Om meer essentie aan uw tekstinhoud toe te voegen, kunt u een achtergrondafbeelding toevoegen. De achtergrondafbeelding die u wilt toevoegen, moet beschikbaar zijn op internet. Als de achtergrondafbeelding op uw lokale apparaat staat, kunt u deze uploaden naar de Drive en de URL van de afbeelding gebruiken.
Stappen om een achtergrondafbeelding toe te voegen
Navigeer naar Instellingen () > Kennisbanksite > Site aanpassen > Aangepaste CSS en JavaScript in de Kennisbankportal.
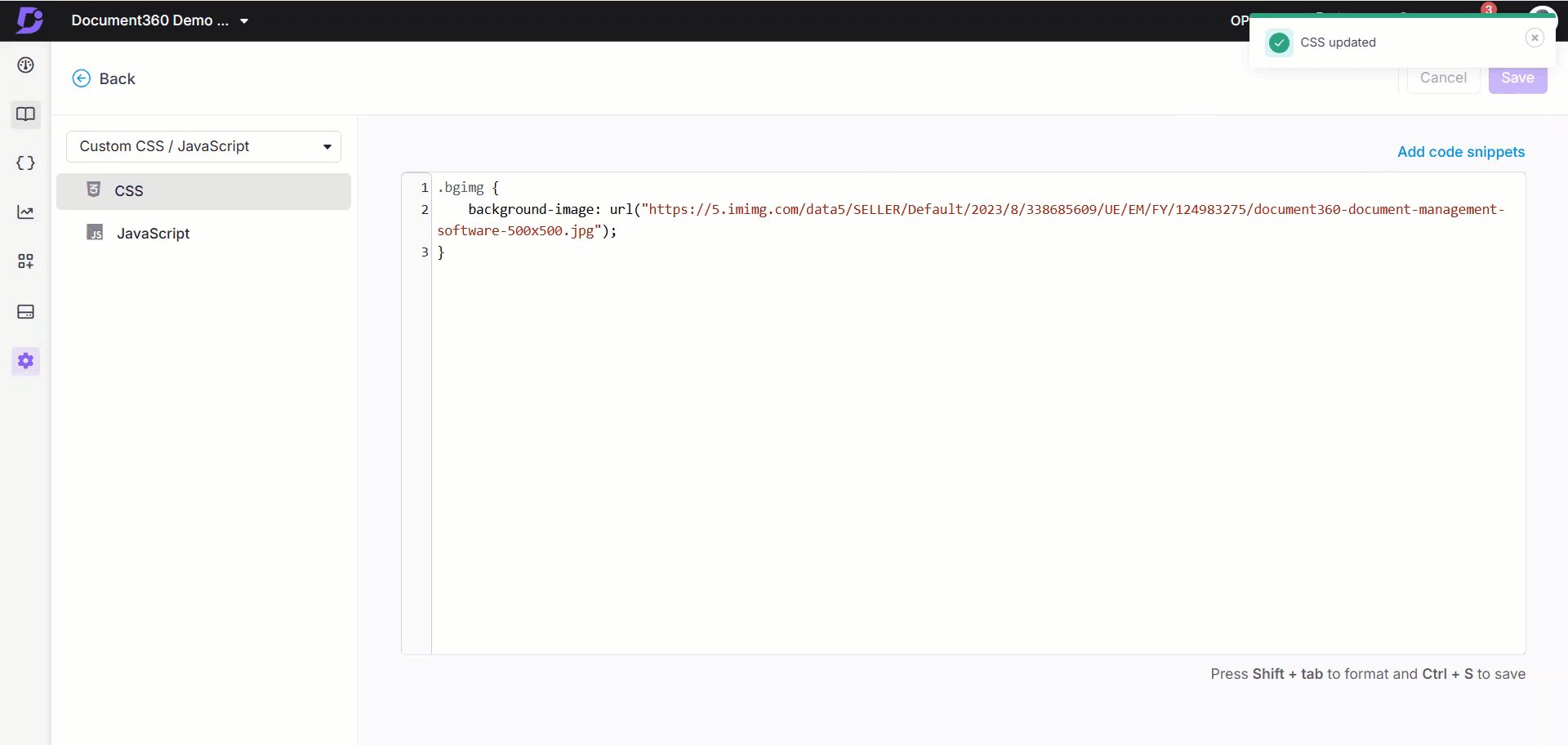
Plak op het tabblad Aangepaste CSS het onderstaande CSS-fragment in het venster.
.bgimg
{
background-image: url("IMAGE_URL");
} In het bovenstaande fragment:
De naam van de klas is
.bgimg. U kunt het vervangen volgens de vereiste.IMAGE_URL - Voeg de gewenste URL voor achtergrondafbeeldingen toe.
Klik op Opslaan.
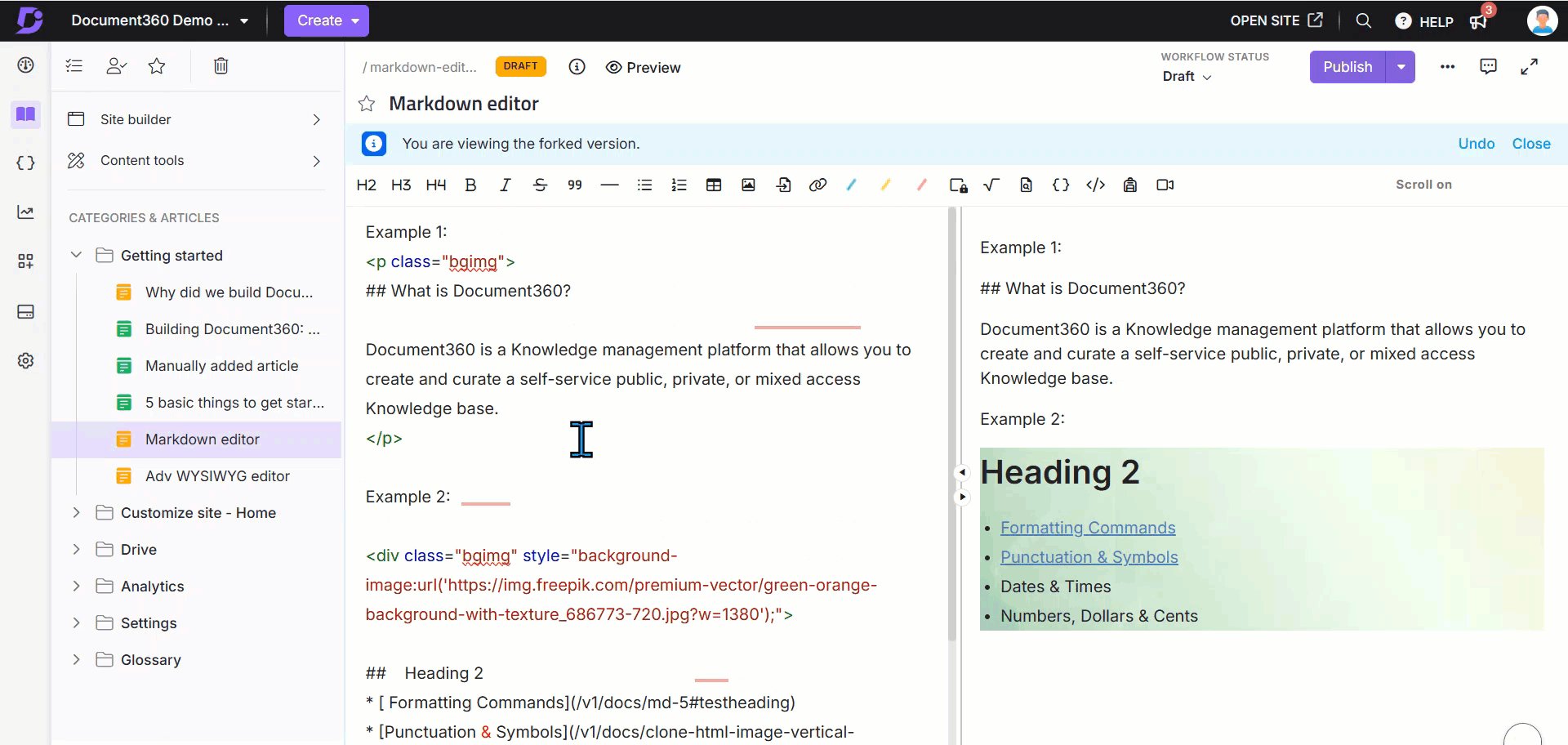
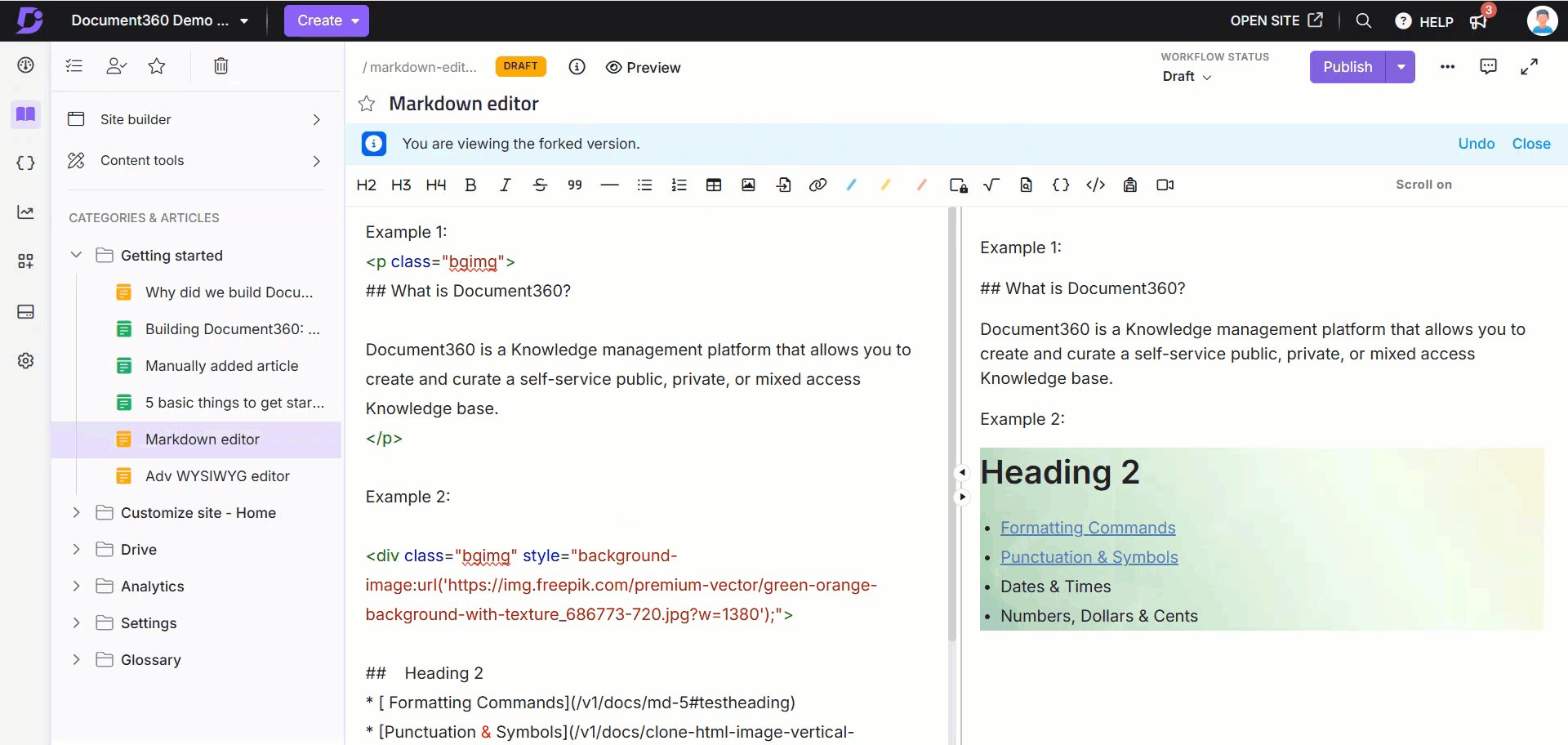
Navigeer naar het gewenste artikel en voeg het volgende fragment toe in de editor:
<p class="bgimg">Text_content</p> Text_content - Voeg de gewenste tekstinhoud toe.
bgimg - Als je de naam van de klasse wijzigt, repliceer dan dezelfde wijzigingen in dit veld.
<div class="bgimg" style="background-image:url('Image URL');">
## Heading 2
* [ Formatting Commands](/v1/docs/md-5#testheading)
* [Punctuation & Symbols](/v1/docs/clone-html-image-vertical-alignment)
* Dates & Times
* Numbers, Dollars & Cents
</div>Deze code maakt een gestileerde sectie met een achtergrondafbeelding en geeft een opgemaakte lijst met links en tekst daarin weer. Het gebruikt een <div> met een achtergrondafbeelding, een kop en een lijst met opsommingstekens met links en tekst voor navigatie of referentie.
bgimg - Het vertegenwoordigt de naam van de klasse. U kunt aanpassen op basis van uw vereisten.
URL van afbeelding: Voeg de gewenste afbeeldings-URL toe.
NOTITIE
Als u een achtergrondafbeelding voor tekst wilt toevoegen in de WYSIWYG- of Advanced WYSIWYG-editor, gebruikt u de bovenstaande HTML-code in de codeweergave () van de editor. Vervang Text_content door de gewenste tekst en klik op Voorbeeld om de uitvoer te bekijken.
De gewenste achtergrondafbeelding wordt weergegeven voor de tekstinhoud in uw Knowledge Base.