Plans supporting this feature: Professional Business Enterprise
Using the text editor in Document360 is essential for creating and managing Knowledge base articles efficiently.
Document360 allows you to draft articles in three versatile editor options:
The Markdown editor lets writers use syntax and HTML to customize articles.
The WYSIWYG (What You See Is What You Get) editor uses rich text formatting and includes an extensive formatting toolbar; however, you cannot use custom code in articles.
The Advanced WYSIWYG editor is the latest addition to the editor options in Document360 and acts as a hybrid between the Markdown and WYSIWYG editors.
Document360 ensures a user-friendly experience that enhances content clarity, consistency, and engagement.
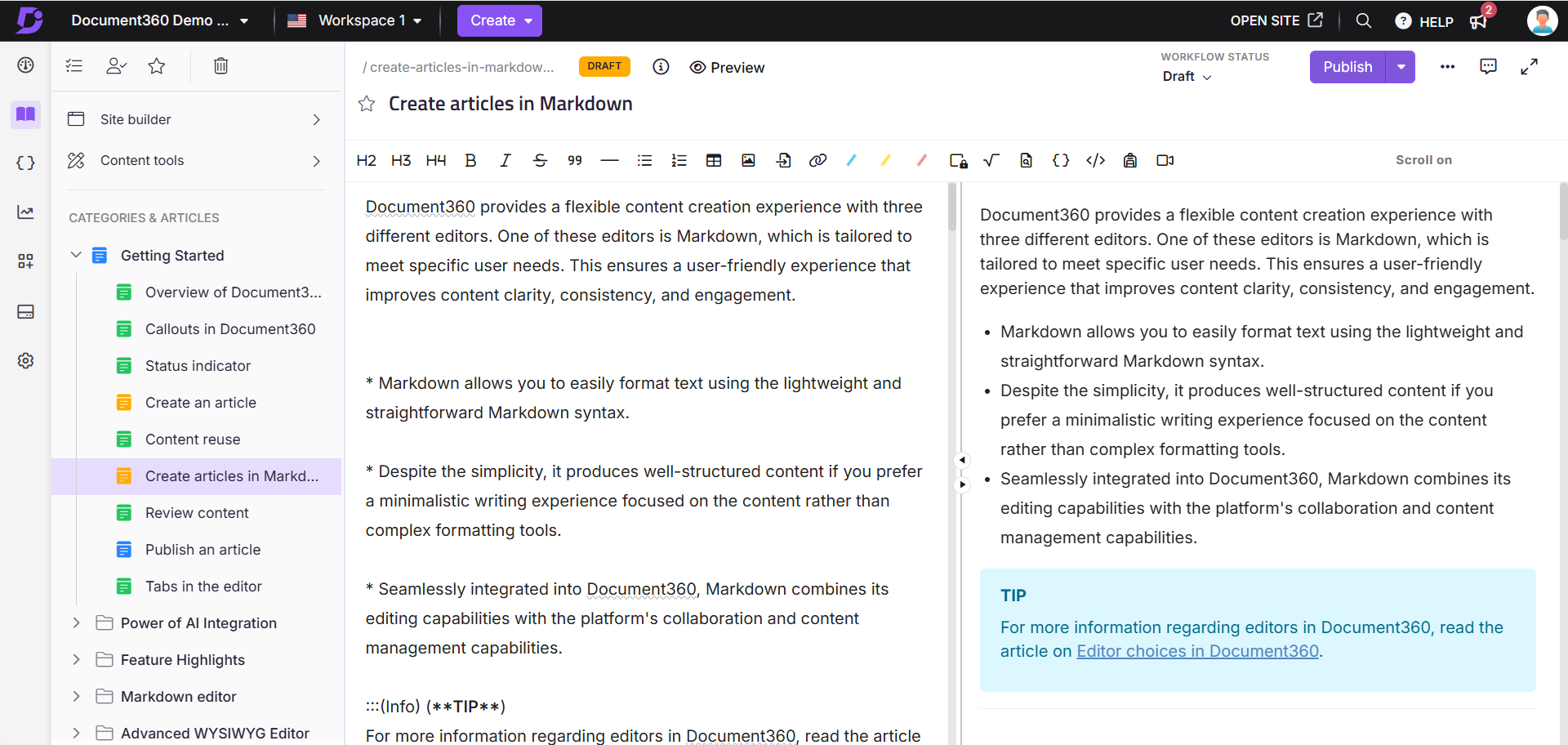
Markdown editor
The Markdown editor has a split-screen workspace and features to help you manage an article as you write it.
The left side of the screen is where you type and apply the Markdown syntax.
The preview screen on the right side allows you to view how your article will look before publishing.
The Scroll on indicates that both sections scroll simultaneously. Click Scroll on to turn off auto-scroll.
Click preview to see how your article will appear on the Knowledge base site.
After publishing, you can find the Copy link () icon near the View in Knowledge base () icon.
Use the arrows on the divider to collapse either panel of the editor.

Scenarios where the Markdown editor is recommended
The Markdown editor provides guided flexibility for article creation and customization and enforces a consistent writing style and formatting across the documentation. This consistency is crucial for maintaining a professional appearance in product documentation.
For example, you can insert images using the toolbar, which injects the following Markdown:
![Image Alt Text] (Image URL){height="" width=""}.You can adjust the image size by adding desired values (e.g., height="600px" width="400px"). Advanced formatting, such as shadows and borders, can be achieved with HTML customization snippets.
NOTE
For more information, refer to the articles on the Markdown editor and Markdown basics.
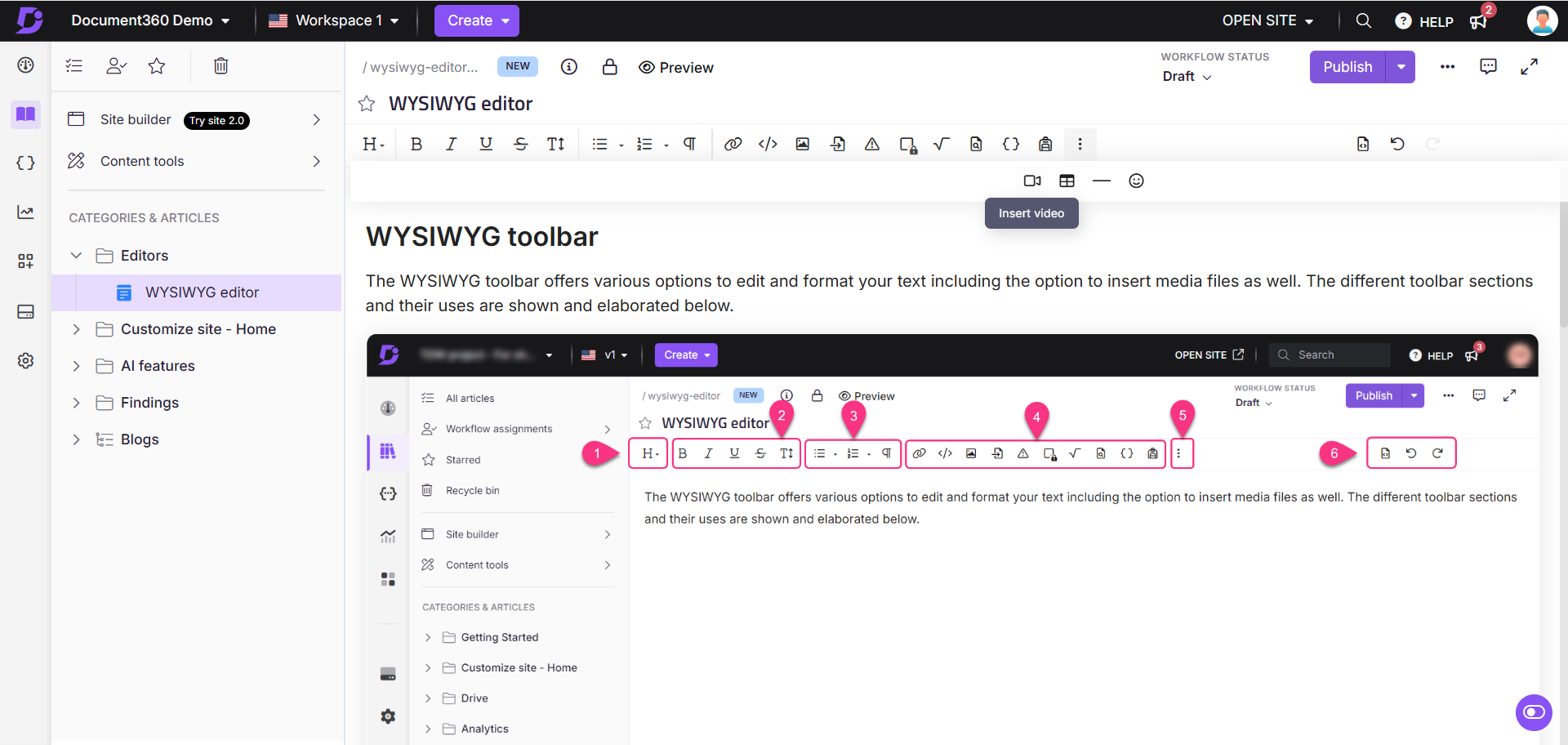
WYSIWYG editor
The WYSIWYG, which stands for What You See Is What You Get, is an HTML-based editor that differs from the Markdown editor. It allows you to view the actual formatting of the article as you type or insert content.

Scenarios where the WYSIWYG editor is recommended
If team members who contribute to articles are familiar with HTML-based editors like WordPress, this editor is relatively easy to use. Additionally, if your documentation articles contain a lot of code and media, the WYSIWYG editor provides extensive formatting options for text, images, videos, and more.
NOTE
For more information, read the article on WYSIWYG editor.
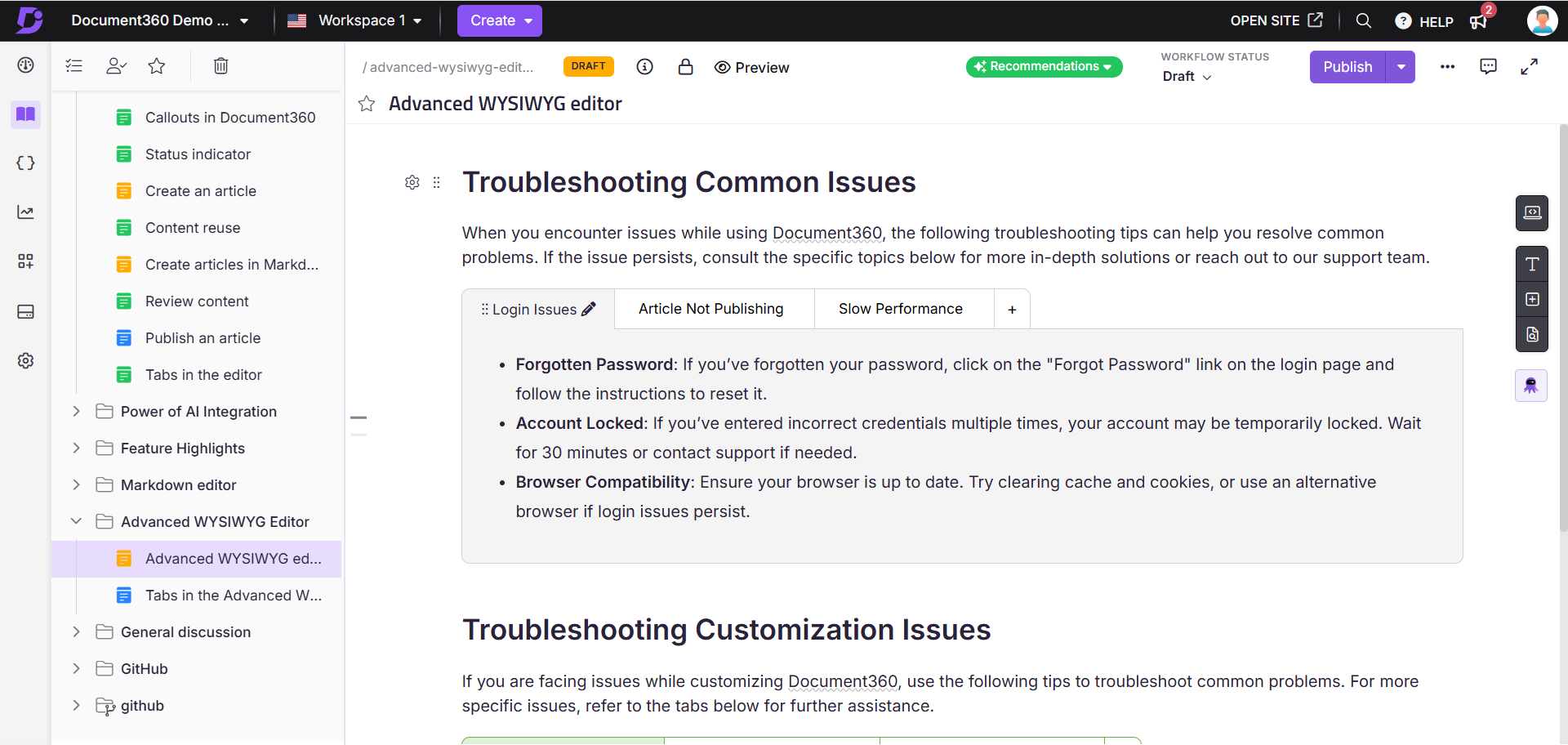
Advanced WYSIWYG editor
The lightweight and powerful 'Advanced WYSIWYG editor' offers rich text editing capabilities and supports Markdown syntax, providing a more visual and intuitive experience compared to the Markdown editor while maintaining flexibility similar to the WYSIWYG editor.
Type / in the editor, and a list of options appears. You can search for the options by typing command names. Click the desired command or press the Enter key to select the command.

Scenarios where the Advanced WYSIWYG editor is recommended
Suppose you have Knowledge-based articles that are text-centric, code-heavy, and media-rich. In such cases, the Advanced WYSIWYG editor is a flexible alternative to Markdown and WYSIWYG. This provides quick syntax-based editing similar to Markdown and broad text and image formatting options like the WYSIWYG editor.
NOTE
For more information, refer to the Document360 help article on Advanced WYSIWYG editor.
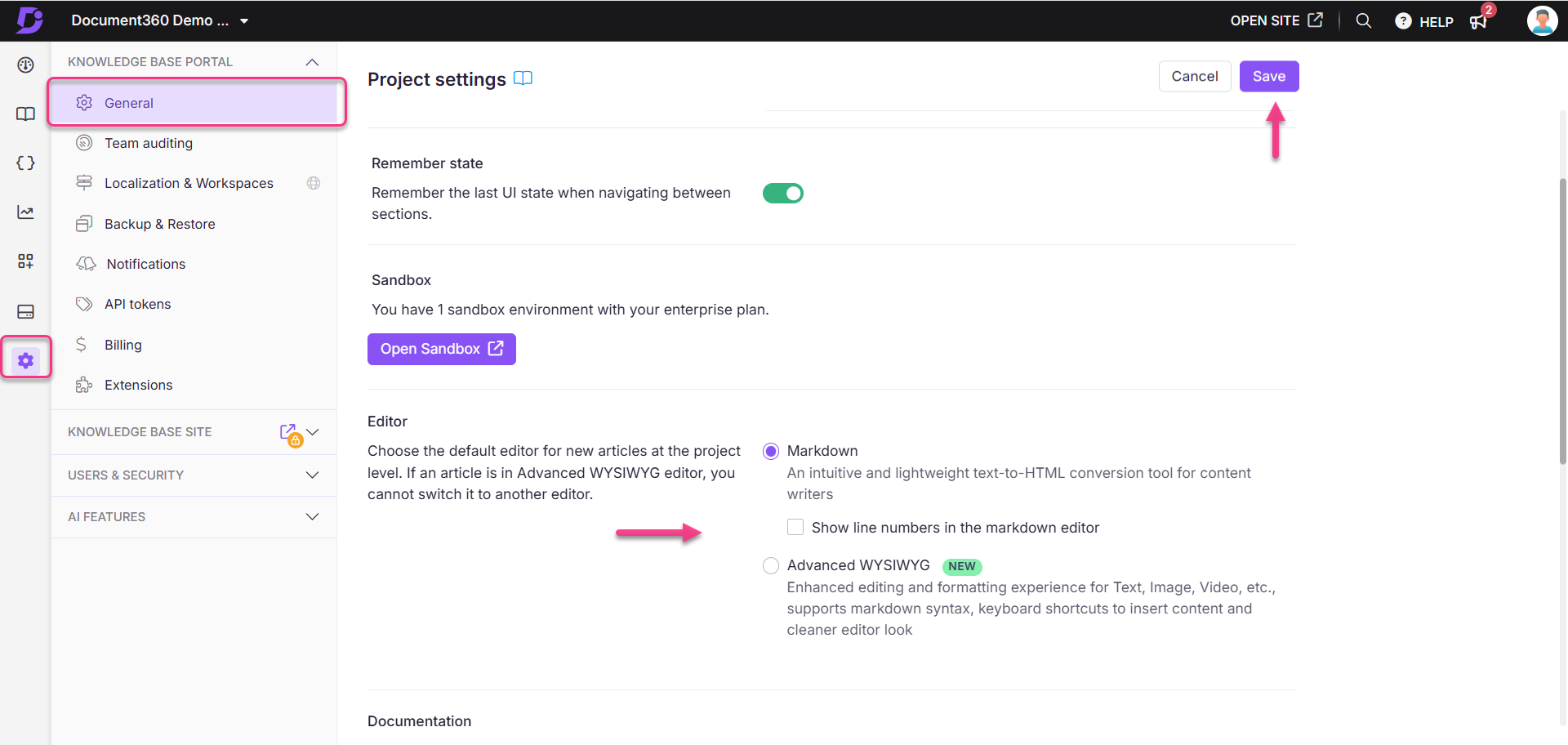
Changing the default editor at the project level
To make the WYSIWYG/Advanced WYSIWYG editor the default editor:
Navigate to Settings () in the left navigation bar in the Knowledge base portal.
In the left navigation pane, click General under the Knowledge base portal section.
In the Editor section, choose your desired editor.
Click Save.

NOTE
If you change your project's default editor, all the new articles you create will be in your respective editor's choice.
Switching between Markdown - WYSIWYG - Advanced WYSIWYG editor
The Markdown editor is the default editor for all new projects and articles in Document360. If you want to use the WYSIWYG or Advanced WYSIWYG editor, you can switch to it at a project or article level.
Editor switching at article-level
Possible |
|
Not possible |
|
To switch editors in an individual /category page, follow the below steps
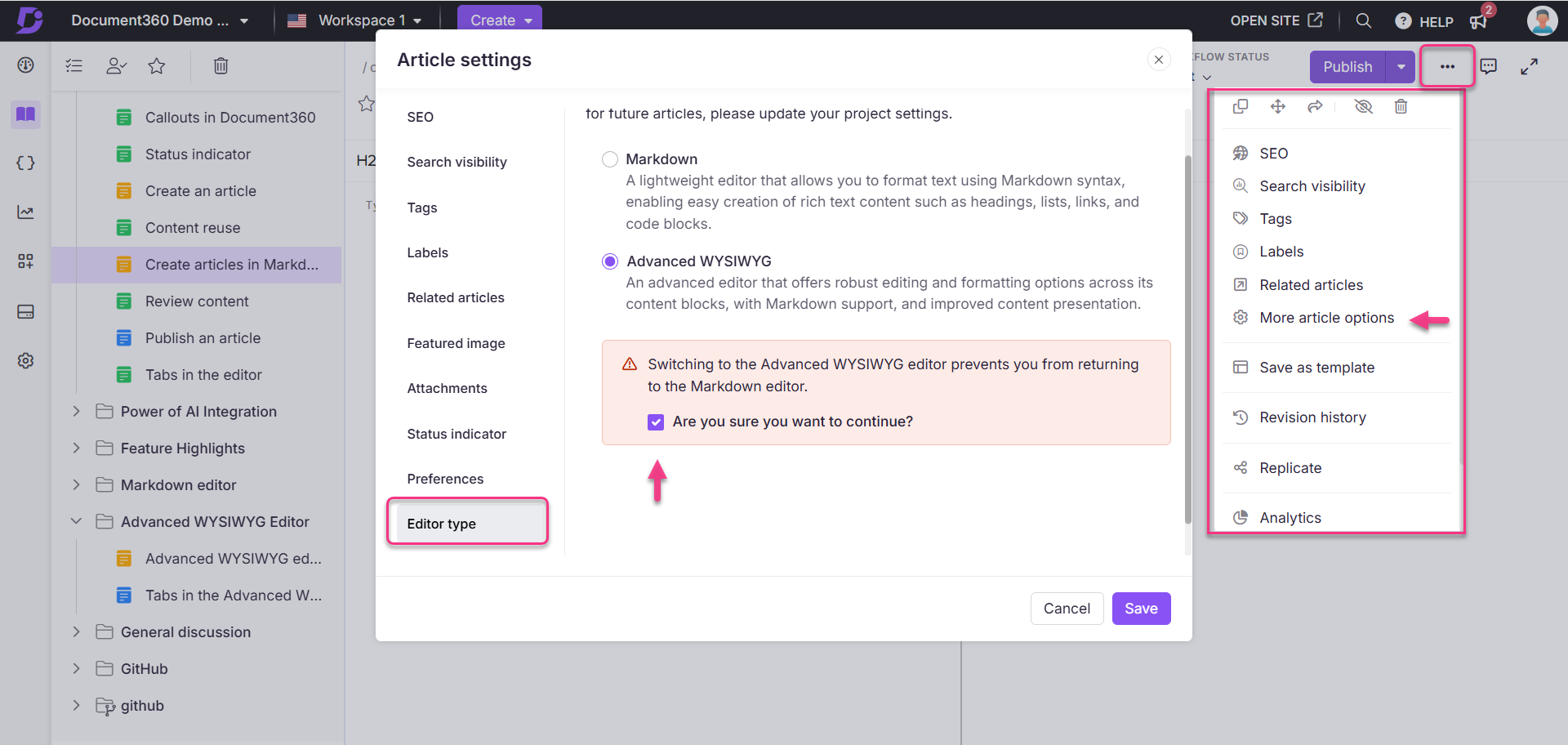
In the article/category page, click the More () icon, and select More article options.
The Article settings panel will appear.
In the Editor tab, select your desired editor.
Select the Are you sure want to continue? checkbox.
Click Save.
The same steps apply to API documentation.

NOTE
Once you have switched to the Advanced WYSIWYG editor at the article level, you cannot revert the editor type for that particular article. However, for future articles, the user with the Project Settings - Update permission can set the default editor from Settings > Knowledge base portal > General > Editor.
Handling unsupported HTML tags and attributes in the Advanced WYSIWYG editor
The Advanced WYSIWYG editor in Document360 ensures content security by managing unsupported HTML tags and attributes. Instead of removing them, the editor flags and preserves these elements for users to review and fix.
When does this happen?
Migrating from WYSIWYG to Advanced WYSIWYG editor
When switching between the editors, unsupported content is automatically identified and flagged for users to address potential issues.
Editing content in Advanced WYSIWYG editor
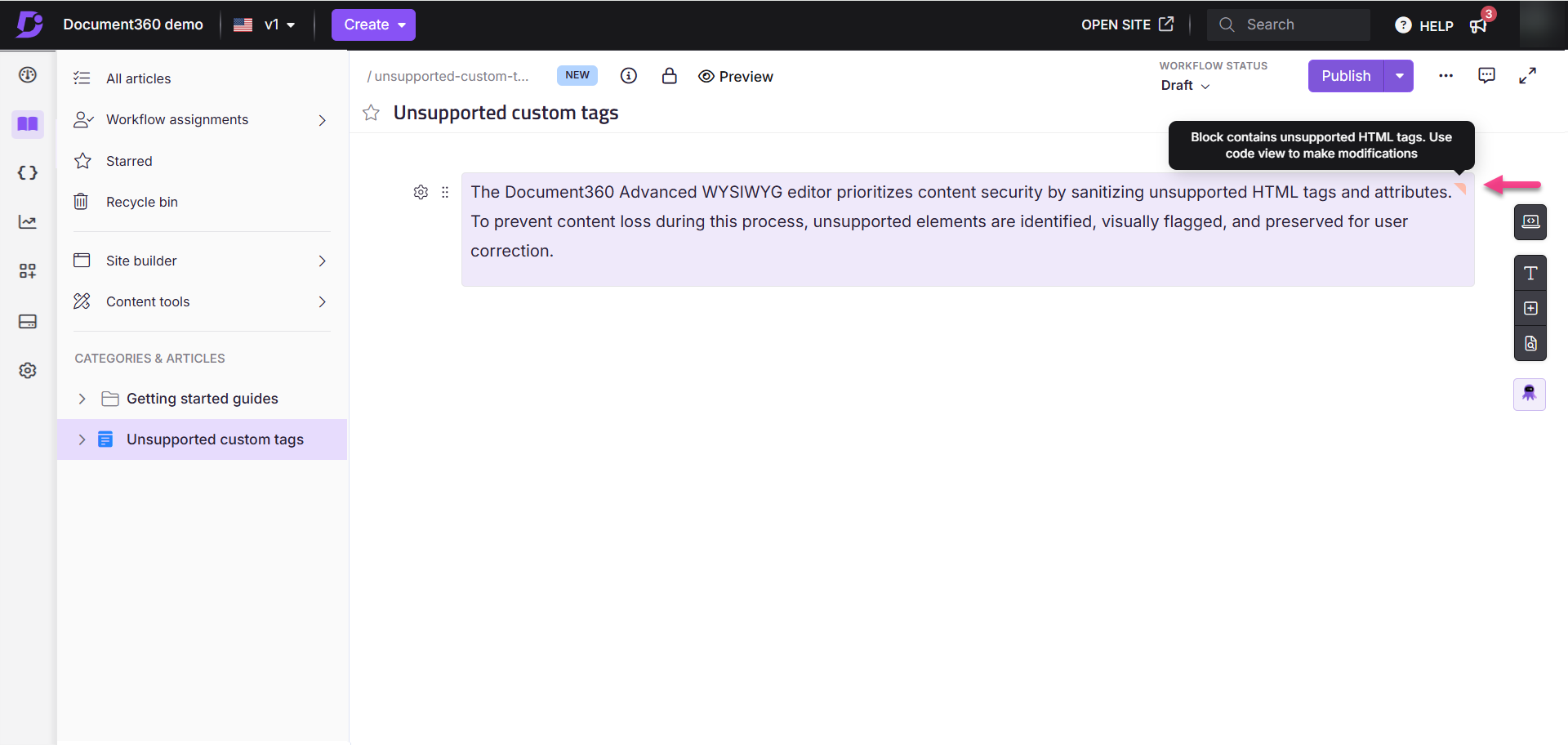
When unsupported tags or attributes are added in the Code view, the editor detects, flags, and visually marks them for correction.
What happens when unsupported elements are detected?
The editor detects unsupported HTML tags (e.g.,
<marquee>,<blink>) and attributes (e.g.,onmouseover,style="text-decoration:blink") during parsing.These elements are visually flagged within the content using custom indicators, such as tooltips and block highlights, without disrupting the content structure.
In editor, you cannot edit the desired unsupported element’s block. However, users can interact with flagged elements, receiving options to modify, remove, or correct them in the Code view.
Supported tags in the Advanced WYSIWYG editor
Below is the list of tags with custom attribute support in the Advanced WYSIWYG editor:
Text formatting tags
Tags that define or modify how text appears:
Abbr: Represents abbreviations or acronyms.
Blockquote: Indicates quoted content.
Heading: Represents headings (e.g.,
<h1>,<h2>).Paragraph: Defines a paragraph of text.
Sub & Super Scripts: Used for subscript (
<sub>) and superscript (<sup>).Inline Code: Represents a short snippet of code within a line of text.
List tags
Tags that structure content as lists:
Bullet List: Represents unordered lists (
<ul>).Ordered List: Represents ordered lists (
<ol>).Task List: Used for interactive or visual checklists.
List Items: Represents individual list elements (
<li>).
Form and interactive tags
Tags used for creating forms and interactive elements:
Input: Defines input fields.
Label: Labels associated with form elements.
Text Area: Allows multi-line text input.
Link and media tags
Tags for linking or embedding media:
Link: Defines hyperlinks (
<a>).Image: Embeds images (
<img>).Video: Embeds videos (
<video>).Object: Embeds external resources (e.g., Flash).
Iframe: Embeds inline frames (
<iframe>).
Additional tags
Additional tags with unique purposes:
Div: A generic container for grouping content.
Kbd: Represents keyboard input.
Details: Creates a disclosure widget for showing or hiding content.
Summary: Provides a summary for the
<details>tag.

FAQs
What is a text editor in Document360's knowledge base?
A tool that allows team accounts to create, edit, and format content for their articles and category pages. Each editor option provides a user-friendly interface to facilitate content creation within the Knowledge base portal.
What are the key features of any text editor for documentation?
Text editors with context to knowledge bases typically offer features such as basic text formatting (bold, italics, underline, strikethrough), text type formatting (headings, callouts lists, tables), media embedding (images, videos), file attachments, code formatting, and most importantly an easy to use interface.
Can I embed images and videos directly within the text editor?
Yes, all the text editors available in Document360 support media embedding. Users can easily add images, videos, and other multimedia elements directly into their articles for better visual appeal.
Can I switch between different text editor options?
You have the option that allows you to choose the editor that best suits your preferences and needs at a project level. You can also switch the editors once at an article level, but switching back has some limitations. Please refer to the Switching editor section in this article.
Do the keyboard shortcuts work in the different Document360 editors?
Yes, each of the three editors (Markdown, WYSIWYG, and Advanced WYSIWYG editor) has its collection of keyboard shortcuts. Most conventional shortcuts universally used in tools such as Microsoft Word and Google Docs are available with the Document360 editors.
NOTE
There are plenty of shortcuts available in Advanced WYSIWYG editor, click here to know more.
How do keyboard shortcuts in the editor help in documentation?
Keyboard shortcut, as the name implies, improves efficiency in writing by minimizing the need to use the mouse to perform specific actions and access tools in the article without your fingers leaving the device's keyboard.
How do I choose the right text editor option for my knowledge base?
Consider the following factors before selecting the editor at a project-level or article-level
Ease of use
Type of documentation you create
Media files usage
Author familiarity with the editor
Will the existing articles be affected by the change in the default editor?
Existing articles will continue to use the same editor as before, while only the newly created articles will use the newly selected default editor.
Why does the Category manager stay collapsed when I'm editing an article?
When the Format toolbar () is pinned, the Category Manager automatically collapses to provide more space for editing if the screen width is less than 1280 pixels. To view it again, click the Categories & Articles pane on the left side of the editor.