Plannen ter ondersteuning van de aanpassing van de kennisbanksite
Abonnementen die deze functie ondersteunen: Professional Business Enterprise
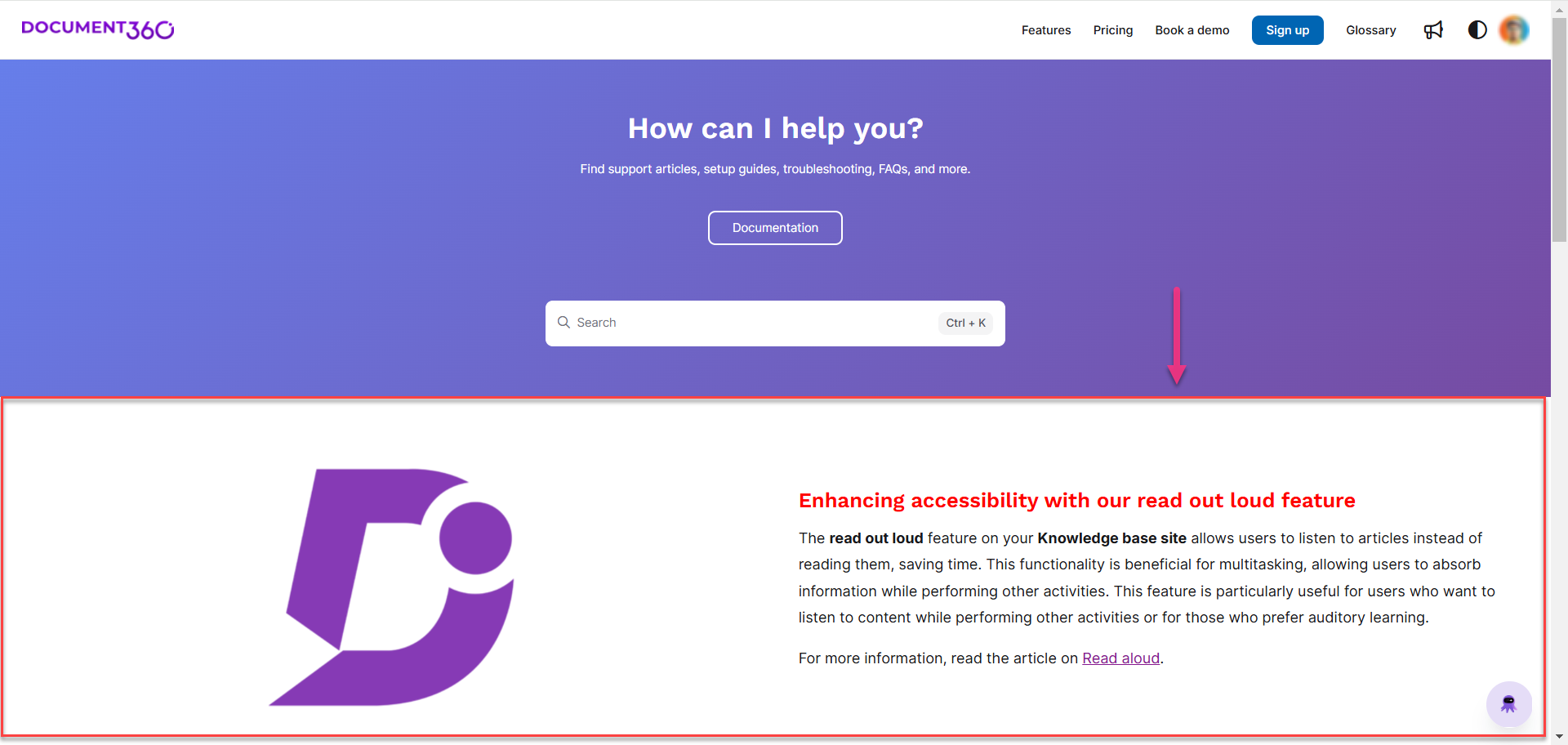
Verbeter de startpagina van uw Knowledge Base-site met het Image with text blok, een veelzijdige optie die tekst en een afbeelding combineert om functies, beschrijvingen of aankondigingen effectief weer te geven. In tegenstelling tot het Rich text blok, kunt u met deze functie uw inhoud visueel verrijken met afbeeldingen.
Voorbeeld: met Image with text blok kunt u uw nieuwste functie en de beschrijving ervan met dynamische artefacten weergeven op de startpagina van uw Knowledge Base-site.

Een afbeelding met tekstblok toevoegen
Als u een Image with text blok wilt toevoegen aan de startpagina van uw Knowledge Base-site, volgt u de onderstaande stappen:
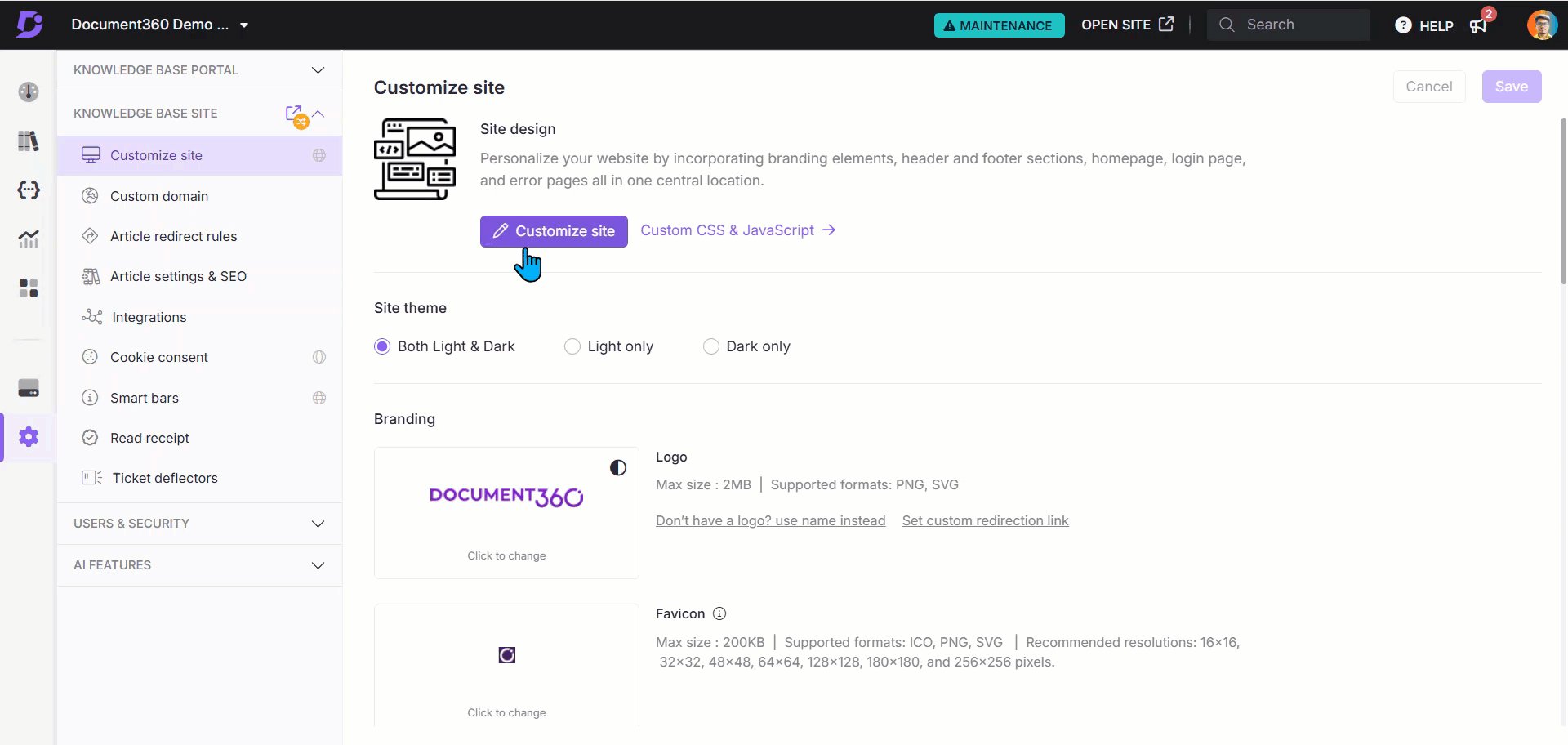
Navigeer naar ()> Knowledge base site > Customize site in de Knowledge Base-portal.
Klik op Customize site om toegang te krijgen tot de ontwerpconfiguraties.
Selecteer in het linker dropdownmenu Home pagina.
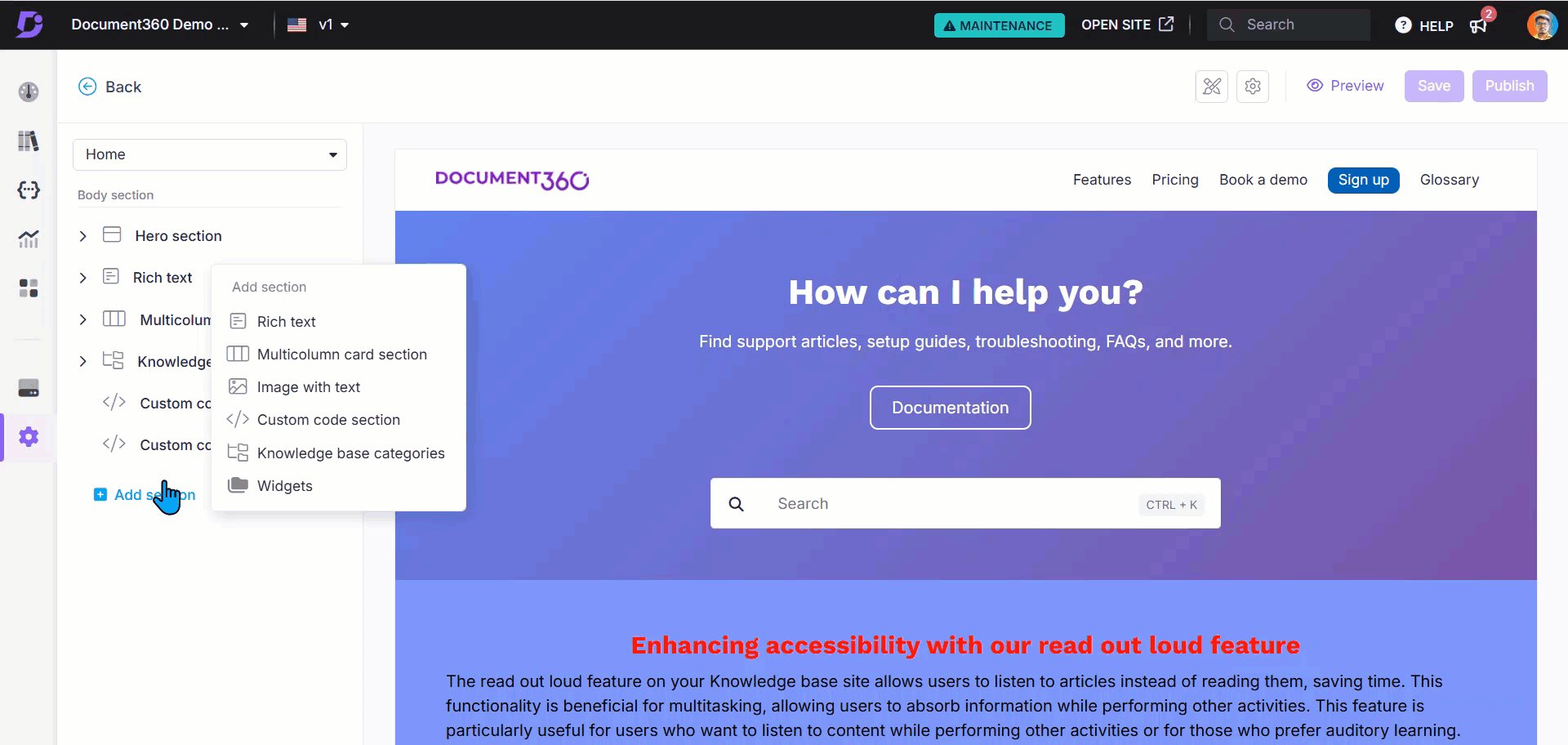
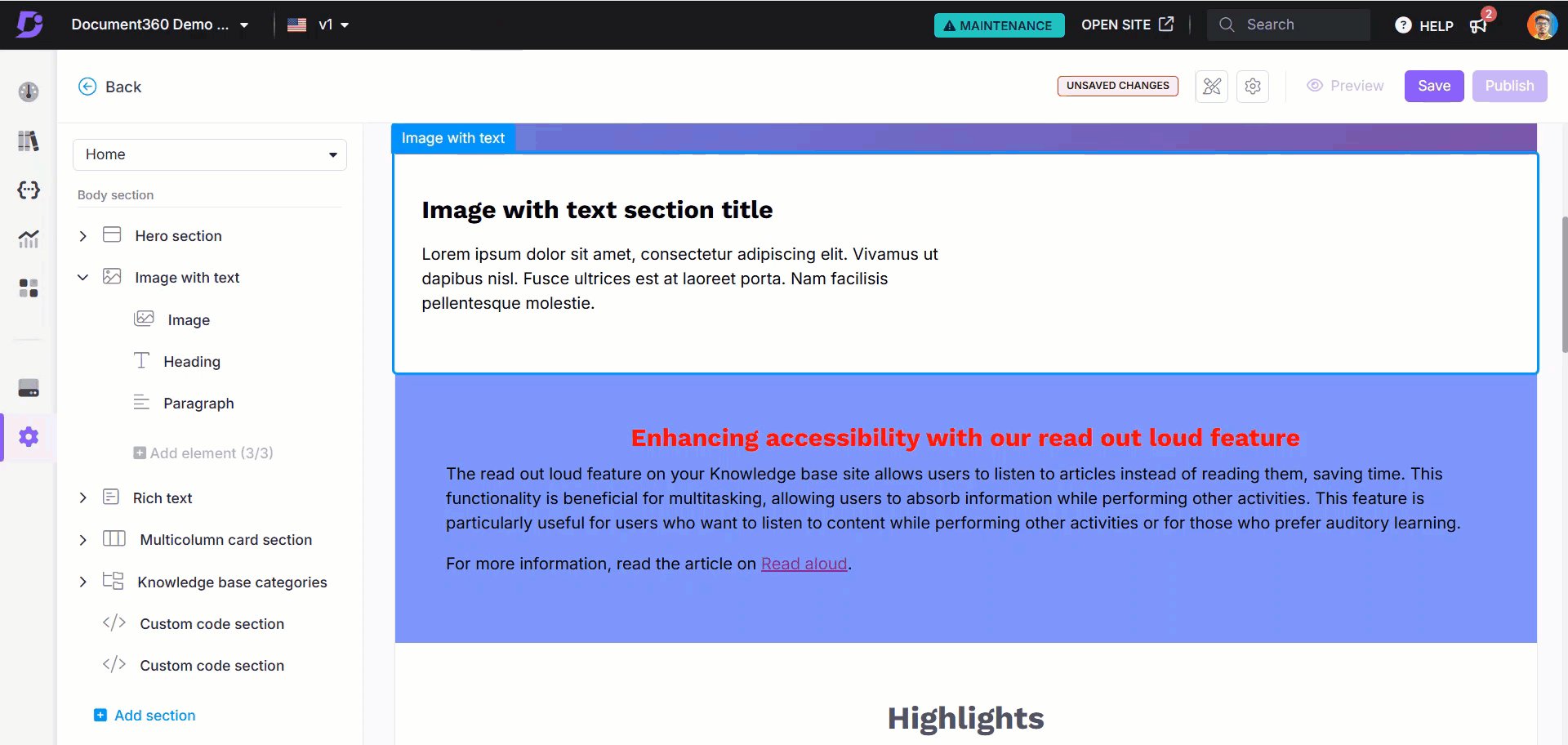
In de sectie Body wordt een lijst met bodyblokken weergegeven.Klik op Add section en selecteer Image with text.
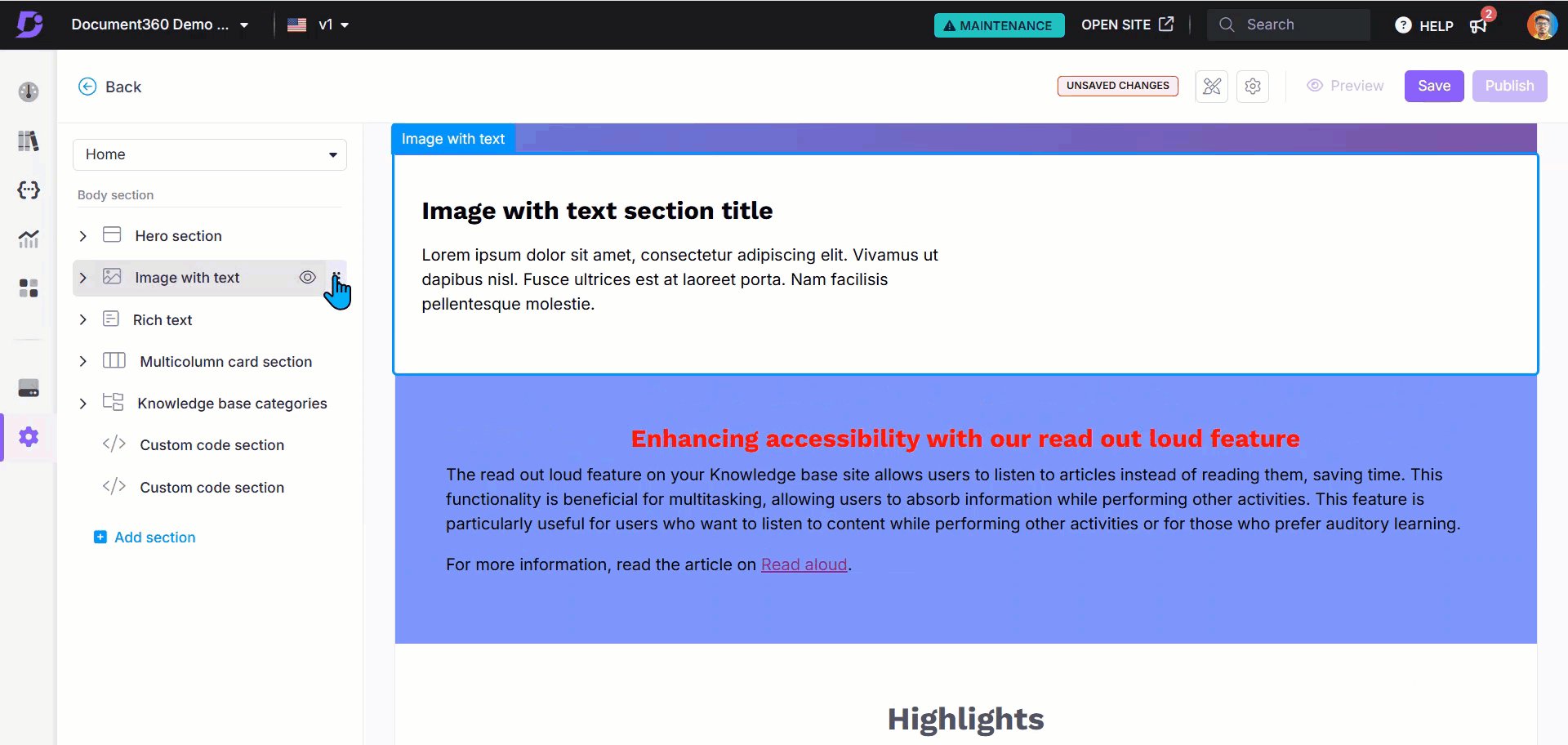
Het Image with text blok wordt aan de lijst toegevoegd.Gebruik het pictogram Reorder () om elementen te herschikken.
Klik op het pictogram Hide () om de zichtbaarheid van elementen in te schakelen.
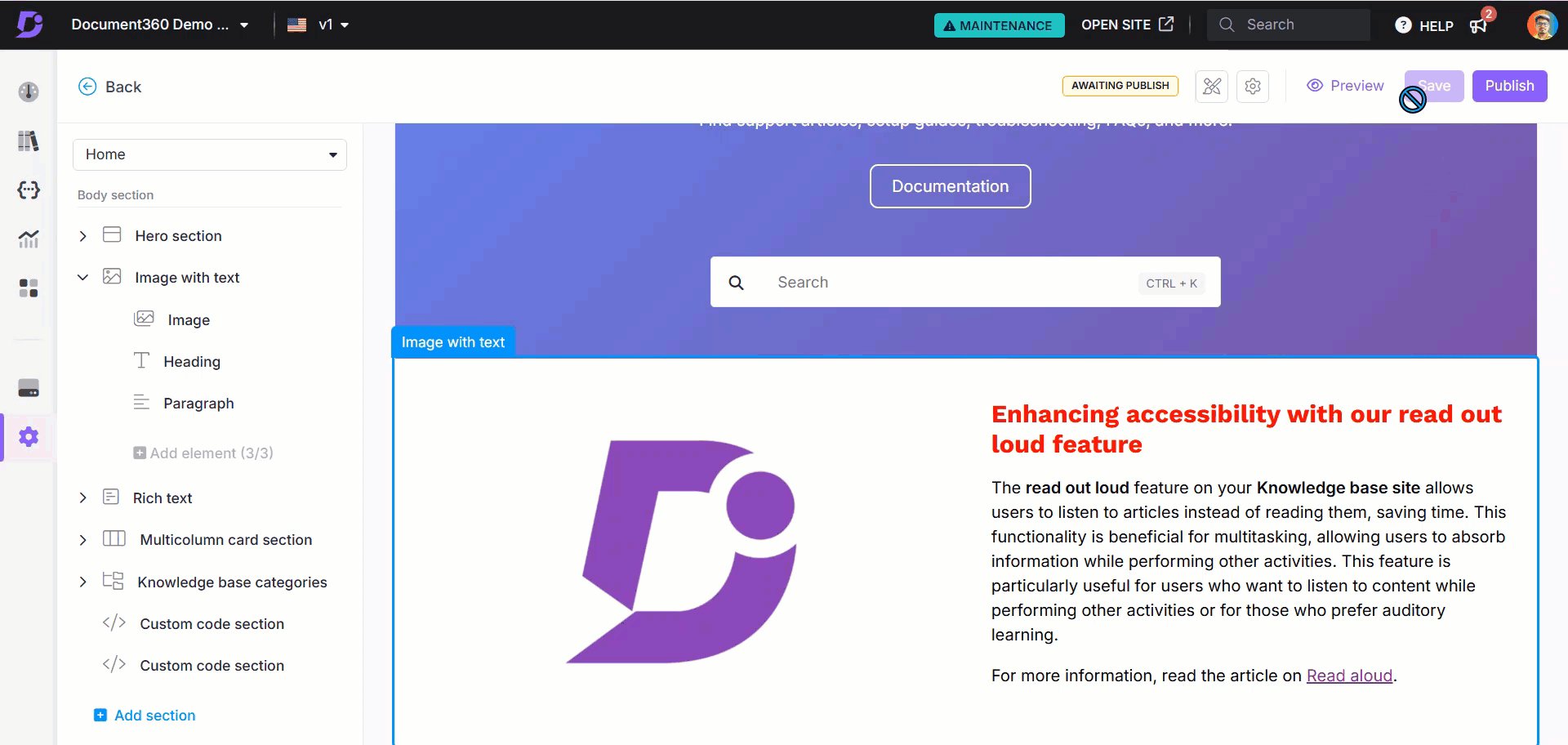
Vouw de vervolgkeuzelijst Image with text uit om toegang te krijgen tot de elementen Image, Heading en Paragraph .

Beschikbare opties
Klik op de Image om de afbeelding te bewerken.
Het deelvenster Image verschijnt.
Klik op Change om de afbeelding te uploaden of bij te werken.
Geef op het tabblad Image de URL van de afbeelding op of upload er een vanuit uw Drive.
Selecteer in de sectie Alignment een van de volgende opties:
Left: Hiermee wordt de afbeelding uitgelijnd naar links.
Center: Hiermee wordt de afbeelding uitgelijnd met het midden.
Right: Hiermee wordt de afbeelding rechts uitgelijnd.
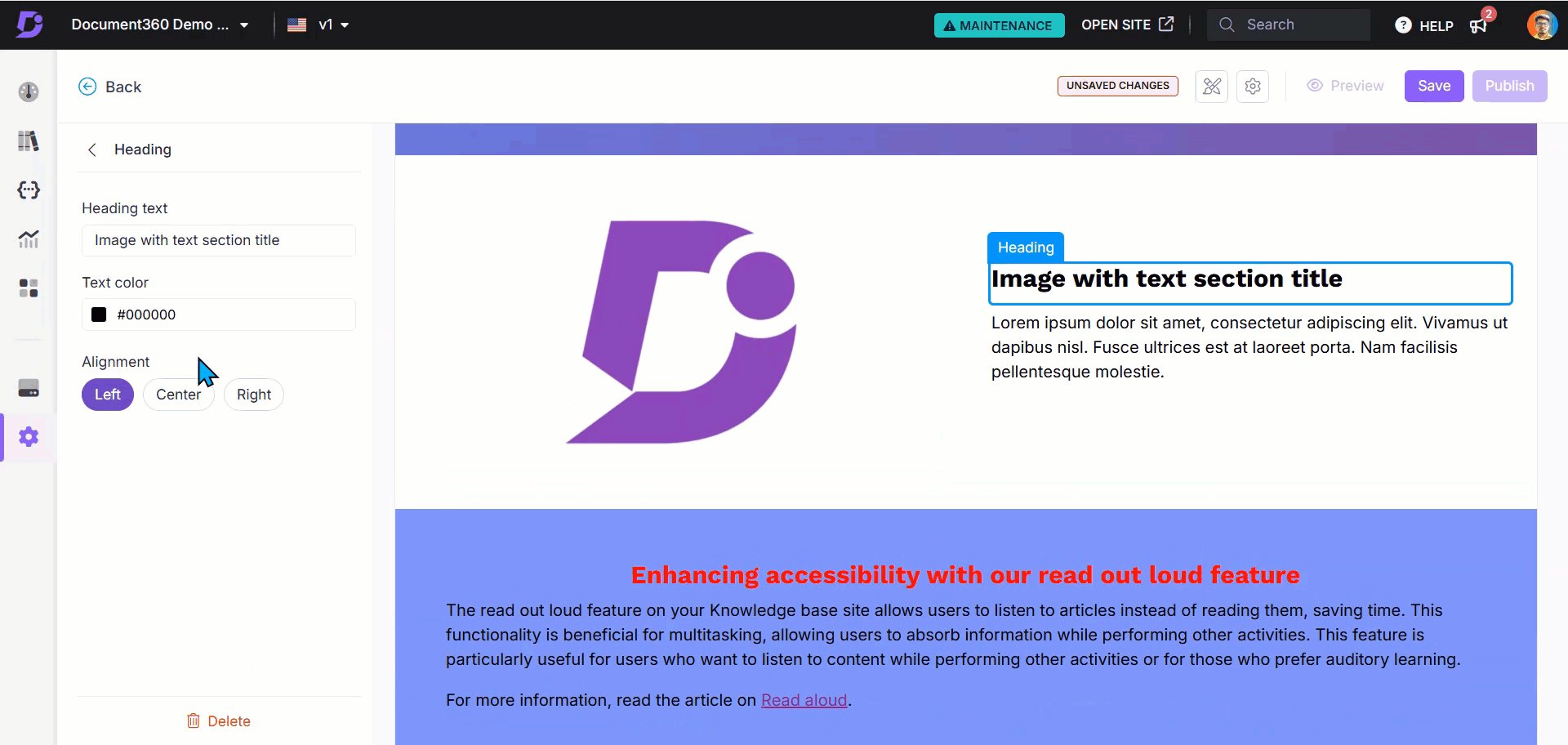
Klik op Heading om de inhoud van de kop te bewerken.
Het deelvenster Heading verschijnt.Voer de gewenste tekst in het veld Heading text in.
Gebruik het kleurenpalet Tekst om een kleur voor uw kop te kiezen.
Kies in de sectie Alignment een uitlijningsoptie: Left, Centerof Right.
Klik op Delete om alleen het element Kop te verwijderen.
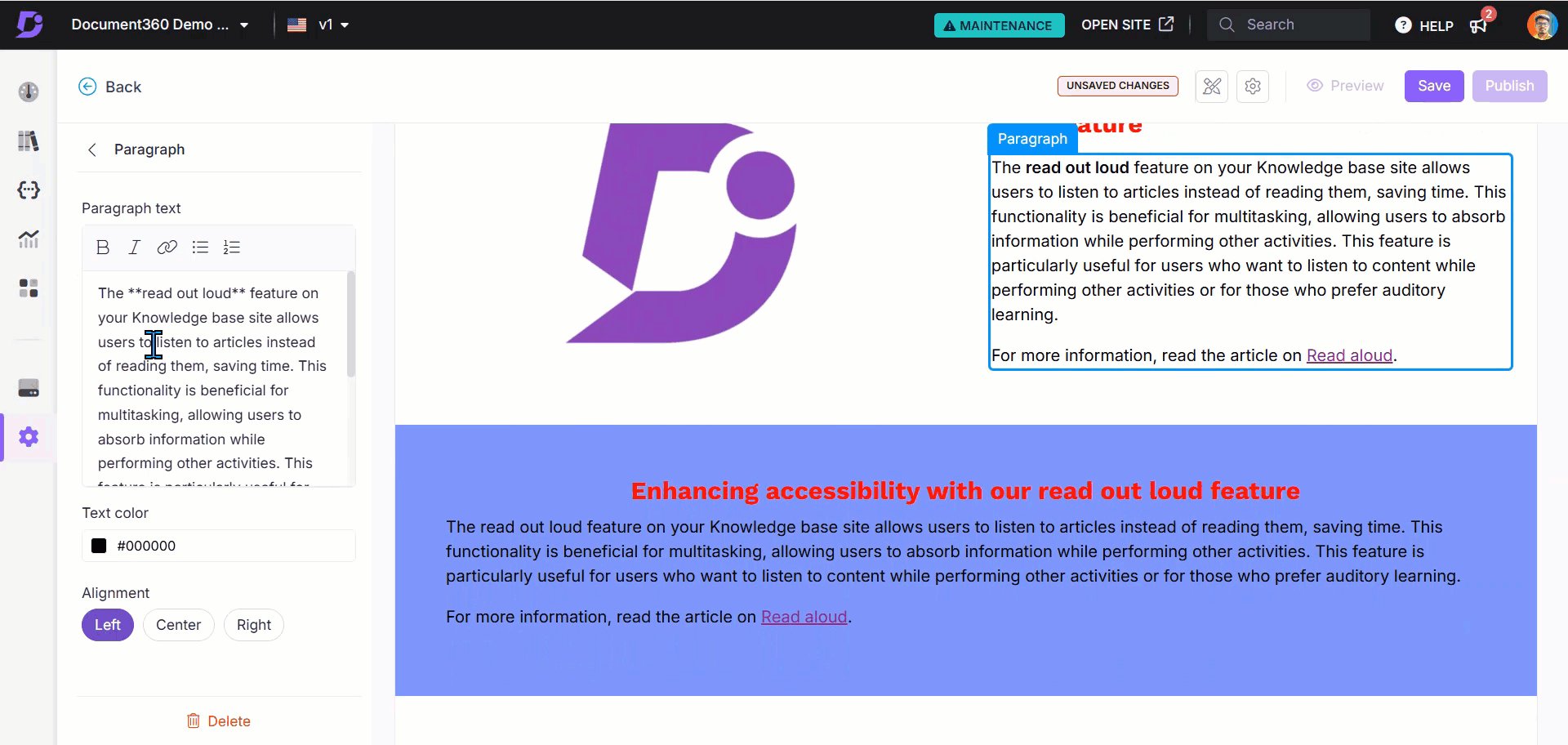
Klik op Paragraph om een alineatekstblok toe te voegen.
Voer uw inhoud in het veld Paragraph text in.
Maak de alinea op met behulp van de volgende opties:
Vet (): Vette opmaak toepassen op tekst.
Cursief (): Cursieve opmaak toepassen op tekst.
URL/Link (): Voeg URL's of hyperlinks toe aan de tekst.
Ongeordende lijst (): Voeg een lijst met opsommingstekens toe.
Geordende lijst (): Voeg een genummerde lijst toe.
NOTITIE
De markdown-syntaxis wordt ondersteund voor het opmaken van Paragraph text blok.
Kies het kleurenpalet Tekst om de gewenste tekstkleur in te stellen.
Kies in de sectie Alignment een uitlijningsoptie: Left, Centerof Right.
Klik op Delete om alleen het element Alinea te verwijderen.
Klik op Save om uw wijzigingen op te slaan zonder ze onmiddellijk toe te passen.
Klik op Preview om weer te geven hoe uw wijzigingen worden weergegeven op de kennisbanksite.
Klik op Publish om uw recente wijzigingen zichtbaar te maken voor lezers.
Klik op het pictogramMore () en selecteer Reset to published version om alle opgeslagen en niet-opgeslagen aanpassingen te verwijderen en terug te keren naar de laatst gepubliceerde versie.
NOTITIE
De functie Opnieuw instellen op gepubliceerde versie is alleen beschikbaar voor nieuwe Knowledge Base-site 2.0-projecten die na 29 maart 2025 zijn gemaakt.

FAQ
Hoe verwijder ik een Image with text blok van de startpagina van mijn Knowledge Base-site?
Ga als volgt te werk om een Image with text blok te verwijderen:
Navigeer naar ()> Knowledge base site > Customize site > Customize site in de Knowledge Base-portal.
Selecteer in het vervolgkeuzemenu aan de linkerkant Home pagina.
De lijst met bodyblokkades verschijnt in de sectie Body .Klik op het gewenste Image with text blok.
Het deelvenster Image with text verschijnt.Klik op Delete en bevestig door op Yes te klikken in de bevestigingsprompt Verwijderen .