Plannen ter ondersteuning van het gebruik van aangepaste CSS en JS in de kennisbanksite
Abonnementen die deze functie ondersteunen: Professional Business Enterprise
Misschien wilt u de zweefkleur voor de koptekstopties boven aan het artikel aanpassen aan uw voorkeuren. Volg de onderstaande stappen om uw koptekstopties aan te passen terwijl u de muisaanwijzer erop plaatst.
Oplossing
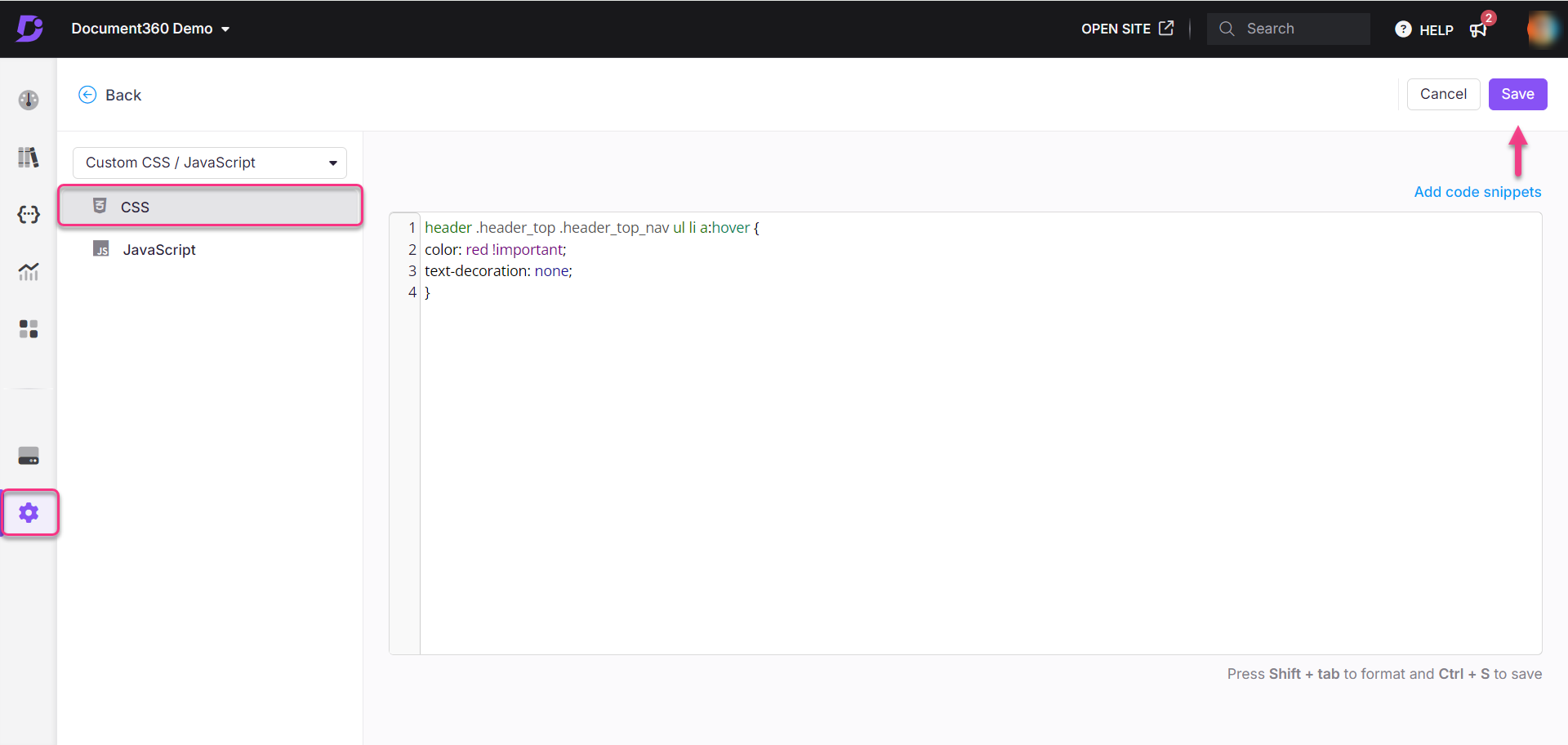
Navigeer naar Instellingen () > Kennisbanksite > Site aanpassen > Aangepaste CSS en JavaScript in de Kennisbankportal.
Klik in het linkernavigatievenster op het tabblad CSS en plak het volgende CSS-fragment:
header .header_top .header_top_nav ul li a:hover {
color: red !important;
text-decoration: none;
}a[role="menuitem"]:hover {
color: red !important;
text-decoration: none;
}Werk de zweefkleur bij volgens uw vereisten.
Klik op Opslaan.

Resultaat
Voor
Wanneer u de muisaanwijzer op de opties van het kopmenu plaatst, is er geen kleurverandering.

Na
Wanneer u de muisaanwijzer op de opties van het kopmenu plaatst, verandert de kleur in rood. Dit zal de gebruikerservaring verbeteren.