Document360 biedt een lijst met veelgebruikte headerlettertypen die in documentatie worden gebruikt. U kunt echter het gewenste koptekstlettertype configureren in de kennisbank. Haal de lettertypedetails op en voeg de lettertypelink toe aan de koptekstsectie in Aangepaste HTML. Voeg vervolgens de details van de lettertypefamilie toe aan de aangepaste CSS.
Bekijk als use case de onderstaande oplossing om een Google-lettertype in Document360 te configureren.
Oplossing
De onderstaande drie stappen zijn betrokken bij het configureren van het gewenste Google-lettertype in Document360:
Stap 1: Haal de details van de Google-lettertypecode op
Stap 2: Voeg de code toe in aangepaste HTML
Stap 3: Voeg de code toe in aangepaste CSS
De details van de Google-lettertypecode ophalen
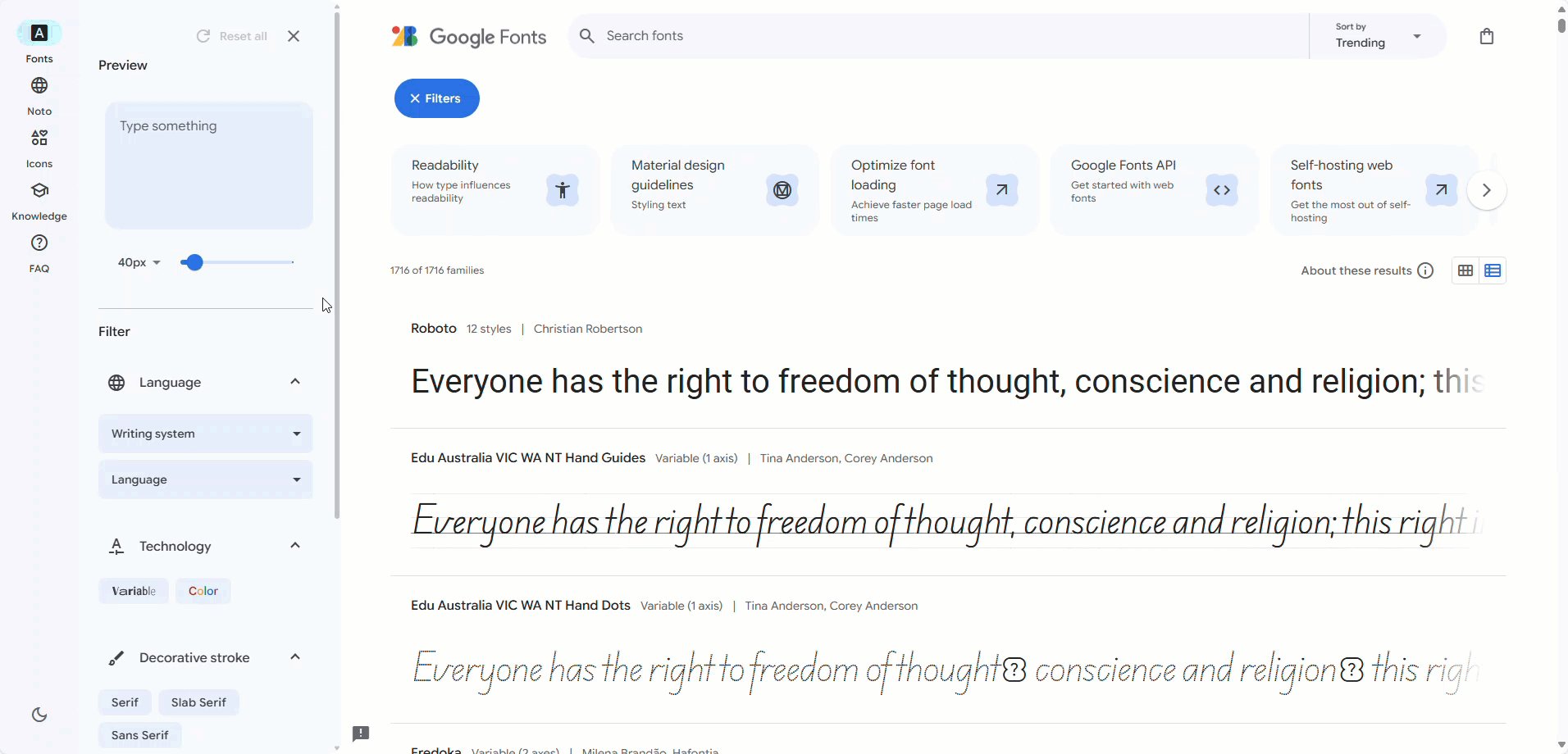
Ga naar de webpagina van Google Fonts .
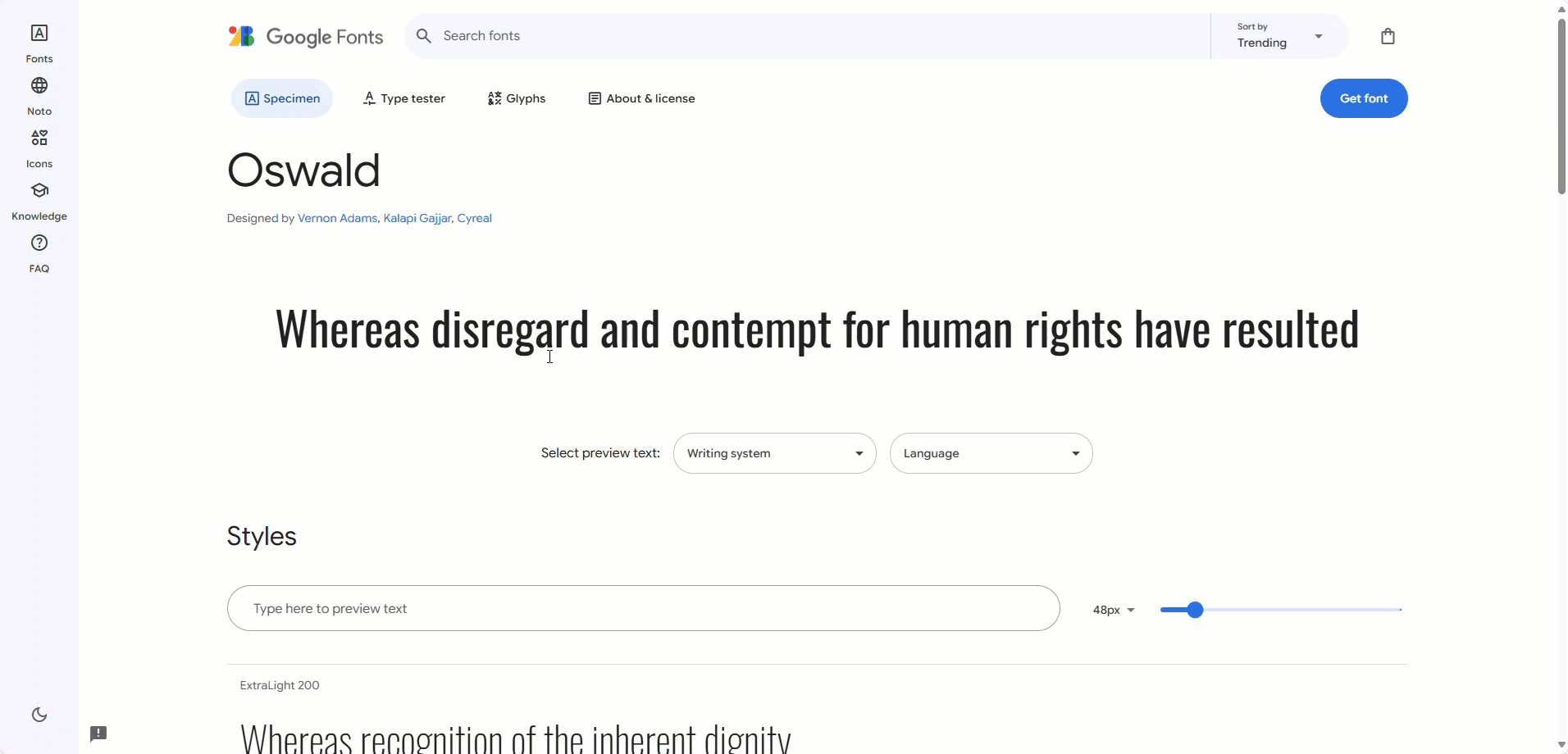
Selecteer het gewenste lettertype en de lettertypepagina verschijnt met de beschikbare stijlen.
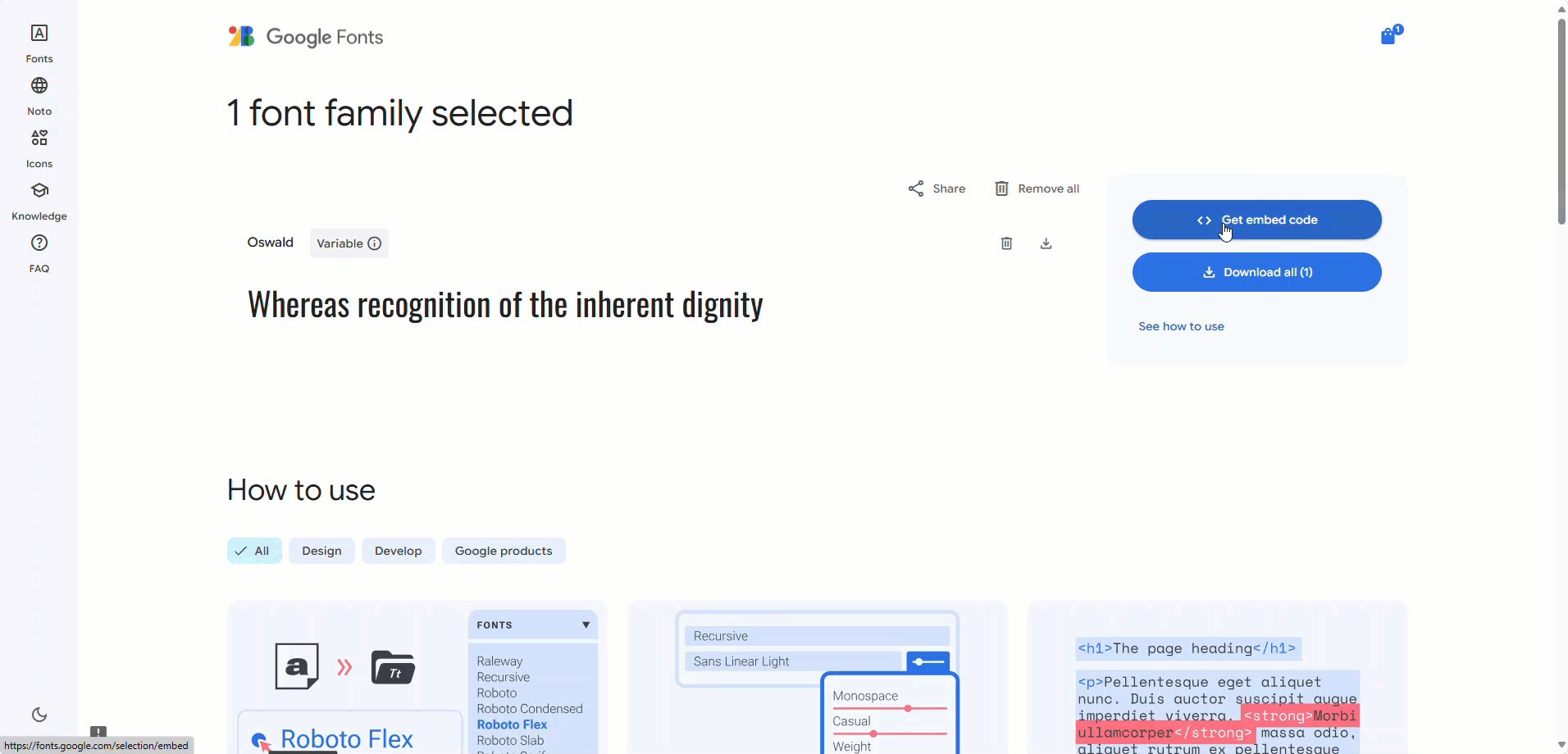
Klik in de rechterbovenhoek op Lettertype ophalen en selecteer Insluitcode ophalen.
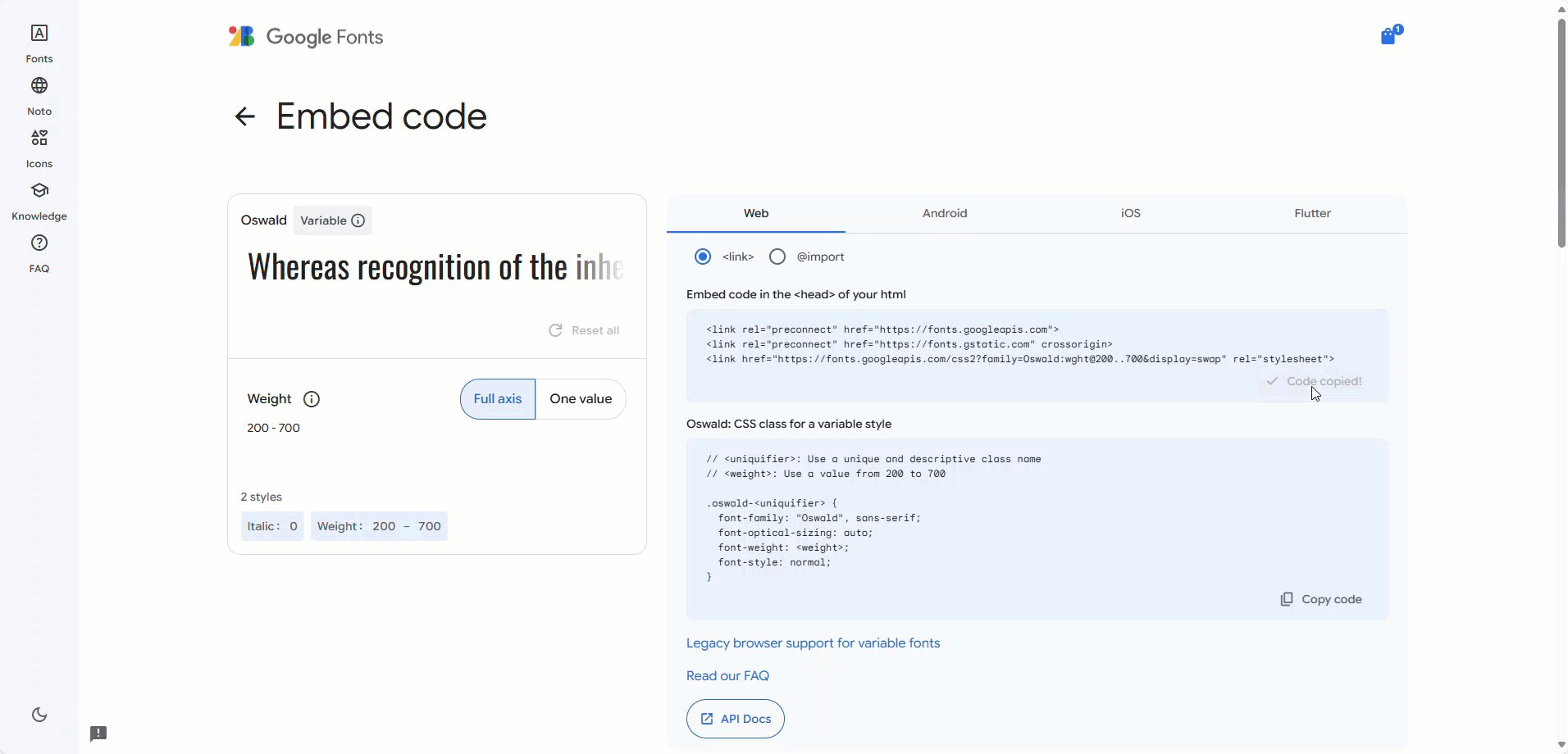
In het gedeelte Web vindt u de insluitcode die specifiek is voor het door u gekozen lettertype.
Klik op Code kopiëren om de code te kopiëren en terug te gaan naar Document360.

Voeg de code toe in aangepaste HTML
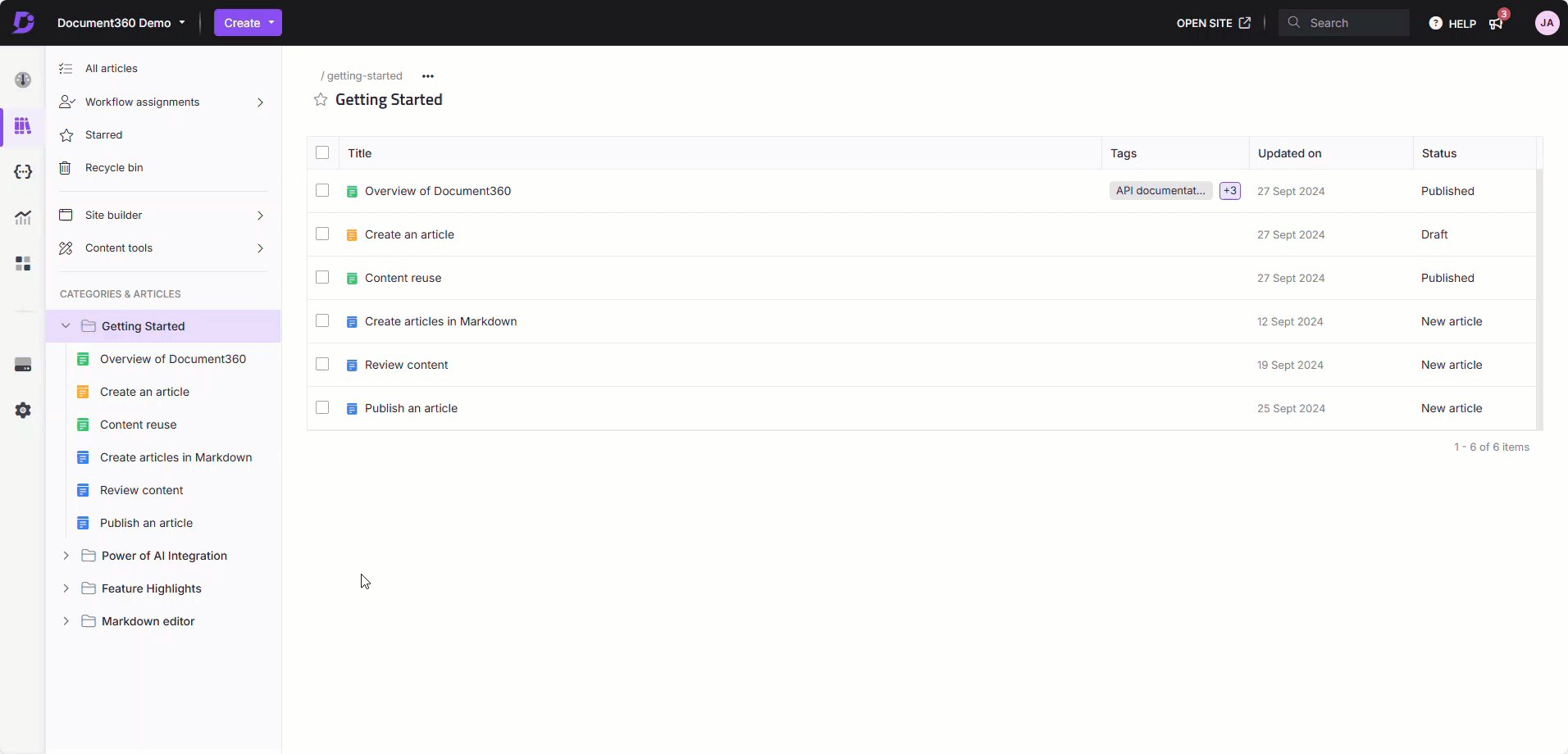
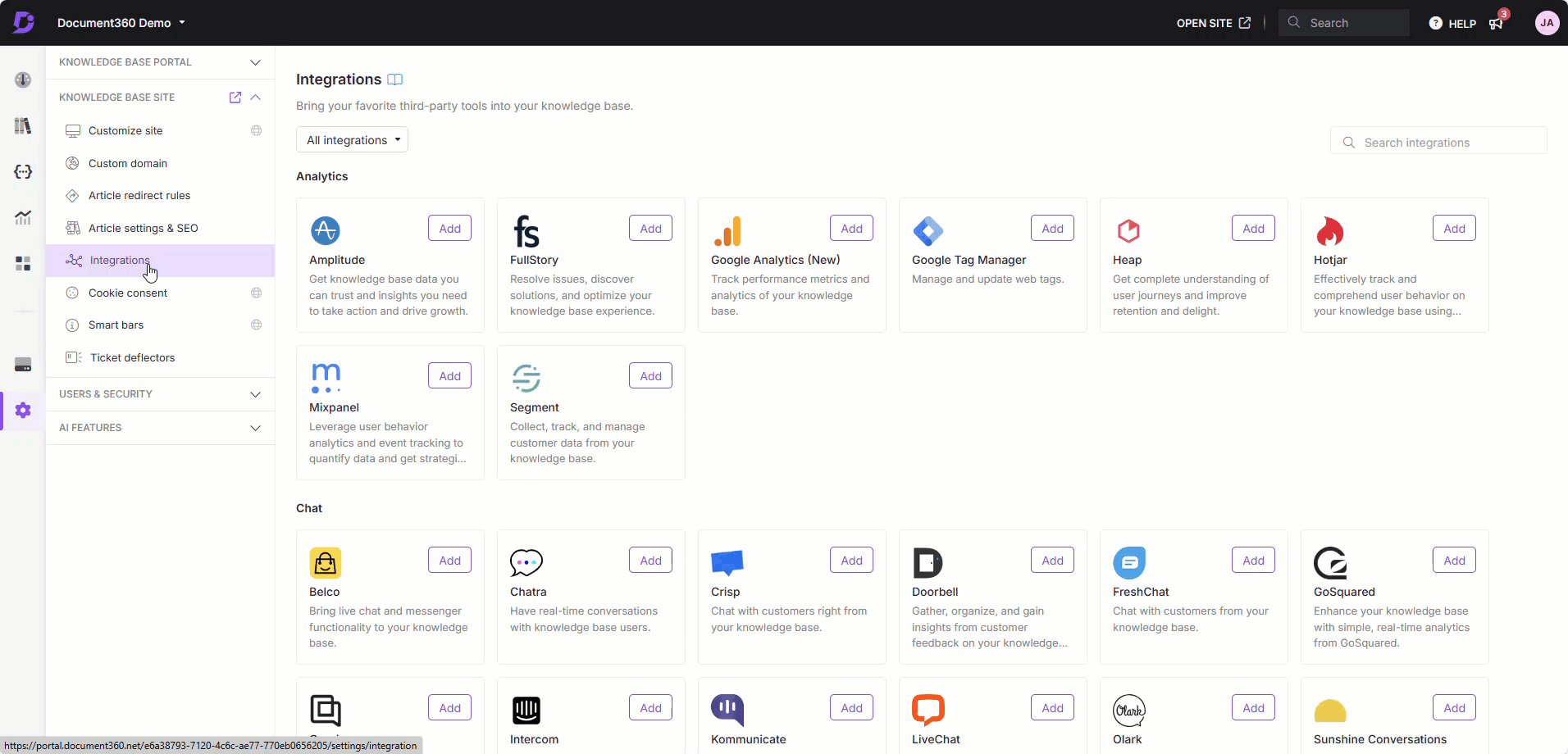
Ga in de Document360-portal naar Instellingen > Kennisbanksite > Integraties.
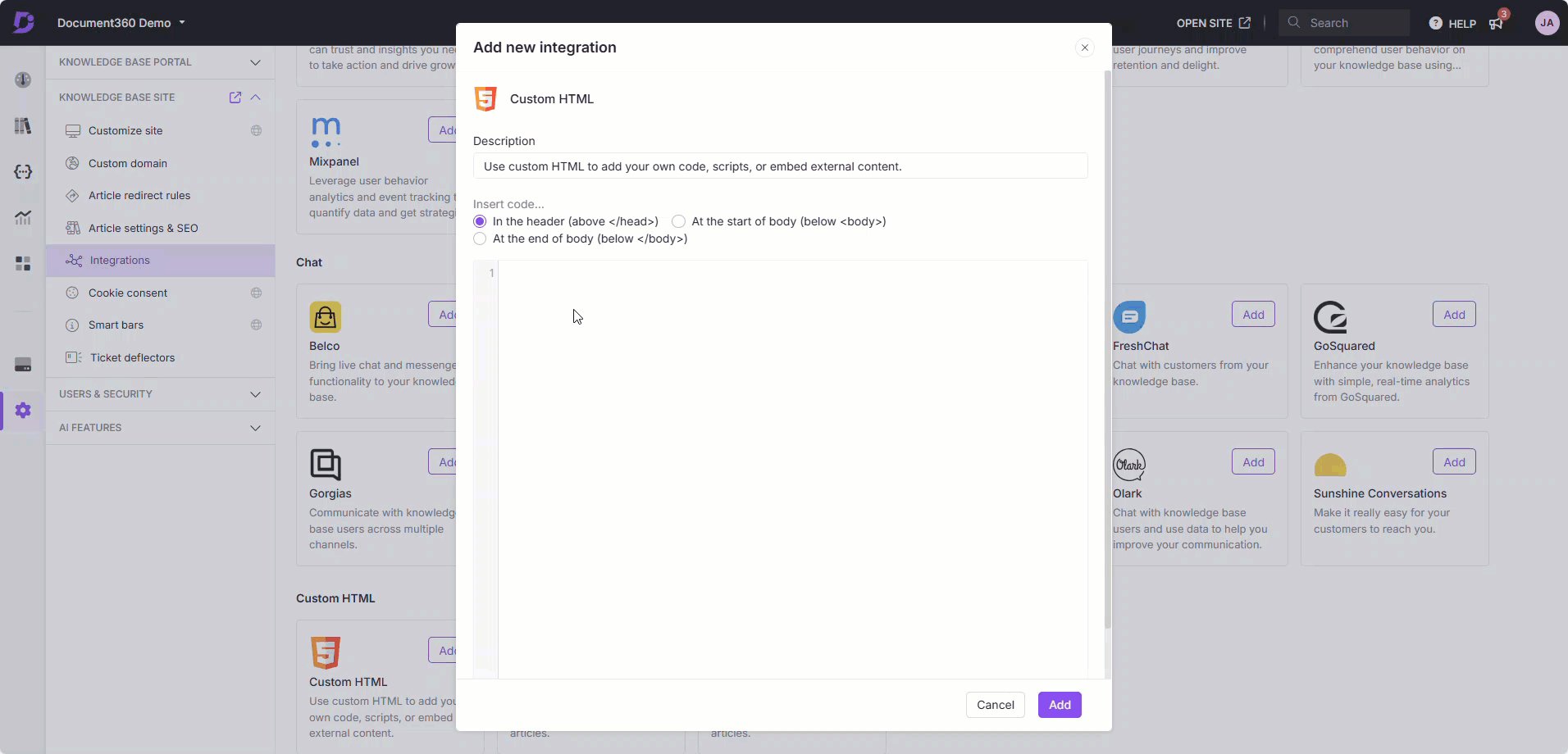
Navigeer naar Aangepaste HTML en klik op Toevoegen. Selecteer de
Header (above </head>)optie is de standaardselectie.Plak de link in het gedeelte Koptekst dat u in stap 5 hebt gekopieerd.
Als u klaar bent, klikt u op Toevoegen.

Voeg de code toe in aangepaste CSS
Navigeer naar Instellingen () > Kennisbanksite > Site aanpassen > Aangepaste CSS en JavaScript in de Kennisbankportal.
Het tabblad Aangepaste CSS is de standaardselectie. Klik op de knop Codefragmenten toevoegen .
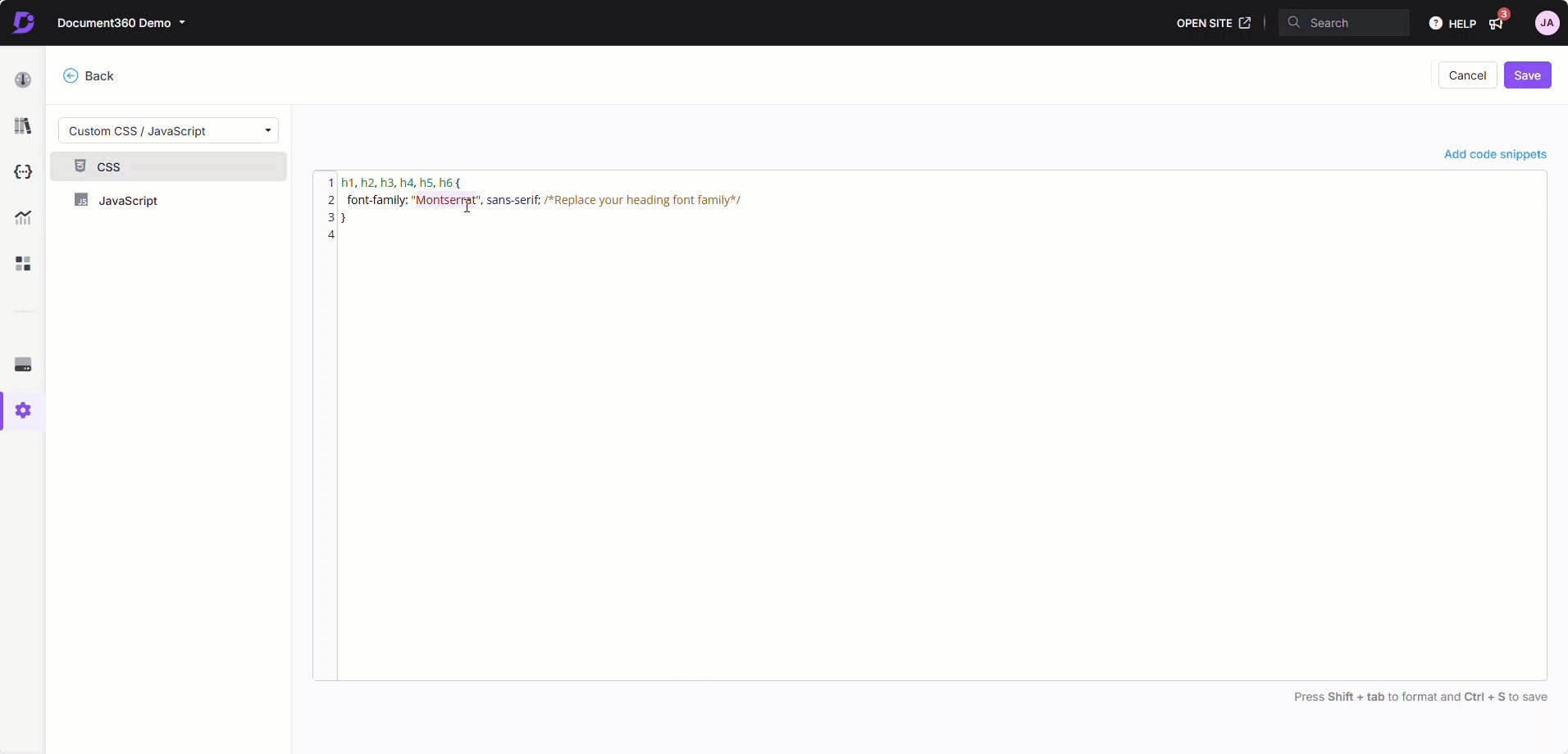
Selecteer de optie Lettertype van kop wijzigen en de onderstaande code verschijnt.
body {
font-family: "Source Sans Pro", sans-serif; /*Replace your body font family*/
color: #222222; /*Font color*/
}Vervang de door de
font-family: "Source Sans Pro", sans-serif;lettertypegegevens die in stap 5 zijn gekopieerd. (CSS-regels om families te specificeren)Voeg de gewenste letterkleur toe.
Klik op Opslaan.

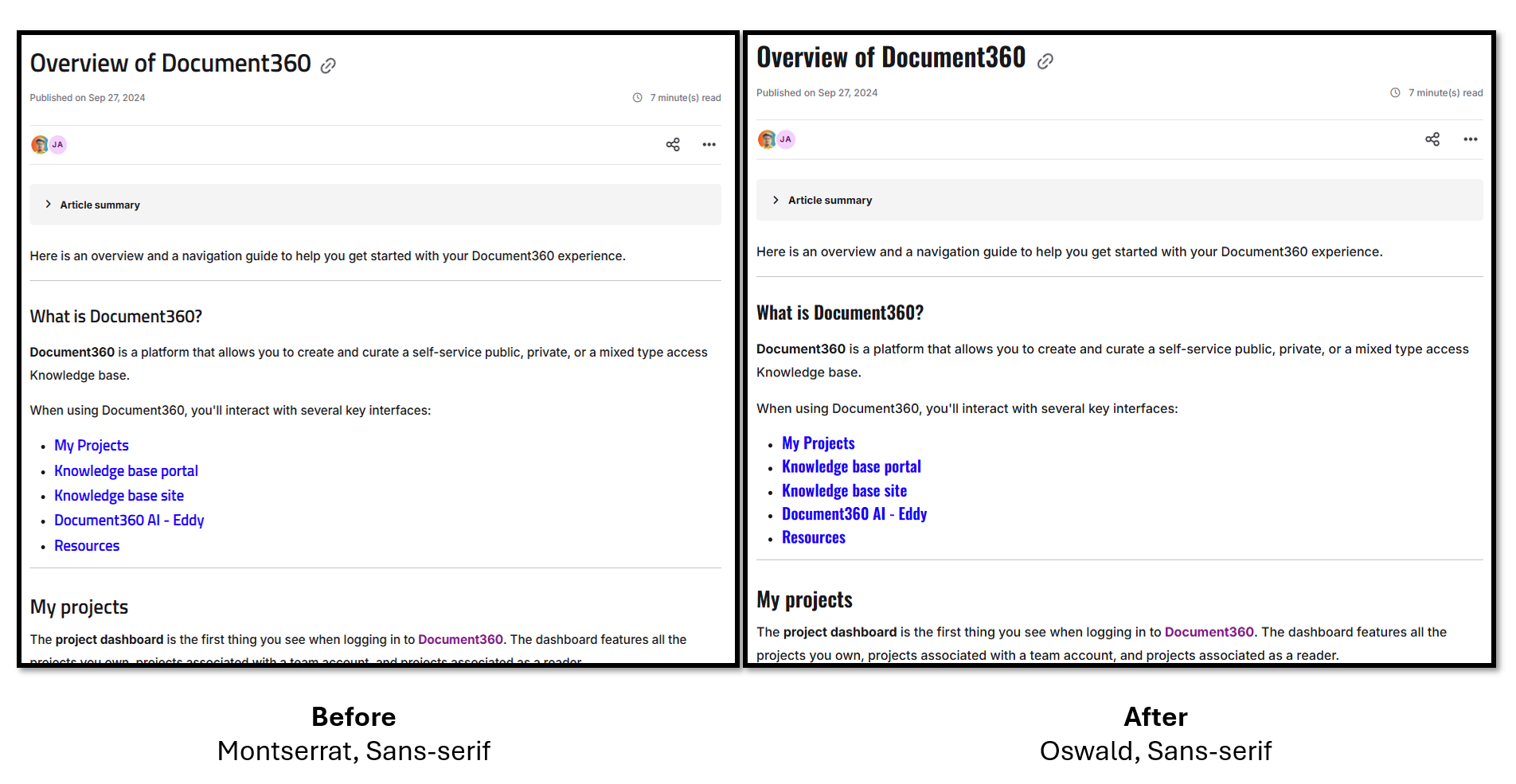
Resultaat