Plans supporting this feature: Professional Business Enterprise
Tables are an essential tool for organizing and presenting data in a clear, structured format. Whether you're comparing features, listing options, or summarizing information, tables enhance content readability and make complex data easier to understand.
The Advanced WYSIWYG editor offers a range of powerful table formatting and management features designed to help you easily create visually appealing and functional tables. From adding rows and columns to customizing cell colors and implementing advanced table styles, these features help you create tables that meet your specific needs.
In this article, we will explore the various table-related tools available in the Advanced WYSIWYG editor, providing you with the steps to create, format, and manage tables.
Creating a table
There are two methods for creating a table:
Method 1: Using the Quick insert menu
Method 2: Using the Slash / command
To create a table in the Advanced WYSIWYG editor using the Quick insert menu:
Navigate to the desired article in the Advanced WYSIWYG editor.
The Quick insert menu will appear only when the block is empty.
Click the Table () icon in the Quick insert menu.
A 3x3 table will be inserted at the text cursor’s location.
NOTE
The Quick insert menu will automatically disappear once you start typing in the content block.
If you clear the content in a block, the Quick insert menu will reappear.
To create a table in the Advanced WYSIWYG editor using the Slash command:
Navigate to the desired article in the Advanced WYSIWYG editor.
Type slash command
/tableand hit Enter.A 3x3 table will be inserted at the text cursor’s location.
NOTE
Inserting a table using the slash command
/tablewill always insert a 3X3 table with a header row by default. You can insert more rows and columns as per your requirement.

NOTE
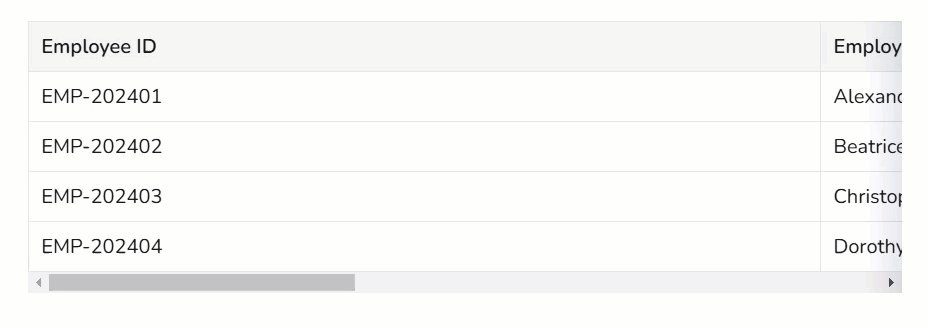
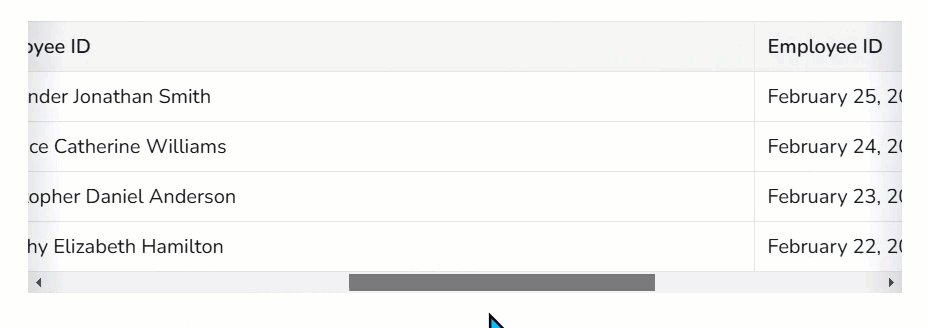
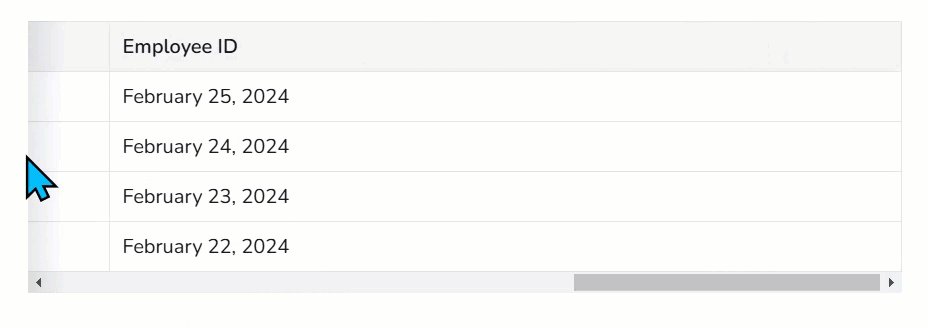
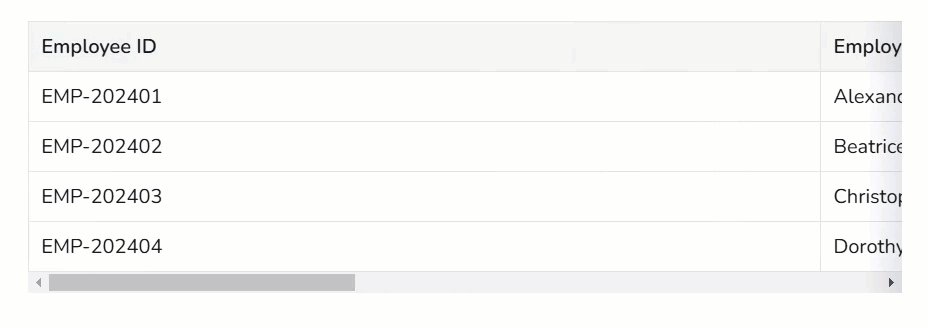
If a table contains more data horizontally, left and right shadows will appear to indicate overflow in the Knowledge base portal and site. These shadows remain visible until you scroll to the first or last columns.
When exporting the article as a PDF, the table will be adjusted to fit within the document layout, ensuring all columns are visible in the downloaded file.
Editing table layout
Inserting a row or a column
a. To insert a row:
Click on a cell.
Click the “+” icon to insert a new row below the selected row. Or,
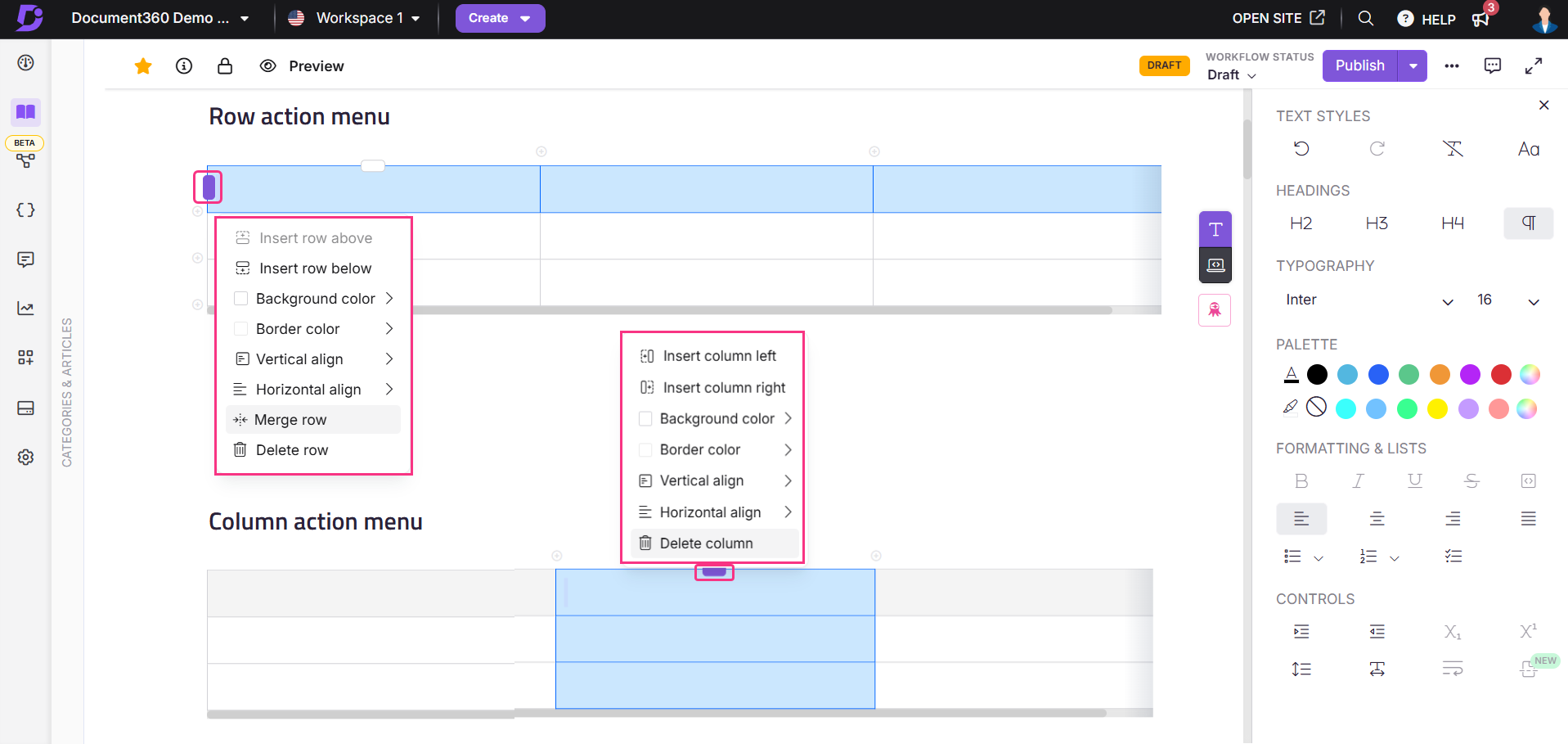
Click the row action menu (), and select Insert row above or Insert row below, based on your requirement. A new row cannot be added above the first row of the table.
b. To insert a column:
Click on a cell.
Click the “+” icon to insert a new column next to the selected column. Or,
Click the column action menu (), and select Insert column left or Insert column right, based on your requirement.
Deleting a row or a column
To delete a row, click the action menu and click Delete row.
To delete a column, click the action menu and click Delete column.

Quick cell actions
To make quick changes to a single cell,
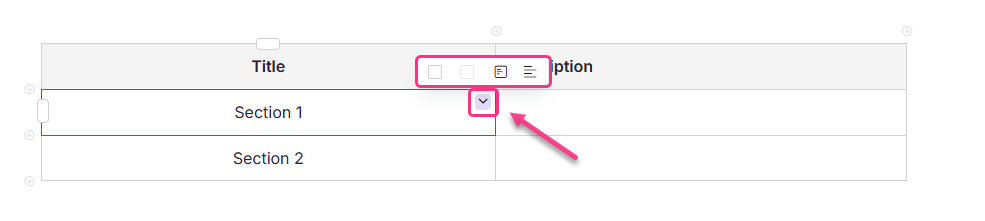
Hover over a cell to find the Cell options () icon.
Click to find the options to set:
Cell background color - click to set a background color for the selected cell
Cell border color - click to set a border color for the selected cell
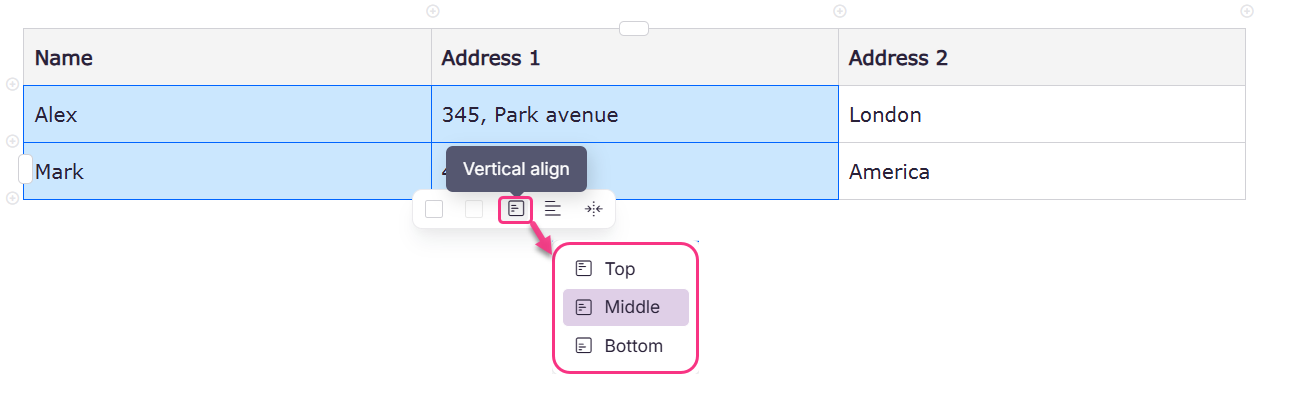
Vertical align - click to align the cell content to Top, Middle, or Bottom
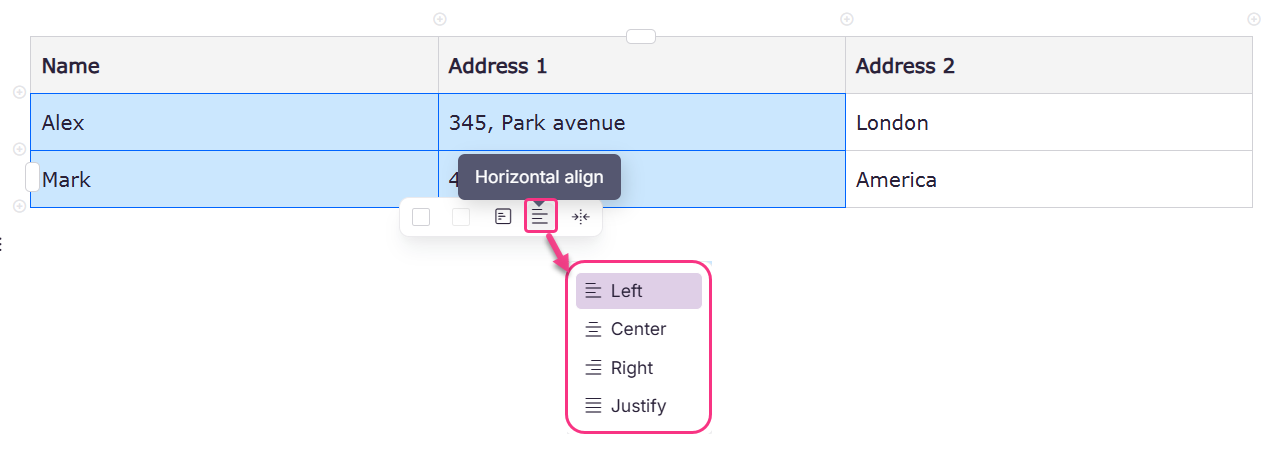
Horizontal align - click to align the cell content to Left, Center, Right, or Justify

Customizing table appearance
Changing background color
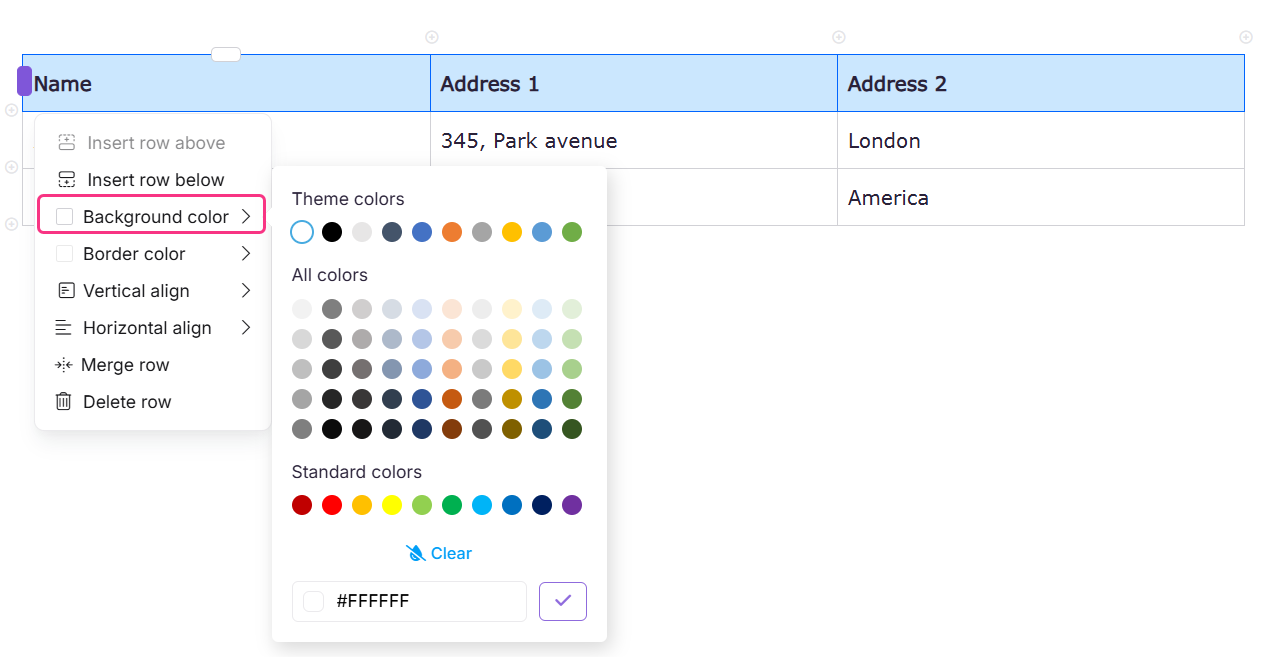
To change the background color of the table cell(s):
Select one or more cells.
In the menu that appears, click Background color.
Select the desired color from the displayed color palette.

PRO TIP
Once you make updates to the background color in tables, check the article preview in dark mode to verify the table’s visibility.
Changing border color
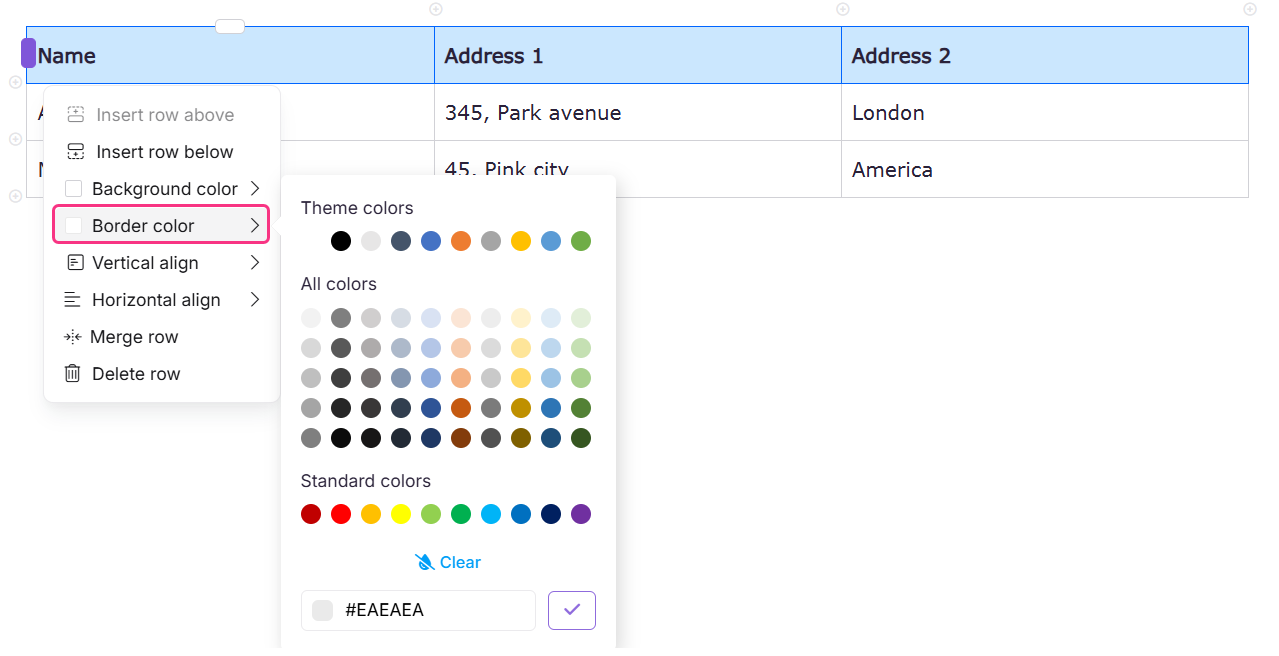
To change the border color of the table cells:
Select one or more cells.
In the menu that appears, click Border color.
Select the desired color from the displayed color palette.

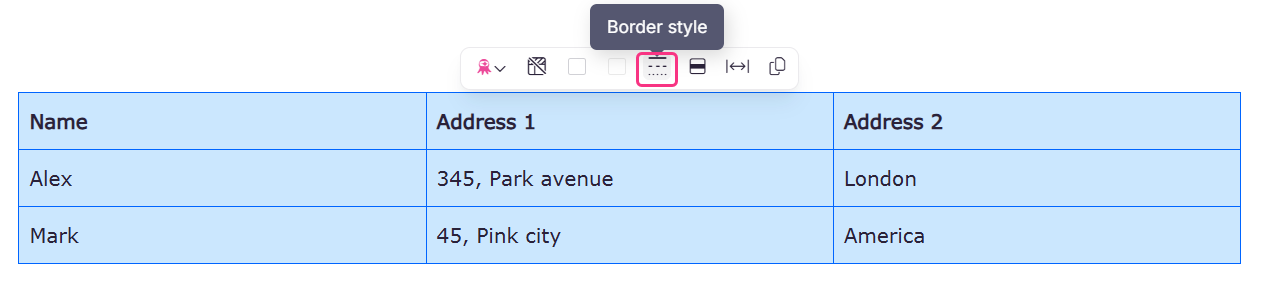
Border style
To change the border style, select the entire table.
In the menu that appears, click the Border style option.
Choose your preferred border style: Solid, Dashed, or Dotted.

Cell alignment
To align text within a cell, select one or more cells and select the alignment option that appears in the menu. There are two alignment options available: Vertical align and Horizontal align.
Vertical align
If you select the Vertical align () option, you can align the text to either the Top, Middle, or Bottom of the cell.

Horizontal align
If you select the Horizontal align () option, there are four options available: Left, Center, Right, and Justify. If you select either Left, Center, or Right, the text will be aligned accordingly. If you select Justify, the text will be aligned to the left, while the text will be equally spaced to cover the entire width of the cell.

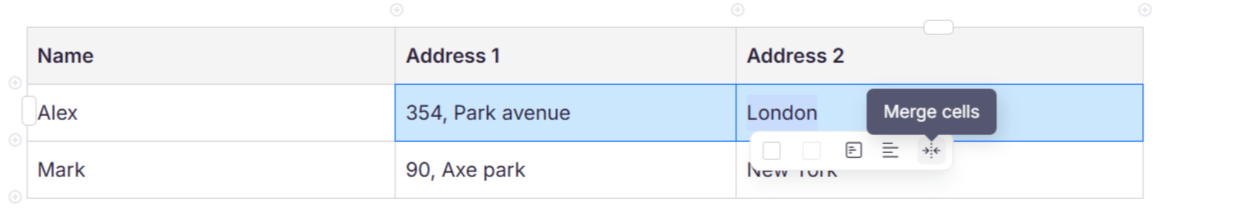
Merging cells in a table
To merge multiple cells in a table:
Select multiple cells in the table.
In the menu that appears, click the Merge cells () icon.
The selected cells will be combined into one cell.

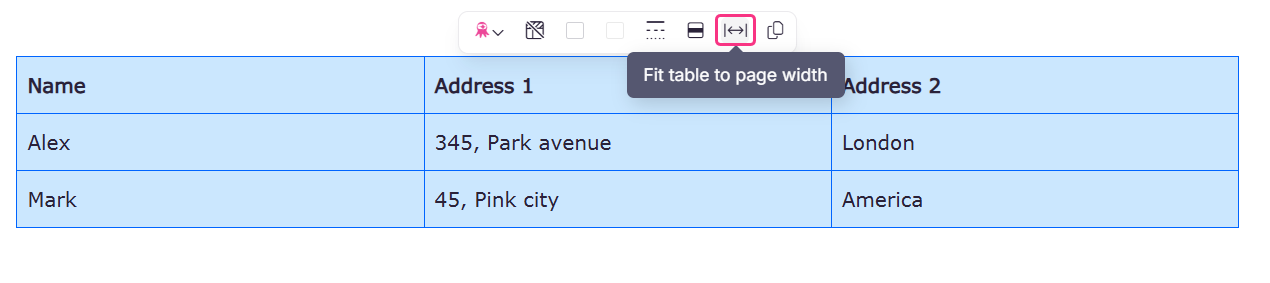
Fit table to page width
To fit a table to the page width, select the table. In the menu that appears when you select the table, click the Fit to page width option. This will automatically adjust the table to span the full width of the page, ensuring the content within the table is evenly distributed across the available space.

Header rows
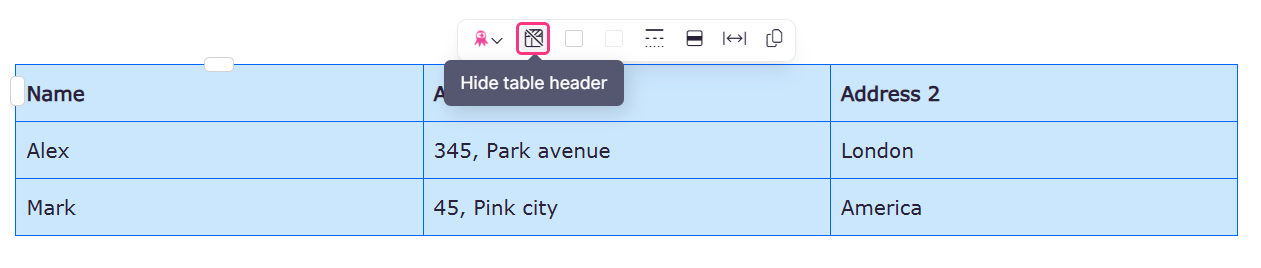
The top row is a header row by default when you insert a table in the Advanced WYSIWYG editor. The header row is indicated with a grey background.

If you want to hide the header row, select the entire table and click the Hide table header option.

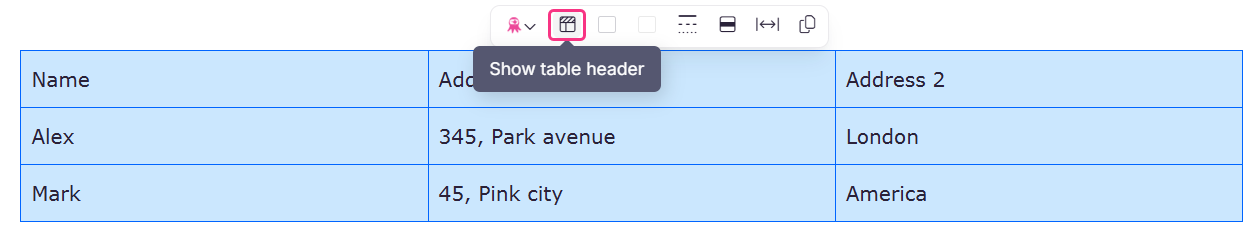
If you have hidden the header row and wish to show it again, select the entire table and click the Show table header option.

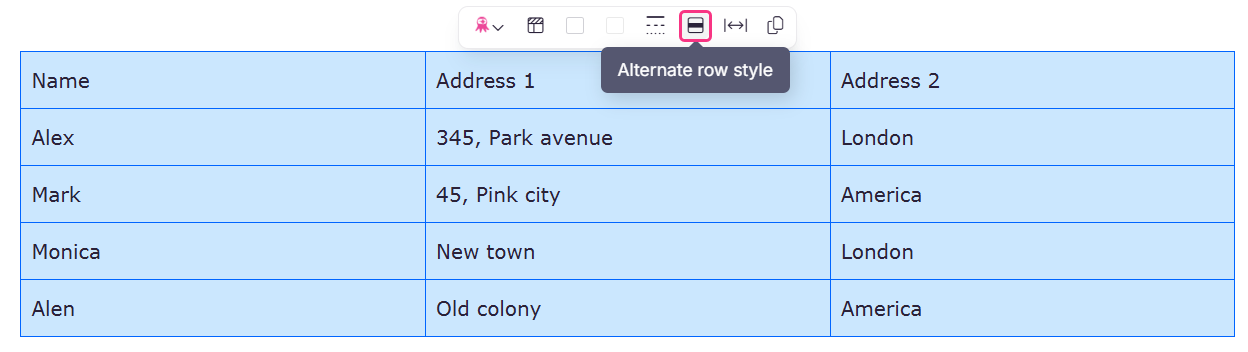
Alternate row style
To customize your tables even further, you can choose to have banded rows. If you implement this option, the color of your rows will alternate between white and light gray.

To implement this customization, select the entire table.
In the menu that appears, click the Alternate row style option.

PRO TIP
You can customize your tables even further using CSS code snippets. To learn more, visit the Table Style article.
FAQ
How do I copy the entire table?
To copy the table, select the entire table and click the Copy option that appears in the menu.
How do I delete the entire table?
To delete a table: Select the table by clicking the top-left corner. Then, choose Delete from the menu that appears.
How do I copy an entire row or column of a table in the Advanced WYSIWYG editor?
You can easily copy and paste entire rows or columns in the Advanced WYSIWYG editor using keyboard shortcuts and the table action menu.
To copy a row:
Navigate to the table and select the desired row.
Hover over the left edge of the row to reveal the row action menu ().
Press
Ctrl + Cto copy the selected row.Navigate to the row where you want to paste it.
Click the target row to reveal the row action menu (), then click the menu and:
Press
Ctrl + Pto paste with formatting.Press
Ctrl + Shift + Pto paste without formatting.
To copy a column:
Select the desired column in the table.
Hover over the top cell of the column to reveal the column action menu ().
Press
Ctrl + Cto copy the column.Click the target column to reveal the column action menu (), then click the menu and:
Press
Ctrl + Pto paste with formatting.Press
Ctrl + Shift + Pto paste without formatting.
Can I use the automatic number in a table?
While numbered lists are possible within a cell, you cannot apply an automatic number for rows in a table.
Can I add symbols or icons to a table?
Yes, you can add symbols and icons in a table. You can use built-in symbols/icons directly from the Format menu. Symbols and icons from external sources can be added using HTML. To add symbols/icons in HTML,
Switch to Code view within the editor.
Place the text cursor in the desired location.
Paste the HTML code for the required symbol/icon.
Now, the symbol/icon should be visible within the editor table.
Will slash commands work inside a table?
Yes, all the slash commands will work inside a table.
Can I paste tables from Microsoft Word or Excel?
Document360 supports pasting tables from Microsoft Word and the web application of Microsoft Excel directly in the editor while retaining their structure.
Currently, pasting tables from the desktop application of Microsoft Excel is not supported. If you need to insert a table from Excel, we recommend using the web application, which allows you to paste the table directly into Document360 without loss of formatting.
How do I add a line break within a table cell?
Add line breaks within a table cell by pressing Enter or Shift+Enter.
For normal text, this creates a new line within the same cell.
For lists (bulleted or numbered):
Press Enter to create the next list item.
Press Shift+Enter to insert a line break without starting a new bullet or number.
PRO TIP
Use Shift+Enter in list items when you want to continue/elaborate the same point on a new line.
How many rows and columns can I create in a table, and how can I add more?
When you're initially creating a table in Document360, the number of rows and columns you can define is limited based on the editor you're using:
Editor type | Max rows | Max columns |
|---|---|---|
Markdown editor | 15 | 10 |
WYSIWYG editor | 10 | 10 |
Advanced WYSIWYG | 10 | 10 |
Adding more rows or columns
Markdown editor:
You can manually draft additional rows and columns by editing the table structure in the Markdown syntax.WYSIWYG editor:
Click on a cell, then use the Insert row or Insert column icon. Only one row or column can be added at a time.Advanced WYSIWYG editor:
Hover over the desired row or column and click the plus (+) icon to insert. Similar to WYSIWYG, you can add only one row or column at a time.
How can I remove or merge multiple rows/columns with a common row/column?
To merge multiple rows that share a common column, or to merge multiple columns that share the same row, merge the rows/columns in the table using the Merge cells () icon. The table will resize itself to fit the content, and any extra rows or columns will be removed automatically.