Plannen ter ondersteuning van het gebruik van aangepaste CSS en JS in de kennisbanksite
Abonnementen die deze functie ondersteunen: Professional Business Enterprise
De kleur van de feedbackknoppen onderaan het artikel blijft grijs als je er niet met de muis over gaat. U wilt de standaardkleur van de feedbackknoppen wijzigen en aanpassen. Voer de volgende stappen uit om de standaardkleur van de feedbackknoppen te configureren.
Oplossing
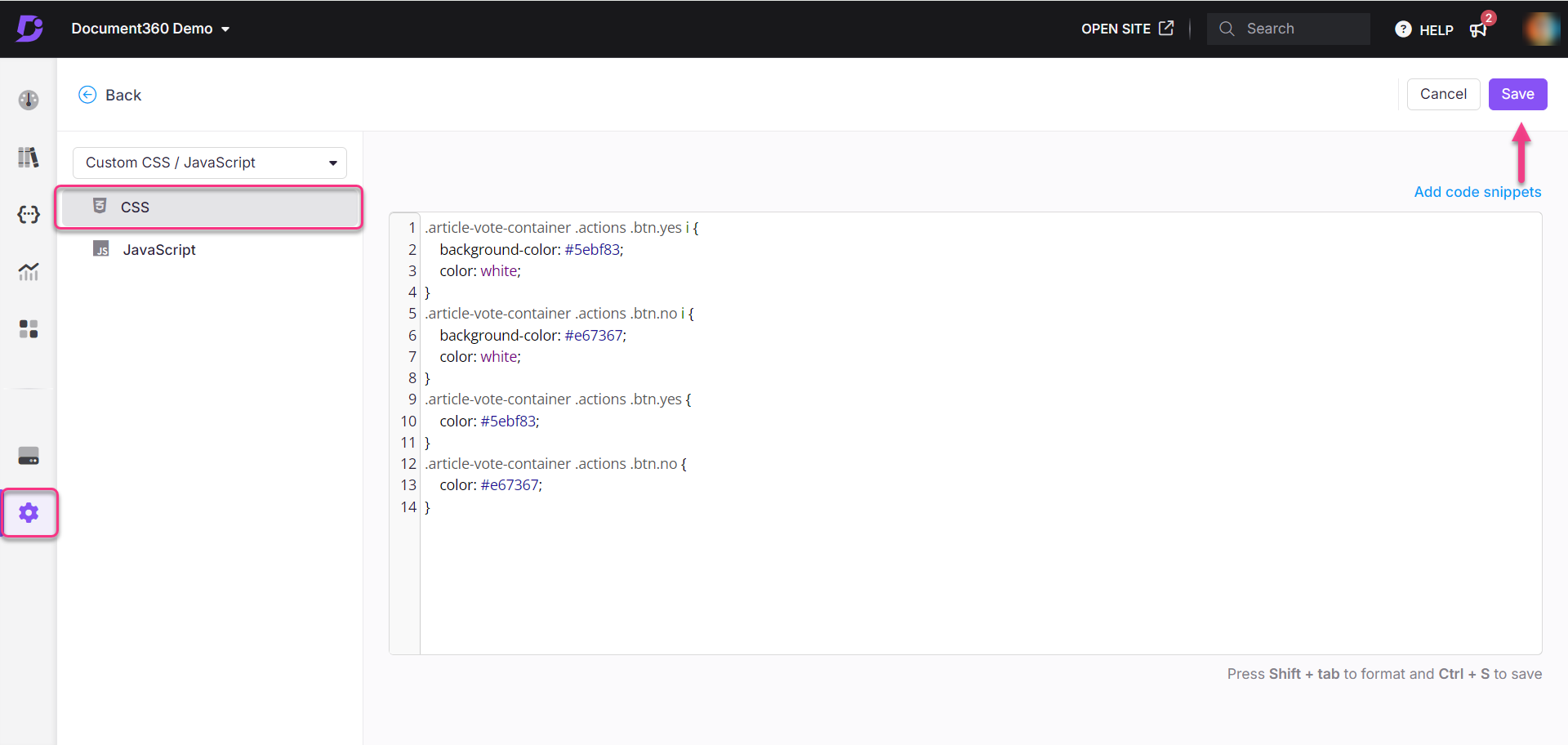
Navigeer naar Instellingen () > Kennisbanksite > Site aanpassen > Aangepaste CSS en JavaScript in de Kennisbankportal.
Klik in het linkernavigatievenster op het tabblad CSS en plak het volgende CSS-fragment:
.article-vote-container .actions .btn.yes i {
background-color: #5ebf83;
color: white;
}
.article-vote-container .actions .btn.no i {
background-color: #e67367;
color: white;
}
.article-vote-container .actions .btn.yes {
color: #5ebf83;
}
.article-vote-container .actions .btn.no {
color: #e67367;
}NOTITIE
.btn.yes i - Achtergrondkleur van de knop "Ja" (duim omhoog).
.btn.yes i - Kleur voor het woord "Yes".
.btn.no i achtergrondkleur - Achtergrondkleur van de knop "Nee" (duim omlaag).
.btn.no - Kleur voor het woord "Nee".
kleur - Randkleur van de knop.
.article-feedback-action{
button[aria-label="Yes"]{
background-color: #5ebf83;
color: white;
}
button[aria-label="No"]{
background-color: #e67367;
color: white;
}
}Werk de kleurcodes bij volgens uw vereisten.
Klik op Opslaan.

Resultaat
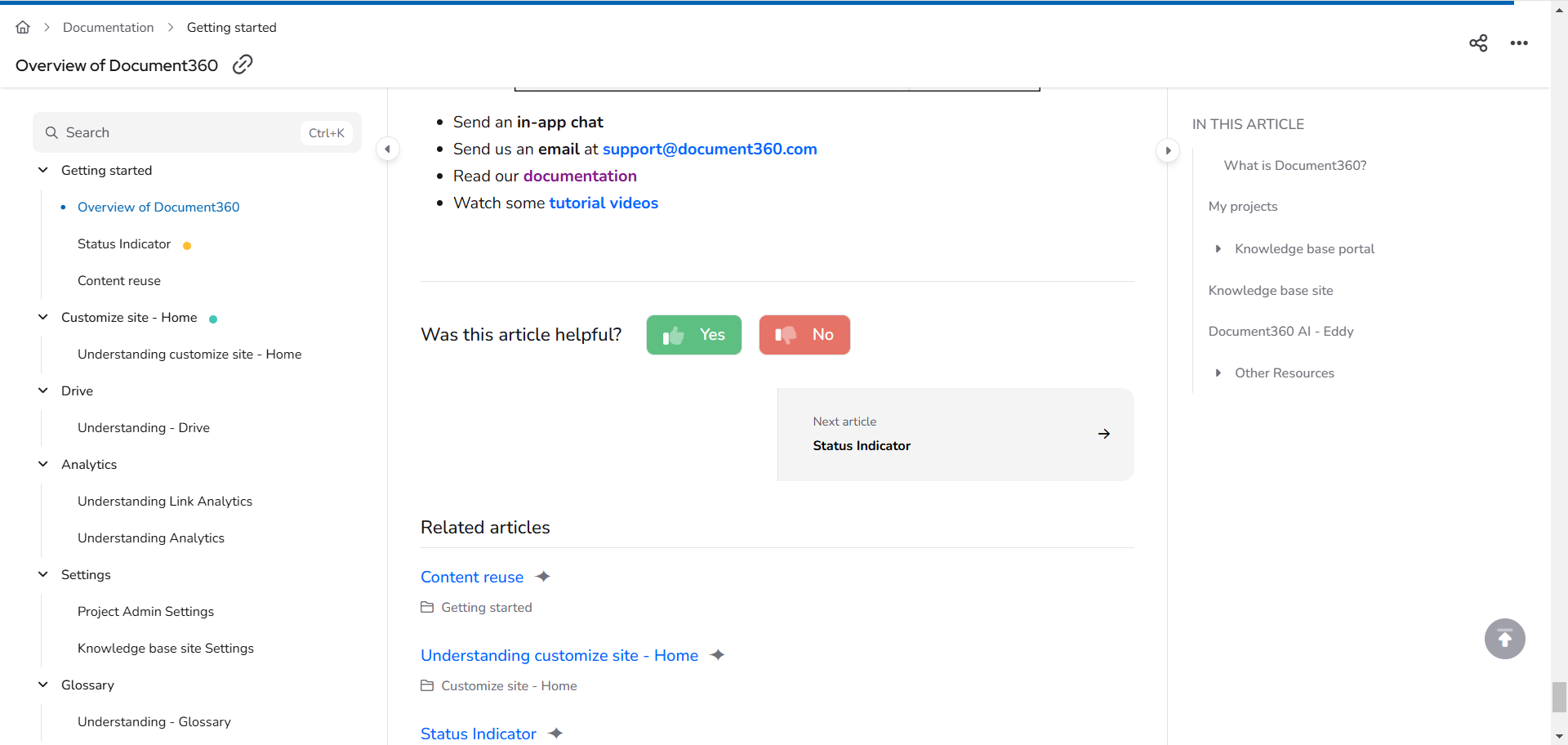
Voor
De kleur van de feedbackknoppen wordt grijs weergegeven als je er niet met de muis overheen gaat.

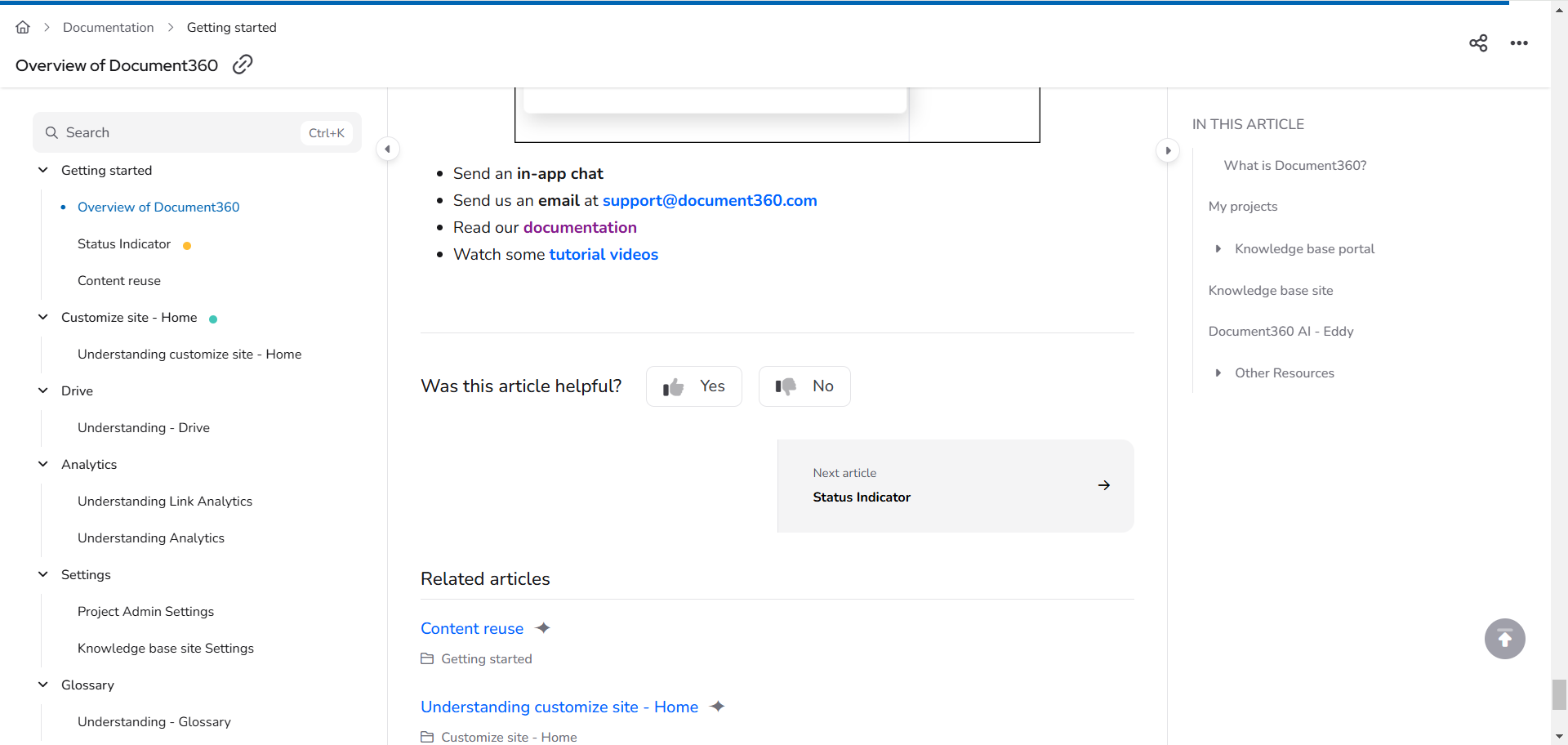
Na
Na het toepassen van de verstrekte CSS-code worden de feedbackknoppen in de opgegeven kleur weergegeven.