Plannen ter ondersteuning van de toevoeging van afbeeldingen aan artikelen
Abonnementen die deze functie ondersteunen: Professional Business Enterprise
Het toevoegen van afbeeldingen aan uw artikelen verbetert het begrip en de betrokkenheid. Visuele hulpmiddelen verduidelijken complexe procedures en illustreren de gewenste resultaten effectiever dan alleen tekst. Afbeeldingen vereenvoudigen instructies, waardoor ze gemakkelijker te volgen en te begrijpen zijn. Ze verbeteren de gebruikerservaring en dragen bij aan de algehele effectiviteit van de documentatie.
Er zijn verschillende methoden om afbeeldingen in uw artikelen in te voegen met behulp van de Markdown-editor of de Advanced WYSIWYG-editor. Elke methode biedt zijn eigen voordelen en maakt het mogelijk om deze aan uw voorkeuren aan te passen.
Een afbeelding invoegen in de Markdown-editor
U kunt op vier manieren afbeeldingen in uw documentatie invoegen met de Markdown editor:
Methode 1: Afbeelding invoegen vanuit Upload/URL
Methode 2: Afbeelding invoegen vanuit de bestandskiezer
Methode 3: Afbeelding invoegen met Bestand invoegen ()
Methode 4: Afbeelding invoegen door te slepen en neer te zetten
Uploaden gebruiken
Een afbeelding invoegen:
Navigeer naar het gewenste artikel in de Markdown-editor.
Klik op het pictogram Afbeelding invoegen () en selecteer Van uploaden/URL.
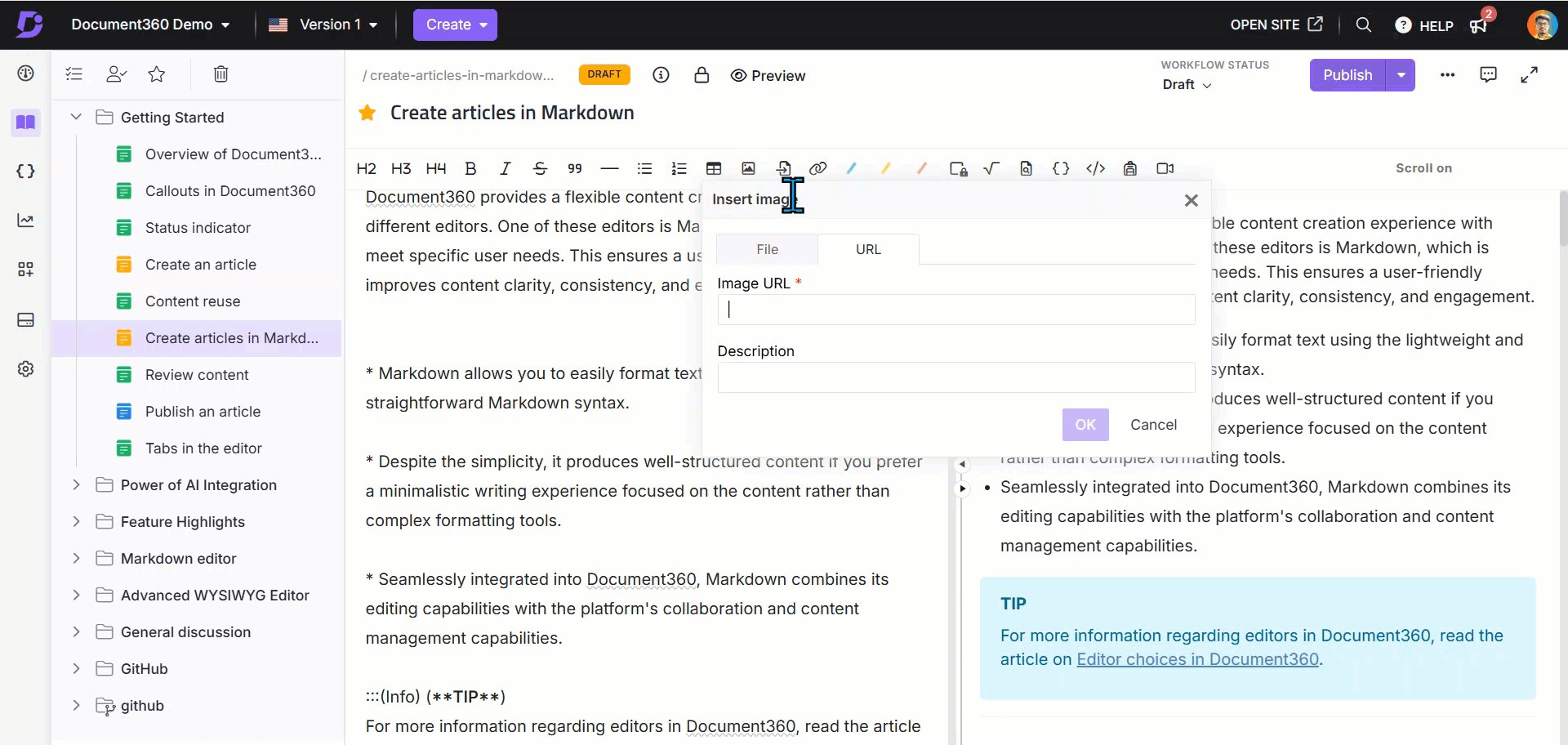
Klik op het tabblad Bestand op de knop Bestand kiezen .
Selecteer het gewenste afbeeldingsbestand uit uw lokale opslag en klik op Openen.
Typ in het veld Beschrijving een beschrijving voor de afbeelding.
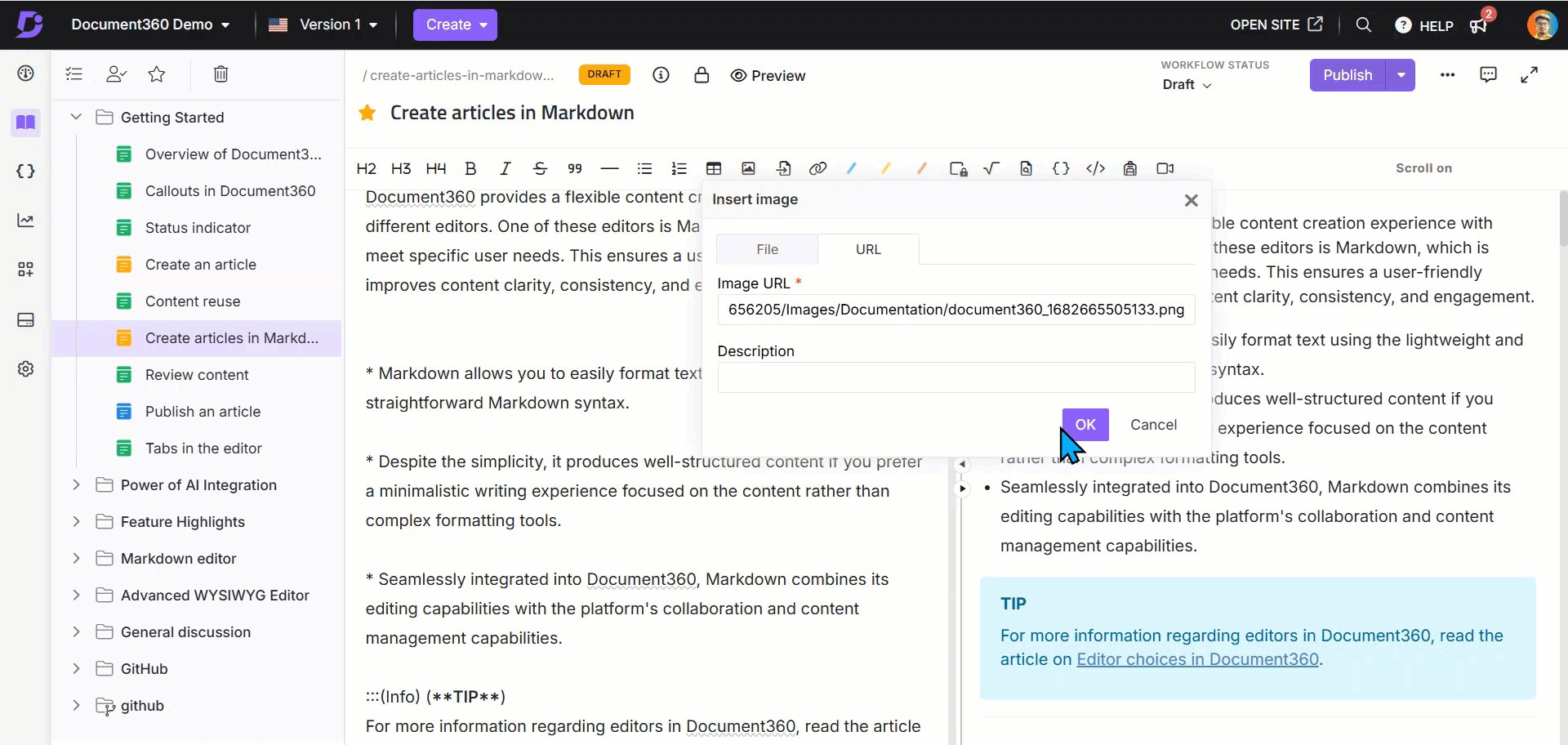
Klik op OK.
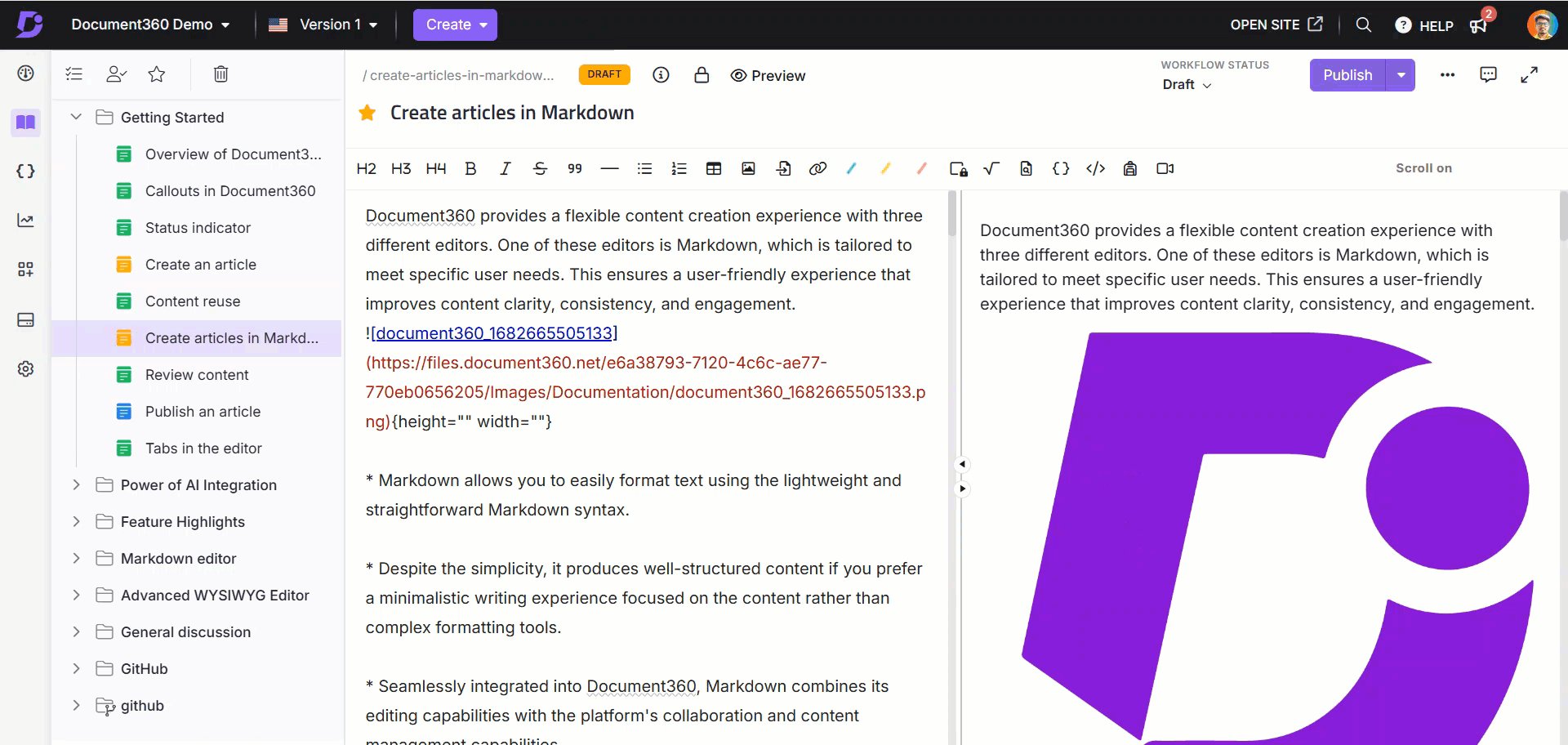
De afbeelding wordt ingevoegd in het artikel waar de cursor is geplaatst.
NOTITIE
De hoogte en breedte van de afbeelding worden niet standaard
{height="" width=""}ingesteld.
Indien nodig kunt u de pixelafmetingen (px) voor de weergave van uw afbeelding in de documentatie opgeven.
Bijvoorbeeld: {height="720" width="1280"}.
U kunt de grootte van de afbeelding bekijken in de documentatie in het voorbeeldvenster.

Van URL
Een afbeelding invoegen met behulp van een URL:
Navigeer naar het gewenste artikel in de Markdown-editor.
Klik op het pictogram Afbeelding invoegen () en selecteer Van uploaden/URL.
Voer op het tabblad URL de gewenste afbeeldings-URL in.
Typ in het veld Beschrijving een beschrijving voor de afbeelding.
Klik op OK.
De afbeelding wordt ingevoegd in het artikel waar de cursor is geplaatst.
NOTITIE
De hoogte en breedte van de afbeelding worden niet standaard
{height="" width=""}ingesteld.
Indien nodig kunt u de pixelafmetingen (px) voor de weergave van uw afbeelding in de documentatie opgeven.
Bijvoorbeeld: {height="720" width="1280"}.
U kunt de grootte van de afbeelding bekijken in de documentatie in het voorbeeldvenster.

NOTITIE
We raden u aan afbeeldingen toe te voegen aan de Document360 Drive en deze vervolgens in artikelen in te voegen. Wanneer u uploadt met behulp van de afbeeldings-URL, Als de afbeelding in de toekomst wordt verwijderd of hernoemd, wordt deze niet versleuteld weergegeven in de kennisdatabase.
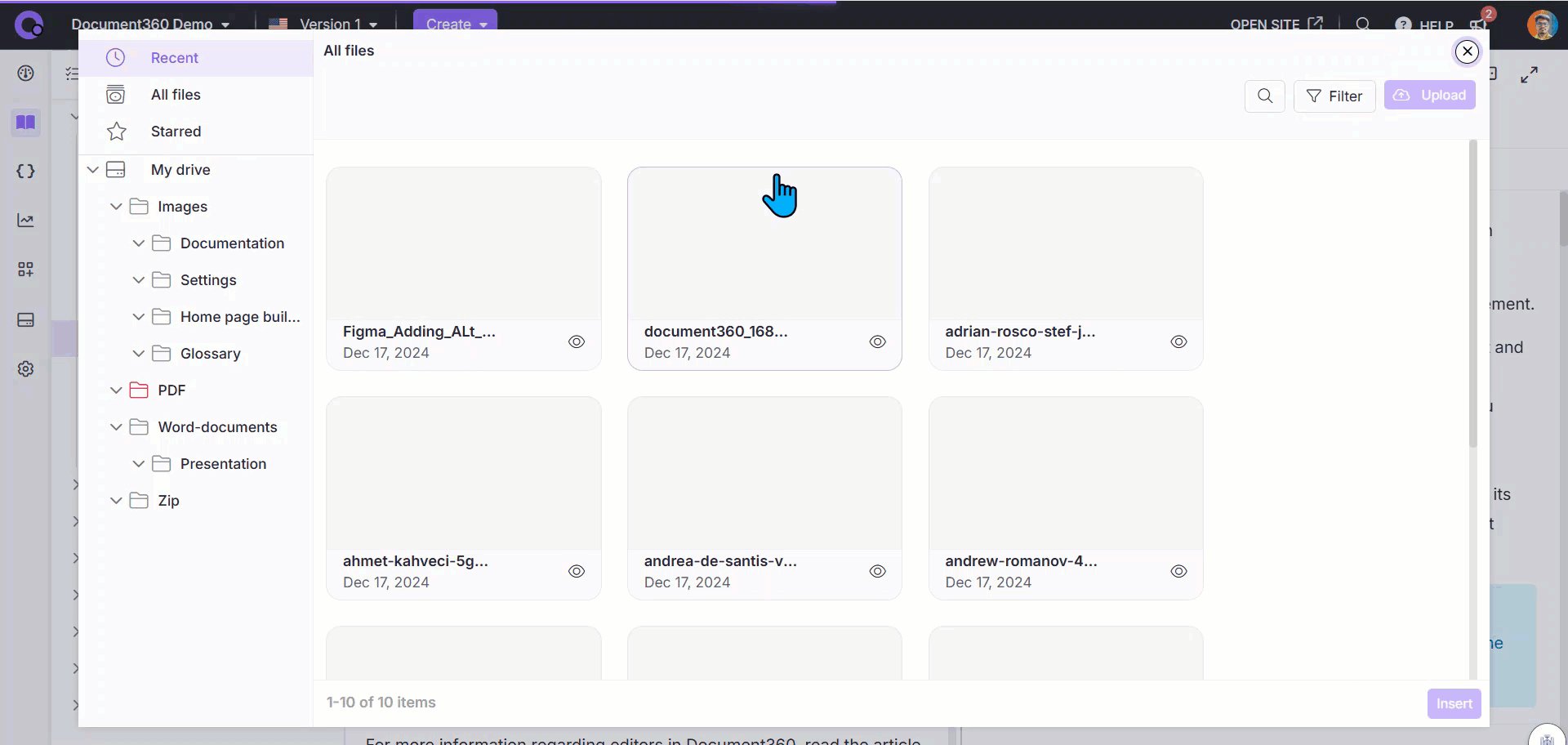
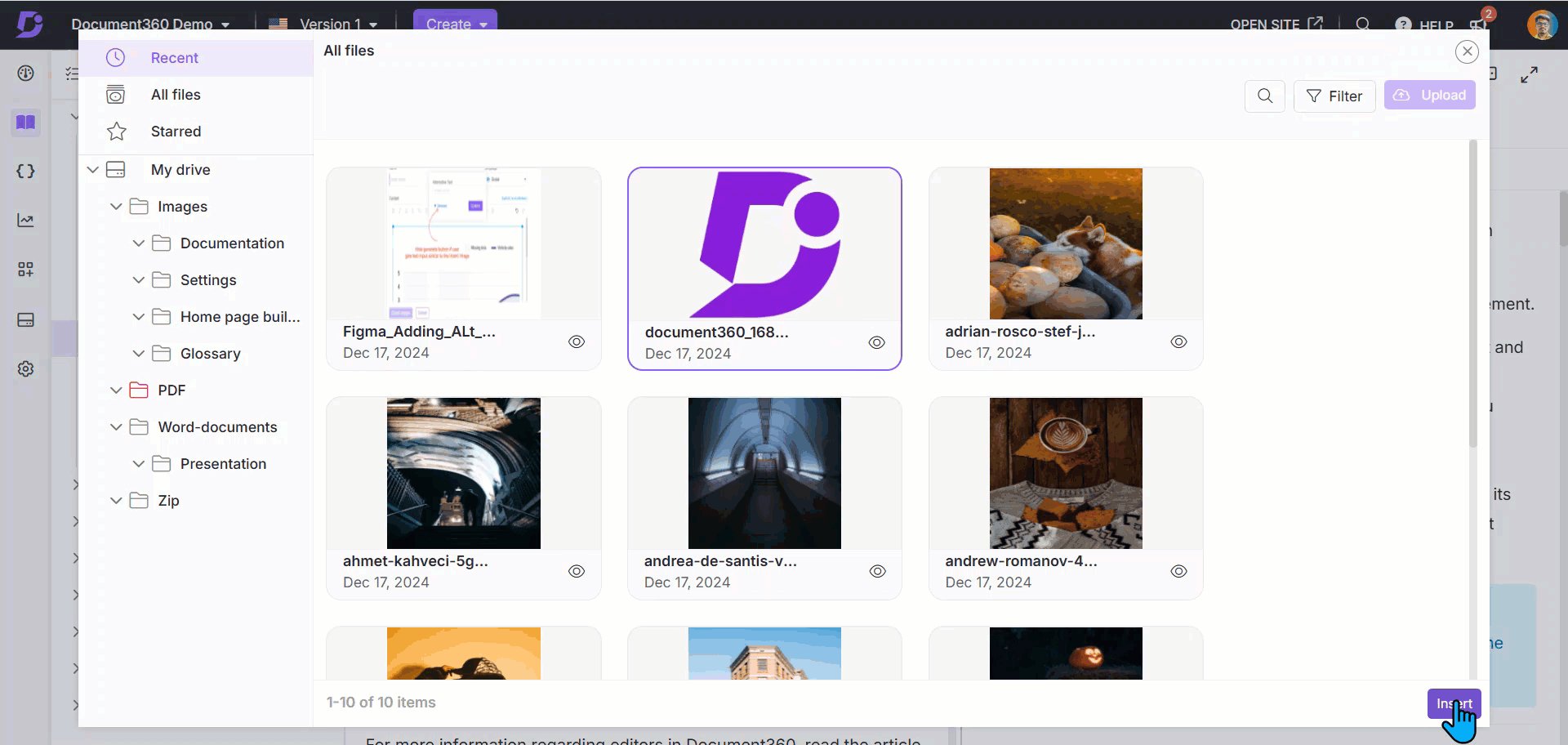
Een afbeelding invoegen vanuit de bestandskiezer:
Navigeer naar het gewenste artikel in de Markdown-editor.
Klik op het pictogram Afbeelding invoegen () en selecteer Van bestandskiezer.
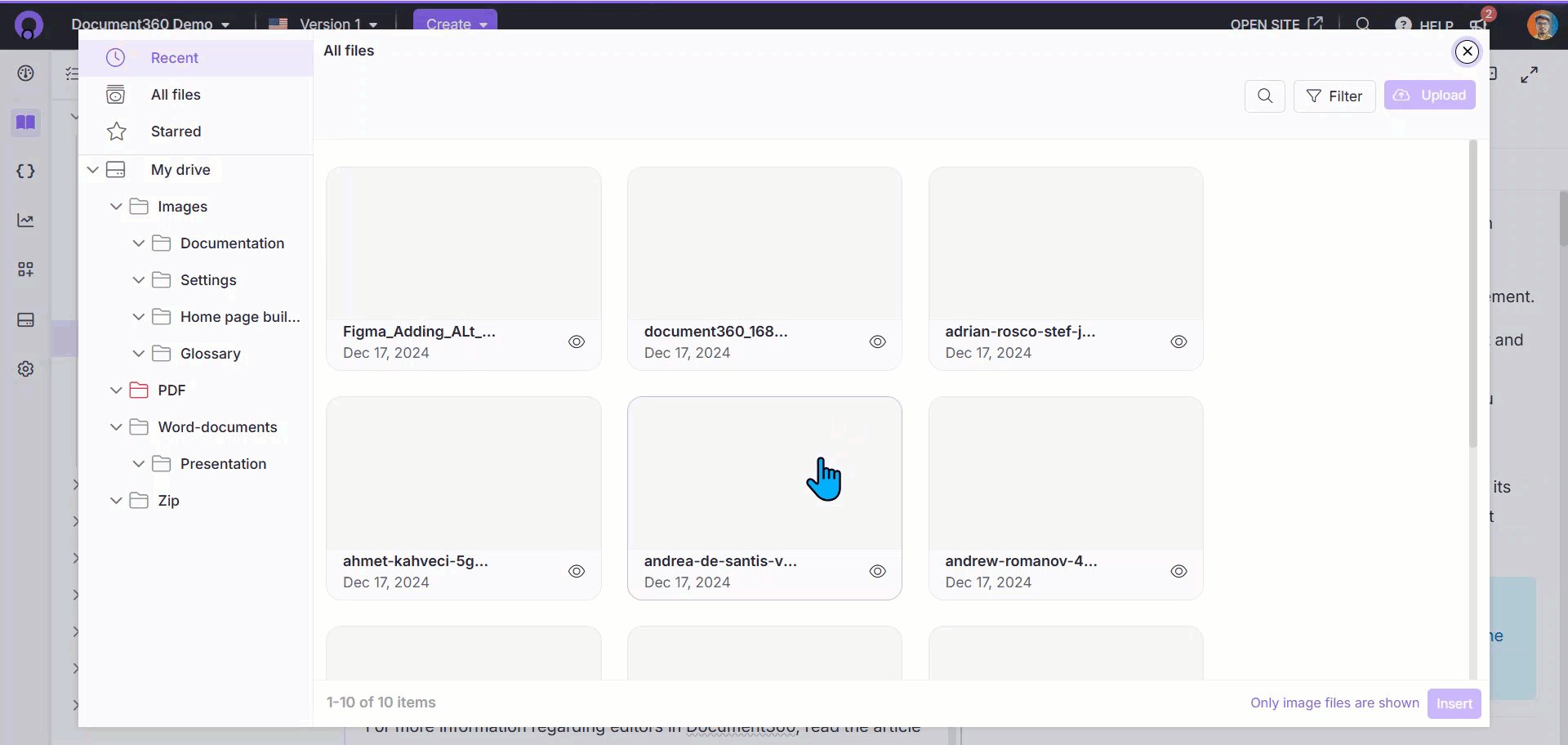
Het Drive-venster wordt weergegeven met alleen bestanden in afbeeldingsindeling.
NOTITIE
U kunt een willekeurig aantal afbeeldingen in één keer invoegen. De selectie van meerdere afbeeldingen is alleen beschikbaar in de editors Markdown en Advanced WYSIWYG.
Navigeer naar de gewenste map waar de afbeelding die u wilt uploaden beschikbaar is.
Selecteer de gewenste afbeelding(en) en klik op Invoegen.
De afbeelding wordt ingevoegd in het artikel waar de cursor is geplaatst.Indien nodig kunt u de pixelafmetingen (px) voor de weergave van uw afbeelding in de documentatie opgeven.
Bijvoorbeeld: {height="720" width="1280"}.
U kunt de grootte van de afbeelding bekijken in de documentatie in het voorbeeldvenster.

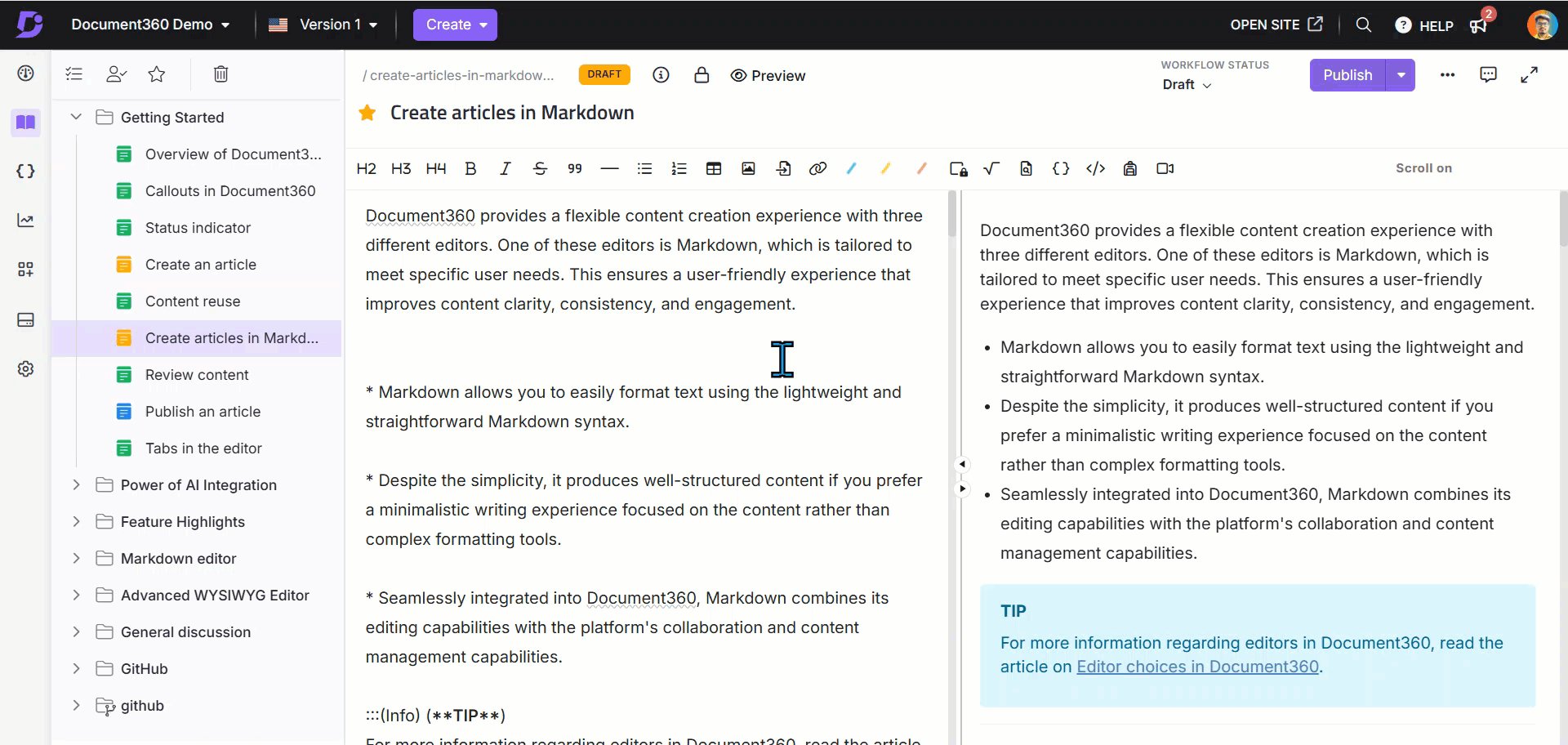
Een afbeelding invoegen met behulp van het bestand Invoegen ():
Navigeer naar het gewenste artikel in de Markdown-editor.
Klik op het pictogram Bestand invoegen ().
Het deelvenster Drive verschijnt.
Navigeer naar de gewenste map waar de afbeelding die u wilt uploaden beschikbaar is.
Selecteer de afbeelding en klik op Invoegen.
De afbeelding wordt ingevoegd in het artikel waar de cursor is geplaatst.
NOTITIE
De hoogte en breedte van de afbeelding worden niet standaard
{height="" width=""}ingesteld.
Indien nodig kunt u de pixelafmetingen (px) voor de weergave van uw afbeelding in de documentatie opgeven.
Bijvoorbeeld: {height="720" width="1280"}.
U kunt de grootte van de afbeelding bekijken in de documentatie in het voorbeeldvenster.

U kunt een afbeelding aan de editor toevoegen door deze van uw lokale systeem naar uw editor te slepen.
De afbeeldingen die u in een artikel invoegt door middel van slepen en neerzetten, worden automatisch opgeslagen in de Document360 Drive. Wijzigingen die in uw lokale bestand worden aangebracht, hebben geen invloed op de ingevoegde afbeelding.
Een afbeelding invoegen in de geavanceerde WYSIWYG-editor
U kunt op de volgende manieren afbeeldingen in uw documentatie invoegen met behulp van de geavanceerde WYSIWYG-editor :
Methode 1: Het menu Snel invoegen gebruiken
Methode 2: De opdracht Slash gebruiken
Methode 3: Kopiëren en plakken of Slepen en neerzetten gebruiken
Een afbeelding toevoegen met behulp van het menu Snel invoegen :
Navigeer naar het gewenste artikel in de geavanceerde WYSIWYG-editor.
Het menu Snel invoegen verschijnt alleen als het blok leeg is.
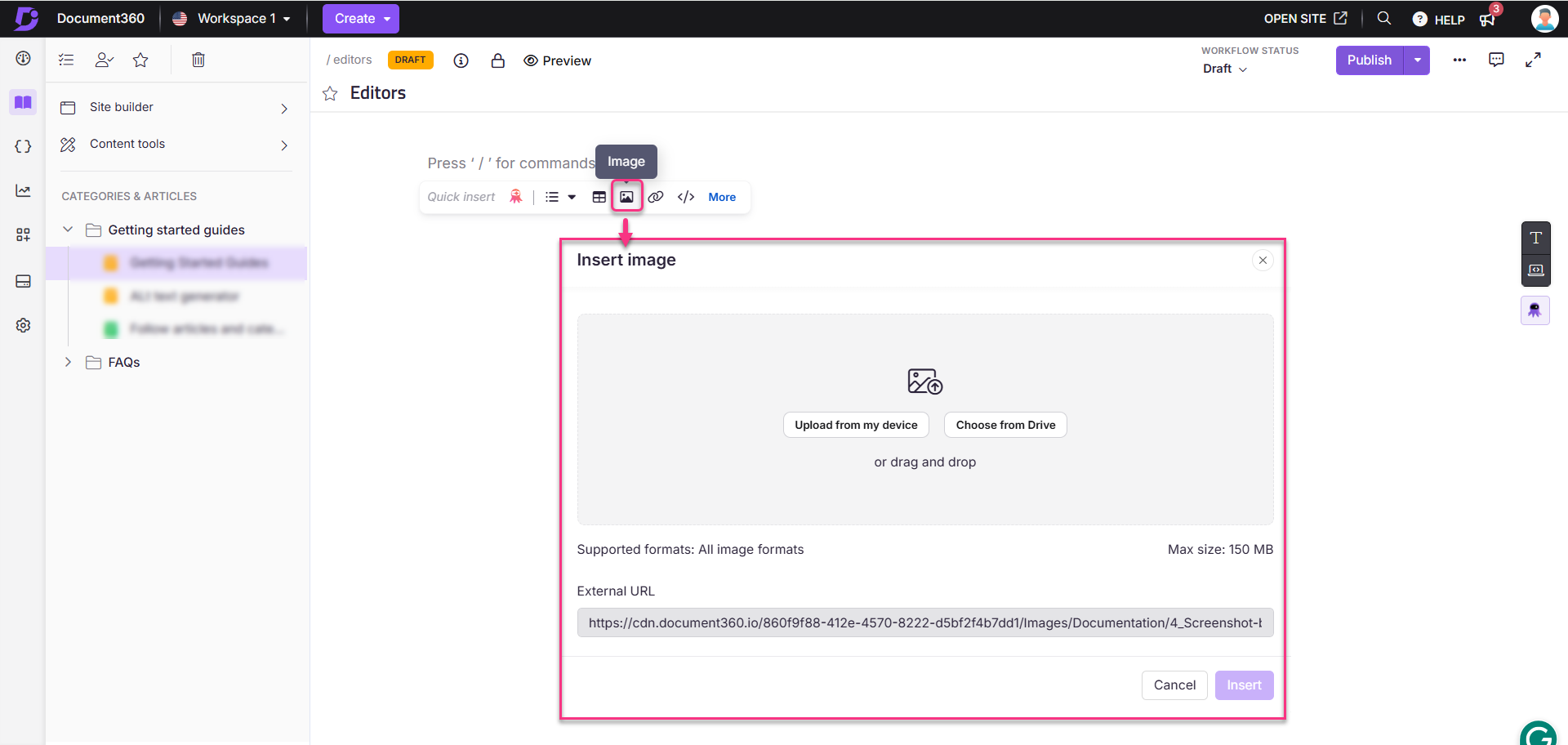
Klik op het pictogram Afbeelding () in het menu Snel invoegen .
Er wordt een deelvenster Afbeelding invoegen weergegeven met de volgende opties:
Uploaden vanaf mijn apparaat: Upload of sleep een afbeeldingsbestand vanuit de lokale opslag van uw apparaat.
Kiezen uit Drive: Selecteer een afbeelding uit uw Document360 Drive met behulp van de bestandskiezer.
Externe URL: Plak de afbeeldings-URL in het daarvoor bestemde veld.
Klik op Invoegen om de afbeelding aan het artikel toe te voegen.
NOTITIE
Het Quick Insert-menu verdwijnt automatisch zodra je begint met typen in het blok.
Als u de inhoud in het blok wist, wordt het menu Snel invoegen opnieuw weergegeven voor hergebruik.

Een afbeelding toevoegen met de opdracht Slash/:
Navigeer naar het gewenste artikel in de geavanceerde WYSIWYG-editor.
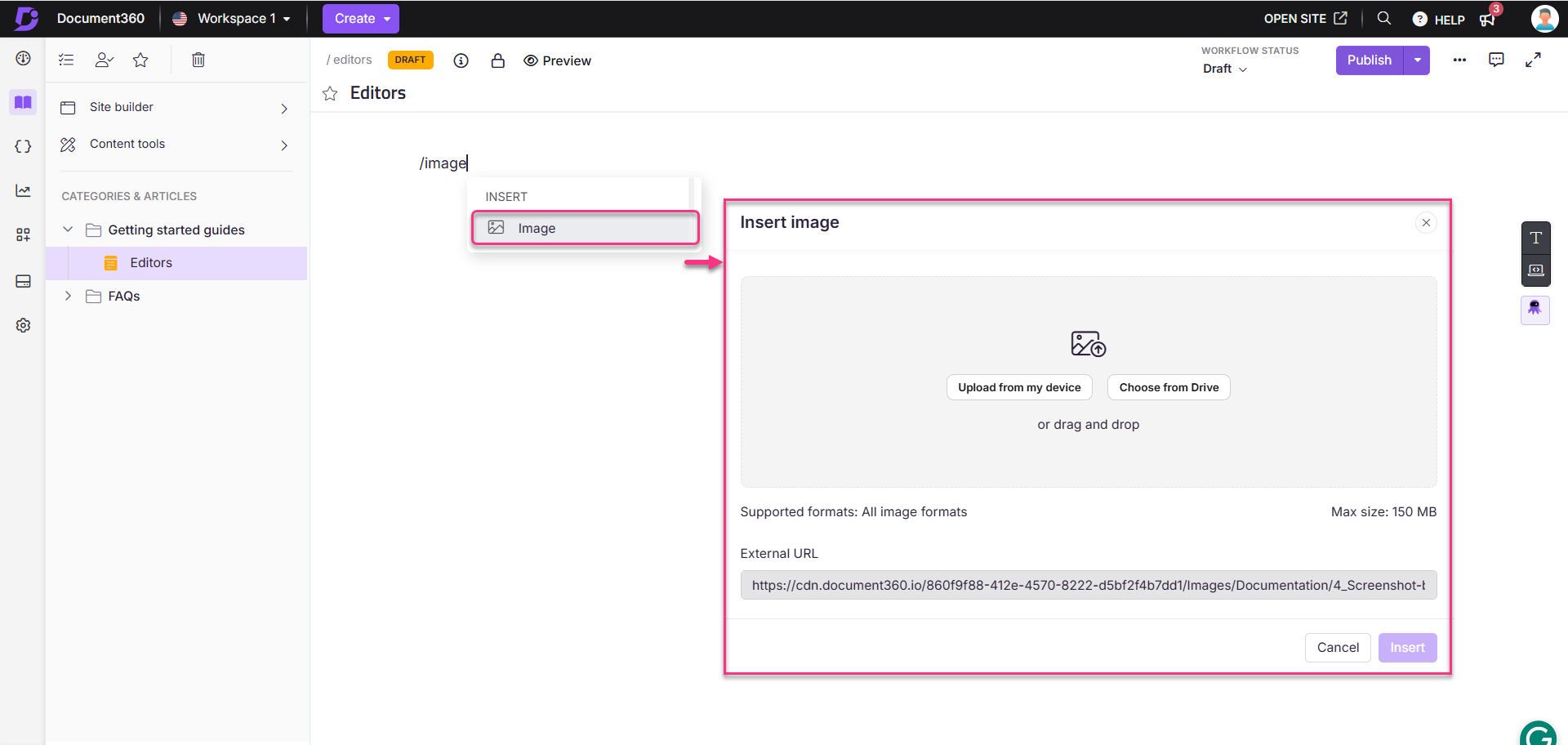
Typ
/imageen druk op Enter om het paneel met afbeeldingsopties te openen.Kies een van de volgende opties:
Uploaden vanaf mijn apparaat: Upload of sleep een afbeeldingsbestand vanuit de lokale opslag van uw apparaat.
Kiezen uit Drive: Selecteer een afbeelding uit uw Document360 Drive.
Externe URL: Plak de afbeeldings-URL in het daarvoor bestemde veld.
Klik op Invoegen om de afbeelding aan het artikel toe te voegen.

U kunt afbeeldingen aan uw artikel toevoegen door ze te kopiëren en te plakken of door ze gewoon naar de editor te slepen en neer te zetten:
Een kopieer-plakbewerking uitvoeren om de afbeelding in de editor te plaatsen.
Een afbeelding rechtstreeks naar de editor slepen en neerzetten vanuit de lokale opslag van uw apparaat.
NOTITIE
Afbeeldingen die via slepen en neerzetten worden ingevoegd, worden automatisch opgeslagen in uw Document360 Drive. Wijzigingen die worden aangebracht in het afbeeldingsbestand op uw lokale apparaat, hebben geen invloed op de afbeelding in de editor.
NOTITIE
U kunt afbeeldingen opmaken in de geavanceerde WYSIWYG-editor. Lees voor meer informatie het artikel op Image formatting in the advanced WYSIWYG editor.
Probleemoplossing
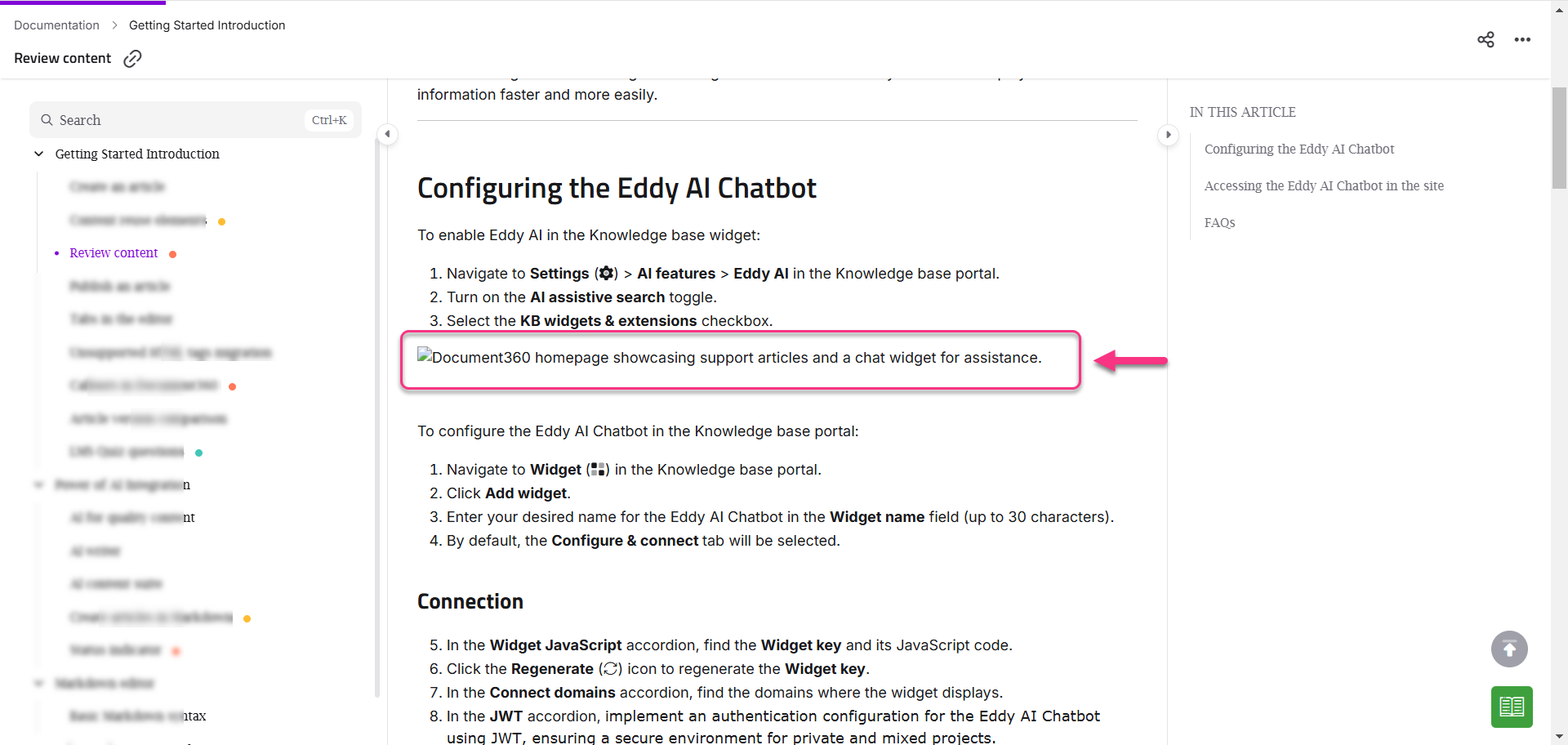
Beschadigde afbeelding op de Knowledge Base-site
Een kapotte afbeelding is een afbeelding die niet kan worden geladen op een webpagina, waardoor in plaats daarvan een ontbrekend afbeeldingspictogram en de bijbehorende alt-tekst worden weergegeven. Dit gebeurt meestal wanneer het afbeeldingsbestand wordt verwijderd, verplaatst of hernoemd of wanneer de URL die naar de afbeelding verwijst onjuist of ontoegankelijk is.
Stappen om op te lossen:
Haal de afbeeldings-URL op uit de codeweergave van het artikel in de Knowledge Base-portal of door het element op de Knowledge Base-site te inspecteren.
Open de afbeeldings-URL in een browser.
Als dit resulteert in een 404-fout, is de afbeelding mogelijk verwijderd, verplaatst of hernoemd.
Zorg ervoor dat het afbeeldingsbestand nog steeds bestaat op hetzelfde pad en met dezelfde naam.
Als beste praktijk:
Upload afbeeldingen rechtstreeks naar de Document360 Drive in plaats van externe URL's te gebruiken.
Door afbeeldingen uit Document360 Drive toe te voegen, kunnen assets efficiënt worden georganiseerd en worden gebroken afbeeldingen in de toekomst voorkomen.

Veelgestelde vragen
Kan ik de uitlijning van een afbeelding in Markdown wijzigen?
Ja, u kunt de uitlijning van de afbeelding wijzigen in Markdown.
NOTITIE
Lees voor meer informatie het artikel over Hoe de afbeelding uitlijnen in Markdown?
Wat is de aanbevolen methode voor het invoegen van afbeeldingen in artikelen?
De aanbevolen methode is om afbeeldingen te uploaden naar de Document360 Drive en deze rechtstreeks in artikelen in te voegen. Dit zorgt voor stabiliteit van de afbeelding en voorkomt verbroken afbeeldingslinks als de afbeelding in de toekomst wordt verwijderd of hernoemd.
Kan ik het uiterlijk van de ingevoegde afbeeldingen aanpassen?
Ja, u kunt de uitlijning, grootte en stijl van ingevoegde afbeeldingen aanpassen aan uw voorkeuren en de visuele presentatie in uw artikelen optimaliseren.
Hoe kan ik de toegankelijkheid voor slechtziende gebruikers garanderen bij het toevoegen van afbeeldingen?
U kunt voor elke afbeelding alternatieve tekst (alt-tekst) opgeven, waardoor schermleestools afbeeldingen kunnen beschrijven aan visueel gehandicapte gebruikers en de zoekmachineoptimalisatie (SEO) voor uw kennisbank wordt verbeterd.
Hoe kan ik pictogrammen toevoegen die in lijn zijn met tekst?
Om pictogrammen toe te voegen in de markdown-editor, plakt u eenvoudig het HTML-codefragment van het pictogram op de plek waar u het in uw tekst wilt laten verschijnen. Gebruik <nor class="fa-light fa-comment"></nor> bijvoorbeeld voor een commentaarpictogram.
Als u de geavanceerde WYSIWYG-editor gebruikt, plaatst u de cursor op de plaats waar u het pictogram wilt hebben, schakelt u over naar de codeweergave en plakt u hetzelfde HTML-codefragment. Sla het bestand na het plakken op en schakel terug naar de normale weergave. U zou nu het pictogram in lijn met uw tekst moeten zien. Je kunt deze pictogramfragmenten vinden op websites zoals FontAwesome.
Worden afbeeldingen die van een externe bron zijn gekopieerd en in Document360 zijn geplakt, permanent opgeslagen? Wat gebeurt er als de externe bron wordt verwijderd?
Als u afbeeldingen van een externe bron kopieert en plakt in Document360, worden ze opgeslagen in Document360 Drive. We raden u echter aan afbeeldingen rechtstreeks vanaf de Drive te uploaden in plaats van ze te plakken.
Als afbeeldingen worden toegevoegd via een externe link en de oorspronkelijke bron wordt verwijderd, worden de afbeeldingen afgebroken in Document360.