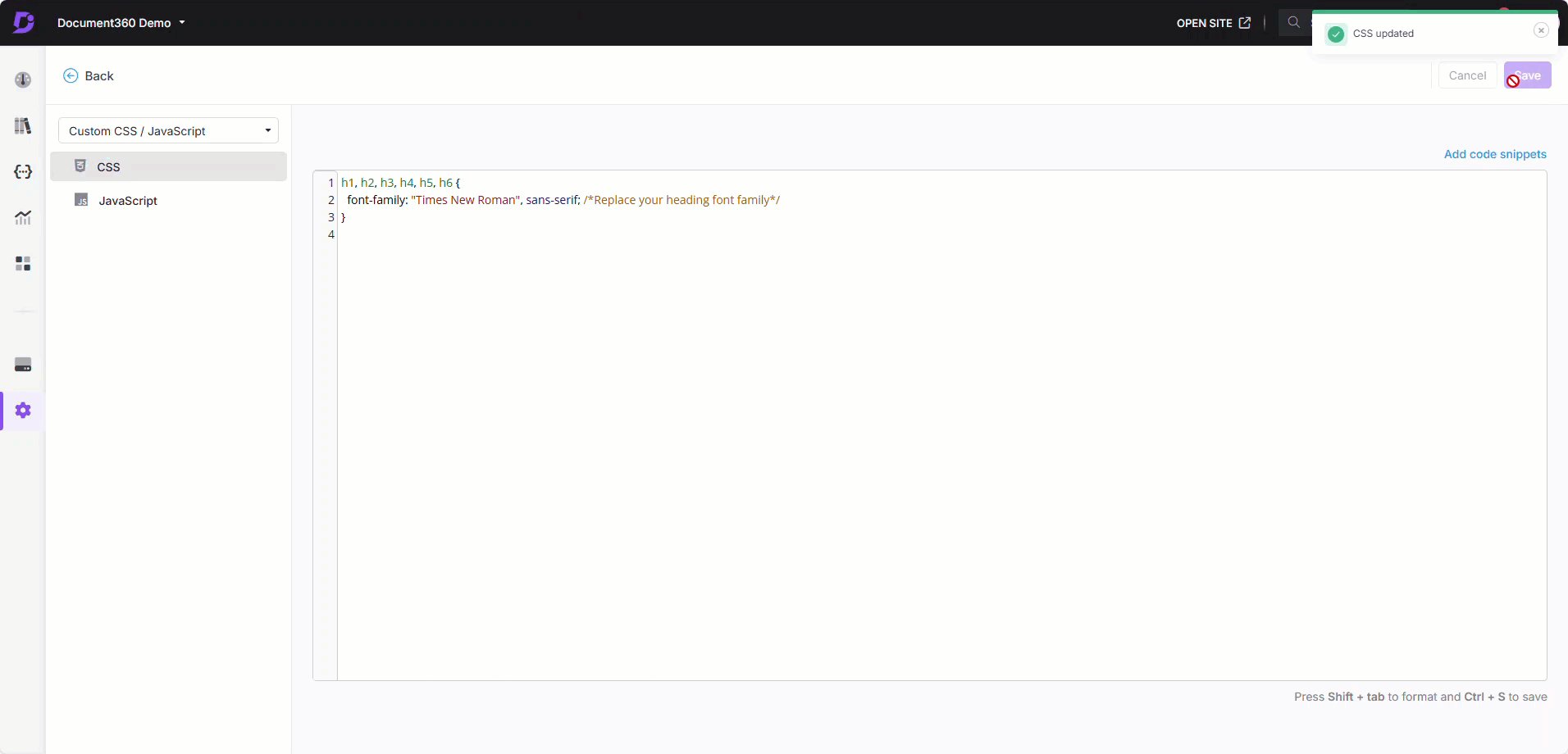
Make the required changes to the code.
Click Save or press Ctrl+S to save the changes.

NOTE
Montserrat is the default Header font style for all the <H> tags. You can modify the custom font style and color in the header font style snippet. This will be applied to the entire knowledge base.