De lettertypestijl van de hoofdtekst is essentieel in Document360 of elke mogelijke manier om scherpe, door de lezer vereiste inhoud te maken. Met de Custom CSS- en JavaScript-functie van Document360 kunnen gebruikers de gewenste lettertypestijl en het algehele uiterlijk van de kennisbank bereiken.
De lettertypestijl van de hoofdtekst instellen met behulp van Custom CSS en JavaScript
Volg de onderstaande stappen om de lettertypestijl van de hoofdtekst in Document360 te wijzigen met behulp van CSS-fragmenten.
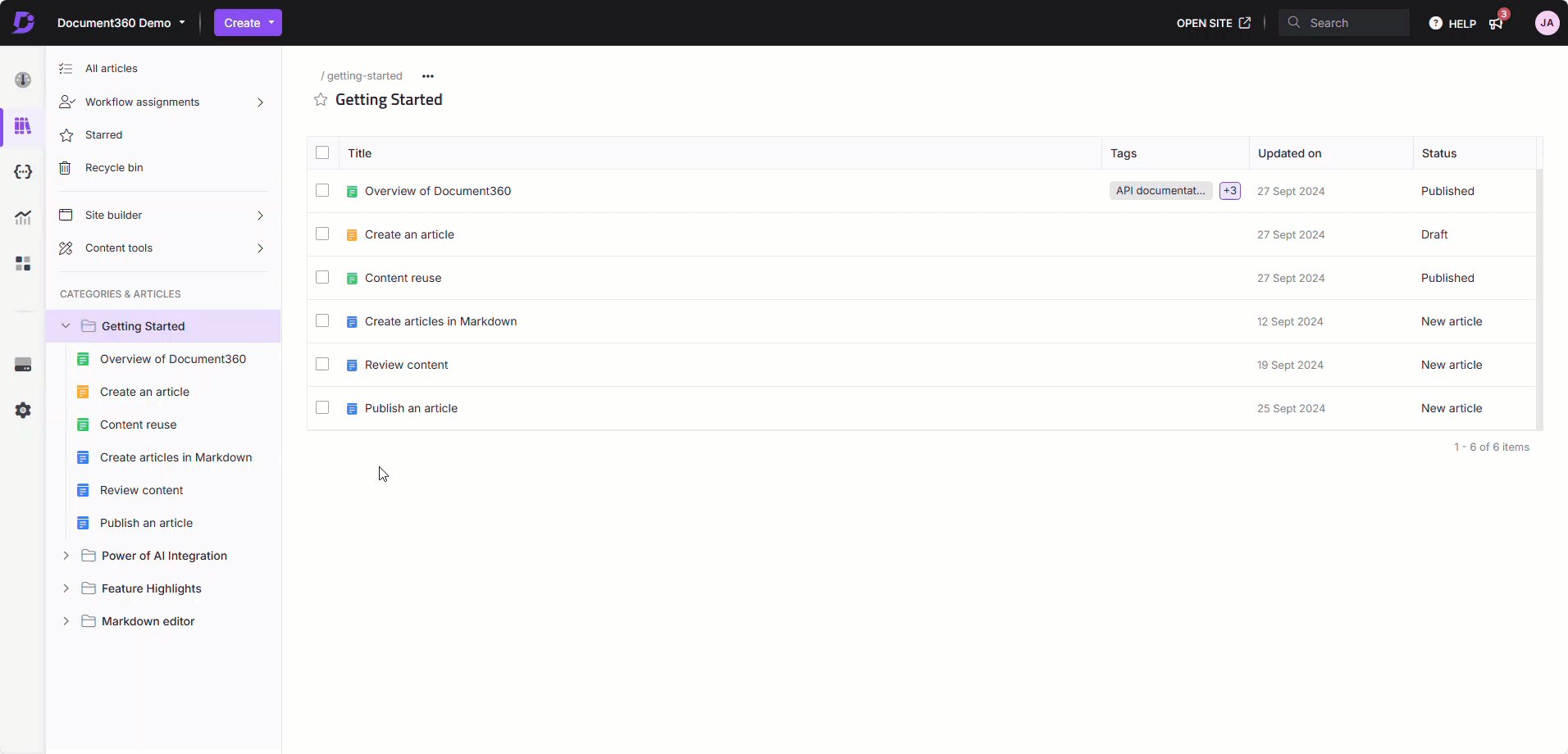
Navigeer naar Instellingen () > Kennisbanksite > Site aanpassen > Aangepaste CSS en JavaScript in de Kennisbankportal.
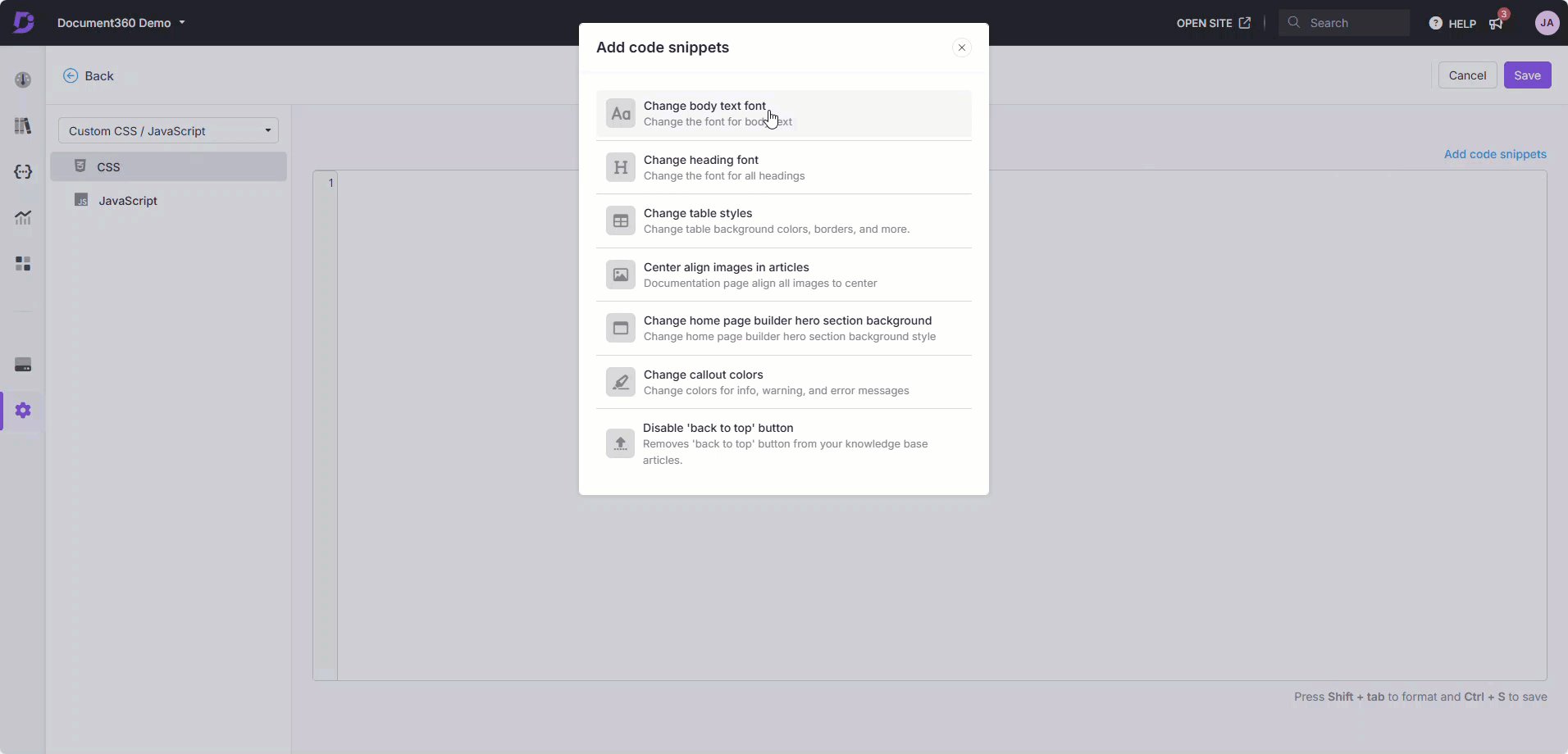
Klik op het tabblad Aangepaste CSS en klik vervolgens op de knop Codefragmenten toevoegen in de rechterbovenhoek.
Er verschijnt een venster met zeven basisfragmenten die u kunt gebruiken om uw kennisbanksite aan te passen.
Klik op de knop Hoofdtekstlettertype wijzigen. Het fragment wordt toegevoegd aan je Custom CSS-codeblok.
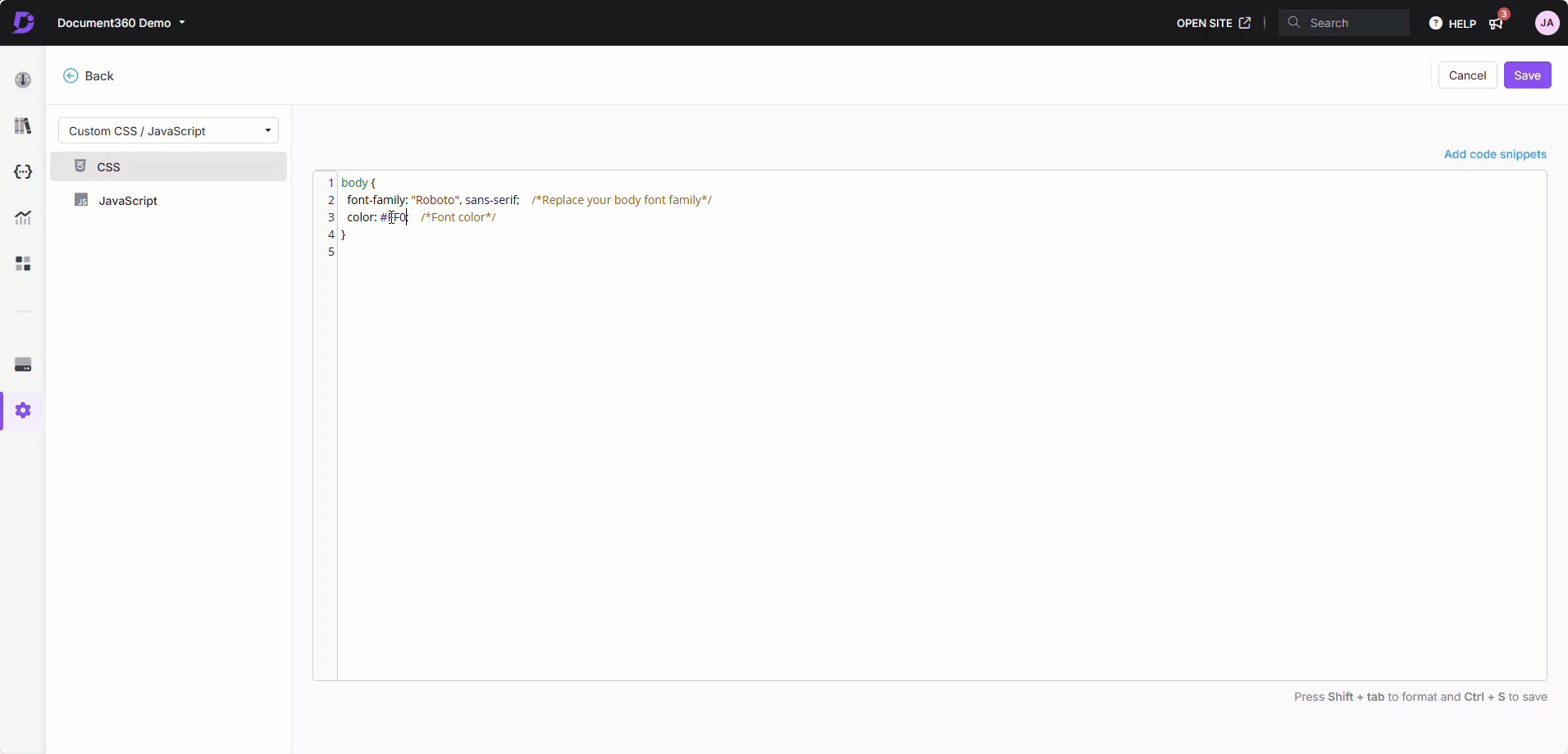
Breng de vereiste wijzigingen aan in de code.
Klik op Opslaan of druk op Ctrl+S om de wijzigingen op te slaan.
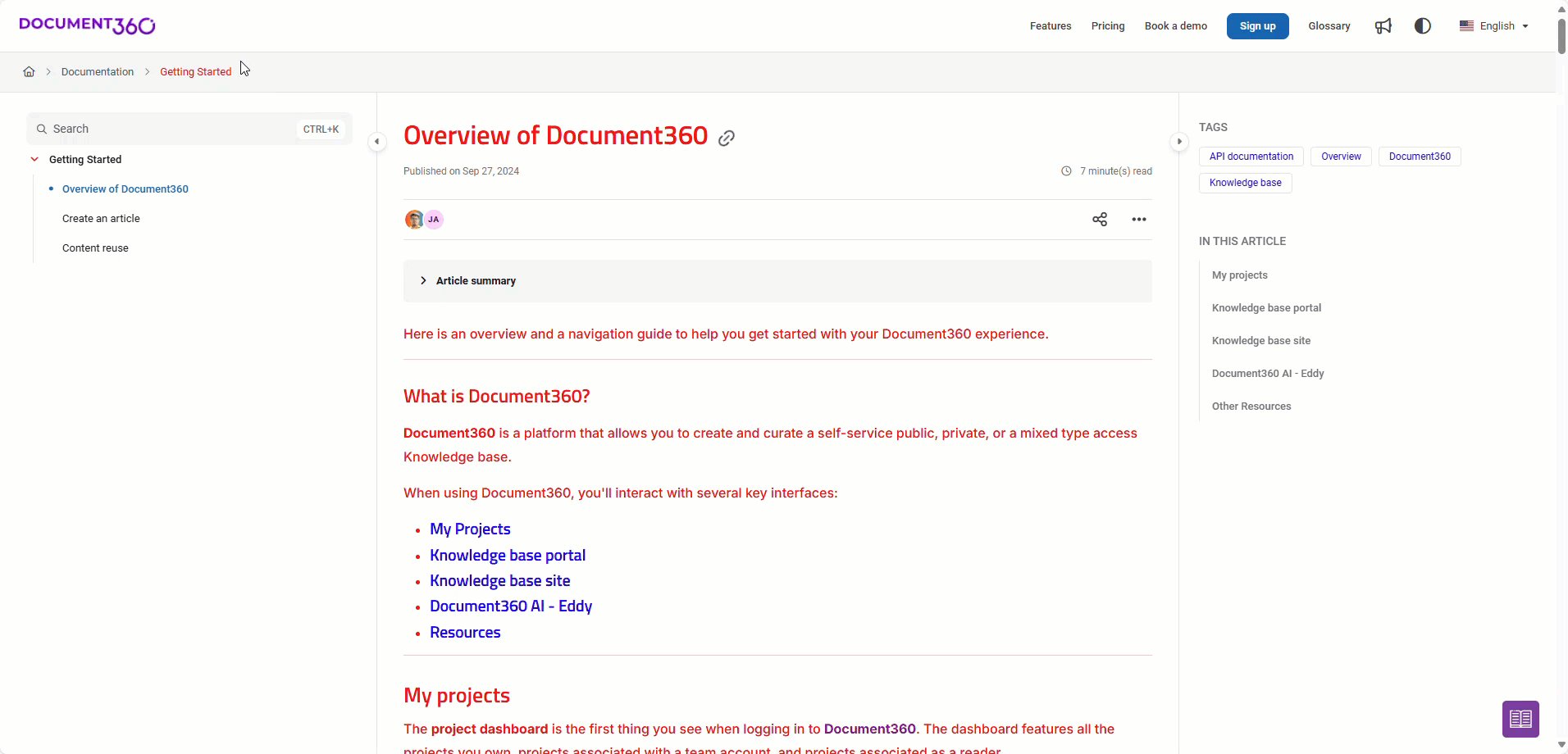
Als u bijvoorbeeld de lettertypestijl van de hoofdtekst wilt wijzigen in ROBOTO met de kleur Rood, kunt u dat wijzigen in de fragmentcode. Volg de verklarende GIF-afbeelding die hieronder is toegevoegd.
Een verklarende GIF over het wijzigen van de Body Font-stijl

NOTITIE
Nunito is de standaard lettertypestijl die wordt gebruikt. U kunt de aangepaste lettertypestijl en -kleur wijzigen in het lettertypefragment in de hoofdtekst en de wijziging is van toepassing op de hele kennisbank.