Abonnementen die deze functie ondersteunen: Professional Business Enterprise
CSS-fragmenten
Een snippet is een stukje herbruikbare code en een CSS-fragment "CSS (Cascading Style Sheets) + Snippet" is een set hulpprogramma's en interactieve voorbeelden voor CSS3. Het helpt bij het maken van de veelgebruikte lay-outsjablonen. Dit zijn vooraf geschreven codeblokken die ontwikkelaars snel in hun projecten kunnen invoegen om specifieke functionaliteiten te bereiken zonder de code helemaal opnieuw te hoeven schrijven.
Deze fragmenten helpen het ontwikkelingsproces te stroomlijnen door tijd te besparen, fouten te verminderen en consistentie in de hele codebase te garanderen.
Een voorbeeld van een CSS-fragment:
.shadow {
box-shadow: 0px 5px 5px rgba(0,0,0,0.4);
-moz-box-shadow: 0px 5px 5px rgba(0,0,0,0.4);
-webkit-box-shadow: 0px 5px 5px rgba(0,0,0,0.4);
}Het bovenstaande CSS-fragment kan ervoor zorgen dat randen en afbeeldingen opvallen op uw pagina.
CSS aanpassen met behulp van CSS-fragmenten
Volg de onderstaande stappen om CSS aan te passen met behulp van CSS-fragmenten:
Navigeer naar () in de linkernavigatiebalk in de Knowledge Base-portal.
Navigeer in het linkernavigatiedeelvenster naar Knowledge base site > Customize site > Custom CSS & JavaScript .
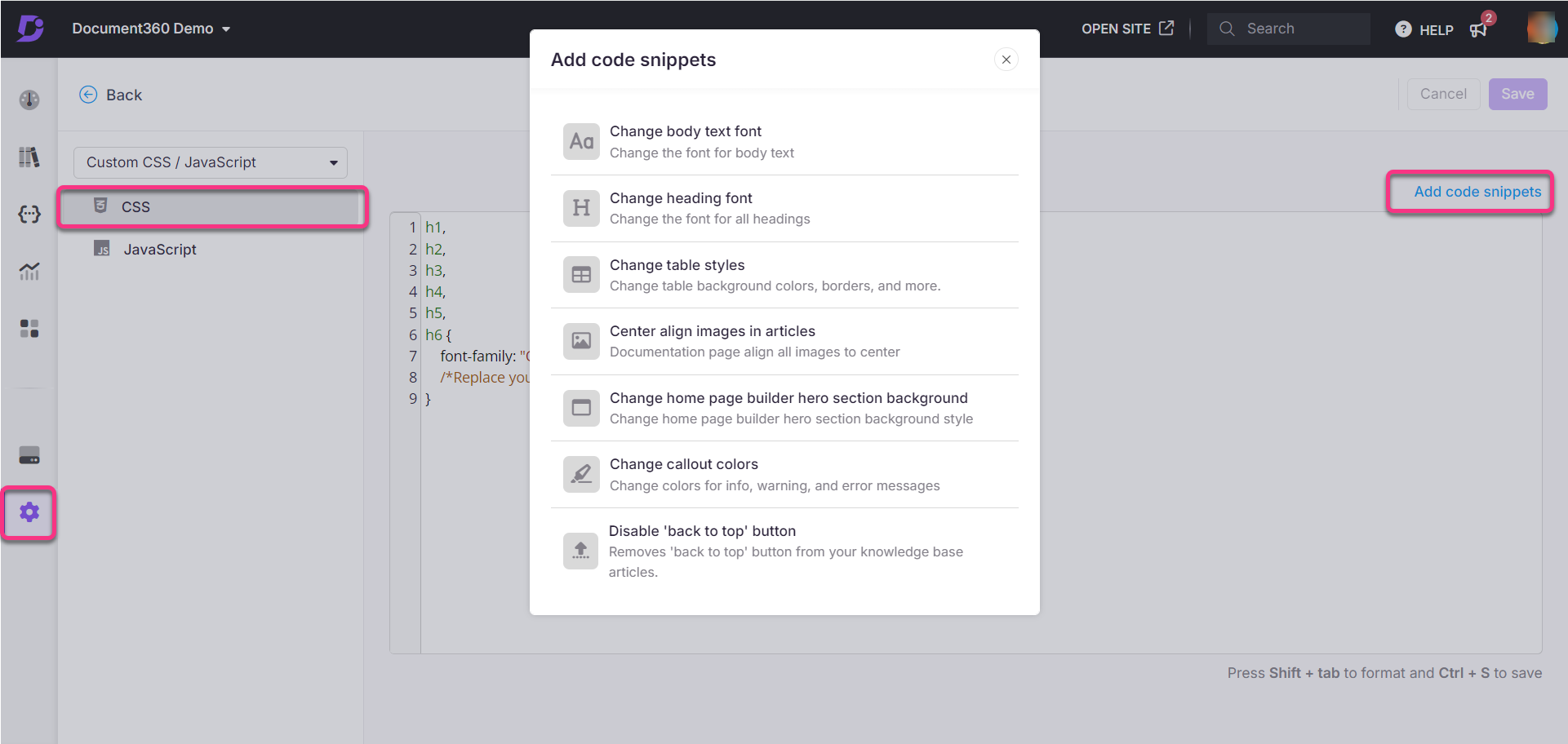
Op het tabblad CSS kunt u op twee manieren codefragmenten toevoegen:
een. Voer het codefragment in het tekstvak in.
b. Klik op Codefragmenten toevoegen om de vooraf geladen fragmenten (7 vooraf geladen fragmenten) toe te voegen.

Als u klaar bent, klikt u op Opslaan of Ctrl + S om de aangebrachte wijzigingen op te slaan.
Lees voor meer informatie het artikel op CSS Snippets.
JavaScript-fragmenten
Een JavaScript-fragment is een herbruikbaar stuk code geschreven in JavaScript, dat meestal wordt gebruikt om specifieke taken uit te voeren of functionaliteit aan een webpagina toe te voegen. Deze fragmenten zijn vaak klein, gericht en ontworpen om gemakkelijk in bestaande codebases te worden ingevoegd.
JavaScript aanpassen met behulp van aangepaste JavaScript-fragmenten
Volg de onderstaande stappen om JavaScript aan te passen met behulp van aangepaste JavaScript-fragmenten:
Navigeer naar () in de linkernavigatiebalk in de Knowledge Base-portal.
Navigeer in het linkernavigatiedeelvenster naar Knowledge base site > Customize site > Custom CSS & JavaScript .
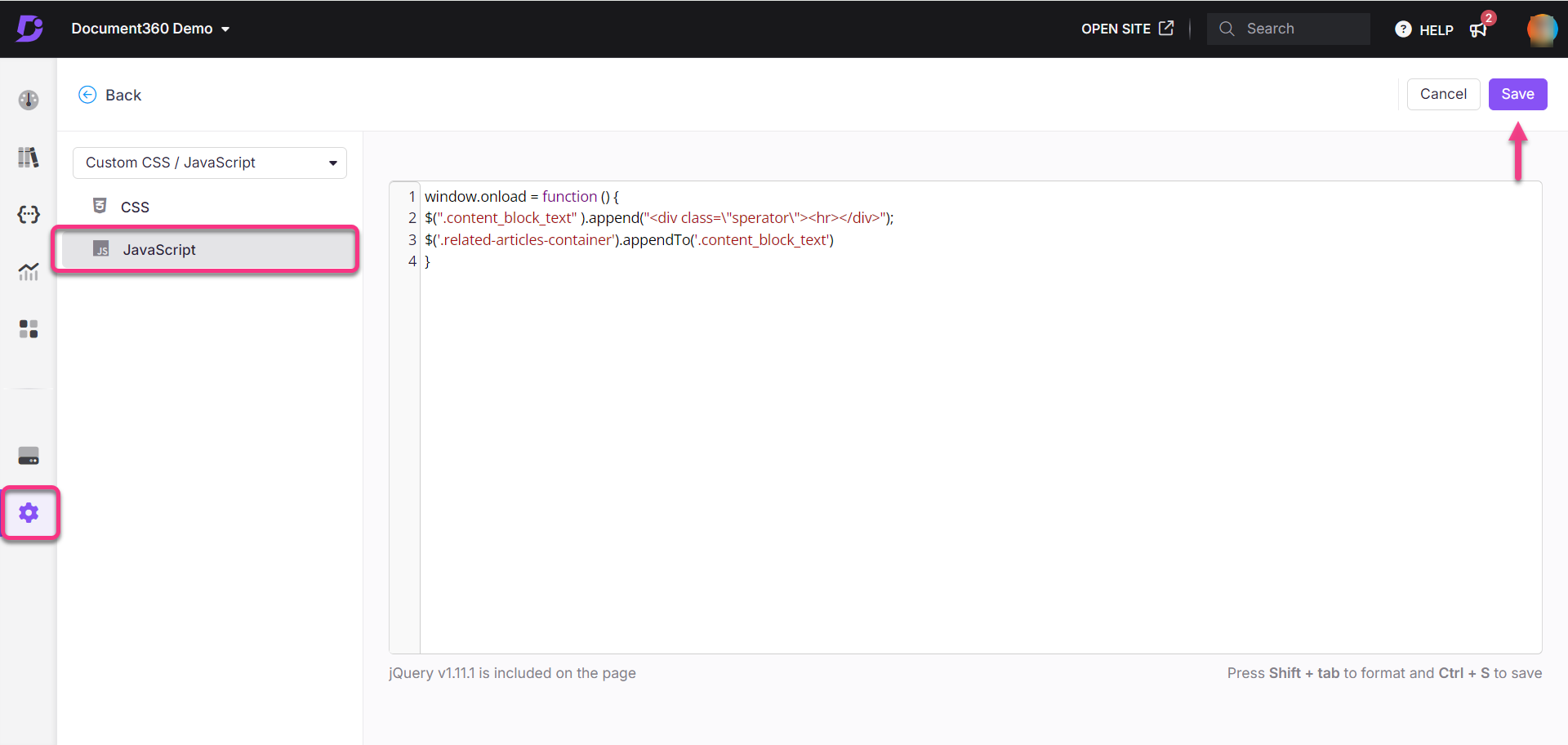
Klik in het linkernavigatiedeelvenster op het tabblad JavaScript en plak de gewenste code in het JavaScript-fragment.
Als u bijvoorbeeld de gerelateerde artikelen boven de feedbacksectie in de kennisbank wilt plaatsen, plakt u de volgende code in het JavaScript-fragment.
panel.onload = function () {
$(".content_block_text" ).append("<div class=\"sperator\"><hr></div>");
$('.related-articles-container').appendTo('.content_block_text')
}Als u klaar bent, klikt u op Opslaan.

Probleemoplossing
Aangepaste code aanpassen voor het Single Page Application (SPA)-model in Document360
Met de overgang van de Document360-website naar een Single Page Application (SPA)-model, werkt aangepast JavaScript dat afhankelijk is van paginavernieuwingsgebeurtenissen mogelijk niet meer zoals verwacht. Dit komt omdat SPA's alleen de inhoud van het artikel verversen, niet de hele pagina.
Hieronder staan de gebieden waar gebruikers Custom JavaScript kunnen injecteren binnen het Document360-portaal:
Aangepast JavaScript
Navigeer naar () in de linkernavigatiebalk in de Knowledge Base-portal.
Navigeer in het linkernavigatiedeelvenster naar Knowledge base site > Customize site > Custom CSS & JavaScript .
Aangepaste HTML-integraties
Navigeer naar () in de linkernavigatiebalk in de Knowledge Base-portal.
Navigeer in het linkernavigatiedeelvenster naar Knowledge base site > Integraties > aangepaste HTML.
Aanbevolen oplossing
Om compatibiliteit met het SPA-model te garanderen, moet u uw aangepaste JavaScript bijwerken om de articleload gebeurtenis te gebruiken. Deze gebeurtenis wordt geactiveerd wanneer de inhoud van het artikel wordt vernieuwd, zodat uw scripts naadloos werken in de nieuwe architectuur.
Vervang alle code die afhankelijk is van gebeurtenissen voor het vernieuwen van pagina's door een abonnement op de
articleloadgebeurtenis.Gebruik het volgende codefragment om uw aangepaste scripts aan te passen:
panel.addEventListener('articleload', function() { // Your custom JavaScript code here });Test uw bijgewerkte scripts om te controleren of ze correct werken in de SPA-omgeving.
Als het probleem zich blijft voordoen na het volgen van deze stappen, neem dan contact op met het Document360-ondersteuningsteam voor verdere hulp: Neem contact op met Document360 Support
Veelgestelde vragen
Kunnen aangepaste .css bestanden worden toegepast in Document360?
Ja, Document360 biedt u de flexibiliteit om aangepaste .css bestanden toe te passen om het uiterlijk en de stijl van uw documentatie aan te passen.
Als we ons op meerdere merken moeten richten, zouden we dan voor elk merk een aparte werkruimte nodig hebben, of kunnen verschillende stijlen/stijlbladen worden toegepast op verschillende projecten binnen een werkruimte?
Als u meerdere merken beheert, kunt u afzonderlijke werkruimten maken binnen één project of extra projecten voor elk merk aanschaffen. Het is belangrijk op te merken dat elke CSS die aan het project wordt toegevoegd, universeel wordt toegepast op alle werkruimten. Je hebt echter nog steeds de flexibiliteit om de styling van landingspagina's en andere elementen voor elke werkruimte afzonderlijk aan te passen.
Waarom wordt aangepaste CSS of JavaScript niet weergegeven in de deelbare voorbeeldlink?
Aangepaste CSS-, JavaScript- en HTML-integraties worden niet toegepast in de deelbare voorbeeldkoppeling. Dit is verwacht gedrag op basis van de huidige implementatie.
Hoewel deze aanpassingen, zoals wijzigingen in de lettertypekleur of verbeteringen op basis van scripts, zichtbaar zijn in de standaardvoorvertoning in de Knowledge Base-portal, worden ze opzettelijk uitgeschakeld in de deelbare voorvertoningskoppeling. Deze beperking zorgt voor consistent gedrag, prestaties en beveiliging wanneer inhoud extern wordt gedeeld.
Als u de uiteindelijke vormgeving van aanpassingen wilt bekijken, publiceert u het artikel en opent u het rechtstreeks vanuit de kennisbanksite of gebruikt u de sandbox omgeving.