Plannen die codeblokken ondersteunen
Plans supporting this feature: Professional Business Enterprise
Document360 gebruikt Prism.js voor syntaxismarkering en ondersteunt verschillende programmeertalen in codeblokken, waaronder:
HTML
C#
Java
JavaScript
Afbeelding
JSON
CSS
SQL
Python
Markdown
Koppeling
PowerShell
Sms
Voor een volledige lijst van ondersteunde talen verwijzen wij u naar de documentatie voor Prism's Supported languages.
Codeblokken maken in de Markdown-editor
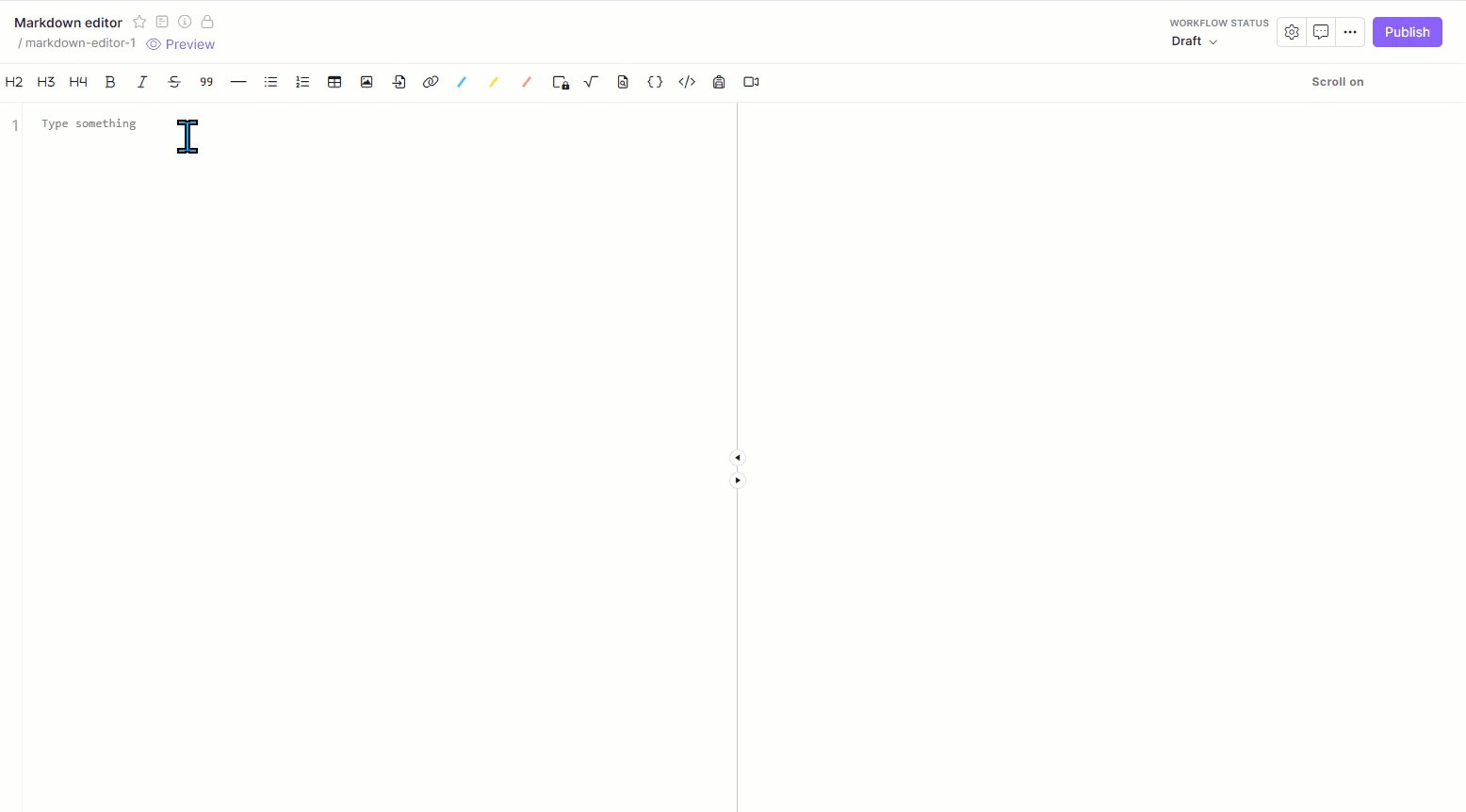
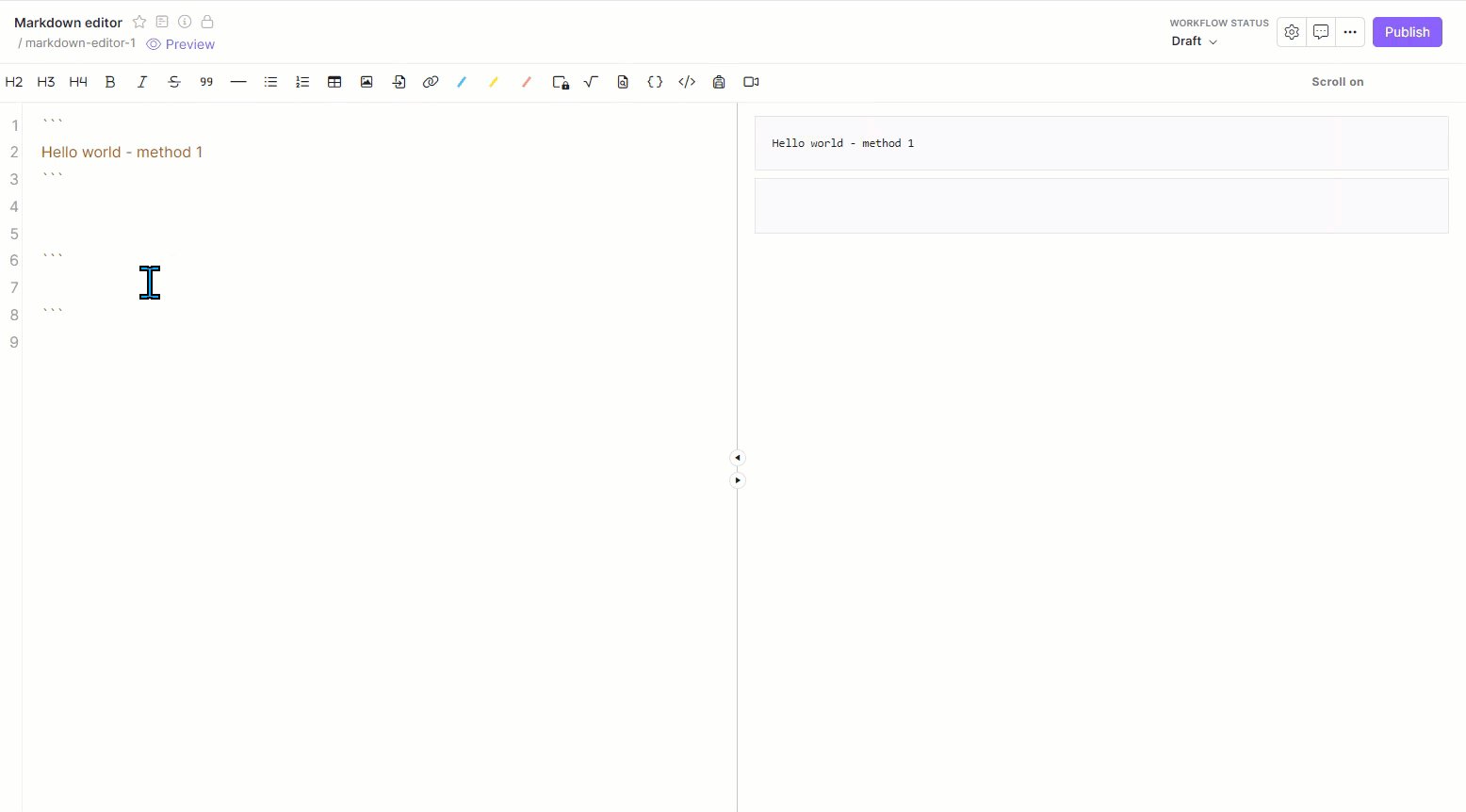
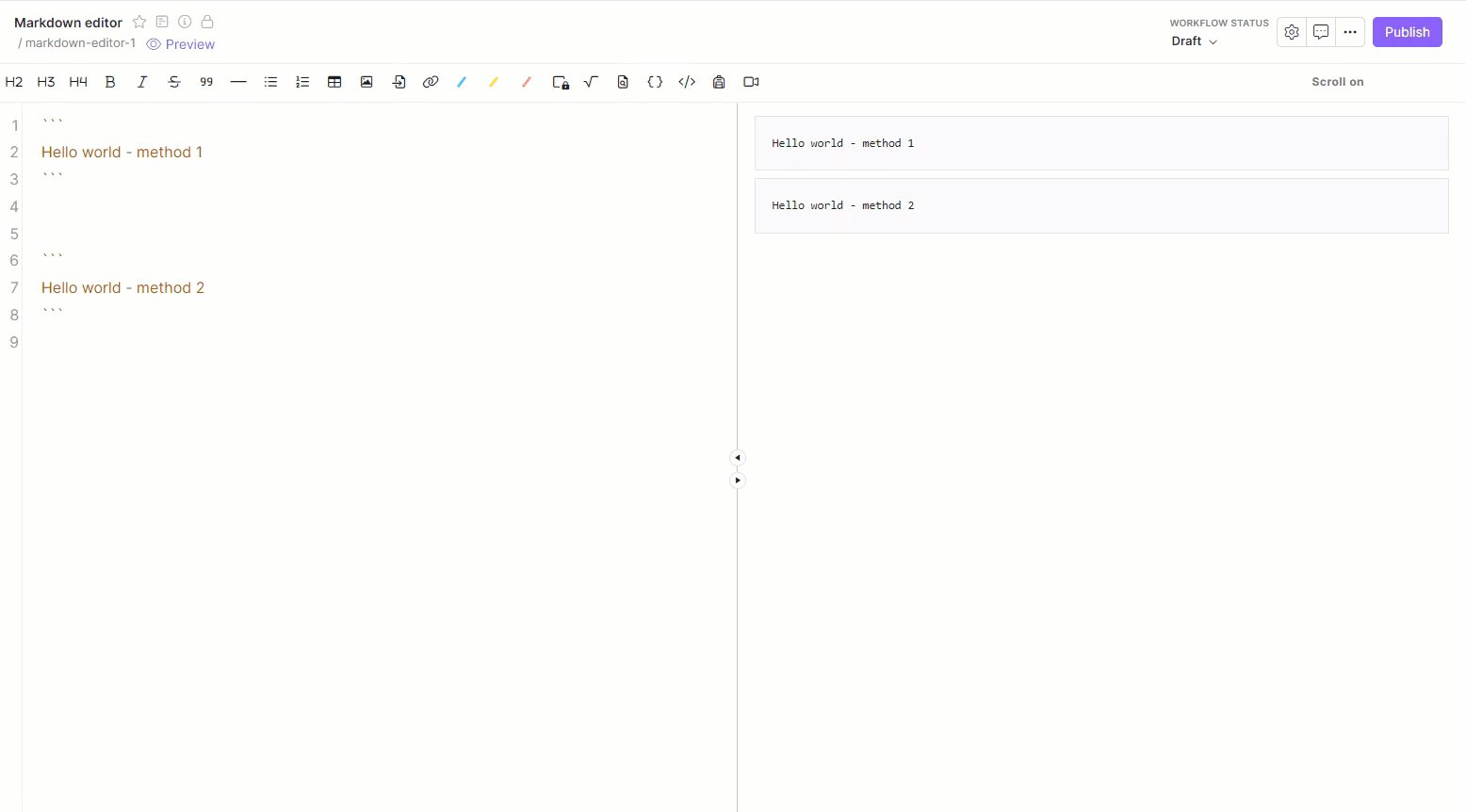
In de Markdown editor zijn er twee methoden om omheinde codeblokken te maken:
Gebruik drievoudige backticks
```voor en na het codefragment.
Bijvoorbeeld:
'''csharp
[uw codefragment]
```
Gebruik de snelkoppeling
Ctrl+Shift+Pof klik op het pictogram Codeblok invoegen () op de opmaakwerkbalk.

Codeblokken maken in de WYSIWYG (HTML)-editor
Volg de onderstaande stappen om codeblokken te maken in de WYSIWYG-editor (HTML):
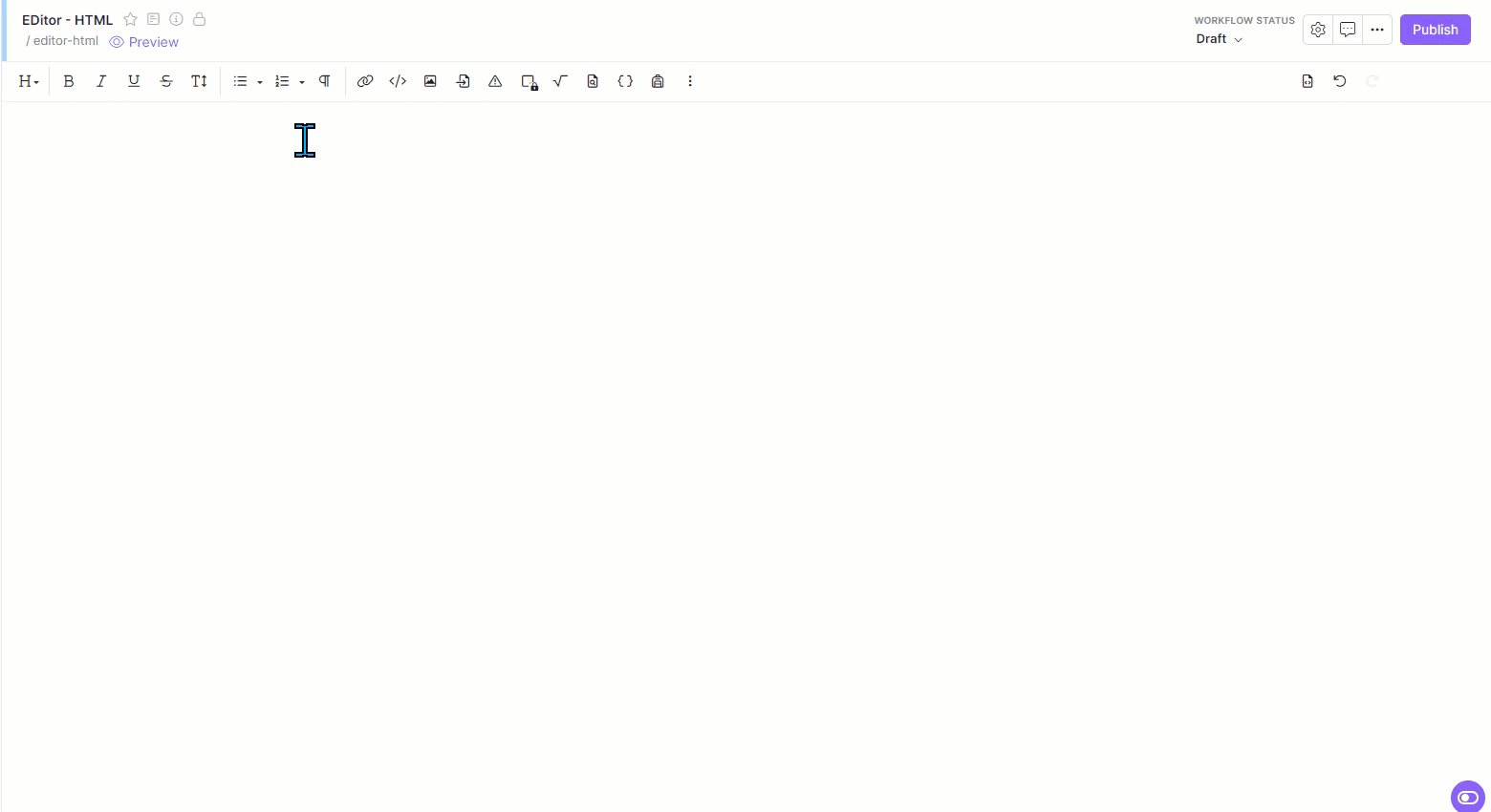
Navigeer naar het gewenste artikel in de WYSIWYG-editor.
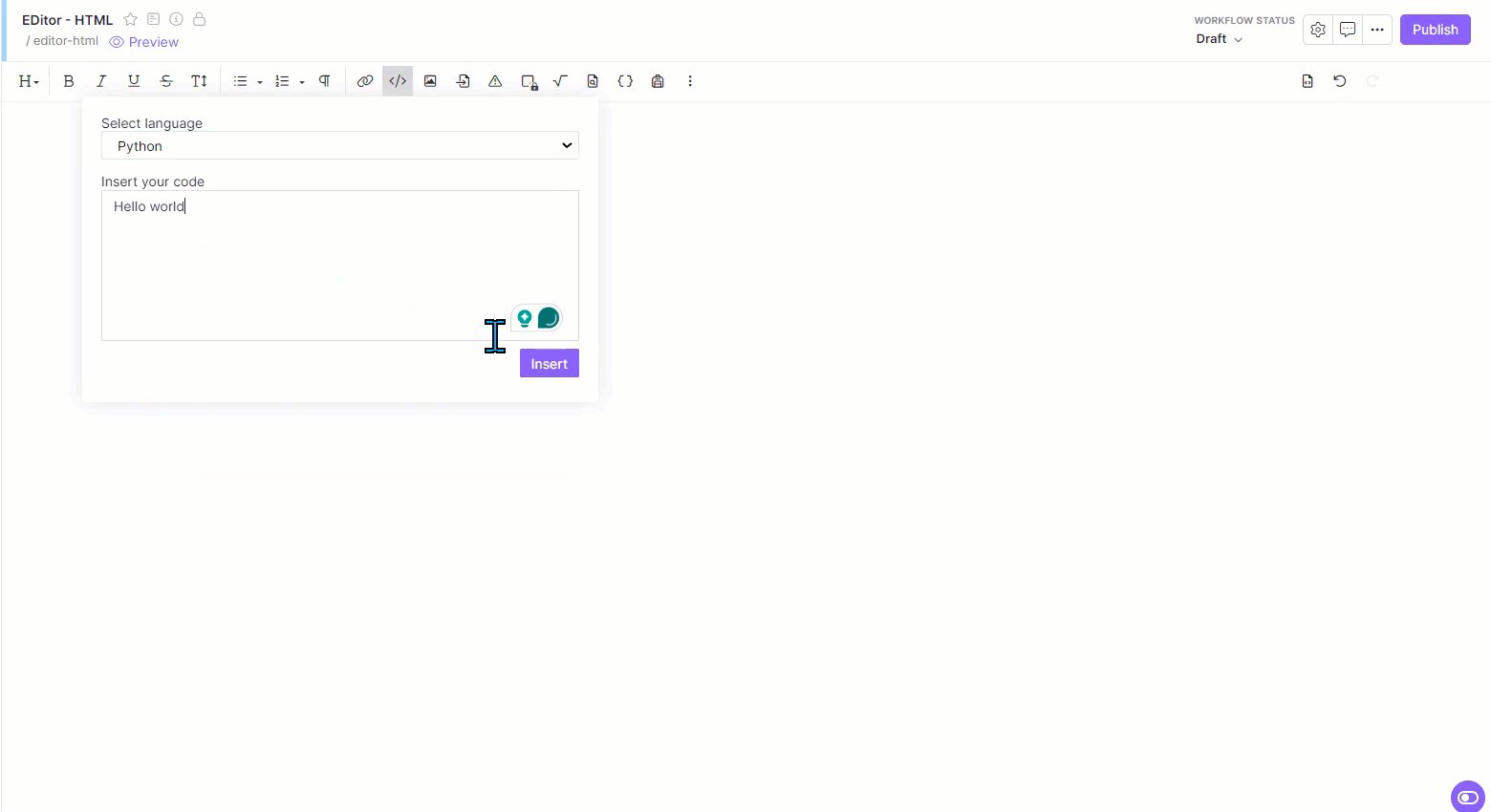
Klik op het pictogram Codeblok () en er verschijnt een deelvenster.
Selecteer de gewenste taal in het vervolgkeuzemenu.
Voer uw code in het veld Uw code in.
Klik op Invoegen om het codeblok aan uw artikel toe te voegen.
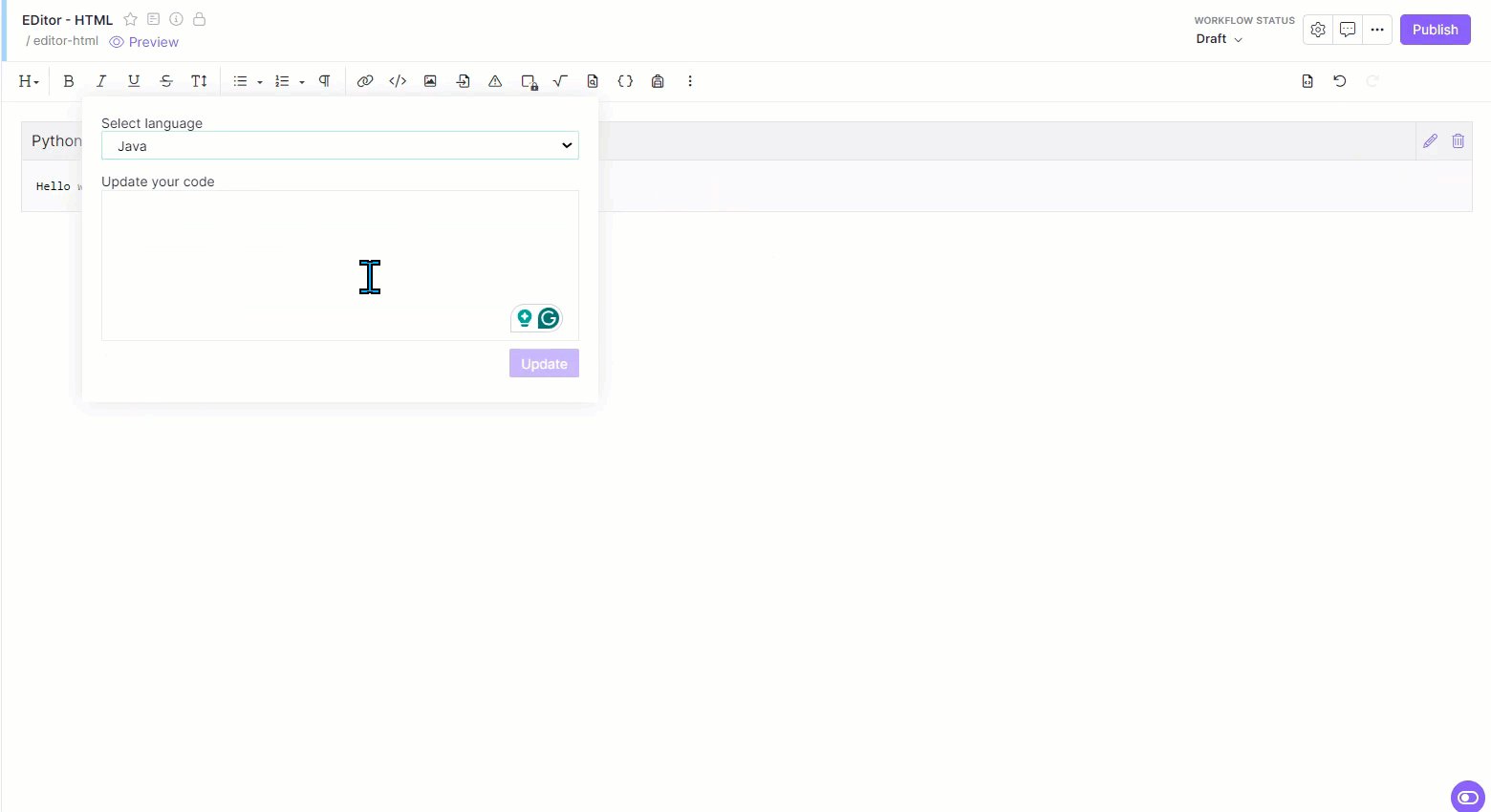
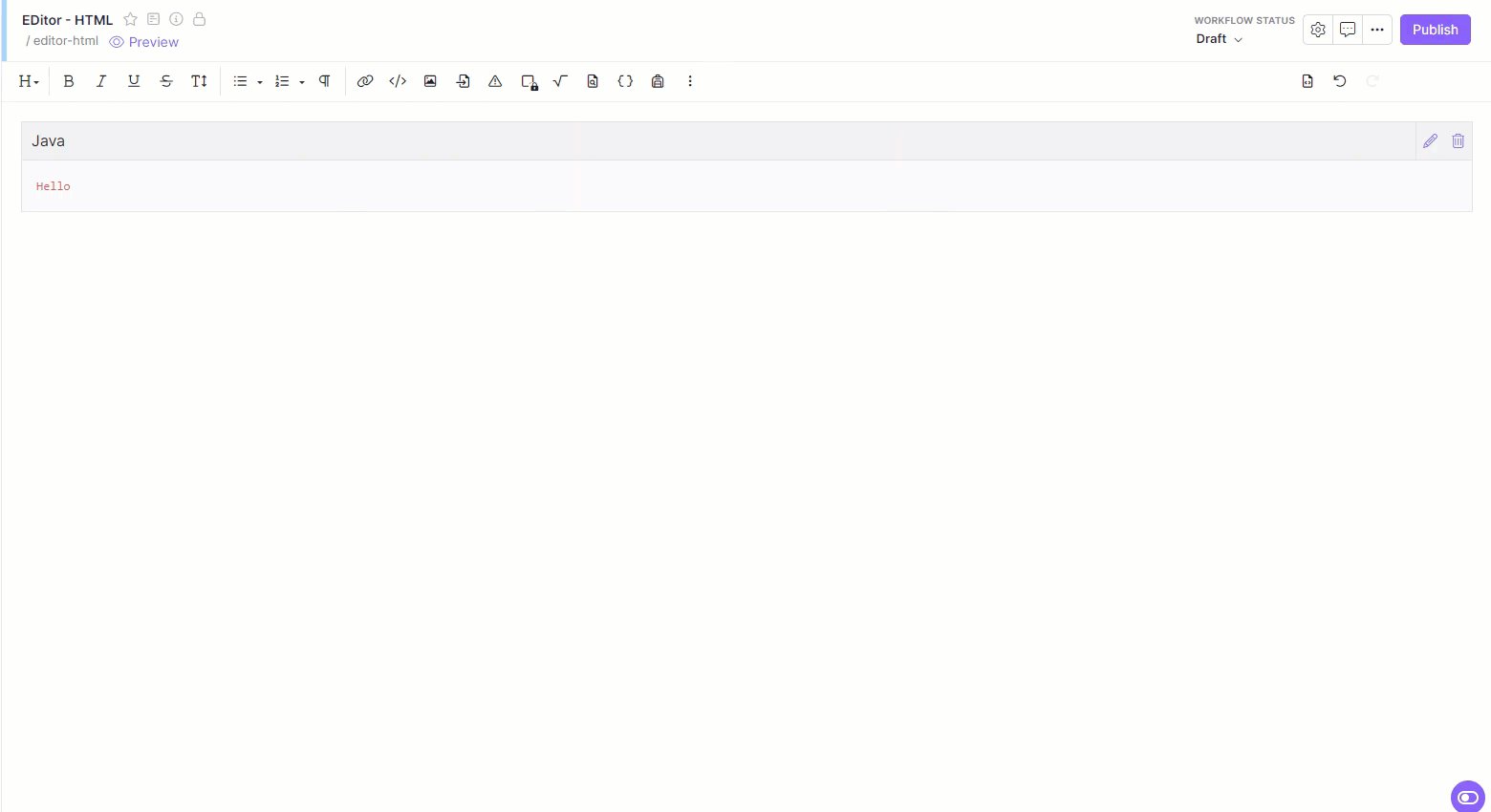
Als u een codeblok wilt bewerken, klikt u op het pictogram Bewerken () aan de rechterkant van het codeblok.
Als u een codeblok wilt verwijderen, klikt u op het pictogram Verwijderen () aan de rechterkant van het codeblok.

Codeblokken maken in de geavanceerde WYSIWYG-editor
Volg de onderstaande stappen om codeblokken te maken in de geavanceerde WYSIWYG-editor:
Navigeer naar het gewenste artikel in de geavanceerde WYSIWYG-editor.
U kunt op drie manieren codeblokken maken:
Klik op het pictogram Codeblok () in het menu Snel invoegen . Het menu Snel invoegen verschijnt alleen als het blok leeg is.
Voer drie backticks
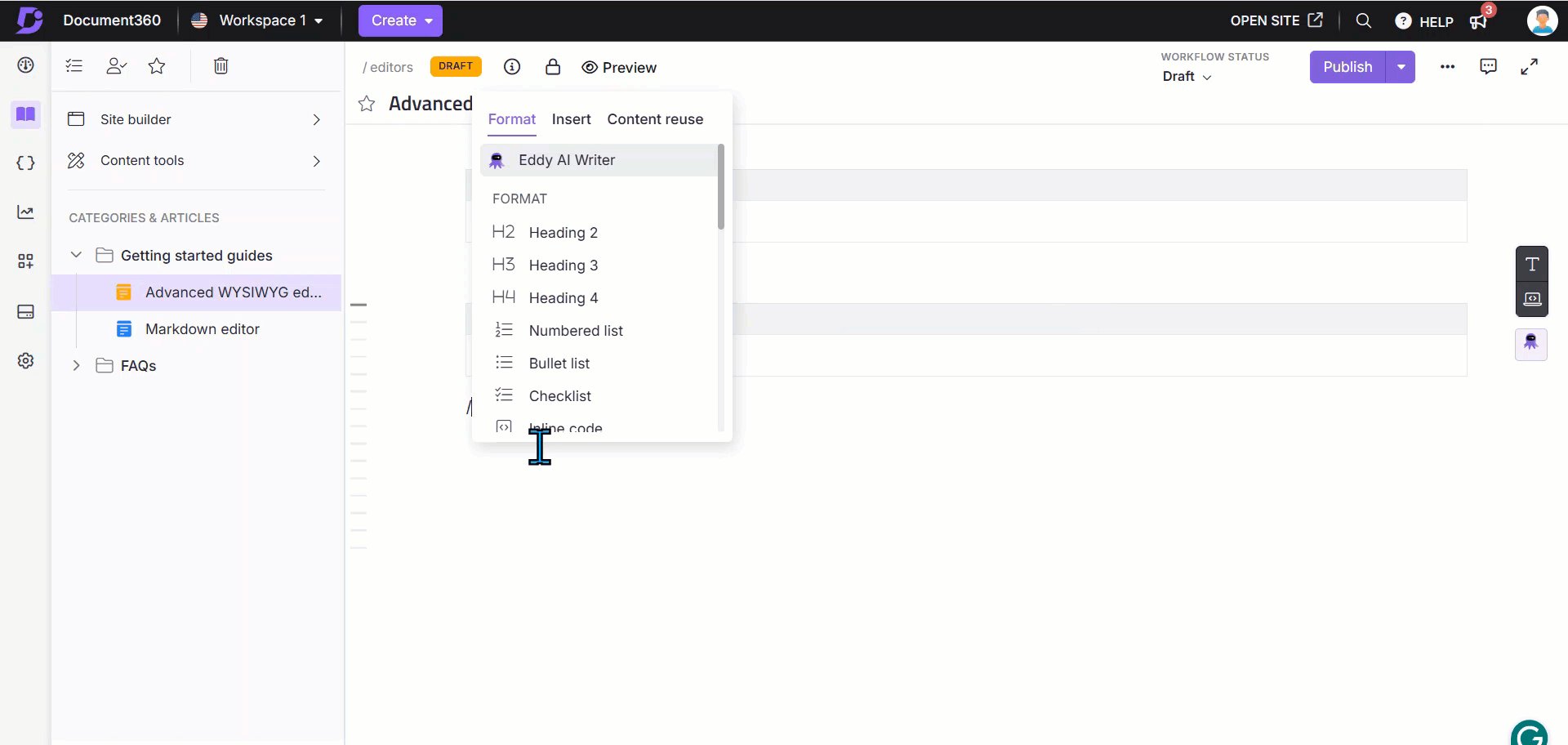
```in en druk op Enter.Gebruik de slash-opdracht
/code blocken druk op Enter.
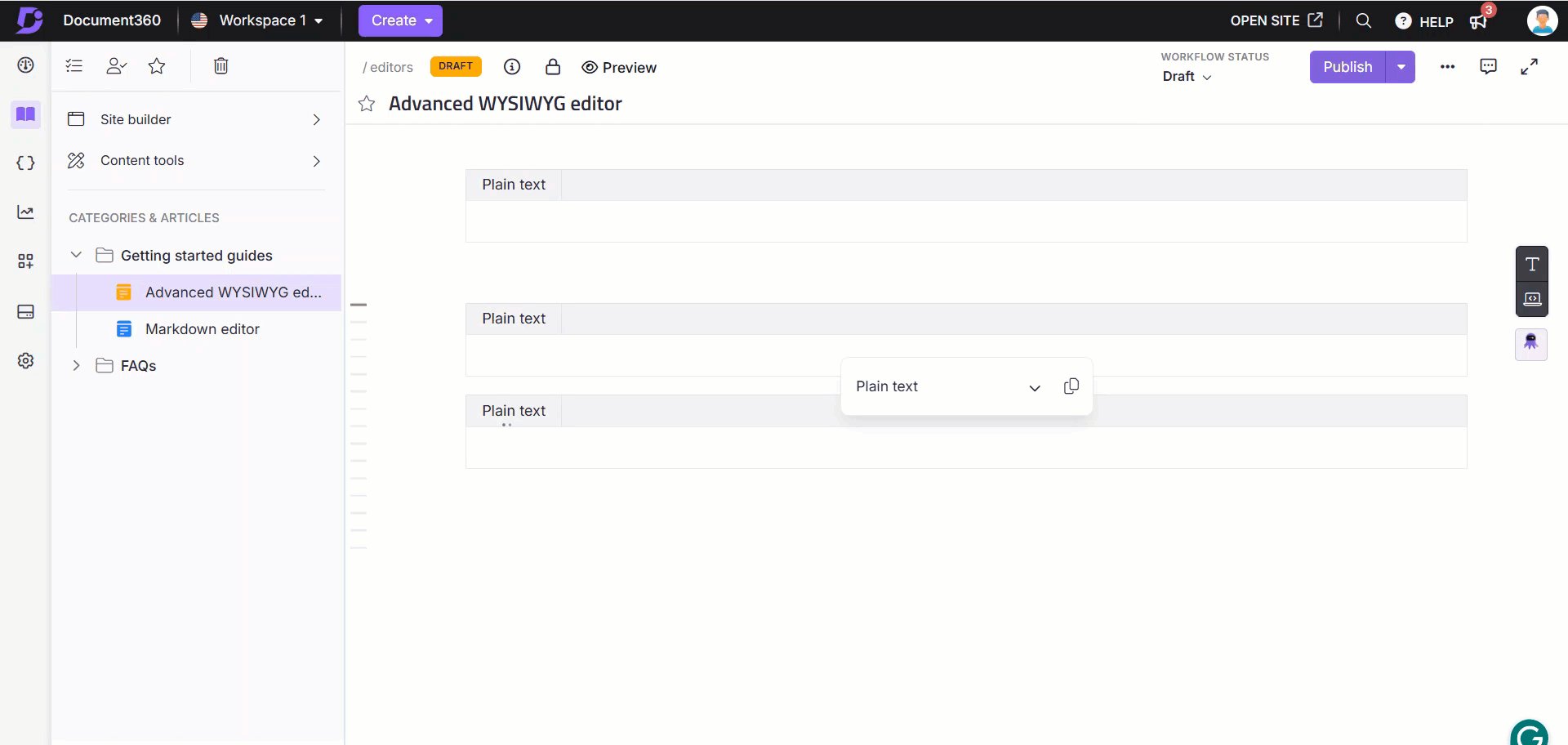
Klik op het aangemaakte codeblok, er verschijnt een zwevend menu.
Selecteer de gewenste kop.
Klik op het pictogram Kopiëren () om de code te kopiëren.
Klik op het pictogram Verwijderen () om het codeblok te verwijderen.
Voer de ingesprongen code in het codeblok in.

Taal shortcodes
C: c
C++: CPP, c++
C#: csharp
CSS: css
CoffeeScript: coffeescript
HTML: html
JSON: json
Java: Java
JavaScript: javascript, js
Doelstelling-C: doelstelling-c, obj-c, objc
Doelstelling-C++: objc++
PHP: php
Perl: perl, pl
Python 3: python3, py3
Python: python, py
Robijn: robijn, rb
Snobol: snobol
XML: xml
Aangepaste taal
Als de gewenste taal niet beschikbaar is, kunt u een codeblok voor aangepaste taal maken.
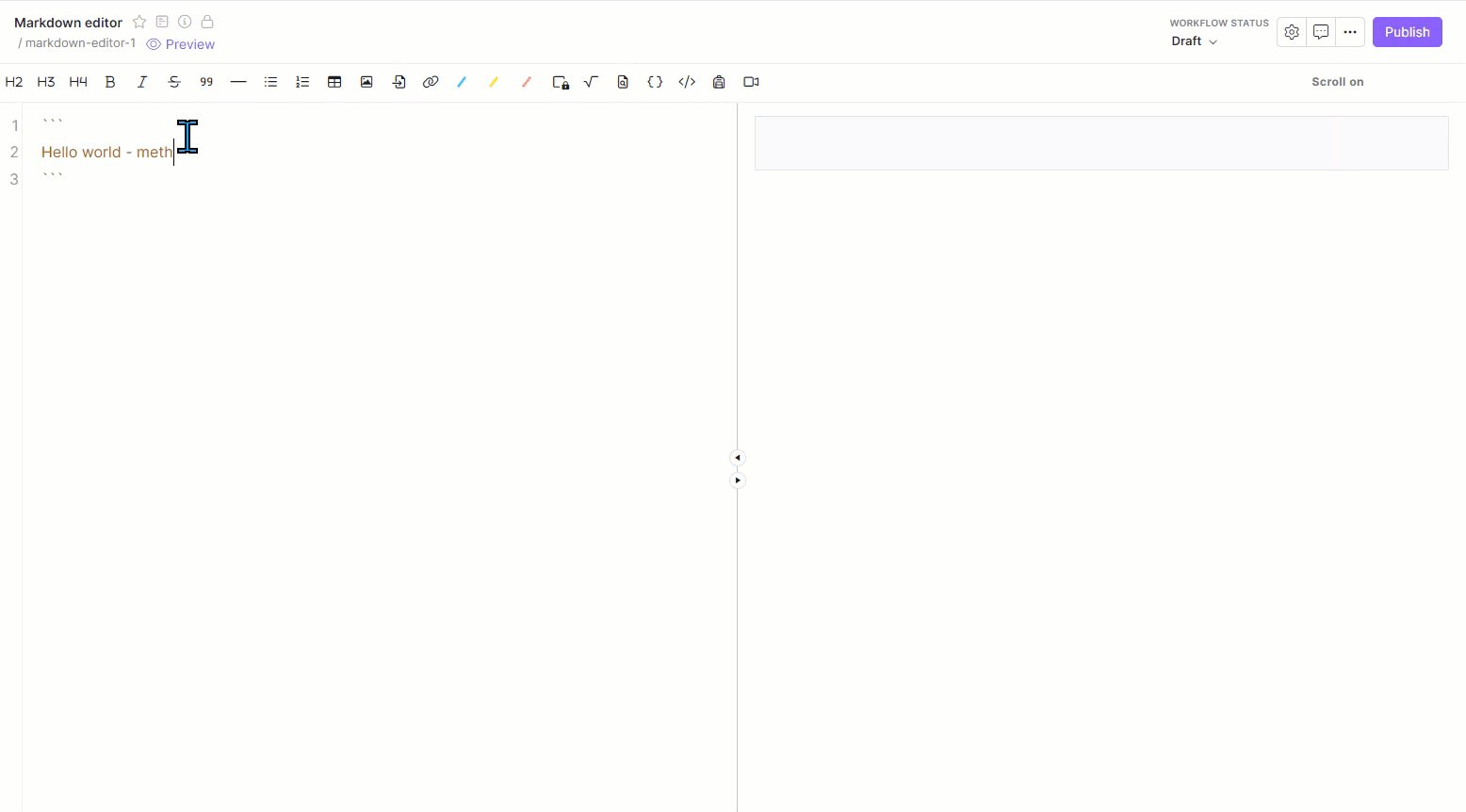
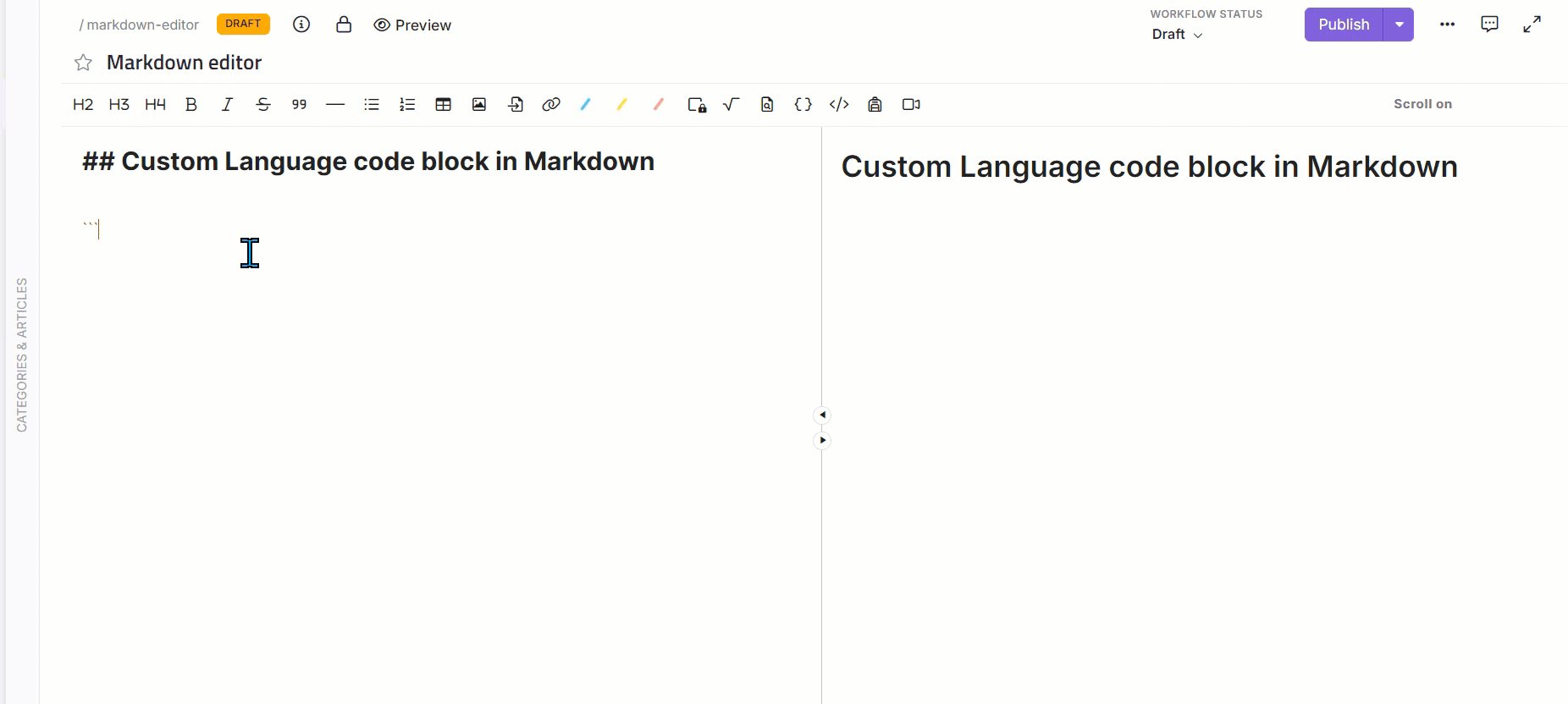
In de Markdown-editor: Voeg na het invoegen van het codeblok een titel toe door de gewenste tekst in te voeren na de eerste backticks:
```HTML
Hello world
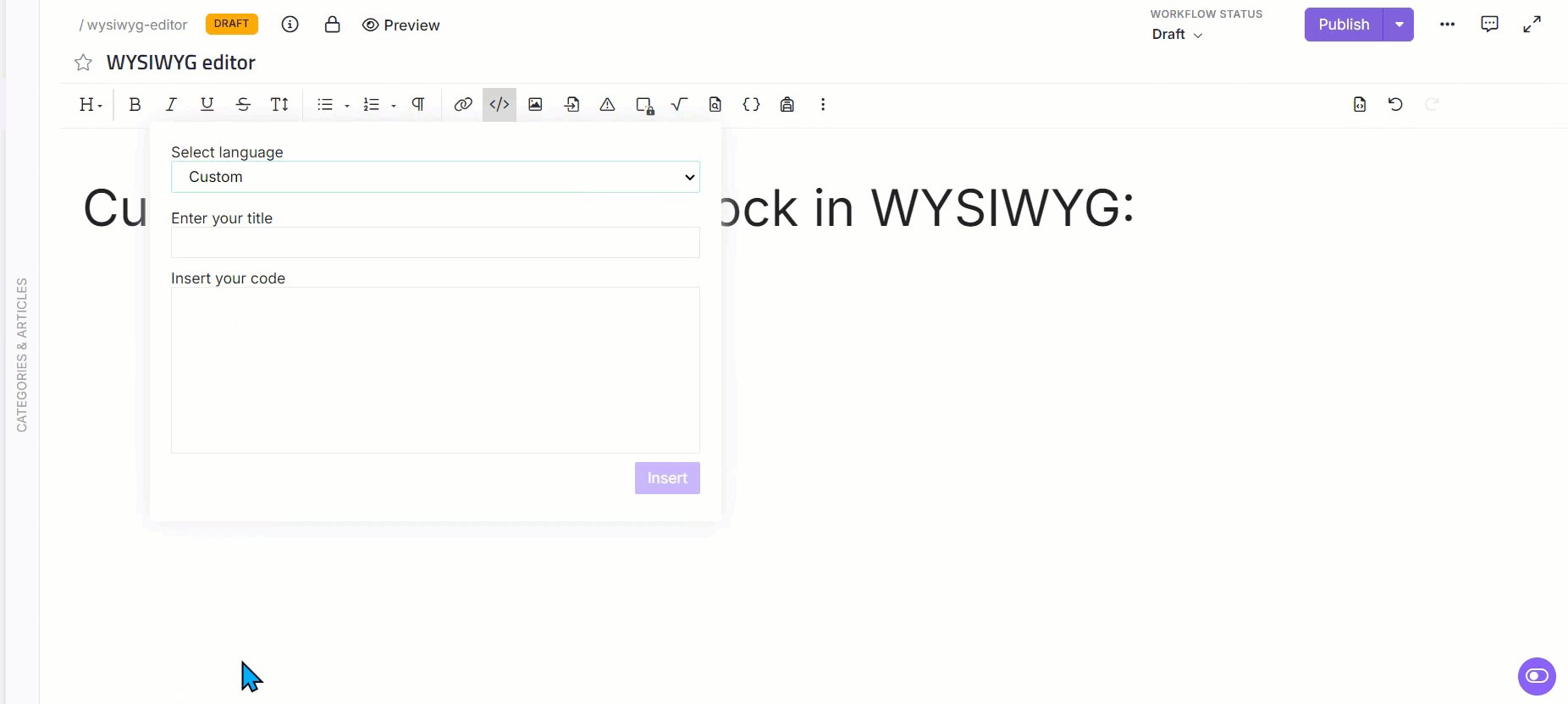
```In de WYSIWYG-editor: Selecteer Aangepast in de vervolgkeuzelijst Taal selecteren en voer de gewenste titel in het veld Uw titel in .
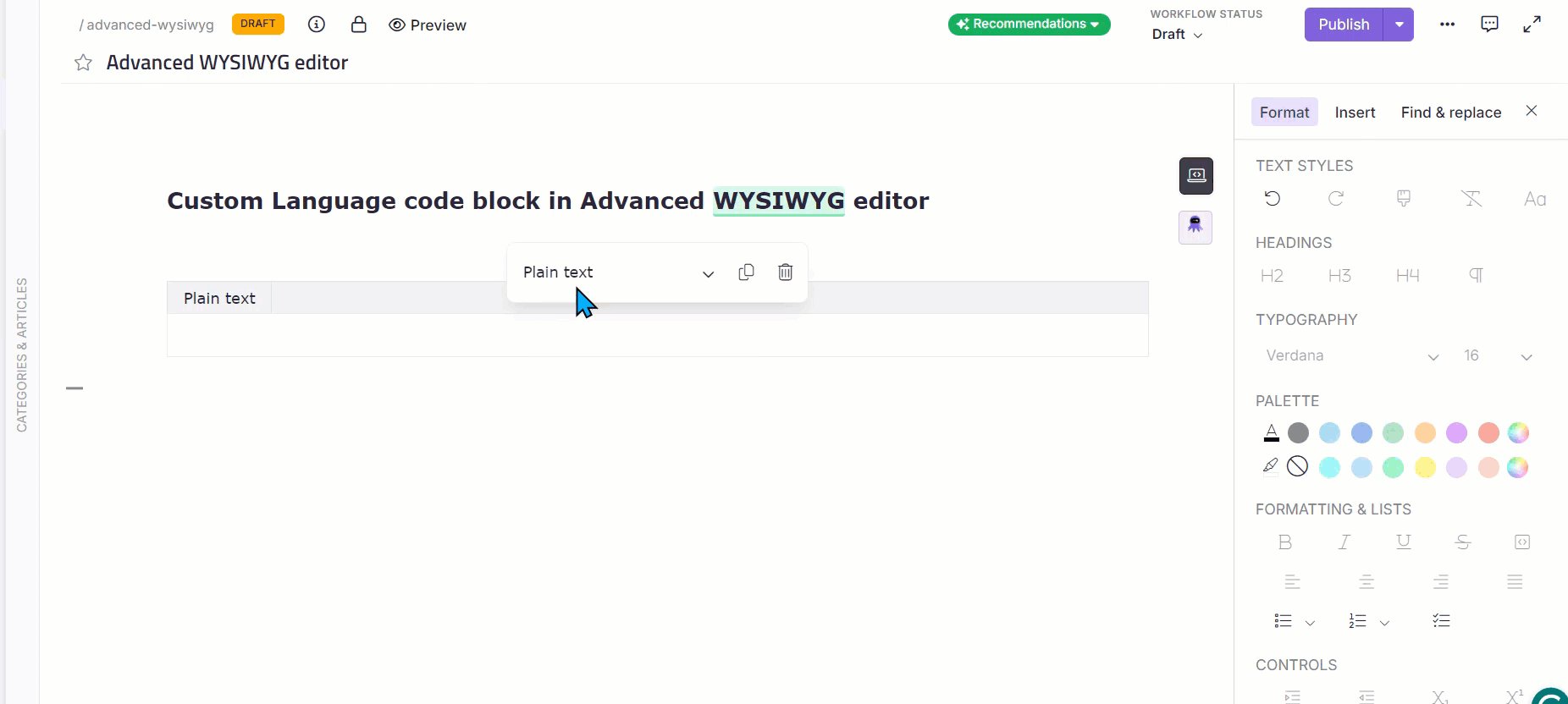
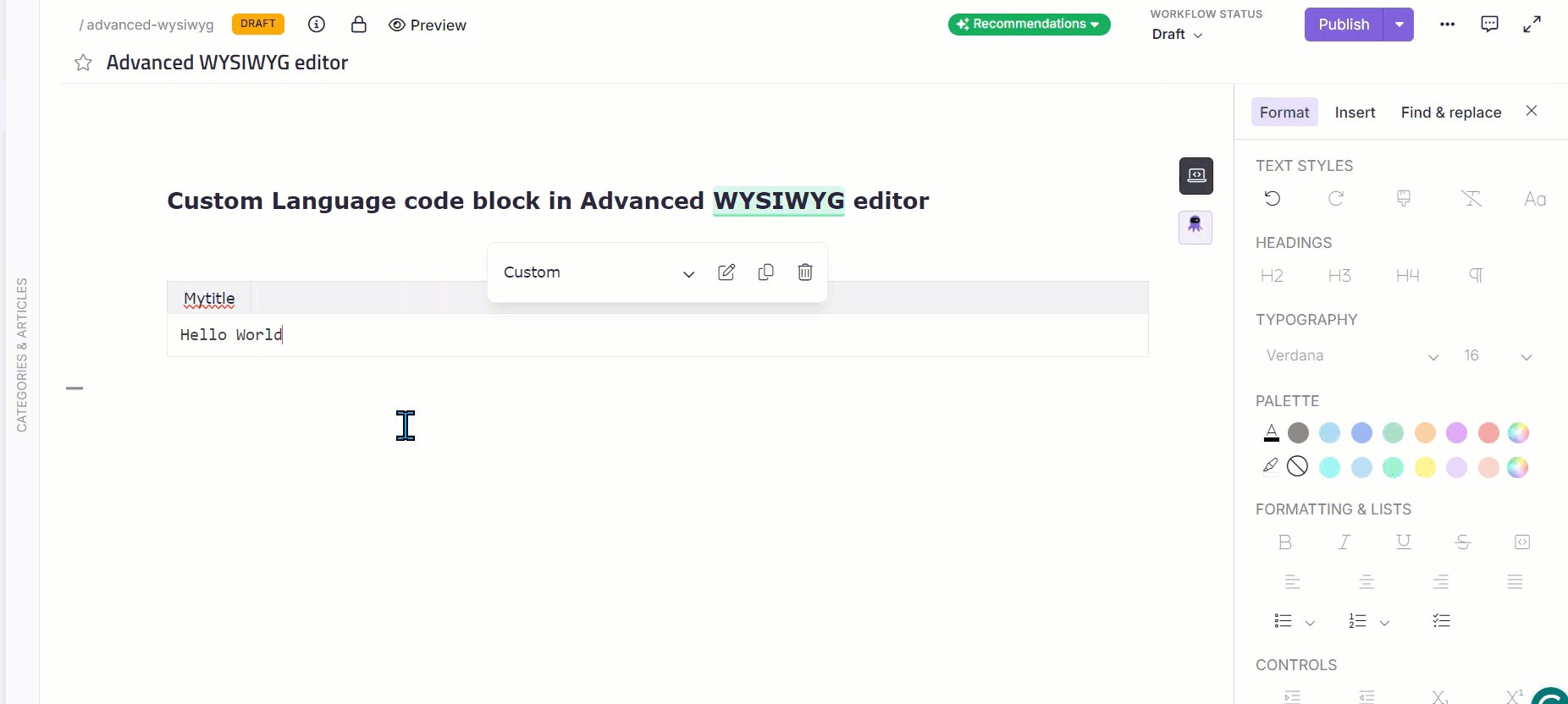
In de geavanceerde WYSIWYG-editor: Gebruik de zoekbalk in de vervolgkeuzelijst om Aangepast te selecteren, klik vervolgens op het pictogram Bewerken () om uw titel in te voeren en klik op Bijwerken.

Inspringing en codeblokken
Tekst die met ten minste vier spaties inspringt, wordt behandeld als een codeblok. Deze methode is handig voor langere codefragmenten, maar bevat geen syntaxismarkering.
Het volgende codeblok wordt gemaakt met behulp van inspringingen in plaats van backticks.
def test():
logging.error('Test failed')Voorbeelden van codeblokken
De volgende codeblokken zijn gemaakt in verschillende programmeertalen, waaronder C#, JavaScript, XML, JSON, PowerShell en Ruby, om syntaxis en functionaliteit dynamisch te demonstreren.
C#-blok
using System;
namespace HelloWorld
{
class Hello
{
static void Main()
{
Console.WriteLine("Hello World!");
// Keep the console window open in debug mode.
Console.WriteLine("Press any key to exit.");
Console.ReadKey();
}
}
}Javascript-blok
function $initHighlight(block, cls) {
try {
if (cls.search(/\bno\-highlight\b/) != -1)
return process(block, true, 0x0F) +
` class="${cls}"`;
} catch (e) {
/* handle exception */
}
export $initHighlight;XML-blok
<book id="bk101">
<author>Gambardella, Matthew</author>
<title>XML Developer's Guide</title>
<genre>Computer</genre>
<price>44.95</price>
<publish_date>2000-10-01</publish_date>
<description>An in-depth look at creating applications
with XML.</description>
</book>JSON-blok
{
"one": 2,
"three": {
"point_1": "point_2",
"point_3": 3.4
},
"list": [
"one",
"two",
"three"
]
}
PowerShell-blok
$user = Read-Host "Enter Username"
$pass = Read-Host "Enter Password" -AsSecureStringRobijnrood blok
require 'redcarpet'
markdown = Redcarpet.new("Hello World!")
puts markdown.to_htmlVeelgestelde vragen
Welke programmeertalen worden ondersteund voor syntaxismarkering in codeblokken?
Document360 ondersteunt syntaxismarkering voor talen zoals HTML, C#, Java, JavaScript, XML, JSON, CSS, SQL, Python, Markdown, PHP, PowerShell en Text.
Hoe kan ik de inhoud laten inspringen in een codeblok met meerdere regels?
Als u wilt inspringen, voegt u handmatig spaties toe aan het begin van elke regel waar u wilt inspringen. Als u code plakt, gebruikt u de snelkoppeling Ctrl + Shift + V om de opmaak te behouden.
Hoe kan ik een codeblok maken in de Markdown-editor?
U kunt een codeblok maken in de Markdown-editor door drievoudige backticks ``` voor en na uw codefragment te gebruiken of door de snelkoppeling Ctrl+Shift+Pte gebruiken.
Is het mogelijk om een aangepast taalcodeblok te maken?
Ja, selecteer Aangepast in de vervolgkeuzelijst voor talen en voer vervolgens de gewenste titel in.