Wanneer je lange codes in de codeblokken hebt, zal het codeblok meer ruimte in beslag nemen en de lengte van het artikel vergroten. Het is goed om een verticale schuifbalk naar de codeblokken te hebben wanneer de grootte meer toeneemt dan een specifieke pixel. Bekijk de onderstaande oplossing om dit op uw kennisbanksite te implementeren.
Oplossing
Alleen te implementeren in specifieke artikelen
Voeg de onderstaande tag toe aan je artikel waarvoor je een schuifbalk in codeblokken wilt.
<div class="scroll">
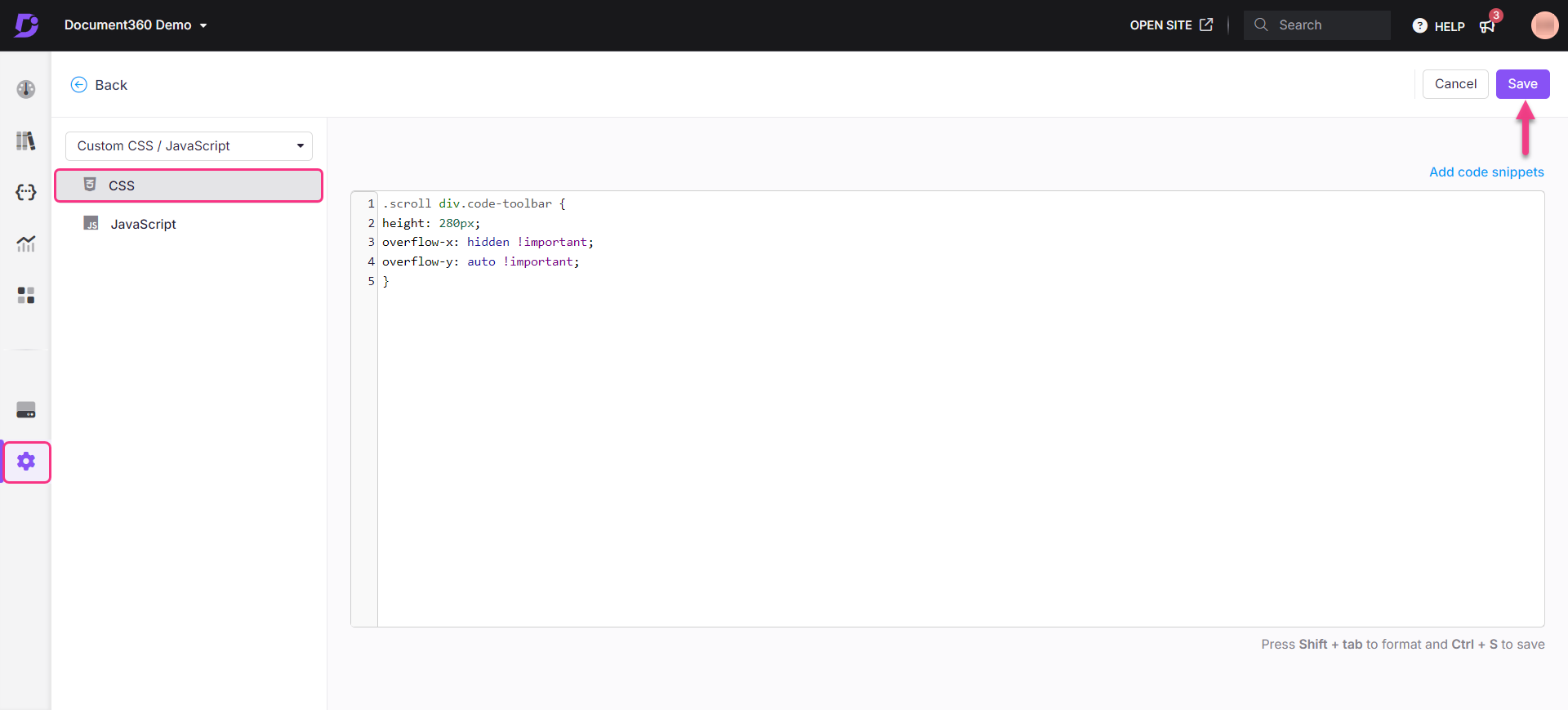
Navigeer naar Instellingen () > Kennisbanksite > Site aanpassen > Aangepaste CSS en JavaScript in de Kennisbankportal.
Klik in het linkernavigatievenster op het tabblad CSS en plak het volgende CSS-fragment:
.scroll div.code-toolbar { height: 280px; overflow-x: hidden !important; overflow-y: auto !important; }Voer de gewenste pixelgrootte in.
Klik rechtsboven op Opslaan .

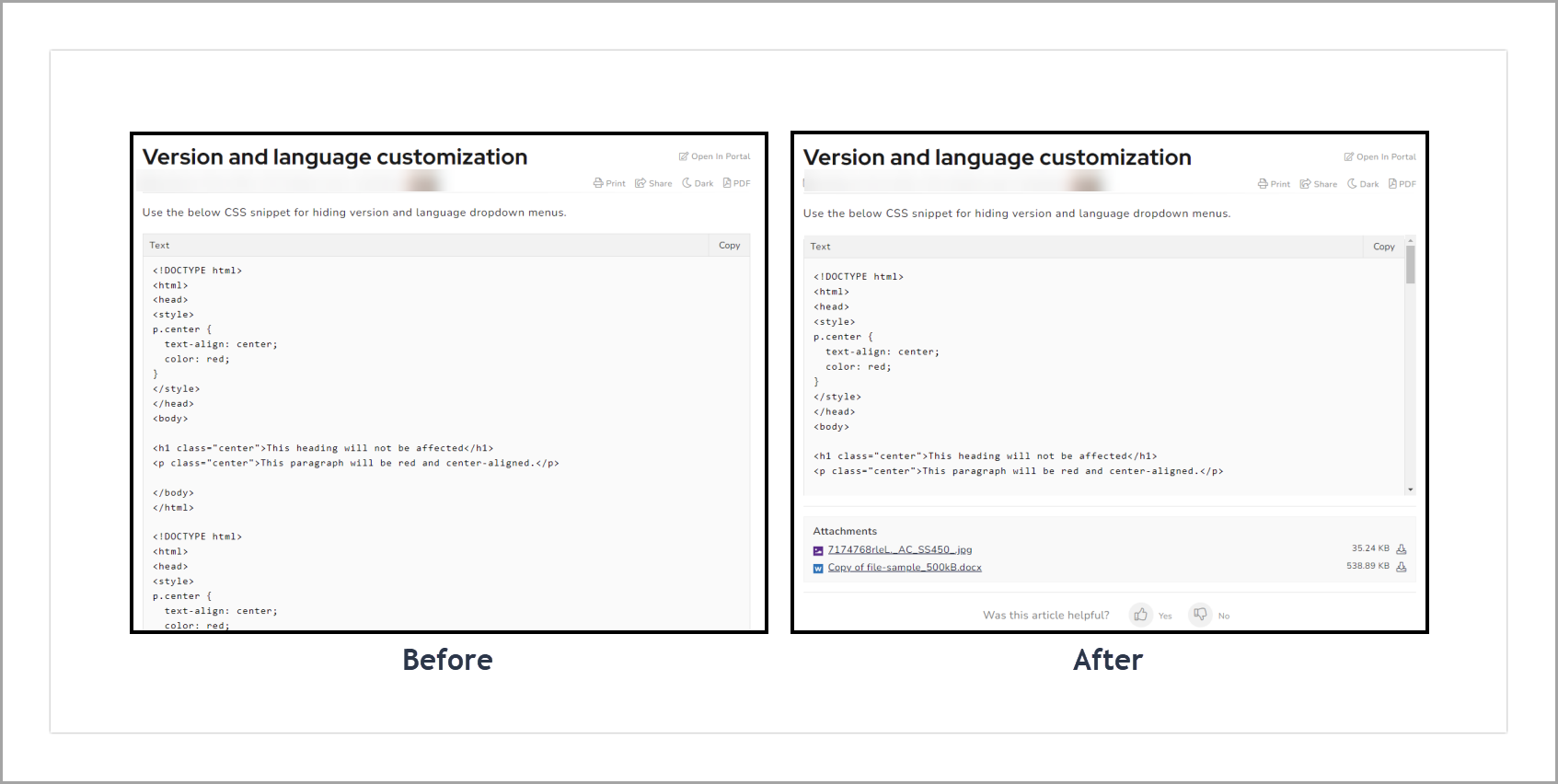
Resultaat

Te implementeren in alle artikelen
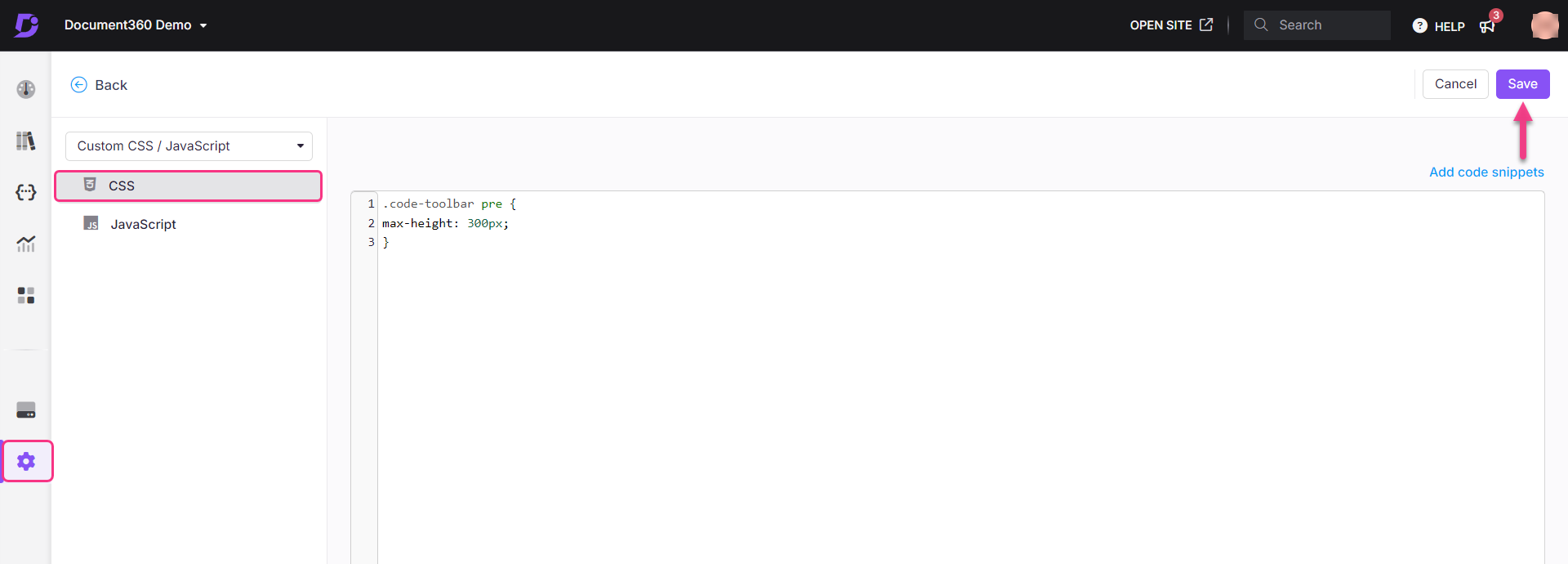
Navigeer naar Instellingen () > Kennisbanksite > Site aanpassen > Aangepaste CSS en JavaScript in de Kennisbankportal.
Klik in het linkernavigatievenster op het tabblad CSS en plak het volgende CSS-fragment:
.code-toolbar pre { max-height: 300px; }Voer de gewenste pixelgrootte in.
Klik op Opslaan.

NOTITIE
Wanneer u het bovenstaande fragment gebruikt, wordt het bovenste pictogram van de verticale schuifbalk in het codeblok verborgen.
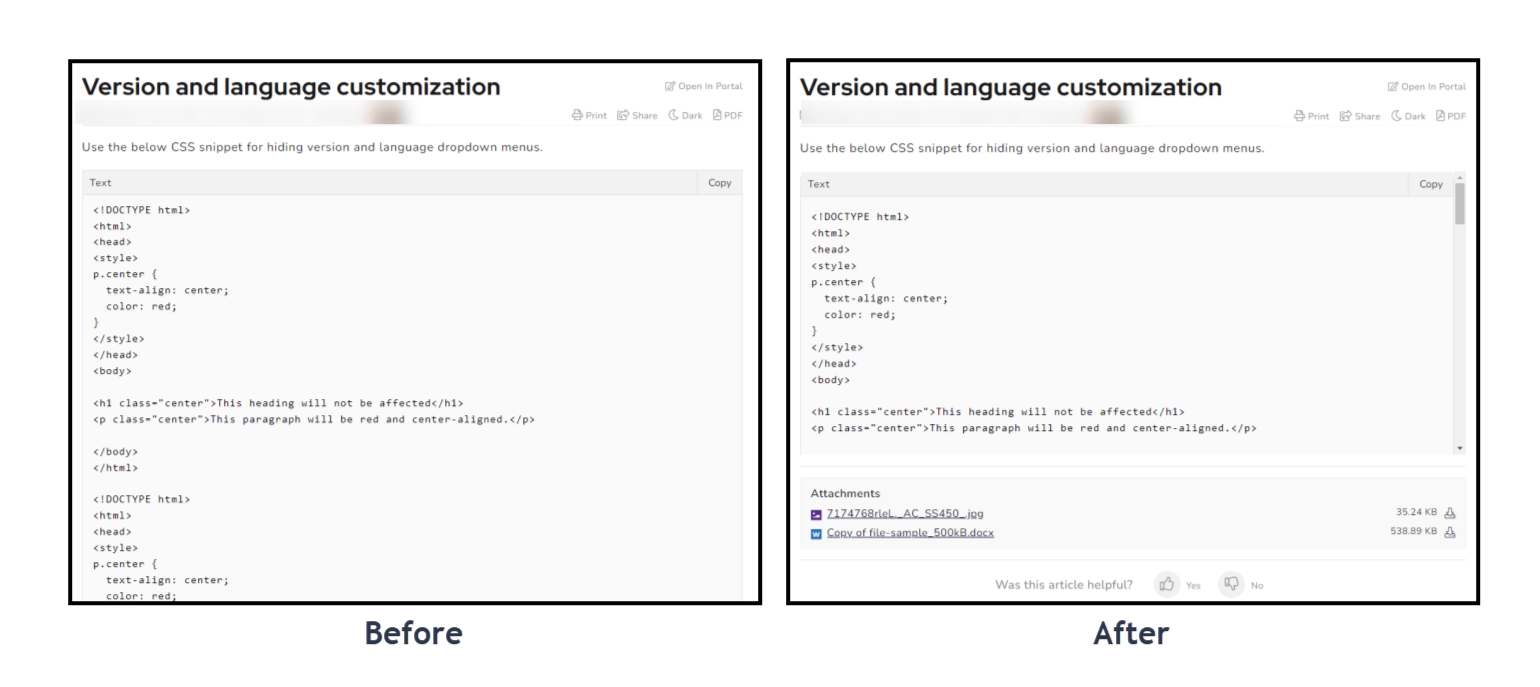
Resultaat