Plans supporting this feature: Professional Business Enterprise
If you want to vertically align the table content to the top of your Knowledge base, follow the steps below to easily achieve this using a custom CSS solution.
Solution
Navigate to Settings (
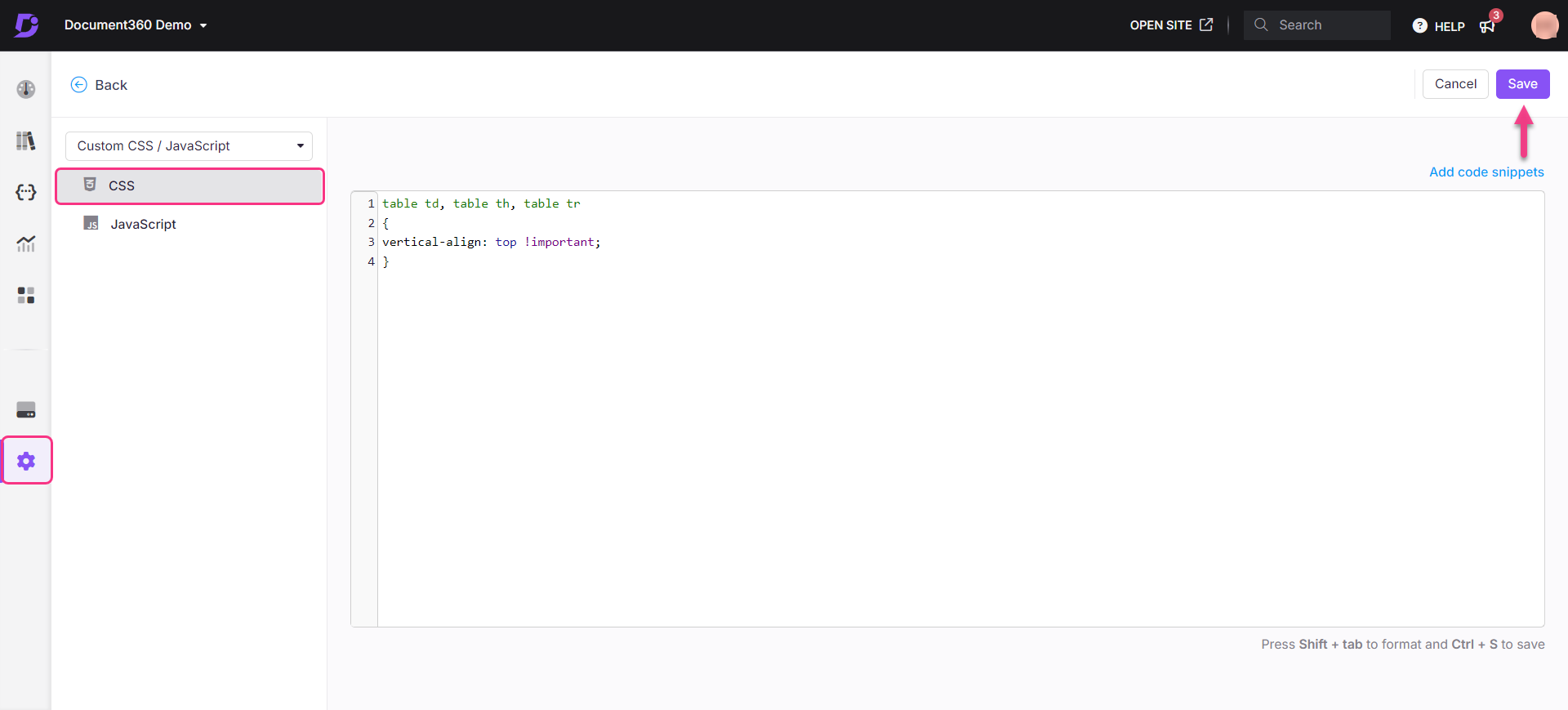
) > Knowledge base site > Customize site > Custom CSS & JavaScript in the Knowledge base portal. From the left navigation pane, click on the CSS tab and paste the following CSS snippet:
table td, table th, table tr
{
vertical-align: top !important;
}Update the alignment as needed. In this example, the content is set to align vertically at the top.
Click Save.

Outcome
Before
By default, the table appears as below.

After
After updating the Custom CSS, the table appears as below.
