Wanneer 'Markeer overeenkomende zoekwoorden in artikelen' is ingeschakeld, worden zoekwoorden in artikelen automatisch gemarkeerd. Standaard is de kleur van de markeringen geel. U heeft de flexibiliteit om deze kleur aan te passen aan uw voorkeuren. Met de volgende stappen kunt u de markeringskleur voor zoekwoorden in artikelen wijzigen, die van toepassing is op zowel de lichte als de donkere modus.
Oplossing
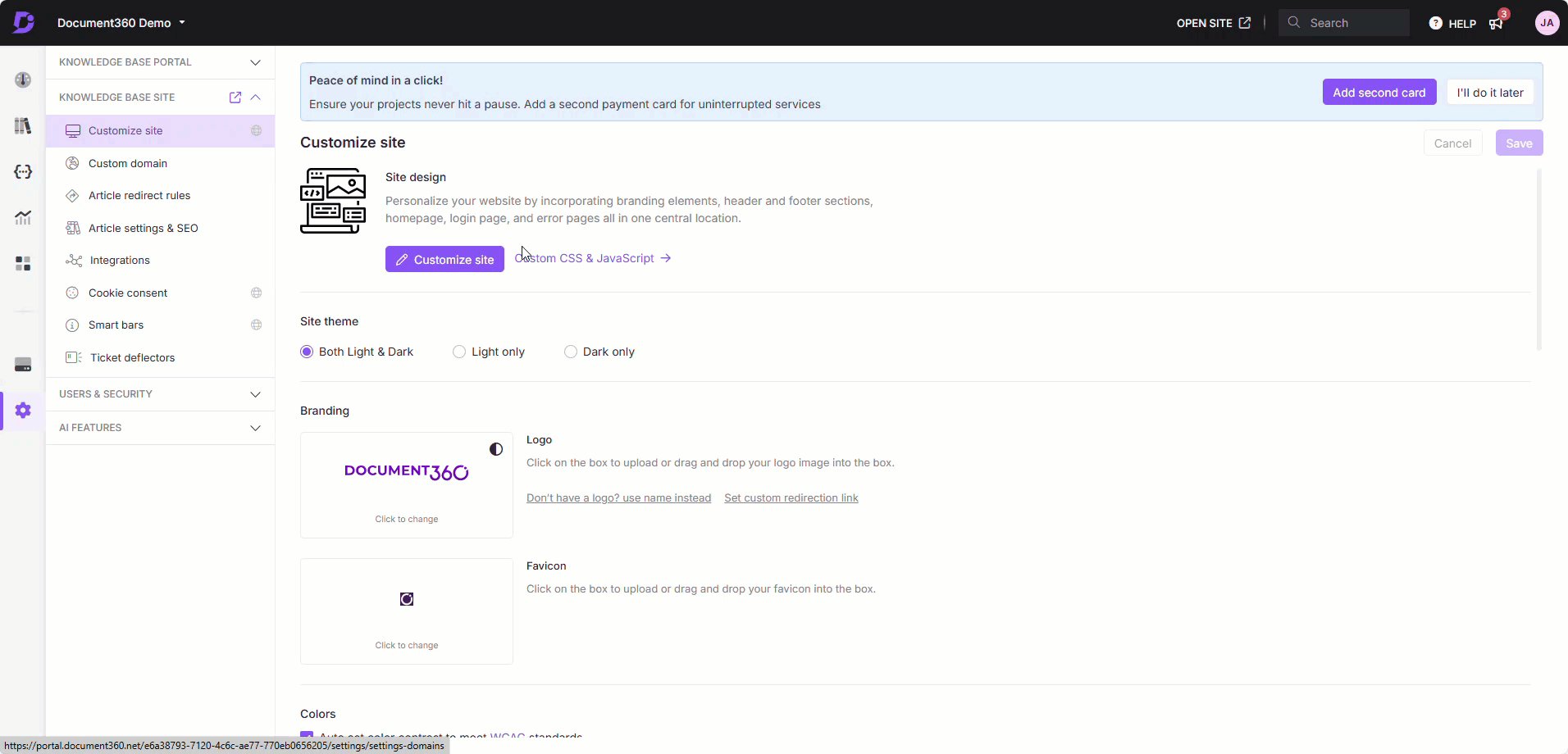
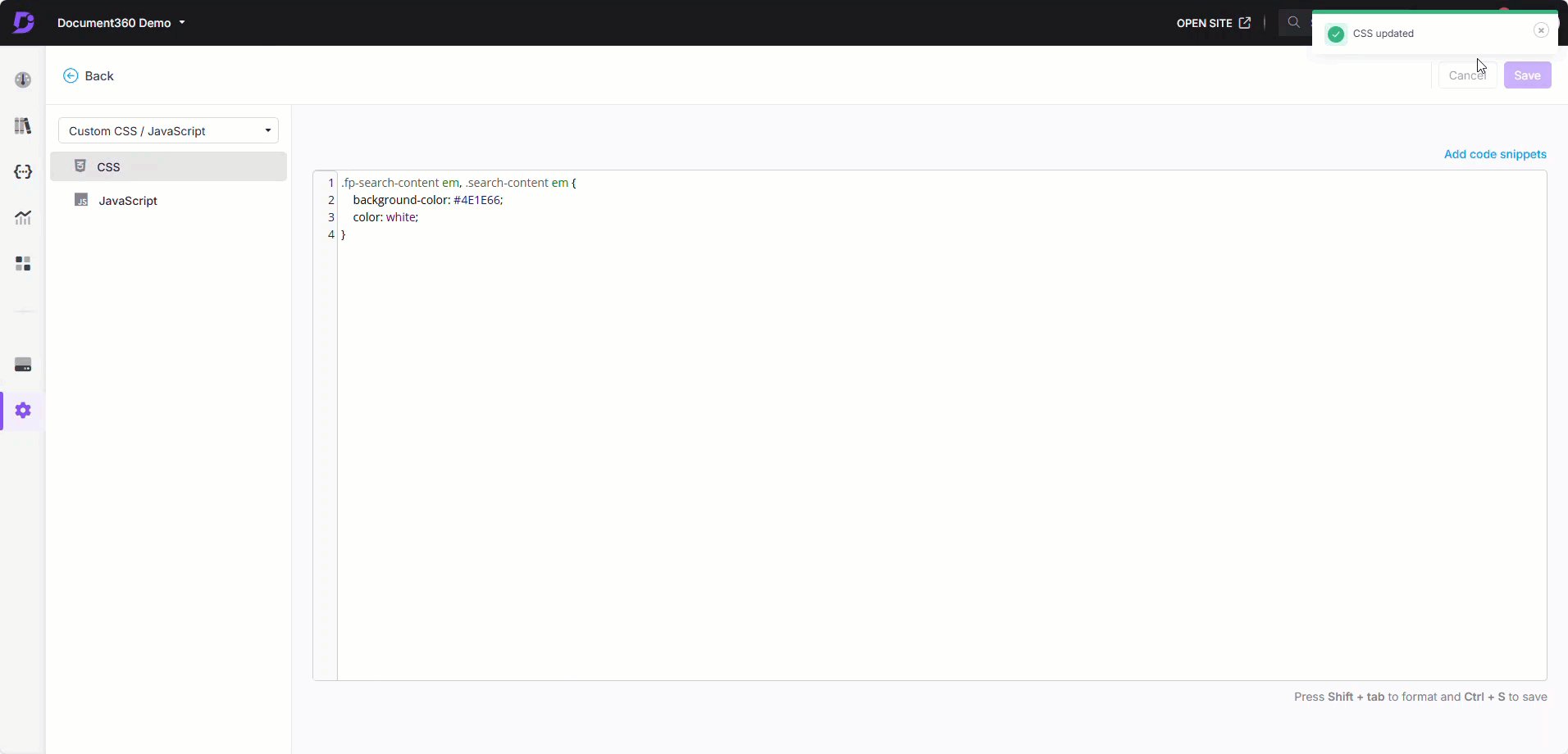
Navigeer naar Instellingen () > Kennisbanksite > Site aanpassen > Aangepaste CSS en JavaScript in de Kennisbankportal.
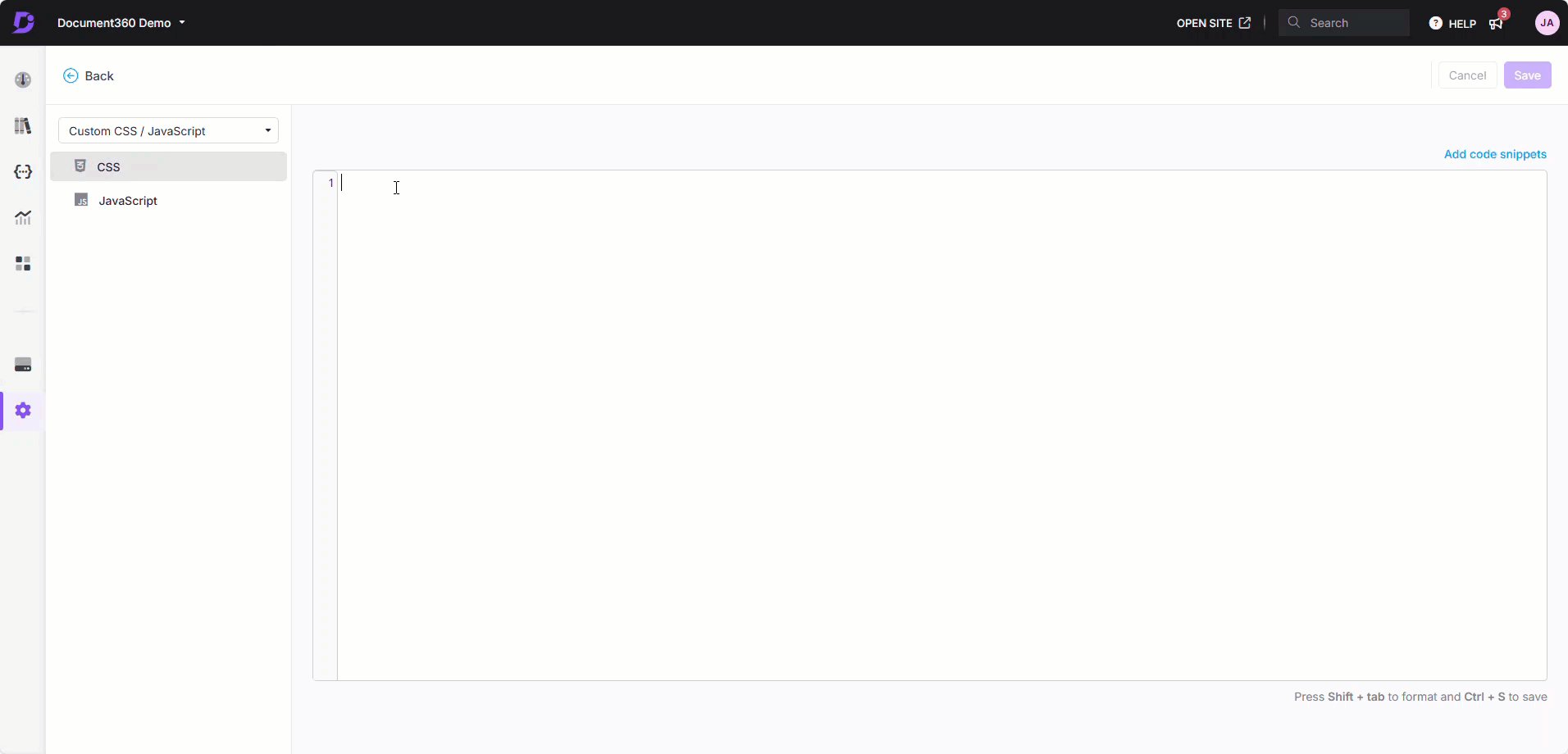
Plak het onderstaande CSS-fragment op het tabblad CSS .
Voor KB Site 1.0,
mark {
background-color: green;
color: white;
}Voor KB Site 2.0,
.fp-search-content em, .search-content em {
background-color: #4E1E66;
color: white;
}Werk de gewenste kleur bij in het bovenstaande fragment.
In de bovenstaande voorbeeldfragmenten worden groene en paarse kleuren gebruikt met een wit lettertype. U kunt het aanpassen met de door u gewenste kleur.
Klik op Opslaan.

Resultaat
Voor
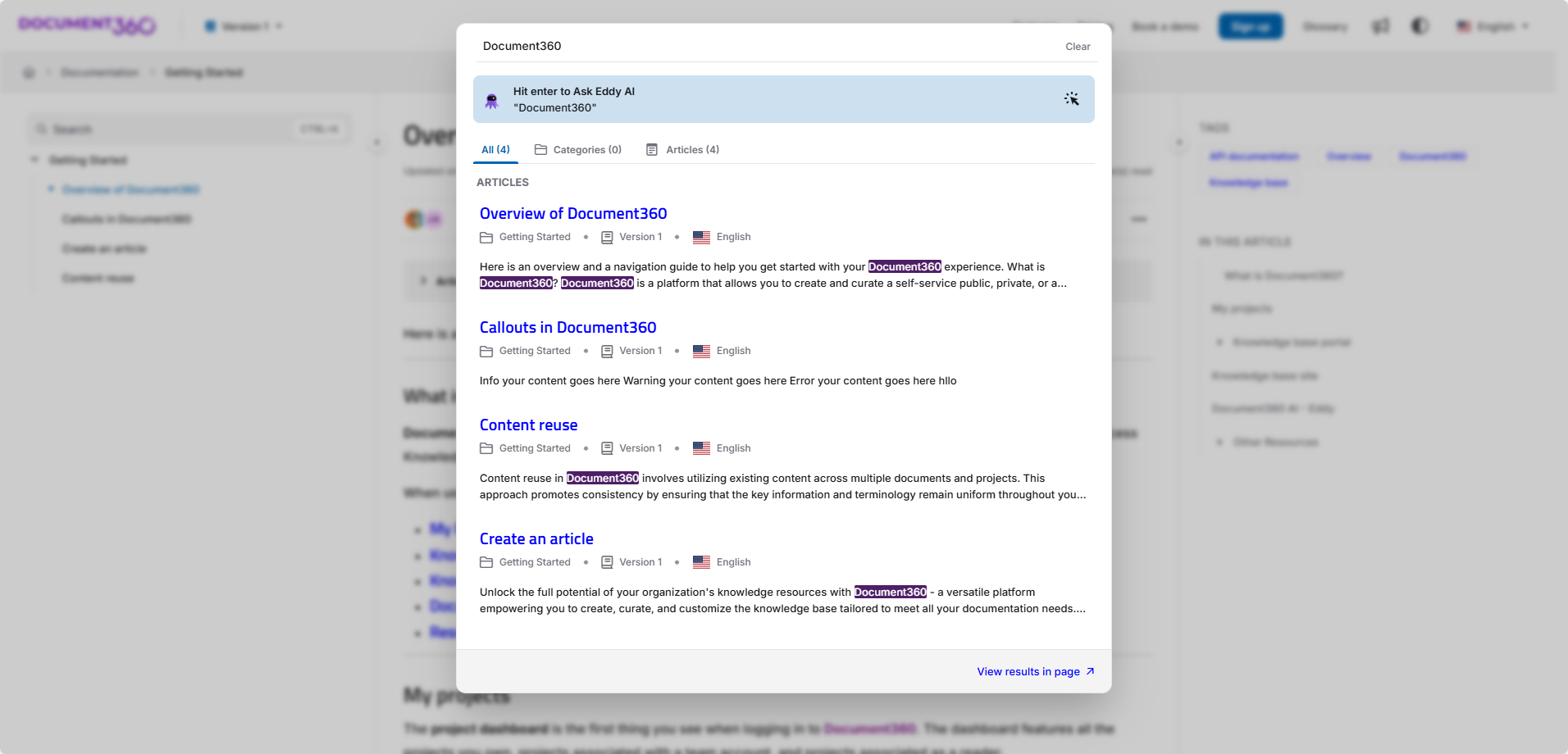
Gemarkeerd lettertype met de standaardkleuren die door Document360 worden aangeboden (vóór aanpassing).

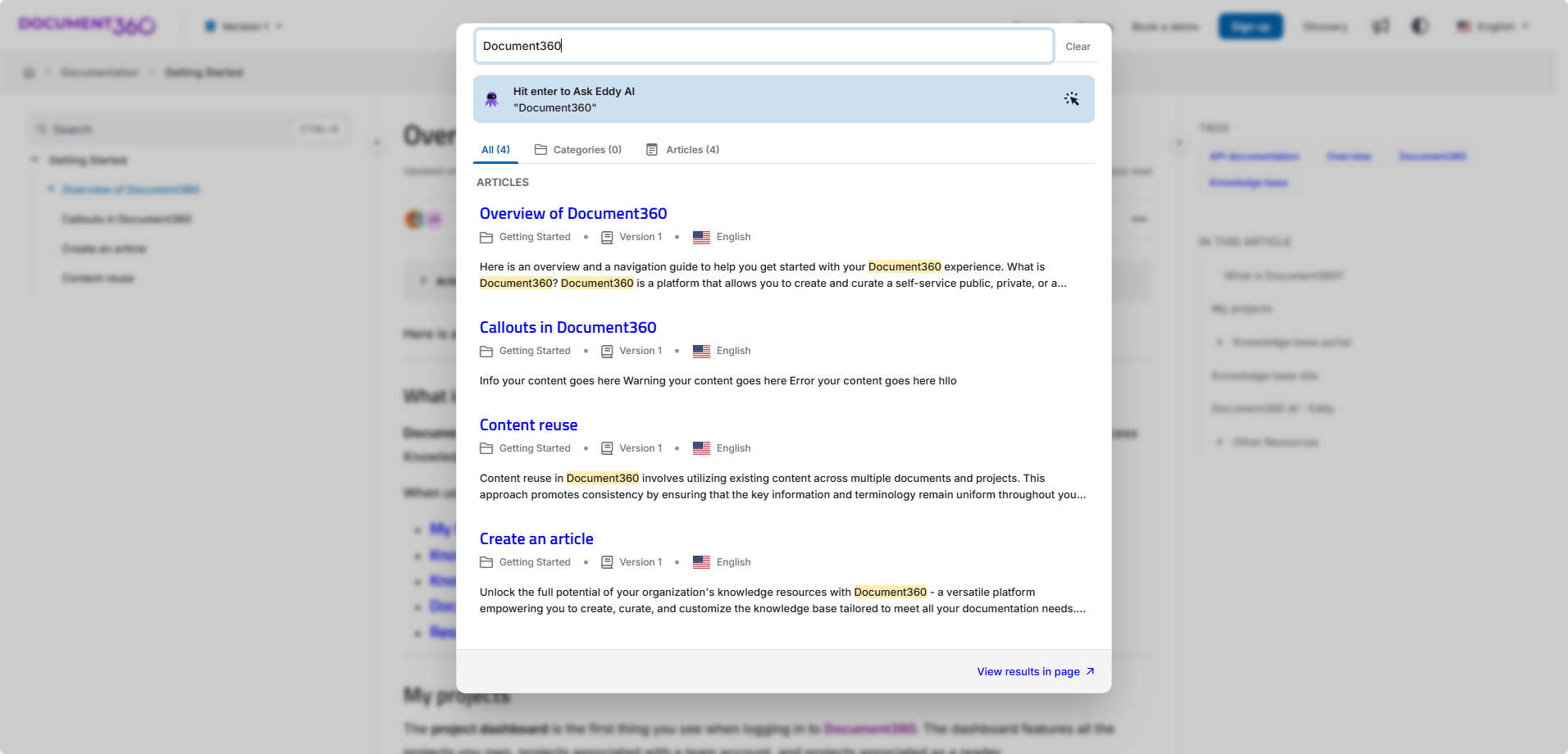
Na
Gemarkeerd lettertype na aanpassing met de achtergrondkleur #4E1E66 en letterkleur white.