Abonnementen die deze functie ondersteunen: Professional Business Enterprise
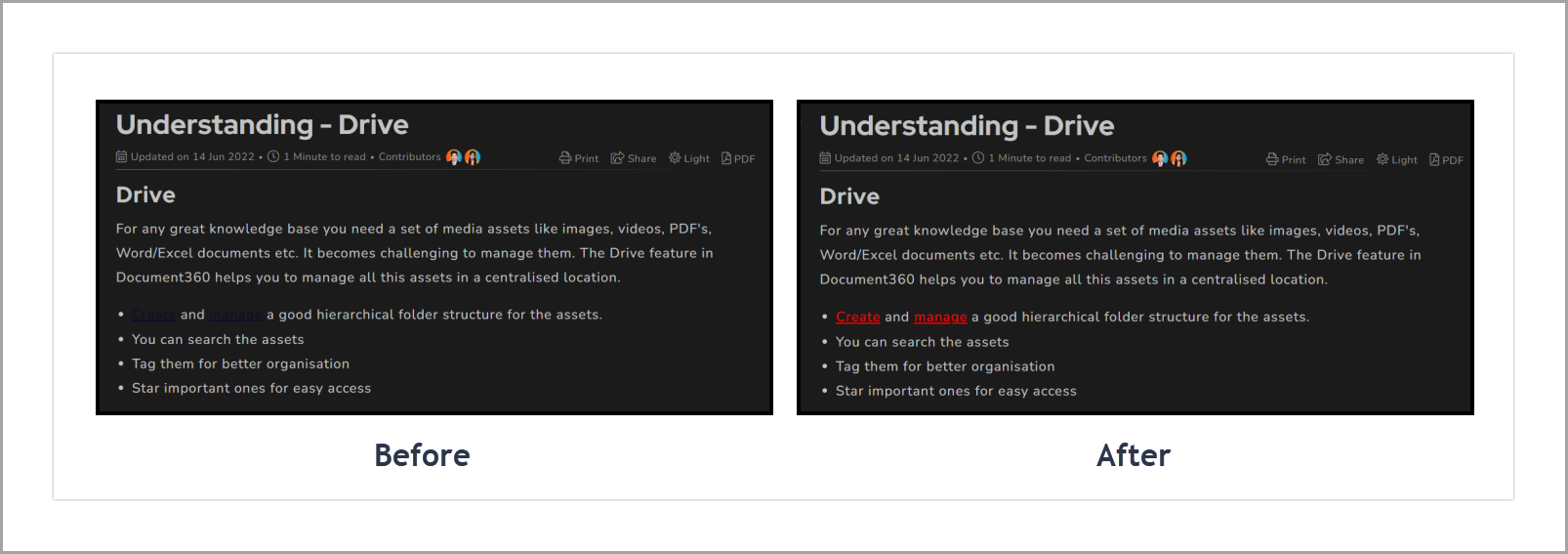
Bij het gebruik van een donkere primaire kleur en het bekijken van de Knowledge Base-site in donkere modus, kunnen hyperlinks gedeeltelijk zichtbaar zijn. De primaire kleur blijft consistent in de Licht- en Donkermodi. Om dit aan te pakken, overweeg om de kleur van de hyperlink te veranderen.
Oplossing
Je kunt de kleur van hyperlinks veranderen in de Donkere modus. Dit helpt om gedeeltelijk zichtbare hyperlinks in deze modus te voorkomen.
Navigeer naar Instellingen () > Kennisbanksite > Site aanpassen > Aangepaste CSS en JavaScript in de Kennisbankportal.

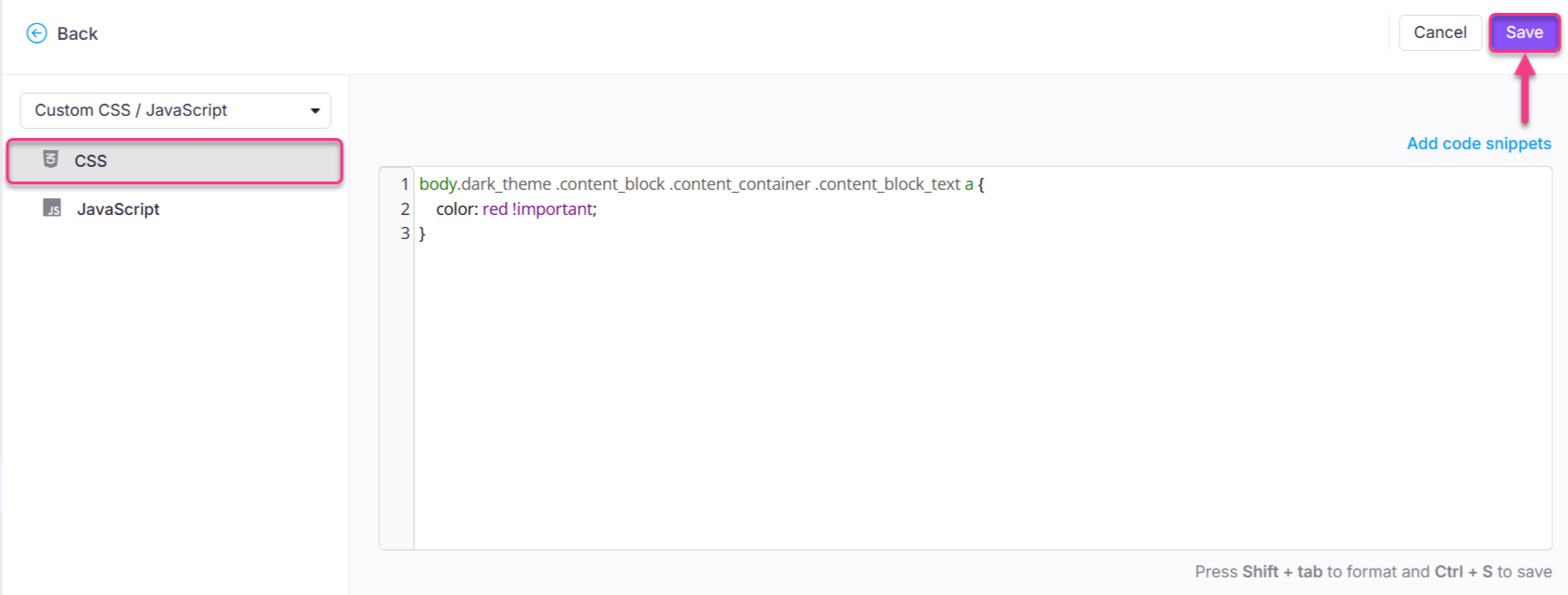
Klik vanuit het linker navigatiepaneel op het CSS-tabblad en plak het volgende CSS-fragment:
body.dark_theme .content_block .content_container .content_block_text a {color: red !important;}html[data-bs-theme=dark] d360-article-content a {
color: red !important;
}Werk de gewenste kleur bij in het bovenstaande fragment.
In het bovenstaande voorbeeldfragment is het rood. Je kunt het aanpassen met de gewenste kleur.
Klik op Opslaan.

Uitkomst