Met de sectie Kaart met meerdere kolommen kunt u lijsten met functies, een sectie Over of een sectie Contact aan uw startpagina toevoegen. Elke kolom bevat een pictogram, een titel en een beschrijvingsveld. Door kaarten met meerdere kolommen op uw startpagina te gebruiken, creëert u een visueel aantrekkelijke structuur die gebruikers aanspreekt, hen helpt snel belangrijke informatie te vinden en uw kernaanbod benadrukt.
Een softwarebedrijf kan bijvoorbeeld het gedeelte met meerdere kolommen op de startpagina gebruiken om belangrijke productfuncties te laten zien, zoals gegevensbeveiliging, gebruikersbeheer en 24/7 ondersteuning. Elke kolom kan een pictogram bevatten dat de functie vertegenwoordigt, een beknopte titel en een korte beschrijving. Deze opstelling biedt een snel interactief overzicht van de voordelen van de software, waardoor potentiële klanten snel de waarde van het product kunnen begrijpen.
Kaarten met meerdere kolommen toevoegen
Ga als volgt te werk om een sectie met meerdere kolommen toe te voegen aan de Knowledge Base-site:
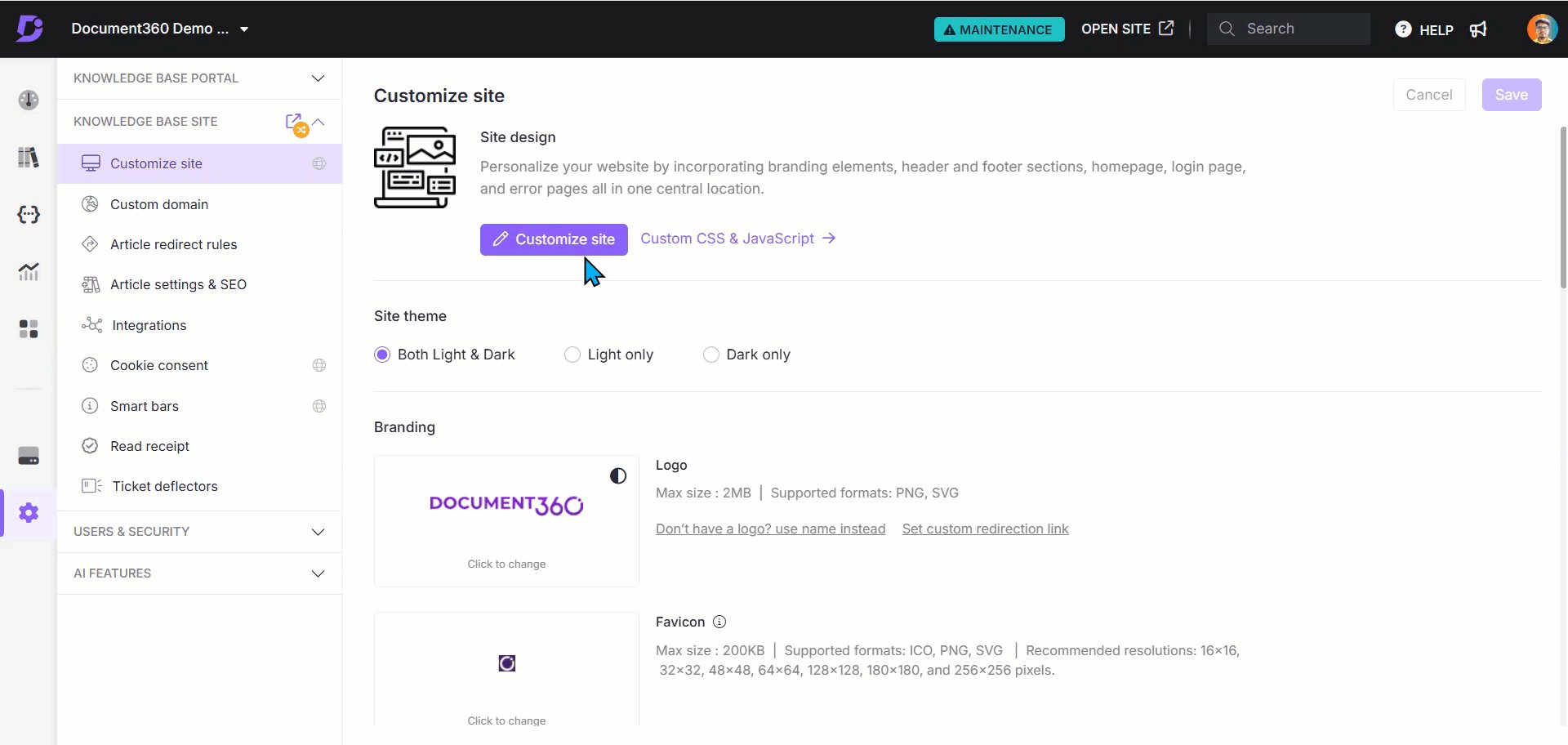
Navigeer naar ()> Knowledge base site > Customize site in de Knowledge Base-portal.
Klik op Customize site om de ontwerpconfiguraties op de pagina Customize site te openen.
Selecteer in het vervolgkeuzemenu aan de linkerkant de startpagina die u wilt aanpassen.
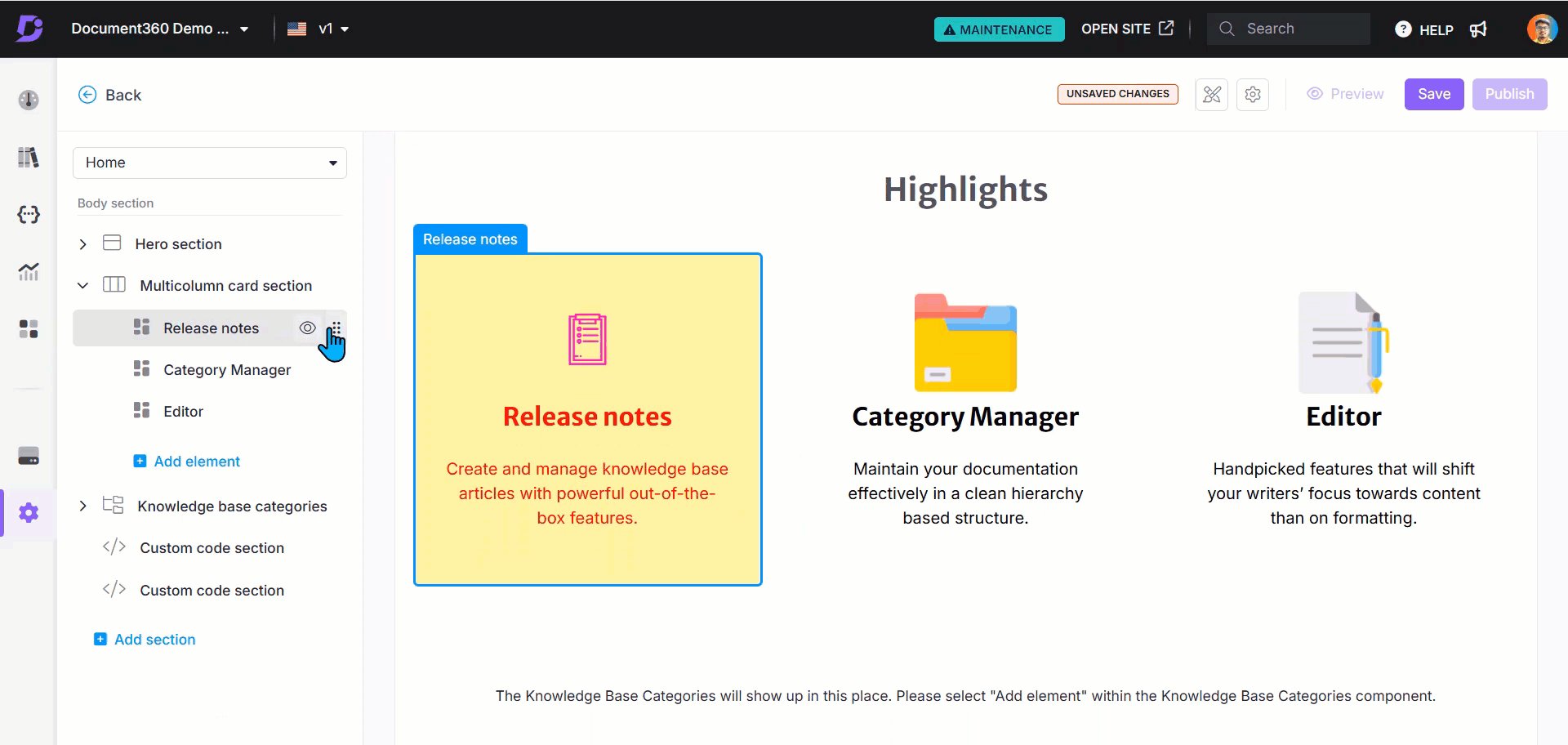
In het hoofdgedeelte wordt een lijst met lichaamsblokken weergegeven.
Klik op Sectie toevoegen en selecteer vervolgens Sectie met meerdere kolommen.
Standaard bevat het kaartgedeelte met meerdere kolommen drie elementen.
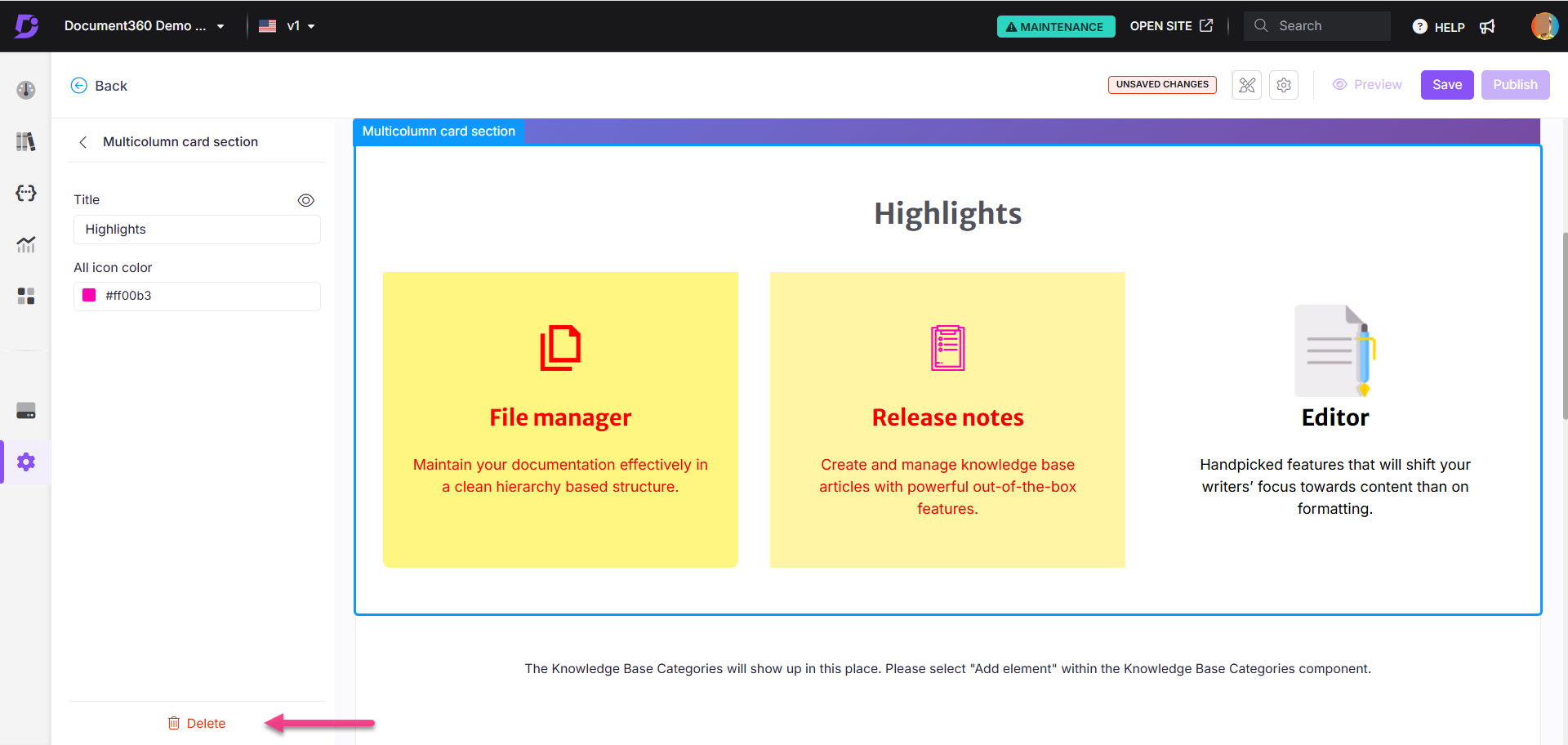
Klik op de sectie Kaart met meerdere kolommen om de titel en de algemene pictogramkleur voor de sectie te bewerken.
Als u meer kolomelementen wilt toevoegen, klikt u op Element toevoegen onder de sectie Kaart met meerdere kolommen.
Het pictogram Volgorde () vergemakkelijkt de herschikking van elementen.
Klik op het pictogram Verbergen () om de zichtbaarheid van elementen in te schakelen.

Beschikbare opties voor elementen
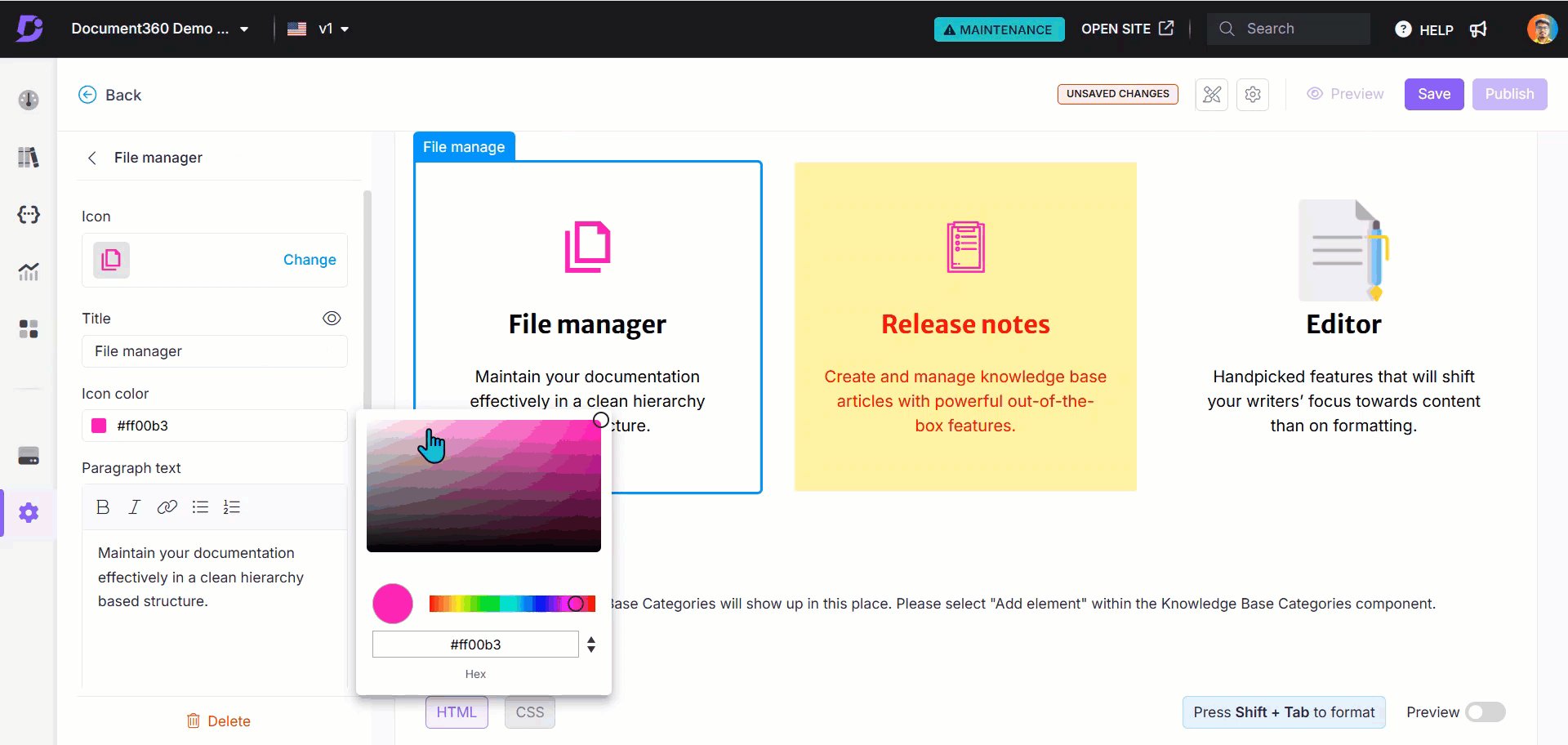
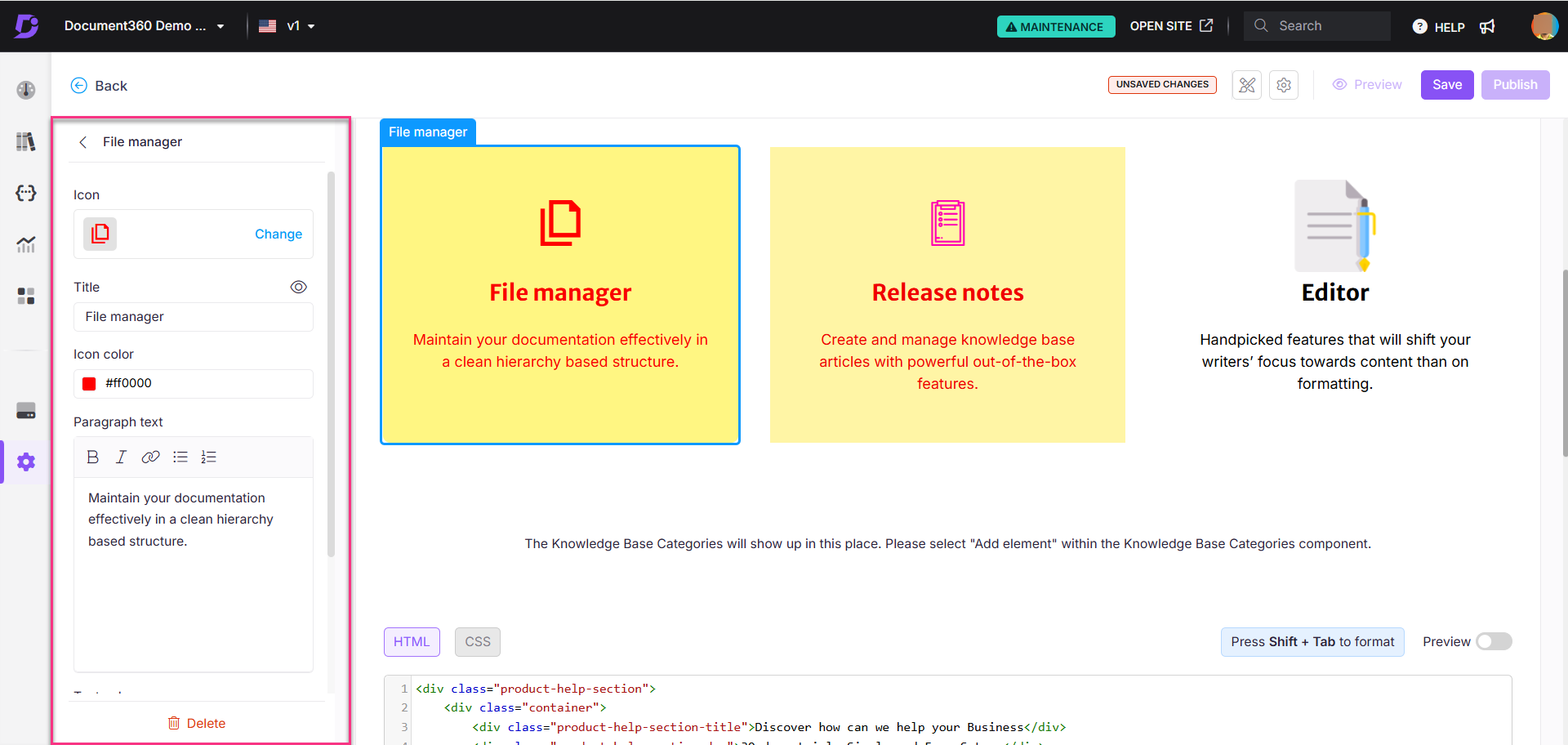
Klik op een element om de volgende kenmerken te bewerken:
Icoon:
Klik op Wijzigen om de pictogrammen voor elke kolom bij te werken.
Selecteer op het tabblad Pictogrammen een Document360- of Font Awesome -pictogram.
Voer op het tabblad Afbeelding de URL van de afbeelding in of upload er een vanuit de Drive.
Titel: Voer een titel in voor het element. Klik op het pictogram Verbergen () om het te verbergen.
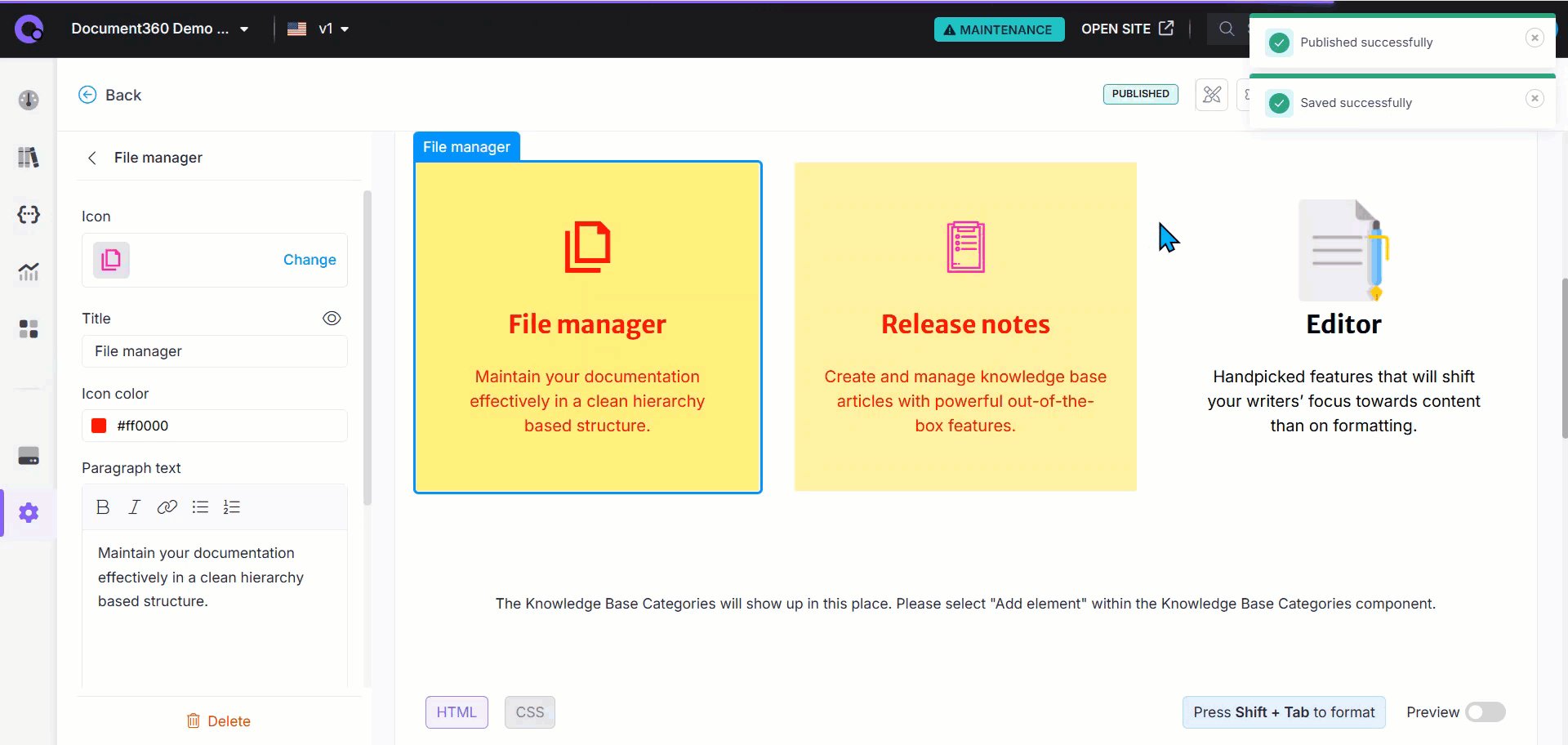
Pictogramkleur: Wijzig de kleur van het pictogram.
Alineatekst: Voer de beschrijving voor elke kolom in. De volgende opmaakopties zijn beschikbaar:
Vet (): Vette opmaak toepassen op tekst.
Cursief (): Cursieve opmaak toepassen op tekst.
URL/Link (): Voeg URL's of hyperlinks toe aan de tekst.
Ongeordende lijst (): Voeg een lijst met opsommingstekens toe.
Geordende lijst (): Voeg een genummerde lijst toe.
Klik op Save om uw wijzigingen op te slaan zonder ze onmiddellijk toe te passen.
Klik op Preview om te zien hoe uw wijzigingen worden weergegeven op de Knowledge Base-site.
Klik op Publish om uw recente wijzigingen zichtbaar te maken voor lezers.
Klik op het pictogramMore () en selecteer Reset to published version om alle opgeslagen en niet-opgeslagen aanpassingen te verwijderen en terug te keren naar de laatst gepubliceerde versie.
NOTITIE
De functie Opnieuw instellen op gepubliceerde versie is alleen beschikbaar voor nieuwe Knowledge Base-site 2.0-projecten die na 29 maart 2025 zijn gemaakt.

De kaart met meerdere kolommen verwijderen
Volg de onderstaande stappen om een kaart met meerdere kolommen te verwijderen:
Klik op het gedeelte Kaart met meerdere kolommen.
De navigatiebalk voor de sectie met meerdere kolommen wordt weergegeven.
Klik op Verwijderen () in de navigatiebalk.
Klik op Ja in de bevestigingsprompt Verwijderen .

FAQ
Hoe kan ik het pictogram van een kaartelement met meerdere kolommen bijwerken met Font Awesome?
Navigeer naar ()> Knowledge base site > Customize site > Customize site in de Knowledge base-portal.
Selecteer in het vervolgkeuzemenu aan de linkerkant de startpagina die u wilt aanpassen.
Klik op het gewenste element in de sectie Kaart met meerdere kolommen.
Klik op Wijzigen in de pictograminstellingen.
Vouw de Font Awesome-accordeon uit en voer de klassenaam van het gewenste Font Awesome-pictogram in.
Voor de code
<i class="fa-solid fa-files"></i>is de klassenaamfa-solid fa-filesbijvoorbeeld .