Plans supporting this feature: Professional Business Enterprise
If you wish to make the border of the tables in your knowledge base thicker, you can use the below solution to change the thickness and color of your table border across your knowledge base.
Solution
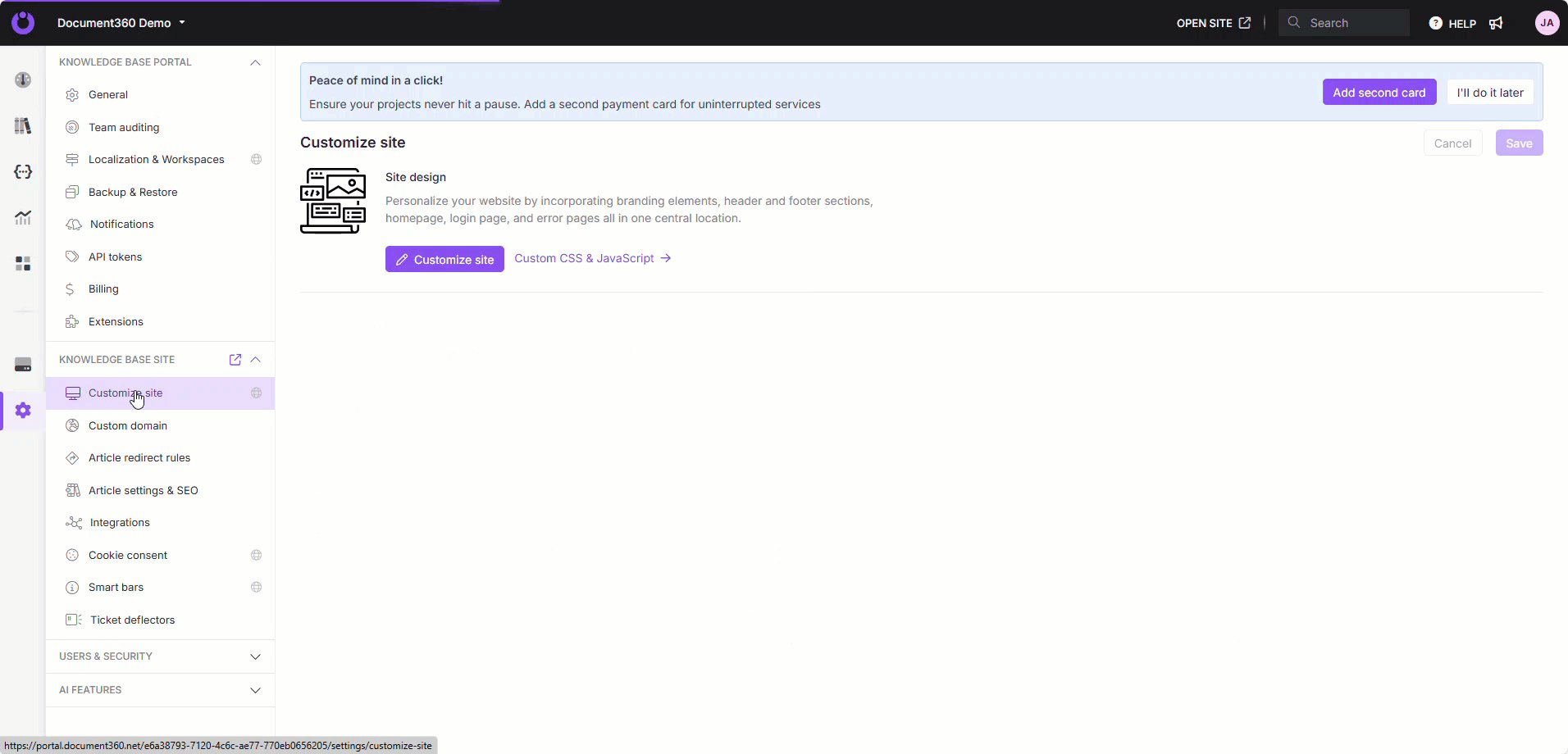
Navigate to Settings (
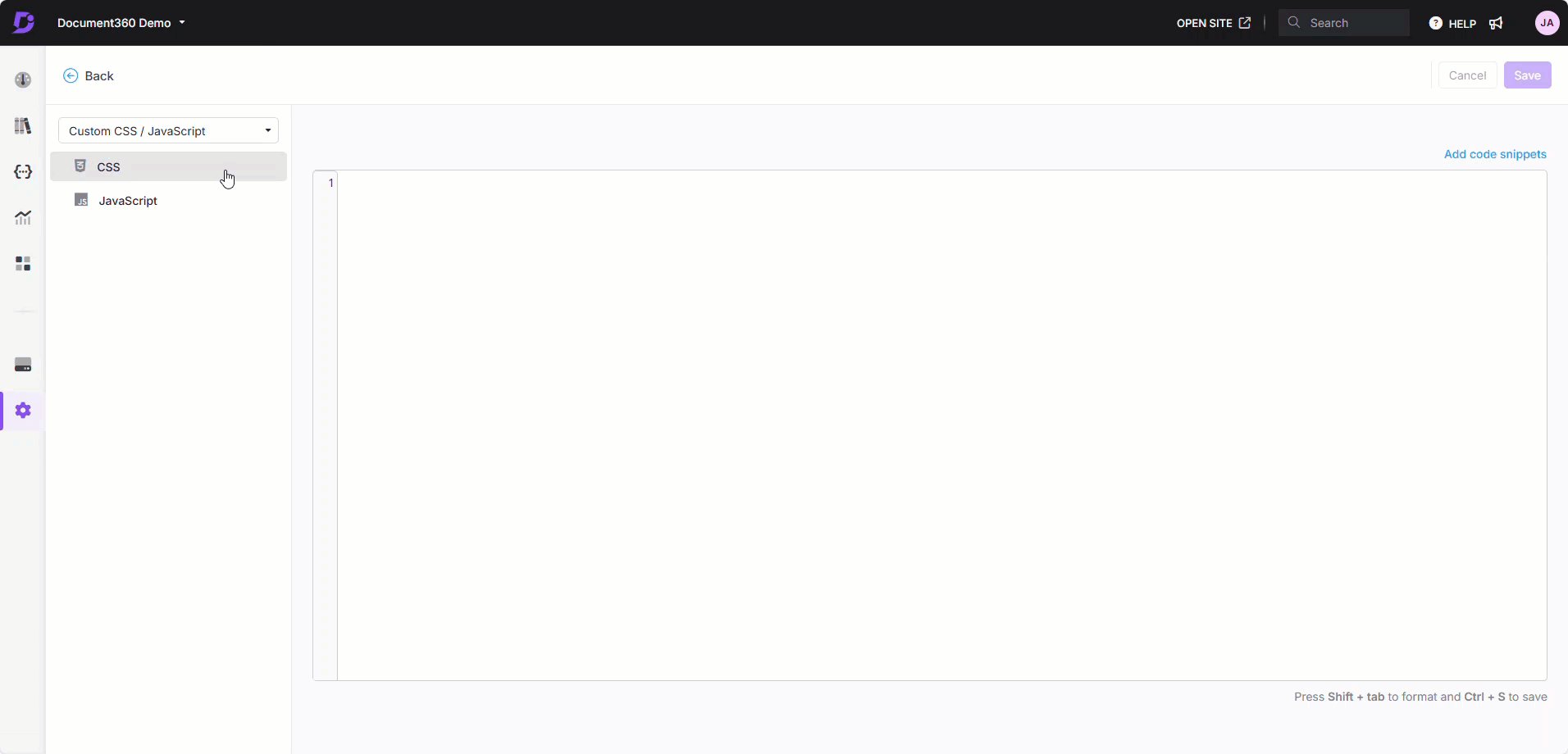
) > Knowledge base site > Customize site > Custom CSS & JavaScript in the Knowledge base portal. Paste the below CSS snippet in the CSS tab.
table td, table th, table tr {
border: 3px solid #000000 !important;
}Update the desired thickness and color in the snippet. In the provided example, thickness is 3px and color code is 000000.
Click Save.

Outcome
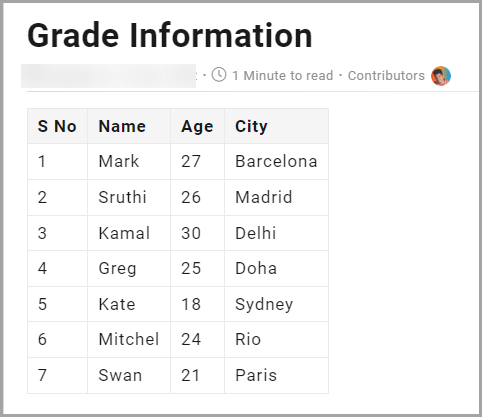
Before
By default, the table appears as below
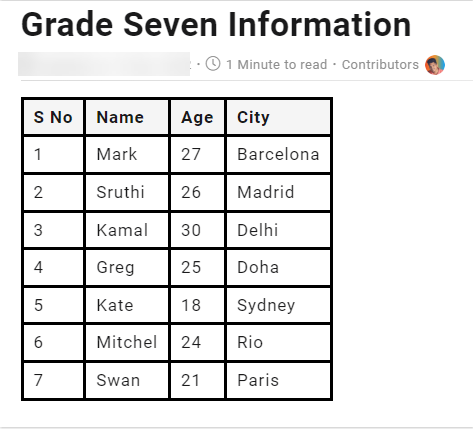
After
After updating the Custom CSS, the table appears as below.