Om consistentie te behouden en gebruiksgemak mogelijk te maken, wijst u een standaardnaam aan, zoals "Voorbeeld" of "Voorbeeldcode" voor codeblokken. Standaard wordt de taalnaam binnen deze blokken weergegeven. Gebruik de volgende tijdelijke oplossing om de taalnaam in codeblokken te wijzigen:
NOTITIE
Met deze actie wordt de taalnaam in alle codeblokken in uw kennisbank gewijzigd.
Oplossing
Navigeer naar Instellingen () > Kennisbanksite > Site aanpassen > Aangepaste CSS en JavaScript in de Kennisbankportal.
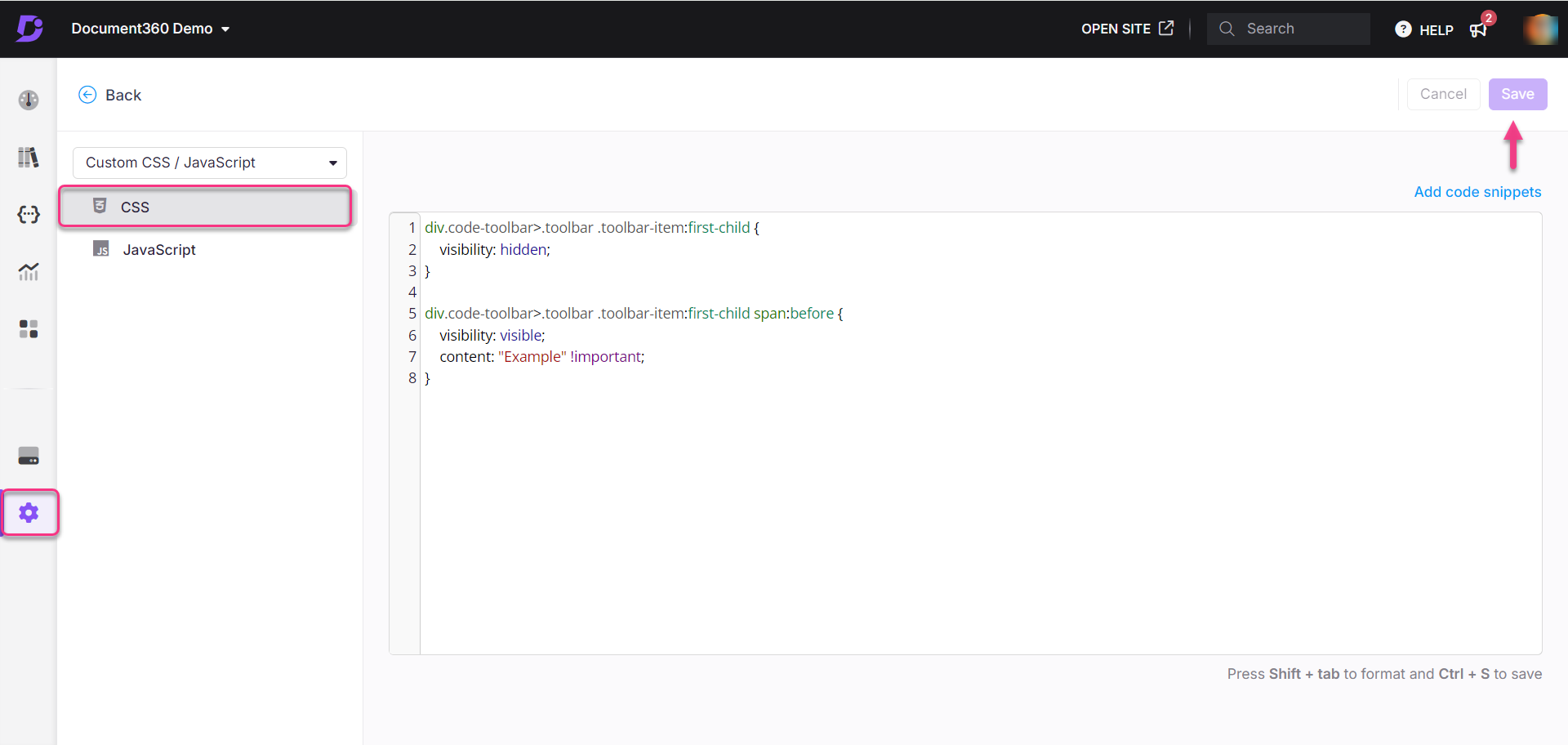
Klik in het linkernavigatievenster op het tabblad CSS en plak het volgende CSS-fragment:
div.code-toolbar>.toolbar .toolbar-item:first-child {
visibility: hidden;
}
div.code-toolbar>.toolbar .toolbar-item:first-child span:before {
visibility: visible;
content: "Example" !important;
}Vervang de tekst 'Voorbeeld' door de door u gewenste tekst.
Klik op Opslaan.